- Inicio
- /
- Artículo




Crear diseño de escritorio personalizado
 En este artículo
En este artículo ¿Comentarios?
¿Comentarios?Este artículo ayuda a crear un diseño personalizado editando un archivo JSON y ofrece ejemplos de casos de uso para ayudarle a comenzar con widgets como el widget Métricas de gestión de la experiencia del cliente y el widget Recorrido de la experiencia del cliente. Para trabajar eficazmente con diseños de escritorio personalizados, debe tener una sólida comprensión de la estructura HTML, el modelo de árbol de documentos en un explorador y el formato JSON.
Descripción general
La función Diseño de escritorio le permite configurar el escritorio Webex Contact Center según los requisitos de su negocio. Puede personalizar elementos como logotipo, título y widgets. Puede crear un diseño de escritorio y asignarlo a un equipo. Este diseño genera la experiencia del agente en el escritorio para todos los agentes que inician sesión como parte de ese equipo.
Hay dos tipos de diseños:
-
Diseño global: este diseño es un diseño generado por el sistema que se asigna de forma predeterminada al crear un equipo. Para obtener más información, consulte Administrar equipos. Cuando crea un equipo, el diseño global se establece automáticamente como el diseño de escritorio para el equipo. No puede eliminar este diseño.
-
Diseño personalizado: diseño que proporciona una experiencia de escritorio personalizada. Puede crear un diseño personalizado para uno o más equipos.
Si asigna un nuevo diseño de escritorio cuando un agente ha iniciado sesión, el agente debe volver a cargar la página para ver el nuevo diseño.
El escritorio Webex Contact Center admite tres personas:
-
Agente
-
Supervisor
-
Supervisor y agente
El archivo de diseño JSON tiene secciones independientes para cada una de las personas. El administrador debe configurar los ajustes para cada persona en la sección correspondiente del archivo de diseño JSON. Para obtener más información acerca de un archivo de diseño JSON de ejemplo, consulte Propiedades de nivel superior de diseño JSON.
Cuando Cisco agrega una nueva característica al diseño de escritorio, el diseño sin modificar se actualiza automáticamente con las nuevas características. El diseño de escritorio actualizado está disponible automáticamente para los equipos existentes que usan el diseño de escritorio sin modificar. Los usuarios de escritorio que utilizan el diseño de escritorio sin modificar reciben las nuevas características basadas en el diseño cuando inician sesión o vuelven a cargar el explorador.
Si utiliza el archivo de Layout.json de escritorio predeterminado sin ninguna modificación, se considera un diseño sin modificar. Sin embargo, si descarga el archivo de Layout.json de escritorio predeterminado y lo carga de nuevo, se considera un diseño modificado incluso si el contenido o el nombre del archivo no se modifican.
Para los equipos que usan un diseño de escritorio personalizado, los administradores deben actualizar periódicamente la definición del diseño para incorporar nuevas características. Cuando los administradores ven un diseño sin modificar o un equipo que usa un diseño sin modificar, se muestra un mensaje que indica que las nuevas características de escritorio se aplican automáticamente.
En el escritorio, hay dos tipos de widgets: basados en iframe y basados en componentes web. El encabezado, la navegación (página personalizada), el área persistente, el área sin periféricos y el panel auxiliar son el área personalizable en un escritorio. Estos no son widgets.
En la siguiente lista se detallan los espacios que puede configurar. Las imágenes ilustran el diseño del escritorio:
-
Área de título y logotipo: este espacio muestra el logotipo Webex Contact Center y el nombre (predeterminado) en la esquina superior izquierda de la pantalla.
-
Área de encabezado horizontal: este espacio tiene un área configurable que se rellena con widgets personalizados. Estos widgets pueden mostrar, por ejemplo, información en línea y menús desplegables. Como la altura de este encabezado es de solo 64 píxeles, la altura del widget no puede cruzar la altura del encabezado.
-
Área de espacio de trabajo : Este espacio cambia según la selección en la barra de navegación o cuando un agente interactúa con los clientes. Cuando un agente está en una llamada, esta área muestra el panel de control de interacción e información auxiliar (que incluye widgets personalizados y widgets persistentes). Cuando un agente interactúa por correo electrónico, chat o canales sociales, esta área muestra el área de trabajo y el panel de información auxiliar (que incluye el área de widgets persistentes).
La página personalizada se muestra en la interfaz de escritorio en el panel del área de trabajo. Puede acceder a la página personalizada a través de iconos en la barra de navegación. Cada página personalizada puede contener uno o más widgets personalizados.
Custom Widget es una aplicación de terceros que se configura en el diseño JSON. Puede colocar el widget personalizado en la página personalizada, Tab personalizado (panel Información auxiliar) o en el encabezado horizontal del escritorio.
-
Área de la barra de navegación: use este espacio para agregar elementos de navegación para acceder a páginas personalizadas.


Propiedades de nivel superior de diseño JSON
Papeles
El diseño JSON predeterminado tiene tres roles siguientes.
-
agente: para configurar el diseño de escritorio que se mostrará cuando un agente inicie sesión en el escritorio Webex Contact Center para gestionar las actividades del agente.
-
supervisor: para configurar el diseño del escritorio para que se muestre cuando un supervisor inicie sesión en el escritorio Webex Contact Center para manejar solo las capacidades del supervisor.
Cuando un supervisor inicia sesión en el escritorio, se aplica el diseño de escritorio especificado para el equipo principal. Si no proporciona un equipo principal, se aplica el diseño global. De forma predeterminada, los informes APS están deshabilitados.
-
supervisorAgent: para configurar el diseño del escritorio para que se muestre cuando un supervisor inicie sesión en el escritorio Webex Contact Center para manejar tanto las capacidades del supervisor como las actividades del agente.
Puede agregar o modificar widgets para cada rol en la persona correspondiente del archivo de diseño JSON relevante.
Las siguientes son las propiedades de nivel superior para el diseño JSON basado en el rol:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigation": { ... }, "persistente": { ... }, "headless": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigation": { ... }, "persistente": { ... }, "headless": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigation": { ... }, "persistente": { ... }, "headless": { ... } }, } },- Los cambios realizados en las propiedades de diseño JSON surten efecto cuando se actualiza el navegador de escritorio.
- Si una función que habilitó en el diseño JSON no está disponible en el escritorio, comuníquese con Cisco Support para habilitar la función.
- Todas las propiedades del diseño JSON distinguen entre mayúsculas y minúsculas.
appTitle
Para especificar un título en el encabezado horizontal del escritorio. El título predeterminado es Webex Contact Center.
Ejemplo:
"appTitle": "Webex Contact Center"El appTitle predeterminado cambia de Contact Center Desktop a Webex Contact Center. No hay ningún impacto en los diseños personalizados existentes que usan el antiguo appTitle predeterminado (Contact Center Desktop). Para usar el nuevo appTitle, debe modificar el diseño personalizado. Sin embargo, el nuevo diseño global usa el appTitle predeterminado como Webex Contact Center.
El título puede ser texto, una imagen o una cadena vacía. El texto del título aparece en dos filas. Si el texto se extiende más allá de la segunda fila, se muestra un icono de puntos suspensivos y la información sobre herramientas muestra el título completo. Los estilos no se pueden aplicar al título.
Puede utilizar URI de datos (identificador uniforme de recursos) o alojar una imagen de título personalizada en una red de entrega de contenido (CDN), un bucket de Amazon Web Services (AWS) Simple Storage Service (S3) o un servicio de alojamiento similar y, a continuación, especificar la URL de la imagen alojada. Los formatos de imagen de título admitidos son PNG, JPG, JPEG, GIF, SVG y WebP. El tamaño de imagen de título admitido es de 184 x 32 píxeles (ancho x alto).
