- Strona główna
- /
- Artykuł




Utwórz niestandardowy układ pulpitu
 W tym artykule
W tym artykule Opinia?
Opinia?Ten artykuł pomaga w tworzeniu układu niestandardowego przez edycję pliku JSON i oferuje przykładowe przypadki użycia ułatwiające rozpoczęcie pracy z widżetami, takimi jak widżet Metryki zarządzania doświadczeniami klienta i widżet Podróż obsługi klienta. Aby efektywnie pracować z niestandardowymi układami pulpitu, należy dobrze znać strukturę HTML, model drzewa dokumentu w przeglądarce i format JSON.
Omówienie
Funkcja Desktop Layout umożliwia skonfigurowanie pulpitu Webex Contact Center zgodnie z wymaganiami biznesowymi. Możesz dostosować elementy, takie jak logo, tytuł i widżety. Możesz utworzyć układ pulpitu i przypisać go do zespołu. Ten układ generuje środowisko agenta na pulpicie dla wszystkich agentów, którzy logują się w ramach tego zespołu.
Istnieją dwa typy układów:
-
Układ globalny: Ten układ jest układem wygenerowanym przez system, który jest domyślnie przypisywany podczas tworzenia zespołu. Aby uzyskać więcej informacji, zobacz Zarządzanie zespołami. Podczas tworzenia zespołu układ globalny jest automatycznie ustawiany jako układ pulpitu zespołu. Nie można usunąć tego układu.
-
Układ niestandardowy: układ, który zapewnia niestandardowe środowisko pulpitu. Można utworzyć układ niestandardowy dla jednego lub większej liczby zespołów.
Jeśli przypiszesz nowy układ pulpitu, gdy agent jest zalogowany, agent musi ponownie załadować stronę, aby zobaczyć nowy układ.
Webex Contact Center Desktop obsługuje trzy persony:
-
Agent
-
Kierownik
-
Przełożony i agent
Plik układu JSON ma osobne sekcje dla każdej z person. Administrator powinien skonfigurować ustawienia dla każdej osoby w odpowiedniej sekcji pliku układu JSON. Aby uzyskać więcej informacji na temat przykładowego pliku układu JSON, zobacz Właściwości najwyższego poziomu układu JSON.
Gdy Cisco dodaje nową funkcję do układu pulpitu, niezmodyfikowany układ jest automatycznie aktualizowany o nowe funkcje. Zaktualizowany układ pulpitu jest automatycznie dostępny dla istniejących zespołów, które używają niezmodyfikowanego układu pulpitu. Użytkownicy komputerów korzystających z niezmodyfikowanego układu pulpitu otrzymują nowe funkcje oparte na układzie po zalogowaniu się lub ponownym załadowaniu przeglądarki.
Jeśli używasz domyślnego pliku Layout.json pulpitu bez żadnych modyfikacji, jest on uważany za niezmodyfikowany układ. Jeśli jednak plik domyślnego pulpitu Layout.json i prześlesz go ponownie, zostanie on uznany za zmodyfikowany układ, nawet jeśli zawartość lub nazwa pliku nie została zmodyfikowana.
W przypadku zespołów, które używają niestandardowego układu pulpitu, administratorzy muszą okresowo odświeżać definicję układu, aby uwzględnić nowe funkcje. Gdy administratorzy wyświetlają niezmodyfikowany układ lub zespół, który używa niezmodyfikowanego układu, wyświetlany jest komunikat informujący, że nowe funkcje pulpitu są automatycznie stosowane.
Na pulpicie istnieją dwa typy widżetów — oparte na elementach iframe i oparte na komponentach internetowych. Nagłówek, nawigacja (strona niestandardowa), obszar trwały, obszar bezgłowy i panel aux to konfigurowalne obszary na pulpicie. To nie są widżety.
Poniższa lista zawiera szczegółowe informacje na temat przestrzeni, które można konfigurować. Ilustracje ilustrują układ pulpitu:
-
Obszar Tytuł i logo: w tym miejscu wyświetlane jest logo i nazwa Webex Contact Center (domyślnie) w lewym górnym rogu ekranu.
-
Poziomy obszar nagłówka : Ta przestrzeń ma konfigurowalny obszar wypełniony niestandardowymi widżetami. Widżety te mogą wyświetlać na przykład informacje wbudowane i menu rozwijane. Ponieważ wysokość tego nagłówka wynosi tylko 64 piksele, wysokość widżetu nie może przecinać wysokości nagłówka.
-
Obszar obszaru roboczego : Ta przestrzeń zmienia się zgodnie z wyborem na pasku nawigacyjnym lub podczas interakcji agenta z klientami. Gdy agent jest w trakcie połączenia, w tym obszarze jest wyświetlany panel sterowania interakcją i informacje pomocnicze (w tym widżety niestandardowe i widżety trwałe). Gdy agent wchodzi w interakcję za pośrednictwem poczty e-mail, czatu lub kanałów społecznościowych, w tym obszarze wyświetlany jest obszar obszaru roboczego i panel informacji pomocniczych (w tym obszar widżetu trwałego).
Strona niestandardowa jest wyświetlana w interfejsie pulpitu w okienku obszaru roboczego. Dostęp do strony niestandardowej można uzyskać za pomocą ikon na pasku nawigacyjnym. Każda strona niestandardowa może zawierać jeden lub więcej widżetów niestandardowych.
Widżet niestandardowy to aplikacja innej firmy skonfigurowana w układzie JSON. Widżet niestandardowy można umieścić na stronie niestandardowej, niestandardowym Tab (panel Informacje pomocnicze) lub w poziomym nagłówku pulpitu.
-
Obszar paska nawigacyjnego: użyj tego miejsca, aby dodać elementy nawigacyjne w celu uzyskania dostępu do stron niestandardowych.


Właściwości najwyższego poziomu układu JSON
Role
Domyślny układ JSON ma następujące trzy role.
-
Agent — aby ustawić układ pulpitu, który ma być wyświetlany, gdy agent loguje się na pulpicie Webex Contact Center w celu obsługi działań agenta.
-
Przełożony — aby ustawić układ pulpitu, który ma być wyświetlany, gdy przełożony loguje się na pulpicie Webex Contact Center, aby obsługiwał tylko funkcje przełożonego.
Gdy przełożony loguje się na pulpicie, stosowany jest układ pulpitu określony dla zespołu podstawowego. Jeśli nie podasz głównego zespołu, zostanie obowiązany układ globalny. Domyślnie raporty APS są wyłączone.
-
supervisorAgent — aby ustawić układ pulpitu, który ma być wyświetlany, gdy przełożony loguje się do pulpitu Webex Contact Center w celu obsługi zarówno funkcji przełożonego, jak i działań agenta.
Można dodawać lub modyfikować widżety dla każdej roli w odpowiedniej osobie odpowiedniego pliku układu JSON.
Poniżej przedstawiono właściwości najwyższego poziomu układu JSON oparte na roli:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "nawigacja": { ... }, "trwały": { ... }, "bez głowy": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "nawigacja": { ... }, "trwały": { ... }, "bez głowy": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "nawigacja": { ... }, "trwały": { ... }, "bez głowy": { ... } }, } },- Zmiany wprowadzone we właściwościach układu JSON zaczynają obowiązywać po odświeżeniu przeglądarki Desktop.
- Jeśli funkcja włączona w układzie JSON nie jest dostępna na pulpicie, skontaktuj się z pomocą techniczną Cisco, aby włączyć tę funkcję.
- We wszystkich właściwościach w układzie JSON rozróżniana jest wielkość liter.
appTitle
Aby określić tytuł w poziomym nagłówku pulpitu. Domyślny tytuł to Webex Contact Center.
Przykład:
"appTitle": "Webex Contact Center"Domyślny appTitle zostanie zmieniony z Contact Center Desktop na Webex Contact Center. Nie ma to wpływu na istniejące układy niestandardowe, które używają starego domyślnego appTitle (Contact Center Desktop). Aby użyć nowego appTitle, należy zmodyfikować układ niestandardowy. Jednak nowy układ globalny używa domyślnego appTitle jako Webex Contact Center.
Tytuł może być tekstem, obrazem lub pustym ciągiem. Tekst tytułu jest wyświetlany w dwóch wierszach. Jeśli tekst wykracza poza drugi wiersz, wyświetlana jest ikona wielokropka, a w podpowiedzi wyświetlany jest pełny tytuł. Stylów nie można stosować do tytułu.
Można użyć identyfikatorów URI danych (Uniform Resource Identifier) lub hostować niestandardowy obraz tytułu w zasobniku sieci dostarczania zawartości (CDN), zasobniku Amazon Web Services (AWS) Simple Storage Service (S3) lub podobnej usłudze hostingowej, a następnie określić adres URL hostowanego obrazu. Obsługiwane formaty obrazów tytułów to PNG, JPG, JPEG, GIF, SVG i WebP. Obsługiwany rozmiar obrazu tytułowego to 184 x 32 piksele (szerokość x wysokość).
logo
Aby określić adres URL dla logo firmy. Jeśli nie podasz adresu URL, logo Webex Contact Center będzie wyświetlane domyślnie.
