- Kezdőlap
- /
- Cikk

A webmotor használatának bevált módszerei
 Ebben a cikkben
Ebben a cikkben Visszajelzés?
Visszajelzés?Kövesse ezeket az ajánlásokat a webmotor jobb használata érdekében a Board, Desk vagy Room sorozatú eszközön. Ha a webmotor engedélyezve van, konfigurálhatja a digitális jelzéseket, és megnyithatja a webalkalmazásokat és a vállalati tartalomkezelési fájlokat.
Támogatott szolgáltatások
A webböngésző egy standard Chromium webmotoron alapul. Támogatja a digitális hirdetéseket, a WebRTC-t, interaktív vagy nem interaktív webalapú alkalmazásokat a kezdőképernyőhöz, a Webex Meetings-be beágyazott alkalmazásokat, a beágyazott webnézeteket, a vállalati tartalomkezelő eszközöket és egyéb egyéni használati eseteket.
A webmotor támogatja a legtöbb modern böngésző funkciót, beleértve, de nem kizárólagosan: HTML5, EcmaScript 6, CSS3, webes betűtípusok, többérintéses, SVG, canvas, iFrames, web sockets, web assembly és standard videokodekek.
A következő két funkció is támogatott:
-
WebGL: A WebGL egy kísérleti funkció, és a jövőben változhat. A WebGL alapértelmezés szerint le van tiltva, de engedélyezhető az eszköz helyi webinterfészén .
Válassza a bal oldali menü Beállítások parancsát. A Konfigurációk csoportban válassza a következőket: : Be.
-
SipUrlKezelő: A SipUrlHandler az eszköz helyi webinterfészén engedélyezhető. Ez a konfiguráció lehetővé teszi, hogy SIP-hívásokat közvetlenül a webnézet alapú szolgáltatásokból (például webalkalmazásból vagy digitális hirdetésekből) indítson. A felhasználó kiválaszt egy SIP:yourSipUrl címkével jelölt gombot a hívás kezdeményezéséhez, majd a hívást az eszköz helyezi el.
Válassza a bal oldali menü Beállítások parancsát. A Konfigurációk csoportban válassza a következőket: : Be.
Korlátozások
A webmotor könnyű webes alkalmazások futtatására van optimalizálva. A fejlettebb, teljes körű webes tartalom futtatása csökkentheti a webalkalmazás teljesítményét az eszközön, vagy elfogyhat a memóriája. Ezért azt javasoljuk, hogy az ilyen webalkalmazásokat olyan számítógépen futtassák, amely a videoeszközhöz USB-átvezető kapcsolaton keresztül csatlakozik, és érintésátirányításon keresztül működjenek együtt ezekkel az alkalmazásokkal (érintéssel kompatibilis Cisco eszközökön érhető el). További információkért tekintse meg a RoomOS WebEngine fejlesztői útmutatóját.
A következő szolgáltatások jelenleg nem támogatottak:
-
PDF
-
Jelszókezelő (Flash stb.)
-
Fájlok letöltése és feltöltése
-
Értesítések
-
HTTP élő stream (HLS)
A Cisco eszközök natívan nem támogatják a HTTP élő streamelést (HLS). Ennek eredményeként a HLS-tartalom általában nem működik a legtöbb webhelyen, amikor a Webexen keresztül éri el. Egyes webhelyek azonban működhetnek, ha JavaScript-könyvtárat használnak a HLS támogatás engedélyezésére. Ez ahhoz a forgatókönyvhöz vezethet, hogy a HLS-tartalom egyes oldalakon működik, míg másokon nem. A weboldal-fejlesztők dönthetnek úgy, hogy végrehajtják ezt a JavaScript-könyvtárat a HLS tartalom működéséhez, de enélkül a HLS általában nem lesz támogatott.
Csak egy webablak vagy lap támogatott. Ha egy weblap új ablakban vagy lapon próbál megnyitni egy lapot, az lecseréli a meglévő lapot.
A WebRTC-hívásokhoz való csatlakozás az értekezlet-platformokon egy webalkalmazáson keresztül nem támogatott. A WebRTC engedélyezéséhez és a Google Meet-értekezletekhez vagy Microsoft Teams-értekezletekhez való csatlakozáshoz olvassa el ezt a cikket és ezt a cikket.
