- Start
- /
- Artikel




Skapa anpassad skrivbordslayout
 I den här artikeln
I den här artikeln Har du feedback?
Har du feedback?Den här artikeln hjälper dig att skapa en anpassad layout genom att redigera en JSON-fil och innehåller exempel på användningsfall som hjälper dig att komma igång med widgetar som widgeten Customer Experience Management Metrics och widgeten Customer Experience Journey. För att effektivt kunna arbeta med anpassade skrivbordslayouter bör du ha en gedigen förståelse för HTML-strukturen, dokumentträdsmodellen i en webbläsare och JSON-formatet.
Översikt
Med funktionen Skrivbordslayout kan du konfigurera Webex Contact Center Desktop enligt dina affärsbehov. Du kan anpassa element som logotyp, titel och widgets. Du kan skapa en skrivbordslayout och tilldela den till ett team. Den här layouten genererar agentupplevelsen på skrivbordet för alla agenter som loggar in som en del av teamet.
Det finns två typer av layouter:
-
Global layout: Den här layouten är en systemgenererad layout som tilldelas som standard när du skapar ett team. Mer information finns i Hantera team. När du skapar ett team anges den globala layouten automatiskt som skrivbordslayout för teamet. Du kan inte ta bort den här layouten.
-
Anpassad layout: En layout som ger en anpassad skrivbordsupplevelse. Du kan skapa en anpassad layout för ett eller flera team.
Om du tilldelar en ny skrivbordslayout när en agent är inloggad måste agenten läsa in sidan igen för att se den nya layouten.
Webex Contact Center Desktop stöder tre personer:
-
Agenter
-
Arbetsledare
-
Arbetsledare och en agent
JSON-layoutfilen har separata avsnitt för var och en av personerna. Administratören ska konfigurera inställningarna för varje person i motsvarande avsnitt i JSON-layoutfilen. Mer information om ett exempel på en JSON-layoutfil finns i Egenskaper på den översta nivån för JSON-layout.
När Cisco lägger till en ny funktion i skrivbordslayouten uppdateras den oförändrade layouten automatiskt med de nya funktionerna. Den uppdaterade skrivbordslayouten är automatiskt tillgänglig för befintliga team som använder den oförändrade skrivbordslayouten. De skrivbordsanvändare som använder den oförändrade skrivbordslayouten får de nya layoutbaserade funktionerna när de loggar in eller laddar om webbläsaren.
Om du använder Default Desktop Layout.json-filen utan några ändringar anses den vara en oförändrad layout. Men om du hämtar standardfilen Layout.json Desktop och överför den igen betraktas den som en modifierad layout även om filinnehållet eller filnamnet inte ändras.
För team som använder en anpassad skrivbordslayout måste administratörer regelbundet uppdatera layoutdefinitionen för att införliva nya funktioner. När administratörer visar en omodifierad layout eller ett team som använder en oförändrad layout visas ett meddelande om att nya skrivbordsfunktioner tillämpas automatiskt.
På skrivbordet finns det två typer av widgetar – iframe-baserade och webbkomponentbaserade. Sidhuvudet, navigeringen (anpassad sida), beständigt område, huvudlöst område och aux-panelen är det anpassningsbara området på ett skrivbord. Det här är inte widgets.
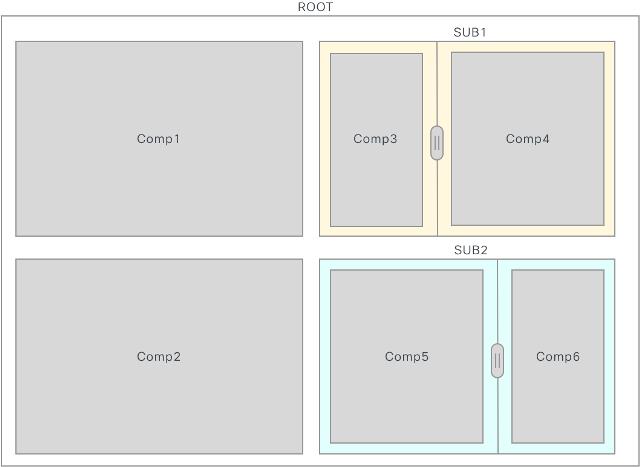
I följande lista beskrivs de utrymmen som du kan konfigurera. Bilderna illustrerar skrivbordets layout:
-
Titel- och logotypområde: I det här utrymmet visas logotypen Webex Contact Center och namnet (standard) längst upp till vänster på skärmen.
-
Horisontellt rubrikområde : Detta utrymme har ett konfigurerbart område som fylls med anpassade widgets. Dessa widgetar kan till exempel visa infogad information och rullgardinsmenyer. Eftersom rubrikens höjd bara är 64 bildpunkter kan widgethöjden inte överskrida rubrikhöjden.
-
Arbetsyta : Detta utrymme ändras beroende på valet i navigeringsfältet eller när en agent interagerar med kunder. När en agent sitter i samtal visas i det här området fönstret med interaktionskontroll och hjälpinformation (som innehåller anpassade widgetar och beständiga widgetar). När en agent interagerar via e-post, chatt eller sociala kanaler visar det här området arbetsytan och hjälpinformationsfönstret (som inkluderar det beständiga widgetområdet).
Anpassad sida visas i gränssnittet Skrivbord i arbetsytefönstret. Du kan komma åt den anpassade sidan via ikoner i navigeringsfältet. Varje anpassad sida kan innehålla en eller flera anpassade widgetar.
Anpassad widget är ett tredjepartsprogram som är konfigurerat i JSON-layouten. Du kan placera den anpassade widgeten på den anpassade sidan, anpassade Tab (fönstret Extra information) eller på skrivbordets horisontella rubrik.
-
Navigeringsfältområde : Använd det här utrymmet för att lägga till navigeringsobjekt för åtkomst till anpassade sidor.


Egenskaper på den översta nivån för JSON-layout
Roller
Standard-JSON-layouten har följande tre roller.
-
Agent – Ange vilken skrivbordslayout som ska visas när en agent loggar in på Webex Contact Center Desktop för att hantera agentaktiviteter.
-
Supervisor – Att ange att skrivbordslayouten ska visas när en arbetsledare loggar in på Webex Contact Center Desktop så att den endast hanterar arbetsledarfunktioner.
När en arbetsledare loggar in på skrivbordet används skrivbordslayouten som har angetts för det primära teamet. Om du inte anger ett primärt team gäller den globala layouten. Som standard är APS-rapporter inaktiverade.
-
supervisorAgent – Ange att skrivbordslayouten ska visas när en arbetsledare loggar in på Webex Contact Center Desktop för att hantera både arbetsledarfunktioner och agentaktiviteter.
Du kan antingen lägga till eller ändra widgetar för varje roll i motsvarande persona i den relevanta JSON-layoutfilen.
Följande är egenskaperna på den översta nivån för JSON-layout baserat på rollen:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigering": { ... }, "beständig": { ... }, "huvudlös": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigering": { ... }, "beständig": { ... }, "huvudlös": { ... }, "hemsida": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigering": { ... }, "beständig": { ... }, "huvudlös": { ... } }, } },- De ändringar som görs i JSON-layoutegenskaperna börjar gälla när webbläsaren Skrivbord uppdateras.
- Om en funktion som du har aktiverat i JSON-layouten inte är tillgänglig på skrivbordet kontaktar du Cisco supporten för att aktivera funktionen.
- Alla egenskaper i JSON-layouten är skiftlägeskänsliga.
appTitle
Ange en rubrik i skrivbordets vågräta rubrik. Standardrubriken är Webex Contact Center.