Przykład:
"logo": "https://my-cdn.com/logo.png"Możesz hostować niestandardowy obraz logo w sieci CDN, zasobniku Amazon Web Services (AWS) Simple Storage Service (S3) lub podobnej usłudze hostingowej, a następnie określić adres URL hostowanego obrazu. Obsługiwane formaty obrazów logo to PNG, JPG, JPEG, GIF, SVG i WebP. Obsługiwany rozmiar obrazu logo to 96 x 32 piksele (szerokość x wysokość).
| Warunek | Przykład. | appTitle | logo |
|---|---|---|---|
| Jeśli właściwości appTitle i logo nie są skonfigurowane |
|
Brak tytułu | Domyślne logo |
| Jeśli appTitle i logo są skonfigurowane |
|
Skonfigurowany tekst | Skonfigurowane logo |
| Jeśli parametr appTitle jest skonfigurowany, a logo nie jest skonfigurowane |
|
Skonfigurowany tekst | Domyślne logo |
|
Jeśli parametr appTitle nie został skonfigurowany, a logo jest skonfigurowane
|
|
Brak tytułu | Skonfigurowane logo |
| Jeśli parametr appTitle jest skonfigurowany, a logo nie jest preferowane |
|
Skonfigurowany tekst | Brak logo |
|
Jeśli parametr appTitle nie jest skonfigurowany, a logo nie jest preferowane
|
|
Brak tytułu | Brak logo |
| Jeśli appTitle zostanie dodany jako obraz, a logo jest skonfigurowane |
|
Skonfigurowany obraz | Skonfigurowane logo |
|
Jeśli element appTitle został dodany jako obraz, a logo nie zostało skonfigurowane
|
|
Skonfigurowany obraz | Domyślne logo |
|
Jeśli appTitle jest dodawany jako obraz, a logo nie jest preferowane
|
|
Skonfigurowany obraz | Brak logo |
- Niestandardowy rozmiar obrazu jest dostosowywany na podstawie współczynnika proporcji. Skonfigurowany wcześniej niestandardowy tekst tytułu może teraz być wyświetlany w dwóch wierszach na pulpicie. Aby tego uniknąć, możesz zmodyfikować niestandardowy tekst tytułu.
- Jeśli tytuł i logo nie są skonfigurowane w poziomym nagłówku pulpitu, to miejsce jest używane przez widżety nagłówka. Widżety nagłówków muszą być poprawnie skonfigurowane, aby korzystały z tytułu i przestrzeni logo.
- Tytuł i logo razem nie mogą przekraczać maksymalnej szerokości 304 pikseli (łącznie z wypełnieniem). Jeśli szerokość logo jest mniejsza niż 96 pikseli, dla tytułu można użyć pozostałej szerokości.
- Jeśli rozmiar obrazu niestandardowego jest większy niż obsługiwany, rozmiar obrazu jest dostosowywany na podstawie współczynnika proporcji w nagłówku poziomym. Jeśli rozmiar obrazu niestandardowego jest mniejszy niż obsługiwany, rzeczywisty rozmiar obrazu jest zachowywany w nagłówku poziomym.
taskPageIllustration
Aby określić niestandardową ilustrację strony zadania na podstawie preferencji organizacyjnych i dopasowania marki. Po zalogowaniu się agenta na stronie zadania skonfigurowana ilustracja jest wyświetlana jako tło. Domyślnie strona zadania jest wyświetlana bez ilustracji.
Przykład:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Możesz użyć identyfikatorów URI danych lub hostować niestandardową ilustrację w sieci dostarczania zawartości (CDN), zasobniku Amazon Web Services (AWS) Simple Storage Service (S3) lub podobnej usłudze hostingowej, a następnie określić adres URL hostowanej ilustracji. Ilustrację można skonfigurować na poziomie globalnym lub zespołowym na podstawie definicji układu. Upewnij się, że skonfigurowano poprawny adres URL, aby zapobiec wyświetlaniu uszkodzonego obrazu na pulpicie.
Obsługiwane formaty ilustracji stron zadań to PNG, JPG, JPEG, GIF, SVG i WebP. Zalecany rozmiar ilustracji to 400 x 400 pikseli (szerokość x wysokość). Jeśli rozmiar ilustracji niestandardowej jest większy niż zalecany, rozmiar ilustracji jest dostosowywany na podstawie współczynnika proporcji na stronie zadania. Jeśli rozmiar ilustracji niestandardowej jest mniejszy niż zalecany, rzeczywisty rozmiar ilustracji jest zachowywany na stronie zadania.


stopNavigateOnAcceptTask
Aby określić, czy należy przenieść fokus na nowo zaakceptowane zadanie, gdy agent zaakceptuje nowe zadanie podczas pracy nad poprzednim zadaniem. Wartość domyślna to false.
Przykład:
"stopNavigateOnAcceptTask": falseJeśli wartość jest ustawiona na true, gdy użytkownik zaakceptuje nowe zadanie na pulpicie, fokus zostanie zachowany na poprzednim zadaniu i nie zostanie przeniesiony do nowo zaakceptowanego zadania. To ustawienie zapobiega utracie danych przez użytkownika podczas akceptowania nowego żądania.
Załóżmy na przykład, że Agent 1 prowadzi czat z Klientem 1 i jednocześnie prowadzi połączenie głosowe z Klientem 2. Podczas połączenia głosowego Agent 1 aktualizuje szczegóły Klienta 2 w panelu Kontrola interakcji. Obecnie Agent 1 ma dwa aktywne zadania w okienku Lista zadań, a nacisk kładziony jest na panel Kontrola interakcji. Gdy Agent 1 zaakceptuje nowe żądanie rozmowy od Klienta 3, fokus pozostaje na panelu Kontrola interakcji z Klientem 2 i nie przechodzi do nowo zaakceptowanego żądania rozmowy.
Aby zachować fokus na poprzednim zadaniu i nie przechodzić do nowo zaakceptowanego zadania, wybierz układ niestandardowy z wartością właściwości stopNavigateOnAcceptTask ustawioną na true.
Jeśli wartość właściwości stopNavigateOnAcceptTask nie zostanie wprowadzona w układzie JSON, pulpit przenosi fokus na nowo zaakceptowane zadanie. Zachowanie jest podobne do sytuacji, gdy wartość właściwości stopNavigateOnAcceptTask jest ustawiona na false.
- To ustawienie dotyczy wszystkich zadań (głosowych i cyfrowych) wykonywanych na pulpicie, takich jak przyjmowanie zadania, konferencja, konsultacje lub przekazywanie, a także połączeń wychodzących, wychodzących połączeń kampanii, automatycznego zawijania itp.
- Ustawienie nie ma zastosowania, jeśli użytkownik pulpitu znajduje się na stronie Home bez aktywnego zadania w okienku Lista zadań. W takim przypadku, gdy nowe zadanie zostanie zaakceptowane, punkt ciężkości zostanie przeniesiony ze strony Home na nowo zaakceptowane zadanie.
dragDropEnabled
Aby włączyć przeciąganie i upuszczanie oraz zmianę rozmiaru widżetów na stronach niestandardowych, ustaw wartość true . Wartość domyślna to false.
Przykład:
"dragDropEnabled": falseAby uzyskać więcej informacji na temat włączania funkcji przeciągania i upuszczania dla kart w panelu Informacje pomocnicze, zobacz Panel informacji pomocniczych.
notificationTimer
Aby ustawić czas (w sekundach), po upływie którego powiadomienia pulpitu na pulpicie są automatycznie odrzucane. Powiadomienie zostanie wyświetlone w prawym górnym rogu pulpitu. Domyślna wartość limitu czasu to 8 sekund. Prawidłowy zakres wartości limitu czasu wynosi 1–10 sekund. Aby zmiany limitu czasu zaczęły obowiązywać, przeglądarka musi zostać odświeżona po ich wprowadzeniu.
Przykład:
"notificationTimer": 8maximumNotificationCount (maksymalna liczba powiadomień)
Aby ustawić liczbę powiadomień pulpitu, które mają być wyświetlane jednocześnie na pulpicie. Wartość domyślna to 3. Zakres powiadomień na pulpicie wynosi od 1 do 10. Powiadomienia na pulpicie są kumulowane. Jeśli istnieje wiele powiadomień, pojawiają się one z niewielkim opóźnieniem w zależności od ustawień notificationTimer .
