- בית
- /
- מאמר




צור פריסת שולחן עבודה מותאמת אישית
 במאמר זה
במאמר זה משוב?
משוב?מאמר זה מסייע ביצירת פריסה מותאמת אישית על-ידי עריכת קובץ JSON ומציע תרחישי שימוש לדוגמה שיעזרו לך להתחיל בעבודה עם ווידג'טים כגון הווידג'ט מדדי ניהול חוויית הלקוח והווידג'ט מסע חוויית לקוח. כדי לעבוד ביעילות עם פריסות שולחן עבודה מותאמות אישית, דרושה לך הבנה מוצקה של מבנה HTML, מודל עץ המסמכים בדפדפן ותבנית JSON.
סקירה כללית
התכונה 'פריסת שולחן עבודה' מאפשרת לך להגדיר את שולחן העבודה Webex Contact Center בהתאם לדרישות העסקיות שלך. ניתן להתאים אישית רכיבים כגון לוגו, כותרת ווידג'טים. באפשרותך ליצור פריסת שולחן עבודה ולהקצות אותה לצוות. פריסה זו יוצרת את חוויית הסוכן בשולחן העבודה עבור כל הסוכנים שנכנסים כחלק מצוות זה.
קיימים שני סוגים של פריסות:
-
פריסה כללית: פריסה זו היא פריסה המופקת על-ידי המערכת המוקצית כברירת מחדל בעת יצירת צוות. לקבלת מידע נוסף, ראה ניהול צוותים. בעת יצירת צוות, הפריסה הכללית מוגדרת באופן אוטומטי כפריסת שולחן העבודה עבור הצוות. אין באפשרותך למחוק פריסה זו.
-
פריסה מותאמת אישית: פריסה המספקת חוויית שולחן עבודה מותאמת אישית. באפשרותך ליצור פריסה מותאמת אישית עבור צוות אחד או יותר.
אם אתה מקצה פריסת שולחן עבודה חדשה כאשר סוכן מחובר, על הסוכן לטעון מחדש את הדף כדי לראות את הפריסה החדשה.
שולחן העבודה Webex Contact Center תומך בשלוש פרסונות:
-
נציג
-
מְפַקֵחַ
-
מפקח וסוכן
קובץ הפריסה של JSON כולל מקטעים נפרדים עבור כל אחת מהפרסונות. מנהל המערכת צריך להגדיר את ההגדרות עבור כל אישיות בחלק המתאים של קובץ הפריסה JSON. לקבלת מידע נוסף אודות קובץ פריסת JSON לדוגמה, ראה מאפייני פריסת JSON ברמה העליונה.
כאשר Cisco מוסיף תכונה חדשה לפריסת שולחן העבודה, הפריסה שלא השתנתה מתעדכנת אוטומטית בתכונות החדשות. פריסת שולחן העבודה המעודכנת זמינה באופן אוטומטי לצוותים הקיימים המשתמשים בפריסת שולחן העבודה שלא השתנתה. משתמשי שולחן העבודה המשתמשים בפריסת שולחן העבודה שלא השתנתה מקבלים את התכונות החדשות המבוססות על פריסה כאשר הם נכנסים או טוענים מחדש את הדפדפן.
אם אתה משתמש בקובץ Layout.json שולחן העבודה המוגדר כברירת מחדל ללא כל שינוי, הוא נחשב לפריסה שלא השתנתה. עם זאת, אם תוריד את קובץ Layout.json שולחן העבודה המוגדר כברירת מחדל ותעלה אותו שוב, הוא ייחשב לפריסה שהשתנתה גם אם תוכן הקובץ או שם הקובץ לא השתנו.
עבור צוותים המשתמשים בפריסת שולחן עבודה מותאמת אישית, מנהלי מערכת חייבים לרענן מעת לעת את הגדרת הפריסה כדי לשלב תכונות חדשות. כאשר מנהלי מערכת מציגים פריסה שלא השתנתה או צוות המשתמש בפריסה שלא השתנתה, מוצגת הודעה המציינת שתכונות שולחן עבודה חדשות מוחלות באופן אוטומטי.
בשולחן העבודה, ישנם שני סוגים של ווידג'טים - מבוססי iframe ומבוססי רכיבי אינטרנט. הכותרת, הניווט (עמוד מותאם אישית), האזור המתמיד, האזור ללא ראש וחלונית aux הם האזור הניתן להתאמה אישית בשולחן העבודה. אלה לא יישומונים.
הרשימה הבאה מפרטת את הרווחים שבאפשרותך לקבוע את תצורתם. התמונות ממחישות את פריסת שולחן העבודה:
-
אזור כותרת וסמל: אזור זה מציג את הסמל והשם Webex Contact Center (ברירת מחדל) בפינה הימנית העליונה של המסך.
-
אזור כותרת אופקית: שטח זה כולל אזור הניתן להגדרה המאוכלס בווידג'טים מותאמים אישית. ווידג'טים אלה יכולים להציג, לדוגמה, מידע מוטבע ותפריטים נפתחים. מכיוון שהגובה של כותרת זו הוא 64 פיקסלים בלבד, גובה הווידג'ט אינו יכול לחצות את גובה הכותרת.
-
אזור סביבת עבודה : מרחב זה משתנה בהתאם לבחירה בסרגל הניווט או כאשר סוכן מקיים אינטראקציה עם לקוחות. כאשר סוכן נמצא בשיחה, אזור זה מציג את החלונית בקרת אינטראקציה ומידע עזר (הכוללת רכיבי widget מותאמים אישית ורכיבי widget מתמידים). כאשר סוכן מקיים אינטראקציה בדואר אלקטרוני, בצ'אט או בערוצים חברתיים, אזור זה מציג את אזור סביבת העבודה ואת חלונית מידע העזר (הכוללת את אזור רכיב widget מתמיד).
דף מותאם אישית מוצג בממשק שולחן העבודה בחלונית סביבת העבודה. באפשרותך לגשת לדף המותאם אישית באמצעות סמלים בסרגל הניווט. כל דף מותאם אישית יכול להכיל רכיב widget מותאם אישית אחד או יותר.
Custom Widget הוא יישום של צד שלישי המוגדר בפריסת JSON. ניתן למקם את רכיב widget מותאם אישית בדף מותאם אישית, מותאם אישית Tab (חלונית מידע עזר), או בכותרת האופקית של שולחן העבודה.
-
אזור סרגל ניווט: השתמש בשטח זה כדי להוסיף פריטי ניווט כדי לגשת לדפים מותאמים אישית.


מאפייני פריסת JSON ברמה העליונה
תפקידי
פריסת ברירת המחדל של JSON כוללת שלושה תפקידים.
-
סוכן – כדי להגדיר את פריסת שולחן העבודה כך שתוצג כאשר סוכן נכנס לשולחן העבודה Webex Contact Center כדי לטפל בפעילויות סוכן.
-
מפקח – כדי להגדיר את פריסת שולחן העבודה כך שתוצג כאשר מפקח נכנס לשולחן העבודה Webex Contact Center כדי לטפל רק ביכולות המפקח.
כאשר מפקח נכנס לשולחן העבודה, מוחלת פריסת שולחן העבודה שצוינה עבור הצוות הראשי. אם לא תספק צוות ראשי, הפריסה הכללית חלה. כברירת מחדל, דוחות APS מושבתים.
-
supervisorAgent—כדי להגדיר את פריסת שולחן העבודה שתוצג כאשר מפקח נכנס לשולחן העבודה Webex Contact Center כדי לטפל הן ביכולות המפקח והן בפעילויות הסוכן.
ניתן להוסיף או לשנות ווידג'טים לכל תפקיד בפרסונה המתאימה של קובץ פריסת JSON הרלוונטי.
להלן המאפיינים ברמה העליונה עבור פריסת JSON בהתבסס על התפקיד:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "לוח": { ... }, "ניווט": { ... }, "מתמיד": { ... }, "ללא ראש": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "לוח": { ... }, "ניווט": { ... }, "מתמיד": { ... }, "ללא ראש": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "לוח": { ... }, "ניווט": { ... }, "מתמיד": { ... }, "ללא ראש": { ... } }, } },- השינויים המתבצעים במאפייני הפריסה של JSON נכנסים לתוקף בעת רענון דפדפן שולחן העבודה.
- אם תכונה שהפעלת בפריסת JSON אינה זמינה בשולחן העבודה, צור קשר עם התמיכה Cisco כדי להפעיל את התכונה.
- כל המאפיינים בפריסת JSON הם תלויי רישיות.
appTitle
כדי לציין כותרת בכותרת העליונה האופקית של שולחן העבודה. כותרת ברירת המחדל היא Webex Contact Center.
דוגמה:
"appTitle": "Webex Contact Center"appTitle המוגדר כברירת מחדל משתנה משולחן העבודה של Contact Center ל - Webex Contact Center. אין השפעה על הפריסות המותאמות אישית הקיימות המשתמשות ב- appTitle הישן המוגדר כברירת מחדל (שולחן העבודה של מרכז אנשי הקשר). כדי להשתמש ביישום החדש, עליך לשנות את הפריסה המותאמת אישית. עם זאת, הפריסה הכללית החדשה משתמשת ב- appTitle המוגדר כברירת מחדל כ - Webex Contact Center.
הכותרת יכולה להיות טקסט, תמונה או מחרוזת ריקה. טקסט הכותרת מופיע בשתי שורות. אם הטקסט חורג מהשורה השניה, מוצג סמל שלוש נקודות ותיאור הכלי מציג את הכותרת המלאה. לא ניתן להחיל סגנונות על הכותרת.