Exempel:
"appTitle": "Webex Contact Center"Standardrubriken för appTitle ändras från Contact Center Desktop till Webex Contact Center. Befintliga anpassade layouter som använder den gamla standardrubriken appTitle (Contact Center Desktop) påverkas inte. Om du vill använda den nya appTitle måste du ändra den anpassade layouten. Den nya globala layouten använder dock standardinställningen appTitle as Webex Contact Center.
Titeln kan antingen vara text, en bild eller en tom sträng. Rubriktexten visas på två rader. Om texten sträcker sig utanför den andra raden visas en ellipsikon och verktygstipset visar hela rubriken. Format kan inte användas på titeln.
Du kan antingen använda data-URI:er (Uniform Resource Identifier) eller vara värd för en anpassad titelbild på ett innehållsleveransnätverk (CDN), Amazon Web Services (AWS) Simple Storage Service-bucket (S3) eller en liknande värdtjänst och sedan ange URL:en till den värdbaserade avbildningen. De titelbildformat som stöds är PNG, JPG, JPEG, GIF, SVG och WebP. Bildstorleken för titeln stöds är 184 x 32 pixlar (bredd x höjd).
logotyp
Ange en URL för företagslogotypen. Om du inte anger någon URL visas Webex Contact Center-logotypen som standard.
Exempel:
"logo": "https://my-cdn.com/logo.png"Du kan vara värd för en anpassad logotypbild på ett CDN, Amazon Web Services (AWS) Simple Storage Service (S3)-bucket eller en liknande värdtjänst och sedan ange URL:en till den värdbaserade avbildningen. De logotypbildformat som stöds är PNG, JPG, JPEG, GIF, SVG och WebP. Logotypens bildstorlek som stöds är 96 x 32 pixlar (bredd x höjd).
| Villkor | Exempel | appTitle | logotyp |
|---|---|---|---|
| Om appTitle och logotyp inte har konfigurerats |
|
Ingen titel | Standardlogotyp |
| Om appTitle och logotypen har konfigurerats |
|
Konfigurerad text | Konfigurerad logotyp |
| Om appTitle har konfigurerats och logotypen inte har konfigurerats |
|
Konfigurerad text | Standardlogotyp |
|
Om appTitle inte har konfigurerats och logotypen har konfigurerats
|
|
Ingen titel | Konfigurerad logotyp |
| Om appTitle har konfigurerats och logotyp inte föredras |
|
Konfigurerad text | Ingen logotyp |
|
Om appTitle inte har konfigurerats och logotyp inte föredras
|
|
Ingen titel | Ingen logotyp |
| Om appTitle läggs till som en bild och logotyp konfigureras |
|
Konfigurerad bild | Konfigurerad logotyp |
|
Om appTitle läggs till som en bild och logotypen inte har konfigurerats
|
|
Konfigurerad bild | Standardlogotyp |
|
Om appTitle läggs till som en bild och logotyp inte föredras
|
|
Konfigurerad bild | Ingen logotyp |
- Den anpassade bildstorleken justeras baserat på bildförhållandet. Den anpassade rubriktexten som konfigurerades tidigare kan nu visas på två rader på skrivbordet. Du kan undvika detta genom att ändra den anpassade rubriktexten.
- Om titel och logotyp inte har konfigurerats i den vågräta rubriken på skrivbordet används det utrymmet av rubrikwidgetarna. Rubrikwidgetarna måste konfigureras korrekt för att kunna använda titel- och logotyputrymmet.
- Titeln och logotypen tillsammans får inte överskrida den maximala bredden på 304 pixlar (inklusive utfyllnad). Om logotypbredden är mindre än 96 pixlar kan den återstående bredden användas för titeln.
- Om den anpassade bildstorleken är större än den storlek som stöds justeras bildstorleken baserat på proportionerna i den vågräta rubriken. Om den anpassade bildstorleken är mindre än den storlek som stöds behålls den faktiska bildstorleken i den vågräta rubriken.
taskPageIllustration
Att ange en anpassad illustration för uppgiftssidan baserat på organisationspreferenser och varumärkesanpassning. När en agent loggar in visas den konfigurerade illustrationen som bakgrund på uppgiftssidan. Som standard visas uppgiftssidan utan illustration.
Exempel:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Du kan antingen använda data-URI:er eller vara värd för en anpassad illustration på ett innehållsleveransnätverk (CDN), Amazon Web Services (AWS) Simple Storage Service-bucket (S3) eller en liknande värdtjänst och sedan ange URL:en till den värdbaserade illustrationen. Illustrationen kan konfigureras på global nivå eller teamnivå baserat på layoutdefinitionen. Se till att konfigurera rätt URL för att förhindra att den trasiga bilden visas på skrivbordet.
De illustrationsformat för uppgiftssidor som stöds är PNG, JPG, JPEG, GIF, SVG och WebP. Den rekommenderade bildstorleken är 400 x 400 pixlar (bredd x höjd). Om den anpassade illustrationsstorleken är större än den rekommenderade storleken justeras bildstorleken baserat på proportionerna på uppgiftssidan. Om den anpassade illustrationsstorleken är mindre än den rekommenderade behålls den faktiska bildstorleken på uppgiftssidan.


stopNavigateOnAcceptTask
För att avgöra om fokus ska flyttas till en nyligen accepterad uppgift, när agenten accepterar den nya uppgiften medan han arbetar med en tidigare uppgift. Standardvärdet är false.
Exempel:
"stopNavigateOnAcceptTask": falsktOm värdet anges som sant behålls fokus på den föregående uppgiften när användaren accepterar en ny uppgift på skrivbordet och flyttas inte till den nyligen accepterade uppgiften. Den här inställningen förhindrar att användaren förlorar data när han eller hon accepterar en ny begäran.
Tänk dig till exempel att agent 1 är i chatt med kund 1 och samtidigt i ett röstsamtal med kund 2. Under röstsamtalet uppdaterar agent 1 informationen för kund 2 i fönstret Interaktionskontroll. För närvarande har agent 1 två aktiva uppgifter i fönstret Aktivitetslista och fokus ligger på fönstret Interaktionskontroll. När Agent 1 accepterar en ny chattbegäran från Kund 3 förblir fokus på fönstret Interaktionskontroll med Kund 2 och flyttas inte till den nyligen accepterade chattförfrågan.
Om du vill behålla fokus på föregående aktivitet och inte växla till den nyligen accepterade uppgiften väljer du den anpassade layouten med egenskapsvärdet stopNavigateOnAcceptTask inställt på true.
Om egenskapsvärdet stopNavigateOnAcceptTask inte anges i JSON-layouten flyttas skrivbordet fokus till den nyligen accepterade uppgiften. Detta liknar när egenskapsvärdet stopNavigateOnAcceptTask anges till false.
- Inställningen gäller för alla uppgifter (röst och digitala kanaler) som utförs på skrivbordet – till exempel att acceptera en uppgift, konferens, konsultation eller överföring, och för uppringningssamtal, utgående kampanjsamtal, automatisk avslutning och så vidare.
- Inställningen gäller inte om skrivbordsanvändaren finns på sidan Home, utan någon aktiv uppgift i fönstret Aktivitetslista. När en ny uppgift accepteras flyttas fokus från sidan Home till den nyligen accepterade uppgiften.
dragDropEnabled
Om du vill aktivera dra-och-släpp och storleksändring av widgetarna på de anpassade sidorna anger du värdet till true. Standardvärdet är false.
Exempel:
"dragDropEnabled": falsktMer information om hur du aktiverar dra-och-släpp-funktionen för flikarna i fönstret Hjälpinformation finns i rutan Extra information.
aviseringstimer
För att ställa in varaktigheten (i sekunder) efter vilken skrivbordsmeddelanden automatiskt avvisas. Meddelandet visas längst upp till höger på skrivbordet. Standardvärdet för tidsgränsen är 8 sekunder. Det giltiga intervallet för timeout-värden är 1–10 sekunder. För att ändringarna av tidsgränsen ska börja gälla måste webbläsaren uppdateras när ändringarna har gjorts.
