- ホーム
- /
- 投稿記事

Web エンジンの使用に関するベストプラクティス
 この記事の内容
この記事の内容 フィードバックがある場合
フィードバックがある場合Board、Desk、または Room Series デバイスで Web エンジンをより良く使用するには、次の推奨事項に従ってください。ウェブ エンジンが有効になると、デジタル サイネージを構成し、ウェブ アプリとエンタープライズ コンテンツ管理ファイルを開きます。
サポートされている機能
Web ブラウザは標準の Chromium ウェブ エンジンに基づいています。デジタル サイネージ、WebRTC、インタラクティブまたは非インタラクティブな Web ベース アプリケーションのホーム画面への追加、Webex Meetings の埋め込みアプリ、埋め込みウェブ ビュー、エンタープライズ コンテンツ管理ツール、その他のカスタム ユース ケースをサポートします。
ウェブ エンジンは、次を含むがこれらに限定されない、ほとんどの最新のブラウザ機能をサポートします。HTML5、EcmaScript 6、CSS3、ウェブフォント、マルチタッチ、SVG、キャンバス、iFrames、ウェブソケット、ウェブアセンブリ、標準のビデオコーデック。
次の 2 つの機能もサポートされています。
-
WebGL: WebGL は試験的機能であり、将来変化する可能性があります。WebGL はデフォルトで無効になっていますが、デバイスのローカル Web インターフェイス で有効にできます。
左側のメニューから [設定] を選択します。[設定] で次を選択します::オン。
-
SipUrlHandler: SipUrlHandler は、デバイスのローカル Web インターフェイス で有効にできます。この設定により、Web ビューベースの機能(Web アプリやデジタル サイネージなど)から SIP コールを直接開始できます。ユーザは、SIP:yourSipUrl というラベルが付いたボタンを選択してコールを開始し、そのコールはデバイスによって発信されます。
左側のメニューから [設定] を選択します。[設定] で次を選択します::オン。
制限事項
Web エンジンは、軽量な Web アプリケーションを実行するように最適化されています。より高度でフルスケールの Web コンテンツを実行すると、デバイスの Web アプリのパフォーマンスが低下したり、メモリが不足したりする可能性があります。したがって、このようなウェブ アプリを USB パススルー経由でビデオ デバイスに接続された PC 上で実行し、タッチリダイレクト (タッチ対応の Cisco デバイスで利用可能) を介してそれらのアプリと対話することを推奨します。詳細については、『RoomOS WebEngine 開発者ガイド』を参照してください。
以下の機能は現在サポートされていません。
-
PDF
-
パスワード マネージャ (Flash など)
-
ファイルのダウンロードとアップロード
-
通知
-
HTTP ライブ配信 (HLS)
Cisco デバイスは HTTP ライブ ストリーミング (HLS) をネイティブにサポートしていません。結果として、HLS コンテンツは、通常、Webex からアクセスしたときに、ほとんどの Web サイトでは機能しません。ただし、HLS サポートを有効にするために JavaScript ライブラリを使用している場合、一部のウェブサイトは機能する場合があります。これは、HLS コンテンツが一部のサイトで機能しますが、他のサイトでは機能しないシナリオにつながる可能性があります。ウェブサイト開発者は、この JavaScript ライブラリを実装して HLS コンテンツが機能するように選択することができますが、それなしでは HLS は一般的にサポートされません。
サポートされているウェブ ウィンドウまたはタブは 1 つのみです。ウェブ ページが新しいウィンドウまたはタブでページを開こうとすると、既存のページに置き換えます。
トラブルシューティング
Web ページで問題が発生した場合は、デバイスのローカル Web インターフェイスから RemoteDebugging をオンにできます。左のメニューから [設定] を選択し、中央のペインの上部から [構成] を選択します。さらに次のいずれかを、選択します。