באפשרותך להשתמש ב- URI של נתונים (מזהה משאבים אחיד) או לארח תמונת כותרת מותאמת אישית ברשת אספקת תוכן (CDN), בדלי של Amazon Web Services (AWS) Simple Storage Service (S3) או בשירות אירוח דומה, ולאחר מכן לציין את כתובת ה- URL לתמונה המתארחת. תבניות תמונת הכותרת הנתמכות הן PNG, JPG, JPEG, GIF, SVG ו- WebP. גודל תמונת הכותרת הנתמך הוא 184 x 32 פיקסלים (רוחב x גובה).
לוגו
כדי לציין כתובת URL עבור סמל החברה. אם לא תספק כתובת URL, הלוגו Webex Contact Center יופיע כברירת מחדל.
דוגמה:
"לוגו": "https://my-cdn.com/logo.png"ניתן לארח תמונת לוגו מותאמת אישית בדלי CDN, Amazon Web Services (AWS) Simple Storage Service (S3) או בשירות אירוח דומה, ולאחר מכן לציין את כתובת ה-URL לתמונה המתארחת. הפורמטים הנתמכים של תמונות לוגו הם PNG, JPG, JPEG, GIF, SVG ו-WebP. גודל תמונת הסמל הנתמך הוא 96 x 32 פיקסלים (רוחב x גובה).
| תנאי | דוגמה | appTitle | לוגו |
|---|---|---|---|
| אם appTitle והלוגו אינם מוגדרים |
|
ללא כותרת | לוגו ברירת מחדל |
| אם appTitle והלוגו מוגדרים |
|
טקסט שתצורתו נקבעה | לוגו מוגדר |
| אם appTitle מוגדר והלוגו לא מוגדר |
|
טקסט שתצורתו נקבעה | לוגו ברירת מחדל |
|
אם appTitle לא הוגדר והלוגו הוגדר
|
|
ללא כותרת | לוגו מוגדר |
| אם appTitle מוגדר והלוגו אינו מועדף |
|
טקסט שתצורתו נקבעה | ללא לוגו |
|
אם appTitle לא מוגדר והלוגו אינו מועדף
|
|
ללא כותרת | ללא לוגו |
| אם appTitle נוסף כתמונה והלוגו מוגדר: |
|
תמונה שתצורתה נקבעה | לוגו מוגדר |
|
אם appTitle נוסף כתמונה והלוגו לא הוגדר
|
|
תמונה שתצורתה נקבעה | לוגו ברירת מחדל |
|
אם appTitle נוסף כתמונה ואין עדיפות ללוגו
|
|
תמונה שתצורתה נקבעה | ללא לוגו |
- גודל התמונה המותאם אישית מותאם בהתאם ליחס הרוחב-גובה. טקסט הכותרת המותאם אישית שתצורתו הוגדרה קודם לכן עשוי להופיע כעת בשתי שורות בשולחן העבודה. כדי להימנע מכך, באפשרותך לשנות את טקסט הכותרת המותאם אישית.
- אם הכותרת והסמל אינם מוגדרים בכותרת האופקית של שולחן העבודה, שטח זה מנוצל על-ידי רכיבי widget של הכותרת. יש להגדיר את תצורת הווידג'טים של הכותרת העליונה כראוי כדי להשתמש במרחב הכותרת והלוגו.
- הכותרת והלוגו יחד אינם יכולים לחרוג מהרוחב המרבי של 304 פיקסלים (כולל ריווח). אם רוחב הסמל קטן מ- 96 פיקסלים, ניתן להשתמש ברוחב הנותר עבור הכותרת.
- אם גודל התמונה המותאם אישית גבוה מהגודל הנתמך, גודל התמונה מותאם בהתבסס על יחס הרוחב-גובה בכותרת האופקית. אם גודל התמונה המותאם אישית קטן מהגודל הנתמך, גודל התמונה בפועל נשמר בכותרת העליונה האופקית.
taskPageאיור
כדי לציין איור מותאם אישית עבור דף המשימות בהתבסס על העדפות הארגון ויישור המותג. כאשר סוכן נכנס, דף המשימות מציג את האיור שתצורתו הוגדרה כרקע. כברירת מחדל, דף המשימות מופיע ללא איור.
דוגמה:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",באפשרותך להשתמש במזהי URI של נתונים או לארח איור מותאם אישית ברשת אספקת תוכן (CDN), בדלי של Amazon Web Services (AWS) Simple Storage Service (S3) או בשירות אירוח דומה, ולאחר מכן לציין את כתובת ה-URL לאיור המתארח. ניתן להגדיר את האיור ברמה הכללית או ברמת הצוות בהתבסס על הגדרת הפריסה. הקפד להגדיר את כתובת ה-URL הנכונה כדי למנוע את הצגת התמונה השבורה בשולחן העבודה.
תבניות האיור הנתמכות של דף המשימות הן PNG, JPG, JPEG, GIF, SVG ו- WebP. גודל האיור המומלץ הוא 400 x 400 פיקסלים (רוחב x גובה). אם גודל האיור המותאם אישית גדול מהגודל המומלץ, גודל האיור מותאם בהתבסס על יחס הרוחב-גובה בדף הפעילות. אם גודל האיור המותאם אישית קטן מהגודל המומלץ, גודל האיור בפועל נשמר בדף הפעילות.


stopNavigateOnAcceptTask
כדי לקבוע אם להעביר את המוקד לפעילות חדשה שהתקבלה, כאשר הסוכן מקבל את המשימה החדשה תוך כדי עבודה על משימה קודמת. ערך ברירת המחדל הוא false.
דוגמה:
"stopNavigateOnAcceptTask": falseאם הערך מוגדר כ - true, כאשר המשתמש מקבל משימה חדשה בשולחן העבודה, המוקד נשמר על המשימה הקודמת ואינו עובר למשימה החדשה שהתקבלה. הגדרה זו מונעת מהמשתמש לאבד נתונים בעת קבלת בקשה חדשה.
לדוגמה, קח בחשבון שסוכן 1 נמצא בצ'אט עם לקוח 1 ובו-זמנית בשיחה קולית עם לקוח 2. במהלך השיחה הקולית, סוכן 1 מעדכן את הפרטים של לקוח 2 בחלונית בקרת אינטראקציה. בשלב זה, לסוכן 1 יש שתי משימות פעילות בחלונית רשימת משימות, והמוקד נמצא בחלונית בקרת אינטראקציה. כאשר סוכן 1 מקבל בקשת צ'אט חדשה מלקוח 3, המוקד נשאר בחלונית בקרת אינטראקציה עם לקוח 2 ואינו עובר לבקשת הצ'אט החדשה שהתקבלה.
כדי לשמור על המוקד של הפעילות הקודמת ולא לעבור לפעילות החדשה שהתקבלה, בחר את הפריסה המותאמת אישית עם ערך המאפיין stopNavigateOnAcceptTask מוגדר כ - true.
אם ערך המאפיין stopNavigateOnAcceptTask לא הוזן בפריסת JSON, שולחן העבודה מעביר את המוקד למשימה החדשה שהתקבלה. אופן הפעולה דומה למצב שבו ערך המאפיין stopNavigateOnAcceptTask מוגדר כ - false.
- ההגדרה חלה על כל המשימות (ערוצים קוליים ודיגיטליים) המבוצעות בשולחן העבודה - כגון קבלת משימה, ועידה, התייעצות או העברה, וכן עבור שיחות בחיוג יוצא, שיחות קמפיין יוצאות, גלישה אוטומטית וכן הלאה.
- ההגדרה אינה חלה אם משתמש שולחן העבודה נמצא בדף Home, ללא משימה פעילה בחלונית רשימת משימות. במקרה כזה, כאשר מתקבלת משימה חדשה, המוקד מועבר מדף Home למשימה החדשה שהתקבלה.
dragDropEnabled
כדי לאפשר גרירה ושחרור ושינוי גודל של הווידג'טים בדפים המותאמים אישית, הגדר את הערך כ - true. ערך ברירת המחדל הוא false.
דוגמה:
"dragDropEnabled": falseלקבלת מידע נוסף אודות הפעלת תכונת הגרירה והשחרור עבור הכרטיסיות בחלונית מידע עזר, ראה חלונית מידע עזר.
הודעהטיימר
כדי להגדיר את משך הזמן (בשניות) שלאחריו הודעות שולחן העבודה בשולחן העבודה יבוטלו באופן אוטומטי. ההודעה מופיעה בפינה השמאלית העליונה של שולחן העבודה. ערך הזמן הקצוב המוגדר כברירת מחדל הוא 8 שניות. הטווח החוקי עבור ערכי פסק זמן הוא 1-10 שניות. כדי שהשינויים הקצובים ייכנסו לתוקף, יש לרענן את הדפדפן לאחר ביצוע השינויים.
דוגמה:
"notificationTimer": 8maximumNotificationCount
כדי להגדיר את מספר הודעות שולחן העבודה שיוצגו בכל פעם בשולחן העבודה. ערך ברירת המחדל הוא 3. טווח ההודעות בשולחן העבודה הוא 1-10. ההודעות בשולחן העבודה מוערמות. אם יש התראות רבות, הן מופיעות עם עיכוב קל בהתאם להגדרות ההודעהטיימר .
דוגמה:
"maximumNotificationCount": 3דפדפןNotificationTimer
כדי להגדיר את משך הזמן (בשניות) שלאחריו הודעות טוסטר הדפדפן בשולחן העבודה מבוטלות באופן אוטומטי. טוסטר הוא הודעת דפדפן מקורית שמופיעה רק אם שולחן העבודה אינו חלון הדפדפן הפעיל או Tab. חלון דפדפן שולחן העבודה או Tab אינו פעיל כאשר
-
אתה עובד על חלונות דפדפן אחרים או כרטיסיות.
-
אתה עובד על יישומים אחרים.
-
מזערת את חלון דפדפן שולחן העבודה.
ההודעה מופיעה בפינה השמאלית העליונה של שולחן העבודה. ערך הזמן הקצוב המוגדר כברירת מחדל הוא 8 שניות. הטווח המומלץ לערכי פסק זמן הוא 5-15 שניות. כדי שהשינויים הקצובים ייכנסו לתוקף, יש לרענן את הדפדפן לאחר ביצוע השינויים.
