- Home
- /
- Articolo

Configura macro ed estensioni dell'interfaccia utente per Board, Desk e Room Series
 In questo articolo
In questo articolo Feedback?
Feedback?Crea controlli personalizzati per i tuoi utenti con estensioni dell'interfaccia utente e macro.
Macro
Una macro è un piccolo programma JavaScript che viene eseguito localmente sul dispositivo. Ad esempio, è possibile programmare il dispositivo per rispondere automaticamente alle chiamate in arrivo da numeri specifici.
Le macro possono eseguire comandi API (Application Programming Interface) per i dispositivi e per i sistemi di terze parti.
Tutte le macro attive sono in esecuzione in un singolo processo sul dispositivo, denominato Runtime. Dall'interfaccia Web del dispositivo è possibile avviare e interrompere il runtime, in base alle esigenze. Il runtime è in modalità sandbox e il codice è isolato in modo sicuro dal software standard del dispositivo.
È possibile gestire le macro da Control Hub o dall'Editor macro sull'interfaccia Web del dispositivo. Per configurare le macro da Control Hub, devi prima abilitare il provisioning delle macro per i tuoi dispositivi.
In Control Hub, puoi visualizzare le modifiche apportate alle macro nella cronologia deldispositivo.
Estensioni dell'interfaccia utente
Un'estensione dell'interfaccia utente è un pulsante o un pannello personalizzato che crei tu stesso e aggiungi al touchscreen del tuo dispositivo. Ad esempio, aggiungere un pulsante "Composizione rapida" per chiamare un numero utilizzato di frequente o programmare il dispositivo per rispondere automaticamente alle chiamate da numeri specifici.
Le estensioni dell'interfaccia utente possono anche controllare periferiche di terze parti, ad esempio luci, tapparelle e interruttori video. Quando il dispositivo video e le periferiche sono controllati dalla stessa interfaccia utente, si ottiene un'esperienza utente coerente nella sala riunioni. La comunicazione con i sistemi di controllo di terze parti avviene tramite il API di terze parti.
La piattaforma aperta consente di creare personalizzazioni che si collegano ai flussi di lavoro esistenti; consentendo così di creare valore aggiuntivo oltre l'offerta Webex principale.
Ecco alcuni esempi:
-
Visualizzazione dei dati del server Web personalizzato nella schermata principale.
-
Segnalazione di problemi a un sistema di ticketing.
-
Raccogliere i dati acustici dalla stanza e inviarli a un server web dove possono essere tracciati.
-
Controllo di periferiche di terze parti, come luci, tapparelle e switcher video.
Puoi creare estensioni dell'interfaccia utente dall'Editor estensioni dell'interfaccia utente nell'interfaccia Web del dispositivo.
Abilita provisioning di macro in Control Hub
L'abilitazione del provisioning delle macro consente di accedere in lettura e scrittura alle macro dispositivo per dispositivo da Control Hub. Una volta abilitata, tutti i dispositivi registrati in modalità condivisa caricheranno le relative macro in Control Hub. Gli amministratori possono quindi modificare il codice sorgente della macro, scaricare copie locali e caricare le macro su altri dispositivi.
Per abilitare il provisioning delle macro, vai a Dispositivi>Impostazioni>Macro in Control Hub e attiva Consenti a Control Hub di gestire le macro.
-
Tutte le macro in Control Hub vengono archiviate e crittografate, ma non utilizzando la chiave privata del cliente, nel cloud Cisco. Se le macro contengono dati riservati, non abilitare il provisioning delle macro di Control Hub.
-
Il provisioning delle macro di Control Hub si applica solo ai dispositivi in modalità condivisa.
Configurare le macro da Control Hub
Devi prima abilitare il provisioning delle macro di Control Hub come descritto sopra.
Il provisioning delle macro viene fornito su base singola dispositivo. Per condividere macro tra dispositivi, è possibile scaricare una macro da un dispositivo e quindi caricarla su un altro dispositivo.
