- Domů
- /
- Článek




Vytvořit vlastní rozvržení plochy
 V tomto článku
V tomto článku Zpětná vazba?
Zpětná vazba?Tento článek vám pomůže při vytváření vlastního rozložení úpravou souboru JSON a nabízí ukázkové případy použití, které vám pomůžou začít s widgety, jako je widget Metriky správy zkušeností zákazníků a widget Cesta zkušeností zákazníků. Chcete-li efektivně pracovat s vlastními rozloženími plochy, měli byste mít solidní znalosti o struktuře HTML, modelu stromu dokumentů v prohlížeči a formátu JSON.
Přehled
Funkce Rozvržení plochy umožňuje nakonfigurovat Webex Contact Center Desktop podle vašich obchodních požadavků. Můžete přizpůsobit prvky, jako je logo, název a widgety. Můžete vytvořit rozložení plochy a přiřadit ho týmu. Toto rozložení generuje prostředí agenta na ploše pro všechny agenty, kteří se přihlásí jako součást tohoto týmu.
Existují dva typy rozložení:
-
Globální rozložení: Toto rozložení je systémem generované rozložení, které se ve výchozím nastavení přiřadí při vytvoření týmu. Další informace naleznete v tématu Správa týmů. Když vytvoříte tým, globální rozložení je automaticky nastaveno jako rozložení plochy pro tým. Toto rozložení nelze odstranit.
-
Vlastní rozložení: Rozložení, které poskytuje přizpůsobené desktopové prostředí. Můžete vytvořit vlastní rozložení pro jeden nebo více týmů.
Pokud přiřadíte nové rozvržení plochy, když je přihlášen agent, agent musí znovu načíst stránku, aby viděl nové rozložení.
Webex Contact Center Desktop podporuje tři persony:
-
Agent
-
Nadřízený
-
Supervizor a agent
Soubor rozložení JSON má samostatné sekce pro každou z person. Správce by měl nakonfigurovat nastavení pro každou osobu v odpovídající části souboru rozložení JSON. Další informace o ukázkovém souboru rozložení JSON najdete v tématu vlastnosti rozložení JSON nejvyšší úrovně.
Když Cisco přidá novou funkci do rozvržení plochy, nezměněné rozložení se automaticky aktualizuje novými funkcemi. Aktualizované rozložení plochy je automaticky k dispozici existujícím týmům, které používají nezměněné rozložení plochy. Uživatelé stolních počítačů, kteří používají nezměněné rozvržení plochy, obdrží nové funkce založené na rozložení, když se přihlásí nebo znovu načtou prohlížeč.
Pokud používáte soubor Layout.json výchozí plochy bez jakýchkoli úprav, považuje se za nezměněné rozložení. Pokud však stáhnete výchozí soubor Layout.json plochy a znovu jej nahrajete, bude považován za změněné rozložení, i když se obsah nebo název souboru nezmění.
U týmů, které používají vlastní rozložení plochy, musí správci pravidelně aktualizovat definici rozložení, aby zahrnovaly nové funkce. Když správci zobrazí nezměněné rozložení nebo tým, který používá nezměněné rozložení, zobrazí se zpráva oznamující, že jsou automaticky použity nové funkce plochy.
Na ploše existují dva typy widgetů – založené na prvku iframe a založené na webových komponentách. Záhlaví, navigace (vlastní stránka), trvalá oblast, bezobslužná oblast a pomocný panel jsou přizpůsobitelné oblasti na ploše. Nejedná se o widgety.
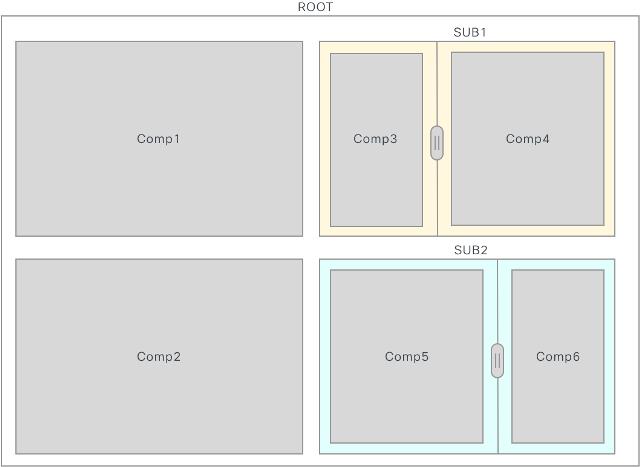
Následující seznam podrobně popisuje prostory, které můžete konfigurovat. Obrázky ilustrují rozložení plochy:
-
Oblast názvu a loga: V této oblasti se v levém horním rohu obrazovky zobrazuje logo Webex Contact Center a název (výchozí).
-
Vodorovná oblast záhlaví : Tato oblast obsahuje konfigurovatelnou oblast, která je vyplněna vlastními widgety. Tyto widgety mohou zobrazovat například vložené informace a rozbalovací nabídky. Vzhledem k tomu, že výška tohoto záhlaví je pouze 64 pixelů, výška widgetu nemůže překročit výšku záhlaví.
-
Oblast pracovního prostoru : Tento prostor se mění podle výběru na navigačním panelu nebo při interakci agenta se zákazníky. Když operátor volá, zobrazí se v této oblasti podokno ovládacích prvků interakce a pomocných informací (včetně vlastních a trvalých widgetů). Když agent pracuje s e-mailem, chatem nebo sociálními kanály, zobrazí se v této oblasti oblast pracovní prostor a podokno pomocných informací (které zahrnuje trvalou oblast widgetu).
Vlastní stránka se zobrazí v desktopovém rozhraní v podokně pracovní plochy. Na vlastní stránku se dostanete pomocí ikon na navigačním panelu. Každá vlastní stránka může obsahovat jeden nebo více vlastních widgetů.
Vlastní widget je aplikace třetí strany, která je nakonfigurovaná v rozložení JSON. Vlastní widget můžete umístit na vlastní stránku, vlastní Tab (podokno Pomocné informace) nebo na vodorovné záhlaví plochy.
-
Oblast navigačního panelu : Tento prostor použijte k přidání navigačních položek pro přístup k vlastním stránkám.


Vlastnosti nejvyšší úrovně rozložení JSON
Role
Výchozí rozložení JSON má následující tři role.
-
Agent - Nastavení rozložení plochy, které se zobrazí, když se agent přihlásí k ploše Webex Contact Center pro zpracování aktivit agenta.
-
Supervisor - Nastavení rozložení plochy, které se zobrazí, když se správce přihlásí k Webex Contact Center Desktopu, aby zpracovával pouze funkce správce.
Když se nadřízený přihlásí k ploše, použije se rozložení plochy určené pro primární tým. Pokud nezadáte primární tým, použije se globální rozložení. Ve výchozím nastavení jsou přehledy APS zakázány.
-
supervisorAgent - Nastavení rozložení plochy, které se zobrazí, když se správce přihlásí k ploše Webex Contact Center, aby zpracovával schopnosti správce i aktivity agenta.
Můžete buď přidat nebo upravit widgety pro každou roli v odpovídající osobě příslušného souboru rozložení JSON.
Níže jsou uvedeny vlastnosti nejvyšší úrovně pro rozložení JSON na základě role:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigace": { ... }, "perzistentní": { ... }, "bezhlavý": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigace": { ... }, "perzistentní": { ... }, "bezhlavý": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigace": { ... }, "perzistentní": { ... }, "bezhlavý": { ... } }, } },- Změny provedené ve vlastnostech rozložení JSON se projeví při aktualizaci desktopového prohlížeče.
- Pokud funkce, kterou jste povolili v rozložení JSON, není k dispozici na ploše, obraťte se na Cisco podporu a povolte tuto funkci.