Przykład:
"maximumNotificationCount": 3browserNotificationTimer
Aby ustawić czas (w sekundach), po którym powiadomienia tostera przeglądarki na pulpicie są automatycznie odrzucane. Toster to natywne powiadomienie przeglądarki, które pojawia się tylko wtedy, gdy pulpit nie jest aktywnym oknem przeglądarki lub Tab. Okno przeglądarki na komputerze lub Tab jest nieaktywne, gdy:
-
Pracujesz w oknach innych przeglądarek lub kartach.
-
Pracujesz nad innymi aplikacjami.
-
Zminimalizowano okno przeglądarki na pulpicie.
Powiadomienie zostanie wyświetlone w prawym górnym rogu pulpitu. Domyślna wartość limitu czasu to 8 sekund. Zalecany zakres wartości limitu czasu wynosi 5–15 sekund. Aby zmiany limitu czasu zaczęły obowiązywać, przeglądarka musi zostać odświeżona po ich wprowadzeniu.
Przykład:
"browserNotificationTimer": 8Skonfigurowany limit czasu dla powiadomień przeglądarki zależy od systemu operacyjnego i ustawień przeglądarki. Wartość limitu czasowego jest honorowana w przeglądarce Chrome w systemach Windows OS, Chrome OS i macOS. Jednak inne obsługiwane przeglądarki nie respektują konsekwentnie skonfigurowanej wartości czasu oczekiwania na powiadomienie.
wxmConfigured
(Opcjonalnie) Aby skonfigurować Webex Experience Management, ustaw wartość true . Wartość domyślna to false.
Przykład:
"wxmConfigured": truedesktopChatApp
Konfigurowanie wielu aplikacji czatu oferowanych przez firmę Cisco, takich jak Webex App.
webexConfigured
Aplikacja Webex wraz z funkcjami przesyłania wiadomości i spotkań może być konfigurowana na pulpicie. Ta konfiguracja umożliwia agentom współpracę z innymi agentami, przełożonymi i ekspertami merytorycznymi (MŚP) w ich organizacji bez odchodzenia od pulpitu.
- Administrator witryny zarządza użytkownikami spotkania Webex i przypisuje uprawnienia tylko wtedy, gdy użytkownicy mają Webex Enterprise Edition. Aby uzyskać więcej informacji, zobacz Zarządzanie użytkownikami Webex Meetings w Cisco Webex Control Hub.
- Przełożeni i MŚP muszą pobrać klienta Webex na swój system (urządzenie osobiste) lub uzyskać dostęp do aplikacji Webex za pomocą aplikacji Webex App for Web ( https://web.webex.com/). Aby uzyskać więcej informacji, zobacz Pobieranie aplikacji.
- Możesz uzyskać dostęp do aplikacji Webex w Agent Desktop, aby współpracować z innymi agentami, przełożonymi i ekspertami merytorycznymi (MŚP) swojej organizacji bez odchodzenia od Agent Desktop. Funkcja sterowania połączeniami jest niedostępna. Do odbierania i nawiązywania połączeń potrzebna jest zewnętrzna, nieosadzona aplikacja Webex. Więcej informacji znajdziesz w Aplikacje do dzwonienia.
Aby skonfigurować aplikację Webex na pulpicie:
-
W polu Cisco Webex Control Hub podczas dodawania usług dla użytkownika zaznacz pole wyboru Zaawansowane komunikaty (). Aby uzyskać więcej informacji, zobacz Zarządzanie kontami użytkowników w Cisco Webex Administrowanie witryną.
-
W niestandardowym układzie pulpitu ustaw
wartość właściwości webexConfigurednatrue.Przykład:
"desktopChatApp": { "webexConfigured": true },Wartość domyślna
właściwości webexConfiguredtofalse.Aplikacja Webex jest dostępna dla ról agenta, przełożonego i supervisorAgent tylko wtedy, gdy wartość właściwości webexConfigured
zostanie ustawionanatruedla każdej z tych ról. Agent, przełożony lub supervisorAgent nie mogą wylogować się z aplikacji Webex.Aby wyświetlić ikonę
 (Webex) w poziomym nagłówku pulpitu wprowadź wartość
(Webex) w poziomym nagłówku pulpitu wprowadź wartość Webexwewłaściwości headerActions. Aby uzyskać więcej informacji, zobacz headerActions.Aby włączyć aplikację Webex dla określonego zespołu, wybierz układ niestandardowy z
wartością właściwości webexConfiguredustawioną natrue. Aby uzyskać więcej informacji, zobacz Tworzenie zespołu.
Możesz skonfigurować aplikację Webex w panelu Informacje pomocnicze, stronie niestandardowej i niestandardowym widżecie. Aby uzyskać więcej informacji, zobacz Pomocnicze okienko informacji.
Webex Powiadomienie aplikacji
Wartości określone przy użyciu właściwości notificationTimer i browserNotificationTimer dla licznika powiadomień mają zastosowanie do aplikacji Webex. Domyślna wartość limitu czasu dla tych właściwości wynosi 8 sekund. Aby uzyskać więcej informacji, zobacz notificationTimer i browserNotificationTimer.
headerActions (Akcje nagłówka)
Aby zmienić kolejność ikon w poziomym nagłówku pulpitu. Domyślna kolejność jest następująca:
-
 (Webex)
(Webex) -
 (Połączenie wychodzące)
(Połączenie wychodzące) -
 (Centrum powiadomień)
(Centrum powiadomień)
Ustaw wartość właściwości headerActions w następujący sposób:
|
Nazwa ikony |
Wartość właściwości headerActions |
|---|---|
|
Aplikacja Webex |
webex |
|
Połączenie wychodzące |
Pokrętło wychodzące |
|
Centrum powiadomień |
powiadomienie |
Przykład:
"headerActions": ["Webex", "outdial", "notification"],
W wartości właściwości headerActions jest rozróżniana wielkość liter.
Aby zmienić domyślną kolejność ikon, wprowadź odpowiednio właściwość headerActions i wartości w układzie niestandardowym.
Przykład:
"headerActions": ["notification", "outdial", "Webex"],
- Jeśli właściwość headerActions
i wartości nie zostaną wprowadzonew układzie niestandardowym, ikony będą wyświetlane w domyślnej kolejności. - Aby usunąć ikony nagłówka i skojarzone z nimi funkcje z pulpitu, ustaw pustą wartość
właściwości headerActions("headerActions": []). Jeśli jednak dodano aplikację Webex do panelu informacji pomocniczych, strony niestandardowej lub jako widżet niestandardowy, agent nadal może uzyskać dostęp do aplikacji Webex, chociaż aplikacja Webex nie jest dostępna w poziomym nagłówku pulpitu. -
Jeśli wartość właściwości webexConfiguredjest ustawiona jakofalse, ikona aplikacji Webex nie jest wyświetlana w poziomym nagłówku pulpitu, nawet jeśliwartość Webexjest dodana wewłaściwości headerActions. Aby uzyskać więcej informacji, zobacz webexConfigured.
obszar
Właściwość area jest podstawową sekcją układu pulpitu. Układ można zdefiniować dla danego obszaru.
"area": { "header": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "skrypt": .... } }, "panel": { ... }, "nawigacja": { ... }, "trwały": { ... }, "bez głowy": { ... } },Można skonfigurować następujące obiekty obszaru :
-
Panel: reprezentuje drugi panel lub skrajny prawy panel w panelu Informacje pomocnicze.
-
Nawigacja: reprezentuje strony niestandardowe i ich elementy nawigacyjne, które są powiązane ze stronami.
-
Trwały: reprezentuje widżety na poziomie strony, które są trwałe i wyświetlane na wszystkich stronach pulpitu.
-
Bezgłowy: reprezentuje widżety, które nie mają interfejsu wizualnego, ale wykonują logikę w tle.
Jeśli właściwość advancedHeader jest skonfigurowana, właściwości header i headerActions muszą zostać usunięte.
advancedHeader
Aby dostosować widoczność i zmienić kolejność ikon w poziomym nagłówku pulpitu. Domyślna kolejność jest następująca:
-
 (Webex)
(Webex) -
 (Połączenie wychodzące)
(Połączenie wychodzące) -
 (Centrum powiadomień)
(Centrum powiadomień) -
 (Selektor stanu agenta)
(Selektor stanu agenta)
Ustaw wartość właściwości advancedHeader w następujący sposób:
|
Nazwa ikony |
Wartość właściwości headerActions |
|---|---|
|
Aplikacja Webex |
agentx-webex |
|
Połączenie wychodzące |
agentx-outdial |
|
Centrum powiadomień |
agentx-powiadomienie |
|
Selektor stanu agenta |
selektor-stanu-agentX |
Przykład:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "skrypt": .... } ]W wartości właściwości advancedHeader rozróżniana jest wielkość liter.
Aby zmienić domyślną kolejność ikon, wprowadź odpowiednio właściwość advancedHeader i wartości w układzie niestandardowym.
Widżety przechodzą do menu rozwijanego od lewej do prawej.