Exempel:
"notificationTimer": 8maximumNotificationCount
För att ställa in antalet skrivbordsmeddelanden som ska visas åt gången på skrivbordet. Standardvärdet är 3. Intervallet för skrivbordsaviseringar är 1-10. Skrivbordsmeddelandena staplas. Om det finns många aviseringar visas de med en liten fördröjning beroende på inställningarna för aviseringstimern .
Exempel:
"maximumNotificationCount": 3browserNotificationTimer
För att ställa in varaktigheten (i sekunder) efter vilken webbläsarbrödrostmeddelanden på skrivbordet automatiskt avvisas. Brödrost är ett inbyggt webbläsarmeddelande som bara visas om skrivbordet inte är det aktiva webbläsarfönstret eller Tab. Webbläsarfönstret eller Tab är inaktivt när
-
Du arbetar i andra webbläsarfönster eller -flikar.
-
Du arbetar med andra program.
-
Du har minimerat webbläsarfönstret för skrivbordet.
Meddelandet visas längst upp till höger på skrivbordet. Standardvärdet för tidsgränsen är 8 sekunder. Det rekommenderade intervallet för timeout-värden är 5–15 sekunder. För att ändringarna av tidsgränsen ska börja gälla måste webbläsaren uppdateras när ändringarna har gjorts.
Exempel:
"browserNotificationTimer": 8Den konfigurerade tidsgränsen för webbläsaraviseringar beror på operativsystemet och webbläsarens inställningar. Timeout-värdet används i Chrome-webbläsareför Windows OS, Chrome OS och macOS. De andra webbläsare som stöds följer dock inte alltid de konfigurerade timeout-värdena för meddelanden.
wxmKonfigurerad
(Valfritt) Om du vill konfigurera Webex Experience Management anger du värdet till true. Standardvärdet är false.
Exempel:
"wxmConfigured": truedesktopChatApp
För att konfigurera flera chattprogram som Cisco erbjuder, till exempel Webex appen.
webexConfigured
Webex App tillsammans med dess meddelande- och mötesfunktioner kan konfigureras på skrivbordet. Med den här konfigurationen kan agenter samarbeta med andra agenter, arbetsledare och ämnesexperter i organisationen utan att behöva navigera bort från skrivbordet.
- Webbplatsadministratören hanterar Webex mötesanvändare och tilldelar endast behörigheter om användarna har Webex Enterprise Edition. Mer information finns i Hantera Webex Meetings användare i Cisco Webex Control Hub.
- Arbetsledare och små och medelstora företag måste ladda ner Webex-klienten på sitt system (personlig enhet) eller komma åt Webex-appen med Webex App for Web ( https://web.webex.com/). Mer information finns i Ladda ned appen.
- Du kan komma åt appen Webex i Agent Desktop för att samarbeta med andra agenter, arbetsledare och ämnesexperter (SMF) i din organisation utan att navigera bort från Agent Desktop. Samtalskontrollfunktionen är inte tillgänglig. Om du vill ta emot och ringa samtal behöver du den externa, icke-inbäddade Webex-appen. För mer information, se Samtalsappar.
Så här konfigurerar du Webex appen på skrivbordet:
-
När du lägger till tjänster för en användare i Cisco Webex Control Hub markerar du kryssrutan Avancerade meddelanden (). Mer information finns i Hantera användarkonton i Cisco Webex webbplatsadministration.
-
I den anpassade skrivbordslayouten anger du egenskapsvärdet
webexConfiguredtilltrue.Exempel:
"desktopChatApp": { "webexConfigured": true },Standardvärdet för
egenskapen webexConfiguredärfalse.Webex Appen är endast tillgänglig för rollerna agent, arbetsledare och supervisorAgent om du ställer in egenskapsvärdet
webexConfiguredtilltrueför var och en av dessa roller. Agenten, arbetsledaren eller supervisorAgent kan inte logga ut från Webex appen.Om du vill visa
 (Webex) på den vågräta rubriken på skrivbordet anger du value
(Webex) på den vågräta rubriken på skrivbordet anger du value Webexiegenskapen headerActions. Mer information finns i headerActions.Om du vill aktivera Webex appen för ett specifikt team väljer du den anpassade layouten med egenskapsvärdet
webexConfiguredinställt påtrue. Mer information finns i Skapa ett team.
Du kan även konfigurera Webex-appen i rutan Hjälpinformation, anpassad sida och anpassad widget. Mer information finns i fönstret med hjälpinformation.
Webex App-avisering
Värdena som anges med egenskaperna notificationTimer och browserNotificationTimer för meddelandetimern gäller för Webex App. Standardtidsgränsen är 8 sekunder för dessa egenskaper. Mer information finns i notificationTimer och browserNotificationTimer.
headerActions
För att ändra ordningen på ikonerna i den vågräta rubriken på skrivbordet. Standardordningen är följande:
-
 (Webex)
(Webex) -
 (Uppringt samtal)
(Uppringt samtal) -
 (Notiscenter)
(Notiscenter)
Ange värdet för egenskapen headerActions enligt följande:
|
Ikonnamn |
rubrikÅtgärder Egenskapsvärde |
|---|---|
|
Webex-appen |
webex |
|
Utgående samtal |
ringa ut |
|
Meddelandecenter |
avisering |
Exempel:
"headerActions": ["Webex", "outdial", "notification"],
Värdet för egenskapen headerActions är skiftlägeskänsligt.
Om du vill ändra ikonernas standardordning anger du egenskapen headerActions och värdena i den anpassade layouten.
Exempel:
"headerActions": ["meddelande", "outdial", "Webex"],
- Om du inte anger
egenskapen headerActionsoch värdena i den anpassade layouten visas ikonerna i standardordningen. - Om du vill ta bort rubrikikonerna och tillhörande funktioner från skrivbordet anger du ett tomt värde för
egenskapen headerActions("headerActions": []). Men om du har lagt till Webex-appen i rutan Hjälpinformation eller en anpassad sida, eller som en anpassad widget, kan agenten fortfarande komma åt Webex-appen, även om Webex-appen inte är tillgänglig i den vågräta rubriken på skrivbordet. - Om egenskapsvärdet webexConfigured
anges somfalsevisas inte appikonen Webex på skrivbordets vågräta rubrik, även om värdet Webexläggs till iegenskapen headerActions.Mer information finns i webexConfigured.
område
Egenskapen area är kärnavsnittet i skrivbordslayouten. Du kan definiera layouten enligt området.
"område": { "rubrik": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "skript": .... } }, "panel": { ... }, "navigering": { ... }, "beständig": { ... }, "huvudlös": { ... } },Du kan konfigurera följande områdesobjekt :
-
Panel: Representerar den andra panelen eller panelen längst till höger i rutan Hjälpinformation.
-
Navigering: Representerar anpassade sidor och deras navigeringselement som är relaterade till sidorna.
-
Beständig: Representerar widgetar på sidnivå som är beständiga och visas på alla sidor på skrivbordet.
-
Headless: Representerar widgets som inte har ett visuellt gränssnitt, men kör logik i bakgrunden.
