- Página inicial
- /
- Artigo

Práticas recomendadas para usar o mecanismo da Web
 Neste artigo
Neste artigo Comentários?
Comentários?Siga estas recomendações para obter um melhor uso do mecanismo da Web em seu dispositivo Board, Desk ou Room Series. Quando o mecanismo da web estiver ativado, você poderá configurar a sinalização digital e abrir os aplicativos da web e os arquivos de Gerenciamento de conteúdo empresarial.
Recursos com suporte
O navegador da Web é baseado em um mecanismo da Web padrão Chromium. Ele suporta sinalização digital, WebRTC, adição de aplicativos baseados na web interativos ou não interativos à tela inicial, aplicativos incorporados no Webex Meetings, exibições da web incorporadas, ferramentas de gerenciamento de conteúdo corporativo e outros casos de uso personalizados.
O mecanismo da Web suporta os recursos mais modernos do navegador, incluindo, mas não limitado a: HTML5, EcmaScript 6, CSS3, fontes da Web, multitoque, SVG, tela, iFrames, soquetes da Web, montagem da Web e codecs de vídeo padrão.
Os dois recursos a seguir também são suportados:
-
Webgl: O WebGL é um recurso experimental e pode mudar no futuro. O WebGL está desativado por padrão, mas pode ser ativado na interface da Web local do dispositivo.
Selecione Configurações no menu à esquerda. Em Configurações, escolha o seguinte: : Ativado.
-
Manipulador do SipUrl: O SipUrlHandler pode ser ativado na interface da Web local do dispositivo. Essa configuração permite iniciar chamadas SIP diretamente de recursos baseados na exibição da Web (por exemplo, um aplicativo da Web ou sinalização digital). O usuário seleciona um botão rotulado com SIP:yourSipUrl para iniciar uma chamada, e a chamada é então colocada pelo dispositivo.
Selecione Configurações no menu à esquerda. Em Configurações, escolha o seguinte: : Ativado.
Limitações
O mecanismo da Web é otimizado para executar aplicativos Web leves. A execução de conteúdo da web em grande escala e mais avançado pode reduzir o desempenho do aplicativo da web em seu dispositivo ou fazer com que ele fique sem memória. Portanto, recomendamos executar esses aplicativos Web em um PC conectado ao dispositivo de vídeo via passagem USB e interagir com esses aplicativos por meio de redirecionamento de toque (disponível em dispositivos Cisco com ativação por toque). Para obter mais informações, consulte o Guia do desenvolvedor WebEngine do RoomOS.
As seguintes funcionalidades não são suportadas no momento:
-
PDF
-
Gerenciador de senha (Flash, etc.)
-
Baixar e carregar arquivos
-
Notificações
-
Transmissão ao vivo HTTP (HLS)
Os dispositivos Cisco não são compatíveis originalmente com a transmissão ao vivo HTTP (HLS). Como resultado, o conteúdo HLS normalmente não funciona na maioria dos sites quando acessado através do Webex. No entanto, alguns sites podem funcionar se usarem uma biblioteca JavaScript para habilitar o suporte do HLS. Isso pode levar a um cenário em que o conteúdo HLS funciona em alguns sites, mas não em outros. Os desenvolvedores de sites podem optar por implementar essa biblioteca JavaScript para fazer o conteúdo HLS funcionar, mas sem ela, o HLS geralmente não será suportado.
Apenas uma janela ou guia da web é suportada. Se uma página da web tentar abrir uma página em uma nova janela ou guia, ela substituirá a página existente.
Entrar em chamadas WebRTC em plataformas de reunião por meio de um aplicativo da web não é suportado. Para ativar o WebRTC e entrar em reuniões do Google Meet ou reuniões do Microsoft Teams, leia este artigo e este artigo.
Resolução de problemas