-
Jeśli właściwość advancedHeader
nie zostanie wprowadzonaw układzie niestandardowym, zostanie wyświetlony nagłówek domyślny. -
Gdy zaawansowany nagłówek jest włączony, należy przenieść widżety z istniejącego nagłówka do nagłówka zaawansowanego zgodnie z przykładem.
-
Gdy nagłówek zaawansowany jest włączony, stary nagłówek nie będzie wyświetlany.
-
Każda ikona widżetu ma domyślne wypełnienie i margines, który jest zdefiniowany przez CSS i nie można go dostosować za pomocą pulpitu.
-
Lokalizacja logo, tytułu i ikon profilu jest stała i nie można jej dostosować.
-
Aby usunąć ikony nagłówka i skojarzone z nimi funkcje z pulpitu, ustaw pustą wartość dla skojarzonego komponentu we
właściwości advancedHeader("advancedHeader": []).Jeśli dodano aplikację Webex do panelu informacji pomocniczych, strony niestandardowej lub jako widżet niestandardowy, agent nadal może uzyskać dostęp do aplikacji Webex, chociaż aplikacja Webex nie jest dostępna w poziomym nagłówku pulpitu.
-
Jeśli dodasz widżet z długą etykietą, nazwa skróconej etykiety zostanie wyświetlona zgodnie z dostępnym miejscem.
Za pomocą atrybutu
textContentmożna dodać etykietę do widżetu.Przykład:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "Countdown Timer for Current Shift", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Etykieta "Odliczanie czasu dla bieżącej zmiany" zostanie obcięta i wyświetlona zgodnie z dostępnym miejscem.
-
Unikaj dodawania widżetów z długą etykietą.
-
Gdy widżet przechodzi do listy rozwijanej, można kliknąć tylko ikonę widżetu.
-
-
Jeśli wartość właściwości webexConfiguredjest ustawiona jakofalse, ikona Webex App nie jest wyświetlana w poziomym nagłówku pulpitu, nawet jeśliwartość Webexjest dodawanawe właściwości advancedHeader. Aby uzyskać więcej informacji, zobacz webexConfigured.
Strona Home
Po zalogowaniu się na pulpicie trafiasz na stronę Home.
Strona Home ma zastosowanie tylko do przełożonych i persony SupervisorAgent.
Następujące widżety można wyświetlić na stronie Home. Widżety analizatora są dostarczane domyślnie, ale administrator może również skonfigurować widżety trwałe i niestandardowe. Aby uzyskać więcej informacji, zobacz Właściwości najwyższego poziomu układu JSON.
Widżety analizatora
Domyślnie widżet Analizator jest wyświetlany na stronie Home Pulpit.
Home Konfiguracja układu strony
Stronę Home na pulpicie można skonfigurować tak, aby układ był wyświetlany na podstawie preferencji organizacji i dopasowania marki. Edytuj pole Strona główna , aby skonfigurować stronę Home. Można skonfigurować następujące składniki, które mają być wyświetlane na stronie Home po zalogowaniu się użytkownika na pulpicie:
-
Wiadomość powitalna
-
Ikona zadania na pasku nawigacyjnym, aby przejść do okienka zadań. Ikona Zadanie jest wyświetlana dla roli Przełożony oraz Przełożony i agent z włączoną funkcją monitorowania połączeń. W okienku zadań są wyświetlane przychodzące żądania klientów, aktywne i przeszłe interakcje z klientami oraz aktywne żądania monitorowania.
-
Filtruj sekcje, takie jak Nazwa kolejki, Typ kanału i Zarządzane zespoły.
W poniższej tabeli opisano właściwości strony wymagane do skonfigurowania strony Home:
|
Własność |
Opis i kod |
|---|---|
|
Strona > useFlexLayout |
Układ Flex to nowy składnik sieci Web. Nie zmienia to istniejących widżetów. Nowy układ flex wykorzystuje ten sam format konfiguracji układu w uproszczony sposób. Jest kompatybilny wstecz i nie wpływa na istniejące widżety. Należy skonfigurować układ JSON. Aby skonfigurować układ JSON, podaj wysokość i szerokość widżetu. Widżet jest renderowany w tej samej kolejności, w jakiej jest skonfigurowany w układzie JSON. Domyślny margines widżetów wynosi 8 pikseli. Układ JSON jest oparty na wymiarach (szerokość x wysokość) i współrzędnych (X, Y i Z) widżetów. Elastyczny układ obsługuje takie funkcje, jak zmiana rozmiaru poszczególnych widżetów, maksymalizacja widżetów itp. Wysokość poszczególnych widżetów mierzona jest w pikselach. 1 jednostka wysokości = 40 pikseli. Szerokość widżetu zależy od liczby kolumn w kontenerze i liczby kolumn, które zmieniają się w zależności od szerokości kontenera. Widżety są wyświetlane od lewej do prawej. Zaawansowany mechanizm układu wykorzystuje logikę niestandardową do stosowania zarówno poziomej, jak i pionowej regulacji przestrzeni widżetów. Początkowo układ ładuje się poziomo. Po załadowaniu poziomym widżet ładuje się pionowo i zapewnia optymalne wykorzystanie przestrzeni. Skonfiguruj widżety na podstawie rozmiaru ekranu. Możesz zwiększyć lub zmniejszyć szerokość widżetów, w zależności od rozmiaru ekranu. Dzięki temu widżety stają się bardziej czytelne i użyteczne. Układ Flex zapewnia standardowe punkty przerwania, takie jak duży, średni, mały i bardzo mały.
Piksele te mogą się różnić w zależności od systemu operacyjnego i przeglądarki. |
|
Strona > comp |
Upewnij się, że podano unikatowy składnik niestandardowy. Składnik |
|
Page > pageHeader |
Pamiętaj, aby określić ciąg tytułu, który może być statyczny, dynamiczny lub oba te parametry. Składnik
|
|
Page > pageSubHeader |
Pamiętaj, aby dodać nagłówek podrzędny, który jest wyświetlany na pulpicie. Użytkownik może dodać Przejdź do analizatora w nagłówku podrzędnym.
|
Nawigacja (strony niestandardowe)
W tej sekcji można dodawać strony wyświetlane na lewym pasku nawigacyjnym. Należy określić ikonę nawigacji i unikatowy adres URL, pod którym widżet ma być wyświetlany na pasku nawigacyjnym. Zalecamy użycie określonego prefiksu adresu URL, aby uniknąć konfliktów. Więcej informacji można znaleźć w sekcji właściwości nawigacji.
Możesz również mieć kolekcję widżetów, które mogą być wyświetlane na tej stronie. Strona może zawierać pojedynczy widżet wyświetlany na ekranie lub kolekcję widżetów w siatce. Więcej informacji na temat rozmieszczenia siatki można znaleźć w sekcji właściwości układu .
Do drzewa widżetów nie trzeba dodawać otoki obszaru dynamicznego. Oznacza to, że po włączeniu tej opcji widżety można przeciągać i upuszczać oraz zmieniać ich rozmiar na stronach niestandardowych.
