- Kezdőlap
- /
- Cikk




Egyéni asztali elrendezés létrehozása
 Ebben a cikkben
Ebben a cikkben Visszajelzés?
Visszajelzés?Ez a cikk segítséget nyújt egyéni elrendezés létrehozásához egy JSON-fájl szerkesztésével, és használati mintaeseteket kínál az olyan widgetek használatának megkezdéséhez, mint a Ügyfélélmény-kezelési metrikák widget és az Ügyfélélmény-utazás widget. Az egyéni asztali elrendezések hatékony használatához alaposan ismernie kell a HTML-struktúrát, a böngésző dokumentumfa-modelljét és a JSON formátumot.
Áttekintés
Az Asztali elrendezés funkció lehetővé teszi a Webex Contact Center asztal konfigurálását az üzleti követelményeknek megfelelően. Testreszabhatja az olyan elemeket, mint az embléma, a cím és a widgetek. Létrehozhat egy asztali elrendezést, és hozzárendelheti egy csapathoz. Ez az elrendezés hozza létre az ügynöki élményt az asztalon minden olyan ügynök számára, aki a csapat tagjaként jelentkezik be.
Kétféle elrendezés létezik:
-
Globális elrendezés: Ez az elrendezés egy rendszer által generált elrendezés, amely alapértelmezés szerint hozzárendelésre kerül a csapat létrehozásakor. További tájékoztatás: Csapatok kezelése. Csapat létrehozásakor a rendszer automatikusan a Globális elrendezést állítja be a csapat asztali elrendezéseként. Ez az elrendezés nem törölhető.
-
Egyéni elrendezés: Testreszabott asztali élményt nyújtó elrendezés. Létrehozhat egyéni elrendezést egy vagy több csapat számára.
Ha új asztali elrendezést rendel hozzá, amikor egy ügynök be van jelentkezve, az ügynöknek újra be kell töltenie az oldalt az új elrendezés megtekintéséhez.
A Webex Contact Center asztali környezet három személyt támogat:
-
Ügynök
-
Szupervizor
-
Felügyelő és ügynök
A JSON-elrendezésfájl külön szakaszokat tartalmaz az egyes személyekhez. A rendszergazdának konfigurálnia kell az egyes személyek beállításait a JSON-elrendezésfájl megfelelő szakaszában. További információ egy JSON-elrendezésfájlról: JSON-elrendezés legfelső szintű tulajdonságai.
Amikor a Cisco új funkcióval bővíti az asztali elrendezést, a módosítatlan elrendezés automatikusan frissül az új funkciókkal. A frissített asztali elrendezés automatikusan elérhető a módosítatlan asztali elrendezést használó meglévő csapatok számára. A módosítatlan asztali elrendezést használó asztali felhasználók bejelentkezéskor vagy a böngésző újrabetöltésekor megkapják az új elrendezésalapú funkciókat.
Ha módosítás nélkül használja az Alapértelmezett asztal Layout.json fájlt, akkor az módosítatlan elrendezésnek minősül. Ha azonban letölti az Alapértelmezett asztal Layout.json fájlt, majd újra feltölti, az akkor is módosított elrendezésnek minősül, ha a fájl tartalma vagy neve nem módosult.
Az egyéni asztali elrendezést használó csapatok esetében a rendszergazdáknak rendszeresen frissíteniük kell az elrendezés definícióját, hogy új funkciókat tartalmazzanak. Amikor a rendszergazdák módosítatlan elrendezést vagy módosítatlan elrendezést használó csoportot tekintenek meg, megjelenik egy üzenet, amely jelzi, hogy a rendszer automatikusan alkalmazza az új asztali funkciókat.
Az asztalon kétféle widget létezik: iframe-alapú és webösszetevő-alapú. A fejléc, a navigáció (egyéni oldal), az állandó terület, a fej nélküli terület és az aux panel az asztal testreszabható területe. Ezek nem widgetek.
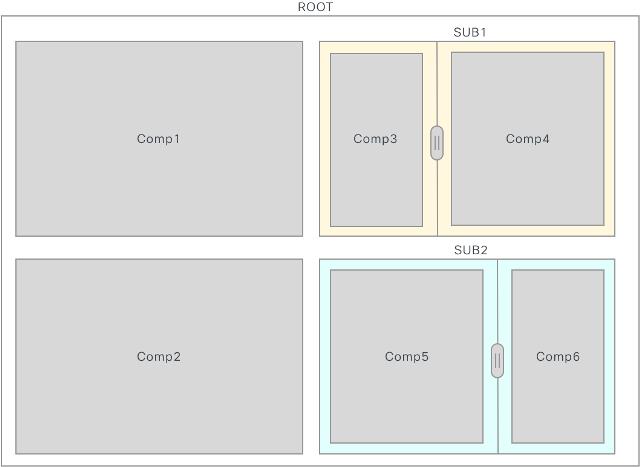
Az alábbi lista részletezi a konfigurálható tereket. A képek az asztal elrendezését szemléltetik:
-
Cím és embléma terület: Ez a terület a Webex Contact Center emblémát és nevet (alapértelmezett) jeleníti meg a képernyő bal felső sarkában.
-
Vízszintes fejlécterület : Ez a terület konfigurálható területtel rendelkezik, amely egyéni widgetekkel van feltöltve. Ezek a widgetek megjeleníthetik például a beágyazott információkat és a legördülő menüket. Mivel ennek a fejlécnek a magassága csak 64 képpont, a widget magassága nem lépheti át a fejléc magasságát.
-
Munkaterület területe: Ez a terület a navigációs sáv kijelölésének megfelelően változik, vagy amikor egy ügynök interakcióba lép az ügyfelekkel. Amikor egy ügynök hívásban van, ez a terület megjeleníti az interakcióvezérlést és a kiegészítő információs panelt (amely egyéni widgeteket és állandó widgeteket tartalmaz). Amikor egy ügynök e-mailen, csevegésen vagy közösségi csatornákon kommunikál, ez a terület megjeleníti a munkaterület területét és a kiegészítő információs ablaktáblát (amely magában foglalja az állandó widget területet).
Az Egyéni lap az asztali felületen, a munkaterület ablaktáblán jelenik meg. Az egyéni oldalt a navigációs sáv ikonjain keresztül érheti el. Minden egyéni oldal tartalmazhat egy vagy több egyéni widgetet.
Az egyéni widget egy külső alkalmazás, amely JSON-elrendezésben van konfigurálva. Az egyéni widgetet elhelyezheti az egyéni lapon, az egyéni Tab (Kiegészítő információk ablaktábla) vagy az asztal vízszintes fejlécében.
-
Navigációs sáv területe: Ezen a területen adhat hozzá navigációs elemeket az egyéni oldalak eléréséhez.


JSON-elrendezés legfelső szintű tulajdonságai
Szerepek
Az alapértelmezett JSON-elrendezés három szerepkört követ.
-
Agent – Az asztali elrendezés beállítása, amely akkor jelenik meg, amikor egy ügynök bejelentkezik a Webex Contact Center asztalra az ügynöki tevékenységek kezeléséhez.
-
Supervisor – Annak beállítása, hogy az asztali elrendezés akkor jelenjen meg, amikor egy felügyelő bejelentkezik a Webex Contact Center asztalra, hogy csak a felügyeleti képességeket kezelje.
Amikor egy felügyelő bejelentkezik az asztalra, a rendszer az elsődleges csapathoz megadott asztali elrendezést alkalmazza. Ha nem ad meg elsődleges csapatot, a globális elrendezés érvényes. Alapértelmezés szerint az APS-jelentések le vannak tiltva.
-
supervisorAgent – Az asztali elrendezés beállítása, amely akkor jelenik meg, amikor egy felügyelő bejelentkezik a Webex Contact Center asztalra, hogy kezelje mind a felügyeleti képességeket, mind az ügynöki tevékenységeket.
Hozzáadhat vagy módosíthat widgeteket az egyes szerepkörökhöz a megfelelő JSON-elrendezésfájl megfelelő személyében.