Om egenskapen advancedHeader har konfigurerats måste egenskaperna header och headerActions tas bort.
advancedHeader
För att anpassa synligheten och ändra ordningen på ikonerna på skrivbordets horisontella rubrik. Standardordningen är följande:
-
 (Webex)
(Webex) -
 (Uppringt samtal)
(Uppringt samtal) -
 (Notiscenter)
(Notiscenter) -
 (Agenttillståndsväljare)
(Agenttillståndsväljare)
Ange värdet för egenskapen advancedHeader enligt följande:
|
Ikonnamn |
rubrikÅtgärder Egenskapsvärde |
|---|---|
|
Webex-appen |
Agentx-Webex |
|
Utgående samtal |
agentx-outdial |
|
Meddelandecenter |
agentx-anmälan |
|
Väljare för agenttillstånd |
agentx-state-väljare |
Exempel:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "skript": .... } ]Egenskapsvärdet advancedHeader är skiftlägeskänsligt.
Om du vill ändra ikonernas standardordning anger du egenskapen advancedHeader och värdena i den anpassade layouten.
Widgetarna flödar in i rullgardinsmenyn från vänster till höger.
-
Om du inte anger
egenskapen advancedHeaderi den anpassade layouten visas standardrubriken. -
När avancerad rubrik är aktiverad bör du flytta widgetarna från den befintliga rubriken till den avancerade rubriken enligt exemplet.
-
När avancerad rubrik är aktiverad visas inte den gamla rubriken.
-
Varje widgetikon har en standardutfyllnad och marginal som definieras via CSS och kan inte anpassas via skrivbordet.
-
Platsen för logotypen, titeln och profilikonerna är fasta och kan inte anpassas.
-
Om du vill ta bort rubrikikonerna och tillhörande funktioner från skrivbordet anger du ett tomt värde för den associerade komponenten i
egenskapen advancedHeader("advancedHeader": []).Om du har lagt till Webex-appen i rutan Hjälpinformation eller en anpassad sida, eller som en anpassad widget, kan agenten fortfarande komma åt Webex-appen, även om Webex-appen inte är tillgänglig i den vågräta rubriken på skrivbordet.
-
Om du lägger till en widget med en lång etikett visas ett trunkerat etikettnamn beroende på det tillgängliga utrymmet.
Du kan använda attributet
textContentför att lägga till en etikett i en widget.Exempel:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "Count Down Timer for Current Shift", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Etiketten "Count Down Timer for Current Shift" kommer att trunkeras och visas enligt tillgängligt utrymme.
-
Undvik att lägga till widgetar med en lång etikett.
-
När en widget flödar till listrutan är det bara widgetikonen som är klickbar.
-
-
Om egenskapsvärdet webexConfigured
anges somfalsevisas inte appikonen Webex på skrivbordets vågräta rubrik, även om värdet Webexläggs till iegenskapen advancedHeader.Mer information finns i webexConfigured.
Home sida
När du loggar in på skrivbordet hamnar du på sidan Home.
Sidan Home gäller endast för personer som arbetsledare och arbetsledare.
Du kan visa följande widgetar på sidan Home. Analysatorwidgetar tillhandahålls som standard, men administratören kan även konfigurera beständiga och anpassade widgetar. Mer information finns i Egenskaper på den översta nivån för JSON-layout.
Analysator-widgetar
Som standard visas widgeten Analysator på sidan Skrivbord Home.
Home Konfiguration av sidlayout
Du kan konfigurera sidan Home på skrivbordet för att visa layout som baseras på organisationens preferenser och varumärkesanpassning. Redigera fältet Startsida för att konfigurera sidan Home. Du kan konfigurera följande komponenter så att de visas på sidan Home när en användare loggar in på skrivbordet:
-
Ett välkomstmeddelande
-
Uppgiftsikonen i navigeringsfältet för att navigera till åtgärdsfönstret. Uppgiftsikonen visas för rollerna Arbetsledare och Arbetsledare &; Agent med samtalsövervakningsfunktionen aktiverad. I åtgärdsfönstret visas inkommande kundförfrågningar, aktiv och tidigare kundinteraktion och aktiva övervakningsförfrågningar.
-
Filtrera avsnitt som könamn , kanaltyp och hanterade team.
I följande tabell beskrivs de sidegenskaper som krävs för att konfigurera Home sidan:
|
Egenskap |
Beskrivning och kod |
|---|---|
|
Sida > använderFlexLayout |
Flex-layout är en ny webbkomponent. Det ändrar inte de befintliga widgetarna. Den nya flexlayouten använder samma layoutkonfigurationsformat på ett förenklat sätt. Det är bakåtkompatibelt och påverkar inte befintliga widgets. Du måste konfigurera JSON-layouten. Om du vill konfigurera JSON-layouten anger du widgetens höjd och bredd. Widgeten återges i samma ordning som den konfigureras i JSON-layouten. Widgetar har en standardmarginal på 8 px. JSON-layouten baseras på widgetarnas dimensioner (bredd x höjd) och koordinater (X, Y och Z). Den flexibla layouten stöder funktioner som storleksändring av enskilda widgetar, maximering av widgetar och så vidare. Höjden på enskilda widgetar mäts i pixlar. 1 höjdenhet = 40 pixlar. Widgetens bredd beror på antalet kolumner i behållaren och antalet kolumner som ändras baserat på behållarbredden. Widgetar visas från vänster till höger. Den avancerade layoutmotorn använder anpassad logik för att tillämpa både horisontell och vertikal utrymmesjustering av widgets. Ursprungligen laddas layouten horisontellt. Efter att ha laddats horisontellt laddas widgeten vertikalt och säkerställer att utrymmesutnyttjandet är optimalt. Konfigurera widgetarna baserat på skärmstorleken. Du kan antingen öka eller minska bredden på widgetarna, baserat på skärmstorleken. Detta gör widgetarna mer läsbara och användbara. Flex-layouten ger standardbrytpunkter som stor, medelstor, liten och extra liten.
Dessa pixlar kan variera beroende på operativsystem och webbläsare. |
|
Sida > comp |
Se till att du anger en unik anpassad komponent. Sidrubrikkomponenten |
|
Sida > pageHeader |
Se till att ange en rubriksträng som kan vara statisk, dynamisk eller både och. Sidrubrikkomponenten
|
|
Sida > sidaUnderrubrik |
Se till att lägga till underrubrik som visas på skrivbordet. Användaren kan lägga till Go to Analyzer i underhuvudet.
|
Navigering (anpassade sidor)
I det här avsnittet kan du lägga till sidor som visas i det vänstra navigeringsfältet. Du anger en navigeringsikon och en unik URL för widgeten som ska visas i navigeringsfältet. Vi rekommenderar att du använder ett specifikt prefix för webbadressen för att undvika konflikter. Mer information finns i avsnittet med navigeringsegenskaper .
Du kan också ha en samling widgetar som kan visas på den här sidan. Sidan kan ha en enda widget som visas på skärmen eller en samling widgetar i ett rutnät. Mer information om rutnätsarrangemang finns i avsnittet med layoutegenskaper .
Du behöver inte lägga till ett dynamiskt område i widgetträdet. Det betyder att du kan dra och släppa och ändra storlek på widgetar på anpassade sidor när du aktiverar det här alternativet.
