- ホーム
- /
- 投稿記事

Board、Desk、Room シリーズのマクロとユーザ インターフェイス拡張機能を構成する
 この記事の内容
この記事の内容 フィードバックがある場合
フィードバックがある場合UI 拡張機能とマクロを使用して、ユーザ向けのカスタム コントロールを作成します。
マクロ
マクロは、デバイス上でローカルに実行される小さな JavaScript プログラムです。 たとえば、特定の番号からの着信に自動的に応答するようにデバイスをプログラムできます。
マクロは、デバイスだけでなくサードパーティのシステムに対しても、アプリケーション プログラミング インターフェイス (API) コマンドを実行できます。
すべてのアクティブなマクロは、デバイス上の単一のプロセスで実行され、 ランタイム。 デバイスの Web インターフェースから、必要に応じてランタイムを開始および停止できます。 ランタイムはサンドボックス化されており、コードはデバイスの標準ソフトウェアから安全に分離されています。
マクロはコントロールハブまたは マクロエディター デバイスの Web インターフェースで。 Control Hub からマクロを構成するには、まずデバイスのマクロのプロビジョニングを有効にする必要があります。
コントロールハブでは、マクロに加えられた変更を デバイスの履歴。
UI 拡張機能
UI 拡張機能は、自分で作成してデバイスのタッチ スクリーンに追加するカスタム ボタンまたはパネルです。 たとえば、頻繁に使用する番号に電話をかけるための「クイック ダイヤル」ボタンを追加したり、特定の番号からの電話に自動的に応答するようにデバイスをプログラムしたりできます。
UI 拡張機能は、ライト、ブラインド、ビデオ スイッチなどのサードパーティ製周辺機器も制御できます。 ビデオ デバイスと周辺機器を同じユーザ インターフェイスから制御すると、会議室で一貫したユーザ エクスペリエンスが得られます。 サードパーティの制御システムとの通信は、サードパーティの API を通じて行われます。
オープン プラットフォームを使用すると、既存のワークフローに付加的なカスタマイズを作成できるため、コアとなる Webex 製品を超えた付加価値を生み出すことができます。
