- Home
- /
- Articolo

Procedure consigliate per l'utilizzo del motore Web
 In questo articolo
In questo articolo Feedback?
Feedback?Per un utilizzo migliore del motore Web su dispositivi Board, Desk o serie Room, attenersi alla seguente raccomandazione. Quando il motore Web è abilitato, è possibile configurare l'firma digitale e aprire app Web e file di Gestione contenuto Enterprise.
Funzioni supportate
Il browser Web si basa su un motore web standard Chromium. Supporta insegna digitale, WebRTC, l'aggiunta di applicazioni basate su Web interattive o non interattive alla schermata iniziale, app incorporate in Webex Meetings, viste Web incorporate, strumenti di gestione del contenuto aziendale e altri casi d'uso personalizzati.
Il motore Web supporta le funzionalità più moderne del browser, tra cui, a titolo esemplificativo: HTML5, EcmaScript 6, CSS3, font Web, multi-touch, SVG, canvas, iFrame, socket Web, web assembly e codec video standard.
Sono supportate anche le due funzioni seguenti:
-
Webgl: WebGL è una funzione sperimentale e potrebbe cambiare in futuro. WebGL è disabilitato per impostazione predefinita, ma può essere abilitato sull'interfaccia Web locale del dispositivo.
Selezionare Impostazioni dal menu a sinistra. In Configurazioni, scegliere quanto segue: : Attivato.
-
Gestore SipUrl: SipUrlHandler può essere abilitato sull'interfaccia Web locale del dispositivo. Questa configurazione consente di avviare chiamate SIP direttamente da funzioni basate su vista Web (ad esempio, un'app Web o una segnaletica digitale). L'utente seleziona un pulsante con etichetta SIP: ilURL Sip per avviare una chiamata e la chiamata viene quindi effettuata dal dispositivo.
Selezionare Impostazioni dal menu a sinistra. In Configurazioni, scegliere quanto segue: : Attivato.
Limiti
Il motore Web è ottimizzato per eseguire applicazioni web leggere. L'esecuzione di contenuti Web più avanzati e in scala completa può ridurre le prestazioni dell'app Web sul dispositivo o causare l'esaurimento della memoria. Pertanto, si consiglia di eseguire tali app Web su un PC connesso al dispositivo video tramite passthrough USB e di interagire con tali app tramite reindirizzamento con tocco (disponibile sui dispositivi Cisco abilitati per tocco). Per ulteriori informazioni, consultare la Guida per gli sviluppatori di WebEngine RoomOS.
Le seguenti funzioni non sono attualmente supportate:
-
PDF
-
Gestione password (Flash, ecc.)
-
Download e caricamento di file
-
Notifiche
-
Streaming in diretta HTTP (HLS)
I dispositivi Cisco non supportano in modo nativo lo streaming in diretta HTTP (HLS). Di conseguenza, i contenuti HLS solitamente non funzionano sulla maggior parte dei siti Web, se si accede attraverso Webex. Tuttavia, alcuni siti Web potrebbero funzionare se utilizzano una libreria JavaScript per abilitare il supporto HLS. Ciò può portare a uno scenario in cui il contenuto HLS funziona su alcuni siti ma non su altri. Gli sviluppatori di siti Web possono scegliere di implementare questa libreria JavaScript per far funzionare il contenuto HLS, ma senza di essa, HLS non sarà generalmente supportato.
È supportata una sola finestra o scheda Web. Se una pagina Web tenta di aprire una pagina in una nuova finestra o scheda, sostituisce la pagina esistente.
L'accesso alle chiamate WebRTC sulle piattaforme di riunioni attraverso un'app Web non è supportato. Per abilitare WebRTC e accedere alle riunioni Google Meet o alle riunioni Microsoft Teams, leggere questo articolo e questo articolo.