- Všechny vlastnosti v rozložení JSON rozlišují malá a velká písmena.
appTitle
Určení názvu ve vodorovném záhlaví plochy. Výchozí název je Webex Contact Center.
Příklad:
"appTitle": "Webex Contact Center"Výchozí appTitle se změní z Contact Center Desktop na Webex Contact Center. Neexistuje žádný vliv na stávající vlastní rozložení, která používají starý výchozí appTitle (Contact Center Desktop). Chcete-li použít nový appTitle, musíte upravit vlastní rozložení. Nové globální rozložení však používá výchozí appTitle jako Webex Contact Center.
Název může být text, obrázek nebo prázdný řetězec. Text nadpisu se zobrazí ve dvou řádcích. Pokud text přesahuje druhý řádek, zobrazí se ikona se třemi tečkami a v popisku se zobrazí celý název. Styly nelze použít na titulek.
Můžete použít identifikátory URI dat (Uniform Resource Identifier) nebo hostovat vlastní obrázek titulu v síti pro doručování obsahu (CDN), Amazon Web Services (AWS) Simple Storage Service (S3) nebo podobné hostitelské službě a pak zadat adresu URL hostované image. Podporované formáty titulků jsou PNG, JPG, JPEG, GIF, SVG a WebP. Podporovaná velikost titulního obrázku je 184 x 32 pixelů (šířka x výška).
logo
Chcete-li zadat adresu URL loga společnosti. Pokud adresu URL nezadáte, zobrazí se ve výchozím nastavení logo Webex Contact Center.
Příklad:
"logo": "https://my-cdn.com/logo.png"Můžete hostovat vlastní obrázek loga v CDN, Amazon Web Services (AWS), Simple Storage Service (S3) nebo podobné hostitelské službě a pak zadat adresu URL hostovaného obrázku. Podporované formáty obrázků loga jsou PNG, JPG, JPEG, GIF, SVG a WebP. Podporovaná velikost obrázku loga je 96 x 32 pixelů (šířka x výška).
| Podmínka | Příklad | appTitle | logo |
|---|---|---|---|
| Pokud nejsou nakonfigurované appTitle a logo |
|
Bez názvu | Výchozí logo |
| Pokud jsou nakonfigurovány atributy appTitle a logo |
|
Konfigurovaný text | Nakonfigurované logo |
| Pokud je nakonfigurován appTitle a logo není nakonfigurováno |
|
Konfigurovaný text | Výchozí logo |
|
Pokud není nakonfigurován appTitle a je nakonfigurováno logo
|
|
Bez názvu | Nakonfigurované logo |
| Pokud je appTitle nakonfigurovaný a logo není upřednostňováno |
|
Konfigurovaný text | Bez loga |
|
Pokud appTitle není nakonfigurován a logo není preferováno
|
|
Bez názvu | Bez loga |
| Pokud je appTitle přidán jako obrázek a je nakonfigurováno logo |
|
Nakonfigurovaná bitová kopie | Nakonfigurované logo |
|
Pokud je appTitle přidán jako obrázek a logo není nakonfigurováno
|
|
Nakonfigurovaná bitová kopie | Výchozí logo |
|
Pokud je appTitle přidán jako obrázek a logo není preferováno
|
|
Nakonfigurovaná bitová kopie | Bez loga |
- Vlastní velikost obrázku se upraví na základě poměru stran. Vlastní text nadpisu, který je nakonfigurován dříve, se nyní může zobrazit ve dvou řádcích na ploše. Chcete-li tomu zabránit, můžete upravit vlastní text nadpisu.
- Pokud ve vodorovném záhlaví plochy není nakonfigurován název a logo, widgety záhlaví toto místo zaberou. Widgety záhlaví musí být správně nakonfigurovány, aby používaly prostor pro nadpisy a loga.
- Název a logo dohromady nesmí překročit maximální šířku 304 pixelů (včetně vycpávky). Pokud je šířka loga menší než 96 pixelů, lze zbývající šířku použít pro titulek.
- Pokud je vlastní velikost obrázku vyšší než podporovaná velikost, velikost obrázku se upraví na základě poměru stran ve vodorovném záhlaví. Pokud je vlastní velikost obrázku menší než podporovaná velikost, skutečná velikost obrázku zůstane zachována ve vodorovném záhlaví.
taskPageIllustration
Chcete-li určit vlastní obrázek pro stránku úkolu na základě předvoleb organizace a zarovnání značky. Když se agent přihlásí, stránka úlohy zobrazí nakonfigurovanou ilustraci jako pozadí. Ve výchozím nastavení se stránka úkolu zobrazí bez ilustrace.
Příklad:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Můžete použít identifikátory URI dat nebo hostovat vlastní ilustraci v síti pro doručování obsahu (CDN), Amazon Web Services (AWS), Simple Storage Service (S3) nebo podobné hostitelské službě a pak zadat adresu URL hostované ilustrace. Obrázek lze konfigurovat na globální nebo týmové úrovni na základě definice rozložení. Ujistěte se, že jste nakonfigurovali správnou adresu URL, abyste zabránili zobrazení poškozeného obrázku na ploše.
Podporované formáty ilustrací stránky úlohy jsou PNG, JPG, JPEG, GIF, SVG a WebP. Doporučená velikost obrázku je 400 x 400 pixelů (šířka x výška). Pokud je vlastní velikost ilustrace větší než doporučená velikost, upraví se velikost ilustrace na základě poměru stran na stránce úlohy. Pokud je vlastní velikost ilustrace menší než doporučená velikost, skutečná velikost ilustrace zůstane na stránce úlohy zachována.


stopNavigateOnAcceptTask
Chcete-li určit, zda přesunout fokus na nově přijatý úkol, když agent přijme nový úkol při práci na předchozím úkolu. Výchozí hodnota je false.
Příklad:
"stopNavigateOnAcceptTask": falsePokud je hodnota nastavena jako true, když uživatel přijme nový úkol na ploše, fokus zůstane zachován na předchozí úkol a nepřesune se na nově přijatý úkol. Toto nastavení zabraňuje uživateli ve ztrátě dat při přijímání nového požadavku.
Předpokládejme například, že agent 1 je na chatu se zákazníkem 1 a současně na hlasovém hovoru se zákazníkem 2. Během hlasového hovoru Agent 1 aktualizuje podrobnosti o zákazníkovi 2 v podokně Řízení interakce. V současné době má Agent 1 dvě aktivní úlohy v podokně Seznam úloh a fokus je v podokně Řízení interakce. Když Agent 1 přijme novou žádost o chat od zákazníka 3, fokus zůstane v podokně Řízení interakce se zákazníkem 2 a nepřesune se na nově přijatou žádost o chat.
Chcete-li zachovat fokus na předchozí úloze a nepřejít na nově přijatý úkol, vyberte vlastní rozložení s hodnotou vlastnosti stopNavigateOnAcceptTask nastavenou na true.
Pokud v rozložení JSON není zadána hodnota vlastnosti stopNavigateOnAcceptTask , plocha přesune fokus na nově přijatou úlohu. Chování je podobné tomu, když je hodnota vlastnosti stopNavigateOnAcceptTask nastavena na false.
- Toto nastavení se vztahuje na všechny úkoly (hlasové a digitální kanály) prováděné na ploše, jako je přijetí úkolu, konference, konzultace nebo přepojení hovorů, a pro odchozí hovory, odchozí hovory kampaně, automatické zabalování atd.
- Toto nastavení se nepoužije, pokud je uživatel počítače na stránce Home a v podokně Seznam úloh není žádná aktivní úloha. V takovém případě, když je přijat nový úkol, je fokus přesunut ze stránky Home na nově přijatý úkol.
dragDropEnabled
Chcete-li povolit přetahování a změnu velikosti widgetů na vlastních stránkách, nastavte hodnotu na true. Výchozí hodnota je false.
