- Ana Sayfa
- /
- Makale

Board, Masa ve Oda Serisi için makroları ve kullanıcı arayüzü uzantılarını yapılandırın
 Bu makalede
Bu makalede Geri Bildirim?
Geri Bildirim?Kullanıcılarınız için kullanıcı arayüzü uzantıları ve makrolarla özel denetimler oluşturun.
Makrolar
Makro, cihazınızda yerel olarak çalışan küçük bir JavaScript programıdır. Örneğin, cihazınızı belirli numaralardan gelen aramaları otomatik olarak yanıtlamak için programlayabilirsiniz.
Makrolar, cihazlarınız için ve üçüncü taraf sistemler için Uygulama Programlama Arabirimi (API) komutlarını çalıştırabilir.
Etkin makroların tümü aygıtta Çalışma Zamanı adı verilen tek bir işlemleçalışıyor. Aygıt web arabiriminden, çalışma zamanını gerektiği gibi başlatabilir ve durdurabilirsiniz. Çalışma zamanı alanı ayrılmıştır ve kod, aygıtın standart yazılımından güvenli bir şekilde yalıtılır.
Makroları aygıtın web arabirimindeki Control Hub veya Makro Düzenleyicisi'nden yönetebilirsiniz. Control Hub'dan makro yapılandırmak için, önce aygıtlarınız için makro kaynak ayırmayı etkinleştirmeniz gerekir.
Kontrol Hub'ında, aygıtın geçmişinde makrolarda yapılan değişiklikleri görebilirsiniz.
UI uzantıları
UI dahili hattı, kendinizi oluşturup cihazınızın dokunmatik ekranına eklediğiniz özel bir düğme veya paneldir. Örneğin, sık kullanılan bir numarayı aramak için "Hızlı Arama" düğmesi ekleyin veya belirli numaralardan gelen aramaları otomatik olarak yanıtlamak için cihazınızı programlayın.
UI uzantıları ayrıca ışıklar, perdeler ve video anahtarları gibi üçüncü taraf çevre birimlerini de kontrol edebilir. Video cihazı ve periferler aynı kullanıcı arabiriminden kontrol ediliyorsa, toplantı odasında tutarlı bir kullanıcı deneyimi yaşarsınız. Üçüncü taraf kontrol sistemleri ile iletişim üçüncü taraf API üzerinden yapılır.
Açık platform, mevcut iş akışlarınıza ekli özelleştirmeler oluşturmanıza olanak sağlar; böylece temel Webex teklifi dışında ek değer oluşturmanıza olanak verir.
Bazı örnekler şunlardır:
-
Ana ekranda özel web sunucusu verilerini görüntüleme.
-
Sorunları bilet sistemine raporlama.
-
Odadan akustik verileri toplamak ve çizilebileceği bir web sunucusuna göndermek.
-
Işıklar, perdeler ve video anahtarlayıcılar gibi üçüncü taraf periferleri kontrol etme.
Cihaz web arabirimindeki UI Dahili HatLar Düzenleyicisi'nden UI dahili hatlar oluşturabilirsiniz.
Makrolar için Control Hub kaynak ayırmayı etkinleştirme
Makro kaynak ayırmanın etkinleştirilmesi, Control Hub'dan aygıttan aygıta tek tek makrolara okuma ve yazma erişimi sağlar. Etkinleştirildiğinde, paylaşılan modda kayıtlı tüm cihazlar makrolarını Control Hub'a yükler. Yöneticiler daha sonra makro kaynak kodunu düzenleyebilir, yerel kopyaları indirebilir ve makroları başka aygıtlara yükleyebilir.
Makro kaynak ayırmayı etkinleştirmek için, Control Hub'daki Aygıtlar > Settings > Macros'a gidin ve Denetim Hub'ına makroları yönetmesi için İzin Ver'i açın.
-
Control Hub'daki tüm makrolar depolanır ve şifrelenir, ancak Cisco Bulutu'nda müşterilerin kendi özel anahtarı kullanılarak değil. Makrolarınız gizli veriler içeriyorsa, Control Hub makro tedarikini etkinleştirmemelisiniz.
-
Makroların Control Hub kaynak ayırması yalnızca paylaşılan mod cihazları için geçerlidir.