A JSON-elrendezés legfelső szintű tulajdonságai a szerepkör alapján a következők:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigáció": { ... }, "állandó": { ... }, "fej nélküli": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigáció": { ... }, "állandó": { ... }, "fej nélküli": { ... }, "kezdőlap": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigáció": { ... }, "állandó": { ... }, "fej nélküli": { ... } }, } },- A JSON-elrendezés tulajdonságain végrehajtott módosítások az asztali böngésző frissítésekor lépnek életbe.
- Ha egy JSON-elrendezésen engedélyezett funkció nem érhető el az asztalon, lépjen kapcsolatba a Cisco ügyfélszolgálatával a funkció engedélyezéséhez.
- A JSON-elrendezés összes tulajdonsága megkülönbözteti a kis- és nagybetűket.
appTitle
Cím megadása az asztal vízszintes fejlécében. Az alapértelmezett cím: Webex Contact Center.
Példa:
"appTitle": "Webex Contact Center"Az alapértelmezett appTitle a Contact Center Desktop értékről Webex Contact Center értékre módosul. Ez nincs hatással a meglévő egyéni elrendezésekre, amelyek a régi alapértelmezett appTitle alkalmazást (Contact Center Desktop) használják. Az új appTitle használatához módosítania kell az egyéni elrendezést. Az új globális elrendezés azonban az alapértelmezett appTitle Webex Contact Center formátumot használja.
A cím lehet szöveg, kép vagy üres karakterlánc. A cím szövege két sorban jelenik meg. Ha a szöveg túlnyúlik a második soron, három pont ikon jelenik meg, és az elemleírás megjeleníti a teljes címet. A stílusok nem alkalmazhatók a címre.
Használhat adat URI-kat (egységes erőforrás-azonosítót), vagy üzemeltethet egyéni címképet egy tartalomkézbesítési hálózaton (CDN), Amazon Web Services (AWS) Egyszerű tárolási szolgáltatás (S3) gyűjtőn vagy hasonló üzemeltetési szolgáltatáson, majd megadhatja a szolgáltatott rendszerkép URL-címét. A támogatott címképformátumok: PNG, JPG, JPEG, GIF, SVG és WebP. A cím támogatott képmérete 184 x 32 képpont (szélesség x magasság).
embléma
A vállalati embléma URL-címének megadása. Ha nem ad meg URL-címet, akkor alapértelmezés szerint a Webex Contact Center embléma jelenik meg.
Példa:
"logó": "https://my-cdn.com/logo.png"Egyéni emblémaképet üzemeltethet CDN-en, Amazon Web Services (AWS) Simple Storage Service (S3) gyűjtőn vagy hasonló üzemeltetési szolgáltatáson, majd megadhatja az üzemeltetett rendszerkép URL-címét. A támogatott logóképformátumok: PNG, JPG, JPEG, GIF, SVG és WebP. Az embléma támogatott képmérete 96 x 32 képpont (szélesség x magasság).
| Feltétel | Példa | appTitle | embléma |
|---|---|---|---|
| Ha az appTitle és az embléma nincs konfigurálva |
|
Nincs cím | Alapértelmezett embléma |
| Ha az appTitle és az embléma konfigurálva van |
|
Konfigurált szöveg | Konfigurált embléma |
| Ha az appTitle konfigurálva van, és az embléma nincs konfigurálva |
|
Konfigurált szöveg | Alapértelmezett embléma |
|
Ha az appTitle nincs konfigurálva, és az embléma konfigurálva van
|
|
Nincs cím | Konfigurált embléma |
| Ha az appTitle konfigurálva van, és az embléma nem preferált |
|
Konfigurált szöveg | Nincs logó |
|
Ha az appTitle nincs konfigurálva, és az embléma nincs előnyben részesítve
|
|
Nincs cím | Nincs logó |
| Ha az appTitle képként van hozzáadva, és az embléma konfigurálva van |
|
Konfigurált rendszerkép | Konfigurált embléma |
|
Ha az appTitle képként van hozzáadva, és az embléma nincs konfigurálva
|
|
Konfigurált rendszerkép | Alapértelmezett embléma |
|
Ha az appTitle képként van hozzáadva, és az embléma nem preferált
|
|
Konfigurált rendszerkép | Nincs logó |
- Az egyéni képméret a képarány alapján módosul. A korábban konfigurált egyéni címszöveg mostantól két sorban jelenhet meg az asztalon. Ennek elkerülése érdekében módosíthatja az egyéni cím szövegét.
- Ha a cím és az embléma nincs konfigurálva az asztal vízszintes fejlécében, akkor ezt a helyet a fejléc widgetek használják. A fejléc widgeteket megfelelően kell konfigurálni a cím és az embléma terület használatához.
- A cím és a logó együttesen nem haladhatja meg a 304 képpont maximális szélességét (kitöltéssel együtt). Ha az embléma szélessége kisebb, mint 96 képpont, a fennmaradó szélesség használható a címhez.
- Ha az egyéni képméret nagyobb, mint a támogatott méret, a program a vízszintes fejlécben lévő oldalarány alapján módosítja a képméretet. Ha az egyéni képméret kisebb, mint a támogatott méret, a tényleges képméret megmarad a vízszintes fejlécben.
taskPageIllustration
Egyéni illusztráció megadása a feladatoldalhoz a szervezeti beállítások és a márkaigazítás alapján. Amikor egy ügynök bejelentkezik, a feladatoldal háttérként megjeleníti a konfigurált ábrát. Alapértelmezés szerint a tevékenységlap illusztráció nélkül jelenik meg.
Példa:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Használhat adat URI-kat, vagy üzemeltethet egyéni illusztrációt egy tartalomkézbesítési hálózaton (CDN), Amazon Web Services (AWS) Egyszerű tárolási szolgáltatás (S3) gyűjtőn vagy hasonló üzemeltetési szolgáltatáson, majd megadhatja a szolgáltatott illusztráció URL-címét. Az illusztráció globális vagy csoportos szinten konfigurálható az elrendezés definíciója alapján. Győződjön meg arról, hogy a megfelelő URL-címet konfigurálta, hogy megakadályozza a hibás kép megjelenítését az asztalon.
A támogatott feladatoldal-illusztrációs formátumok: PNG, JPG, JPEG, GIF, SVG és WebP. Az illusztráció ajánlott mérete 400 x 400 képpont (szélesség x magasság). Ha az egyéni illusztráció mérete nagyobb az ajánlott méretnél, az illusztráció mérete a feladatoldal oldalarányának megfelelően módosul. Ha az egyéni illusztráció mérete kisebb az ajánlott méretnél, a tényleges illusztrációméret megmarad a tevékenységoldalon.


stopNavigateOnAcceptTask
Annak meghatározása, hogy a fókuszt egy újonnan elfogadott feladatra kell-e áthelyezni, amikor az ügynök elfogadja az új feladatot, miközben egy korábbi feladaton dolgozik. Az alapértelmezett érték hamis.
Példa:
"stopNavigateOnAcceptTask": hamisHa az érték igaz ,akkor amikor a felhasználó elfogad egy új feladatot az asztalon, a fókusz az előző feladaton marad, és nem tolódik át az újonnan elfogadott feladatra. Ez a beállítás megakadályozza, hogy a felhasználó új kérés elfogadásakor adatokat veszítsen.
Tegyük fel például, hogy az 1. ügynök cseveg az 1. ügyféllel, és egyidejűleg hanghívást folytat a 2. ügyféllel. A hanghívás során az 1. ügynök frissíti a 2. ügyfél adatait az Interakcióvezérlés ablaktáblán. Jelenleg az 1. ügynöknek két aktív feladata van a Feladatlista ablaktáblán, és a fókusz az Interakcióvezérlés ablaktáblán van. Amikor az 1. ügynök elfogad egy új csevegési kérést a 3. ügyféltől, a fókusz a 2. ügyféllel való Interakcióvezérlés panelen marad, és nem helyeződik át az újonnan elfogadott csevegési kérelemre.