Exempel:
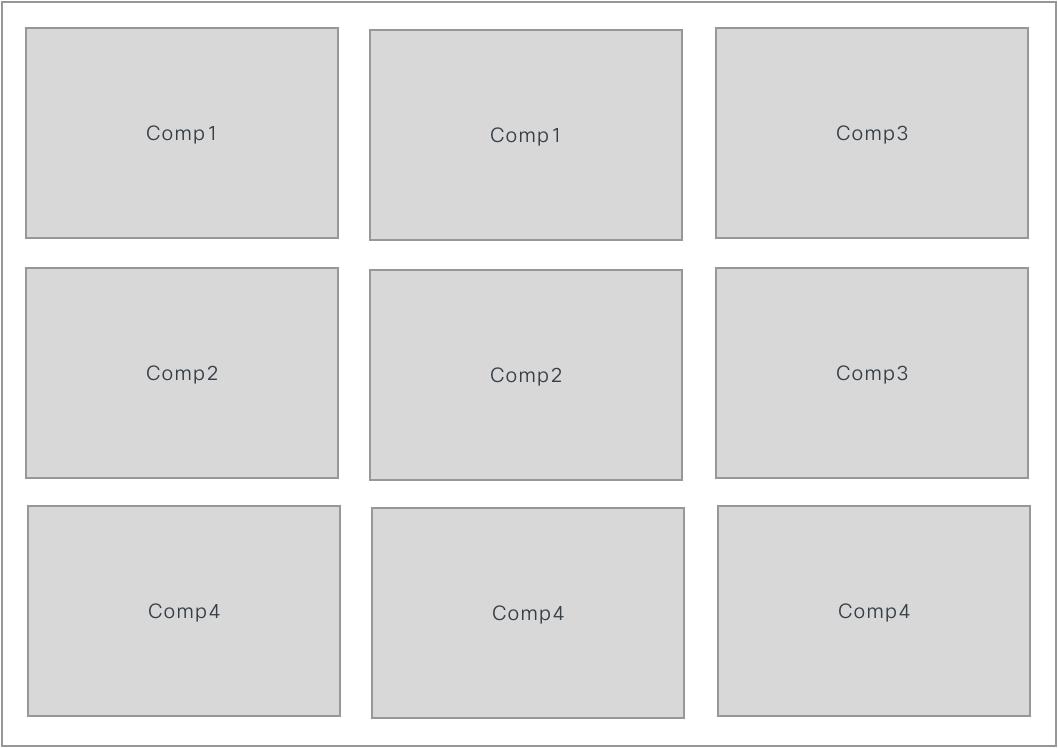
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },I följande tabell beskrivs navigerings - och sidegenskaper tillsammans med deras underordnade egenskaper:
|
Egenskap |
Beskrivning och kod |
|---|---|
|
navigerings > etikett |
Den här egenskapen anger sidnavigeringsidentifieraren. Skärmläsaren läser upp den här egenskapen och den visas i knappbeskrivningen. Dessa parametrar är nödvändiga för att visa din anpassade sida i navigeringsfältet. Egenskapen |
|
nav > iconType |
Den här egenskapen representerar den typ av ikon som visas i navigeringsfältet för den anpassade sidan. Följande typer av ikoner finns tillgängliga:
|
|
navigeringsikon > ikon |
Den här egenskapen representerar namnet på ikonen i Momentum-biblioteket eller CDN-URL:en. |
|
navigerings> justera |
Den här egenskapen hjälper dig att justera ikonen mot navigeringsfältets överkant eller nederkant. För närvarande tillåter egenskapen endast toppjustering. |
|
nav > isDefaultLandingPage | Den här egenskapen anger standardlandningssidan för agenterna i Agent Desktop. Ange den här egenskapen till true om du vill göra navigeringsfältsidan till standardlandningssidan som visas för agenterna när du har loggat in på Agent Desktop. Om den här egenskapen har true på mer än en sida i navigeringsfältet betraktas den första sidan i navigeringsfältet som standardlandningssida. Om det inte finns någon sida i navigeringsfältet som har den här egenskapen inställd på true fungerar sidan Home som standardlandningssida. Du kan inte ange rapporter för analysator- och agentprestandastatistik som standardlandningssida. |
|
nav > navigateTo |
Den här egenskapen anger namnet på den anpassade sidan. Det här namnet visas i adressfältet när agenten navigerar. navigateTo får inte innehålla följande värden: images, fonts, css, build_info, help, app, i18n, icons, images-mfe-wc och sounds. |
|
Egenskap |
Beskrivning och kod |
|---|---|
|
page > id |
In Sök |
|
page > useFlexLayout |
Flex-layout är en ny webbkomponent. Det ändrar inte de befintliga widgetarna. Den nya flexlayouten använder samma layoutkonfigurationsformat på ett förenklat sätt. Det är bakåtkompatibelt och påverkar inte befintliga widgets. Du måste konfigurera JSON-layouten. Om du vill konfigurera JSON-layouten anger du widgetens höjd och bredd. Widgeten återges i samma ordning som den konfigureras i JSON-layouten. Widgetar har en standardmarginal på 8 px. JSON-layouten baseras på widgetarnas dimensioner (bredd x höjd) och koordinater (X, Y och Z). Den flexibla layouten stöder funktioner som storleksändring av enskilda widgetar, maximering av widgetar och så vidare. Höjden på enskilda widgetar mäts i pixlar. 1 höjdenhet = 40 pixlar. Widgetens bredd beror på antalet kolumner i behållaren och antalet kolumner som ändras baserat på behållarbredden. Widgetar visas från vänster till höger. Den avancerade layoutmotorn använder anpassad logik för att tillämpa både horisontell och vertikal utrymmesjustering av widgets. Ursprungligen laddas layouten horisontellt. Efter att ha laddats horisontellt laddas widgeten vertikalt och säkerställer att utrymmesutnyttjandet är optimalt. Konfigurera widgetarna baserat på skärmstorleken. Du kan antingen öka eller minska bredden på widgetarna, baserat på skärmstorleken. Detta gör widgetarna mer läsbara och användbara. Flex-layouten ger standardbrytpunkter som stor, medelstor, liten och extra liten.
Dessa pixlar kan variera beroende på operativsystem och webbläsare. |
|
sidor > widgetar sida > comp |
Hjälper dig att definiera dina anpassade widgetar. Om du vill placera flera widgetar anger du widgetalternativen i följd. Se till att du ger varje widget ett unikt områdesnamn. Använd den i layoutavsnittet senare. Den här egenskapen representerar namnet på det anpassade HTML-elementet (kallas webbkomponent eller något annat element – om du vill använda det som omslag). Mer information finns i Exempel på användningsfall. Ange ditt anpassade elementnamn här utan vinkelparenteser ("<" eller ">"). Till exempel "my-custom-element". Varje post under widgetavsnittet stöder följande format: |
|
sida > skript |
(Valfritt) Den här egenskapen krävs bara när du läser in widgeten eller komponenten från en fjärrplats, till exempel ett CDN. Ändra inte skript-URL:en för samma komponent. Om du behöver ändra skript-URL:en för samma komponent gör du något av följande:
|
|
page > properties |
Du kan ange egenskaper som du måste skicka för webbkomponenten. |
|
sida > responsiv |
Avgör om en webbkomponent eller en iFrame-baserad widget som läggs till i den anpassade layouten på Konfigurera den här egenskapen med något av följande värden:
Widgetar som inte svarar kan inte garantera den bästa användarupplevelsen och visas inte i den mindre vyn. Agenten måste öka storleken på webbläsarfönstret för att kunna visa widgetar som är konfigurerade som icke-svarande. |
|
page > attribut |
Du kan ange webbkomponentattributen i det här avsnittet. |
|
Sida > synlighet |
Anger om widgetar som erbjuds av Cisco och som lagts till i den anpassade layouten Cisco-erbjudna widgetar är Kontakthistorik, Cisco Webex Experience Management, IVR transkription, Samtalsguide för förhandsgranskningskampanj och Screen Pop.