דוגמה:
"browserNotificationTimer": 8הזמן הקצוב שהוגדר עבור הודעות דפדפן תלוי במערכת ההפעלה ובהגדרות הדפדפן. ערך פסק הזמן הקצוב מכובד בדפדפן Chrome במערכת ההפעלה Windows, במערכת ההפעלה של Chrome וב-macOS. עם זאת, הדפדפנים הנתמכים האחרים אינם מכבדים באופן עקבי את ערך הזמן הקצוב להודעה שהוגדר.
wxmConfigured
(אופציונלי) כדי להגדיר Webex Experience Management, הגדר את הערך ל - true. ערך ברירת המחדל הוא false.
דוגמה:
"wxmConfigured": נכוןשולחן העבודהChatApp
כדי להגדיר יישומי צ'אט מרובים המוצעים על ידי Cisco כגון Webex App.
webexConfigured
Webex App יחד עם פונקציות העברת ההודעות והפגישות שלה ניתן להגדיר בתוך שולחן העבודה. תצורה זו מאפשרת לסוכנים לשתף פעולה עם סוכנים, מפקחים ומומחי נושא (SME) אחרים בארגון שלהם מבלי לנווט הרחק משולחן העבודה.
- מנהל האתר מנהל את Webex Meeting Users ומקצה הרשאות רק אם למשתמשים יש Webex Enterprise Edition. לקבלת מידע נוסף, ראה ניהול משתמשי Webex Meetings ב- Cisco Webex Control Hub.
- המפקחים והעסקים הקטנים והבינוניים חייבים להוריד את לקוח Webex למערכת שלהם (מכשיר אישי) או לגשת לאפליקציית Webex באמצעות אפליקציית Webex לאינטרנט ( https://web.webex.com/). לקבלת מידע נוסף, ראה הורדת היישום.
- באפשרותך לגשת ליישום Webex בתוך Agent Desktop כדי לשתף פעולה עם סוכנים, מפקחים ומומחי נושא (SME) אחרים של הארגון שלך מבלי לנווט אל מחוץ ל- Agent Desktop. תכונת בקרת השיחות אינה זמינה. כדי לקבל ולבצע שיחות, אתה זקוק לאפליקציית Webex חיצונית, שאינה מוטבעת. לקבלת מידע נוסף, ראה ביצוע שיחות ליישומים.
כדי להגדיר את אפליקציית Webex בתוך שולחן העבודה:
-
ב- Cisco Webex Control Hub, בעת הוספת שירותים עבור משתמש, בחר בתיבת הסימון העברת הודעות מתקדמת (). לקבלת מידע נוסף, ראה ניהול חשבונות משתמשים ב- Cisco Webex ניהול אתר.
-
בפריסת שולחן העבודה המותאמת אישית, הגדר את ערך המאפיין
webexConfiguredל- true.דוגמה:
"desktopChatApp": { "webexConfigured": נכון },ערך ברירת המחדל של המאפיין
webexConfiguredהואfalse.היישום Webex זמין עבור התפקידים סוכן, מפקח ומפקחסוכן רק אם אתה מגדיר את ערך המאפיין
webexConfiguredכ- Trueעבור כל אחד מתפקידים אלה. הסוכן, המפקח או המפקחסוכן אינם יכולים לצאת מהאפליקציה Webex.כדי להציג את
 (Webex) בכותרת האופקית של שולחן העבודה, הזן את הערך
(Webex) בכותרת האופקית של שולחן העבודה, הזן את הערך WebexבמאפייןheaderActions. לקבלת מידע נוסף, ראה headerActions.כדי להפעיל את היישום Webex עבור צוות מסוים, בחר את הפריסה המותאמת אישית עם ערך המאפיין
webexConfiguredמוגדר כ- true. לקבלת מידע נוסף, ראה יצירת צוות.
ניתן להגדיר את אפליקציית Webex בחלונית מידע עזר, דף מותאם אישית ווידג'ט מותאם אישית גם. לקבלת מידע נוסף, ראה חלונית מידע עזר.
Webex התראת אפליקציה
הערכים שצוינו באמצעות המאפיינים notificationTimer ו - browserNotificationTimer עבור שעון העצר להודעות ישימים עבור אפליקציית Webex. ערך הזמן הקצוב המוגדר כברירת מחדל הוא 8 שניות עבור מאפיינים אלה. לקבלת מידע נוסף, ראה notificationTimer ודפדפןNotificationTimer .
headerActions
כדי לשנות את סדר הסמלים בכותרת העליונה האופקית של שולחן העבודה. סדר ברירת המחדל הוא כדלקמן:
-
 (Webex)
(Webex) -
 (שיחה בחיוג חוץ)
(שיחה בחיוג חוץ) -
 (מרכז העדכונים)
(מרכז העדכונים)
הגדר את הערך של המאפיין headerActions באופן הבא:
|
שם סמל |
ערך המאפיין headerActions |
|---|---|
|
אפליקציית Webex |
webex |
|
שיחה חיצונית |
חיוג יוצא |
|
מרכז התראות |
הודעה |
דוגמה:
"headerActions": ["Webex", "חיוג יוצא", "הודעה"],
ערך המאפיין headerActions הוא תלוי רישיות.
כדי לשנות את סדר ברירת המחדל של הסמלים, הזן את המאפיין headerActions ואת הערכים בפריסה המותאמת אישית בהתאם.
דוגמה:
"headerActions": ["הודעה", "חיוג יוצא", "Webex"],
- אם לא תזין את
המאפיין headerActionsוהערכים בפריסה המותאמת אישית, הסמלים יוצגו בסדר ברירת המחדל. - כדי להסיר את סמלי הכותרת ואת הפונקציות המשויכות משולחן העבודה, הגדר ערך ריק עבור המאפיין
headerActions("headerActions": []). עם זאת, אם הוספת את אפליקציית Webex לחלונית מידע עזר או לדף מותאם אישית, או כרכיב widget מותאם אישית, הסוכן עדיין יכול לגשת ליישום Webex למרות שאפליקציית Webex אינה זמינה בכותרת האופקית של שולחן העבודה. - אם ערך המאפיין
webexConfiguredמוגדר כ- false, סמל האפליקציה Webex אינו מוצג בכותרת האופקית של שולחן העבודה, גם אם הערךWebexנוסף במאפייןheaderActions. לקבלת מידע נוסף, ראה webexConfigured.
אזור
המאפיין אזור הוא מקטע הליבה של פריסת שולחן העבודה. ניתן להגדיר את הפריסה בהתאם לאזור.
"אזור": { "כותרת": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "תסריט": .... } }, "לוח": { ... }, "ניווט": { ... }, "מתמיד": { ... }, "ללא ראש": { ... } },באפשרותך להגדיר את אובייקטי האזור הבאים :
-
חלונית: מייצגת את החלונית השנייה או את החלונית הימנית ביותר בחלונית 'מידע עזר'.
-
ניווט: מייצג דפים מותאמים אישית ואת רכיבי הניווט שלהם הקשורים לדפים.
-
מתמיד: מייצג את רכיבי widget מתמיד ברמת הדף המוצגים בכל דפי שולחן העבודה.
-
ללא ראש: מייצג את הווידג'טים שאין להם ממשק חזותי, אך מפעילים לוגיקה ברקע.
אם המאפיין advancedHeader מוגדר, יש להסיר את המאפיינים header ו- headerActions.
advancedHeader
כדי להתאים אישית את הניראות ולשנות את סדר הסמלים בכותרת האופקית של שולחן העבודה. סדר ברירת המחדל הוא כדלקמן:
-
 (Webex)
(Webex) -
 (שיחה בחיוג חוץ)
(שיחה בחיוג חוץ) -
 (מרכז העדכונים)
(מרכז העדכונים) -
 (סוכן בורר המדינה)
(סוכן בורר המדינה)
הגדר את הערך של המאפיין advancedHeader באופן הבא:
|
שם סמל |
ערך המאפיין headerActions |
|---|---|
|
אפליקציית Webex |
AgentX-Webex |
|
שיחה חיצונית |
AgentX-Outdial |
|
מרכז התראות |
הודעת AgentX |
|
בורר מצב סוכן |
סוכן-מדינה-בורר |
דוגמה:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "תסריט": .... } ]ערך המאפיין advancedHeader הוא תלוי רישיות.
כדי לשנות את סדר ברירת המחדל של הסמלים, הזן את המאפיין advancedHeader ואת הערכים בפריסה המותאמת אישית בהתאם.
הווידג'טים זורמים לתפריט הנפתח משמאל לימין.
-
אם לא תזין את המאפיין
advancedHeaderבפריסה המותאמת אישית, תוצג כותרת ברירת המחדל. -
כאשר כותרת מתקדמת מופעלת, עליך להעביר את הווידג'טים מכותרת ההפעלה לכותרת המתקדמת בהתאם לדוגמה.
-
כאשר כותרת מתקדמת מופעלת, כותרת ישנה לא תוצג.
-
לכל סמל ווידג'ט יש ריווח ושוליים המוגדרים כברירת מחדל באמצעות CSS ולא ניתן להתאים אותם אישית באמצעות שולחן העבודה.
-
המיקום של סמלי הסמל, הכותרת והפרופיל קבוע ולא ניתן להתאים אותו אישית.
-
כדי להסיר את סמלי הכותרת ואת הפונקציות המשויכות משולחן העבודה, הגדר ערך ריק עבור הרכיב המשויך במאפיין
advancedHeader("advancedHeader": []).אם הוספת את Webex App לחלונית מידע עזר או לדף מותאם אישית, או כרכיב widget מותאם אישית, הסוכן עדיין יכול לגשת ל- Webex App למרות ש- Webex App אינו זמין בכותרת האופקית של שולחן העבודה.