Ha meg szeretné tartani a fókuszt az előző feladaton, és nem szeretne átváltani az újonnan elfogadott feladatra, válassza ki az egyéni elrendezést úgy, hogy a stopNavigateOnAcceptTask tulajdonság értéke true (igaz) legyen.
Ha a stopNavigateOnAcceptTask tulajdonság értéke nincs megadva a JSON-elrendezésben, az asztal az újonnan elfogadott feladatra helyezi a fókuszt. A viselkedés hasonló ahhoz, amikor a stopNavigateOnAcceptTask tulajdonság értéke false.
- Ez a beállítás az asztalon végrehajtott összes feladatra (hang- és digitális csatornákra) vonatkozik – például feladatok elfogadására, konferenciára, konzultációra vagy átadásra, valamint tárcsázó hívásokra, kimenő kampányhívásokra, automatikus összegzésre stb.
- A beállítás nem érvényes, ha az asztali felhasználó a Home lapon van, és nincs aktív feladat a Feladatlista ablaktáblán. Ilyen esetben, amikor egy új feladatot elfogadnak, a fókusz a Home oldalról az újonnan elfogadott feladatra helyeződik át.
dragDropEnabled
Ha engedélyezni szeretné a widgetek húzását és átméretezését az egyéni oldalakon, állítsa az értéket true (igaz ) értékre. Az alapértelmezett érték hamis.
Példa:
"dragDropEnabled": hamisA húzási funkció engedélyezéséről a Kiegészítő információk ablaktábla lapjain további információt a Kiegészítő információk ablaktábla című témakörben talál.
notificationTimer
Annak az időtartamnak a beállítása (másodpercben), amely után a rendszer automatikusan elveti az asztalon lévő asztali értesítéseket. Az értesítés az asztal jobb felső sarkában jelenik meg. Az alapértelmezett időtúllépési érték 8 másodperc. Az időtúllépési értékek érvényes tartománya 1–10 másodperc. Ahhoz, hogy az időtúllépési módosítások érvénybe lépjenek, a módosításokat követően frissíteni kell a böngészőt.
Példa:
"notificationTimer": 8maximumNotificationCount
Az asztalon egyszerre megjelenítendő asztali értesítések számának beállítása. Az alapértelmezett érték 3. Az asztali értesítések tartománya 1-10. Az asztali értesítések halmozva vannak. Ha sok értesítés van, azok a notificationTimer beállításaitól függően kis késéssel jelennek meg.
Példa:
"maximumNotificationCount": 3browserNotificationTimer
Annak az időtartamnak a beállítása (másodpercben), amely után a böngésző bejelentési értesítései az asztalon automatikusan eltűnnek. A bejelentés egy natív böngészőértesítés, amely csak akkor jelenik meg, ha az asztal nem az aktív böngészőablak vagy a Tab. Az asztali böngészőablak vagy a Tab inaktív, ha
-
Ön böngészőablakokban vagy böngészőlapokon dolgozik;
-
Ön más alkalmazásokon dolgozik;
-
Kis méretűre állította az asztali böngésző ablakát.
Az értesítés az asztal jobb felső sarkában jelenik meg. Az alapértelmezett időtúllépési érték 8 másodperc. Az időtúllépési értékek ajánlott tartománya 5–15 másodperc. Ahhoz, hogy az időtúllépési módosítások érvénybe lépjenek, a módosításokat követően frissíteni kell a böngészőt.
Példa:
"browserNotificationTimer": 8A böngészőértesítések beállított időkorlátja az operációs rendszertől és a böngésző beállításaitól függ. Windows OS, Chrome OS és macOS rendszerekben a Chrome böngésző figyelembe veszi az időtúllépési értéket. A többi támogatott böngésző azonban nem veszi következetesen figyelembe a beállított értesítési időtúllépési értéket.
wxmConfigured
(Nem kötelező) A Webex Experience Management beállításához állítsa az értéket true értékre. Az alapértelmezett érték hamis.
Példa:
"wxmConfigured": igazdesktopChatApp
Több Cisco által kínált csevegőalkalmazás, például a Webex alkalmazás konfigurálása.
webexKonfigurált
Webex Az alkalmazás, valamint az üzenetküldési és értekezlet-funkciók konfigurálhatók az asztalon. Ez a konfiguráció lehetővé teszi az ügynökök számára, hogy együttműködjenek más ügynökökkel, felügyelőkkel és témaszakértőkkel (kkv-k) a szervezetükben anélkül, hogy elnavigálnának az asztalról.
- A webhely rendszergazdája kezeli a Webex Meeting felhasználókat, és csak akkor rendel jogosultságokat, ha a felhasználók Webex Enterprise Edition kiadással rendelkeznek. További információ: Webex Meetings felhasználók kezelése a Cisco Webex Control Hub.
- A felügyeleteknek és a kkv-knak le kell tölteniük a Webex ügyfelet a rendszerükre (személyes eszközükre), vagy hozzá kell férniük a Webex alkalmazáshoz a Webex App for Web ( https://web.webex.com/) használatával. További információ: Az alkalmazás letöltése.
- A Agent Desktop belül hozzáférhet a Webex alkalmazáshoz, hogy együttműködjön szervezete más ügynökeivel, felügyelőivel és témaszakértőivel (kkv-k) anélkül, hogy elnavigálna a Agent Desktop. A hívásvezérlés funkció nem érhető el. Hívások fogadásához és kezdeményezéséhez külső, nem beágyazott Webex alkalmazásra van szükség. Bővebb információért lásd: Hívási alkalmazások.
A Webex alkalmazás konfigurálása az asztalon:
-
A Cisco Webex Control Hub esetben, amikor szolgáltatásokat ad hozzá egy felhasználóhoz, jelölje be a Speciális üzenetküldés jelölőnégyzetet (). További információ: Felhasználói fiókok kezelése a Cisco Webex webhelyfelügyeletben.
-
Az egyéni asztali elrendezésben állítsa a
webexConfiguredtulajdonság értékét true (igaz) értékre.Példa:
"desktopChatApp": { "webexConfigured": true },A webexConfigured
tulajdonságalapértelmezett értékehamis.Webex Az alkalmazás csak akkor érhető el az ügynök, a felügyelő és a supervisorAgent szerepkörök számára, ha a
webexConfiguredtulajdonságértéket mindegyik szerepkörhöz trueértékreállítja. Az ügynök, a felügyelő vagy a supervisorAgent nem tud kijelentkezni a Webex alkalmazásból.Megjeleníteni a
 (Webex) ikonra az asztal vízszintes fejlécében, írja be a Webex
(Webex) ikonra az asztal vízszintes fejlécében, írja be a Webex értéketaheaderActionstulajdonságba. További információ: headerActions.Ha engedélyezni szeretné a Webex alkalmazást egy adott csapat számára, válassza ki az egyéni elrendezést, és a
webexConfiguredtulajdonság értéke true (igaz)értékre van állítva. További tájékoztatás: Csapat létrehozása.
A Webex alkalmazást a Kiegészítő információk panelen, az egyéni oldalon és az egyéni widgetben is konfigurálhatja. További információ: Kiegészítő információk ablaktábla.
Webex Alkalmazásértesítés
Az értesítési időzítő notificationTimer és browserNotificationTimer tulajdonságaival megadott értékek a Webex alkalmazásra vonatkoznak. Ezeknél a tulajdonságoknál az alapértelmezett időtúllépési érték 8 másodperc. További információ: notificationTimer és browserNotificationTimer.
headerActions
Az ikonok sorrendjének módosítása az asztal vízszintes fejlécében. Az alapértelmezett sorrend a következő:
-
 (Webex)
(Webex) -
 (Tárcsázott hívás)
(Tárcsázott hívás) -
 (Értesítési központ)
(Értesítési központ)
Állítsa be a headerActions tulajdonság értékét az alábbiak szerint:
|
Ikon neve |
headerActions tulajdonságérték |
|---|---|
|
Webex alkalmazás |
webex |
|
Tárcsázásos hívás |
Tárcsázás |
|
Értesítési központ |
értesítés |
Példa:
"headerActions": ["Webex", "outdial", "notification"],
A headerActions tulajdonságérték megkülönbözteti a kis- és nagybetűket.
