- Home
- /
- Article

Webex Email Templates
 In this article
In this article Feedback?
Feedback?The following changes were applied to the Webex email invitation templates, including customized email templates. These changes also apply to lockdown customers.
The Webex Meetings email template format
Starting with the WBS39.5 update, the following updates were made to the Webex Meetings invitation template.
If you changed the variables in your custom Webex Meetings email templates, you may not see some of the following updates. Each email template contains its own set of variables. Copying and pasting variables between the email subject and body, or from one template to another, is not supported. Variables are not shared across templates.
-
The Add to Calendar feature was removed. Users can double-click the ICS attachment to add the invite to their calendar, or accept the meeting invitation in their email application.
-
For meetings scheduled from the meeting scheduler on the Webex site, the email templates are now in iCalendar format by default; you can turn off the iCalendar format if you prefer not to use it.
-
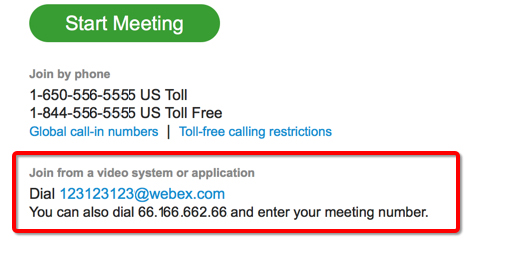
If you use Enable short URL for video platform version 2, the Join using Microsoft Lync or Microsoft Skype for Business section is combined with the Join from a video system or application section because the same video address is used for video systems and for Lync or Skype for Business.

-
The link to join a meeting has been replaced with a button. You can change the HTML in the email template and replace the join button code with a join link.
-
The Meeting Center Invitation PCM(Productivity Tools) Cisco WebEx email template was retired because it was only used on Mac. We have combined the Windows and Mac email template MC MeetingInfo For Attendee_PCM(Productivity Tools). If you use different email templates for Mac and Windows users, then the Windows email template overwrites the Mac email template.
-
Site administrators can turn off this feature for their site if they don't want to take advantage of the new user experience.
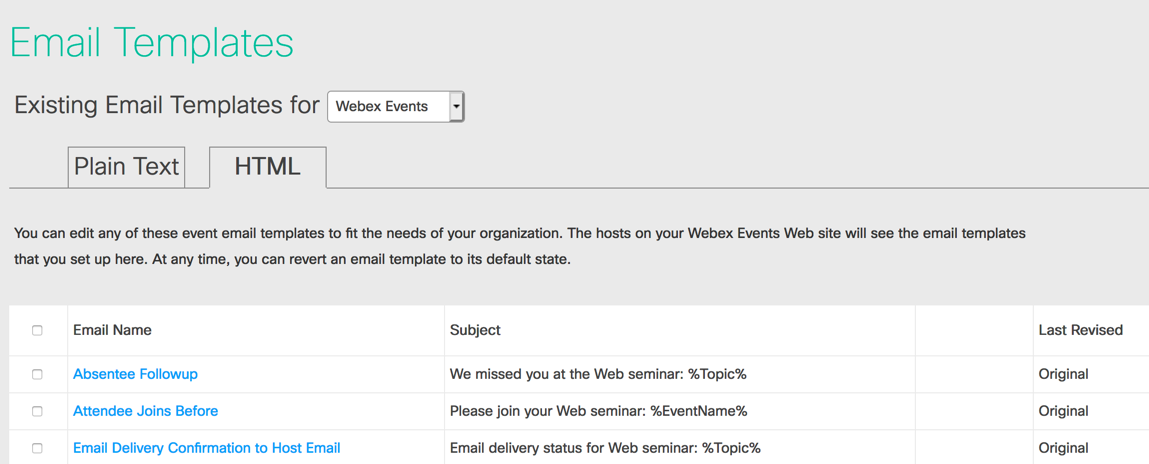
The Webex Events email template format
Starting with the WBS39.7.4 update, the following updates were made to most of the Webex Events email invitation template, including customized email templates. All other customizations remain the same.
The visual button and iCalendar changes that were made to all the Webex Meetings templates also apply to most of the Webex templates, with the following behavior:
-
Existing customers who haven't modified their customized templates are not impacted.
-
Users who wish to continue to customize their templates should revert to the default email templates first, and then update their templates again.
-
Users will no longer be able to add a header or footer image to their invitations in a direct upload, in a way that existed before and up to WBS39.7. Starting from WBS39.7.4, users are able to incorporate header and footer images by changing the HTML code directly while customizing a template.

Both lockdown and non-lockdown users receive this change.


