- Главная
- /
- Статья

Рекомендации по использованию веб-механизма
 В этой статье
В этой статье Отправить обратную связь?
Отправить обратную связь?Для улучшения использования веб-механизма на устройствах серии Board, Desk или Room следуйте приведенным ниже рекомендациям. Если веб-механизм включен, можно настроить за знаки, а также открыть веб-приложения и файлы управления корпоративным контентом.
Поддерживаемые функции
Веб-браузер основан на стандартном веб-движке Chromium. Она поддерживает цифровые информационные панели, WebRTC, добавление интерактивных или неинтерактивных веб-приложений на домашний экран, встроенные приложения в Webex Meetings, встроенные веб-представления, инструменты управления корпоративным контентом и другие пользовательские сценарии использования.
Веб-механизм поддерживает большинство современных функций браузера, включая, но не ограничиваясь: HTML5, EcmaScript 6, CSS3, веб-шрифты, multi-touch, SVG, canvas, iFrames, веб-сокеты, веб-сборка и стандартные видеокодеки.
Также поддерживаются две указанные ниже функции.
-
WebGL: WebGL — это экспериментальная функция, которая может быть изменена в будущем. Функция WebGL отключена по умолчанию, однако ее можно включить в локальном веб-интерфейсе устройства.
Выберите Настройки в меню слева. В области Конфигурации выберите один из указанных ниже вариантов. : Вкл..
-
Обработчик SipUrl: Функцию SipUrlHandler можно включить в локальном веб-интерфейсе устройства. Эта конфигурация позволяет начинать вызовы SIP непосредственно из функций на основе веб-просмотра (например, из веб-приложения или цифровой вывески). Чтобы инициировать вызов, пользователь нажимает кнопку с меткой SIP:yourSipUrl, после чего вызов будет размещен устройством.
Выберите Настройки в меню слева. В области Конфигурации выберите один из указанных ниже вариантов. : Вкл..
Ограничения
Веб-механизм оптимизирован для запуска легких веб-приложений. Запуск более расширенного полномасштабного веб-контента может снизить производительность веб-приложения на устройстве или привести к нехватке памяти. Поэтому рекомендуется запускать такие веб-приложения на ПК, подключенном к видеоустройству через USB-порт, и взаимодействовать с этими приложениями посредством перенаправления касаний (доступно на устройствах Cisco с поддержкой касаний). Дополнительную информацию см. в руководстве разработчика веб-механизма RoomOS.
В настоящее время не поддерживаются следующие функции.
-
PDF
-
Диспетчер паролей (Flash и т. д.)
-
Скачивание и загрузка файлов
-
Уведомления
-
Потоковая передача HTTP (HLS) в режиме реального времени
Устройства Cisco не поддерживают потоковую передачу HTTP в режиме реального времени (HLS) по умолчанию. В результате контент HLS, как правило, не будет работать на большинстве веб-сайтов при доступе через Webex. Однако некоторые веб-сайты могут работать, если они используют библиотеку JavaScript для поддержки HLS. Это может привести к сценарию, в котором контент HLS работает на некоторых веб-сайтах, но не на других. Разработчики веб-сайтов могут реализовать эту библиотеку JavaScript, чтобы сделать контент HLS работать, но без него HLS обычно не будет поддерживаться.
Поддерживается только одно веб-окно или вкладка. Если веб-страница пытается открыть страницу в новом окне или вкладке, она заменяет существующую.
Присоединение к вызовам WebRTC на платформах совещаний с помощью веб-приложения не поддерживается . Чтобы включить WebRTC и присоединиться к совещаниям Google Meet или Совещаниям Microsoft Teams, ознакомьтесь с этой статьей и этой статьей.
Устранение неисправностей
При возникновении проблем с веб-страницей можно включить функцию RemoteDebugging в локальном веб-интерфейсе устройства. В меню слева выберите Настройки, затем вверху средней области выберите Конфигурации. После этого выполните указанное ниже.