Příklad:
"dragDropEnabled": falseDalší informace o povolení funkce přetažení karet v podokně Pomocné informace naleznete v tématu Podokno pomocných informací.
notificationTimer
Nastavení doby trvání (v sekundách), po jejímž uplynutí budou oznámení na ploše automaticky zrušena. Oznámení se zobrazí v pravém horním rohu plochy. Výchozí hodnota časového limitu je 8 sekund. Platný rozsah hodnot časového limitu je 1 až 10 sekund. Aby se změny časového limitu projevily, musí být prohlížeč po provedení změn aktualizován.
Příklad:
"notificationTimer": 8maximumNotificationCount
Nastavení počtu oznámení na ploše, která se mají najednou zobrazit na ploše. Výchozí hodnota je 3. Rozsah oznámení na ploše je 1-10. Oznámení na ploše jsou skládaná. Pokud existuje mnoho oznámení, zobrazí se s mírným zpožděním v závislosti na nastavení notificationTimer .
Příklad:
"maximumNotificationCount": 3browserNotificationTimer
Chcete-li nastavit dobu (v sekundách), po jejímž uplynutí jsou oznámení toustovače prohlížeče na ploše automaticky zavřena. Toaster je nativní oznámení prohlížeče, které se zobrazí pouze v případě, že plocha není aktivní okno prohlížeče nebo Tab. Okno prohlížeče plochy nebo Tab je neaktivní, pokud
-
Pracujete v jiných oknech nebo kartách prohlížeče.
-
Pracujete v jiných aplikacích.
-
Minimalizovali jste okno prohlížeče na ploše.
Oznámení se zobrazí v pravém horním rohu plochy. Výchozí hodnota časového limitu je 8 sekund. Doporučený rozsah hodnot časového limitu je 5 až 15 sekund. Aby se změny časového limitu projevily, musí být prohlížeč po provedení změn aktualizován.
Příklad:
"browserNotificationTimer": 8Nakonfigurovaný časový limit pro oznámení prohlížeče závisí na operačním systému a nastavení prohlížeče. Hodnota časového limitu je v prohlížeči Chrome respektována v operačních systémech Windows, Chrome OS a macOS. Ostatní podporované prohlížeče však neuplatňují konzistentně nastavenou hodnotu časového limitu oznámení.
wxmConfigured
(Volitelné) Chcete-li nakonfigurovat Webex Experience Management, nastavte hodnotu na true. Výchozí hodnota je false.
Příklad:
"wxmConfigured": pravdadesktopChatApp
Konfigurace více chatovacích aplikací nabízených společností Cisco, například Webex App.
webexConfigured
Aplikaci Webex spolu s funkcemi zasílání zpráv a schůzek lze konfigurovat v rámci plochy. Tato konfigurace umožňuje agentům spolupracovat s dalšími agenty, supervizory a odborníky na danou problematiku (MSP) v jejich organizaci, aniž by museli opustit plochu.
- Správce webu spravuje uživatele schůzky Webex a přiřazuje oprávnění pouze v případě, že uživatelé mají verzi Webex Enterprise Edition. Další informace naleznete v tématu Správa Webex Meetings uživatelů v Cisco Webex Control Hub.
- Supervizoři a malé a střední podniky si musí stáhnout Webex Client do svého systému (osobní zařízení) nebo získat přístup k Webex App pomocí Webex App for Web ( https://web.webex.com/). Další informace naleznete v tématu Stažení aplikace.
- K aplikaci Webex můžete přistupovat v rámci Agent Desktop a spolupracovat s dalšími agenty, supervizory a odborníky na danou problematiku (MSP) vaší organizace, aniž byste museli opustit Agent Desktop. Funkce řízení hovorů není k dispozici. Chcete-li přijímat a uskutečňovat hovory, potřebujete externí, neintegrovanou aplikaci Webex. Další informace naleznete v tématu Aplikace pro volání.
Konfigurace aplikace Webex na ploše:
-
Při přidávání služeb pro uživatele v Cisco Webex Control Hub zaškrtněte políčko Rozšířené zasílání zpráv (). Další informace naleznete v tématu Správa uživatelských účtů v programu Cisco Webex Správa webu.
-
Ve vlastním rozložení plochy nastavte
hodnotu vlastnosti webexConfigurednatrue.Příklad:
"desktopChatApp": { "webexConfigured": true },Výchozí hodnota
vlastnosti webexConfiguredjefalse.Aplikace Webex je k dispozici pro role agenta, supervizora a supervizoraAgenta pouze v případě, že nastavíte
hodnotu vlastnosti webexConfigurednahodnotu truepro každou z těchto rolí. Agent, supervizor nebo supervisorAgent se nemůže odhlásit z aplikace Webex.Chcete-li zobrazit
 (Webex) na vodorovném záhlaví plochy zadejte hodnotu
(Webex) na vodorovném záhlaví plochy zadejte hodnotu Webexdovlastnosti headerActions. Další informace naleznete v tématu headerActions.Chcete-li povolit Webex App pro konkrétní tým, vyberte vlastní rozložení s hodnotou vlastnosti webexConfigured
nastavenounatrue. Další informace naleznete v tématu Vytvoření týmu.
Aplikaci Webex můžete nakonfigurovat také v podokně Pomocné informace, na vlastní stránce a ve vlastním widgetu. Další informace naleznete v tématu Podokno pomocných informací.
Webex Oznámení aplikace
Hodnoty zadané pomocí vlastností notificationTimer a browserNotificationTimer pro časovač oznámení platí pro Webex App. Výchozí hodnota časového limitu je pro tyto vlastnosti 8 sekund. Další informace naleznete v tématech notificationTimer a browserNotificationTimer.
headerActions
Změna pořadí ikon na vodorovném záhlaví plochy. Výchozí pořadí je následující:
-
 (Webex)
(Webex) -
 (Odchozí hovor)
(Odchozí hovor) -
 (Centrum oznámení)
(Centrum oznámení)
Nastavte hodnotu vlastnosti headerActions následujícím způsobem:
|
Název ikony |
headerActions – hodnota vlastnosti |
|---|---|
|
Aplikace Webex |
Webex |
|
Vnější volání |
Odchozí volání |
|
Centrum oznámení |
oznámení |
Příklad:
"headerActions": ["Webex", "outdial", "notification"],
Hodnota vlastnosti headerActions rozlišuje velká a malá písmena.
Chcete-li změnit výchozí pořadí ikon, zadejte vlastnost headerActions a hodnoty ve vlastním rozložení.
Příklad:
"headerActions": ["oznámení", "outdial", "Webex"],
- Pokud nezadáte
vlastnost headerActionsa hodnoty ve vlastním rozložení, ikony se zobrazí ve výchozím pořadí. - Chcete-li odebrat ikony záhlaví a přidružené funkce z plochy, nastavte prázdnou hodnotu vlastnosti
headerActions("headerActions": []). Pokud jste však přidali aplikaci Webex do podokna Pomocné informace nebo na vlastní stránku nebo jako vlastní pomůcku, agent bude mít stále přístup k aplikaci Webex, i když aplikace Webex není k dispozici ve vodorovném záhlaví plochy. - Pokud je hodnota vlastnosti webexConfigured nastavena
jakofalse,ikona aplikace Webex se nezobrazí na vodorovném záhlaví plochy, a to ani v případě, že je hodnota Webexpřidána dovlastnosti headerActions.Další informace naleznete v tématu webexConfigured.
oblast
Vlastnost oblasti je základní částí rozvržení plochy. Rozvržení můžete definovat podle oblasti.
"area": { "header": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "skript": .... } }, "panel": { ... }, "navigace": { ... }, "perzistentní": { ... }, "bezhlavý": { ... } },Můžete nakonfigurovat následující objekty oblasti :
-
Panel: Představuje druhý panel nebo zcela vpravo v panelu Pomocné informace.