-
אם תוסיף רכיב וידג'ט עם תווית ארוכה, שם תווית חתוך יוצג בהתאם לשטח הפנוי.
ניתן להשתמש בתכונה
textContentלהוספת תווית לרכיב widget.דוגמה:
{ "comp": "טיימר-יישומון", "תכונות": { "משך": "08:00:00" }, "textContent": "ספירה לאחור טיימר עבור משמרת נוכחית", "סקריפט": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }התווית "ספירה לאחור של טיימר עבור משמרת נוכחית" תיחתך ותוצג בהתאם לשטח הזמין.
-
הימנע מהוספת ווידג'טים עם תווית ארוכה.
-
כשווידג'ט זורם לרשימה הנפתחת, רק סמל הווידג'ט ניתן ללחיצה.
-
-
אם ערך המאפיין
webexConfiguredמוגדר כ- false, סמל האפליקציה Webex אינו מוצג בכותרת האופקית של שולחן העבודה, גם אם הערךWebexנוסף במאפייןadvancedHeader. לקבלת מידע נוסף, ראה webexConfigured.
Home עמוד
כשאתה נכנס לשולחן העבודה, אתה נוחת בדף Home.
הדף Home חל רק על אישיות Supervisors ו-SupervisorAgent.
ניתן להציג את הווידג'טים הבאים בדף Home. רכיבי widget של מנתח מסופקים כברירת מחדל, אך מנהל המערכת יכול גם להגדיר ווידג'טים מתמידים ומותאמים אישית. לקבלת מידע נוסף, ראה מאפייני פריסת JSON ברמה העליונה.
ווידג'טים של מנתח
כברירת מחדל, רכיב widget מסוג Analyzer מוצג בדף Desktop Home.
Home תצורת פריסת עמוד
באפשרותך להגדיר את הדף Home של שולחן העבודה כך שיציג פריסה המבוססת על העדפות הארגון ויישור המותג שלך. ערוך את השדה דף הבית כדי להגדיר את הדף Home. באפשרותך להגדיר את הרכיבים הבאים כך שיוצגו בדף Home כאשר משתמש נכנס לשולחן העבודה:
-
הודעת ברכה
-
סמל משימה בסרגל הניווט כדי לנווט אל חלונית המשימות. סמל המשימה מוצג עבור התפקיד מפקח ומפקח וסוכן כאשר תכונת ניטור השיחות מופעלת. חלונית המשימות מציגה בקשות לקוח נכנסות, אינטראקציות פעילות וקודמות עם לקוחות ובקשות ניטור פעילות.
-
סנן מקטעים כגון שם תור, סוג ערוץ וצוותים מנוהלים.
הטבלה הבאה מתארת את מאפייני הדף הדרושים לקביעת התצורה של הדף Home:
|
מאפיין |
תיאור וקוד |
|---|---|
|
> הדף useFlexLayout |
פריסת Flex היא רכיב אינטרנט חדש. זה לא משנה את הווידג'טים הקיימים. פריסת Flex החדשה משתמשת באותה תבנית תצורת פריסה בצורה פשוטה. הוא תואם לאחור ואינו משפיע על ווידג'טים קיימים. עליך להגדיר את פריסת JSON. כדי להגדיר את פריסת JSON, ספק את הגובה והרוחב של הווידג'ט. רכיב widget מעובד באותו רצף שבו הוא מוגדר בתוך פריסת JSON. לווידג'טים יש שולי ברירת מחדל של 8 פיקסלים. פריסת JSON מבוססת על המידות (רוחב x גובה) והקואורדינטות (X, Y ו- Z) של הווידג'טים. הפריסה הגמישה תומכת ביכולות כגון שינוי גודל ווידג'טים בודדים, הגדלת ווידג'טים וכן הלאה. הגובה של ווידג'טים בודדים נמדד בפיקסלים. 1 יחידת גובה = 40 פיקסלים. רוחב הווידג'ט תלוי במספר העמודות במכל ובמספר העמודות המשתנות בהתאם לרוחב המכיל. ווידג'טים מוצגים משמאל לימין. מנוע הפריסה המתקדם משתמש בלוגיקה מותאמת אישית כדי להחיל התאמת שטח אופקית ואנכית של ווידג'טים. בתחילה, הפריסה נטענת אופקית. לאחר טעינה אופקית, הווידג'ט נטען אנכית ומבטיח ניצול שטח אופטימלי. הגדר את הווידג'טים בהתבסס על גודל המסך. ניתן להגדיל או להקטין את רוחב הווידג'טים, בהתבסס על גודל המסך. זה הופך את הווידג'טים לקריאים ושמישים יותר. פריסת Flex מספקת נקודות עצירה סטנדרטיות כגון גדול, בינוני, קטן וקטן במיוחד.
פיקסלים אלה עשויים להשתנות בהתאם למערכת ההפעלה ולדפדפן. |
|
עמוד > קומפ |
ודא שאתה מספק רכיב מותאם אישית ייחודי. |
|
דף > דףכותרת עליונה |
הקפד לציין מחרוזת כותרת שיכולה להיות סטטית, דינמית או שתיהן.
|
|
דף > עמודכותרת משנה |
הקפד להוסיף כותרת משנה המוצגת בשולחן העבודה. המשתמש יכול להוסיף Go to Analyzer בכותרת המשנה.
|
ניווט (דפים מותאמים אישית)
במקטע זה, באפשרותך להוסיף עמודים המופיעים בסרגל הניווט השמאלי. יש לציין סמל ניווט וכתובת URL ייחודית שרכיב widget יופיע בסרגל הניווט. מומלץ להשתמש בקידומת ספציפית עבור כתובת ה-URL כדי למנוע התנגשויות. לקבלת פרטים נוספים, עיין בסעיף מאפיין ניווט.
אתה יכול גם לקבל אוסף של יישומונים שיכולים להציג בדף זה. הדף יכול לכלול ווידג'ט יחיד שמופיע על המסך או אוסף של ווידג'טים ברשת. לקבלת פרטים נוספים על סידור הרשת, עיין בסעיף מאפייני הפריסה .
אין צורך להוסיף מעטפת של אזור דינמי לעץ הווידג'טים. משמעות הדבר היא שתוכל לגרור ולשחרר ולשנות גודל של ווידג'טים בדפים מותאמים אישית כאשר תפעיל אפשרות זו.
דוגמה:
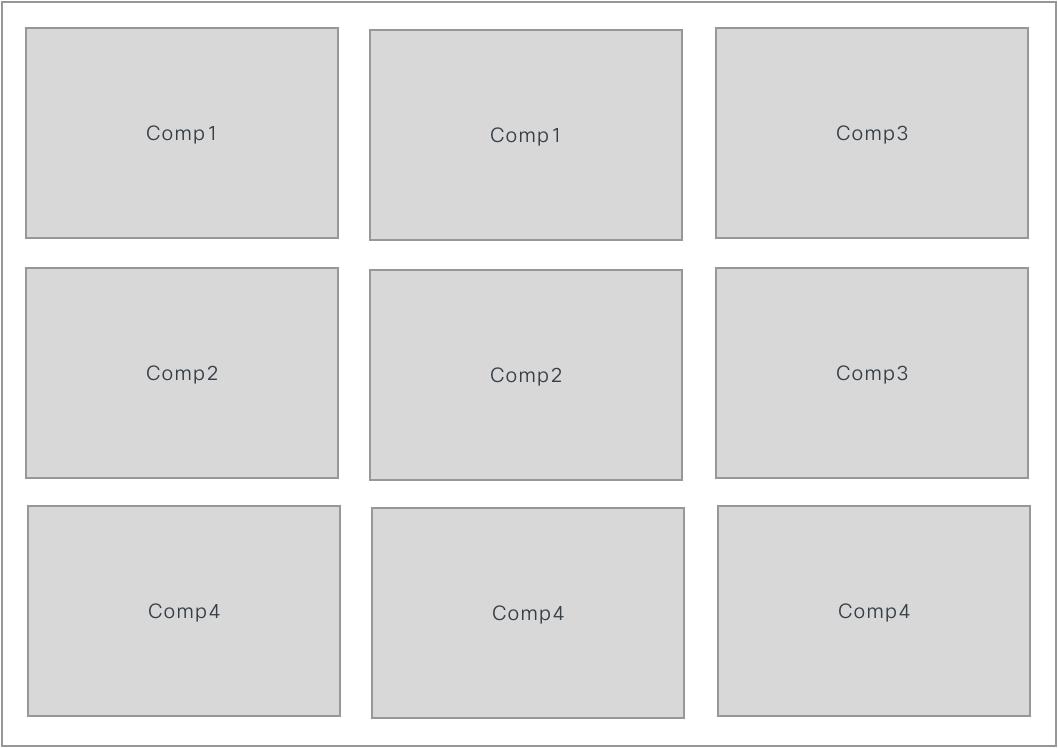
{ "nav": { "label": "דף מותאם אישית", "סמל": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "תכונות": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "שוק המניות", "responsive": "false" "תכונות": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "תכונות": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "תכונות": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "שוק המניות", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "תכונות": { "חריץ": "Tab" } }, { "comp": "md-tab-panel", "textContent": "שלושה תוכן", "תכונות": { "חריץ": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } } },הטבלה הבאה מתארת מאפייני ניווט ועמוד יחד עם מאפייני הצאצא שלהם:
|
מאפיין |
תיאור וקוד |
|---|---|
|
> תווית ניווט |
מאפיין זה מציין את מזהה הניווט בדף. קורא המסך קורא מאפיין זה והוא מופיע בתיאור הכלי. פרמטרים אלה נחוצים להצגת הדף המותאם אישית בסרגל הניווט. המאפיין תווית |
|
nav > iconType |
מאפיין זה מייצג את סוג הסמל המוצג בסרגל הניווט עבור הדף המותאם אישית. סוגי הסמלים הבאים זמינים:
|
|
סמל ניווט > |
מאפיין זה מייצג את שם הסמל בספריית מומנטום או בכתובת ה-URL של CDN. |
|
ניווט > יישור |
מאפיין זה מסייע לך ליישר את הסמל לחלק העליון או התחתון של סרגל הניווט. נכון לעכשיו, מקום האירוח מאפשר יישור עליון בלבד. |
|