-
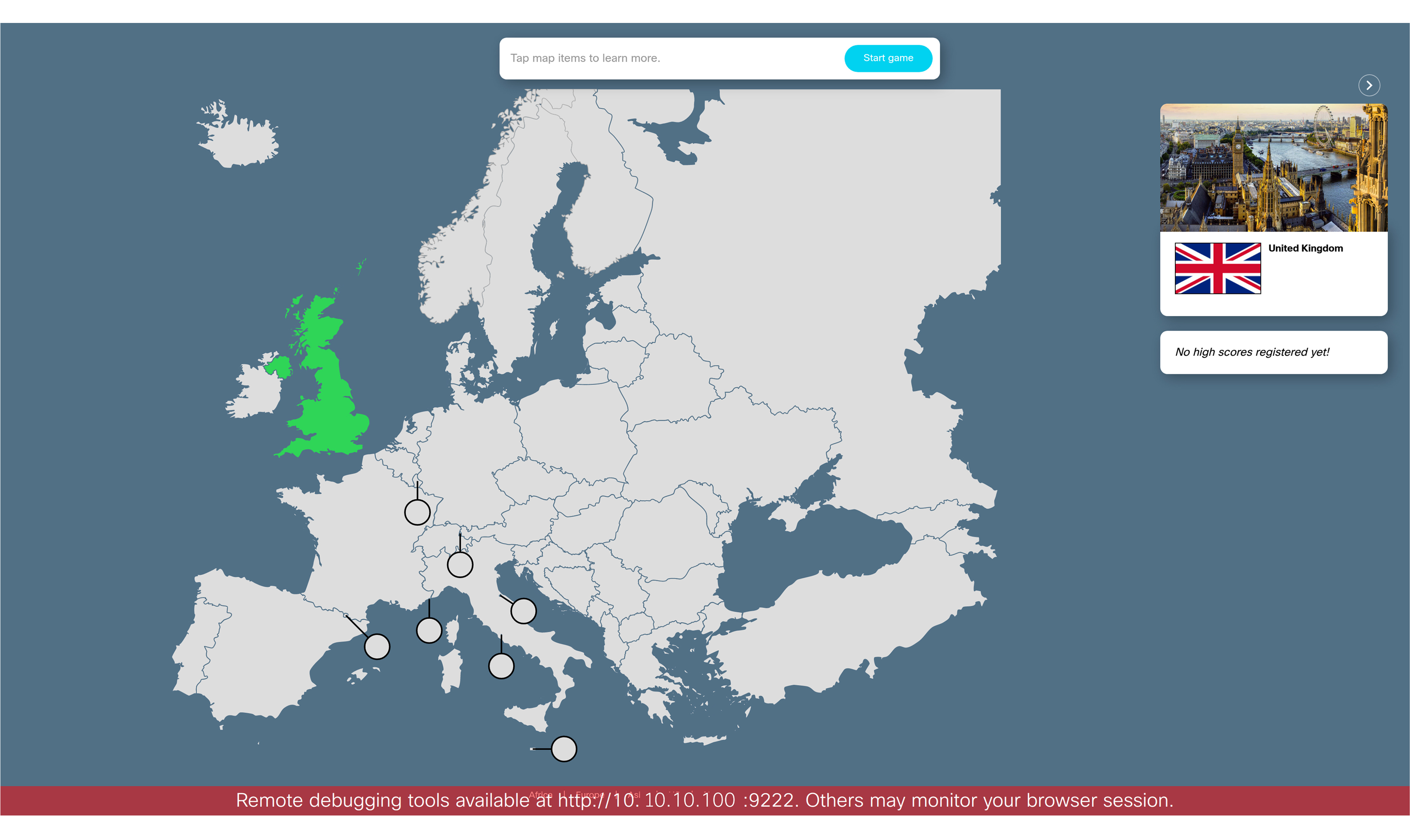
. RemoteDebugging позволяет запустить консоль разработчика Chrome на ноутбуке. Обязательно отключите RemoteDebugging после использования. Функция RemoteDebugging позволяет получить доступ к консоли разработчика Chrome и выявить потенциальные проблемы на веб-странице. Если этот режим включен, в нижней части экрана будет отображаться баннер с предупреждением о том, что пользователи могут контролироваться. На баннере также указывается URL, который можно ввести в локальный браузер Chrome, чтобы открыть консоль разработчика.

-
Если веб-страница не поддерживается, устройство переходит непосредственно в обычный режим полусбережения вместо отображения веб-страницы. Дополнительную информацию можно просмотреть в локальном веб-интерфейсе устройства, выбрав в меню слева пункт Проблемы и диагностика .
-
Настроенный прокси используется для всех запросов, используемых системой, включая веб-механизм. Обратите внимание, что веб-механизм не использует пользовательский загруженный сертификат. При проблемах с отображением определенных веб-страниц проверьте настройки прокси системы.
Если пользователи открывают веб-страницу (с помощью цифровых информационных панелей или веб-приложений), которая потребляет значительное количество ресурсов, это может привести к прерыванию процесса из-за проблем с памятью. В этом случае в пользовательском интерфейсе устройства отобразится сообщение о том, что веб-страница не может быть загружена. В меню Проблемы и диагностика отображается ошибка, сообщающая о том, что работа веб-страницы цифровой вывески прекращена из-за нехватки памяти на устройстве. Это сообщение об ошибке также отображается в Control Hub и в локальном веб-интерфейсе устройства.
Пользователи должны внести изменения в веб-приложение или веб-страницу, которые необходимо открыть на своем устройстве. Затем они могут отклонить диагностику и повторить попытку, чтобы увидеть, отображается ли сообщение об ошибке снова.
При посещении веб-страниц с интенсивным объемом памяти устройства Cisco, перечисленные ниже, имеют меньше памяти и поэтому более склонны сталкиваться с ситуациями, не относящимися к памяти, чем остальные из нашего портфолио.
- Cisco Room 55 и 70 (single и dual, включая G2)
- Cisco Room Kit и Room Kit Mini
- Cisco Room Navigator
- Cisco Desk Mini и Desk
- Cisco Board 55, 70 и 85
- Кодек Cisco Plus
Память динамически выделяется для веб-механизма. Для некоторых веб-страниц может потребоваться больше памяти, чем доступно на вашем устройстве. В этом случае на устройстве будет отображено предупреждающее сообщение о том, что работа веб-страницы цифровой вывески прекращена из-за нехватки памяти. Веб-модуль перезапустится и попытается перезагрузить страницу. Конечным пользователям будет отображено сообщение об ошибке, а страница будет перезагружена.
Если это происходит часто, рекомендуется внести следующие изменения.
- изменение веб-контента, используемого в заставке, на более легкие веб-страницы
- рекомендуется использовать изображения вместо видео в заставке
- уменьшение выходного сигнала с 4k до 1080p
Также можно попытаться изменить следующие настройки в локальном веб-интерфейсе устройства в разделе Настройки > Конфигурации.
- в системах с двумя экранами можно ограничить вывод веб-модуля до одного экрана, установив для параметра WebEngine > MultiscreenBehavior значение blank.
- отключите RoomAnalytics > PeopleCountOutOfCall
- установите для параметра WebEngine > FeaturesHardwareAcceleratedVideo значение Off
- установите для параметра Веб-механизм > Функции GpuRasterization значение Выкл.