Control Hub'dan makro yapılandırma
Önce yukarıda açıklandığı gibi makroların Control Hub kaynak ayırmasını etkinleştirmeniz gerekir.
Makro kaynak ayırma tek cihaz temelinde sağlanır. Aygıtlar arasında makro paylaşmak için, bir aygıttan makro indirebilir ve sonra başka bir aygıta yükleyebilirsiniz.
Paylaşılan mod aygıtları için makrolara erişmek için:
-
in https://admin.webex.com müşteri görünümünden, Cihazlar'a gidin ve yapılandırmak istediğiniz cihazı seçin.
-
Yapılandırmalar'a gidin ve Makroları seçin.

Buradan şunları yapabilirsiniz:
-
Makrolar oluşturma, düzenleme ve silme.
-
Makroları karşıya yükleme ve indirme (*.js).
-
Makroları etkinleştirme veya devre dışı bırakma.
-
Değişikliklerinizi kaydedin.
-
Makro günlüklerini görüntüleme.
Biri aynı makroları başka bir web konumundan aynı anda düzenlemişse, size sürümünüzün kopyasını indirme, sürümünüzü atma veya diğer sürümün üzerine yazma seçenekleri sunulur.
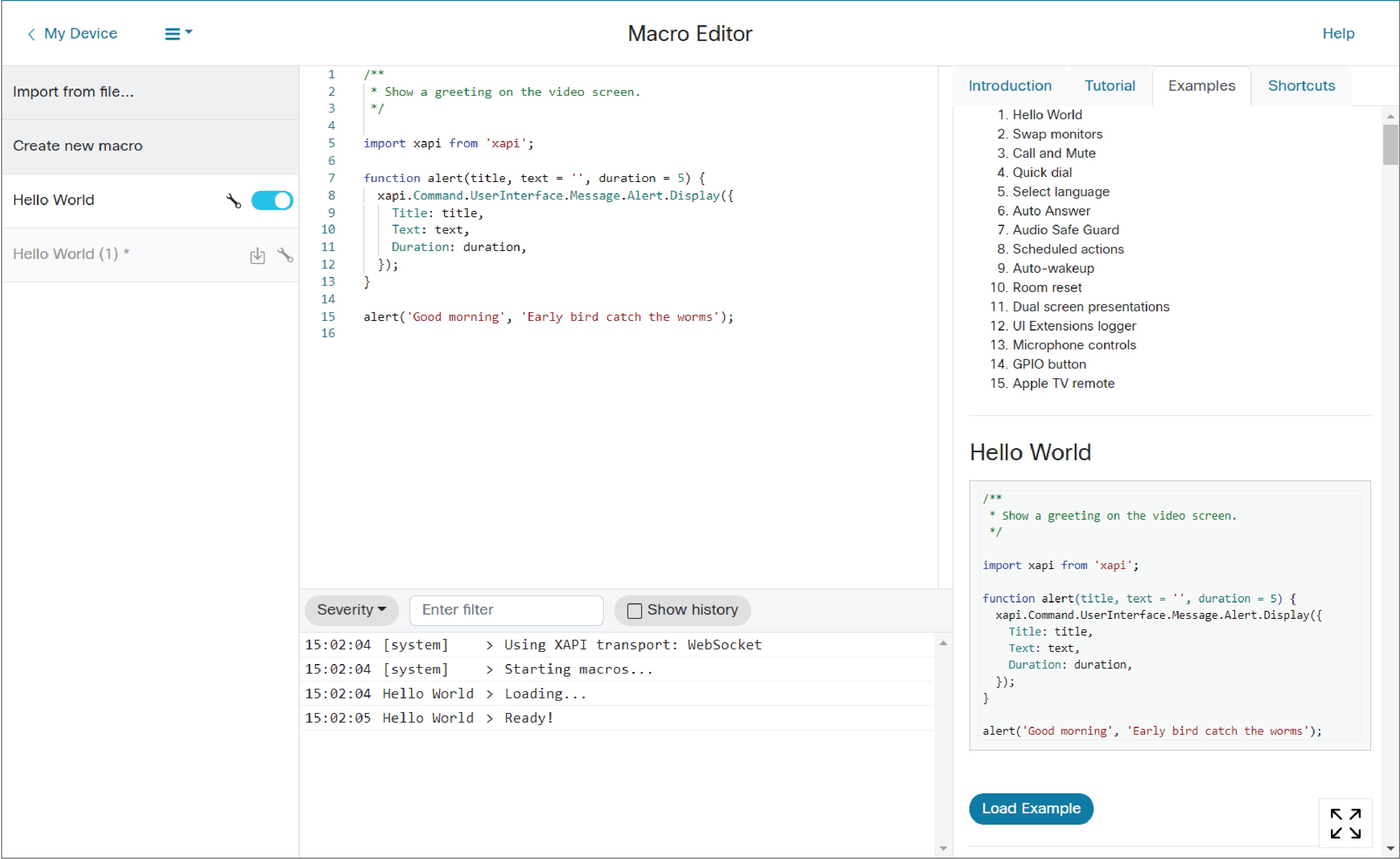
Aygıt web arabiriminden makrolar oluşturma
Makro Düzenleyicisi , makroların hızlı testi için bir kod düzenleyicisi, günlük araçları ve kontroller sağlar.