nav > isDefaultLandingPage | מאפיין זה מציין את דף היעד המוגדר כברירת מחדל עבור הסוכנים ב- Agent Desktop. הגדר מאפיין זה כ - True כדי להפוך את דף סרגל הניווט לדף היעד המוגדר כברירת מחדל עבור הסוכנים לאחר כניסה ל- Agent Desktop. אם מאפיין זה מוגדר ל- True ביותר מדף סרגל ניווט אחד, המערכת מחשיבה את דף סרגל הניווט הראשון כדף היעד המוגדר כברירת מחדל. אם אף דף בסרגל ניווט אינו מוגדר כ - true, הדף Home פועל כדף היעד המוגדר כברירת מחדל. לא ניתן להגדיר דוחות סטטיסטיקה של ביצועי מנתח וסוכן כדף היעד המוגדר כברירת מחדל. |
|
nav > navigateTo |
מאפיין זה מציין את שם הדף המותאם אישית. שם זה מופיע בשורת הכתובת כאשר הסוכן מנווט. navigateTo אינו יכול לכלול את הערכים הבאים: תמונות, גופנים, css, build_info, עזרה, אפליקציה, i18n, סמלים, images-mfe-wc וצלילים. |
|
מאפיין |
תיאור וקוד |
|---|---|
|
מזהה דף > |
ב ה- |
|
דף > useFlexLayout |
פריסת Flex היא רכיב אינטרנט חדש. זה לא משנה את הווידג'טים הקיימים. פריסת Flex החדשה משתמשת באותה תבנית תצורת פריסה בצורה פשוטה. הוא תואם לאחור ואינו משפיע על ווידג'טים קיימים. עליך להגדיר את פריסת JSON. כדי להגדיר את פריסת JSON, ספק את הגובה והרוחב של הווידג'ט. רכיב widget מעובד באותו רצף שבו הוא מוגדר בתוך פריסת JSON. לווידג'טים יש שולי ברירת מחדל של 8 פיקסלים. פריסת JSON מבוססת על המידות (רוחב x גובה) והקואורדינטות (X, Y ו- Z) של הווידג'טים. הפריסה הגמישה תומכת ביכולות כגון שינוי גודל ווידג'טים בודדים, הגדלת ווידג'טים וכן הלאה. הגובה של ווידג'טים בודדים נמדד בפיקסלים. 1 יחידת גובה = 40 פיקסלים. רוחב הווידג'ט תלוי במספר העמודות במכל ובמספר העמודות המשתנות בהתאם לרוחב המכיל. ווידג'טים מוצגים משמאל לימין. מנוע הפריסה המתקדם משתמש בלוגיקה מותאמת אישית כדי להחיל התאמת שטח אופקית ואנכית של ווידג'טים. בתחילה, הפריסה נטענת אופקית. לאחר טעינה אופקית, הווידג'ט נטען אנכית ומבטיח ניצול שטח אופטימלי. הגדר את הווידג'טים בהתבסס על גודל המסך. ניתן להגדיל או להקטין את רוחב הווידג'טים, בהתבסס על גודל המסך. זה הופך את הווידג'טים לקריאים ושמישים יותר. פריסת Flex מספקת נקודות עצירה סטנדרטיות כגון גדול, בינוני, קטן וקטן במיוחד.
פיקסלים אלה עשויים להשתנות בהתאם למערכת ההפעלה ולדפדפן. |
|
דף > ווידג'טים דף > comp |
מסייע לך להגדיר את הווידג'טים המותאמים אישית שלך. למיקום רכיבי widget מרובים, ציינו אפשרויות רכיב widget ברצף. הקפד לתת לכל וידג'ט שם אזור ייחודי. השתמש בו במקטע הפריסה מאוחר יותר. מאפיין זה מייצג את השם של רכיב HTML מותאם אישית (המכונה רכיב אינטרנט או כל רכיב אחר - אם ברצונך להשתמש בו כעטיפה). לקבלת מידע נוסף, ראה דוגמאות לדוגמה של מקרי שימוש. הזן כאן את שם הרכיב המותאם אישית שלך ללא סוגריים זוויתיים ("<" או ">"). לדוגמה, "my-custom-element". כל רשומה תחת מקטע הווידג'טים תומכת בפורמט הבא: |
|
עמוד > סקריפט |
(אופציונלי) מאפיין זה נדרש רק בעת טעינת רכיב widget או רכיב ממיקום מרוחק כגון CDN. אל תשנה את כתובת ה-URL של קובץ ה-script עבור אותו רכיב. אם עליך לשנות את כתובת ה-URL של קובץ ה-script עבור אותו רכיב, בצע אחת מהפעולות הבאות:
|
|
Page > Properties |
באפשרותך לציין מאפיינים שעליך להעביר עבור רכיב האינטרנט. |
|
דף > רספונסיבי |
קובע אם רכיב אינטרנט או רכיב widget מבוסס iFrame שנוסף בפריסה המותאמת אישית ברמת העמוד הגדר מאפיין זה עם אחד מהערכים הבאים:
ווידג'טים שאינם מגיבים אינם יכולים להבטיח את חוויית המשתמש הטובה ביותר ואינם מוצגים בתצוגה הקטנה יותר. על הסוכן להגדיל את חלון הדפדפן כדי להציג את כל הווידג'טים המוגדרים כלא מגיבים. |
|
תכונות דף > |
באפשרותך לציין את תכונות רכיב האינטרנט בסעיף זה. |
|
נראות הדף > |
מציין אם רכיבי widget שמציעה Cisco שנוספו בפריסה המותאמת אישית ברמת העמוד הווידג'טים המוצעים על-ידי Cisco הם Contact History, Cisco Webex Experience Management, IVR Transcript, Preview Campaign Call Guide ו-Screen Pop.
|
|
עמוד > ילדים |
מאפיין זה הוא החלק המרכזי של הפריסה. ב לקבלת מידע אודות העברת ערכי STORE כמאפיינים, ראה שיתוף נתונים משולחן העבודה לווידג'טים. היתרון של מקטע המערך "ילדים" הוא שבאפשרותך להשתמש ברכיבי אינטרנט קיימים במפרט הפריסה שלך, שהוא כבר חלק מחבילת שולחן העבודה. כמה מרכיבי האינטרנט של חבילת שולחן העבודה כוללים:
לקבלת מידע נוסף על התכונות עבור Tab המתמיד, ראה תכונות עבור כרטיסיות מתמידות. |
|
דף > textContent |
מסייע לך להוסיף את תוכן הטקסט שלך. |
|
סגנון עמוד > |
מסייע בהקצאת סגנון CSS מסוים לרכיב. |
|
דף > עטיפה |
עטיפת הווידג'ט מאפשרת להוסיף סרגל כלים מעל הווידג'ט. סרגל הכלים יכול להכיל כותרת ואת הקפד להשתמש בערך ברירת המחדל כ- "app-maximize-area". בשלב זה, רק ערך ברירת המחדל זמין. |
|
מזהה עמוד > עטיפה> |
(אופציונלי) עטיפת רכיב widget מסוג רכיב אינטרנט מאפשרת לך לעדכן את כותרת רכיב widget דינמי באמצעות מזהה ייחודי. הזן את ערך מאפיין מזהה ודא שאתה משתמש באותו מזהה ייחודי עבור JavaScript CustomEvent. לקבלת מידע נוסף, עיין בסעיף אירועים אסינכרוניים בפרק מודול איש קשר סוכן של מפתח שולחן העבודה Cisco Webex Contact Center. כדי לעדכן את כותרת הווידג'ט מבוסס iFrame, השתמש בתוכן iFrame מאותו תחום. להלן דוגמה לדוגמה: |
|
דף > AgentX-WC-iframe |
מאפשר להטמיע עמוד אינטרנט ב-iFrame שמופיע כרכיב widget בשולחן העבודה. ניתן להשתמש בווידג'ט iFrame שנקרא "agentx-wc-iframe". |
|
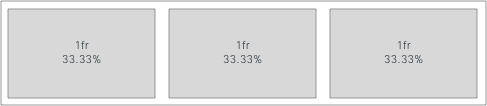
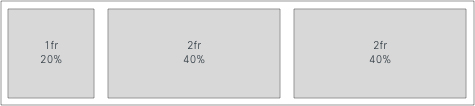
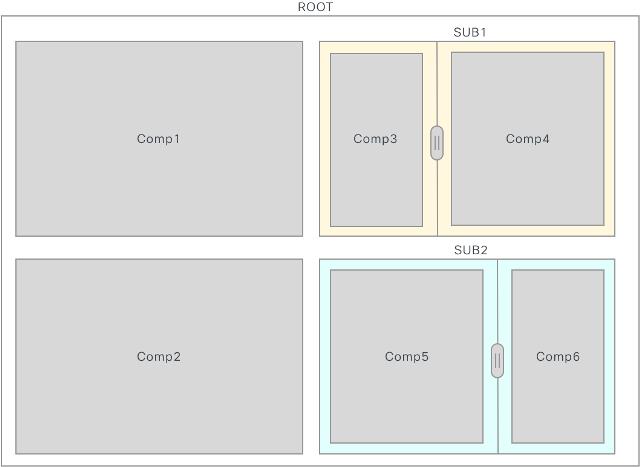
עמוד > פריסה | מאפשר לך לסדר את הווידג'טים בדף. התבנית הבאה מייצגת פריסת רשת: כאן תוכלו להגדיר את הרשת עם שמות האזורים שהגדרתם באזור הווידג'טים . הדוגמה הבאה מראה כיצד מצוינת הפריסה של שלוש שורות ושלוש עמודות:  במקטע גודל, מספרים מייצגים את שבריר השטח שווידג'ט יכול לתפוס, יחסית לווידג'טים האחרים. כל שלושת הטורים תופסים שבריר שטח אחד שווה. עם 100% רוחב זמין, כל ווידג'ט תופס 33.33% מהשטח האופקי.  דוגמה נוספת למקרה שימוש, אם תגדיר כ- "cols": [1, 2, 2], המשמעות היא שהשטח הכולל מחולק ב- 5 (1+2+2) והווידג'ט הראשון תופס 20% מהמרחב האופקי. הווידג'טים השני והשלישי לוקחים 40% כל אחד. לקבלת מידע נוסף, ראה מושגי יסוד של פריסת רשת.  |