いくつかの例を以下に示します。
-
メイン画面にカスタム Web サーバ データを表示します。
-
チケットシステムに問題を報告します。
-
部屋から音響データを収集し、それをプロットできる Web サーバに送信します。
-
照明、ブラインド、ビデオ スイッチャーなどのサードパーティ製周辺機器を制御します。
UI 拡張機能は、 UI 拡張エディター デバイスのウェブインターフェースで。
マクロのコントロールハブプロビジョニングを有効にする
マクロのプロビジョニングを有効にすると、Control Hub からデバイスごとにマクロへの読み取りおよび書き込みアクセスができるようになります。 有効にすると、共有モードで登録されているすべてのデバイスがマクロを Control Hub にアップロードします。 管理者は、マクロのソース コードを編集し、ローカル コピーをダウンロードし、マクロを他のデバイスにアップロードできます。
マクロプロビジョニングを有効にするには、 デバイス > 設定 > マクロ コントロールハブでオンに切り替えます コントロールハブにマクロの管理を許可する。
-
Control Hub のすべてのマクロは、Cisco クラウドに保存され、暗号化されますが、顧客独自の秘密キーは使用されません。 マクロに機密データが含まれている場合は、Control Hub マクロのプロビジョニングを有効にしないでください。
-
マクロの Control Hub プロビジョニングは、共有モードのデバイスにのみ適用されます。
コントロールハブからマクロを設定する
まず、上記の説明に従ってマクロの Control Hub プロビジョニングを有効にする必要があります。
マクロ プロビジョニングは単一デバイス ベースで提供されます。 デバイス間でマクロを共有するには、あるデバイスからマクロをダウンロードし、別のデバイスにアップロードします。
共有モード デバイスのマクロにアクセスするには:
-
顧客視点から https://admin.webex.com、へ デバイス 設定するデバイスを選択します。
-
へ移動 構成 選択して マクロ。

ここでは、次の操作が可能です。