Przykład:
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attribute": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },W poniższej tabeli opisano właściwości nawigacji i strony oraz ich właściwości podrzędne:
|
Własność |
Opis i kod |
|---|---|
|
nav > label |
Ta właściwość wskazuje identyfikator nawigacji strony. Czytnik ekranu odczytuje tę właściwość i pojawia się ona w etykiecie narzędzia. Te parametry są niezbędne do wyświetlenia strony niestandardowej na pasku nawigacyjnym. Właściwość |
|
nav > iconType |
Ta właściwość reprezentuje typ ikony, która jest wyświetlana na pasku nawigacyjnym strony niestandardowej. Dostępne są następujące typy ikon:
|
|
nawigacja > ikona |
Ta właściwość reprezentuje nazwę ikony w bibliotece Momentum lub adresie URL usługi CDN. |
|
nav > align |
Ta właściwość pomaga wyrównać ikonę do górnej lub dolnej krawędzi paska nawigacyjnego. Obecnie właściwość zezwala tylko na wyrównanie do góry. |
|
nav > isDefaultLandingPage | Ta właściwość określa domyślną stronę docelową dla agentów w Agent Desktop. Ustaw tę właściwość na true , aby strona paska nawigacyjnego stała się domyślną stroną docelową, która pojawia się dla agentów po zalogowaniu się do Agent Desktop. Jeśli więcej niż jedna strona paska nawigacyjnego ma tę właściwość ustawioną na true, system uznaje pierwszą stronę paska nawigacyjnego za domyślną stronę docelową. Jeśli żadna strona paska nawigacyjnego nie ma tej właściwości ustawionej na true, strona Home działa jako domyślna strona docelowa. Nie możesz ustawić raportów Analyzer i Agent Performance Statistics jako domyślnej strony docelowej. |
|
nav > navigateTo |
Ta właściwość określa nazwę strony niestandardowej. Ta nazwa pojawia się na pasku adresu, gdy agent nawiguje. NavigateTo nie może zawierać następujących wartości: images, fonts, css, build_info, help, app, i18n, icons, images-mfe-wc i sounds. |
|
Własność |
Opis i kod |
|---|---|
|
page > id |
W The |
|
page > useFlexLayout |
Układ Flex to nowy składnik sieci Web. Nie zmienia to istniejących widżetów. Nowy układ flex wykorzystuje ten sam format konfiguracji układu w uproszczony sposób. Jest kompatybilny wstecz i nie wpływa na istniejące widżety. Należy skonfigurować układ JSON. Aby skonfigurować układ JSON, podaj wysokość i szerokość widżetu. Widżet jest renderowany w tej samej kolejności, w jakiej jest skonfigurowany w układzie JSON. Domyślny margines widżetów wynosi 8 pikseli. Układ JSON jest oparty na wymiarach (szerokość x wysokość) i współrzędnych (X, Y i Z) widżetów. Elastyczny układ obsługuje takie funkcje, jak zmiana rozmiaru poszczególnych widżetów, maksymalizacja widżetów itp. Wysokość poszczególnych widżetów mierzona jest w pikselach. 1 jednostka wysokości = 40 pikseli. Szerokość widżetu zależy od liczby kolumn w kontenerze i liczby kolumn, które zmieniają się w zależności od szerokości kontenera. Widżety są wyświetlane od lewej do prawej. Zaawansowany mechanizm układu wykorzystuje logikę niestandardową do stosowania zarówno poziomej, jak i pionowej regulacji przestrzeni widżetów. Początkowo układ ładuje się poziomo. Po załadowaniu poziomym widżet ładuje się pionowo i zapewnia optymalne wykorzystanie przestrzeni. Skonfiguruj widżety na podstawie rozmiaru ekranu. Możesz zwiększyć lub zmniejszyć szerokość widżetów, w zależności od rozmiaru ekranu. Dzięki temu widżety stają się bardziej czytelne i użyteczne. Układ Flex zapewnia standardowe punkty przerwania, takie jak duży, średni, mały i bardzo mały.
Piksele te mogą się różnić w zależności od systemu operacyjnego i przeglądarki. |
|
page > widgets strona > comp |
Pomaga zdefiniować niestandardowe widżety. Aby umieścić wiele widżetów, określ opcje widżetów w kolejności. Upewnij się, że każdy widżet ma unikatową nazwę obszaru. Użyj go w sekcji układu później. Ta właściwość reprezentuje nazwę niestandardowego elementu HTML (znanego jako składnik sieci Web lub dowolny inny element — jeśli chcesz go używać jako opakowania). Aby uzyskać więcej informacji, zobacz Przykładowe przykłady przypadków użycia. Wprowadź tutaj nazwę elementu niestandardowego bez nawiasów kątowych ("<" lub ">"). Na przykład "mój-element-niestandardowy". Każda pozycja w sekcji widżetów obsługuje następujący format: |
|
strona > skrypt |
(Opcjonalnie) Ta właściwość jest wymagana tylko w przypadku ładowania widżetu lub składnika z lokalizacji zdalnej, takiej jak sieć CDN. Nie zmieniaj adresu URL skryptu dla tego samego składnika. Aby zmienić adres URL skryptu dla tego samego składnika, wykonaj jedną z następujących czynności:
|
|
strona > właściwości |
Można określić właściwości, które należy przekazać dla składnika sieci Web. |
|
strona > responsywna |
Określa, czy komponent internetowy lub widżet oparty na elemencie iFrame dodawany w układzie niestandardowym Skonfiguruj tę właściwość przy użyciu jednej z następujących wartości:
Widżety, które nie odpowiadają, nie zapewniają najlepszego komfortu użytkowania i nie są wyświetlane w mniejszym widoku. Agent musi zwiększyć rozmiar okna przeglądarki, aby wyświetlić widżety, które zostały skonfigurowane jako nieodpowiadające. |
|
page > atrybuty |
W tej sekcji można określić atrybuty składnika sieci Web. |
|
> widoczność strony |
Określa, czy widżety oferowane przez firmę Cisco dodane w układzie niestandardowym Widżety oferowane przez Cisco to Historia kontaktów, Transkrypcja Cisco Webex Experience Management, IVR, Podgląd przewodnika po połączeniach kampanii i Screen Pop.
|
|
strona > dzieci |
Ta właściwość jest podstawową częścią układu. W Aby dowiedzieć się więcej o przekazywaniu wartości STORE jako właściwości, zobacz Udostępnianie danych z pulpitu do widżetów. Zaletą sekcji tablicy "podrzędne" jest to, że można użyć istniejących składników sieci Web w specyfikacji układu, która jest już częścią pakietu Desktop. Oto kilka składników sieci Web pakietu Desktop:
Aby uzyskać więcej informacji na temat atrybutów trwałego Tab, zobacz Atrybuty trwałych kart. |
|
page > textContent |
Pomaga dodać zawartość tekstową. |
|
styl> strony |
Pomaga przypisać konkretny styl CSS do komponentu. |
|
page > wrapper |
Opakowanie widżetu umożliwia dodanie paska narzędzi na wierzchu widżetu. Pasek narzędzi może zawierać tytuł, a Upewnij się, że używasz wartości domyślnej "app-maximize-area". Obecnie dostępna jest tylko wartość domyślna. |
|
page > wrapper> id |