Logotipo
Para especificar una dirección URL para el logotipo de la empresa. Si no proporciona una URL, aparecerá el logotipo Webex Contact Center de forma predeterminada.
Ejemplo:
"logo": "https://my-cdn.com/logo.png"Puede alojar una imagen de logotipo personalizada en una red CDN, un bucket de Amazon Web Services (AWS) Simple Storage Service (S3) o un servicio de alojamiento similar y, a continuación, especificar la URL de la imagen alojada. Los formatos de imagen de logotipo admitidos son PNG, JPG, JPEG, GIF, SVG y WebP. El tamaño de imagen de logotipo admitido es de 96 x 32 píxeles (ancho x alto).
| Condición | Ejemplo | appTitle | Logotipo |
|---|---|---|---|
| Si appTitle y el logotipo no están configurados |
|
Sin título | Logotipo predeterminado |
| Si appTitle y el logotipo están configurados |
|
Texto configurado | Logotipo configurado |
| Si appTitle está configurado y el logotipo no está configurado |
|
Texto configurado | Logotipo predeterminado |
|
Si appTitle no está configurado y el logotipo está configurado
|
|
Sin título | Logotipo configurado |
| Si appTitle está configurado y no se prefiere el logotipo |
|
Texto configurado | Sin logotipo |
|
Si appTitle no está configurado y no se prefiere el logotipo
|
|
Sin título | Sin logotipo |
| Si se agrega appTitle como imagen y el logotipo está configurado |
|
Imagen configurada | Logotipo configurado |
|
Si se agrega appTitle como imagen y el logotipo no está configurado
|
|
Imagen configurada | Logotipo predeterminado |
|
Si se agrega appTitle como imagen y no se prefiere el logotipo
|
|
Imagen configurada | Sin logotipo |
- El tamaño de imagen personalizado se ajusta en función de la relación de aspecto. El texto de título personalizado que se configuró anteriormente ahora puede aparecer en dos filas en el escritorio. Para evitar esto, puede modificar el texto del título personalizado.
- Si el título y el logotipo no están configurados en el encabezado horizontal del escritorio, los widgets de encabezado utilizan ese espacio. Los widgets de encabezado deben estar configurados correctamente para usar el título y el espacio del logotipo.
- El título y el logotipo juntos no pueden superar el ancho máximo de 304 píxeles (incluido el relleno). Si el ancho del logotipo es inferior a 96 píxeles, el ancho restante se puede utilizar para el título.
- Si el tamaño de imagen personalizado es mayor que el tamaño admitido, el tamaño de la imagen se ajusta en función de la proporción de aspecto en el encabezado horizontal. Si el tamaño de imagen personalizado es menor que el tamaño admitido, el tamaño real de la imagen se conserva en el encabezado horizontal.
taskPageIllustration
Para especificar una ilustración personalizada para la página de tareas en función de las preferencias de la organización y la alineación de la marca. Cuando un agente inicia sesión, la página de tareas muestra la ilustración configurada como fondo. De forma predeterminada, la página de tareas aparece sin ilustración.
Ejemplo:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Puede utilizar URI de datos o alojar una ilustración personalizada en una red de entrega de contenido (CDN), un bucket de Amazon Web Services (AWS) Simple Storage Service (S3) o un servicio de alojamiento similar y, a continuación, especificar la URL de la ilustración alojada. La ilustración se puede configurar a nivel global o de equipo en función de la definición del diseño. Asegúrese de configurar la dirección URL correcta para evitar que la imagen rota se muestre en el escritorio.
Los formatos de ilustración de página de tareas admitidos son PNG, JPG, JPEG, GIF, SVG y WebP. El tamaño de ilustración recomendado es de 400 x 400 píxeles (ancho x alto). Si el tamaño de la ilustración personalizada es mayor que el tamaño recomendado, el tamaño de la ilustración se ajusta en función de la relación de aspecto de la página de tareas. Si el tamaño de la ilustración personalizada es menor que el tamaño recomendado, el tamaño real de la ilustración se conserva en la página de tareas.


stopNavigateOnAcceptTask
Para determinar si se debe cambiar el enfoque a una tarea recién aceptada, cuando el agente acepta la nueva tarea mientras trabaja en una tarea anterior. El valor predeterminado es false.
Ejemplo:
"stopNavigateOnAcceptTask": falseSi el valor se establece como true, cuando el usuario acepta una nueva tarea en el escritorio, el enfoque se mantiene en la tarea anterior y no cambia a la tarea recién aceptada. Esta configuración evita que el usuario pierda datos al aceptar una nueva solicitud.
Por ejemplo, considere que el Agente 1 está en conversación con el Cliente 1 y simultáneamente en una llamada de voz con el Cliente 2. Durante la llamada de voz, el Agente 1 actualiza los detalles del Cliente 2 en el panel Control de interacción. Actualmente, el Agente 1 tiene dos tareas activas en el panel Lista de tareas y la atención se centra en el panel Control de interacción. Cuando el Agente 1 acepta una nueva solicitud de conversación del Cliente 3, la atención se centra en el panel Control de interacción con el Cliente 2 y no se desplaza a la solicitud de conversación recién aceptada.
Para mantener el enfoque en la tarea anterior y no cambiar a la tarea recién aceptada, seleccione el diseño personalizado con el valor de la propiedad stopNavigateOnAcceptTask establecido en true.
Si el valor de la propiedad stopNavigateOnAcceptTask no se introduce en el diseño JSON, el escritorio cambia el enfoque a la tarea recién aceptada. El comportamiento es similar a cuando el valor de la propiedad stopNavigateOnAcceptTask se establece en false.
- La configuración se aplica a todas las tareas (canales de voz y digitales) realizadas en el escritorio, como aceptar una tarea, conferencia, consulta o transferencia, y para llamadas de marcado externo, llamadas de campaña salientes, cierre automático, etc.
- La configuración no se aplica si el usuario de escritorio está en la página Home, sin ninguna tarea activa en el panel Lista de tareas. En tal caso, cuando se acepta una nueva tarea, el enfoque se desplaza de la página Home a la tarea recién aceptada.
dragDropEnabled
Para habilitar la función de arrastrar y colocar y cambiar el tamaño de los widgets en las páginas personalizadas, establezca el valor en true. El valor predeterminado es false.
Ejemplo:
"dragDropEnabled": falsePara obtener más información acerca de cómo habilitar la característica de arrastrar y colocar para las fichas del panel Información auxiliar, vea Panel de información auxiliar.
notificationTimer
Para establecer la duración (en segundos) después de la cual las notificaciones del escritorio en el escritorio se descartan automáticamente. La notificación aparece en la esquina superior derecha del escritorio. El valor predeterminado del tiempo de espera es de 8 segundos. El rango válido para los valores de tiempo de espera es de 1 a 10 segundos. Para que los cambios de tiempo de espera surtan efecto, el navegador debe actualizarse después de que se realicen los cambios.
Ejemplo:
"notificationTimer": 8maximumNotificationCount
Para establecer el número de notificaciones de escritorio que se mostrarán a la vez en el escritorio. El valor predeterminado es 3. El intervalo de notificaciones de escritorio es de 1 a 10. Las notificaciones del escritorio están apiladas. Si hay muchas notificaciones, aparecen con un ligero retraso dependiendo de la configuración de notificationTimer .
Ejemplo:
"maximumNotificationCount": 3browserNotificationTimer
Para establecer la duración (en segundos) después de la cual las notificaciones de la tostadora del navegador en el escritorio se descartan automáticamente. Toaster es una notificación nativa del navegador que aparece solo si el escritorio no es la ventana activa del navegador o Tab. La ventana del navegador de escritorio o Tab está inactiva cuando
-
Está trabajando en otras ventanas o fichas del navegador.
-
Está trabajando en otras aplicaciones.