-
Navigace: Představuje vlastní stránky a jejich navigační prvky, které souvisejí se stránkami.
-
Trvalé: Představuje widgety na úrovni stránky, které jsou trvalé a zobrazují se na všech stránkách plochy.
-
Headless: Představuje widgety, které nemají vizuální rozhraní, ale spouštějí logiku na pozadí.
Pokud je nakonfigurována vlastnost advancedHeader, musí být vlastnosti header a headerActions odebrány.
advancedHeader
Přizpůsobení viditelnosti a změna pořadí ikon na vodorovném záhlaví plochy. Výchozí pořadí je následující:
-
 (Webex)
(Webex) -
 (Odchozí hovor)
(Odchozí hovor) -
 (Centrum oznámení)
(Centrum oznámení) -
 (Výběr stavu agenta)
(Výběr stavu agenta)
Nastavte hodnotu vlastnosti advancedHeader následujícím způsobem:
|
Název ikony |
headerActions – hodnota vlastnosti |
|---|---|
|
Aplikace Webex |
agentx-webex |
|
Vnější volání |
agentX-Outdial |
|
Centrum oznámení |
AgentX-oznámení |
|
Výběr stavu agenta |
agentx-state-selector |
Příklad:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "skript": .... } ]Hodnota vlastnosti advancedHeader rozlišuje velká a malá písmena.
Chcete-li změnit výchozí pořadí ikon, zadejte vlastnost advancedHeader a hodnoty ve vlastním rozložení.
Widgety přecházejí do rozbalovací nabídky zleva doprava.
-
Pokud nezadáte
vlastnost advancedHeaderve vlastním rozložení, zobrazí se výchozí záhlaví. -
Pokud je povolena rozšířená hlavička, měli byste přesunout widgety z existující hlavičky do rozšířené hlavičky, jak je uvedeno v příkladu.
-
Pokud je povolena rozšířená záhlaví, staré záhlaví se nezobrazí.
-
Každá ikona widgetu má výchozí odsazení a okraj, které jsou definovány pomocí CSS a nelze je přizpůsobit pomocí počítače.
-
Umístění ikon loga, názvu a profilu je pevné a nelze je přizpůsobit.
-
Chcete-li odebrat ikony záhlaví a přidružené funkce z plochy, nastavte prázdnou hodnotu pro přidruženou komponentu ve
vlastnosti advancedHeader("advancedHeader": []).Pokud jste přidali aplikaci Webex do podokna Pomocné informace nebo na vlastní stránku nebo jako vlastní pomůcku, agent bude mít stále přístup k aplikaci Webex, i když aplikace Webex není k dispozici ve vodorovném záhlaví plochy.
-
Pokud přidáte widget s dlouhým popiskem, zobrazí se zkrácený název popisku podle dostupného místa.
Atribut
textContentmůžete použít k přidání popisku do widgetu.Příklad:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "Countdown Timer for Current Shift", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Popisek "Odpočítávací časovač pro aktuální směnu" bude zkrácen a zobrazen podle dostupného prostoru.
-
Vyhněte se přidávání widgetů s dlouhým popiskem.
-
Když widget přejde do rozevírací nabídky, lze kliknout pouze na ikonu widgetu.
-
-
Pokud je hodnota vlastnosti webexConfigured nastavena
jakofalse,ikona aplikace Webex se nezobrazí na vodorovném záhlaví plochy, a to ani v případě, že je hodnota Webexpřidána dovlastnosti advancedHeader.Další informace naleznete v tématu webexConfigured.
Stránka Home
Když se přihlásíte na plochu, dostanete se na stránku Home.
Stránka Home se vztahuje pouze na osoby supervizorů a supervizorů.
Následující widgety si můžete prohlédnout na stránce Home. Ve výchozím nastavení jsou k dispozici widgety analyzátoru, ale správce může také konfigurovat trvalé a vlastní widgety. Další informace najdete v tématu vlastnosti nejvyšší úrovně rozložení JSON.
Widgety analyzátoru
Ve výchozím nastavení se widget Analyzátor zobrazuje na stránce Home na ploše.
Home Konfigurace rozložení stránky
Stránku Home na ploše můžete nakonfigurovat tak, aby zobrazovala rozložení, které je založeno na preferencích vaší organizace a zarovnání značky. Upravte pole Domovská stránka a nakonfigurujte stránku Home. Můžete nakonfigurovat následující součásti, které se zobrazí na stránce Home, když se uživatel přihlásí k ploše:
-
Uvítací zpráva
-
Ikona Úkol na navigačním panelu pro přechod do podokna úloh. Zobrazí se ikona úkolu pro roli supervizora a supervizora a agenta s povolenou funkcí sledování hovorů. Podokno úloh zobrazuje příchozí požadavky zákazníků, aktivní a minulé interakce zákazníků a aktivní požadavky na monitorování.
-
Filtrujte oddíly, jako je Název fronty, Typ kanálu aSpravované týmy .
Následující tabulka popisuje vlastnosti stránky , které jsou nutné ke konfiguraci stránky Home:
|
Vlastnost |
Popis a kód |
|---|---|
|
Stránka > useFlexLayout |
Flex layout je nová webová komponenta. Nezmění stávající widgety. Nové rozložení flex používá zjednodušeným způsobem stejný formát konfigurace rozložení. Je zpětně kompatibilní a nemá vliv na stávající widgety. Musíte nakonfigurovat rozložení JSON. Chcete-li nakonfigurovat rozložení JSON, zadejte výšku a šířku widgetu. Widget se vykresluje ve stejném pořadí, v jakém je nakonfigurovaný uvnitř rozložení JSON. Widgety mají výchozí okraj 8 px. Rozložení JSON je založeno na rozměrech (šířka x výška) a souřadnicích (X, Y a Z) widgetů. Flexibilní rozvržení podporuje funkce, jako je změna velikosti jednotlivých widgetů, maximalizace widgetů atd. Výška jednotlivých widgetů se měří v pixelech. 1 jednotka výšky = 40 pixelů. Šířka widgetu závisí na počtu sloupců v kontejneru a počtu sloupců, které se mění v závislosti na šířce kontejneru. Widgety se zobrazují zleva doprava. Pokročilý modul rozvržení používá vlastní logiku k aplikování horizontálních i vertikálních úprav prostoru widgetů. Zpočátku se rozvržení načítá vodorovně. Po vodorovném načtení se widget načte svisle a zajistí optimální využití prostoru. Nakonfigurujte widgety na základě velikosti obrazovky. Šířku widgetů můžete zvětšit nebo zmenšit v závislosti na velikosti obrazovky. Díky tomu budou widgety čitelnější a použitelnější. Rozložení Flex poskytuje standardní zarážky, jako jsou velké, střední, malé a extra malé.
Tyto pixely se mohou lišit v závislosti na operačním systému a prohlížeči. |
|
Stránka > comp |
Ujistěte se, že jste poskytli jedinečnou vlastní komponentu. Komponenta |
|
Page > pageHeader |
Nezapomeňte zadat řetězec nadpisu, který může být statický, dynamický nebo obojí. Komponenta
|
|
Page > pageSubHeader |
Nezapomeňte přidat dílčí záhlaví, které se zobrazí na ploše. Uživatel může přidat Go to Analyzer v dílčí hlavičce.
|
Navigace (vlastní stránky)
V této části můžete přidat stránky, které se zobrazí na levém navigačním panelu. Určíte navigační ikonu a jedinečnou adresu URL pro widget, který se má zobrazit na navigačním panelu. Doporučujeme použít pro adresu URL konkrétní předponu, aby nedocházelo ke konfliktům. Další podrobnosti najdete v části vlastností nav.