|
|
sida > underordnad |
Den här egenskapen är kärnan i layouten. I den Mer information om hur du skickar STORE-värden som egenskaper finns i Dela data från skrivbord till widgetar. Fördelen med matrisavsnittet "underordnade" är att du kan använda befintliga webbkomponenter i layoutspecifikationen, som redan ingår i Desktop-paketet. Några av webbkomponenterna i Desktop-paketet är:
Mer information om attributen för den beständiga Tab finns i Attribut för beständiga flikar. |
|
sida > textInnehåll |
Hjälper dig att lägga till ditt textinnehåll. |
|
Sid > format |
Hjälper dig att tilldela en viss CSS-stil till komponenten. |
|
page > wrapper |
Med widgetomslaget kan du lägga till ett verktygsfält ovanpå widgeten. Verktygsfältet kan innehålla en rubrik och Se till att du använder standardvärdet som "app-maximize-area". För närvarande är endast standardvärdet tillgängligt. |
|
page > wrapper> id |
(Valfritt) Med webbkomponentens widgetomslag kan du uppdatera den dynamiska widgettiteln med hjälp av en unik identifierare. Ange egenskapsvärdet för widgetomslags-id Se till att du använder samma unika identifierare för JavaScript CustomEvent. Mer information finns i avsnittet Asynkrona händelser i kapitlet Agent Contact Module i Cisco Webex Contact Center Desktop Developer. Om du vill uppdatera den iFrame-baserade widgettiteln använder du iFrame-innehållet från samma domän. Följande är ett exempel: |
|
sida > agentx-wc-iframe |
Gör att du kan bädda in en webbsida i en iFrame som visas som en widget på skrivbordet. Du kan använda iFrame-widgeten som heter "agentx-wc-iframe". |
|
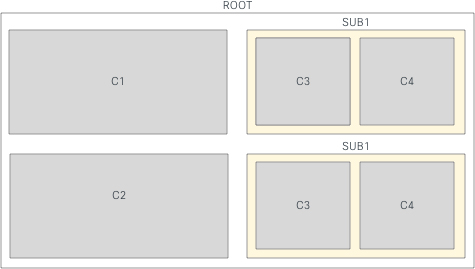
sida > layout | Gör att du kan ordna widgetarna på en sida. Följande format representerar en rutnätslayout: Här kan du definiera rutnätet med de områdesnamn som du definierade i widgetavsnittet . I följande exempel visas hur layouten för tre rader och tre kolumner anges:  I storleksavsnittet representerar siffror den bråkdel av utrymmet som en widget kan uppta, i förhållande till de andra widgetarna. Alla tre kolumnerna upptar lika med 1 bråkdel av rymden. Med 100 % som tillgänglig bredd upptar varje widget 33.33 % av horisontellt utrymme.  Ett annat exempel på användningsfall, om du ställer in som "cols": [1, 2, 2], betyder det att det totala utrymmet divideras med 5 (1 + 2 + 2) och den första widgeten upptar 20 % av det horisontella utrymmet. Den andra och tredje widgeten tar 40 % vardera. Mer information finns i Grundläggande begrepp för rutnätslayout.  |
|
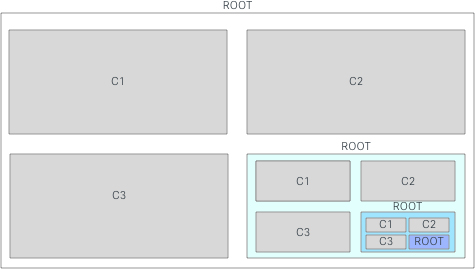
page > ROT |
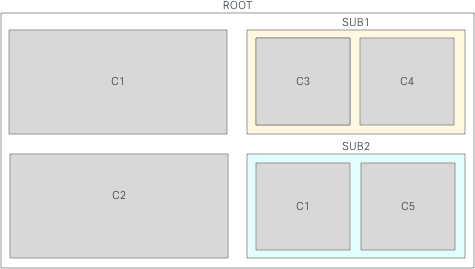
Kapsling av layouter kallas en underlayout. Om du har kapslade layouter i layoutkonfigurationen måste du ha ett enda "ROOT"-objekt som överordnat objekt för underlayouter. Annars kan layoutkonfigurationen bli platt om ingen kapsling krävs. Den här underlayouten ger större kontroll över beteendet för storleksändring av layouten. Sidlayoutegenskapen måste vara av typen Record<string, Layout>. Med egenskapen layout kan du ordna widgetarna på en sida. Den här inställningen skapar ett rutnät i ROOT-layouten med två underrutnät som du kan ändra storlek på oberoende av varandra.  När du ändrar storlek på en komponent påverkas komponenterna i den underlayouten.  Var medveten om följande fall: Oändlig loop: Om du inkluderar ROOT-layout som en underlayout till ROOT orsakar det ett "call stack exceeded"-fel och stöter på en oändlig loop.  Samma underlayout (N) gånger: Om du tar med underlayouten i rutnätet mer än en gång med samma namn, och om du ändrar storlek på en av dem, ändras alla underlayouter automatiskt. Om detta inte är det önskade beteendet byter du namn på varje underlayout med ett unikt namn.  |
Attribut för beständiga flikar
Om du vill ställa in flikarna på de anpassade sidorna och anpassade widgetarna som beständiga anger du attributen för md-flikarna i den anpassade layouten.
Exempel: Ange flikar som beständiga
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id för alla flikar tillsammans i behållaren" }, }|
Egenskap |
Beskrivning |
|---|---|
|
persist-selection |
Att ställa in |
|
tabs-id |
Unik identifiering för alla flikar tillsammans i behållaren. |
När du anger att md-tabs ska vara beständiga (persist-selection: true) behåller Agent Desktop valet Tab även om en agent växlar mellan sidor eller widgetar på skrivbordet.
- Egenskapen
persist-selectionkan inte användas för flikarna i fönstret Auxiliary Information och rapportsidan för Agent Performance Statistics, eftersom det beständiga Tab-beteendet redan har angetts på skrivbordet. - Valet Tab återställs till standardinställningen Tab när du loggar ut från skrivbordet, laddar om/uppdaterar webbläsaren eller rensar webbläsarens cacheminne.
Konfiguration av beständiga widgetar
Du kan konfigurera valfri anpassad widget så att den är beständig. Beständiga widgetar visas på alla sidor på skrivbordet. Beständiga widgetar visas som en ny Tab i rutan Hjälpinformation endast när du har en aktiv kontaktförfrågan eller konversation. Exempel: Exempel på beständig widget.
Beständiga widgetar visas inte på sidan Home på samma sätt som de visas på de andra sidorna. Men om du har en aktiv interaktion visas de beständiga widgetarna på sidan Home som en del av rutan Hjälpinformation. När du till exempel har besvarat ett samtal visas fönstret Interaktionskontroll och widgeten Exempelbeständig visas som en del av fönstret Hjälpinformation.
Exempel:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } }] } ] }När du anpassar en widget kan du välja något av alternativen:
-
Var värd för ett program på en webbsida som kan bäddas in i en iframe.
-
Skapa en anpassad widget.
De tekniska widgetkraven beskrivs i utvecklingsdokumentationen förskrivbordswidgetar. Som layoutredigerare bör du se till att du har följande information:
-
Vad heter det anpassade HTML-elementet (kallas webbkomponent)?
-
Vad är URL:en till CDN-källan (Content Delivery Network) som är värd för JavaScript-paketet?
Header Widgets
Rubriken används för att visa infogad information, lägga till nedrullningsbara menyer och så vidare. Eftersom rubrikbehållaren har begränsat vertikalt utrymme är den totala rubrikhöjden endast 64 bildpunkter. Mer information om layoutjusteringen finns i avsnittet med layoutegenskaper .
Exempel:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Om du vill lägga till en knappbeskrivning för en rubrikwidget omsluter du komponenten med md-knappbeskrivning. Ange knappbeskrivningsinformation i meddelandeegenskapen .
Exempel:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Du måste lägga till visning av stilattribut och höjd för att konfigurera widgetar via iFrame i det anpassningsbara widgetområdet i sidhuvudet. Det bästa passformsvärdet för attributet height är 64 pixlar.
Se till att du lägger till stilattributen i de befintliga rubrikwidgetarna så att de kan läsas in som förväntat i iFrame.