Risoluzione dei problemi
Se si verifica un problema con una pagina Web, è possibile attivare Debug remoto dall'interfaccia Web locale del dispositivo. Selezionare Impostazioni dal menu a sinistra, quindi selezionare Configurazioni nella parte superiore del riquadro centrale. Quindi, scegliere quanto segue:
-
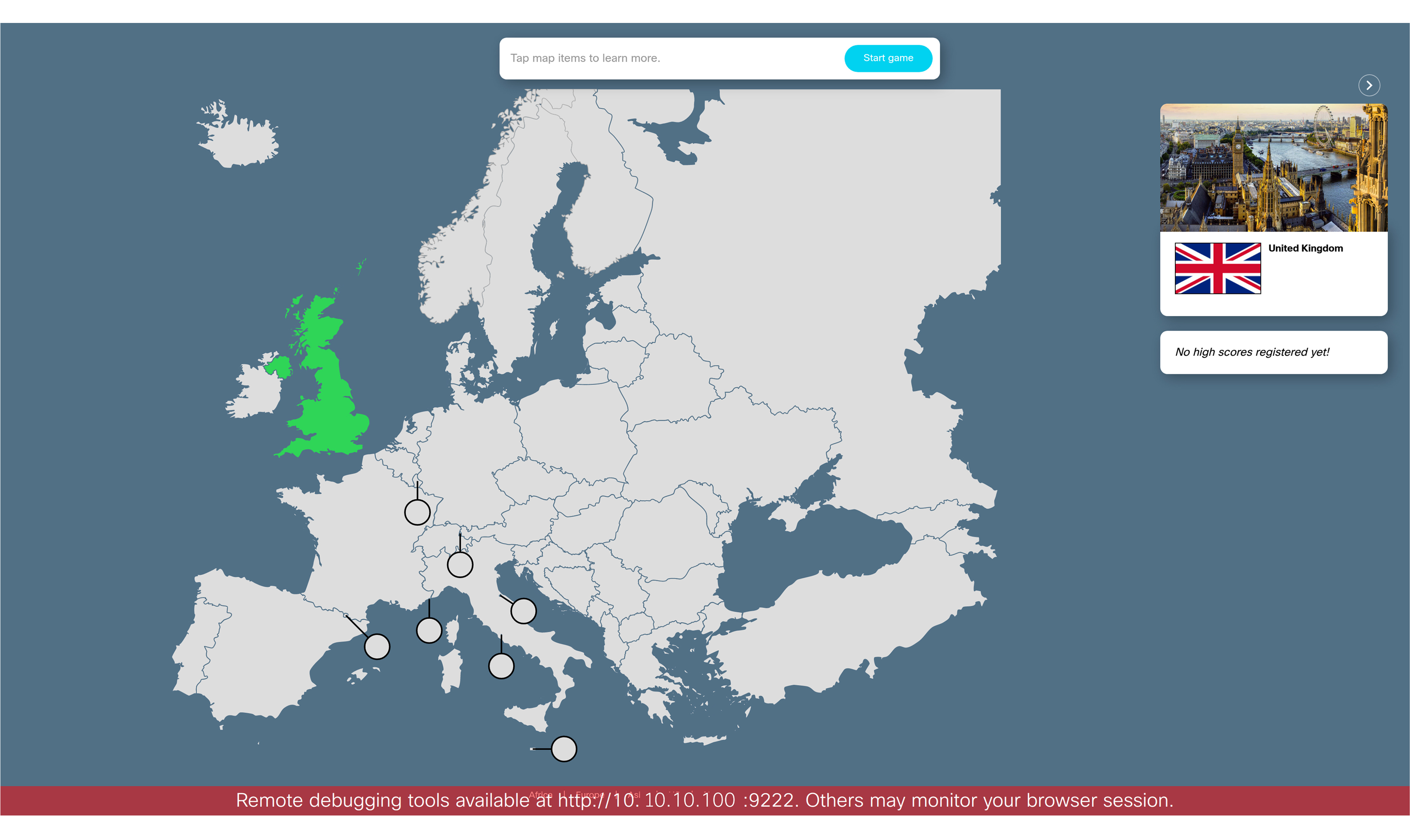
: Remote Diagnostics Consente di eseguire la console dello sviluppatore Chrome sul proprio laptop. Accertarsi di disattivare RemoteReging dopo l'uso. Debug remoto consente di accedere alla console per sviluppatori Chrome e identificare potenziali problemi con una pagina Web. Se questa opzione è abilitata, viene visualizzato un banner nella parte inferiore dello schermo per avvisare gli utenti che potrebbero essere monitorati. Il banner mostra anche l'URL che è possibile inserire nel browser Chrome locale per aprire la console dello sviluppatore.