Az ikonok alapértelmezett sorrendjének módosításához ennek megfelelően adja meg a headerActions tulajdonságot és az értékeket az egyéni elrendezésben.
Példa:
"headerActions": ["értesítés", "tárcsázás", "Webex"],
- Ha nem adja meg a
headerActionstulajdonságot és értékeket az egyéni elrendezésben, az ikonok az alapértelmezett sorrendben jelennek meg. - Ha el szeretné távolítani a fejlécikonokat és a kapcsolódó funkciókat az asztalról, állítson be egy üres értéket a
headerActionstulajdonsághoz ("headerActions": []). Ha azonban hozzáadta a Webex alkalmazást a Kiegészítő információk ablaktáblához vagy egy egyéni oldalhoz, vagy egyéni widgetként, az ügynök továbbra is hozzáférhet a Webex alkalmazáshoz, bár a Webex alkalmazás nem érhető el az asztal vízszintes fejlécében. - Ha a
webexConfiguredtulajdonság értékehamis, a Webex alkalmazás ikonja nem jelenik meg az asztal vízszintes fejlécében, még akkor sem, ha aWebexérték hozzá van adva aheaderActionstulajdonsághoz. További információ: webexConfigured.
terület
A terület tulajdonság az asztali elrendezés központi része. Az elrendezést a terület szerint határozhatja meg.
"terület": { "fejléc": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "szkript": .... } }, "panel": { ... }, "navigáció": { ... }, "állandó": { ... }, "fej nélküli": { ... } },A következő területobjektumokat konfigurálhatja:
-
Panel: A Kiegészítő információk ablaktábla második vagy jobb szélső paneljét jelöli.
-
Navigáció: Az oldalakhoz kapcsolódó egyéni oldalakat és azok navigációs elemeit jelöli.
-
Állandó: Az állandó és az asztal összes oldalán megjelenő oldalszintű widgeteket jelöli.
-
Fej nélküli: Azokat a widgeteket jelöli, amelyek nem rendelkeznek vizuális felülettel, de logikát hajtanak végre a háttérben.
Ha az advancedHeader tulajdonság konfigurálva van, a header és headerActions tulajdonságokat el kell távolítani.
advancedHeader
A láthatóság testreszabása és az ikonok sorrendjének módosítása az asztal vízszintes fejlécén. Az alapértelmezett sorrend a következő:
-
 (Webex)
(Webex) -
 (Tárcsázott hívás)
(Tárcsázott hívás) -
 (Értesítési központ)
(Értesítési központ) -
 (Ügynökállapot-választó)
(Ügynökállapot-választó)
Állítsa be az advancedHeader tulajdonság értékét az alábbiak szerint:
|
Ikon neve |
headerActions tulajdonságérték |
|---|---|
|
Webex alkalmazás |
agentx-webex |
|
Tárcsázásos hívás |
agentx-outdial |
|
Értesítési központ |
agentX-értesítés |
|
Ügynök állapotválasztója |
agentx-állapotválasztó |
Példa:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "szkript": .... } ]Az advancedHeader tulajdonság értéke megkülönbözteti a kis- és nagybetűket.
Az ikonok alapértelmezett sorrendjének módosításához adja meg az advancedHeader tulajdonságot és az értékeket az egyéni elrendezésben.
A widgetek balról jobbra haladnak a legördülő menübe.
-
Ha nem adja meg az
advancedHeadertulajdonságot az egyéni elrendezésben, az alapértelmezett fejléc jelenik meg. -
Ha a speciális fejléc engedélyezve van, helyezze át a widgeteket a meglévő fejlécből a speciális fejlécbe a példának megfelelően.
-
Ha a speciális fejléc engedélyezve van, a régi fejléc nem jelenik meg.
-
Minden widget ikonnak van egy alapértelmezett kitöltése és margója, amelyet a CSS határoz meg, és nem szabható testre az asztalon keresztül.
-
A logó, a cím és a profil ikonok helye rögzített, és nem szabható testre.
-
Ha el szeretné távolítani a fejlécikonokat és a kapcsolódó funkciókat az asztalról, állítson be egy üres értéket a társított összetevőhöz az
advancedHeader tulajdonságban ("advancedHeader": []).Ha hozzáadta a Webex alkalmazást a Kiegészítő információk ablaktáblához vagy egy egyéni oldalhoz, vagy egyéni widgetként, az ügynök továbbra is hozzáférhet a Webex alkalmazáshoz, bár a Webex alkalmazás nem érhető el az asztal vízszintes fejlécében.
-
Ha hosszú címkével rendelkező widgetet ad hozzá, a rendelkezésre álló helynek megfelelően csonkított címkenév jelenik meg.
A textContent
attribútummalcímkét adhat hozzá egy widgethez.Példa:
{ "comp": "időzítő-widget", "attribútumok": { "időtartam": "08:00:00" }, "textContent": "Visszaszámlálási időzítő az aktuális műszakhoz", "szkript": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }A "Visszaszámláló időzítő az aktuális műszakhoz" címke csonkolva jelenik meg és megjelenik a rendelkezésre álló helynek megfelelően.
-
Ne adjon hozzá hosszú címkével ellátott widgeteket.
-
Amikor egy widget a legördülő menübe kerül, csak a widget ikonjára lehet kattintani.
-
-
Ha a
webexConfiguredtulajdonság értékehamis, a Webex alkalmazás ikonja nem jelenik meg az asztal vízszintes fejlécében, még akkor sem, ha aWebexérték hozzá van adva azadvancedHeadertulajdonsághoz. További információ: webexConfigured.
Home Oldal
Amikor bejelentkezik az asztalra, a Home oldalra kerül.
A Home oldal csak a felügyelőkre és a felügyelői ügynökre vonatkozik.
A következő widgeteket tekintheti meg a Home oldalon. Az Analyzer widgetek alapértelmezés szerint rendelkezésre állnak, de a rendszergazda állandó és egyéni widgeteket is konfigurálhat. További információ: JSON-elrendezés legfelső szintű tulajdonságai.
Elemző widgetek
Alapértelmezés szerint az Analyzer widget az Asztal Home oldalán jelenik meg.
Home Lapelrendezés beállításai
Az asztal Home lapját beállíthatja úgy, hogy a szervezeti beállításokon és a márkaigazításon alapuló elrendezést jelenítsen meg. Szerkessze a Kezdőlap mezőt a Home oldal konfigurálásához. A következő összetevőket állíthatja be, hogy megjelenjenek a Home lapon, amikor egy felhasználó bejelentkezik az asztalra:
-
Üdvözlő üzenet
-
A navigációs sáv Feladat ikonja a munkaablakra való navigáláshoz. A Feladat ikon jelenik meg a Felügyelő és a Felügyelő és ügynök szerepkörnél, ha a hívásfigyelés funkció engedélyezve van. A munkaablak megjeleníti a bejövő ügyfélkérelmeket, az aktív és korábbi ügyfél-interakciókat, valamint az aktív figyelési kérelmeket.
-
Szűrőszakaszok, például Várólista neve, Csatorna típusa és Felügyelt csapatok.