Můžete také mít kolekci widgetů, které se mohou zobrazit na této stránce. Stránka může mít jeden widget, který se zobrazí na obrazovce, nebo kolekci widgetů v mřížce. Další podrobnosti o uspořádání mřížky najdete v části vlastností rozložení .
Do stromu widgetů není nutné přidávat obálku dynamické oblasti. To znamená, že když tuto možnost povolíte, můžete přetahovat a měnit velikost widgetů na vlastních stránkách.
Příklad:
{ "nav": { "label": "Vlastní stránka", "ikona": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },Následující tabulka popisuje navigační a stránkové vlastnosti spolu s jejich podřízenými vlastnostmi:
|
Vlastnost |
Popis a kód |
|---|---|
|
nav > label |
Tato vlastnost označuje identifikátor navigace na stránce. Čtečka obrazovky přečte tuto vlastnost a zobrazí se v popisku. Tyto parametry jsou nezbytné k zobrazení vlastní stránky na navigačním panelu. Vlastnost |
|
nav > iconType |
Tato vlastnost představuje typ ikony, která se zobrazí na navigačním panelu pro vlastní stránku. K dispozici jsou následující typy ikon:
|
|
nav > ikona |
Tato vlastnost představuje název ikony v knihovně Momentum nebo adrese URL CDN. |
|
nav > align |
Tato vlastnost pomáhá zarovnat ikonu do horní nebo dolní části navigačního panelu. V současné době vlastnost umožňuje pouze zarovnání shora. |
|
nav > isDefaultLandingPage | Tato vlastnost určuje výchozí cílovou stránku pro agenty v Agent Desktop. Nastavte tuto vlastnost na true , aby se stránka navigačního panelu stala výchozí cílovou stránkou, která se zobrazí pro agenty po přihlášení do Agent Desktop. Pokud má tuto vlastnost nastavena na hodnotu true více než jedna stránka navigačního panelu, systém považuje první stránku navigačního panelu za výchozí cílovou stránku. Pokud žádná stránka navigačního panelu nemá tuto vlastnost nastavenou na hodnotu true, stránka Home funguje jako výchozí cílová stránka. Sestavy Analyzer a Statistika výkonu agenta nelze nastavit jako výchozí cílovou stránku. |
|
nav > navigateTo |
Tato vlastnost určuje název vlastní stránky. Toto jméno se zobrazí v adresním řádku, když agent naviguje. NavigateTo nesmí obsahovat následující hodnoty: obrázky, písma, css, build_info, nápověda, aplikace, i18n, ikony, obrázky-mfe-wc a zvuky. |
|
Vlastnost |
Popis a kód |
|---|---|
|
stránka > id |
Příchozí Zařízení |
|
page > useFlexLayout |
Flex layout je nová webová komponenta. Nezmění stávající widgety. Nové rozložení flex používá zjednodušeným způsobem stejný formát konfigurace rozložení. Je zpětně kompatibilní a nemá vliv na stávající widgety. Musíte nakonfigurovat rozložení JSON. Chcete-li nakonfigurovat rozložení JSON, zadejte výšku a šířku widgetu. Widget se vykresluje ve stejném pořadí, v jakém je nakonfigurovaný uvnitř rozložení JSON. Widgety mají výchozí okraj 8 px. Rozložení JSON je založeno na rozměrech (šířka x výška) a souřadnicích (X, Y a Z) widgetů. Flexibilní rozvržení podporuje funkce, jako je změna velikosti jednotlivých widgetů, maximalizace widgetů atd. Výška jednotlivých widgetů se měří v pixelech. 1 jednotka výšky = 40 pixelů. Šířka widgetu závisí na počtu sloupců v kontejneru a počtu sloupců, které se mění v závislosti na šířce kontejneru. Widgety se zobrazují zleva doprava. Pokročilý modul rozvržení používá vlastní logiku k aplikování horizontálních i vertikálních úprav prostoru widgetů. Zpočátku se rozvržení načítá vodorovně. Po vodorovném načtení se widget načte svisle a zajistí optimální využití prostoru. Nakonfigurujte widgety na základě velikosti obrazovky. Šířku widgetů můžete zvětšit nebo zmenšit v závislosti na velikosti obrazovky. Díky tomu budou widgety čitelnější a použitelnější. Rozložení Flex poskytuje standardní zarážky, jako jsou velké, střední, malé a extra malé.
Tyto pixely se mohou lišit v závislosti na operačním systému a prohlížeči. |
|
stránka > widgety stránka > comp |
Pomůže vám definovat vlastní widgety. Chcete-li umístit více modulů widget, určete volby widgetu postupně. Ujistěte se, že každému widgetu přiřadíte jedinečný název oblasti. Použijte ji později v části rozložení. Tato vlastnost představuje název vlastního prvku HTML (známého jako webová komponenta nebo jakýkoli jiný prvek - pokud jej chcete použít jako obálku). Další informace naleznete v tématu Příklady ukázkových případů použití. Zde zadejte název vlastního prvku bez hranatých závorek ("<" nebo ">"). Například "můj-vlastní-prvek". Každá položka v sekci widgetů podporuje následující formát: |
|
stránka > skript |
(Volitelné) Tato vlastnost je vyžadována pouze v případě, že načítáte modul widget nebo komponentu ze vzdáleného umístění, jako je například CDN. Neměňte adresu URL skriptu pro stejnou komponentu. Pokud potřebujete změnit adresu URL skriptu pro stejnou součást, proveďte jednu z následujících akcí:
|
|
Stránka > vlastnosti |
Můžete zadat vlastnosti, které je nutné předat webové komponentě. |
|
stránka > responzivní |
Určuje, zda webová komponenta nebo widget založený na prvku iFrame, který je přidán do vlastního rozvržení na Nakonfigurujte tuto vlastnost s jednou z následujících hodnot:
Nereagující widgety nemohou zajistit nejlepší uživatelský dojem a nezobrazují se v menším zobrazení. Agent musí zvětšit velikost okna prohlížeče, aby mohl zobrazit všechny widgety, které jsou nakonfigurovány jako nereagující. |
|
stránka > atributy |
V této části můžete určit atributy webové komponenty. |
|
stránka > viditelnost |
Určuje, zda jsou widgety nabízené společností Cisco přidané ve vlastním rozvržení na Widgety nabízené společností Cisco jsou Historie kontaktů, Cisco Webex Experience Management, IVR Přepis, Náhled průvodce voláním kampaně a Pop na obrazovce.