-
マクロを作成、編集、削除します。
-
マクロ (*.js) をアップロードおよびダウンロードします。
-
マクロを有効または無効にします。
-
変更を保存します。
-
マクロ ログを表示します。
誰かが別の Web の場所から同じマクロを同時に編集した場合は、自分のバージョンのコピーをダウンロードするか、自分のバージョンを破棄するか、他のバージョンを上書きするかを選択するオプションが表示されます。
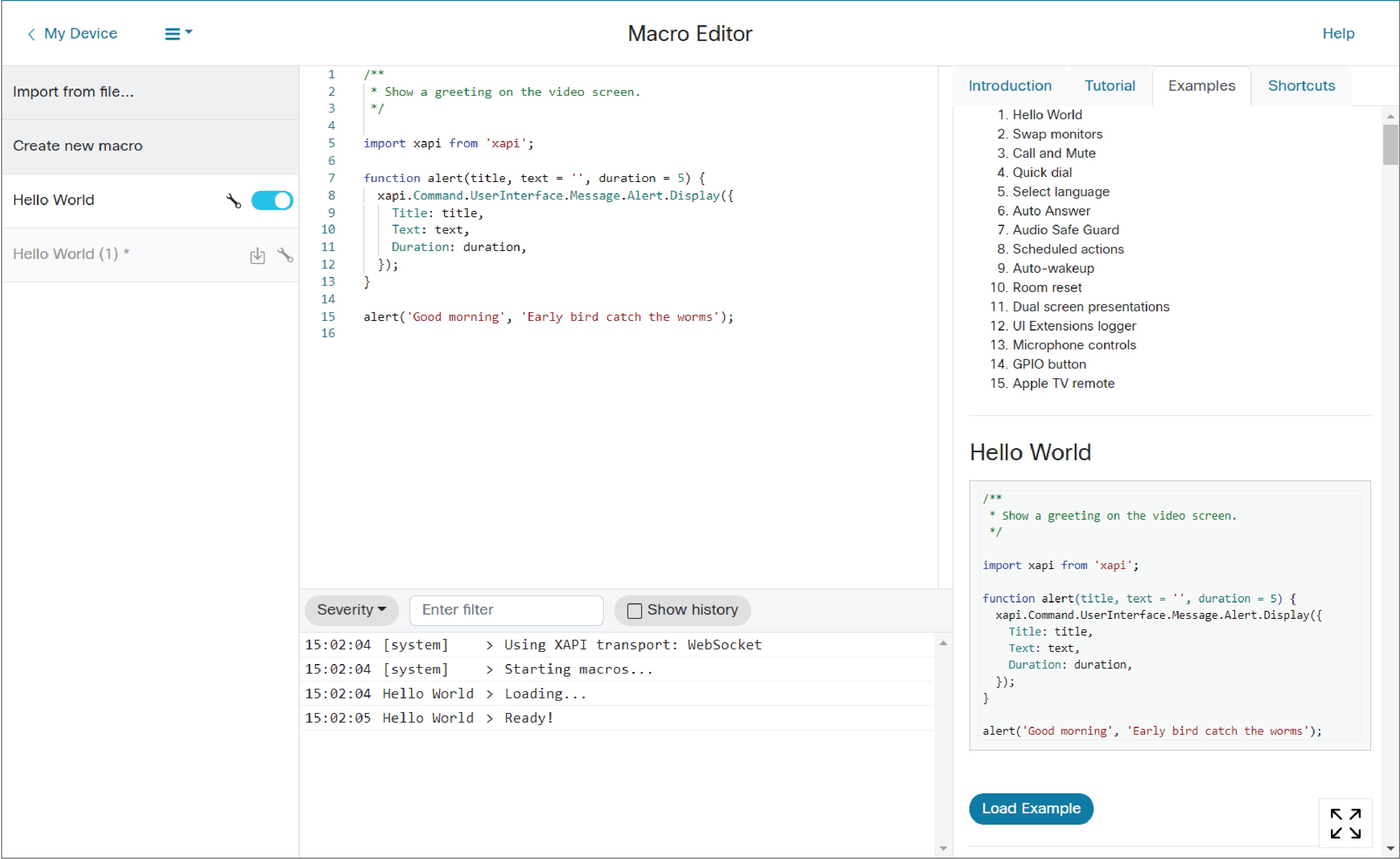
デバイスのウェブインターフェースからマクロを作成する
その マクロエディター マクロを迅速にテストするためのコード エディター、ログ ツール、およびコントロールを提供します。

デバイスのウェブインターフェースにサインインするには、 管理者 資格情報と移動 カスタマイズ > マクロエディター。 ここでは、次の操作が可能です。
-
マクロを作成、編集、削除します。
-
マクロ (*.js) をインポートまたはエクスポートします。
-
マクロを有効または無効にします。
-
デバッグ ログを確認します。
-
変更を保存します(Ctrl+S)
誰かが別の Web の場所から同じマクロを同時に編集した場合は、自分のバージョンのコピーをダウンロードするか、編集内容を破棄するか、他のバージョンを上書きするかを選択するオプションが表示されます。
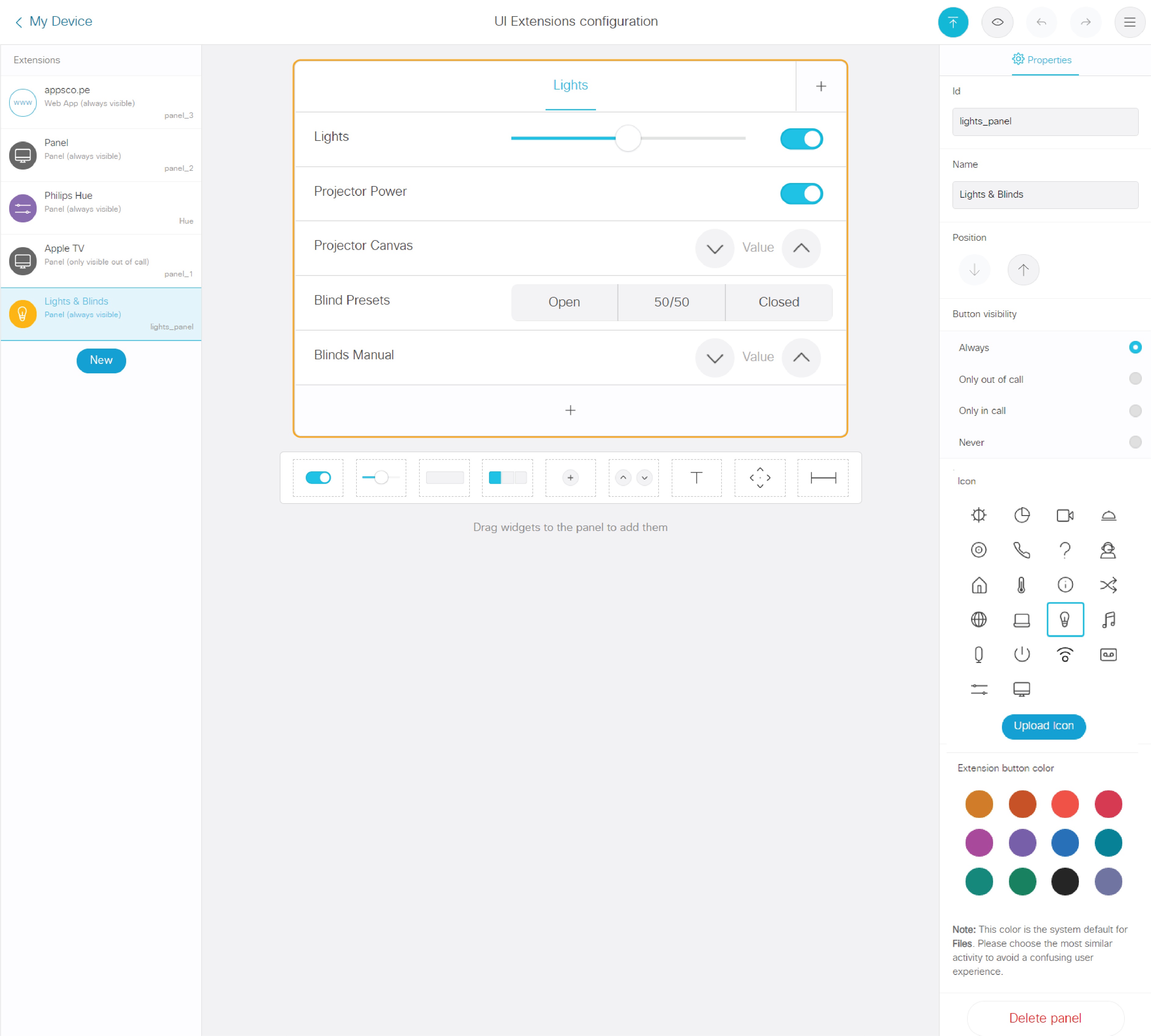
デバイスの Web インターフェースから UI 拡張機能を作成する
その UI 拡張エディター 以下を作成するためのツールを提供します。
-
アクション ボタン - Home ページに追加されたボタン。 アクション ボタンは、ユーザがそれを TAPS したときにアクションを実行するようにプログラムできます。
-
パネル - コントロール パネルには、多くの UI 要素 (ボタン、テキスト フィールド、スイッチ、スライダーなど) を含めることができ、それらはすべてアクションを実行するようにプログラムできます。 これにより、独自のコントロール グループを共通の場所に組み合わせることができます。
-