Yönetici kimlik bilgilerini kullanarak cihaz web arabiriminde oturum açın ve Özelleştirme > Macro Düzenleyicisi bölümüne gidin . Buradan şunları yapabilirsiniz:
-
Makrolar oluşturma, düzenleme ve silme.
-
Makroları alma veya verme (*.js).
-
Makroları etkinleştirme veya devre dışı bırakma.
-
Hata ayıklama günlüklerini gözden geçirin.
-
Değişikliklerinizi kaydetme (Ctrl+S)
Biri aynı makroyu başka bir web konumundan aynı anda düzenlemişse, size sürümünüzün kopyasını indirme, düzenlemenizi atma veya diğer sürümün üzerine yazma seçenekleri sunulur.
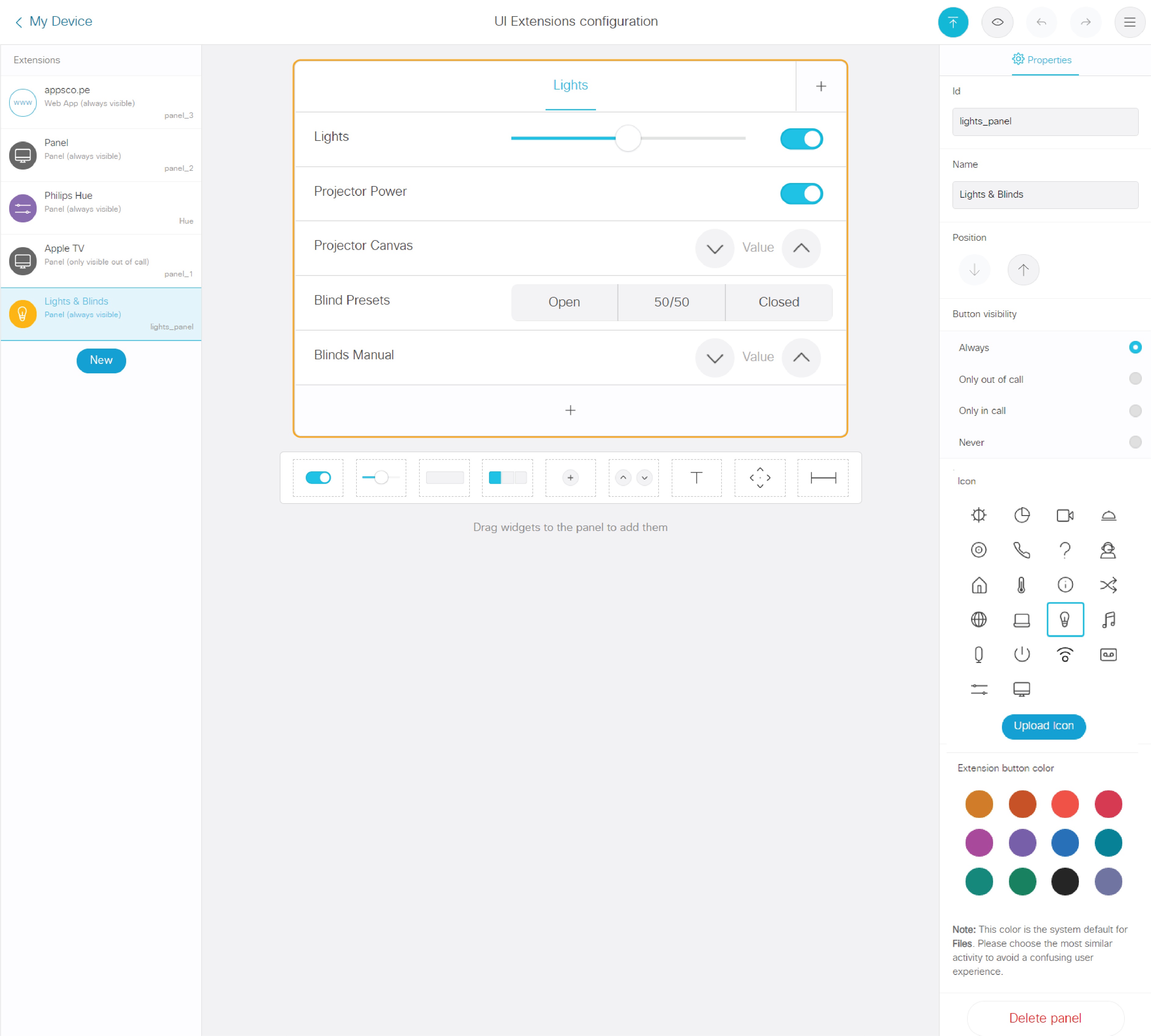
Cihaz web arabiriminden UI uzantıları oluşturma
UI Dahili HatLar Düzenleyicisi , oluşturma için araçlar sağlar:
-
Eylem Düğmeleri - Home sayfasına eklenen bir düğme. Eylem düğmesi, bir kullanıcı bu düğmeyi TAPS eylem gerçekleştirecek şekilde programlanabilir.
-
Paneller - Bir kontrol paneli, tümü eylem yapmak için programlanabilecek birçok UI öğesi (örneğin, düğmeler, metin alanları, anahtarlar, sürgüler) içerebilir. Bu, kendi denetim grubunuzu ortak bir konumda birleştirmenize olanak sağlar.
-
Web Uygulamaları – Home sayfasına eklenen bir Web App kısayolu. Web App önceden tanımlanmış bir web sayfasını tam ekranda başlatır. Bu, Web Motoru olan tüm aygıtlarda (DX hariç, Board ve Masa Serisi cihazları) kullanılabilir.
Yönetici, RoomControl veya Tümleştirici kimlik bilgilerini kullanarak cihaz web arabiriminde oturum açın ve Özelleştirme > UI Dahili Hat Düzenleyicisi'ne gidin.