|
|
stránka > děti |
Tato vlastnost je základní částí rozložení. V nejbližším Informace o předávání hodnot STORE jako vlastností naleznete v tématu Sdílení dat z plochy do modulů widget. Výhodou oddílu pole "podřízené" je, že můžete použít existující webové komponenty ve specifikaci rozvržení, která je již součástí svazku Desktop. Mezi součásti Web Components sady Desktop Bundle patří:
Další informace o atributech trvalého Tab naleznete v tématu Atributy pro trvalé karty. |
|
page > textContent |
Pomůže vám přidat textový obsah. |
|
stránka > styl |
Pomůže přiřadit komponentě konkrétní styl CSS. |
|
stránka > obálka |
Widget wrapper umožňuje přidat panel nástrojů nad widget. Panel nástrojů může obsahovat název a Ujistěte se, že používáte výchozí hodnotu jako "app-maximize-area". V současné době je k dispozici pouze výchozí hodnota. |
|
ID stránky > obálky> |
(Volitelné) Obálka widgetu webové komponenty umožňuje aktualizovat název dynamického widgetu pomocí jedinečného identifikátoru. Zadejte hodnotu vlastnosti id Ujistěte se, že používáte stejný jedinečný identifikátor pro JavaScript CustomEvent. Další informace najdete v části Asynchronní události v kapitole Modul kontaktů agenta v # Cisco Webex Contact Center Desktop Developer. Chcete-li aktualizovat název widgetu založeného na prvku iFrame, použijte obsah prvku iFrame ze stejné domény. Následuje ukázkový příklad: |
|
page > agentx-wc-iframe |
Umožňuje vložit webovou stránku do prvku iFrame, který se zobrazí jako widget na ploše. Můžete použít widget iFrame s názvem "agentx-wc-iframe". |
|
stránka > rozvržení | Umožňuje uspořádat widgety na stránce. Následující formát představuje rozložení mřížky: Zde můžete definovat mřížku pomocí názvů oblastí, které jste definovali v sekci widgetů . Následující příklad ukazuje, jak je určeno rozložení tří řádků a tří sloupců:  V části velikosti představují čísla podíl místa, který může widget zabírat vzhledem k ostatním widgetům. Všechny tři sloupce zabírají stejný 1 zlomek prostoru. Se 100% dostupnou šířkou zabírá každý widget 33,33% horizontálního prostoru.  Další příklad případu použití, pokud nastavíte jako "cols": [1, 2, 2], znamená to, že celkový prostor je dělen 5 (1 + 2 + 2) a první widget zabírá 20% horizontálního prostoru. Druhý a třetí widget zabírají každý 40%. Další informace naleznete v tématu Základní koncepty rozvržení mřížky.  |
|
stránka > KOŘEN |
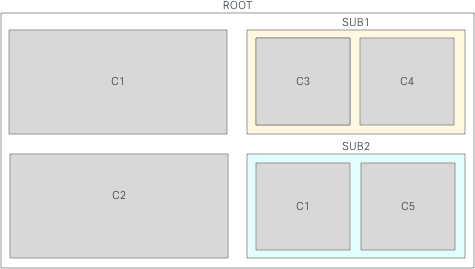
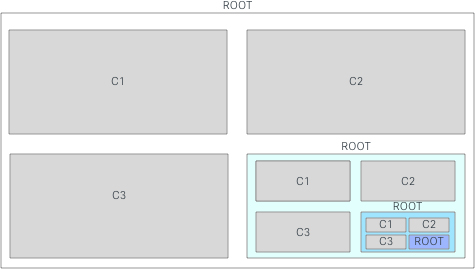
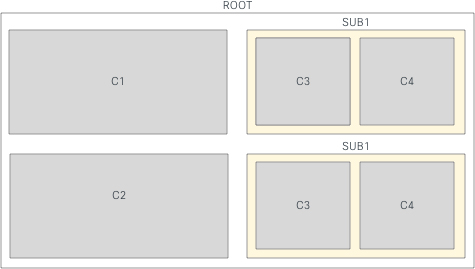
Vnoření rozvržení se nazývá podrozložení. V případě, že máte vnořená rozvržení v konfiguraci rozložení, musíte mít jeden objekt "ROOT" jako nadřazený objekt pro podrozložení. V opačném případě může být konfigurace rozložení plochá, pokud není vyžadováno žádné vnoření. Toto dílčí rozvržení poskytuje větší kontrolu nad chováním změny velikosti rozložení. Vlastnost rozložení stránky musí být typu Záznam<řetězec, Rozložení>. Vlastnost rozložení umožňuje uspořádat widgety na stránce. Toto nastavení vytvoří mřížku v rozložení ROOT se dvěma podmřížkami, jejichž velikost můžete změnit nezávisle.  Změna velikosti komponenty ovlivní komponenty v tomto dílčím rozložení.  Pozor na následující případy: Nekonečná smyčka: Pokud zahrnete rozložení ROOT jako podrozložení ROOT, způsobí to chybu "zásobník volání překročen" a spustí se do nekonečné smyčky.  Stejné časy podrozvržení (N): Pokud zahrnete podrozvržení do mřížky více než jednou se stejným názvem a pokud změníte velikost jednoho z nich, velikost všech podrozvržení se automaticky změní. Pokud se nejedná o požadované chování, přejmenujte každé z podrozvržení jedinečným názvem.  |
Atributy pro trvalé karty
Chcete-li nastavit karty na vlastních stránkách a vlastních widgetech jako trvalé, zadejte atributy pro karty md ve vlastním rozvržení.
Příklad: Nastavení karet jako trvalých
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id pro všechny karty společně v kontejneru" }, }|
Vlastnost |
Popis |
|---|---|
|
Trvalý výběr |
Chcete-li nastavit |
|
ID-TABS-ID |
Jedinečná identifikace všech jazýčků společně v kontejneru. |
Pokud nastavíte md-tabs jako trvalé (persist-selection: true), Agent Desktop zachová výběr Tab i v případě, že agent přepíná mezi stránkami nebo widgety na ploše.
- Vlastnost
trvalého výběruse nevztahuje na karty v podokně Pomocné informace a na stránce Statistiky výkonu agenta, protože trvalé chování Tab je již nastaveno na ploše. - Výběr Tab se obnoví na výchozí Tab, když se odhlásíte z plochy, znovu načtete/obnovíte prohlížeč nebo vymažete mezipaměť prohlížeče.
Trvalá konfigurace widgetů
Libovolný vlastní widget můžete nakonfigurovat tak, aby byl trvalý. Trvalé widgety se zobrazují na všech stránkách plochy. Trvalé widgety se zobrazují jako nový znak Tab v podokně Pomocné informace pouze v případě, že máte aktivní žádost o kontakt nebo konverzaci. Například ukázkový trvalý widget.
Trvalé widgety se na stránce Home nezobrazují tak, jak se zobrazují na ostatních stránkách. Pokud však máte aktivní interakci, trvalé widgety se zobrazí na stránce Home jako součást podokna Pomocné informace. Pokud například přijmete hovor, zobrazí se podokno Řízení interakce a widget Ukázka trvalého se zobrazí jako součást podokna Pomocné informace.
Příklad:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } ]Při přizpůsobování widgetu můžete vybrat jednu z možností:
-
Hostujte aplikaci na webové stránce, kterou lze vložit do prvku iframe.
-
Vytvořte si vlastní widget.
Požadavky na technické moduly widget jsou popsány v dokumentaci pro vývoj widgetů pro stolní počítače. Jako editor rozložení se ujistěte, že máte tyto podrobnosti:
-
Jaký je název vlastního prvku HTML (známého jako webová komponenta)?
-
Jaká je adresa URL zdroje sítě pro doručování obsahu (CDN), který je hostitelem sady JavaScriptu?
Widgety záhlaví
Záhlaví slouží k zobrazení vložených informací, k přidání rozevíracích nabídek atd. Vzhledem k tomu, že kontejner záhlaví má omezený svislý prostor, celková výška záhlaví je pouze 64 pixelů. Další informace o zarovnání rozvržení naleznete v části vlastností rozložení .
Příklad:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Chcete-li přidat popisek pro widget záhlaví, zabalte komponentu popiskem md-tooltip. Zadejte informace popisku ve vlastnosti zprávy .
Příklad:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Chcete-li konfigurovat libovolné widgety pomocí prvku iFrame v přizpůsobitelné oblasti widgetu v záhlaví, musíte přidat atributy stylu, zobrazení a výšku . Nejvhodnější hodnota atributu height je 64 pixelů.
Ujistěte se, že jste přidali atributy stylu do existujících widgetů záhlaví, aby se v rámci prvku iFrame načítaly podle očekávání.
Příklad:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; display:flex;" } },Doporučujeme použít pouze jeden řádek s více sloupci pro záhlaví, protože výška záhlaví je pouze 64 pixelů. Další informace o zarovnání naleznete v části vlastností rozvržení.