Exempel:
"head1": { "comp": "agentx-wc-iframe", "attribut": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "höjd:64px; display:flex;" } },Vi rekommenderar att du bara använder en enda rad med flera kolumner för rubriken eftersom rubrikhöjden bara är 64 bildpunkter. Mer information om justeringen finns i avsnittet med layoutegenskaper .
Panelen Hjälpinformation
I rutan Extra information på skrivbordet visas flikarna med widgetar som erbjuds av Cisco (standard) och anpassade widgetar. Följande widgetar som erbjuds av Cisco visas på de fördefinierade flikarna:
-
Kontakthistorik
-
IVR-avskrift
-
Resa med kundupplevelse
-
Popup-fönster
Du kan använda fönstret Hjälpinformation för att:
-
Lägga till flikar
-
Ändra ordningen Tab
-
Ta bort fördefinierade flikar
-
Markera de anpassade flikarna som dragbara
-
Lägga till knappbeskrivningar på anpassade flikar
-
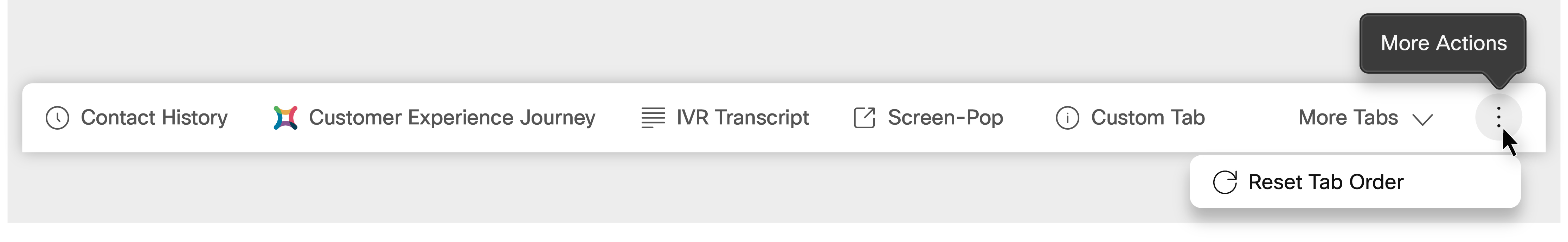
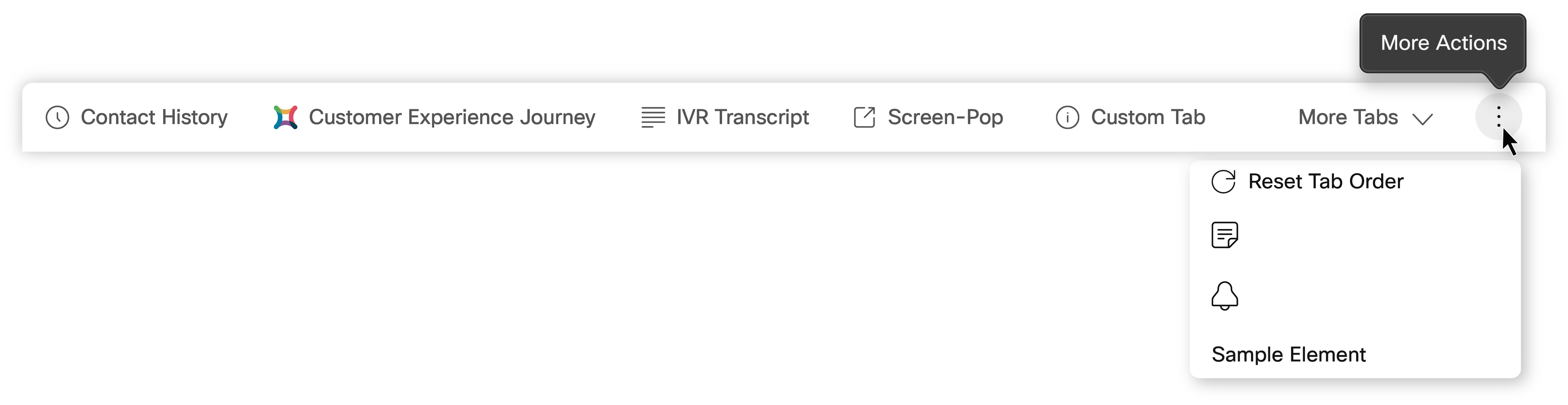
Lägg till alternativet Återställ Tab Order
Exempel:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "områden": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rader": [1, 1] } } } } }] } ] },Du kan konfigurera widgeten Customer Experience Journey när du har aktiverat Customer Experience Management Metrics på hanteringsportalen.
I rutan Extra information lägger du till nya flikar för att placera dina anpassade widgetar. Inga särskilda regler gäller här och komponentkapslingen är som förväntat och beskrivs i avsnittet underordnade . Mer information finns i egenskapen Children på sidan.
Följande är de specifika exemplen för att anpassa dina Tab-rubriker:
Exempel på hur du placerar ikoner och etiketter i egenskapen Underordnad
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },Exempel för att placera bild (med CSS) och etiketter i egenskapen Underordnad
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },Listrutan Fler flikar visas automatiskt när fönstret Hjälpinformation innehåller flera flikar.
Du måste lägga till en anpassad Tab-knappbeskrivning för läsbarhet och tillgänglighet. Om du vill lägga till en knappbeskrivning för en anpassad Tab omsluter du komponenten med md-tooltip. Ange knappbeskrivningsinformationen i meddelandeegenskapen och använd formategenskapsvärdena enligt följande exempel.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Exempel Tab 1", "style": "maxbredd: 252px; min-bredd: 110px; överflöde: dold; textspill: ellips; blanksteg: nowrap; display: inline-block; marginal-botten: -10px;" },För en anpassad Tab rekommenderar vi en maximal bredd på 252 pixlar och en minsta bredd på 110 pixlar.
Om du vill aktivera dra-och-släpp-funktionen i den anpassade Tab lägger du till följande egenskap bland attributen :
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
draggable: Angevärdet för draggableproperty till true. -
comp-unique-id: Ange ett unikt värde för att identifiera komponenten.Exempel:
"comp-unique-id": "sample-dynamic-custom-tabs"
Om du aktiverar dra-och-släpp för en anpassad Tab kan agenten dra och släppa Tab till önskad plats i rutan Hjälpinformation. Om du vill återställa flikarna till standardordningen Tab lägger du till följande egenskap:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-more-actions-widget: Ange komponenten som visas som Fler åtgärder ( ) i rutan Hjälpinformation.
) i rutan Hjälpinformation. -
slot = "settings": Ange ett attribut i komponenten som visas som alternativet Återställ Tab ordning i listrutan Fler åtgärder . Agenter kan återställa flikarna i rutan Hjälpinformation till standardordningen genom att klicka på ikonen > Återställ Tab ordning.
> Återställ Tab ordning. -
tabs-unique-id: Ange samma unika värde som definierats föregenskapen comp-unique-idför att mappa och återställa md-tabs-komponenterna.
I följande exempelkod används funktionerna Fler åtgärder och Återställ Tab Ordning .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Som standard definieras knappbeskrivningen, ellipsikonen och Tab orderåterställning för fördefinierade flikar.
Listrutan Fler åtgärder kan utökas för att lägga till ytterligare anpassade komponenter eller widgets efter alternativet Återställ Tab ordning . Följande är ett exempel på en uppsättning stilegenskapsvärden som kan tillämpas på ytterligare komponenter.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min-bredd: 110px; överflöde: dold; textspill: ellips; blanksteg: nowrap; display: inline-block; marginal-botten: -10px;" },
Dra och släpp-funktionen stöds inte för ytterligare anpassade komponenter eller widgetar som läggs till i listrutan Fler åtgärder .