-
Ha minimizado la ventana del navegador de escritorio.
La notificación aparece en la esquina superior derecha del escritorio. El valor predeterminado del tiempo de espera es de 8 segundos. El rango recomendado para los valores de tiempo de espera es de 5 a 15 segundos. Para que los cambios de tiempo de espera surtan efecto, el navegador debe actualizarse después de que se realicen los cambios.
Ejemplo:
"browserNotificationTimer": 8El tiempo de espera configurado para las notificaciones del navegador depende del sistema operativo y de la configuración del navegador. El valor de tiempo de espera se respeta en el navegador Chrome en todos los sistemas operativos Windows, Chrome OS y macOS. Sin embargo, los otros exploradores compatibles no respetan el valor de tiempo de espera de notificación configurado de manera coherente.
wxmConfigurado
(Opcional) Para configurar Webex Experience Management, establezca el valor en true. El valor predeterminado es false.
Ejemplo:
"wxmConfigured": verdaderodesktopChatApp
Para configurar varias aplicaciones de chat ofrecidas por Cisco, como Webex App.
webexConfigurado
La aplicación Webex junto con sus funcionalidades de mensajería y reunión se pueden configurar dentro del escritorio. Esta configuración permite a los agentes colaborar con otros agentes, supervisores y expertos en la materia (PYME) de su organización sin tener que salir del escritorio.
- El administrador del sitio administra los usuarios de Webex Meeting y asigna privilegios sólo si los usuarios tienen Webex Enterprise Edition. Para obtener más información, consulte Administrar usuarios Webex Meetings en Cisco Webex Control Hub.
- Los supervisores y las pymes deben descargar el Cliente Webex en su sistema (dispositivo personal) o acceder a la App Webex utilizando la App Webex para Web ( https://web.webex.com/). Para obtener más información, consulte Descargar la aplicación.
- Puedes acceder a la App Webex dentro del Agent Desktop para colaborar con otros agentes, supervisores y expertos en la materia (pymes) de tu organización sin alejarte del Agent Desktop. La función de control de llamadas no está disponible. Para recibir y realizar llamadas, necesita la aplicación Webex externa, no integrada. Para obtener más información, consulte Llamar a aplicaciones.
Para configurar la aplicación Webex en el escritorio:
-
En Cisco Webex Control Hub, al agregar servicios para un usuario, seleccione la casilla de verificación Mensajería avanzada (). Para obtener más información, consulte Administrar cuentas de usuario en Cisco Webex Administración del sitio.
-
En el diseño de escritorio personalizado, establezca el valor de la
propiedad webexConfiguredentrue.Ejemplo:
"desktopChatApp": { "webexConfigured": true },El valor predeterminado de la
propiedad webexConfiguredesfalse.Webex App está disponible para los roles de agente, supervisor y supervisorAgent solo si establece el valor de la
propiedad webexConfiguredentruepara cada uno de estos roles. El agente, supervisor o supervisorAgent no pueden cerrar sesión en la aplicación Webex.Para mostrar la
 (Webex) en el encabezado horizontal del escritorio, introduzca el valor
(Webex) en el encabezado horizontal del escritorio, introduzca el valor Webexen lapropiedad headerActions. Para obtener más información, vea headerActions.Para habilitar la aplicación Webex para un equipo específico, seleccione el diseño personalizado con el valor de la
propiedad webexConfiguredestablecido entrue. Para obtener más información, consulte Crear un equipo.
También puede configurar la aplicación Webex en el panel Información auxiliar, la página personalizada y el widget personalizado. Para obtener más información, vea Panel de información auxiliar.
Webex Notificación de aplicaciones
Los valores que se especifican mediante las propiedades notificationTimer y browserNotificationTimer para el temporizador de notificaciones se aplican a Webex App. El valor de tiempo de espera predeterminado es de 8 segundos para estas propiedades. Para obtener más información, vea notificationTimer y browserNotificationTimer.
headerActions
Para cambiar el orden de los iconos en el encabezado horizontal del escritorio. El orden predeterminado es el siguiente:
-
 (Webex)
(Webex) -
 (Llamada de marcación externa)
(Llamada de marcación externa) -
 (Centro de notificaciones)
(Centro de notificaciones)
Establezca el valor de la propiedad headerActions de la siguiente manera:
|
Nombre del icono |
headerActions Valor de la propiedad |
|---|---|
|
Aplicación Webex |
webex |
|
Llamada de marcación externa |
Marcado externo |
|
Centro de notificaciones |
notificación |
Ejemplo:
"headerActions": ["Webex", "outdial", "notification"],
El valor de la propiedad headerActions distingue entre mayúsculas y minúsculas.
Para cambiar el orden predeterminado de los iconos, introduzca la propiedad headerActions y los valores del diseño personalizado en consecuencia.
Ejemplo
"headerActions": ["notificación", "marcación externa", "Webex"],
- Si no especifica la propiedad headerActions
y losvalores en el diseño personalizado, los iconos se muestran en el orden predeterminado. - Para quitar los iconos de encabezado y las funcionalidades asociadas del escritorio, establezca un valor vacío para la
propiedad headerActions("headerActions": []). Sin embargo, si ha agregado la aplicación Webex al panel Información auxiliar o a una página personalizada, o como un widget personalizado, el agente aún puede acceder a la aplicación Webex aunque la aplicación Webex no esté disponible en el encabezado horizontal del escritorio. - Si el valor de la
propiedad webexConfiguredse establece comofalse, el icono Webex App no se muestra en el encabezado horizontal del escritorio, incluso si elvalor Webexse agrega en lapropiedad headerActions. Para obtener más información, consulte webexConfigured.
área
La propiedad area es la sección principal del diseño de escritorio. Puede definir el diseño según el área.
"area": { "header": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "script": .... } }, "panel": { ... }, "navigation": { ... }, "persistente": { ... }, "headless": { ... } },Puede configurar los siguientes objetos de área :
-
Panel: representa el segundo panel o el panel situado más a la derecha en el panel Información auxiliar.
-
Navegación: representa las páginas personalizadas y sus elementos de navegación relacionados con las páginas.
-
Persistente: representa los widgets de nivel de página que son persistentes y se muestran en todas las páginas del escritorio.
-
Headless: Representa los widgets que no tienen una interfaz visual, pero ejecutan la lógica en segundo plano.
Si se configura la propiedad advancedHeader, se deben quitar las propiedades header y headerActions.
advancedHeader
Para personalizar la visibilidad y cambiar el orden de los iconos en la cabecera horizontal del escritorio. El orden predeterminado es el siguiente:
-
 (Webex)
(Webex) -
 (Llamada de marcación externa)
(Llamada de marcación externa) -
 (Centro de notificaciones)
(Centro de notificaciones) -
 (Agente Selector de Estado)
(Agente Selector de Estado)
Establezca el valor de la propiedad advancedHeader de la siguiente manera:
|
Nombre del icono |
headerActions Valor de la propiedad |
|---|---|
|
Aplicación Webex |
AgentX-WebEx |
|
Llamada de marcación externa |
Marcación externa de AgentX |
|
Centro de notificaciones |
agentx-notification |
|
Selector de estado del agente |
agentx-state-selector |
Ejemplo:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "script": .... } ]El valor de la propiedad advancedHeader distingue entre mayúsculas y minúsculas.
Para cambiar el orden predeterminado de los iconos, introduzca la propiedad advancedHeader y los valores del diseño personalizado correspondientes.
Los widgets fluyen hacia el menú desplegable de izquierda a derecha.
-
Si no especifica la
propiedad advancedHeaderen el diseño personalizado, se muestra el encabezado predeterminado. -
Cuando el encabezado avanzado está habilitado, debe mover los widgets del encabezado existente al encabezado avanzado según el ejemplo.