(Opcjonalnie) Otoka widżetu komponentu internetowego umożliwia aktualizowanie tytułu widżetu dynamicznego przy użyciu unikatowego identyfikatora. Wprowadź wartość właściwości identyfikatora Upewnij się, że używasz tego samego unikatowego identyfikatora dla zdarzenia niestandardowego JavaScript. Aby uzyskać więcej informacji, zobacz sekcję Zdarzenia asynchroniczne w rozdziale Agent Contact Module # Cisco Webex Contact Center Desktop Developer. Aby uaktualnić tytuł widżetu opartego na ramce iFrame, użyj zawartości elementu iFrame z tej samej domeny. Poniżej przedstawiono przykładowy przykład: |
|
strona > agentx-wc-iframe |
Umożliwia osadzenie strony internetowej w elemencie iFrame, która jest wyświetlana jako widżet na pulpicie. Możesz użyć widżetu iFrame o nazwie "agentx-wc-iframe". |
|
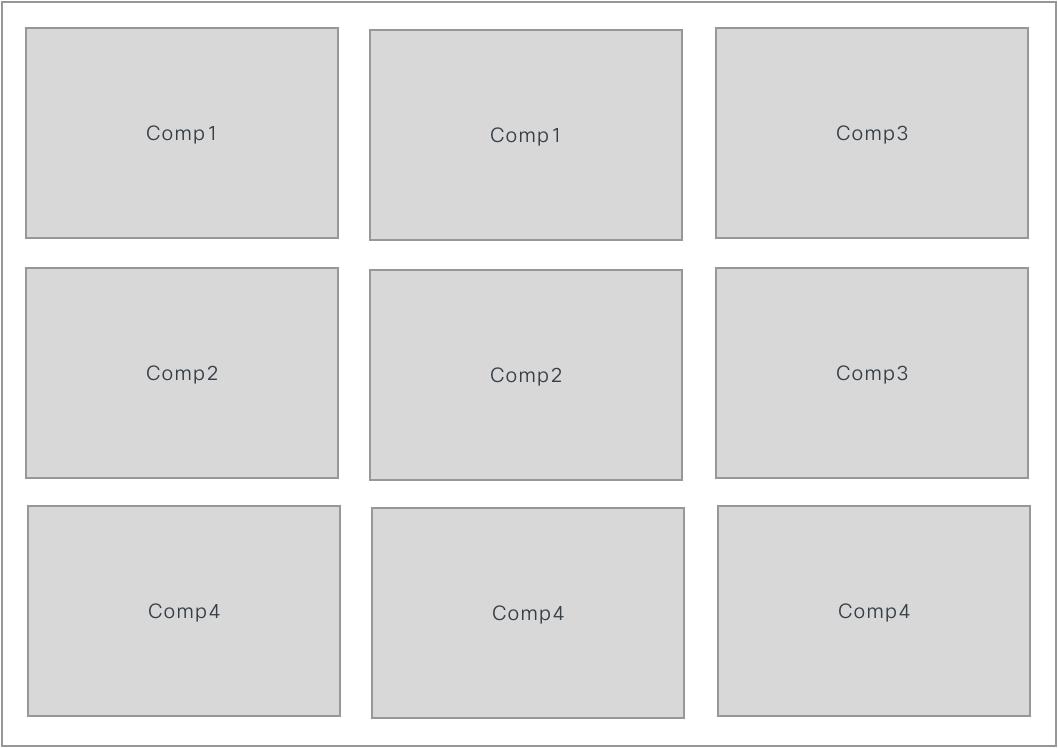
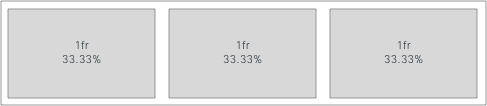
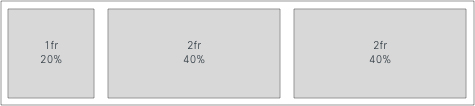
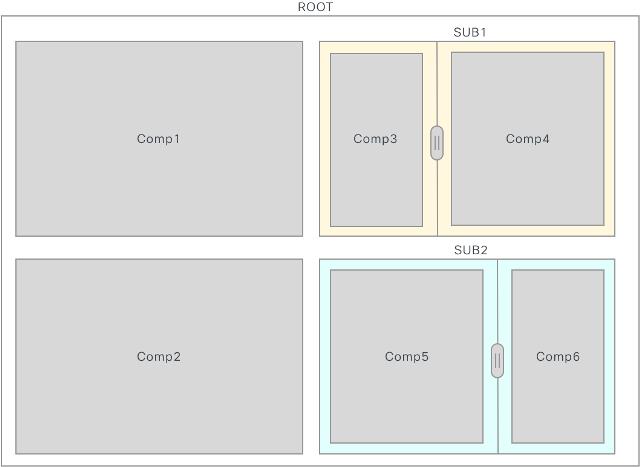
> układ strony | Umożliwia rozmieszczenie widżetów na stronie. Następujący format reprezentuje układ siatki: Tutaj możesz zdefiniować siatkę z nazwami obszarów zdefiniowanymi w sekcji widżetów . W poniższym przykładzie pokazano, jak określa się układ trzech wierszy i trzech kolumn:  W sekcji Rozmiar liczby reprezentują ułamek miejsca, jaki widżet może zajmować względem innych widżetów. Wszystkie trzy kolumny zajmują równy 1 ułamek przestrzeni. Przy 100% dostępnej szerokości każdy widżet zajmuje 33,33% przestrzeni w poziomie.  Inny przykład przypadku użycia, jeśli ustawisz jako "cols": [1, 2, 2], oznacza to, że ogólna przestrzeń jest podzielona przez 5 (1 + 2 + 2), a pierwszy widżet zajmuje 20% przestrzeni poziomej. Drugi i trzeci widżet zajmują po 40%. Aby uzyskać więcej informacji, zobacz Podstawowe pojęcia dotyczące układu siatki.  |
|
strona > ROOT |
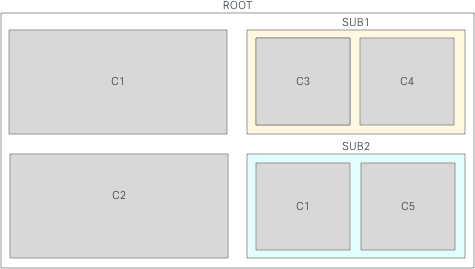
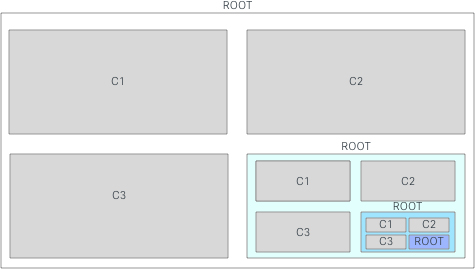
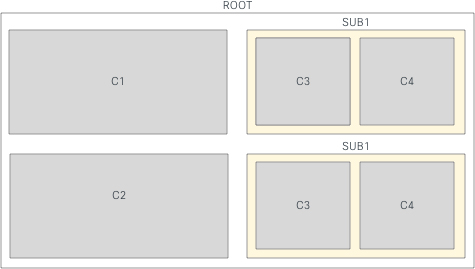
Zagnieżdżanie układów jest nazywane podukładem. Jeśli w konfiguracji układu znajdują się układy zagnieżdżone, jako obiekt nadrzędny dla układów podrzędnych musi być pojedynczy obiekt "ROOT". W przeciwnym razie konfiguracja układu może być płaska, jeśli nie jest wymagane zagnieżdżanie. Ten podukład zapewnia większą kontrolę nad zachowaniem zmiany rozmiaru układu. Właściwość układu strony musi być typu Record<string, Layout>. Właściwość layout umożliwia rozmieszczanie widżetów na stronie. Ta konfiguracja tworzy siatkę w układzie ROOT z dwiema podsiatkami, których rozmiar można zmieniać niezależnie.  Zmiana rozmiaru składnika wpływa na składniki w tym podukładzie.  Należy pamiętać o następujących przypadkach: Nieskończona pętla: Jeśli dołączysz układ ROOT jako podukład ROOT, spowoduje to błąd "przekroczono stos wywołań" i uruchomi nieskończoną pętlę.  Ten sam podukład (N) razy: Jeśli podukład zostanie dołączony do siatki więcej niż raz o tej samej nazwie, a rozmiar jednego z nich zostanie zmieniony, rozmiar wszystkich podukładów zostanie zmieniony automatycznie. Jeśli nie jest to pożądane zachowanie, zmień nazwę każdego z podukładów na unikatową.  |
Atrybuty kart trwałych
Aby ustawić karty na stronach niestandardowych i widżetach niestandardowych jako trwałe, wprowadź atrybuty kart md w układzie niestandardowym.
Przykład: Ustawianie kart jako trwałych
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id for all the tabs together in the container" }, }|
Własność |
Opis |
|---|---|
|
persist-selection |
Aby ustawić |
|
tabs-id |
Unikalna identyfikacja dla wszystkich kart razem w kontenerze. |
Po ustawieniu kart md jako trwałych (persist-selection: true), Agent Desktop zachowuje zaznaczenie Tab, nawet jeśli agent przełącza się między stronami lub widżetami na pulpicie.
- Właściwość
persist-selectionnie ma zastosowania do kart w okienku Informacje pomocnicze i na stronie raportów Statystyki wydajności agenta, ponieważ zachowanie trwałego Tab jest już ustawione na pulpicie. - Zaznaczenie Tab jest resetowane do wartości domyślnej Tab po wylogowaniu się z pulpitu, ponownym załadowaniu/odświeżeniu przeglądarki lub wyczyszczeniu pamięci podręcznej przeglądarki.
Konfiguracja trwałych widżetów
Dowolny widżet niestandardowy można skonfigurować tak, aby był trwały. Trwałe widżety są wyświetlane na wszystkich stronach pulpitu. Trwałe widżety są wyświetlane jako nowe Tab w panelu Informacje pomocnicze tylko wtedy, gdy użytkownik ma aktywne żądanie kontaktu lub konwersację. Na przykład Przykładowy widżet trwały .
Trwałe widżety nie są wyświetlane na stronie Home w taki sam sposób, w jaki są wyświetlane na innych stronach. Jeśli jednak masz aktywną interakcję, trwałe widżety są wyświetlane na stronie Home jako część panelu Informacje pomocnicze. Na przykład po odebraniu połączenia zostanie wyświetlone okienko Sterowanie interakcją, a widżet Przykładowe trwałe zostanie wyświetlony jako część panelu Informacje pomocnicze.
Przykład:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } }] } ] }Podczas dostosowywania widżetu można wybrać jedną z następujących opcji:
-
Hostuj aplikację na stronie WWW, która może być osadzona w elemencie iframe.
-
Utwórz niestandardowy widżet.
Wymagania techniczne dotyczące widżetów są opisane w dokumentacji rozwojowej widżetów pulpitu. Jako edytor układu upewnij się, że masz następujące szczegóły:
-
Jak nazywa się niestandardowy element HTML (znany jako składnik sieci Web)?
-
Jaki jest adres URL źródła sieci dostarczania zawartości (CDN), które obsługuje pakiet JavaScript?
Widżety nagłówków
Nagłówek służy do wyświetlania informacji w tekście, dodawania menu rozwijanych itp. Ponieważ pojemnik nagłówka ma ograniczoną przestrzeń pionową, całkowita wysokość nagłówka wynosi tylko 64 piksele. Więcej informacji na temat wyrównania układu można znaleźć w sekcji właściwości układu .
Przykład:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Aby dodać etykietkę narzędzia dla widżetu nagłówka, zawiń komponent etykietką md-tooltip. Wprowadź informacje o podpowiedzi we właściwości wiadomości .
Przykład:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Musisz dodać atrybuty stylu, wyświetlanie i wysokość , aby skonfigurować dowolne widżety za pomocą elementu iFrame w konfigurowalnym obszarze widżetu w nagłówku. Najlepsza wartość dopasowania atrybutu height to 64 piksele.
Upewnij się, że atrybuty stylu zostały dodane do istniejących widżetów nagłówka, aby mogły być ładowane zgodnie z oczekiwaniami w elemencie iFrame.
