- Головна
- /
- Стаття

Configure macros and user interface extensions for Board, Desk, and Room Series
 У цій статті
У цій статті Надіслати відгук?
Надіслати відгук?Create custom controls for your users with UI extensions and macros.
Macros
A macro is a small JavaScript program that runs locally on your device. For instance, you can program your device to automatically answer incoming calls from specific numbers.
Macros can run Application Programming Interface (API) commands for your devices, as well as for third-party systems.
All active macros are running in a single process on the device, called the Runtime. From the device web interface you can start and stop the runtime, as needed. The Runtime is sandboxed, and the code is securely isolated from the standard software of the device.
You can manage macros from Control Hub or the Macro Editor on the device's web interface. To configure macros from Control Hub, you need to first enable macro provisioning for your devices.
In Control Hub, you can see the changes made to macros in the device's history.
UI extensions
A UI extension is a custom button or panel that you create yourself and add to the touch screen of your device. For example, add a "Quick Dial" button to call a frequently used number, or program your device to automatically answer calls from specific numbers.
UI extensions can also control third-party peripherals, such as lights, blinds, and video switches. When the video device and peripherals are controlled from the same user interface, you get a consistent user experience in the meeting room. Communication with the third-party control systems is done through the third-party API.
The open platform enables you to create customizations that attach to your existing workflows; thus, allowing you to create additional value beyond the core Webex offering.
Some examples include:
-
Displaying custom web server data on the main screen.
-
Reporting problems to a ticketing system.
-
Collecting acoustics data from the room and sending it to a webserver where it can be plotted.
-
Controlling third-party peripherals, such as lights, blinds, and video switchers.
You can create UI extensions from the UI Extensions Editor in the device web interface.
Enable Control Hub provisioning of macros