Hibaelhárítás
Ha egy weboldallal kapcsolatos problémába ütközik, bekapcsolhatja a Távoli hibakeresést az eszköz helyi webinterfészén. Válassza a Beállítások parancsot a bal oldali menüben, majd válassza a Középső ablaktábla tetején a Konfigurációk lehetőséget . Ezután válassza ki a következőket:
-
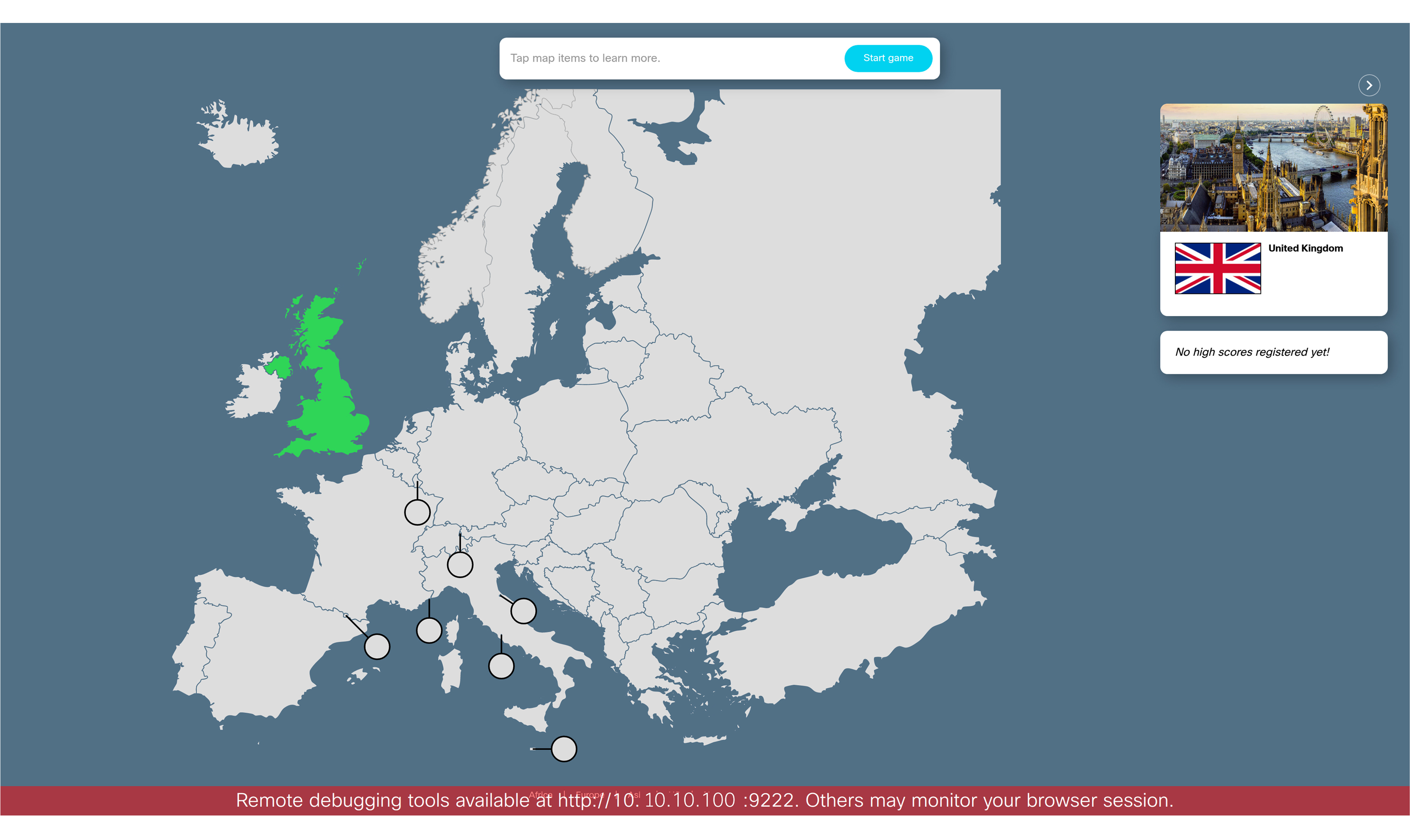
: A RemoteDebugging segítségével futtathatja a Chrome fejlesztői konzolt a laptopján. Használat után kapcsolja ki a RemoteDebugging funkciót. A RemoteDebugging segítségével hozzáférhet a Chrome fejlesztői konzoljához, és azonosíthatja a weboldallal kapcsolatos esetleges problémákat. Ha engedélyezve van, egy szalagcím jelenik meg a képernyő alján, figyelmeztetve a felhasználókat, hogy figyelhetik őket. A szalagcím azt az URL-címet is mutatja, amelyet a helyi Chrome böngészőben megadhat a fejlesztői konzol megnyitásához.