Przykład:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; wyświetlacz:flex;" } },Zaleca się używanie tylko jednego wiersza z wieloma kolumnami dla nagłówka, ponieważ wysokość nagłówka wynosi tylko 64 piksele. Więcej informacji na temat wyrównania można znaleźć w sekcji właściwości układu .
Okienko informacji pomocniczych
W panelu Informacje pomocnicze na pulpicie są wyświetlane karty zawierające widżety oferowane przez firmę Cisco (domyślne) oraz widżety niestandardowe. Następujące widżety oferowane przez Cisco są wyświetlane na wstępnie zdefiniowanych kartach:
-
Historia kontaktów
-
Transkrypcja IVR
-
Podróż po doświadczeniu klienta
-
Wyskakujący ekran
Za pomocą panelu Informacje pomocnicze można:
-
Dodawanie kart
-
Zmiana kolejności Tab
-
Usuwanie wstępnie zdefiniowanych kart
-
Oznacz karty niestandardowe jako możliwe do przeciągnięcia
-
Dodawanie etykietek narzędzi do kart niestandardowych
-
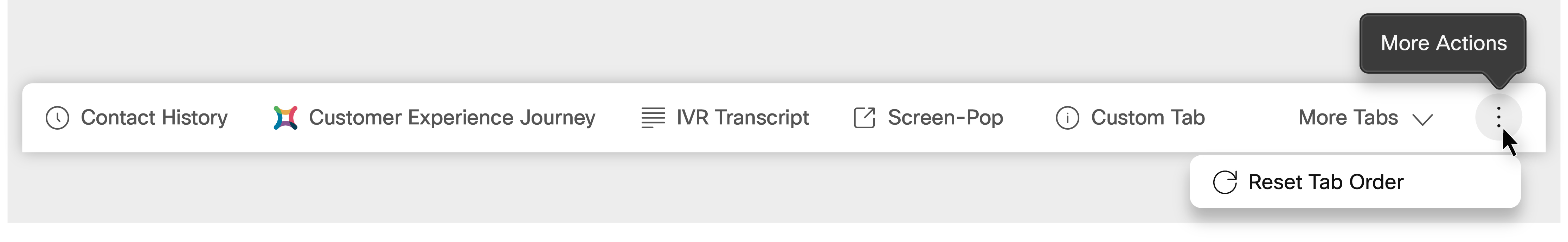
Dodaj opcję Resetuj zamówienie Tab
Przykład:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } } } ] },Widżet Customer Experience Journey można skonfigurować po włączeniu metryk zarządzania doświadczeniami klienta w portalu zarządzania.
W panelu Informacje pomocnicze dodaj nowe karty, aby umieścić niestandardowe widżety. Nie obowiązują tu żadne specjalne zasady, a zagnieżdżanie komponentów jest zgodne z oczekiwaniami i opisem w sekcji podrzędne . Aby uzyskać więcej informacji, zobacz właściwość Children strony.
Poniżej przedstawiono konkretne przykłady dostosowywania nagłówków Tab:
Przykład umieszczania ikon i etykiet we właściwości Children
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "Mój widget Tab" } ], },Przykład umieszczenia obrazu (z CSS) i etykiet we właściwości Children
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },Lista rozwijana Więcej kart jest wyświetlana automatycznie, gdy okienko Informacje pomocnicze zawiera wiele kart.
Aby zapewnić czytelność i ułatwienia dostępu, należy dodać niestandardową etykietkę Tab. Aby dodać etykietkę narzędzia dla niestandardowego Tab, owiń komponent podpowiedzią md. Wprowadź informacje o podpowiedzi we właściwości wiadomości i zastosuj wartości właściwości style , jak pokazano w poniższym przykładzie.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; minimalna szerokość: 110px; przepełnienie: ukryte; przepełnienie tekstu: wielokropek; biała spacja: nowrap; wyświetlacz: inline-block; margines-dół: -10px;" },W przypadku niestandardowych Tab zalecamy maksymalną szerokość 252 pikseli i minimalną szerokość 110 pikseli.
Aby włączyć funkcję przeciągania i upuszczania w ramach niestandardowego Tab, dodaj następującą właściwość w atrybutach:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
draggable: Ustawwartość właściwości draggablena true. -
comp-unique-id: Wprowadź unikalną wartość identyfikującą komponent.Przykład:
"comp-unique-id": "sample-dynamic-custom-tabs"
Jeśli dla niestandardowego elementu Tab zostanie włączona funkcja przeciągania i upuszczania, agent może przeciągnąć i upuścić element Tab do wymaganej pozycji w panelu Informacje pomocnicze. Aby przywrócić domyślną kolejność kart Tab, dodaj następującą właściwość:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
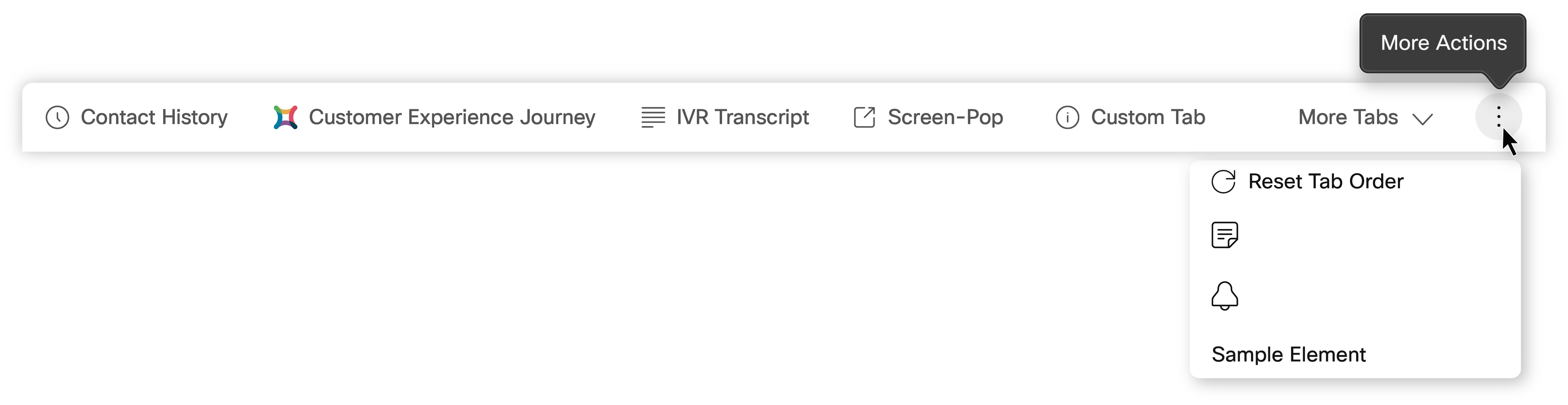
agentx-wc-more-actions-widget: Wprowadź komponent, który jest wyświetlany jako Więcej akcji ( ) w okienku Informacje pomocnicze.
) w okienku Informacje pomocnicze. -
slot="settings": Wprowadź atrybut w komponencie, który jest wyświetlany jako opcja Resetuj zamówienie Tab na liście rozwijanej Więcej czynności . Agenci mogą przywrócić domyślną kolejność kart w panelu Informacje pomocnicze, klikając przycisk > Resetuj porządek Tab.
> Resetuj porządek Tab. -
tabs-unique-id: Wprowadź tę samą unikalną wartość zdefiniowaną dlawłaściwości comp-unique-id, aby zmapować i zresetowaćkomponenty md-tabs.
Poniższy przykładowy kod wykorzystuje funkcje Więcej czynności i Resetuj zamówienie Tab.
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Domyślnie zdefiniowana jest etykietka narzędzia, ikona wielokropka i reset kolejności Tab dla wstępnie zdefiniowanych kart.
Listę rozwijaną Więcej czynności można rozszerzyć o dodatkowe niestandardowe komponenty lub widżety po opcji Resetuj zamówienie Tab. Poniżej przedstawiono przykładowy zestaw wartości właściwości stylu , które można zastosować do dodatkowych składników.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; minimalna szerokość: 110px; przepełnienie: ukryte; przepełnienie tekstu: wielokropek; biała spacja: nowrap; wyświetlacz: inline-block; margines-dół: -10px;" },
Funkcja przeciągania i upuszczania nie jest obsługiwana w przypadku dodatkowych niestandardowych składników lub widżetów dodawanych do listy rozwijanej Więcej czynności .
Widżety bez głowy
W sekcji bez głowy możesz dodać widżety, które są ukryte i nie pojawiają się na Agent Desktop. Te widżety służą do wykonywania logiki w tle. Ta sekcja służy do wywoływania zdarzeń występujących na pulpicie i wykonywania logiki specyficznej dla widżetu. Na przykład otwarcie niestandardowego okna ekranu CRM dla SMS po jego przybyciu.