Huvudlösa widgets
I det headless-avsnittet kan du lägga till widgets som är dolda och inte visas på Agent Desktop. Dessa widgets används för att köra logik i bakgrunden. Det här avsnittet är användbart för att utlösa händelser som inträffar på skrivbordet och köra widgetspecifik logik. Du kan till exempel öppna en anpassad CRM-skärmpop för en SMS vid ankomsten.
Exempel:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Dela data från skrivbordet till widgetar
Om du vill ta emot realtidsdata via egenskaper eller attribut i en anpassad widget tilldelar du lämpliga STORE-värden i JSON-layoutkonfigurationen.
För att komma åt data via JavaScript SDK-prenumeranter kan du dessutom skicka data via egenskaper eller attribut. Om komponenten är byggd för att reagera på egenskaps- eller attributändringar får du datauppdateringar i realtid från Agent Desktop, som kallas dataprovider.
För närvarande har vi en enda dataleverantör under en nyckelbutik. Mer information finns i avsnittet Data Provider – Widgetegenskaper och attribut i utvecklarhandboken för Cisco Webex Contact Center Desktop.
Förhandsgranska kampanjsamtal
Administratören skapar kampanjer, konfigurerar uppringningsläget (förhandsversion) och tilldelar kampanjerna till team. Om en agent ingår i ett team som har tilldelats kampanjer kan agenten ringa ett utgående kampanjsamtal för förhandsgranskning. Mer information finns i Konfigurera lägen för utgående röstkampanjer i Webex Contact Center.
Administratören konfigurerar följande i den anpassade layouten för att aktivera förhandsgranskningskampanjkontakt för en agent.
Kampanjkontakt
Administratören lägger till widgeten Kampanjkontakt i rubrikbehållaren i den anpassade layouten. Kampanjkontakten visar kundens kontaktinformation baserat på de definierade egenskaperna. Mer information om layoutjusteringen finns på egenskapsraden layout i tabellen Egenskapsinformation på sidan.
Exempel:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Samtalsguide
Widgeten Samtalsguide visas i rutan Hjälpinformation på skrivbordet. I samtalsguiden visas frågorna och svaren på kampanjnivå. Agenten uppmanas att läsa igenom frågorna i samtalsguiden och skicka svaren.
Exempel:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "synlighet":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // inkludera CDN länk här "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "synlighet":"CALL_GUIDE" } ] }- Följande
comp-egenskapsreferenserhar ändrats.AgentXi egenskapsvärdet ersätts medAcqueon:agentx-preview-campaignbyter namn tillacqueon-preview-campaignagentx-call-guidebyter namn tillacqueon-call-guide
- Du måste vara värd för List and Campaign Manager (LCM) på ett CDN och sedan ange URL:en i skriptegenskapen
.
Popup-fönster
I skrivbordslayouten kan du konfigurera Screen Pop på något av följande sätt:
-
Som en anpassad sida
-
Som en av widgetarna på den anpassade sidan
-
Som en Tab i rutan Hjälpinformation
Screen Pop visas på skrivbordet baserat på följande faktorer:
För Voice-kanalen:
-
Den konfiguration som definieras i skrivbordslayouten
-
Skärmpop-aktiviteten som definierats i flödesdesignern
För de nya digitala kanalerna:
-
Den konfiguration som definieras i skrivbordslayouten
-
Skärmpopnoden som definierats i Connect Flow Builder
Mer information om hur du konfigurerar Screen Pop finns i Screen Pop.
Konfigurera skärmfönster i navigeringsfältet
Du kan konfigurera Screen Pop som en anpassad sida eller som en av widgetarna på en anpassad sida. Om du vill öppna den anpassade sidan Screen Pop klickar du på ikonen Screen Pop i navigeringsfältet. Du kommer åt skärmpop-widgeten på den anpassade sidan genom att klicka på den anpassade ikonen i navigeringsfältet. Mer information om navigeringsegenskaper finns i Navigering (anpassade sidor).
Exempel: Skärmpop som en anpassad sida
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Exempel: Skärmpop som widget på den anpassade sidan
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Om Popup-fönster inte har konfigurerats i flödesdesignern visas den anpassade sidan tom. Mer information om hur du konfigurerar Screen Pop i Flow Designer finns i Screen Pop.
Konfigurera popup-skärm i fönstret med hjälpinformation
Du kan konfigurera Screen Pop så att det visas som Tab i rutan Extra information.
Som standard visas Screen Pop som en ny sub Tab i Screen Pop Tab i fönstret Auxiliary Information om Screen Pop har konfigurerats för att visas som Inside Desktop i Flow Designer.
Lägg till följande attribut i panelavsnittet om du vill inkludera Screen Pop som Tab i rutan Extra information. Mer information om panelinformation finns i fönstret med hjälpinformation.
Exempel: Skärmfönster som Tab i rutan med hjälpinformation
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Alternativet för skärmpopvisning som definieras i flödesdesignern har företräde framför den konfiguration som definierats i skrivbordslayouten.
Tänk dig till exempel att du har konfigurerat följande inställningar för Screen Pop:
- Flödesdesigner – Visa inställningar som i den nya webbläsaren Tab
- Skrivbordslayout – som en Tab i rutan Hjälpinformation
När händelsen som screen pop är konfigurerad för inträffar visas Screen Pop utanför skrivbordet - det vill säga i en ny webbläsare Tab.
Exempel på användningsfall
-
Konfigurera och öppna widgeten Customer Experience Management Metrics från navigeringsfältet
-
Standardfönstret för hjälpinformation med kontakthistorik och skärmpop
-
Fönstret Extra information med widgeten Customer Experience Journey
Konfigurera och öppna widgeten Customer Experience Management Metrics från navigeringsfältet
Exempel:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },Använda flikar på sidan Anpassad
Exempel:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } }Standardfönstret med hjälpinformation med kontakthistorik och skärmpop
Exempel:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Fönstret Extra information med widgeten Customer Experience Journey
Exempel:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "synlighet": "SCREEN_POP" } "synlighet": "SCREEN_POP" }, },Lokalisering
Följande språk stöds:
Bulgariska, katalanska, kinesiska (Kina), kinesiska (Taiwan), kroatiska, tjeckiska, danska, nederländska, engelska (UK), engelska (US), finska, franska, tyska, ungerska, italienska, japanska, koreanska, norska, polska, portugisiska (Brasilien), portugisiska (Portugal), rumänska, ryska, serbiska, slovakiska, slovenska, spanska, svenska och turkiska.
Språket i skrivbordsgränssnittet baseras på språkinställningarna i webbläsaren. Anta till exempel att du har valt det föredragna språket som franska i webbläsaren Firefox. När du startar skrivbordet i webbläsaren Firefox visas skrivbordsgränssnittet på franska (franska). Den vågräta rubriken, navigeringsfältet och andra komponenter som läggs till i skrivbordslayouten lokaliseras dock inte baserat på språkinställningarna i webbläsaren.
Lokalisera skrivbordskomponenter
För att lokalisera skrivbordskomponenter,
-
Använd de befintliga lokaliseringsnycklarna som finns i filen app.json
. Om lokaliseringsnycklarna inte är inställda används standardspråket engelska (USA). Du kan skicka en servicebegäran till Cisco Support för att lägga till en lokaliseringsnyckel i app.jsonfilen.Exempel: Lokaliseringsnyckel
{ "common": { "buttonTitle": "Stop Timer" } } -
Ange följande skiftlägeskänsliga egenskap i JSON-filen med skrivbordslayout för att lokalisera en komponent:
"textContent": "$I 18N.<nyckel>",where <key> refererar till motsvarande lokaliseringsnyckel i
app.jsonfilen.
Exempel: Lokalisera rubrikkomponent
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Exempel: Lokalisera komponenten Tab i hjälpinformationsfönstret
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