Az alábbi táblázat a Home lap konfigurálásához szükséges laptulajdonságokat ismerteti:
|
Ingatlan |
Leírás és kód |
|---|---|
|
Oldal > useFlexLayout |
A rugalmasidő-elrendezés egy új webes összetevő. Nem módosítja a meglévő widgeteket. Az új rugalmasidő-elrendezés egyszerűsített módon ugyanazt az elrendezéskonfigurációs formátumot használja. Visszafelé kompatibilis, és nincs hatással a meglévő widgetekre. Konfigurálnia kell a JSON-elrendezést. A JSON-elrendezés konfigurálásához adja meg a widget magasságát és szélességét. A widget ugyanabban a sorrendben jelenik meg, mint a JSON-elrendezésben. A widgetek alapértelmezett margója 8 képpont. A JSON-elrendezés a widgetek méretein (szélesség x magasság) és koordinátáin (X, Y és Z) alapul. A rugalmas elrendezés olyan képességeket támogat, mint az egyes widgetek átméretezése, a widgetek maximalizálása stb. Az egyes widgetek magasságát pixelben mérik. 1 magasságegység = 40 képpont. A widget szélessége a tárolóban lévő oszlopok számától és a tároló szélességétől függően változó oszlopok számától függ. A widgetek balról jobbra jelennek meg. A fejlett elrendezési motor egyéni logikát használ a widgetek vízszintes és függőleges térbeállításának alkalmazásához. Kezdetben az elrendezés vízszintesen töltődik be. A vízszintes betöltés után a widget függőlegesen töltődik be, és biztosítja a helykihasználás optimalizálását. Konfigurálja a widgeteket a képernyő mérete alapján. A widgetek szélességét növelheti vagy csökkentheti a képernyő méretétől függően. Ez olvashatóbbá és használhatóbbá teszi a widgeteket. A rugalmasidő-elrendezés szabványos töréspontokat biztosít, például nagy, közepes, kicsi és extra kicsi.
Ezek a képpontok az operációs rendszertől és a böngészőtől függően eltérőek lehetnek. |
|
Oldal > comp |
Győződjön meg arról, hogy egyedi egyéni összetevőt ad meg. Az |
|
Oldal > pageHeader |
Ügyeljen arra, hogy statikus, dinamikus vagy mindkettő címet adjon meg. Az
|
|
Oldal > pageSubHeader |
Ne felejtse el hozzáadni az asztalon megjelenő alfejlécet. A felhasználó hozzáadhatja a Go to Analyzer elemet az alfejlécben.
|
Navigáció (egyéni oldalak)
Ebben a szakaszban hozzáadhat olyan oldalakat, amelyek a bal oldali navigációs sávon jelennek meg. Meg kell adnia egy navigációs ikont és egy egyedi URL-címet, hogy a widget megjelenjen a navigációs sávon. Javasoljuk, hogy az ütközések elkerülése érdekében használjon egy adott előtagot az URL-címhez. További részletekért lásd a navigációs tulajdonság szakaszt.
Ezen az oldalon widgetek gyűjteménye is megjelenhet. Az oldal rendelkezhet egyetlen widgettel, amely megjelenik a képernyőn, vagy widgetek gyűjteményével egy rácsban. A rácselrendezéssel kapcsolatos további részletekért tekintse meg az elrendezési tulajdonságok szakaszt.
Nem kell dinamikus területburkolót hozzáadnia a widgetfához. Ez azt jelenti, hogy áthúzhatja és átméretezheti a widgeteket az egyéni oldalakon, ha engedélyezi ezt az opciót.
Példa:
{ "nav": { "label": "Egyéni oldal", "ikon": "tárolt-info", "iconType": "momentumDesign", "navigateTo": "dinamikus lapok", "igazítás": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "tőzsde", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "tőzsde", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Három tartalom", "attribútumok": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "sorok": [1] } } } },A következő táblázat ismerteti a navigációs és oldaltulajdonságokat , valamint azok gyermektulajdonságait:
|
Ingatlan |
Leírás és kód |
|---|---|
|
nav > címke |
Ez a tulajdonság az oldalnavigációs azonosítót jelzi. A képernyőolvasó felolvassa ezt a tulajdonságot, és megjelenik az elemleírásban. Ezek a paraméterek szükségesek az egyéni oldal megjelenítéséhez a navigációs sávon. A |
|
nav > iconType |
Ez a tulajdonság az egyéni oldal navigációs sávján megjelenő ikon típusát jelöli. A következő típusú ikonok állnak rendelkezésre:
|
|
nav > ikon |
Ez a tulajdonság a Momentum-kódtárban található ikon nevét vagy a CDN URL-címét jelöli. |
|
navigáció > igazítás |
Ez a tulajdonság segít az ikont a navigációs sáv tetejéhez vagy aljához igazítani. A tulajdonság jelenleg csak felülre igazítást tesz lehetővé. |
|
nav > isDefaultLandingPage | Ez a tulajdonság határozza meg az ügynökök alapértelmezett céloldalát a Agent Desktop. Állítsa ezt a tulajdonságot true értékre , hogy a navigációs sáv oldala legyen az alapértelmezett céloldal, amely megjelenik az ügynökök számára a Agent Desktop-be való bejelentkezés után. Ha egynél több navigációs sávoldalon van ez a tulajdonság igaz értékreállítva, a rendszer az első navigációs sávoldalt tekinti alapértelmezett céloldalnak. Ha a navigációs sáv egyetlen oldalán sincs igaz értékreállítva ez a tulajdonság, akkor a Home oldal lesz az alapértelmezett céloldal. Az Analyzer és az Agent Performance Statistics jelentéseket nem állíthatja be alapértelmezett céloldalként. |
|
nav > navigateTo |
Ez a tulajdonság határozza meg az egyéni oldal nevét. Ez a név jelenik meg a címsorban, amikor az ügynök navigál. A navigateTo nem tartalmazhatja a következő értékeket: képek, betűtípusok, css, build_info, súgó, alkalmazás, i18n, ikonok, images-mfe-wc és hangok. |
|
Ingatlan |
Leírás és kód |
|---|---|
|
oldal > azonosító |
Bejövő A(z) |
|
oldal > useFlexLayout |
A rugalmasidő-elrendezés egy új webes összetevő. Nem módosítja a meglévő widgeteket. Az új rugalmasidő-elrendezés egyszerűsített módon ugyanazt az elrendezéskonfigurációs formátumot használja. Visszafelé kompatibilis, és nincs hatással a meglévő widgetekre. Konfigurálnia kell a JSON-elrendezést. A JSON-elrendezés konfigurálásához adja meg a widget magasságát és szélességét. A widget ugyanabban a sorrendben jelenik meg, mint a JSON-elrendezésben. A widgetek alapértelmezett margója 8 képpont. A JSON-elrendezés a widgetek méretein (szélesség x magasság) és koordinátáin (X, Y és Z) alapul. A rugalmas elrendezés olyan képességeket támogat, mint az egyes widgetek átméretezése, a widgetek maximalizálása stb. Az egyes widgetek magasságát pixelben mérik. 1 magasságegység = 40 képpont. A widget szélessége a tárolóban lévő oszlopok számától és a tároló szélességétől függően változó oszlopok számától függ. A widgetek balról jobbra jelennek meg. A fejlett elrendezési motor egyéni logikát használ a widgetek vízszintes és függőleges térbeállításának alkalmazásához. Kezdetben az elrendezés vízszintesen töltődik be. A vízszintes betöltés után a widget függőlegesen töltődik be, és biztosítja a helykihasználás optimalizálását. Konfigurálja a widgeteket a képernyő mérete alapján. A widgetek szélességét növelheti vagy csökkentheti a képernyő méretétől függően. Ez olvashatóbbá és használhatóbbá teszi a widgeteket. A rugalmasidő-elrendezés szabványos töréspontokat biztosít, például nagy, közepes, kicsi és extra kicsi.