-
Cuando el encabezado avanzado está habilitado, no se mostrará el encabezado antiguo.
-
Cada icono de widget tiene un relleno y un margen predeterminados que se definen a través de CSS y no se pueden personalizar a través del escritorio.
-
La ubicación del logotipo, el título y los iconos de perfil son fijos y no se pueden personalizar.
-
Para quitar los iconos de encabezado y las funcionalidades asociadas del escritorio, establezca un valor vacío para el componente asociado en la
propiedad advancedHeader("advancedHeader": []).Si ha agregado la aplicación Webex al panel Información auxiliar o a una página personalizada, o como un widget personalizado, el agente aún puede acceder a la aplicación Webex aunque la aplicación Webex no esté disponible en el encabezado horizontal del escritorio.
-
Si agrega un widget con una etiqueta larga, se muestra un nombre de etiqueta truncado según el espacio disponible.
Puede utilizar el atributo
textContentpara añadir una etiqueta a un widget.Ejemplo:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "Count-Down Timer for Current Shift", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }La etiqueta "Temporizador de cuenta regresiva para el turno actual" se truncará y se mostrará de acuerdo con el espacio disponible.
-
Evite agregar widgets con una etiqueta larga.
-
Cuando un widget fluye hacia el menú desplegable, solo se puede hacer clic en el icono del widget.
-
-
Si el valor de la
propiedad webexConfiguredse establece comofalse, el icono Webex App no se muestra en el encabezado horizontal del escritorio, incluso si elvalor Webexse agrega en lapropiedad advancedHeader. Para obtener más información, consulte webexConfigured.
Página Home
Cuando inicia sesión en el escritorio, aterriza en la página Home.
La página Home solo se aplica a los supervisores y a la persona de SupervisorAgent.
Puede ver los siguientes widgets en la página Home. Los widgets del analizador se proporcionan de forma predeterminada, pero el administrador también puede configurar widgets persistentes y personalizados. Para obtener más información, consulte Propiedades de nivel superior de diseño JSON.
Widgets del analizador
De forma predeterminada, el widget Analizador aparece en la página Home del escritorio.
Home Configuración de diseño de página
Puede configurar la página Home del escritorio para mostrar un diseño basado en las preferencias de su organización y la alineación de la marca. Edite el campo Página de inicio para configurar la página Home. Puede configurar los siguientes componentes para que se muestren en la página Home cuando un usuario inicie sesión en el escritorio:
-
Un mensaje de bienvenida
-
El icono Tarea de la barra de navegación para navegar al panel de tareas. El icono Tarea se muestra para el rol de Supervisor y Supervisor y Agente con la función de monitoreo de llamadas habilitada. El panel de tareas muestra las solicitudes entrantes de los clientes, las interacciones con clientes activos y pasados y las solicitudes de supervisión activa.
-
Filtre secciones como Nombre de cola, Tipo de canal y Equipos administrados.
En la tabla siguiente se describen las propiedades de página necesarias para configurar la página Home:
|
Propiedad |
Descripción y código |
|---|---|
|
Página > useFlexLayout |
El diseño flexible es un nuevo componente web. No cambia los widgets existentes. El nuevo diseño flexible utiliza el mismo formato de configuración de diseño de forma simplificada. Es compatible con versiones anteriores y no afecta a los widgets existentes. Debe configurar el diseño JSON. Para configurar el diseño JSON, proporcione el alto y el ancho del widget. El widget se representa en la misma secuencia que está configurado dentro del diseño JSON. Los widgets tienen un margen predeterminado de 8 px. El diseño JSON se basa en las dimensiones (ancho x alto) y coordenadas (X, Y y Z) de los widgets. El diseño flexible admite capacidades como cambiar el tamaño de widgets individuales, maximizar widgets, etc. La altura de los widgets individuales se mide en píxeles. 1 unidad de altura = 40 píxeles. El ancho del widget depende del número de columnas del contenedor y del número de columnas que cambian en función del ancho del contenedor. Los widgets se muestran de izquierda a derecha. El motor de diseño avanzado utiliza lógica personalizada para aplicar el ajuste de espacio horizontal y vertical de los widgets. Inicialmente, el diseño se carga horizontalmente. Después de cargar horizontalmente, el widget se carga verticalmente y garantiza que la utilización del espacio sea óptima. Configure los widgets en función del tamaño de la pantalla. Puede aumentar o disminuir el ancho de los widgets, según el tamaño de la pantalla. Esto hace que los widgets sean más legibles y utilizables. El diseño flexible proporciona puntos de interrupción estándar, como grande, mediano, pequeño y extra pequeño.
Estos píxeles pueden variar según el sistema operativo y el navegador. |
|
Página > comp |
Asegúrese de proporcionar un componente personalizado único. El |
|
Página > pageHeader |
Asegúrese de especificar una cadena de título que pueda ser estática, dinámica o ambas. El
|
|
Página > pageSubHeader |
Asegúrese de agregar Subencabezado que se muestra en el escritorio. El usuario puede agregar Ir al analizador en el subencabezado.
|
Navegación (páginas personalizadas)
En esta sección, puede agregar páginas que aparecen en la barra de navegación izquierda. Especifique un icono de navegación y una URL única para que el widget aparezca en la barra de navegación. Recomendamos usar un prefijo específico para la URL para evitar conflictos. Para obtener más información, consulte la sección de propiedades nav .
También puede tener una colección de widgets que se pueden mostrar en esta página. La página puede tener un solo widget que aparezca en la pantalla o una colección de widgets en una cuadrícula. Para obtener más información sobre la disposición de la cuadrícula, vea la sección de propiedades de diseño.
No es necesario agregar un contenedor de área dinámica al árbol de widgets. Esto significa que puede arrastrar, soltar y cambiar el tamaño de los widgets en páginas personalizadas cuando habilita esta opción.
Ejemplo
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },En la tabla siguiente se describen las propiedades de navegación y página junto con sus propiedades secundarias:
|
Propiedad |
Descripción y código |
|---|---|
|
nav > label |
Esta propiedad indica el identificador de navegación de la página. El lector de pantalla lee esta propiedad y aparece en la información sobre herramientas. Estos parámetros son necesarios para mostrar la página personalizada en la barra de navegación. La |
|
nav > iconType |
Esta propiedad representa el tipo de icono que se muestra en la barra de navegación de la página personalizada. Los siguientes tipos de iconos están disponibles:
|
|
> icono de navegación |
Esta propiedad representa el nombre del icono en la biblioteca de Momentum o la URL de CDN. |
|
nav > align |
Esta propiedad le ayuda a alinear el icono con la parte superior o inferior de la barra de navegación. Actualmente, la propiedad solo permite la alineación superior. |
|
nav > isDefaultLandingPage | Esta propiedad especifica la página de destino predeterminada para los agentes en Agent Desktop. Establezca esta propiedad en true para que la página de la barra de navegación sea la página de destino predeterminada que aparece para los agentes después de iniciar sesión en Agent Desktop. Si más de una página de la barra de navegación tiene esta propiedad establecida en true, el sistema considera que la primera página de la barra de navegación se convierte en la página de destino predeterminada. Si ninguna página de la barra de navegación tiene esta propiedad establecida en true, la página Home actúa como la página de destino predeterminada. No puede establecer los informes de estadísticas de rendimiento del analizador y del agente como página de destino predeterminada. |
|
nav > navigateTo |
Esta propiedad especifica el nombre de la página personalizada. Este nombre aparece en la barra de direcciones cuando el agente navega. El navigateTo no debe incluir los siguientes valores: images, fonts, css, build_info, help, app, i18n, icons, images-mfe-wc y sounds. |
|
Propiedad |
Descripción y código |
|---|---|
|
id> página |
En Los |
|
page > useFlexLayout |
El diseño flexible es un nuevo componente web. No cambia los widgets existentes. El nuevo diseño flexible utiliza el mismo formato de configuración de diseño de forma simplificada. Es compatible con versiones anteriores y no afecta a los widgets existentes. Debe configurar el diseño JSON. Para configurar el diseño JSON, proporcione el alto y el ancho del widget. El widget se representa en la misma secuencia que está configurado dentro del diseño JSON. Los widgets tienen un margen predeterminado de 8 px. El diseño JSON se basa en las dimensiones (ancho x alto) y coordenadas (X, Y y Z) de los widgets. El diseño flexible admite capacidades como cambiar el tamaño de widgets individuales, maximizar widgets, etc. La altura de los widgets individuales se mide en píxeles. 1 unidad de altura = 40 píxeles. El ancho del widget depende del número de columnas del contenedor y del número de columnas que cambian en función del ancho del contenedor. Los widgets se muestran de izquierda a derecha. El motor de diseño avanzado utiliza lógica personalizada para aplicar el ajuste de espacio horizontal y vertical de los widgets. Inicialmente, el diseño se carga horizontalmente. Después de cargar horizontalmente, el widget se carga verticalmente y garantiza que la utilización del espacio sea óptima. Configure los widgets en función del tamaño de la pantalla. Puede aumentar o disminuir el ancho de los widgets, según el tamaño de la pantalla. Esto hace que los widgets sean más legibles y utilizables. El diseño flexible proporciona puntos de interrupción estándar, como grande, mediano, pequeño y extra pequeño.