|
דף > שורש |
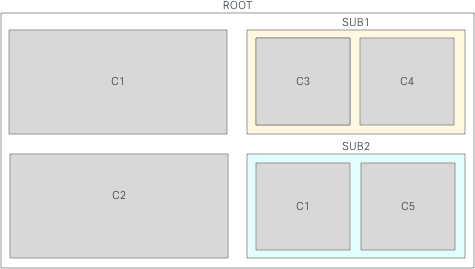
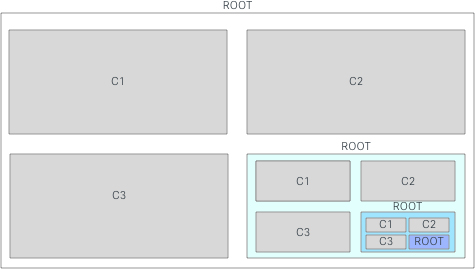
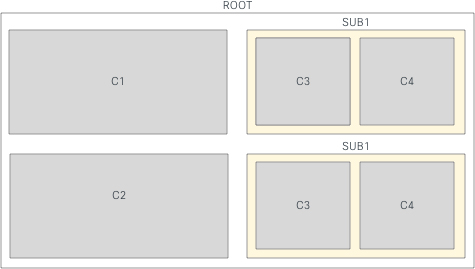
קינון פריסות נקרא פריסת משנה. במקרה שיש לך פריסות מקוננות בתצורת הפריסה, דרוש לך אובייקט "ROOT" יחיד כאבות עבור פריסות משנה. אחרת, תצורת הפריסה עלולה להיות שטוחה אם אין צורך בקינון. פריסת משנה זו מספקת שליטה רבה יותר על אופן הפעולה של שינוי גודל הפריסה. המאפיין פריסת עמוד חייב להיות מסוג Record<string, Layout>. מאפיין הפריסה מאפשר לך לסדר את הווידג'טים בדף. הגדרה זו יוצרת רשת בפריסת ROOT עם שתי רשתות משנה שניתן לשנות את גודלן באופן עצמאי.  שינוי גודל של רכיב משפיע על הרכיבים בתוך פריסת משנה זו.  שים לב למקרים הבאים: לולאה אינסופית: אם תכלול את פריסת ROOT כפריסת משנה של ROOT, היא תגרום לשגיאת "חריגה ממחסנית הקריאה" ותיכנס ללולאה אינסופית.  אותה פריסת משנה (N) פעמים: אם תכלול את פריסת המשנה ברשת יותר מפעם אחת באותו שם, ואם תשנה את גודלה של אחת מהן, גודל כל פריסות המשנה ישתנה באופן אוטומטי. אם זו אינה ההתנהגות הרצויה, שנה את השם של כל אחת מפריסות המשנה בשם ייחודי.  |
תכונות עבור טאבים מתמידים
כדי להגדיר את הכרטיסיות בדפים המותאמים אישית וברכיבי widget מותאמים אישית כמתמידים, הזן את התכונות לכרטיסיות MD בפריסה המותאמת אישית.
דוגמה: הגדרת טאבים כמתמידים
{ "comp": "md-tabs", "תכונות": { "persist-selection": true, "tabs-id": "unique-id עבור כל הכרטיסיות יחד במיכל" }, }|
מאפיין |
תיאור |
|---|---|
|
התמדה-בחירה |
כדי להגדיר |
|
מזהה כרטיסיות |
זיהוי ייחודי לכל הלשוניות יחד במיכל. |
כשמגדירים כרטיסיות MD כקבועות (persist-selection: true), Agent Desktop שומר על הבחירה Tab גם אם סוכן עובר בין דפים או ווידג'טים בשולחן העבודה.
- המאפיין
בחירהמתמדת אינו ישים עבור הכרטיסיות בחלונית מידע עזר ובדף דוחות סטטיסטיקה של ביצועי סוכן, מכיוון שההתנהגות Tab העקבית כבר מוגדרת בשולחן העבודה. - הבחירה Tab מתאפסת לברירת המחדל Tab בעת יציאה משולחן העבודה, טעינה מחדש/רענון של הדפדפן או ניקוי מטמון הדפדפן.
תצורת ווידג'טים מתמידים
ניתן להגדיר כל ווידג'ט מותאם אישית כך שיהיה מתמיד. ווידג'טים קבועים מוצגים בכל דפי שולחן העבודה. רכיבי widget קבועים מוצגים כTab חדש בחלונית מידע עזר רק כאשר יש לך בקשה פעילה ליצירת קשר או שיחה. לדוגמה, רכיב widget מדגם מתמיד.
ווידג'טים קבועים אינם מוצגים בדף Home באופן שבו הם מוצגים בדפים האחרים. עם זאת, אם יש לך אינטראקציה פעילה, הווידג'טים המתמידים מוצגים בדף Home כחלק מהחלונית מידע עזר. לדוגמה, לאחר שענית לשיחה, החלונית בקרת אינטראקציה מוצגת, ורכיב widget מדגם מתמיד מוצג כחלק מהחלונית מידע עזר.
דוגמה:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "תכונות": { "title": "תוכן WIDGET 2" }, "עטיפה": { "title": "כותרת ווידג'ט 2", "maximizeAreaName": "app-maximize-area" } } }, "פריסה": { "אזורים": [ ["comp1", "comp2"] ], "גודל": { "cols": [1, 1], "שורות": [1] } } } } ] }בשעת התאמה אישית של וידג'ט, ניתן לבחור באחת מהאפשרויות:
-
ארח יישום בדף אינטרנט שניתן להטביע בתוך iframe.
-
בנה ווידג'ט מותאם אישית.
הדרישות הטכניות של רכיבי widget מתוארות בתיעוד הפיתוח של רכיבי Widget לשולחן העבודה. כעורך פריסה, ודא שברשותך הפרטים הבאים:
-
מהו שמו של רכיב HTML מותאם אישית (המכונה רכיב אינטרנט)?
-
מהי כתובת ה-URL למקור רשת אספקת התוכן (CDN) המארח את חבילת JavaScript?
ווידג'טים של כותרת עליונה
הכותרת העליונה משמשת להצגת מידע בתוך השורה, להוספת תפריטים נפתחים וכן הלאה. מכיוון שלגורם המכיל של הכותרת יש שטח אנכי מוגבל, גובה הכותרת הכולל הוא 64 פיקסלים בלבד. לקבלת מידע נוסף אודות יישור הפריסה, עיין בסעיף מאפיין הפריסה .
דוגמה:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } } }
להוספת תיאור כלי לרכיב widget עם כותרת עליונה, הקף את הרכיב בתיאור כלי md. הזן פרטי תיאור כלי במאפיין ההודעה .
דוגמה:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }עליך להוסיף את תכונות הסגנון, התצוגה והגובה כדי להגדיר כל ווידג'ט באמצעות iFrame באזור הווידג'טים הניתן להתאמה אישית בכותרת. ערך ההתאמה הטוב ביותר של תכונת הגובה הוא 64 פיקסלים.
הקפידו להוסיף את תכונות הסגנון לווידג'טים הקיימים של הכותרת כדי שהן ייטענו כצפוי ב- iFrame.
דוגמה:
"head1": { "comp": "agentx-wc-iframe", "תכונות": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "סגנון": "גובה:64px; תצוגה:גמיש;" } },מומלץ להשתמש רק בשורה אחת עם עמודות מרובות עבור הכותרת מכיוון שגובה הכותרת הוא 64 פיקסלים בלבד. לקבלת מידע נוסף אודות היישור, עיין בסעיף מאפייני הפריסה .
חלונית מידע עזר
החלונית מידע עזר של שולחן העבודה מציגה את הכרטיסיות הכוללות את רכיבי widget המוצעים על-ידי Cisco (ברירת מחדל) ווידג'טים מותאמים אישית. הווידג'טים הבאים המוצעים על-ידי Cisco מופיעים בכרטיסיות המוגדרות מראש:
-
היסטוריית אנשי קשר
-
IVR תמליל
-
מסע חוויית הלקוח
-
פופ מסך
באפשרותך להשתמש בחלונית מידע עזר כדי:
-
הוספת כרטיסיות
-
שינוי הסדר Tab
-
הסרת כרטיסיות מוגדרות מראש
-
סימון הכרטיסיות המותאמות אישית כניתנות לגרירה
-
הוספת תיאורי כלים לכרטיסיות המותאמות אישית
-
הוסף את האפשרות אפס # Tab הזמנה
דוגמה:
"פאנל": { "comp": "md-tabs", "תכונות": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "תכונות": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Widget" } ] }, { "comp": "md-tab-panel", "תכונות": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } } }, "פריסה": { "אזורים": [ ["comp1"], ["comp2"] ], "גודל": { "cols": [1], "שורות": [1, 1] } } } } } } ] },באפשרותך להגדיר את הווידג'ט מסע חוויית לקוח לאחר שתפעיל את מדדי ניהול חוויית הלקוח בפורטל הניהול.