Podokno Doplňkové informace
Podokno Pomocné informace na ploše zobrazuje karty, které obsahují (výchozí) widgety nabízené společností Cisco a vlastní widgety. Následující widgety nabízené společností Cisco se zobrazují na předdefinovaných kartách:
-
Historie kontaktů
-
Přepis IVR
-
Cesta zákaznické zkušenosti
-
Automaticky otevírané okno
Podokno Pomocné informace můžete použít k následujícím akcím:
-
Přidání karet
-
Změna pořadí Tab
-
Odebrání předdefinovaných karet
-
Označení vlastních karet jako přetažitelných
-
Přidání popisků na vlastní karty
-
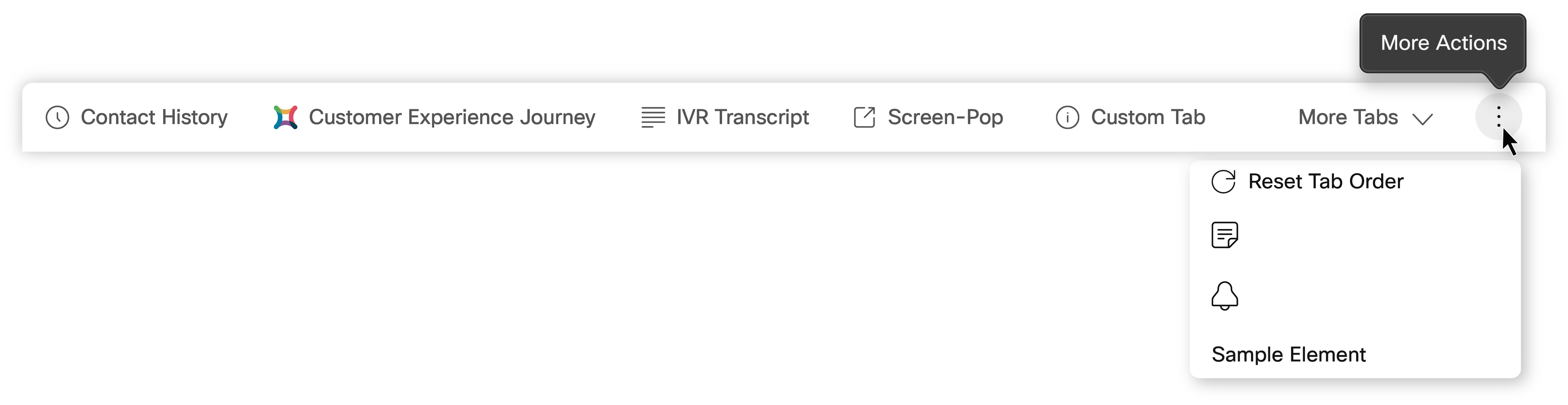
Přidání možnosti Obnovit pořadí Tab
Příklad:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Vlastní Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Název widgetu", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } }] } ] },Pomůcku Cesta zkušeností zákazníků můžete nakonfigurovat po povolení metrik správy zkušeností zákazníků na portálu pro správu.
V podokně Pomocné informace přidejte nové karty pro umístění vlastních widgetů. Neplatí zde žádná zvláštní pravidla a vnoření komponent je podle očekávání a popsáno v podřízené sekci. Další informace naleznete ve vlastnosti Children stránky.
Následují konkrétní příklady přizpůsobení záhlaví Tab:
Příklad umístění ikon a popisků do vlastnosti Children
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },Příklad umístění obrázku (pomocí CSS) a popisků do vlastnosti Children
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },Rozevírací seznam Další karty se zobrazí automaticky, pokud podokno Pomocné informace obsahuje více karet.
Musíte přidat vlastní Tab popisek pro čitelnost a přístupnost. Chcete-li přidat popisek pro vlastní Tab, zabalte komponentu popiskem md-tooltip. Zadejte informace popisku ve vlastnosti zprávy a použijte hodnoty vlastnosti style , jak je znázorněno v následujícím příkladu.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; min-šířka: 110px; přetečení: skryté; přetečení textu: elipsa; mezera: nowrap; displej: vložený blok; margin-bottom: -10px;" },Pro vlastní Tab doporučujeme maximální šířku 252 pixelů a minimální šířku 110 pixelů.
Chcete-li povolit funkci přetažení v rámci vlastního Tab, přidejte do atributů následující vlastnost:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
draggable: Nastavtehodnotu vlastnosti draggablena true. -
comp-unique-id: Zadejte jedinečnou hodnotu pro identifikaci komponenty.Příklad:
"comp-unique-id": "sample-dynamic-custom-tabs"
Pokud povolíte přetažení pro vlastní Tab, agent může přetáhnout Tab na požadované místo v podokně Pomocné informace. Chcete-li obnovit výchozí pořadí karet Tab, přidejte následující vlastnost:
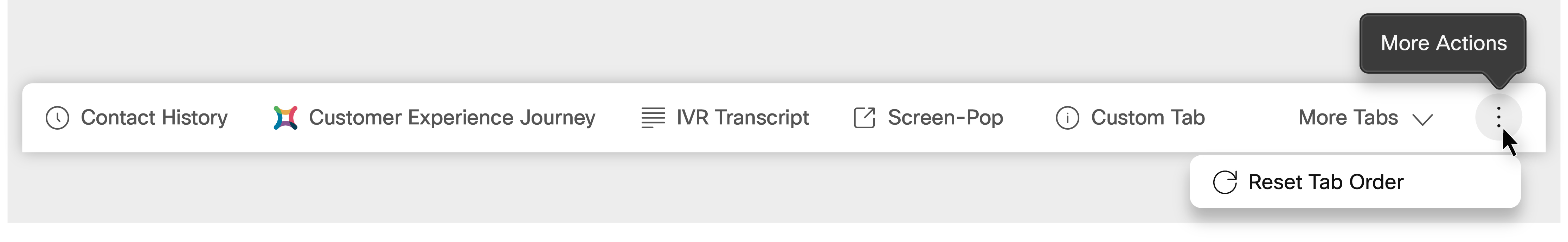
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-more-actions-widget: Zadejte komponentu, která se zobrazí jako Další akce ( ) v podokně Pomocné informace.
) v podokně Pomocné informace. -
slot="settings": Zadejte atribut v rámci komponenty, který je zobrazen jako možnost Obnovit pořadí Tab v rozevíracím seznamu Další akce . Agenti mohou obnovit karty v podokně Pomocné informace na výchozí pořadí kliknutím na tlačítko > Obnovit pořadí Tab.
> Obnovit pořadí Tab. -
tabs-unique-id: Zadejte stejnou jedinečnou hodnotu definovanou provlastnost comp-unique-idpro mapování a resetováníkomponent md-tabs.
Následující ukázkový kód používá funkce Další akce a Obnovit Tab pořadí .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Ve výchozím nastavení je pro předdefinované karty definován popisek, ikona se třemi tečkami a obnovení pořadí Tab.
Rozevírací seznam Další akce lze rozšířit o další vlastní komponenty nebo widgety po možnosti Obnovit pořadí Tab. Následuje ukázková sada hodnot vlastností stylu , které lze použít na další komponenty.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min-šířka: 110px; přetečení: skryté; přetečení textu: elipsa; mezera: nowrap; displej: vložený blok; margin-bottom: -10px;" },
Funkce přetažení není podporována pro další vlastní komponenty nebo widgety, které jsou přidány do rozevíracího seznamu Další akce .
Bezhlavé widgety
V bezobslužné části můžete přidat widgety, které jsou skryté a nezobrazují se v Agent Desktop. Tyto widgety se používají ke spouštění logiky na pozadí. Tato část je užitečná pro spouštění událostí, ke kterým dochází na ploše, a pro spuštění logiky specifické pro widget. Například otevření vlastní obrazovky CRM Pop pro SMS při jeho příchodu.
Příklad:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Sdílení dat z plochy do widgetů
Pokud chcete přijímat data v reálném čase prostřednictvím vlastností nebo atributů uvnitř vlastní pomůcky, přiřaďte příslušné hodnoty STORE v konfiguraci JSON rozložení.