Per accedere alle macro per i dispositivi in modalità condivisa:
-
Dalla vista del cliente in https://admin.webex.com, vai a Dispositivi e seleziona il dispositivo che desideri configurare.
-
Andare a Configurazioni e selezionare Macro.

Da qui, puoi:
-
Creare, modificare ed eliminare macro.
-
Caricare e scaricare macro (*.js).
-
Abilitare o disabilitare le macro.
-
Salvare le modifiche.
-
Visualizzare i registri macro.
Se qualcuno ha modificato contemporaneamente le stesse macro da un altro percorso Web, verranno visualizzate le opzioni per scaricare una copia della versione, eliminare la versione o sovrascrivere l'altra versione.
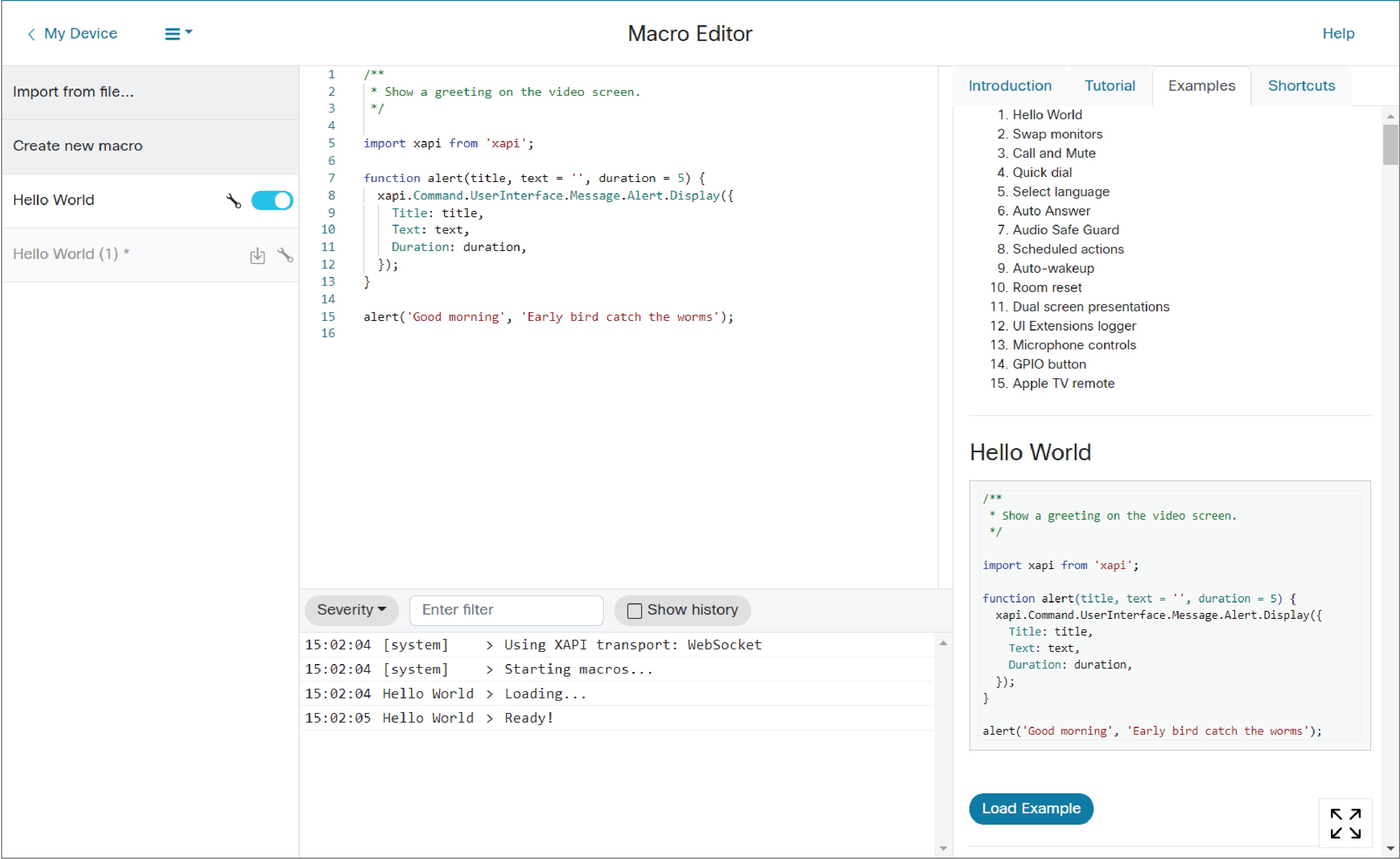
Creare macro dall'interfaccia Web del dispositivo
L'editor di macro fornisce un editor di codice, strumenti di registrazione e controlli per il test rapido delle macro.