בחלונית מידע עזר, הוסף כרטיסיות חדשות כדי למקם את הווידג'טים המותאמים אישית שלך. לא חלים כאן כללים מיוחדים וקינון הרכיבים הוא כצפוי ומתואר בסעיף הילדים . לקבלת מידע נוסף, עיין במאפיין ילדים בדף.
להלן דוגמאות ספציפיות להתאמה אישית של כותרות Tab:
דוגמה למיקום סמלים ותוויות במאפיין ילדים
{ "comp": "md-tab", "תכונות": { "חריץ": "Tab", "class": "widget-pane-tab" }, "ילדים": [{ "comp": "md-icon", "תכונות": { "שם": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },דוגמה למיקום תמונה (עם CSS) ותוויות במאפיין ילדים
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; תצוגה: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },הרשימה הנפתחת כרטיסיות נוספות מופיעה באופן אוטומטי כאשר החלונית מידע עזר מכילה כרטיסיות מרובות.
עליך להוסיף תיאור כלי מותאם אישית Tab לקריאות ונגישות. כדי להוסיף תיאור כלי עבור Tab מותאם אישית, הקף את הרכיב בתיאור כלי md. הזן את פרטי תיאור הכלי במאפיין ההודעה והחל את ערכי מאפייני הסגנון כפי שמוצג בדוגמה הבאה.
"comp": "MD-Tooltip", "תכונות": { "מחלקה": "כרטיסיות יישומון", "הודעה": "דוגמה Tab 1", "סגנון": "רוחב מרבי: 252px; מינימום רוחב: 110px; הצפה: מוסתר; גלישת טקסט: שלוש נקודות; רווח לבן: nowrap; תצוגה: בלוק בתוך שורה; שוליים-למטה: -10px;" },עבור Tab מותאם אישית, אנו ממליצים על רוחב מרבי של 252 פיקסלים ורוחב מינימלי של 110 פיקסלים.
כדי להפעיל את תכונת הגרירה והשחרור בתוך Tab המותאמת אישית, הוסף את המאפיין הבא בתוך התכונות :
"COMP": "MD-TABS", "תכונות": { "מחלקה": "כרטיסיות יישומון", "ניתן לגרירה": נכון, "Comp-unique-ID": "Sample-Dynamic-Custom-Tabs" },-
ניתןלגרירה: הגדר את ערך המאפיין הניתןלגרירה ל- true. -
comp-unique-id: הזן ערך ייחודי לזיהוי הרכיב.דוגמה:
"Comp-unique-ID": "מדגם-דינמי-מותאם אישית-כרטיסיות"
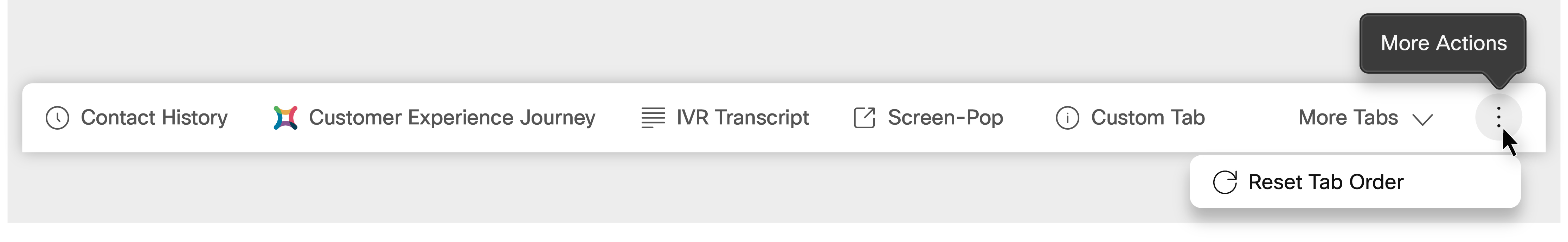
אם תפעיל גרירה ושחרור עבור Tab מותאם אישית, הסוכן יכול לגרור ולשחרר את Tab למיקום הדרוש בחלונית מידע עזר. כדי לאפס את הכרטיסיות לסדר Tab המוגדר כברירת מחדל, הוסף את המאפיין הבא:
"Comp": "AgentX-WC-more-Actions-Widget", "תכונות": { "חריץ": "הגדרות", "מחלקה": "Widget-pane", "Tabs-unique-id": "sample-dynamic-custom-tabs" },-
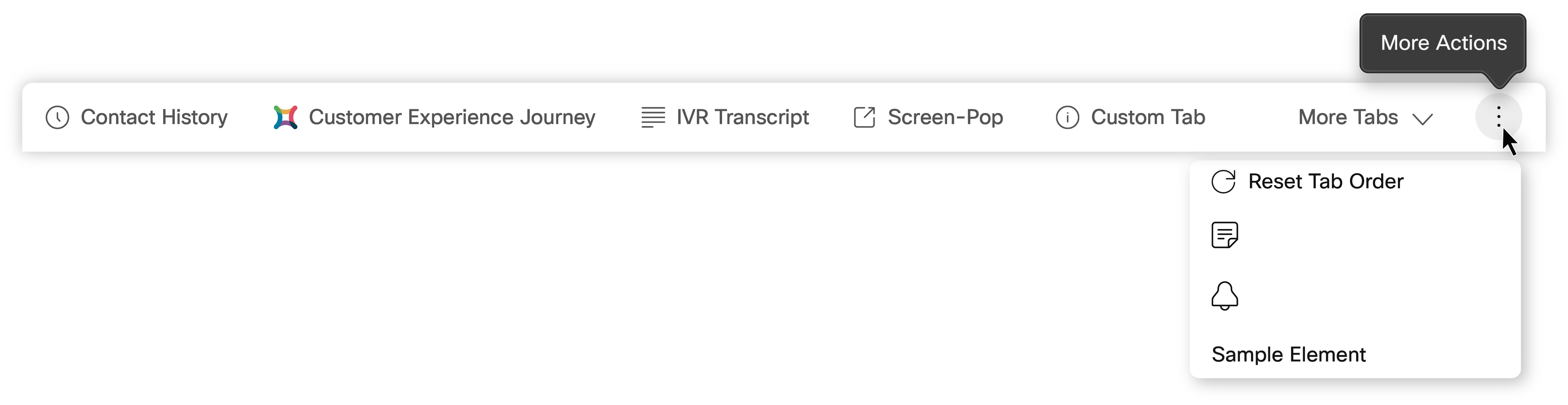
agentx-wc-more-actions-widget: הזן את הרכיב המוצג כ - More Actions ( ) בחלונית מידע עזר.
) בחלונית מידע עזר. -
slot="settings": הזן תכונה בתוך הרכיב המוצגת כאפשרות Reset Tab Order ברשימה הנפתחת More Actions . סוכנים יכולים לאפס את הכרטיסיות בחלונית מידע עזר לסדר ברירת המחדל על-ידי לחיצה על הלחצן > אפס את ההזמנה Tab.
> אפס את ההזמנה Tab. -
tabs-unique-id: הזן את אותו ערך ייחודי שהוגדר עבורהמאפיין comp-unique-idכדי למפות ולאפס אתרכיבי md-tabs.
הקוד הבא לדוגמה משתמש בפונקציות More Actions ו - Reset Tab Order .
"comp": "agentx-wc-more-actions-widget", "תכונות": { "חריץ": "הגדרות", "מחלקה": "חלונית יישומון", "כרטיסיות-ייחודיות-מזהה": "sample-dynamic-custom-tabs" }, "ילדים": [{ "comp": "div", "תכונות": { "textContent": "פעולה מותאמת אישית", "חריץ": "פעולה מותאמת אישית" }, "ילדים": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
כברירת מחדל, תיאור הכלי, סמל שלוש הנקודות ואיפוס הסדר Tab עבור כרטיסיות מוגדרות מראש מוגדרים.
ניתן להרחיב את הרשימה הנפתחת פעולות נוספות כדי להוסיף רכיבים או ווידג'טים מותאמים אישית נוספים לאחר האפשרות איפוס Tab הזמנה . להלן ערכה לדוגמה של ערכי מאפייני סגנון שניתן להחיל על רכיבים נוספים.
"comp": "MD-Tooltip", "תכונות": { "מחלקה": "כרטיסיות יישומון", "הודעה": "רכיב לדוגמה", "סגנון": "רוחב מרבי: 252px; מינימום רוחב: 110px; הצפה: מוסתר; גלישת טקסט: שלוש נקודות; רווח לבן: nowrap; תצוגה: בלוק בתוך שורה; שוליים-למטה: -10px;" },
תכונת הגרירה והשחרור אינה נתמכת עבור רכיבים מותאמים אישית או רכיבי widget נוספים המתווספים לרשימה הנפתחת פעולות נוספות.
ווידג'טים ללא ראש
בקטע ללא ראש, אתה יכול להוסיף ווידג'טים מוסתרים שאינם מופיעים בAgent Desktop. ווידג'טים אלה משמשים לביצוע לוגיקה ברקע. סעיף זה שימושי להפעלת אירועים המתרחשים בשולחן העבודה ולהפעלת לוגיקה ספציפית לרכיב widget. לדוגמה, פתיחת מסך CRM מותאם אישית עבור SMS עם הגעתו.
דוגמה:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } } }
שיתוף נתונים משולחן העבודה לווידג'טים
כדי לקבל נתונים בזמן אמת באמצעות מאפיינים או תכונות בתוך רכיב widget מותאם אישית, הקצה ערכי STORE מתאימים בתצורת פריסת JSON.
בנוסף, כדי לגשת לנתונים באמצעות מנויי JavaScript SDK, באפשרותך גם להעביר את הנתונים דרך מאפיינים או תכונות. אם הרכיב שלך בנוי להגיב לשינויי מאפיינים או תכונות, תקבל עדכוני נתונים בזמן אמת מ- Agent Desktop, הנקראת ספק נתונים.