Kromě toho můžete pro přístup k datům prostřednictvím odběratelů sady JavaScript SDK předat data také prostřednictvím vlastností nebo atributů. Pokud je komponenta vytvořena tak, aby reagovala na změny vlastností nebo atributů, získáte aktualizace dat v reálném čase z Agent Desktop, který se nazývá poskytovatel dat.
V současné době máme jednoho poskytovatele dat pod klíčem STORE. Další informace naleznete v části Poskytovatel dat – vlastnosti a atributy widgetu v příručce Cisco Webex Contact Center Desktop Developer Guide.
Náhled výzvy kampaně
Správce vytvoří kampaně, nakonfiguruje režim vytáčení (Preview) a přiřadí kampaně týmům. Pokud je agent součástí týmu, ke kterému jsou kampaně přiřazeny, může uskutečnit odchozí volání kampaně náhledu. Další informace naleznete v tématu Konfigurace režimů odchozích hlasových kampaní v Webex Contact Center.
Správce ve vlastním rozložení nakonfiguruje následující konfigurace tak, aby povolil kontakt kampaně ve verzi Preview pro agenta.
Kontakt na kampaň
Správce přidá widget Kontakt kampaně do kontejneru záhlaví vlastního rozvržení. Kontakt kampaně zobrazuje kontaktní informace zákazníka na základě definovaných vlastností. Další informace o zarovnání rozvržení naleznete v řádku vlastností rozvržení v tabulce Podrobnosti vlastností stránky.
Příklad:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Průvodce voláním
Widget Průvodce voláním se zobrazí v podokně Pomocné informace na ploše. Průvodce voláním zobrazuje otázky a odpovědi na úrovni kampaně. Agent je vyzván, aby si přečetl sadu otázek v průvodci voláním a odeslal odpovědi.
Příklad:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN odkaz zde "wrapper":{ "title":"Průvodce voláním", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- Následující
odkazy na vlastnosti compse změnily.agentxv hodnotě vlastnosti je nahrazen acqueon:agentx-preview-campaignje přejmenován naacqueon-preview-campaignagentx-call-guideje přejmenován naacqueon-call-guide
- Seznam a službu Campaign Manager (LCM) musíte hostovat v síti CDN a poté zadat adresu URL ve vlastnosti skriptu
.
Automaticky otevírané okno
V rozvržení plochy můžete funkci Pop obrazovky nakonfigurovat jedním z následujících způsobů:
-
Jako vlastní stránka
-
Jako jedna z miniaplikací na vlastní stránce
-
Jako Tab v podokně Pomocné informace
Pop obrazovky se zobrazuje na ploše na základě následujících faktorů:
Pro hlasový kanál:
-
Konfigurace definovaná v rozvržení plochy
-
Aktivita Screen Pop definovaná v Návrháři toku
Pro nové digitální kanály:
-
Konfigurace definovaná v rozvržení plochy
-
Uzel Screen Pop definovaný v nástroji Connect Flow Builder
Další informace o konfiguraci funkce Screen Pop naleznete v tématu Screen Pop.
Konfigurace pop obrazovky na navigačním panelu
Screen Pop můžete nakonfigurovat jako vlastní stránku nebo jako jeden z widgetů na vlastní stránce. Chcete-li získat přístup k vlastní stránce Screen Pop, klepněte na ikonu Screen Pop na navigačním panelu. Chcete-li získat přístup k widgetu Screen Pop na vlastní stránce, klikněte na vlastní ikonu na navigačním panelu. Další informace o vlastnostech navigace naleznete v tématu Navigace (vlastní stránky).
Příklad: Pop obrazovky jako vlastní stránka
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Příklad: Pop obrazovka jako widget na vlastní stránce
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Pokud není Pop obrazovky nakonfigurován v Návrháři toku, vlastní stránka se zobrazí prázdná. Další informace o konfiguraci Pop obrazovky v Návrháři toku naleznete v tématu Screen Pop.
Konfigurace Pop obrazovky v podokně Pomocné informace
Pop obrazovky můžete nakonfigurovat tak, aby se zobrazoval jako Tab v podokně Pomocné informace.
Ve výchozím nastavení se Screen Pop zobrazuje jako nový sub Tab v Screen Pop Tab podokna Pomocné informace, pokud je Screen Pop nakonfigurován pro zobrazení jako Inside Desktop v Návrháři toku.
Přidejte následující atribut do části panelu , chcete-li zahrnout bod obrazovky jako Tab v podokně Pomocné informace. Další informace o podrobnostech panelu naleznete v tématu Podokno pomocných informací.
Příklad: Pop obrazovky jako Tab v podokně Pomocné informace
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Možnost zobrazení Pop obrazovky definovaná v Návrháři toku má přednost před konfigurací definovanou v rozvržení plochy.
Předpokládejme například, že jste nakonfigurovali následující nastavení bodu pop obrazovky:
- Flow Designer – nastavení zobrazení jako V novém prohlížeči Tab
- Rozložení plochy – jako Tab v podokně Pomocné informace
Když dojde k události, pro kterou je nakonfigurováno pop obrazovky, zobrazí se Pop obrazovky mimo plochu - to znamená v novém prohlížeči Tab.
Příklady ukázkových případů použití
-
Konfigurace a přístup k widgetu metrik správy zkušeností zákazníků z navigačního panelu
-
Výchozí podokno pomocných informací s historií kontaktů a vyskakovacím oknem obrazovky
-
Pomocné informační podokno s pomůckou Cesta zkušeností zákazníků
Konfigurace a přístup k widgetu metrik správy zkušeností zákazníků z navigačního panelu
Příklad:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },Chcete-li získat spaceId a metricsId, přečtěte si Webex Experience Management dokumentaci.
Používání karet na vlastní stránce
Příklad:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } }Výchozí podokno pomocných informací s historií kontaktů a pop obrazovky
Příklad:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Pomocné informační podokno s pomůckou Cesta zkušeností zákazníků
Příklad:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } "visibility": "SCREEN_POP" }, },Lokalizace
Jsou podporovány následující jazyky:
Angličtina (Velká Británie), angličtina (USA), bulharština, čínština (Čína), čínština (Tchaj-wan), čeština, dánština, finština, francouzština, katalánština, italština, japonština, korejština, maďarština, němčina, nizozemština, norština, polština, portugalština (Brazílie), portugalština (Portugalsko), rumunština, ruština, srbština, slovenština, slovinština, španělština, švédština a turečtina.
Jazyk uživatelského rozhraní plochy je založen na nastavení jazykových předvoleb ve vašem prohlížeči. Například uvažujme, že jste v prohlížeči Firefox zvolili jako preferovaný jazyk francouzštinu. Když spustíte plochu v prohlížeči Firefox, zobrazí se uživatelské rozhraní plochy ve francouzštině (francouzština). Vodorovné záhlaví, navigační panel a další součásti přidané v rozvržení plochy však nejsou lokalizovány na základě nastavení jazykových předvoleb v prohlížeči.
Lokalizace součástí plochy
Chcete-li lokalizovat komponenty plochy,
-
Použijte existující lokalizační klíče nastavené
v souboru app.json. Pokud nejsou nastaveny lokalizační klíče, použije se výchozí jazyk angličtina (US). Žádost o služby můžete odeslat podpoře Cisco a přidat lokalizační klíč dosouboru app.json.Příklad: Lokalizační klíč
{ "common": { "buttonTitle": "Stop Timer" } } -
Zadejte následující vlastnost rozlišující malá a velká písmena v souboru JSON rozložení plochy pro lokalizaci komponenty:
"textContent": "$I 18N.<klíč>",where <key> odkazuje na odpovídající lokalizační klíč v
souboru app.json.
Příklad: Lokalizace komponenty hlavičky
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Příklad: Lokalizace součásti Tab v podokně Pomocné informace
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