Enabling macro provisioning gives you read and write access to macros on a device-by-device basis from Control Hub. Once enabled, all devices that are registered in shared mode will upload their macros to Control Hub. Administrators may then edit the macro source code, download local copies, and upload the macros to other devices.
To enable macro provisioning, go to Devices > Settings > Macros in Control Hub and toggle on Allow Control Hub to manage macros.
-
All macros in Control Hub are stored and encrypted, but not by using customers own private key, in the Cisco Cloud. If your macros contain confidential data, you should not enable Control Hub macro provisioning.
-
Control Hub provisioning of macros only applies to shared mode devices.
Configure macros from Control Hub
You must first enable Control Hub provisioning of macros as described above.
Macro provisioning is provided on a single-device basis. To share macros between devices, you can download a macro from one device and then upload it to another device.
To access macros for shared mode devices:
-
From the customer view in https://admin.webex.com, go to Devices and select the device you wish to configure.
-
Go to Configurations and select Macros.

From here, you can:
-
Create, edit, and delete macros.
-
Upload and download macros (*.js).
-
Enable or disable macros.
-
Save your changes.
-
View macro logs.
If someone has simultaneously edited the same macro(s) from another web location, you will be presented with options to download a copy of your version, discard your version, or overwrite the other version.
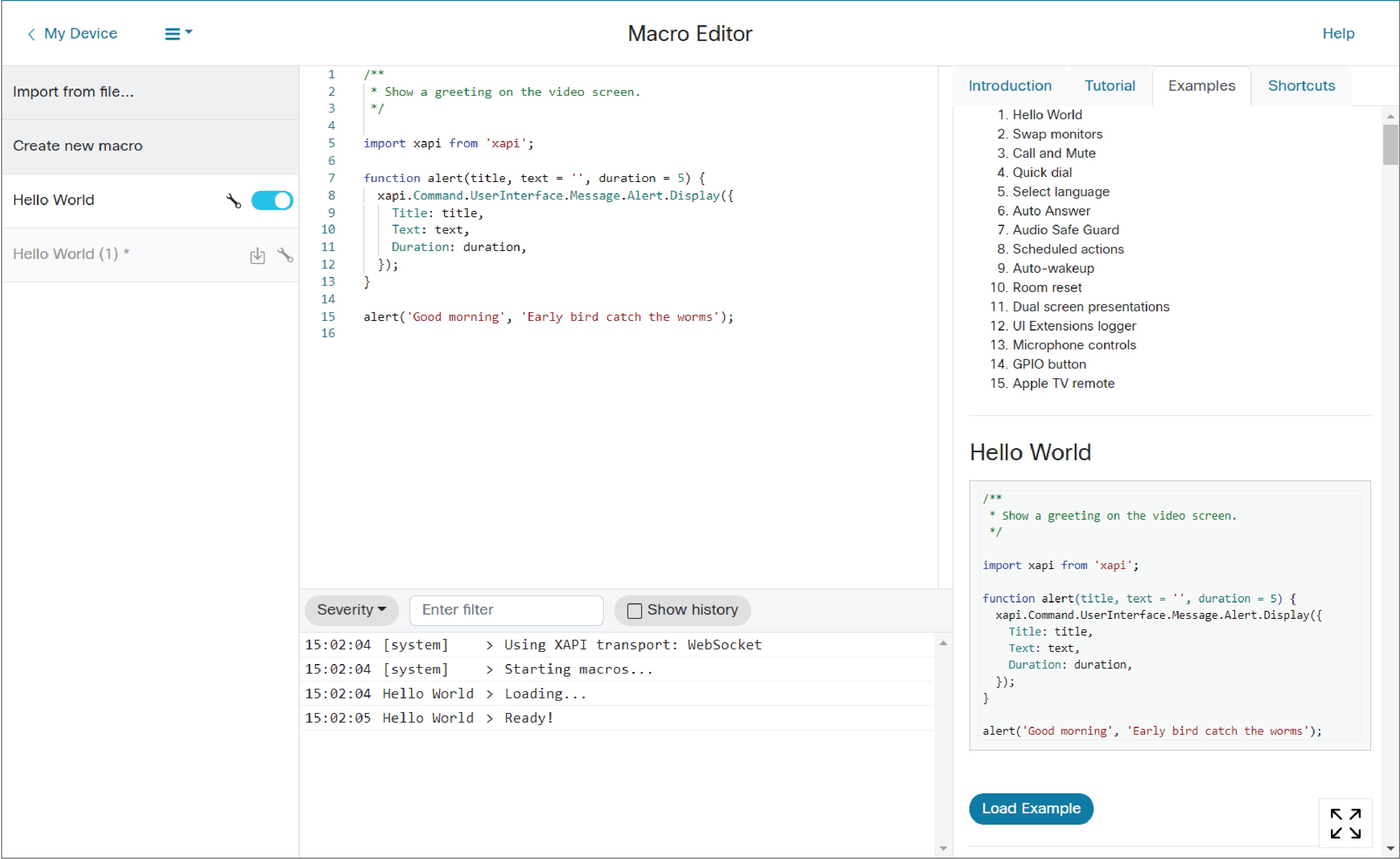
Create macros from the device web interface
The Macro Editor provides a code editor, logging tools, and controls for rapid testing of macros.

Sign-in to the device web interface using Admin credentials and navigate to Customization > Macro Editor. From here, you can:
-
Create, edit, and delete macros.
-
Import or export macros (*.js).
-
Enable or disable macros.
-
Review debug logs.
-
Save your changes (Ctrl+S)
If someone has simultaneously edited the same macro from another web location, you will be presented with options to download a copy of your version, discard your edit, or overwrite the other version.