נכון לעכשיו, יש לנו ספק נתונים יחיד תחת מפתח STORE. לקבלת מידע נוסף, עיין בסעיף ספק הנתונים - מאפיינים ותכונות של רכיב widget במדריך Cisco Webex Contact Center למפתחים של שולחן העבודה.
תצוגה מקדימה של שיחת קמפיין
מנהל המערכת יוצר קמפיינים, מגדיר את מצב החיוג (תצוגה מקדימה) ומקצה את הקמפיינים לצוותים. אם סוכן הוא חלק מצוות שאליו מוקצים קמפיינים, הסוכן יכול לבצע שיחת קמפיין של תצוגה מקדימה יוצאת. לקבלת מידע נוסף, ראה הגדרת מצבי קמפיין יוצא קולי ב- Webex Contact Center.
מנהל המערכת מגדיר את התצורה הבאה בפריסה מותאמת אישית כדי לאפשר תצוגה מקדימה של איש קשר לקמפיין עבור סוכן.
איש קשר לקמפיין
מנהל המערכת מוסיף את הווידג'ט 'איש קשר של הקמפיין' בגורם המכיל של הכותרת של הפריסה המותאמת אישית. איש הקשר של הקמפיין מציג את פרטי הקשר של הלקוח בהתבסס על המאפיינים שהוגדרו. למידע נוסף על יישור הפריסה, עיין בשורת מאפייני הפריסה של הטבלה Property Details .
דוגמה:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] מדריך שיחה
רכיב widget מסוג מדריך שיחות מוצג בחלונית מידע עזר בשולחן העבודה. מדריך השיחות מציג את השאלות והתשובות ברמת הקמפיין. הסוכן מתבקש לקרוא את סדרת השאלות במדריך השיחות ולשלוח את התגובות.
דוגמה:
"לוח":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN קישור כאן "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "נראות":"CALL_GUIDE" } ] }- ההפניות הבאות
למאפייני compהשתנו.AgentXבערך הנכס מוחלף ב- acqueon:השם של agentx-preview-campaignשונה ל-acqueon-preview-campaignשמו של AgentX-Call-Guideשונה ל-acqueon-call-guide
- עליך לארח את מנהל הרשימות והקמפיינים (LCM) ב- CDN ולאחר מכן לציין את כתובת ה- URL במאפיין קובץ ה
- Script.
פופ מסך
בפריסת שולחן העבודה, באפשרותך להגדיר את האפשרות 'פופ מסך' באחת מהדרכים הבאות:
-
כדף מותאם אישית
-
כאחד הווידג'טים בדף המותאם אישית
-
כ- Tab בחלונית מידע עזר
פופ המסך מוצג בשולחן העבודה בהתבסס על הגורמים הבאים:
לערוץ הקול:
-
התצורה המוגדרת בפריסת שולחן העבודה
-
פעילות הקפצת המסך המוגדרת במעצב הזרימה
לערוצים הדיגיטליים החדשים:
-
התצורה המוגדרת בפריסת שולחן העבודה
-
צומת הפופ מסך המוגדר ב- Connect Flow Builder
לקבלת מידע נוסף אודות הגדרת מצב של פופ מסך, ראה הקפצת מסך.
קביעת תצורה של פופ מסך בסרגל הניווט
ניתן להגדיר את Screen Pop כדף מותאם אישית, או כאחד מהווידג'טים בדף מותאם אישית. כדי לגשת לדף המותאם אישית 'פופ מסך', לחץ על סמל 'פופ מסך' בסרגל הניווט. כדי לגשת לווידג'ט 'פופ מסך' בדף המותאם אישית, לחץ על הסמל המותאם אישית בסרגל הניווט. לקבלת מידע נוסף אודות מאפייני ניווט , ראה ניווט (דפים מותאמים אישית).
דוגמה: הקפצת מסך כדף מותאם אישית
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }דוגמה: מסך קופץ כווידג'ט בדף המותאם אישית
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }אם פופ המסך אינו מוגדר במעצב הזרימה, הדף המותאם אישית יופיע ריק. לקבלת מידע נוסף אודות הגדרת האפשרות 'פופ מסך' במעצב הזרימה, ראה הקפצת מסך.
הגדרת פופ מסך בחלונית מידע עזר
באפשרותך להגדיר את האפשרות 'פופ מסך' כך שיופיע כ- Tab בחלונית מידע עזר.
כברירת מחדל, התכונה 'פופ מסך' מופיעה כמשנה Tab חדשה בפריט המסך # Tab בחלונית מידע עזר אם האפשרות 'פופ מסך' מוגדרת להיות מוצגת כ'בתוך שולחן העבודה ' במעצב הזרימה.
הוסף את התכונה הבאה באזור החלונית כדי לכלול את Screen Pop כ- Tab בחלונית Auxiliary Information. לקבלת מידע נוסף על פרטי החלונית , ראה חלונית מידע עזר.
דוגמה: מסך מוקפץ כ- Tab בחלונית מידע עזר
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "תכונות": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }אפשרות התצוגה 'פופ מסך' המוגדרת במעצב הזרימה מקבלת עדיפות על פני התצורה המוגדרת בפריסת שולחן העבודה.
לדוגמה, שקול שקבעת את ההגדרות הבאות של פופ מסך:
- מעצב הזרימה – הגדרות תצוגה כמו בדפדפן החדש Tab
- פריסת שולחן עבודה—כTab בחלונית מידע עזר
כאשר האירוע שעבורו מוגדר פופ מסך מתרחש, פופ המסך מוצג מחוץ לשולחן העבודה - כלומר, בדפדפן חדש Tab.
דוגמאות למקרי שימוש לדוגמה
-
הגדרת תצורה וכניסה לווידג'ט מדדי ניהול חוויית לקוח מסרגל הניווט
-
חלונית מידע עזר המוגדרת כברירת מחדל עם היסטוריית אנשי קשר ופופ מסך
הגדרת תצורה וכניסה לווידג'ט מדדי ניהול חוויית לקוח מסרגל הניווט
דוגמה:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": """, "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "מסע חוויית לקוח", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },כדי לקבל את spaceId ואת metricsId, עיין בתיעוד Webex Experience Management .
שימוש בכרטיסיות בדף המותאם אישית
דוגמה:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "אחד", "תכונות": { "חריץ": "Tab" } }, { "comp": "md-tab-panel", "תכונות": { "חריץ": "panel" }, "ילדים": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "תכונות": { "חריץ": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "תכונות": { "חריץ": "חלונית" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "אזורים": [ ["comp1", "comp2"] ], "גודל": { "cols": [1, 1], "שורות": [1] } } } } }חלונית מידע עזר המוגדרת כברירת מחדל עם היסטוריית אנשי קשר ומסך מוקפץ
דוגמה:
"פאנל": { "comp": "md-tabs", "תכונות": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "תכונות": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "תכונות": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "תכונות": { "חריץ": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },חלונית מידע עזר עם רכיב widget של מסע חוויית לקוח
דוגמה:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "מסע חוויית לקוח", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "תכונות": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "MD-Tab-panel", "תכונות": { "חריץ": "לוח", "מחלקה": "Widget-pane" }, "ילדים": [{ "comp": "חריץ", "תכונות": { "שם": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "תכונות": { "חריץ": "Tab", "class": "widget-pane-tab" }, "ילדים": [{ "comp": "חריץ", "תכונות": { "שם": "SCREEN_POP_TAB" } }], "נראות": "SCREEN_POP" }, { "comp": "md-tab-panel", "תכונות": { "חריץ": "לוח", "מחלקה": "widget-pane" }, "ילדים": [{ "comp": "חריץ", "תכונות": { "שם": "SCREEN_POP" } }], "נראות": "SCREEN_POP" } "נראות": "SCREEN_POP" }, },לוקליזציה
להלן השפות הנתמכות:
בולגרית, קטלאנית, סינית (סין), סינית (טיוואן), קרואטית, צ'כית, דנית, הולנדית, אנגלית (בריטניה), אנגלית (ארה"ב), פינית, צרפתית, גרמנית, הונגרית, איטלקית, יפנית, קוריאנית, נורווגית, פולנית, פורטוגזית (ברזיל), פורטוגזית (פורטוגל), רומנית, רוסית, סרבית, סלובקית, סלובנית, ספרדית, שוודית וטורקית.
שפת ממשק המשתמש של שולחן העבודה מבוססת על הגדרות העדפות השפה בדפדפן שלך. לדוגמה, תן לנו לשקול שבחרת את השפה המועדפת כצרפתית בדפדפן Firefox. בעת הפעלת שולחן העבודה בדפדפן Firefox, ממשק המשתמש של שולחן העבודה מופיע בצרפתית. עם זאת, הכותרת האופקית, סרגל הניווט ורכיבים אחרים שנוספו בפריסת שולחן העבודה אינם מותאמים לשפות אחרות בהתבסס על הגדרות העדפות השפה בדפדפן שלך.
לוקליזציה של רכיבי שולחן עבודה
כדי להתאים רכיבי שולחן עבודה לשפות אחרות,
-
השתמש במפתחות הלוקליזציה הקיימים שהוגדרו בקובץ app.json
. אם מפתחות הסבה אינם מוגדרים, נעשה שימוש בשפת ברירת המחדל אנגלית (ארה"ב). באפשרותך לשלוח בקשת שירות לתמיכה Cisco כדי להוסיף מפתח התאמה לשפות אחרות לקובץ app.json.דוגמה: מפתח לוקליזציה
{ "נפוץ": { "buttonTitle": "עצור טיימר" } } -
הזן את המאפיין תלוי-הרישיות הבא בקובץ JSON של פריסת שולחן העבודה כדי להתאים רכיב לשפות אחרות:
"textContent": "$I 18N.<מפתח>",כאשר <מפתח> מפנה למפתח הלוקליזציה המתאים בקובץ app.json
.
דוגמה: לוקליזציה של רכיב כותרת
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }דוגמה: לוקליזציה של רכיב Tab בחלונית מידע עזר
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