Estos píxeles pueden variar según el sistema operativo y el navegador. |
|
página > widgets página > comp |
Le ayuda a definir sus widgets personalizados. Para colocar varios widgets, especifique las opciones de widgets en secuencia. Asegúrese de asignar a cada widget un nombre de área único. Úselo en la sección de diseño más adelante. Esta propiedad representa el nombre del elemento HTML personalizado (conocido como componente Web o cualquier otro elemento, si desea utilizarlo como contenedor). Para obtener más información, vea Ejemplos de casos de uso de ejemplo. Introduzca aquí el nombre del elemento personalizado sin corchetes angulares ("<" o ">"). Por ejemplo, "my-custom-element". Cada entrada en la sección de widgets admite el siguiente formato: |
|
página > script |
(Opcional) Esta propiedad solo es necesaria cuando se carga el widget o componente desde una ubicación remota, como una red CDN. No cambie la URL del script para el mismo componente. Si necesita cambiar la dirección URL del script para el mismo componente, siga uno de estos procedimientos:
|
|
página > propiedades |
Puede especificar las propiedades que debe pasar para el componente Web. |
|
Respuesta > página |
Determina si un componente web o un widget basado en iFrame que se agrega en el diseño personalizado en el nivel de Configure esta propiedad con uno de los siguientes valores:
Los widgets que no responden no pueden garantizar la mejor experiencia de usuario y no se muestran en la vista más pequeña. El agente debe aumentar el tamaño de la ventana del explorador para ver los widgets configurados como que no responden. |
|
página > atributos |
Puede especificar los atributos del componente Web en esta sección. |
|
Visibilidad > página |
Especifica si los widgets ofrecidos por Cisco agregados en el diseño personalizado en el nivel de Los widgets ofrecidos por Cisco son Historial de contactos, Transcripción Cisco Webex Experience Management, IVR, Vista previa de la guía de llamadas de campaña y Pantalla emergente.
|
|
página > niños |
Esta propiedad es la parte central del diseño. En Para obtener información sobre cómo pasar valores STORE como propiedades, consulte Compartir datos desde el escritorio a widgets. La ventaja de la sección de matriz "secundaria" es que puede utilizar componentes web existentes en la especificación de diseño, que ya forma parte del paquete Desktop. Algunos de los componentes web del paquete Desktop incluyen:
Para obtener más información sobre los atributos del Tab persistente, consulte Atributos para fichas persistentes. |
|
page > textContent |
Le ayuda a agregar su contenido de texto. |
|
estilo > página |
Ayuda a asignar un estilo CSS determinado al componente. |
|
page > wrapper |
El contenedor de widgets le permite agregar una barra de herramientas en la parte superior de su widget. La barra de herramientas puede contener un título y el Asegúrese de usar el valor predeterminado como "app-maximize-area". Actualmente, solo está disponible el valor predeterminado. |
|
ID > envoltura de página > |
(Opcional) El contenedor de widgets de componentes web le permite actualizar el título del widget dinámico utilizando un identificador único. Introduzca el valor de la propiedad del identificador del Asegúrese de usar el mismo identificador único para JavaScript CustomEvent. Para obtener más información, consulte la sección Eventos asincrónicos del capítulo Módulo de contacto del agente del Cisco Webex Contact Center Desktop Developer . Para actualizar el título del widget basado en iFrame, utilice el contenido de iFrame del mismo dominio. A continuación se muestra un ejemplo: |
|
page > agentx-wc-iframe |
Permite incrustar una página web en un iFrame que aparece como un widget en el escritorio. Puede usar el widget iFrame llamado "agentx-wc-iframe". |
|
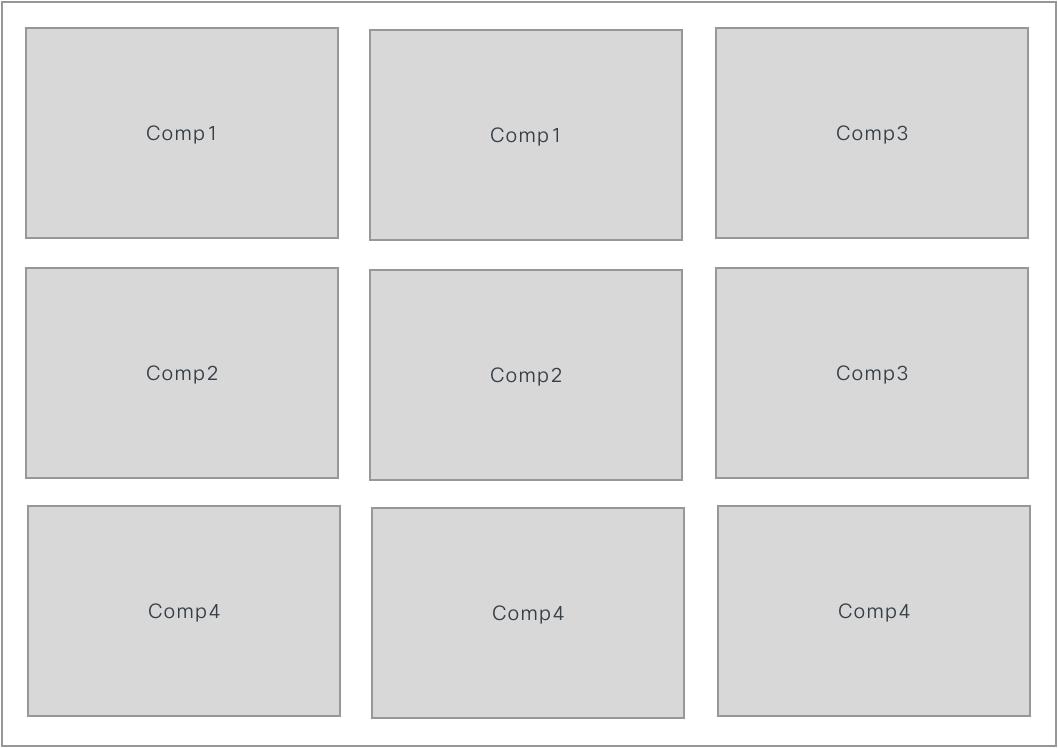
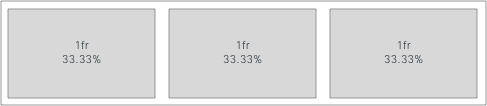
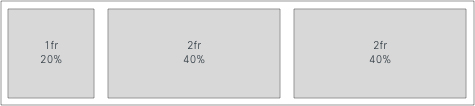
diseño > página | Permite organizar los widgets en una página. El siguiente formato representa un diseño de cuadrícula: Aquí puede definir la cuadrícula con los nombres de área que definió en la sección widgets . En el ejemplo siguiente se muestra cómo se especifica el diseño de tres filas y tres columnas:  En la sección de tamaño, los números representan la fracción de espacio que puede ocupar un widget, en relación con los otros widgets. Las tres columnas ocupan igual 1 fracción de espacio. Con el 100% de ancho disponible, cada widget ocupa el 33,33% del espacio horizontal.  Otro ejemplo de caso de uso, si se establece como "cols": [1, 2, 2], significa que el espacio total se divide por 5 (1 + 2 + 2) y el primer widget ocupa el 20% del espacio horizontal. El segundo y tercer widget toman el 40% cada uno. Para obtener más información, vea Conceptos básicos del diseño de cuadrícula.  |
|
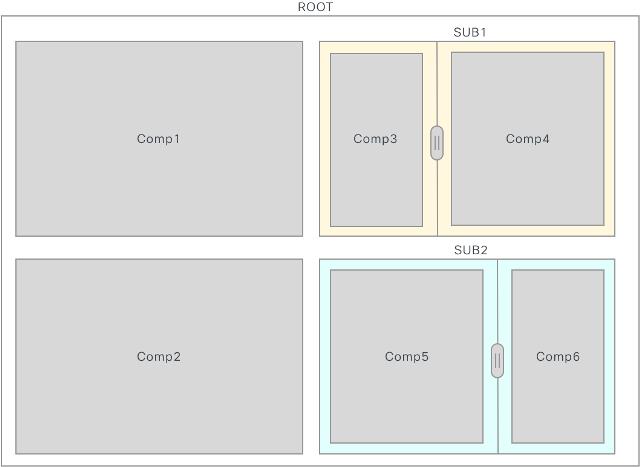
página > RAÍZ |
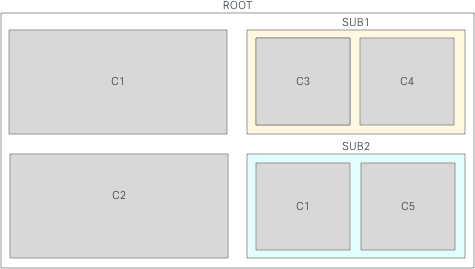