Web アプリ – Home ページに Web App ショートカットが追加されました。 Web App は、事前に定義された Web ページを全画面で起動します。 これは、Web エンジンを搭載したすべてのデバイス (つまり、DX を除く Board および Desk シリーズ デバイス) で利用できます。
デバイスのウェブインターフェースにサインインするには、 管理者、ルームコントロール、 または インテグレーター 資格情報と移動 カスタマイズ > UI 拡張エディター。

ここでは、次の操作が可能です。
-
UI 拡張機能を追加、アップロード、ダウンロード、または削除します。
-
さまざまな種類のコントロールを作成および構成します。
-
UI 拡張機能をアクティブまたは非アクティブに設定します。
-
UI 拡張機能がいつ表示されるかを定義します。
-
UI 拡張機能をビデオ デバイスまたはコンピューター上のファイルにエクスポートします。
UI 拡張機能をマクロに接続するには、固有の ID アイテムの。 たとえば、トグルの ID は「lights_on」になります。 次に、画面 TAPS を監視し、「lights_on」ボタンがタップされたことを検出すると、必要なコマンド (例: TURN ライトのオン/オフ) を発行するマクロを作成します。
UI 拡張機能をマクロに接続する例については、以下を参照してください。 ここ。
詳細情報
マクロと UI 拡張機能の作成の詳細については、以下を参照してください。
訪問 Cisco コラボレーション開発者コミュニティ マクロやサードパーティのコードに関するサポートが必要な場合。
参照 ルームデバイスとデスクデバイスおよび Webex ボードのデバイス構成 ローカル Web インターフェイスにアクセスする方法については、こちらをご覧ください。
Room Scheduler デバイスのユーザ インターフェイス (UI) 拡張機能を使用すると、カスタム パネルやアクション ボタンを作成できるほか、Web アプリケーションを Room Scheduler ダッシュボードに直接統合することもできます。 詳細はこちら Room Scheduler のマクロと拡張機能。