Accedere all'interfaccia Web del dispositivo utilizzando le credenziali di amministratore e passare a Customization > Macro Editor. Da qui, puoi:
-
Creare, modificare ed eliminare macro.
-
Importare o esportare macro (*.js).
-
Abilitare o disabilitare le macro.
-
Esaminare i registri di debug.
-
Salvare le modifiche (CTRL+S)
Se qualcuno ha modificato contemporaneamente la stessa macro da un'altra posizione Web, verranno visualizzate le opzioni per scaricare una copia della versione, annullare la modifica o sovrascrivere l'altra versione.
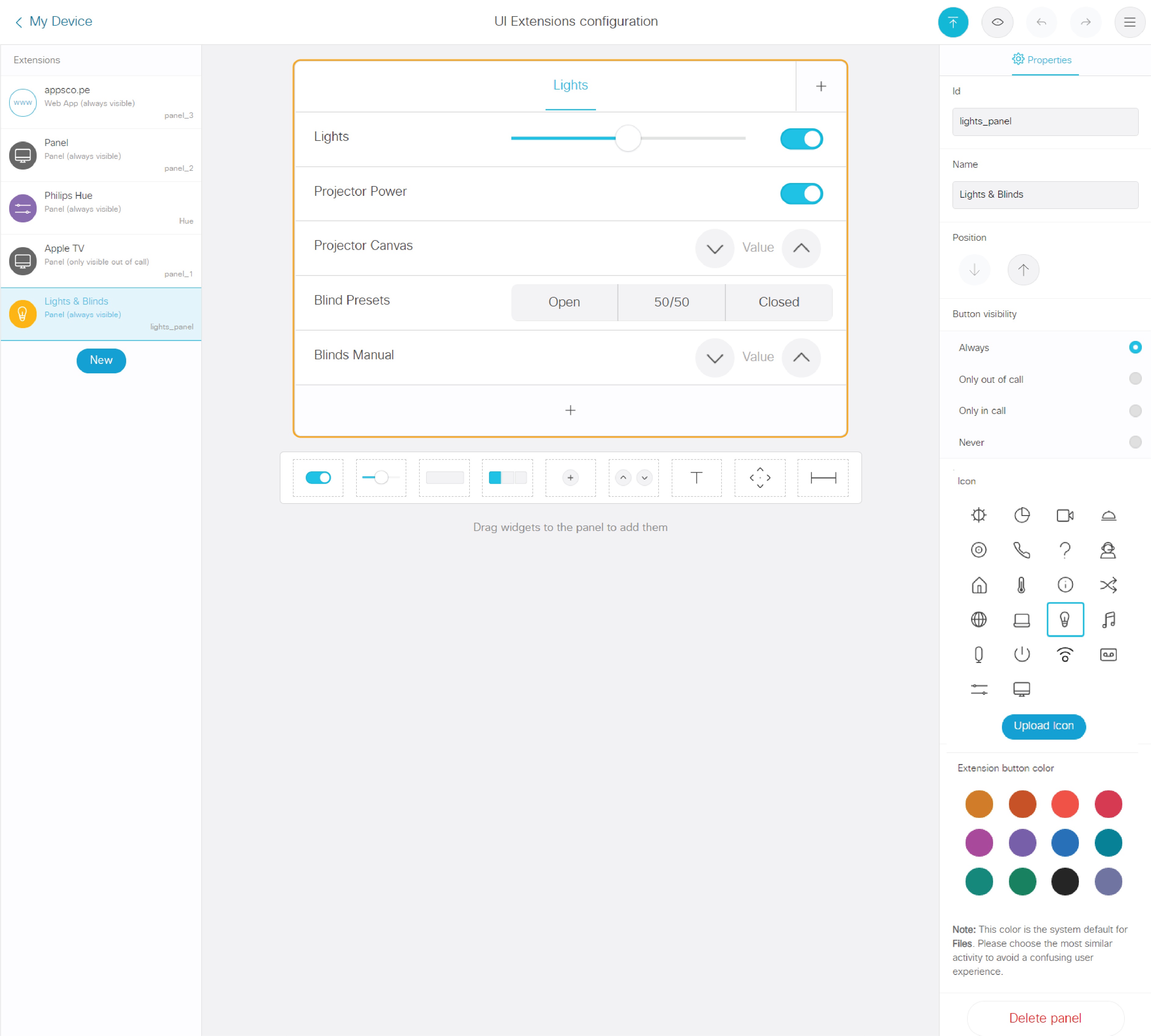
Creare estensioni dell'interfaccia utente dall'interfaccia Web del dispositivo
L'Editor delle estensioni dell'interfaccia utente fornisce strumenti per creare:
-
Pulsanti azione - Un pulsante aggiunto alla pagina Home. Il pulsante di azione può essere programmato per eseguire azioni quando un utente TAPS esso.
-
Pannelli - Un pannello di controllo può contenere molti elementi dell'interfaccia utente (ad esempio, pulsanti, campi di testo, interruttori, cursori), che possono essere programmati per eseguire azioni. In questo modo è possibile combinare il proprio gruppo di controlli in una posizione comune.
-
App Web: un collegamento Web App aggiunto alla pagina Home. Il Web App lancerà una pagina web predefinita a schermo intero. Questo è disponibile su tutti i dispositivi con un motore Web (ad esempio, dispositivi Board e Desk Series, escluso DX).
Accedere all'interfaccia Web del dispositivo utilizzando le credenziali di amministrazione, RoomControl o Integratore e passare a Editor estensioni > interfaccia utente.