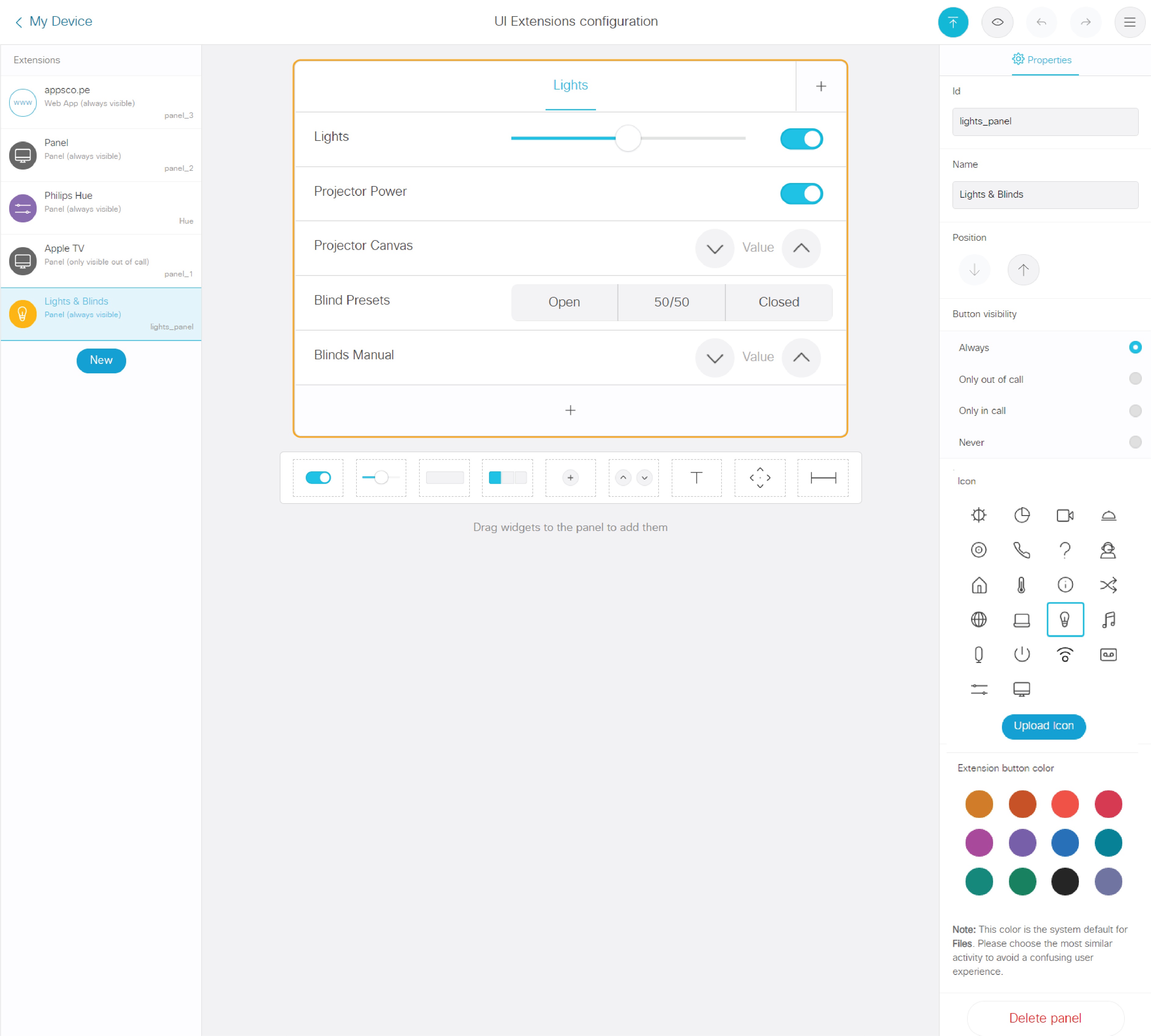
Create UI extensions from the device web interface
The UI Extensions Editor provides tools for creating:
-
Action Buttons - A button added to the home page. The action button can be programmed to perform actions when a user taps it.
-
Panels - A control panel can contain many UI elements (e.g., buttons, text fields, switches, sliders), all of which can be programmed to perform actions. This can allow you to combine your own group of controls in a common location.
-
Web Apps – A web app shortcut added to the home page. The web app will launch a pre-defined web page in full screen. This is available on all devices with a Web Engine (i.e., Board and Desk Series devices, excluding DX).
Sign-in to the device web interface using Admin, RoomControl, or Integrator credentials and navigate to Customization > UI Extensions Editor.

From here, you can:
-
Add, upload, download, or delete a UI extension.
-
Create and configure many types of controls .
-
Set a UI extension to active vs. inactive.
-
Define when the UI extension will be visible.
-
Export your UI Extensions to the video device or to a file on your computer.
To connect a UI extension to a macro, you need to use the unique Id for the item. For example, the Id for your toggle might be "lights_on". Then, you would write a macro that monitored screen taps and when it detected that the "lights_on" button was tapped, it would issue the desired command (e.g., turn on/off the lights).
For examples connecting UI extensions to macros, see here.
Further information
Learn more about creating macros and UI extensions from:
Visit the Cisco Collaboration Developer community if you need help with macros and third-party code.
Refer to Device Configurations for Room and Desk Devices and Webex Boards for information about how to access the local web interface.
The Room Scheduler device User Interface (UI) Extensions allow you to create custom panels and action buttons, as well as integrate web applications directly into the Room Scheduler dashboard. Learn more about Macros and extensions for Room Scheduler.