-
Ha egy weboldal nem támogatott, az eszköz közvetlenül a normál fél ébresztési módba kerül a weblap megjelenítése helyett. További információ az eszköz helyi webinterfészén található, ha kiválasztja a bal oldali menüből a Problémák és diagnosztika lehetőséget.
-
A konfigurált proxy a rendszer által használt összes kéréshez használatos, beleértve a webmotort is. Ne feledje, hogy a webmotor nem használja az egyéni feltöltött tanúsítványt. Ha bizonyos weblapok megjelenítésével problémái vannak, ellenőrizze a rendszerproxy beállításait.
Ha a felhasználók olyan weboldalt nyitnak meg (digitális hirdetéseken vagy webalkalmazásokon keresztül), amely jelentős mennyiségű erőforrást fogyaszt, a folyamat leállásához vezethet memórián kívüli problémák miatt. Amikor ez megtörténik, az eszköz felhasználói felületén megjelenik egy üzenet, amely szerint a weboldal nem tölthető be. A Problémák és diagnosztika menüben egy hiba jelenik meg, amely arról tájékoztat, hogy a digitális hirdetések weboldal leállt, mivel az eszköz memóriája elfogyott. Ez a hibaüzenet a Control Hubban és az eszköz helyi webinterfészén is megjelenik.
A felhasználóknak módosítaniuk kell az eszközükön megnyitni kívánt webalkalmazást vagy weblapot. Ezután elvethetik a diagnózist, és újra megpróbálhatják megnézni, hogy a hibaüzenet újra megjelenik-e.
Az alább felsorolt Cisco eszközök kevesebb memóriával rendelkeznek, és ezért hajlamosabbak a memórián kívüli helyzetekre, mint portfóliónk többi része, amikor memóriaigényes weboldalakat látogat meg:
- Cisco Room 55 és 70 (egy és két, beleértve a G2-t)
- Cisco Room Kit és Room Kit Mini
- Cisco Room Navigator
- Cisco Desk mini és Desk
- Cisco Board 55, 70 és 85
- Cisco Codec Plus
A memória dinamikusan van hozzárendelve a webmotorhoz. Egyes weboldalak több memóriát igényelhetnek, mint amennyi az eszközön rendelkezésre áll. Ha ez megtörténik, az eszköz figyelmeztető üzenetet jelenít meg arról, hogy a digitális hirdetések weboldal az alacsony memória miatt leállt. A webmotor újraindul, és megpróbálja újratölteni az oldalt. A végfelhasználók hibaüzenetet és az oldal újratöltését fogják látni.
Ha ez gyakran előfordul, a következő módosításokat ajánljuk:
- módosítsa a hirdetésben használt webes tartalmat könnyebb weboldalakra
- fontolja meg videók helyett képek használatát a hirdetésben
- a kimenet csökkentése 4k-ről 1080p-re
A következő beállításokat is megpróbálhatja módosítani az eszköz helyi webinterfészén, a Beállítások > Konfigurációk menüpontban:
- Kétképernyős rendszerekben korlátozza a webmotor kimenetét egy képernyőre a Webmotor > MultiscreenBehavior beállítás üresre állításával.
- a RoomAnalytics > PeopleCountOutOfCall letiltása
- a WebEngine > FeaturesHardwareAcceleratedVideo beállítása kikapcsolásra
- a WebEngine > Funkciók GpuRasterization beállítása kikapcsolásra