Da qui, puoi:
-
Aggiungere, caricare, scaricare o eliminare un'estensione dell'interfaccia utente.
-
Creare e configurare molti tipi di controlli.
-
Impostare un'estensione dell'interfaccia utente su attivo o inattivo.
-
Definisci quando l'estensione dell'interfaccia utente sarà visibile.
-
Esportare le estensioni dell'interfaccia utente nel dispositivo video o in un file sul computer.
Per connettere un'estensione dell'interfaccia utente a una macro, devi usare l'ID univoco per l'elemento. Ad esempio, l'ID del tuo interruttore potrebbe essere "lights_on". Quindi, si scriveva una macro che monitorava lo schermo TAPS e quando rilevava che il pulsante "lights_on" era stato toccato, emetteva il comando desiderato (ad esempio, TURN accendere / spegnere le luci).
Per esempi di connessione delle estensioni dell'interfaccia utente alle macro, vedere qui.
Ulteriori informazioni
Ulteriori informazioni sulla creazione di macro ed estensioni dell'interfaccia utente sono disponibili da:
Visita la community Cisco Collaboration Developer se hai bisogno di aiuto con macro e codice di terze parti.
Fare riferimento a Configurazioni dei dispositivi per dispositivi di sala e da scrivania e Webex Board per informazioni su come accedere all'interfaccia Web locale.
Le estensioni dell'interfaccia utente (UI) del dispositivo Room Scheduler consentono di creare pannelli e pulsanti di azione personalizzati, nonché di integrare le applicazioni Web direttamente nella dashboard dello strumento di pianificazione sale. Ulteriori informazioni su Macro ed estensioni per Room Scheduler.