Buradan şunları yapabilirsiniz:
-
Kullanıcı arabirimi uzantısı ekleme, karşıya yükleme, indirme veya silme.
-
Birçok denetim türü oluşturma ve yapılandırma.
-
Bir UI dahili hattını etkin veya etkin olmayan olarak ayarlayın.
-
UI dahili hattının ne zaman görüneceğini tanımlayın.
-
UI Dahili HatLarınızı video aygıtına veya bilgisayarınızdaki bir dosyaya aktarın.
Bir ui dahili hattını bir makroya bağlamak için, öğenin benzersiz kimliğini kullanmanız gerekir. Örneğin, geçişinizin kimliği "lights_on" olabilir. Ardından, TAPS ekranını izleyen bir makro yazarsınız ve "lights_on" düğmesinin eşlendiğini algıladığında, istenen komutu verir (örneğin, TURN açık/kapalı).
UI dahili hatlarını makrolara bağlayan örnekler için buraya bakın.
Daha fazla bilgi
Şundan makrolar ve UI uzantıları oluşturma hakkında daha fazla bilgi edinin:
Makrolar ve üçüncü taraf kodu ile ilgili yardıma gereksinim duyarsanızCisco İşbirliği Geliştiricisi grubunu ziyaret edin.
Yerel web arabirimine nasıl erişilecek konusunda bilgi için Oda ve Masa Aygıtları için Cihaz Yapılandırmaları ve Webex Panoları'na bakın.
Oda Zamanlayıcı cihazı Kullanıcı Arabirimi (UI) Dahili Hatlar, özel paneller ve eylem düğmeleri oluşturmanızı ve web uygulamalarını doğrudan Oda Zamanlayıcı panosuna entegre edebilmenizi sağlar. Oda Zamanlayıcısı için Makrolar ve uzantılar hakkında daha fazla bilgi edinin .