Ezek a képpontok az operációs rendszertől és a böngészőtől függően eltérőek lehetnek. |
|
Oldal > widgetek oldal > comp |
Segít meghatározni az egyéni widgeteket. Több widget elhelyezéséhez adja meg egymás után a widget-beállításokat. Győződjön meg arról, hogy minden widgetnek egyedi területnevet ad. Használja később az elrendezési szakaszban. Ez a tulajdonság az egyéni HTML-elem nevét jelöli (webösszetevőként vagy bármely más elemként ismert, ha burkolóként szeretné használni). További információ: Példák használati esetekre. Írja be ide az egyéni elem nevét szögletes zárójelek nélkül ("<" vagy ">"). Például: "my-custom-element". A widgetek szakasz minden bejegyzése a következő formátumot támogatja: |
|
oldal > szkript |
(Nem kötelező) Erre a tulajdonságra csak akkor van szükség, ha a widgetet vagy összetevőt távoli helyről, például CDN-ről tölti be. Ne módosítsa ugyanannak az összetevőnek a szkript URL-címét. Ha módosítania kell ugyanannak az összetevőnek a parancsfájl URL-címét, tegye a következők egyikét:
|
|
Oldal > tulajdonságok |
Megadhatja azokat a tulajdonságokat, amelyeket át kell adnia a webösszetevőnek. |
|
oldal > reszponzív |
Meghatározza, hogy az egyéni Konfigurálja ezt a tulajdonságot az alábbi értékek egyikével:
A nem válaszoló widgetek nem tudják biztosítani a legjobb felhasználói élményt, és nem jelennek meg kisebb nézetben. Az ügynöknek növelnie kell a böngészőablak méretét a nem válaszolóként konfigurált widgetek megtekintéséhez. |
|
page > attribútumok |
Ebben a szakaszban megadhatja a webösszetevők attribútumait. |
|
oldal > láthatóság |
Megadja, hogy a Cisco által kínált widgetek, amelyeket az egyéni elrendezésben A Cisco által kínált widgetek a Kapcsolatfelvételi előzmények, a Cisco Webex Experience Management, IVR átirat, a Kampányhívási útmutató előnézete és a Screen Pop.
|
|
oldal > gyerekek |
Ez a tulajdonság az elrendezés központi része. Az A STORE értékek tulajdonságként való átadásával kapcsolatos információkért lásd: Adatok megosztása az asztalról a widgetekbe. A "gyermek" tömb szakasz előnye, hogy használhatja a meglévő webösszetevőket az elrendezési specifikációban, amely már része a Desktop csomagnak. Néhány az asztali csomag webösszetevői közül:
Az állandó Tab attribútumaival kapcsolatos további információkért lásd: Állandó lapok attribútumai. |
|
page > textContent |
Segít a szöveges tartalom hozzáadásában. |
|
Oldal > stílus |
Segít egy adott CSS-stílus hozzárendelésében az összetevőhöz. |
|
oldal > burkoló |
A widget-burkoló lehetővé teszi, hogy eszköztárat adjon hozzá a widget tetejére. Az eszköztár tartalmazhat címet és a Győződjön meg arról, hogy az alapértelmezett értéket használja "app-maximize-area". Jelenleg csak az alapértelmezett érték érhető el. |
|
Oldal > burkoló> azonosító |
(Nem kötelező) A webes összetevő widget-burkoló lehetővé teszi a dinamikus widget címének frissítését egy egyedi azonosító használatával. Adja meg a widgetburkoló Győződjön meg arról, hogy ugyanazt az egyedi azonosítót használja a JavaScript CustomEvent eseményhez. További információkért tekintse meg az Aszinkron események szakaszt a Cisco Webex Contact Center Desktop Developer ügynöki kapcsolattartó modul fejezetében. Az iFrame-alapú widget címének frissítéséhez használja az azonos tartományból származó iFrame-tartalmat. Az alábbi példa egy példa: |
|
oldal > agentx-wc-iframe |
Lehetővé teszi weblap beágyazását egy iFrame-keretbe, amely widgetként jelenik meg az asztalon. Használhatja az "agentx-wc-iframe" nevű iFrame widgetet. |
|
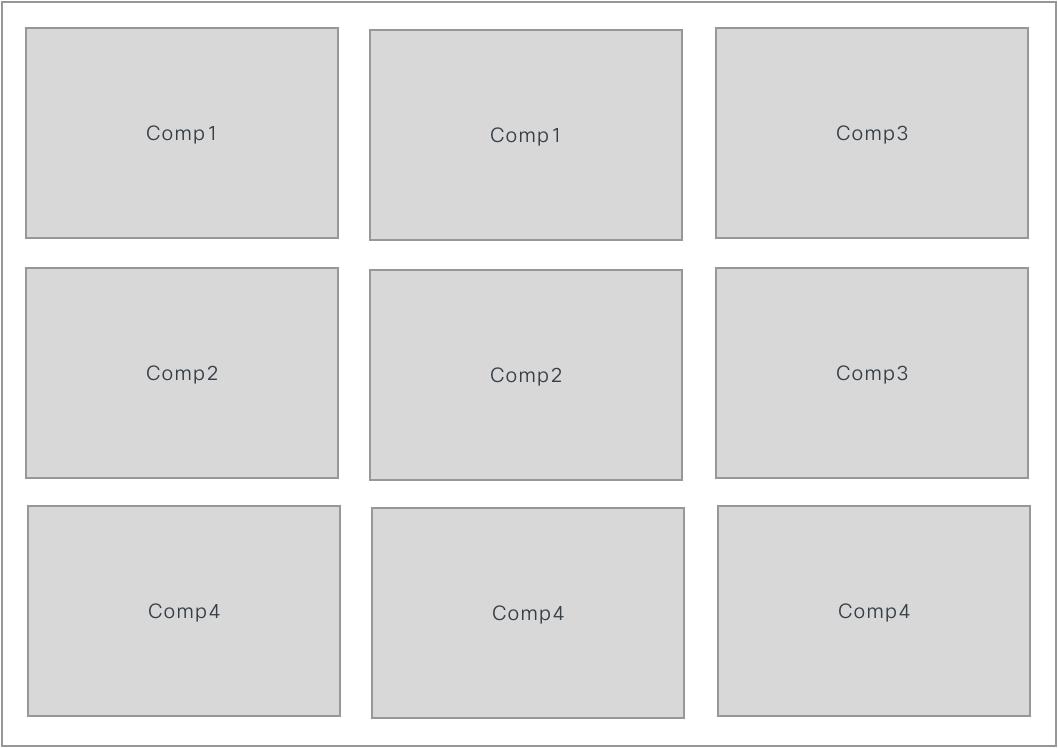
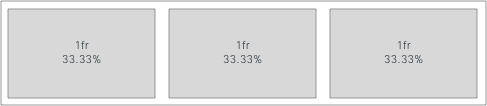
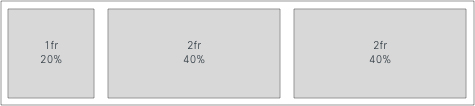
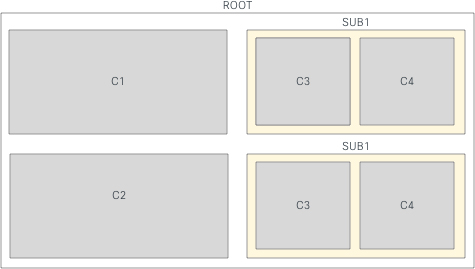
oldal > elrendezés | Lehetővé teszi a widgetek elrendezését egy oldalon. A következő formátum rácsos elrendezést jelöl: Itt definiálhatja a rácsot a widgetek szakaszban definiált területnevekkel . Az alábbi példa bemutatja, hogyan van megadva a három sor és három oszlop elrendezése:  A méret szakaszban a számok azt a helyet jelölik, amelyet egy widget elfoglalhat a többi widgethez képest. Mindhárom oszlop egyenlő a hely 1 frakciójával. A rendelkezésre álló szélesség 100%-ával minden widget a vízszintes terület 33,33%-át foglalja el.  Egy másik használati példa, ha "cols"-ként állítja be: [1, 2, 2], az azt jelenti, hogy a teljes terület osztva van 5-tel (1+2+2), és az első widget a vízszintes terület 20%-át foglalja el. A második és a harmadik widget egyenként 40% -ot vesz igénybe. További információt A rácselrendezés alapfogalmai című témakörben talál.  |
|
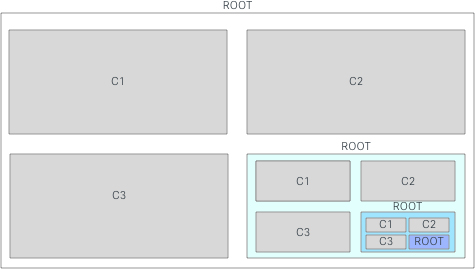
oldal > GYÖKÉR |
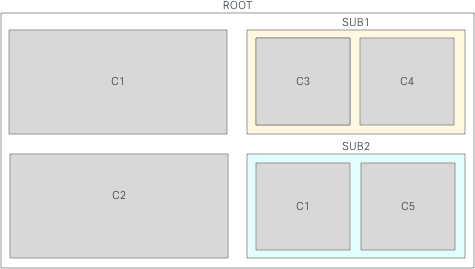
Az elrendezések beágyazását alelrendezésnek nevezik. Abban az esetben, ha az elrendezési konfigurációban vannak beágyazott elrendezések, egyetlen "ROOT" objektummal kell rendelkeznie szülőként a segédelrendezésekhez. Ellenkező esetben az elrendezési konfiguráció lapos lehet, ha nincs szükség beágyazásra. Ez a részelrendezés nagyobb ellenőrzést biztosít az elrendezés átméretezési viselkedése felett. A lapelrendezés tulajdonságnak Rekord<karakterlánc, Elrendezés> típusúnak kell lennie. Az elrendezési tulajdonság lehetővé teszi a widgetek elrendezését egy oldalon. Ez a beállítás egy rácsot hoz létre a GYÖKÉR elrendezésben két részrácskal, amelyeket egymástól függetlenül átméretezhet.  Egy összetevő átméretezése hatással van az adott elrendezésen belüli összetevőkre.  Vegye figyelembe a következő eseteket: Végtelen hurok: Ha a ROOT elrendezést a ROOT alelrendezéseként adja meg, az "hívási verem túllépve" hibát okoz, és végtelen hurokba fut.  Azonos részelrendezési (N) időpontok: Ha a részelrendezést egynél többször veszi fel a rácsba ugyanazzal a névvel, és ha átméretezi az egyiket, az összes részelrendezés automatikusan átméreteződik. Ha nem ez a kívánt viselkedés, nevezze át az egyes alelrendezéseket egyedi névre.  |
Állandó lapok attribútumai
Ha az egyéni oldalak és widgetek lapjait állandóként szeretné beállítani, adja meg az md-tabs attribútumait az egyéni elrendezésben.