-
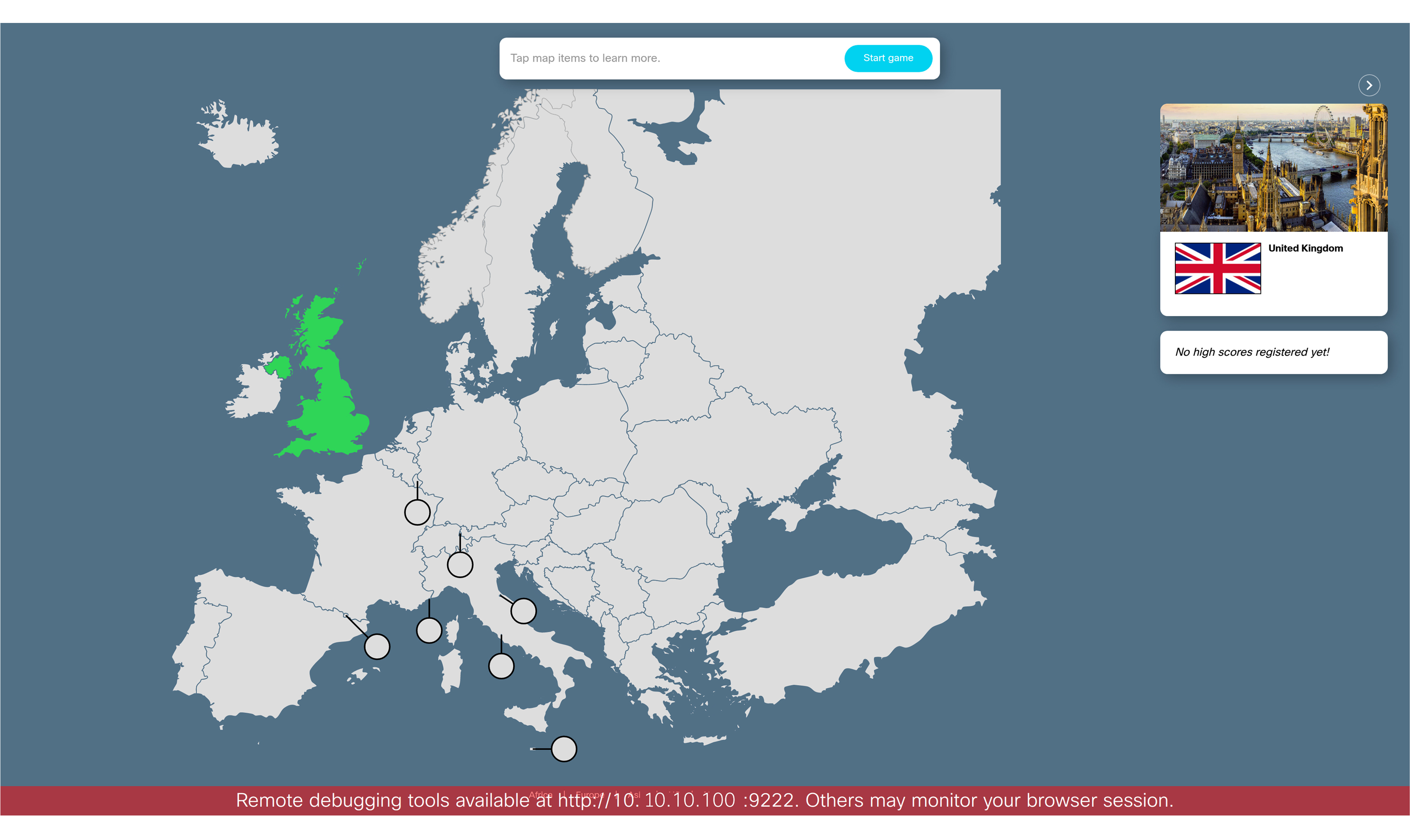
: RemoteDebugging では、ラップトップで Chrome デベロッパー コンソールを実行できます。使用後に RemoteDebugging をオフにしてください。RemoteDebugging を使用すると、Chrome デベロッパー コンソールにアクセスし、Web ページで潜在的な問題を特定できます。有効な場合、バナーが画面の一番下に表示され、監視対象のユーザーに警告します。バナーには、ローカルの Chrome ブラウザに入力し、デベロッパー用コンソールを開くことができる URL も表示されます。

-
ウェブ ページがサポートされていない場合、デバイスは通常のハーフ ウェイク モードに直接進み、ウェブ ページを表示する代わりに行います。左側のメニューから [問題と診断] を選択すると、デバイスのローカル Web インターフェイスで詳細を確認できます。
-
設定されたプロキシは、ウェブ エンジンを含む、システムによって使用される全リクエストに使用されます。ウェブ エンジンはカスタム アップロードされた証明書を使用しない点に注意してください。特定のウェブ ページの表示に問題がある場合、システム プロキシ設定を確認してください。
ユーザーがかなりの量のリソースを消費する Web ページ(デジタル サイネージまたは Web アプリを介して)を開くと、メモリ不足が原因でプロセスが終了する可能性があります。これが発生すると、デバイスのユーザ インターフェイスに、ウェブページがロードできないというメッセージが投稿されます。[問題と診断] メニューで、デバイスのメモリ不足により、デジタル サイネージ Web ページが終了されたことを示すエラーが表示されます。このエラー メッセージは、Control Hub およびデバイスのローカル Web インターフェイスにも表示されます。
ユーザーは、デバイスで開きたいウェブ アプリまたはウェブ ページに変更を加える必要があります。その後、診断を却下して、エラー メッセージが再表示されるかどうかを再試行できます。
以下にリストされている Cisco デバイスは、メモリが少なくなっているため、メモリが集中する Web ページにアクセスすると、ポートフォリオの他のポートフォリオよりもメモリ不足に遭遇する傾向があります。
- Cisco Room 55 および 70 (Single および Dual、G2 を含む)
- Cisco Room Kit および Room Kit Mini
- Cisco Room Navigator
- Cisco Desk Mini および Desk
- Cisco Board 55、70、および 85
- Cisco コーデック Plus
メモリは Web エンジンに動的に割り当てられます。特定のウェブページでは、デバイスで使用できる以上のメモリが必要な場合があります。この場合、メモリが少なくなってデジタル サイネージ Web ページが終了したという警告メッセージが表示されます。Web エンジンが再起動し、ページを再読み込みしようとします。エンドユーザーにはエラー メッセージが表示され、ページが再読み込みされます。
これが頻繁に発生する場合は、次の調整を行うことをお勧めします。
- サイネージで使用している Web コンテンツを、軽量な Web ページに変更する
- サイネージでのビデオの代わりに画像の使用を検討する
- 出力を 4k から 1080p に減らす
デバイスのローカル Web インターフェイスの [設定] > [構成] で、以下の設定を変更することもできます。
- デュアルスクリーンシステムでは、[WebEngine > MultiscreenBehavior ] をブランクに設定して、Web エンジンの出力を 1 つの画面に制限します。
- RoomAnalytics > PeopleCountOutOfCall を無効にする
- [WebEngine > FeaturesHardwareAcceleratedVideo ] を [オフ] に設定する
- [WebEngine > GpuRasterization ] を [オフ] に設定します。