Przykład:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Udostępnianie danych z pulpitu do widżetów
Aby otrzymywać dane w czasie rzeczywistym za pośrednictwem właściwości lub atrybutów wewnątrz widżetu niestandardowego, przypisz odpowiednie wartości STORE w konfiguracji JSON układu.
Ponadto, aby uzyskać dostęp do danych za pośrednictwem subskrybentów zestawu SDK JavaScript, można również przekazywać dane przez właściwości lub atrybuty. Jeśli komponent jest zbudowany tak, aby reagować na zmiany właściwości lub atrybutów, otrzymujesz aktualizacje danych w czasie rzeczywistym od Agent Desktop, który jest nazywany dostawcą danych.
Obecnie mamy jednego dostawcę danych w ramach kluczowego SKLEPU. Aby uzyskać więcej informacji, zobacz sekcję Data Provider — Widget Properties and Attributes (Dostawca danych — właściwości i atrybuty widżetu) w Cisco Webex Contact Center Desktop Developer Guide.
Podgląd połączenia w ramach kampanii
Administrator tworzy kampanie, konfiguruje tryb wybierania numerów (podgląd) i przypisuje kampanie do zespołów. Jeśli agent jest częścią zespołu, do którego są przypisane kampanie, może wykonać wychodzące połączenie z podglądem kampanii. Więcej informacji znajdziesz w artykule Konfigurowanie trybów kampanii wychodzących głosowych w Webex Contact Center.
Administrator konfiguruje następujące elementy w układzie niestandardowym, aby umożliwić agentowi podgląd kontaktu kampanii.
Kontakt w kampanii
Administrator dodaje widżet Kontakt z kampanią w kontenerze nagłówka układu niestandardowego. Kontakt w kampanii wyświetla informacje kontaktowe klienta na podstawie zdefiniowanych właściwości. Więcej informacji na temat wyrównania układu można znaleźć w wierszu właściwości układu tabeli Szczegóły właściwości strony.
Przykład:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Przewodnik połączeń
Widżet Przewodnik po połączeniach jest wyświetlany w panelu Informacje pomocnicze na pulpicie. Przewodnik po połączeniach wyświetla pytania i odpowiedzi na poziomie kampanii. Agent jest monitowany o przeczytanie zestawu pytań w przewodniku połączeń i przesłanie odpowiedzi.
Przykład:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN link tutaj "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- Następujące
odwołania do właściwości kompozycjiuległy zmianie.AgentXw wartości właściwości jest zastępowany przezacqueon:Nazwa agentx-preview-campaignzostaje zmieniona naacqueon-preview-campaignNazwa agentx-call-guidezostaje zmieniona naacqueon-call-guide
- Musisz hostować listę i Campaign Managera (LCM) w sieci CDN, a następnie określić adres URL we właściwości skryptu
.
Wyskakujący ekran
W układzie pulpitu można skonfigurować wyskakujące okienko ekranu w jeden z następujących sposobów:
-
Jako strona niestandardowa
-
Jako jeden z widżetów na stronie niestandardowej
-
Jako Tab w panelu Informacje pomocnicze
Wyskakujące okienko ekranu jest wyświetlane na pulpicie na podstawie następujących czynników:
Kanał głosowy:
-
Konfiguracja zdefiniowana w układzie pulpitu
-
Aktywność Screen Pop zdefiniowana w projektancie przepływu
Dla nowych kanałów cyfrowych:
-
Konfiguracja zdefiniowana w układzie pulpitu
-
Węzeł Screen Pop zdefiniowany w programie Connect Flow Builder
Aby uzyskać więcej informacji na temat konfigurowania programu Screen Pop, zobacz Screen Pop.
Konfigurowanie wyskakującego ekranu na pasku nawigacyjnym
Możesz skonfigurować Screen Pop jako stronę niestandardową lub jako jeden z widżetów na stronie niestandardowej. Aby uzyskać dostęp do strony niestandardowej Screen Pop, kliknij ikonę Screen Pop na pasku nawigacyjnym. Aby uzyskać dostęp do widżetu Screen Pop na stronie niestandardowej, kliknij ikonę niestandardową na pasku nawigacyjnym. Aby uzyskać więcej informacji o właściwościach nawigacji , zobacz Nawigacja (strony niestandardowe).
Przykład: wyskakujące okienko ekranu jako strona niestandardowa
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Przykład: wyskakujące okienko ekranu jako widżet na stronie niestandardowej
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Jeśli wyskakujące okienko ekranu nie jest skonfigurowane w projektancie przepływu, strona niestandardowa jest wyświetlana jako pusta. Aby uzyskać więcej informacji na temat konfigurowania Screen Pop w Flow Designer, zobacz Screen Pop.
Konfigurowanie wyskakującego ekranu w panelu Informacje pomocnicze
Możesz skonfigurować Screen Pop tak, aby był wyświetlany jako Tab w panelu Informacje pomocnicze.
Domyślnie Screen Pop pojawia się jako nowy sub Tab w Screen Pop Tab panelu Informacje pomocnicze, jeśli Screen Pop jest skonfigurowany do wyświetlania jako Inside Desktop w Flow Designer.
Dodaj następujący atrybut w sekcji panelu , aby uwzględnić Screen Pop jako Tab w panelu Informacje pomocnicze. Więcej informacji na temat szczegółów panelu można znaleźć w panelu Informacje pomocnicze.
Przykład: wyskakujące okienko ekranu jako Tab w panelu informacji pomocniczych
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Opcja wyświetlania Screen Pop zdefiniowana w Flow Designer ma pierwszeństwo przed konfiguracją zdefiniowaną w układzie pulpitu.
Załóżmy na przykład, że skonfigurowano następujące ustawienia Screen Pop:
- Flow Designer — ustawienia wyświetlania jak W nowej przeglądarce Tab
- Układ pulpitu — jako Tab w panelu Informacje pomocnicze
Gdy wystąpi zdarzenie, dla którego skonfigurowano wyskakujące okienko ekranu, zostanie ono wyświetlone poza pulpitem - to znaczy w nowej przeglądarce Tab.
Przykładowe przykłady przypadków użycia
-
Domyślne pomocnicze okienko informacyjne z historią kontaktów i wyskakującym ekranem
-
Pomocniczy panel informacyjny z widżetem Customer Experience Journey
Konfigurowanie widżetu Metryki zarządzania doświadczeniami klientów i uzyskiwanie do niego dostępu z paska nawigacyjnego
Przykład:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } },Aby uzyskać spaceId i metricsId, zapoznaj się z dokumentacją Webex Experience Management .
Korzystanie z kart na stronie niestandardowej
Przykład:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } }Domyślne pomocnicze okienko informacyjne z historią kontaktów i wyskakującym ekranem
Przykład:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" }] }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Pomocniczy panel informacyjny z widżetem Customer Experience Journey
Przykład:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "nazwa": "SCREEN_POP" } }], "widoczność": "SCREEN_POP" } "widoczność": "SCREEN_POP" }, },Lokalizacja
Poniżej wymienione są obsługiwane języki:
bułgarski, kataloński, chiński (Chiny), chiński (Tajwan), chorwacki, czeski, duński, holenderski, angielski (Wielka Brytania), angielski (USA), fiński, francuski, niemiecki, węgierski, włoski, japoński, koreański, norweski, polski, portugalski (Brazylia), portugalski (Portugalia), rumuński, rosyjski, serbski, słowacki, słoweński, hiszpański, szwedzki i turecki.
Język interfejsu użytkownika dla komputerów jest oparty na ustawieniach preferencji językowych w przeglądarce. Na przykład, załóżmy, że w przeglądarce Firefox wybrałeś preferowany język jako francuski. Po uruchomieniu pulpitu w przeglądarce Firefox interfejs użytkownika pulpitu pojawia się w języku francuskim (francuskim). Jednak poziomy nagłówek, pasek nawigacyjny i inne składniki dodane w układzie pulpitu nie są zlokalizowane na podstawie ustawień preferencji językowych w przeglądarce.
Lokalizowanie składników pulpitu
Aby zlokalizować składniki pulpitu,
-
Użyj istniejących kluczy lokalizacyjnych ustawionych
w pliku app.json. Jeśli klucze lokalizacji nie są ustawione, używany jest domyślny język angielski (USA). Możesz przesłać zgłoszenie serwisowe do Cisco support, aby dodać klucz lokalizacyjny dopliku app.json.Przykład: klucz lokalizacyjny
{ "common": { "buttonTitle": "Stop Timer" } } -
Wprowadź następującą właściwość rozróżniania wielkości liter w pliku JSON układu pulpitu, aby zlokalizować składnik:
"textContent": "$I 18N.<klucz>",where <key>odnosi się do odpowiedniego klucza lokalizacji w
pliku app.json.
Przykład: Lokalizowanie składnika nagłówka
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Przykład: Lokalizowanie składnika Tab w panelu informacji pomocniczych
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