Példa: Tabulátorok beállítása állandóként
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id az összes laphoz együtt a tárolóban" }, }|
Ingatlan |
Leírás |
|---|---|
|
perzisztencia-szelekció |
Az md-lapok |
|
tabs-id |
A tárolóban lévő összes fül egyedi azonosítója. |
Ha az md-tabokat állandóra állítja (persist-selection: true), a Agent Desktop akkor is megtartja a Tab kijelölést, ha egy ügynök vált az asztal lapjai vagy widgetjei között.
- A
persist-selectiontulajdonság nem alkalmazható a Kiegészítő információk ablaktábla és az Ügynökteljesítmény-statisztika jelentések oldal lapjaira, mert az állandó Tab viselkedés már be van állítva az asztalon. - A Tab kijelölés visszaáll az alapértelmezett Tab-re, amikor kijelentkezik az asztalról, újratölti/frissíti a böngészőt, vagy törli a böngésző gyorsítótárát.
Állandó widgetek konfigurálása
Bármely egyéni widgetet konfigurálhat úgy, hogy állandó legyen. Az állandó widgetek az asztal minden oldalán megjelennek. Az állandó widgetek csak akkor jelennek meg új Tab-ként a Kiegészítő információk ablaktáblán, ha aktív kapcsolatfelvételi kéréssel vagy beszélgetéssel rendelkezik. Például,Minta állandó widget.
Az állandó widgetek nem úgy jelennek meg a Home oldalon, mint a többi oldalon. Ha azonban aktív interakcióval rendelkezik, az állandó widgetek a Home oldalon jelennek meg a Kiegészítő információk ablaktábla részeként. Ha például fogadott egy hívást, megjelenik az Interakcióvezérlés ablaktábla, és megjelenik a Minta állandó felületi elem a Kiegészítő információk ablaktábla részeként.
Példa:
"area": { "állandó": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Egyéni oldal widget" } ] }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel" }, "gyermekek": [{ "comp": "dinamikus terület", "tulajdonságok": { "terület": { "id": "dw-panel-two", "widgetek": { "comp1": { "comp": "agentx-wc-iframe", "attribútumok": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "sorok": [1] } } } } } } } ] }Egy widget testreszabásakor az alábbi lehetőségek közül választhat:
-
Alkalmazás futtatása iframe-be ágyazható weblapon.
-
Egyéni widget létrehozása.
A technikai widgetekre vonatkozó követelményeket az asztali widgetek fejlesztési dokumentációja ismerteti. Elrendezésszerkesztőként győződjön meg arról, hogy rendelkezik az alábbi adatokkal:
-
Mi a neve az egyéni HTML-elemnek (más néven webösszetevőnek)?
-
Mi a JavaScript-csomagot tartalmazó tartalomkézbesítési hálózati (CDN) forrás URL-címe?
Fejléc widgetek
A fejléc beágyazott információk megjelenítésére, legördülő menük hozzáadására stb. szolgál. Mivel a fejléctároló függőleges területe korlátozott, a fejléc teljes magassága csak 64 képpont. Az elrendezés igazításával kapcsolatos további információkért lásd az elrendezés tulajdonsága szakaszt.
Példa:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "sorok": [1] } } }
Ha elemleírást szeretne hozzáadni egy fejléc widgethez, csomagolja be az összetevőt az md-tooltip segítségével . Adja meg az elemleírás adatait az üzenettulajdonságban .
Példa:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Hozzá kell adnia a stílusjellemzőket , a megjelenítést és a magasságot , hogy konfigurálhassa a widgeteket az iFrame-en keresztül a fejléc testreszabható widget területén. A magasság attribútum legjobban illeszkedő értéke 64 képpont.
Győződjön meg arról, hogy hozzáadta a stílusjellemzőket a meglévő fejléc widgetekhez, hogy azok a várt módon töltődjenek be az iFrame-ben.
Példa:
"head1": { "comp": "agentx-wc-iframe", "attribútumok": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "magasság:64px; kijelző:flex;" } },Javasoljuk, hogy csak egyetlen, több oszlopot tartalmazó sort használjon fejlécként, mert a fejléc magassága csak 64 képpont. A nyomvonallal kapcsolatos további információkért lásd az elrendezés tulajdonságai szakaszt.
Kiegészítő információk ablaktábla
Az asztal Kiegészítő információk ablaktáblája megjeleníti a Cisco által kínált (alapértelmezett) widgeteket és egyéni widgeteket tartalmazó lapokat. Az előre meghatározott lapokon a következő, Cisco által kínált widgetek jelennek meg:
-
Kapcsolati előzmények
-
IVR-átirat
-
Ügyfélélmény útja
-
Előugró képernyő
A Kiegészítő információk ablaktábla a következőkre használható:
-
Lapok hozzáadása
-
A Tab sorrend módosítása
-
Távolítsa el az előre definiált lapokat
-
Az egyéni lapok megjelölése húzhatóként
-
Elemleírások hozzáadása az egyéni lapokhoz
-
Adja hozzá a Tab sorrend visszaállítása opciót
Példa:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "láthatóság": "SCREEN_POP" }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Egyéni widget" } ] }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel" }, "gyermekek": [{ "comp": "dinamikus terület", "tulajdonságok": { "terület": { "id": "dw-panel-two", "widgetek": { "comp1": { "comp": "agentx-wc-iframe", "attribútumok": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget címe", "maximizeAreaName": "app-maximalizálás-terület" } } }, "elrendezés": { "területek": [ ["comp1"], ["comp2"] ], "méret": { "cols": [1], "sorok": [1, 1] } } } } } } ] },A Felhasználói élmény útja widgetet azután konfigurálhatja, hogy engedélyezte a Felhasználói élmény kezelése metrikákat a felügyeleti portálon.
A Kiegészítő információk panelen adjon hozzá új lapokat az egyéni widgetek elhelyezéséhez. Itt nincsenek speciális szabályok, és az összetevők beágyazása megfelel az elvárásoknak és a gyermekek részben leírtaknak. További információt az oldal Gyermekek tulajdonságában talál .