-
Se una pagina Web non è supportata, il dispositivo passa direttamente alla normale modalità di semi-attività anziché visualizzare la pagina Web. È possibile visualizzare ulteriori informazioni nell'interfaccia Web locale del dispositivo selezionando Problemi e diagnostica dal menu a sinistra.
-
Il proxy configurato viene utilizzato per tutte le richieste utilizzate dal sistema, incluso il motore Web. Tenere presente che il motore Web non utilizza il certificato caricato personalizzato. In caso di problemi nella visualizzazione di determinate pagine Web, controllare le impostazioni proxy di sistema.
Se gli utenti aprono una pagina Web (tramite insegna digitale o app Web) che consuma una quantità significativa di risorse, si potrebbe terminare il processo a causa di problemi di memoria insufficiente. In questo caso, viene pubblicato un messaggio sull'interfaccia utente del dispositivo in cui viene indicato che la pagina Web non è in grado di caricarsi. Nel menu Problemi e diagnostica , viene visualizzato un errore per informare che la pagina Web di insegna digitale è stata terminata poiché il dispositivo ha esaurito la memoria. Questo messaggio di errore viene visualizzato anche su Control Hub e nell'interfaccia Web locale del dispositivo.
Gli utenti devono apportare una modifica all'app Web o alla pagina Web che desiderano aprire sul proprio dispositivo. Successivamente, possono eliminare la diagnostica e riprovare per vedere se il messaggio di errore viene nuovamente visualizzato.
I dispositivi Cisco elencati di seguito hanno meno memoria e sono quindi più inclini a situazioni di memoria esaurita rispetto al resto del nostro portfolio quando visitano pagine Web ad alta intensità di memoria:
- Cisco Room 55 e 70 (Single e Dual, incluso G2)
- Cisco Room Kit e Room Kit Mini
- Cisco Room Navigator
- Cisco Desk Mini e Desk
- Cisco Board 55, 70 e 85
- Cisco Codec Plus
La memoria viene allocata dinamicamente per il motore Web. Alcune pagine Web potrebbero richiedere più memoria di quella disponibile sul dispositivo. In tal caso, il dispositivo visualizza un messaggio di avviso a indicare che la pagina Web della segnaletica digitale è terminata a causa di memoria insufficiente. Il motore Web viene riavviato e tenterà di ricaricare la pagina. Gli utenti finali visualizzeranno un messaggio di errore e la pagina verrà ricaricata.
Se ciò accade frequentemente, si consiglia di effettuare le seguenti modifiche:
- modificare il contenuto Web che stai utilizzando nell'insegna digitale in pagine Web più leggere
- provare a utilizzare immagini anziché video nell'insegna digitale
- ridurre l'output da 4k a 1080p
Puoi anche provare a modificare le seguenti impostazioni nell'interfaccia Web locale del dispositivo, in Impostazioni > Configurazioni:
- su sistemi a schermo doppio, limitare l'output del motore Web a uno schermo impostando Motore Web > Funzionamento multischermo su vuoto.
- disabilita RoomAnalytics > PeopleCountOutOfCall
- impostare Motore Web > FunzioniHardwareAcceleratoVideo su Disattivato
- impostare Motore Web > Funzioni GpuRasterization su Disattiva