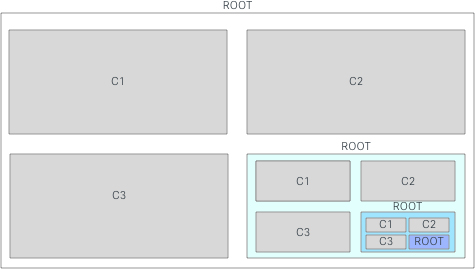
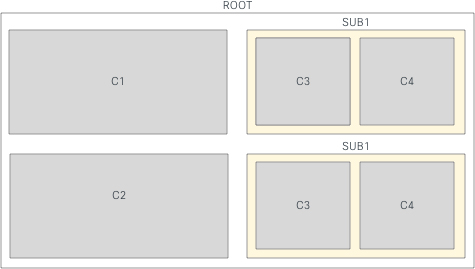
El anidamiento de diseños se denomina subdiseño. En caso de que tenga diseños anidados en su configuración de diseño, debe tener un único objeto "ROOT" como padre para los subdiseños. De lo contrario, la configuración de diseño puede ser plana si no se requiere anidamiento. Este subdiseño proporciona más control sobre el comportamiento de cambio de tamaño del diseño. La propiedad de diseño de página debe ser de tipo Record<string, Layout>. La propiedad layout permite organizar los widgets en una página. Esta configuración crea una cuadrícula en el diseño ROOT con dos subcuadrículas que puede cambiar de tamaño de forma independiente.  El cambio de tamaño de un componente afecta a los componentes de ese subdiseño.  Tenga en cuenta los siguientes casos: Bucle infinito: Si incluye el diseño ROOT como un subdiseño de ROOT, se produce un error de "pila de llamadas excedida" y se ejecuta en un bucle infinito.  Mismas veces de subdiseño (N): si incluye el subdiseño en la cuadrícula más de una vez con el mismo nombre y cambia el tamaño de uno de ellos, todos los subdiseños se redimensionan automáticamente. Si este no es el comportamiento deseado, cambie el nombre de cada uno de los subdiseños con un nombre único.  |
Atributos de las fichas persistentes
Para configurar las fichas de las páginas personalizadas y los widgets personalizados como persistentes, introduzca los atributos de las fichas md en el diseño personalizado.
Ejemplo: Establecer fichas como persistentes
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id for all the tabs together in the container" }, }|
Propiedad |
Descripción |
|---|---|
|
persistir-selección |
Para configurar |
|
Tabs-ID |
Identificación única para todas las pestañas juntas en el contenedor. |
Cuando configura md-tabs para que sean persistentes (persist-selection: true), Agent Desktop conserva la selección Tab incluso si un agente cambia entre páginas o widgets en el escritorio.
- La
propiedad persist-selectionno se aplica a las fichas del panel Información auxiliar y de la página de informes de estadísticas de rendimiento del agente, porque el comportamiento persistente Tab ya está establecido en el escritorio. - La selección Tab se restablece al valor predeterminado Tab cuando cierra sesión en el escritorio, vuelve a cargar o actualiza el navegador o borra la memoria caché del navegador.
Configuración de widgets persistentes
Puede configurar cualquier widget personalizado para que sea persistente. Los widgets persistentes se muestran en todas las páginas del escritorio. Los widgets persistentes se muestran como un nuevo Tab en el panel Información auxiliar solo cuando tiene una solicitud de contacto o conversación activa. Por ejemplo, Widget persistente de muestra.
Los widgets persistentes no se muestran en la página Home de la misma manera que se muestran en las otras páginas. Sin embargo, si tiene una interacción activa, los widgets persistentes se muestran en la página Home como parte del panel Información auxiliar. Por ejemplo, cuando ha contestado una llamada, aparece el panel Control de interacción y el widget Persistente de muestra como parte del panel Información auxiliar.
Ejemplo
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } }] } }Cuando personaliza un widget, puede elegir una de las opciones:
-
Alojar una aplicación en una página web que se pueda incrustar dentro de un iframe.
-
Crea un widget personalizado.
Los requisitos técnicos del widget se describen en la documentación de desarrollo de widgets de escritorio. Como editor de diseño, asegúrese de tener estos detalles:
-
¿Cuál es el nombre del elemento HTML personalizado (conocido como componente web)?
-
¿Cuál es la dirección URL del origen de la red de entrega de contenido (CDN) que aloja el paquete de JavaScript?
Widgets de encabezado
El encabezado se utiliza para mostrar información en línea, para agregar menús desplegables, etc. Como el contenedor del encabezado tiene un espacio vertical limitado, la altura total del encabezado es de solo 64 píxeles. Para obtener más información sobre la alineación del diseño, vea la sección de propiedades de diseño.
Ejemplo
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Para agregar información sobre herramientas para un widget de encabezado, envuelva el componente con información sobre herramientas md. Introduzca la información de información sobre herramientas en la propiedad del mensaje .
Ejemplo
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Debe agregar los atributos de estilo, visualización y altura para configurar cualquier widget a través de iFrame en el área de widgets personalizables en el encabezado. El valor de mejor ajuste del atributo height es 64 píxeles.
Asegúrese de agregar los atributos de estilo a los widgets de encabezado existentes para que se carguen como se esperaba dentro del iFrame.