Se você encontrar um problema com uma página da web, você pode ativar o RemoteDebugging na interface da Web local do dispositivo. Selecione Configurações no menu à esquerda e, em seguida, selecione Configurações no topo do painel do meio. Em seguida, escolha o seguinte:
-
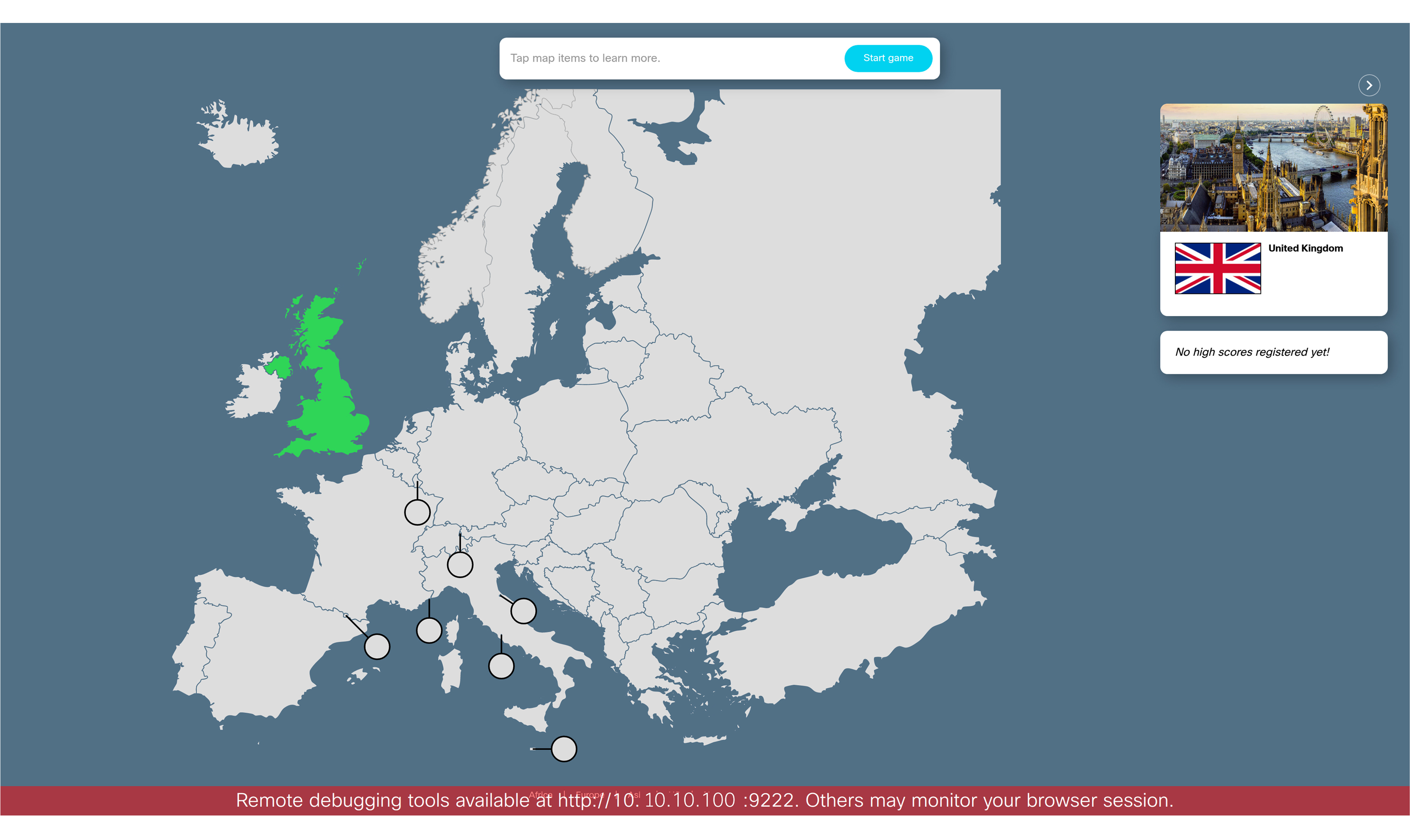
: O RemoteDebugging permite executar o console do desenvolvedor Chrome no seu laptop. Certifique-se de desativar a Depuração Remota após o uso. O RemoteDebugging permite que você acesse o console do desenvolvedor do Chrome e identifique possíveis problemas com uma página da web. Quando ativado, um banner é exibido na parte inferior da tela, avisando os usuários de que eles podem ser monitorados. O banner também mostra a URL que você pode inserir em seu navegador Chrome local para abrir o console do desenvolvedor.

-
Se uma página da web não for suportada, o dispositivo irá diretamente para o modo de meia adoção normal em vez de exibir a página da web. Você pode ver mais informações na interface da Web local do dispositivo selecionando Problemas e diagnósticos no menu à esquerda.
-
O proxy configurado é usado para todas as solicitações utilizadas pelo sistema, incluindo o mecanismo da web. Observe que o mecanismo da web não usa o certificado personalizado carregado. Se você tiver problemas para exibir determinadas páginas da web, verifique suas configurações de proxy do sistema.
Se os usuários abrirem uma página da Web (por meio de sinalização digital ou aplicativos da Web) que consome uma quantidade significativa de recursos, isso pode levar à conclusão do processo devido a problemas de memória insuficiente. Quando isso acontece, uma mensagem é publicada na interface do usuário do dispositivo dizendo que a página da Web não pode carregar. No menu Problemas e diagnósticos , um erro aparece informando que a página web de sinalização digital foi encerrada porque o dispositivo ficou sem memória. Essa mensagem de erro também aparece no Control Hub e na interface da Web local do dispositivo.
Os usuários devem fazer uma alteração no aplicativo da web ou na página da web que desejam abrir em seus dispositivos. Em seguida, eles podem descartar o diagnóstico e tentar novamente para ver se a mensagem de erro aparece novamente.
Os dispositivos Cisco listados abaixo têm menos memória e, portanto, são mais propensos a encontrar situações fora de memória do que o resto do nosso portfólio, ao visitar páginas web com memória intensiva:
- Cisco Room 55 e 70 (Único e duplo, incluindo G2)
- Cisco Room Kit e Room Kit Mini
- Navegador de salas da Cisco
- Cisco Desk Mini e Desk
- Cisco Board 55, 70 e 85
- Codec Plus da Cisco
A memória é alocada dinamicamente para o mecanismo da Web. Certas páginas da Web podem exigir mais memória do que a disponível no seu dispositivo. Se isso acontecer, o dispositivo mostrará uma mensagem de aviso informando que a página da web de sinalização digital foi encerrada devido à baixa memória. O mecanismo da Web será reiniciado e tentará recarregar a página. Os usuários finais verão uma mensagem de erro e a página recarregando.
Se isso acontecer com frequência, recomendamos fazer os seguintes ajustes:
- alterar o conteúdo da web que você está usando na sinalização para páginas da web mais leves
- considere usar imagens em vez de vídeos na sinalização
- reduzir a saída de 4k para 1080p
Você também pode tentar alterar as seguintes configurações na interface da Web local do dispositivo, em Configurações > Configurações:
- em sistemas de tela dupla, limite a saída do web engine para uma tela definindo WebEngine > MultiscreenBehavior como em branco.
- desativar o RoomAnalytics > PeopleCountOutOfCall
- definir WebEngine > FeaturesHardwareAcceleratedVideo para desativado
- definir WebEngine > Recursos GpuRasterization para desativado