Ejemplo
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; display:flex;" } },Se recomienda usar una sola fila con varias columnas para el encabezado, ya que el alto del encabezado es de solo 64 píxeles. Para obtener más información sobre la alineación, vea la sección de propiedades de diseño.
Panel de información auxiliar
El panel Información auxiliar del escritorio muestra las fichas que incluyen los widgets ofrecidos por Cisco (predeterminados) y los widgets personalizados. Los siguientes widgets ofrecidos por Cisco aparecen en las fichas predefinidas:
-
Historial de contactos
-
Transcripciones de IVR
-
Recorrido de la experiencia del cliente
-
Pantalla emergente
Puede usar el panel Información auxiliar para:
-
Agregar pestañas
-
Cambiar el orden Tab
-
Eliminar pestañas predefinidas
-
Marcar las fichas personalizadas como arrastrables
-
Agregar información sobre herramientas a las fichas personalizadas
-
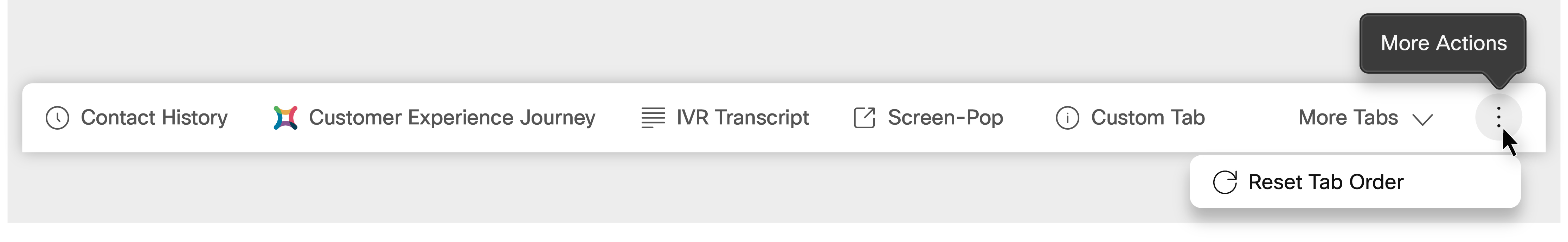
Agregue la opción Restablecer pedido Tab
Ejemplo
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } }] } },Puede configurar el widget Recorrido de la experiencia del usuario después de habilitar las métricas de administración de la experiencia del usuario en el Portal de administración.
En el panel Información auxiliar, agregue nuevas pestañas para colocar los widgets personalizados. Aquí no se aplican reglas especiales y el anidamiento de componentes es el esperado y se describe en la sección secundaria . Para obtener más información, vea la propiedad Children de la página.
Los siguientes son los ejemplos específicos para personalizar sus encabezados Tab:
Ejemplo para colocar iconos y etiquetas en la propiedad Children
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },Ejemplo para colocar imágenes (con CSS) y etiquetas en la propiedad Children
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },La lista desplegable Más fichas aparece automáticamente cuando el panel Información auxiliar contiene varias fichas.
Debe agregar una información sobre herramientas Tab personalizada para facilitar la legibilidad y la accesibilidad. Para agregar información sobre herramientas para un Tab personalizado, envuelva el componente con información sobre herramientas md. Escriba la información sobre herramientas en la propiedad message y aplique los valores de la propiedad style como se muestra en el ejemplo siguiente.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; ancho mínimo: 110px; desbordamiento: oculto; desbordamiento de texto: puntos suspensivos; espacio en blanco: nowrap; pantalla: bloque en línea; margin-bottom: -10px;" },Para un Tab personalizado, recomendamos un ancho máximo de 252 píxeles y un ancho mínimo de 110 píxeles.
Para habilitar la función de arrastrar y soltar dentro del Tab personalizado, agregue la siguiente propiedad dentro de los atributos:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
arrastrable: establezca el valor de lapropiedad arrastrableen true. -
comp-unique-id: introduzca un valor único para identificar el componente.Ejemplo
"comp-unique-id": "sample-dynamic-custom-tabs"
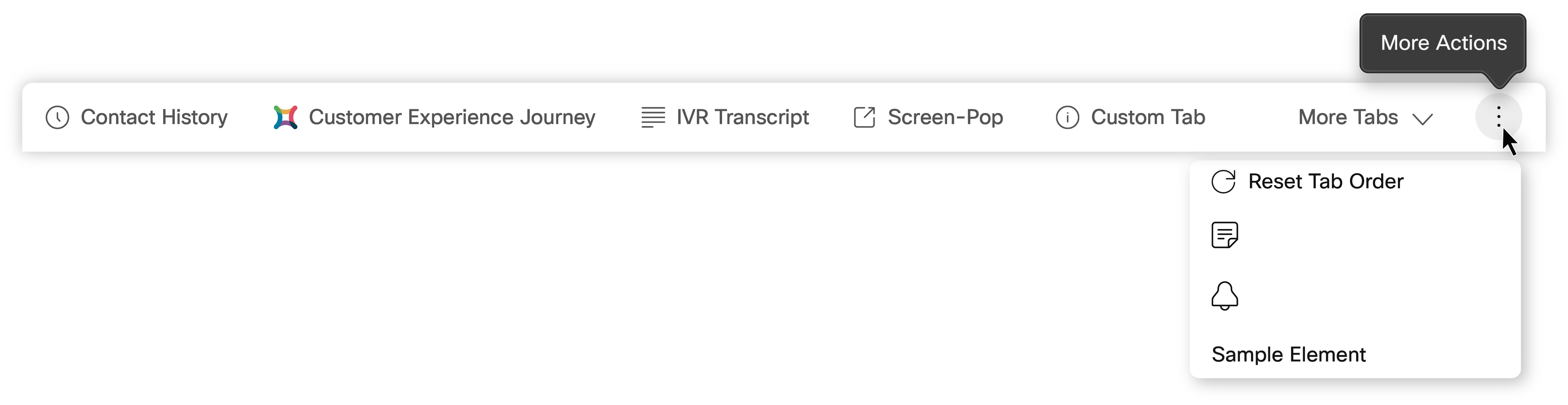
Si habilita la función de arrastrar y colocar para un Tab personalizado, el agente puede arrastrar y soltar el Tab a la posición requerida dentro del panel Información auxiliar. Para restablecer las fichas al orden predeterminado Tab, agregue la siguiente propiedad:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-more-actions-widget: Introduzca el componente que se muestra como More Actions ( ) en el panel Información auxiliar.
) en el panel Información auxiliar. -
slot="settings": Introduzca un atributo dentro del componente que se muestra como la opción Restablecer orden Tab en la lista desplegable Más acciones . Los agentes pueden restablecer las fichas del panel Información auxiliar al orden predeterminado haciendo clic en el botón > Restablecer orden Tab.
> Restablecer orden Tab. -
tabs-unique-id: introduzca el mismo valor único definido para lapropiedad comp-unique-idpara asignar y restablecer loscomponentes md-tabs.
El código de ejemplo siguiente utiliza las funciones Más acciones y Restablecer orden Tab .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
De forma predeterminada, se definen la información sobre herramientas, el icono de puntos suspensivos y el restablecimiento del orden Tab para las fichas predefinidas.
La lista desplegable Más acciones se puede ampliar para agregar componentes personalizados adicionales o widgets después de la opción Restablecer orden Tab . A continuación se muestra un conjunto de ejemplos de valores de propiedades de estilo que se pueden aplicar a componentes adicionales.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; ancho mínimo: 110px; desbordamiento: oculto; desbordamiento de texto: puntos suspensivos; espacio en blanco: nowrap; pantalla: bloque en línea; margin-bottom: -10px;" },
La función de arrastrar y colocar no es compatible con los componentes personalizados adicionales o widgets que se agregan a la lista desplegable Más acciones .
Widgets sin cabeza
En la sección sin cabeza, puede agregar widgets que están ocultos y no aparecen en el Agent Desktop. Estos widgets se utilizan para ejecutar la lógica en segundo plano. Esta sección es útil para desencadenar eventos que ocurren en el escritorio y ejecutar lógica específica del widget. Por ejemplo, abrir un CRM Screen Pop personalizado para un SMS a su llegada.
Ejemplo
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Comparta datos desde el escritorio a los widgets
Para recibir datos en tiempo real a través de propiedades o atributos dentro de un widget personalizado, asigne los valores STORE adecuados en la configuración JSON de diseño.
Además, para acceder a los datos a través de suscriptores del SDK de JavaScript, también puede pasar los datos a través de propiedades o atributos. Si su componente está diseñado para reaccionar a cambios de propiedad o atributo, obtiene actualizaciones de datos en tiempo real de Agent Desktop, que se denomina proveedor de datos.
Actualmente, tenemos un único proveedor de datos bajo una clave STORE. Para obtener más información, consulte la sección Proveedor de datos—Propiedades y atributos del widget en la Cisco Webex Contact Center Desktop Developer Guide.
Vista previa de llamada de campaña
El administrador crea campañas, configura el modo de marcado (vista previa) y asigna las campañas a los equipos. Si un agente forma parte de un equipo al que se asignan campañas, el agente puede realizar una llamada de campaña de vista previa saliente. Para obtener más información, consulte Configurar modos de campaña de salida de voz en Webex Contact Center.
El administrador configura lo siguiente en el diseño personalizado para habilitar la vista previa del contacto de campaña para un agente.
Contacto de la campaña
El administrador agrega el widget Contacto de campaña en el contenedor de encabezado del diseño personalizado. El contacto de la campaña muestra la información de contacto del cliente en función de las propiedades definidas. Para obtener más información sobre la alineación del diseño, vea la fila de propiedades de diseño de la tabla Detalles de propiedad de la página.
Ejemplo
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Guía de llamadas
El widget Guía de llamadas aparece en el panel Información auxiliar del escritorio. La guía de llamadas muestra las preguntas y respuestas a nivel de campaña. Se le pide al agente que lea el conjunto de preguntas de la guía de llamadas y envíe las respuestas.
Ejemplo
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN link here "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- Las siguientes
referencias de propiedades comphan cambiado.AgentXen el valor de propiedad se reemplaza poracqueon:Se cambia el nombre de agentx-preview-campaignaacqueon-preview-campaignSe cambia el nombre de agentx-call-guideaacqueon-call-guide
- Debe hospedar List and Campaign Manager (LCM) en una red CDN y, a continuación, especificar la dirección URL en la propiedad de
script.
Pantalla emergente
En el diseño de escritorio, puede configurar Pantalla emergente de una de las siguientes maneras:
-
Como página personalizada
-
Como uno de los widgets de la página personalizada
-
Como Tab en el panel Información auxiliar
La pantalla emergente se muestra en el escritorio en función de los siguientes factores:
Para el canal de voz:
-
La configuración definida en el diseño de escritorio
-
La actividad Pantalla emergente definida en el Diseñador de flujos
Para los nuevos canales digitales:
-
La configuración definida en el diseño de escritorio
-
El nodo Screen Pop definido en Connect Flow Builder
Para obtener más información acerca de la configuración de Pantalla emergente, consulte Pantalla emergente.
Configuración de Pantalla emergente en la barra de navegación
Puede configurar Screen Pop como una página personalizada o como uno de los widgets de una página personalizada. Para acceder a la página personalizada Pantalla emergente, haga clic en el icono Pantalla emergente de la barra de navegación. Para acceder al widget Pantalla emergente en la página personalizada, haga clic en el icono personalizado de la barra de navegación. Para obtener más información acerca de las propiedades de navegación , vea Navegación (páginas personalizadas).
Ejemplo: Pantalla emergente como página personalizada
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Ejemplo: Pantalla emergente como widget en la página personalizada
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Si la ventana emergente de pantalla no está configurada en el Diseñador de flujos, la página personalizada aparece en blanco. Para obtener más información sobre cómo configurar Pantalla emergente en el Diseñador de flujos, consulte Pantalla emergente.
Configuración de pantalla emergente en el panel de información auxiliar
Puede configurar Screen Pop para que aparezca como Tab en el panel Información auxiliar.
De forma predeterminada, Pantalla emergente aparece como un nuevo sub Tab en la Tab de pantalla emergente del panel Información auxiliar si Pantalla emergente está configurada para mostrarse como Dentro del escritorio en el Diseñador de flujos.
Agregue el siguiente atributo en la sección del panel para incluir Screen Pop como Tab en el panel Información auxiliar. Para obtener más información sobre los detalles del panel , consulte Panel de información auxiliar.
Ejemplo: Pantalla emergente como Tab en el panel de información auxiliar
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }La opción de visualización Pantalla emergente definida en el Diseñador de flujos tiene prioridad sobre la configuración definida en el diseño de escritorio.
Por ejemplo, considere que ha configurado los siguientes ajustes de Pantalla emergente:
- Diseñador de flujo: muestra la configuración como En el nuevo navegador Tab
- Diseño de escritorio: como Tab en el panel Información auxiliar
Cuando ocurre el evento para el cual se configura screen pop, Screen Pop se muestra fuera del escritorio, es decir, en un nuevo navegador Tab.
Ejemplos de casos de uso de ejemplo
-
Panel de información auxiliar predeterminado con historial de contactos y pantalla emergente
-
Panel de información auxiliar con widget Customer Experience Journey
Configurar y acceder al widget Métricas de Customer Experience Management desde la barra de navegación
Ejemplo
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },Para obtener spaceId y metricsId, consulte la documentación Webex Experience Management .
Uso de fichas en la página personalizada
Ejemplo
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } }Panel de información auxiliar predeterminado con historial de contactos y pantalla emergente
Ejemplo
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Panel de información auxiliar con widget Customer Experience Journey
Ejemplo
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } "visibility": "SCREEN_POP" }, },Localización
Los siguientes son los idiomas admitidos:
Búlgaro, catalán, chino (China), chino (Taiwán), croata, checo, danés, holandés, inglés (Reino Unido), inglés (EE.UU.), finlandés, francés, alemán, húngaro, italiano, japonés, coreano, noruego, polaco, portugués (Brasil), portugués (Portugal), rumano, ruso, serbio, eslovaco, esloveno, español, sueco y turco.
El idioma de la interfaz de usuario de escritorio se basa en la configuración de preferencias de idioma del explorador. Por ejemplo, consideremos que ha seleccionado el idioma preferido como francés en el navegador Firefox. Cuando inicia el escritorio en el navegador Firefox, la interfaz de usuario del escritorio aparece en francés (francés). Sin embargo, el encabezado horizontal, la barra de navegación y otros componentes agregados en el diseño de escritorio no se localizan en función de la configuración de preferencias de idioma del explorador.
Localizar componentes de escritorio
Para localizar componentes de escritorio,
-
Utilice las claves de localización existentes establecidas en el
archivo de app.json. Si no se establecen las claves de localización, se utiliza el idioma predeterminado Inglés (EE.UU.). Puede enviar una solicitud de servicio a Cisco Support para agregar una clave de localización al archivo deapp.json.Ejemplo: clave de localización
{ "common": { "buttonTitle": "Stop Timer" } } -
Introduzca la siguiente propiedad que distingue entre mayúsculas y minúsculas en el archivo JSON de diseño de escritorio para localizar un componente:
"textContent": "$I 18N.<clave>",where <key> hace referencia a la clave de localización correspondiente en el archivo de
app.json.
Ejemplo: Localizar componente de encabezado
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Ejemplo: Localizar el componente Tab en el panel Información auxiliar
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