Az alábbi konkrét példák a Tab fejlécek testreszabására szolgálnak:
Példa ikonok és címkék elhelyezésére a Gyermekek tulajdonságban
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "Saját widget Tab" } ], },Példa kép (CSS-sel) és címkék elhelyezésére a Gyermekek tulajdonságban
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; kijelző: flex;" }, "gyerekek": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margó-jobb: 0.5rem;" } }, { "comp": "span", "textContent": "Saját widget Tab" } ] }], },A További lapok legördülő lista automatikusan megjelenik, ha a Kiegészítő információk ablaktábla több lapot tartalmaz.
Az olvashatóság és a hozzáférhetőség érdekében egyéni Tab elemleírást kell megadnia. Ha elemleírást szeretne hozzáadni egy egyéni Tab-hez, csomagolja be az összetevőt az md-tooltip kifejezéssel. Írja be az elemleírás adatait az üzenettulajdonságba , és alkalmazza a stílustulajdonság értékeit az alábbi példában látható módon.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Minta Tab 1", "style": "max-width: 252px; min-szélesség: 110px; túlcsordulás: rejtett; szöveg-túlcsordulás: ellipszis; szóköz: nowrap; kijelző: inline blokk; margó-alsó: -10px;" },Egyéni Tab esetén a maximális szélesség 252 képpont, a minimális szélesség pedig 110 képpont.
Ha engedélyezni szeretné a húzási funkciót az egyéni Tab tulajdonságon belül, adja hozzá a következő tulajdonságot az attribútumok között:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "húzható": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
húzható: Állítsa ahúzhatótulajdonság értékét true (igaz ) értékre. -
comp-unique-id: Adjon meg egy egyedi értéket az összetevő azonosításához.Példa:
"comp-unique-id": "minta-dinamikus-egyéni-lapok"
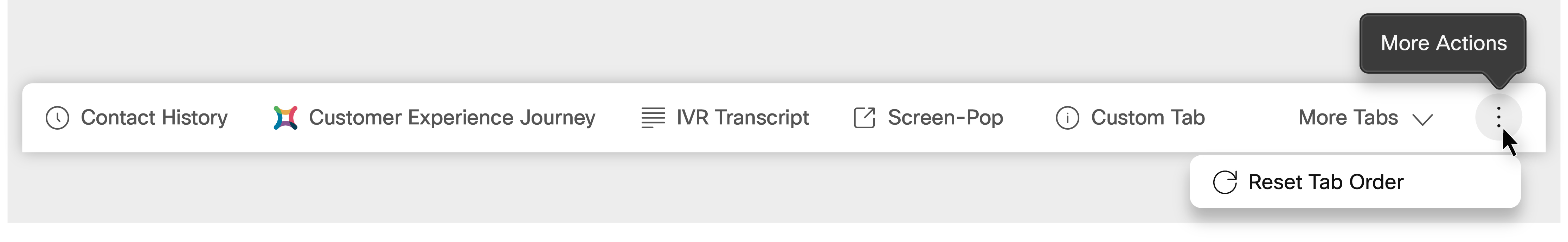
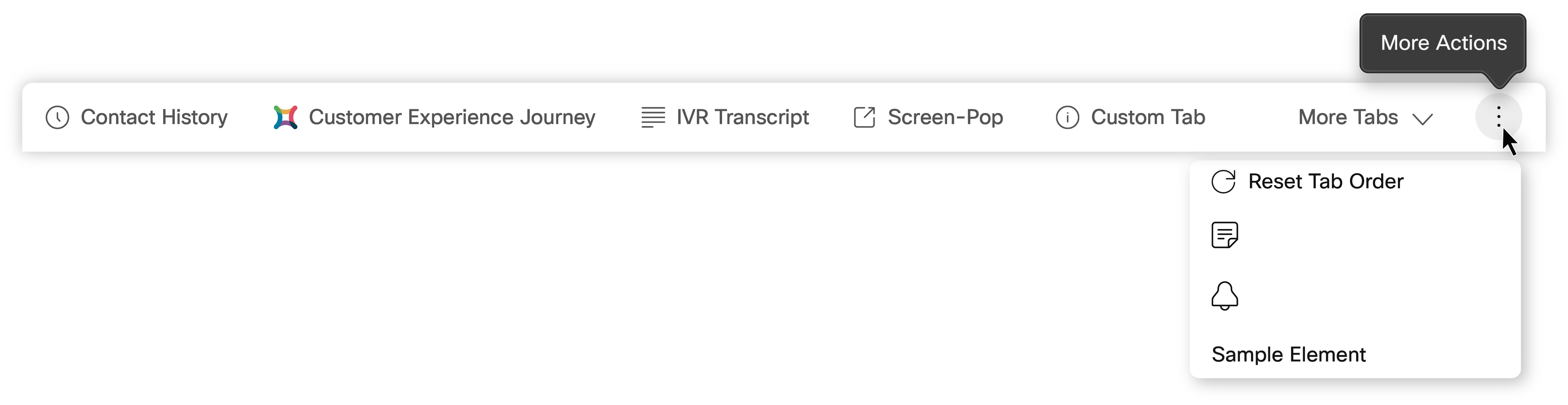
Ha engedélyezi a fogd és vidd funkciót egy egyéni Tab-hez, az ügynök áthúzhatja a Tab a kívánt helyre a Kiegészítő információk ablaktáblán belül. A lapok alapértelmezett Tab sorrendjének visszaállításához adja hozzá a következő tulajdonságot:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-more-actions-widget: Adja meg a További műveletek ( ) ikonra a Kiegészítő információk ablaktáblán.
) ikonra a Kiegészítő információk ablaktáblán. -
slot="settings":Adjon meg egy attribútumot az összetevőn belül, amely # Tab sorrend visszaállítása opcióként jelenik meg a További műveletek legördülő listában. Az ügynökök visszaállíthatják a füleket a Kiegészítő információk ablaktáblán az alapértelmezett sorrendre, ha a > Állítsa vissza a Tab sorrendet.
> Állítsa vissza a Tab sorrendet. -
tabs-unique-id: Adja meg ugyanazt az egyedi értéket, amely acomp-unique-idtulajdonsághoz van megadva azmd-tabsösszetevők leképezéséhez és alaphelyzetbe állításához.
Az alábbi mintakód a További műveletek és a Tab sorrend alaphelyzetbe állítása függvényt használja.
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "egyéni művelet", "slot": "egyéni művelet" }, "gyermekek": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Alapértelmezés szerint az előre definiált lapokhoz az elemleírás, a három pont ikon és a Tab sorrend visszaállítása van megadva.
A További műveletek legördülő lista további egyéni összetevők vagy widgetek hozzáadásával bővíthető a Tab sorrend visszaállítása opció után. Az alábbiakban további összetevőkre alkalmazható stílustulajdonság-értékek mintakészlete látható.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min-szélesség: 110px; túlcsordulás: rejtett; szöveg-túlcsordulás: ellipszis; szóköz: nowrap; kijelző: inline blokk; margó-alsó: -10px;" },
A húzás funkció nem támogatott a További műveletek legördülő listához hozzáadott további egyéni összetevők vagy widgetek esetében.
Fej nélküli widgetek
A fej nélküli szakaszban olyan widgeteket adhat hozzá, amelyek rejtettek, és nem jelennek meg a Agent Desktop. Ezek a widgetek logikát hajtanak végre a háttérben. Ez a szakasz az asztalon előforduló események aktiválásához és a widget-specifikus logika végrehajtásához hasznos. Például egy egyéni CRM képernyő felugró ablak megnyitása egy SMS számára érkezéskor.
Példa:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "sorok": [1] } } }
Adatok megosztása az asztalról a widgetekre
Ha valós idejű adatokat szeretne kapni egy egyéni widgeten belüli tulajdonságokon vagy attribútumokon keresztül, rendelje hozzá a megfelelő STORE értékeket az elrendezés JSON-konfigurációjában.
Emellett az adatok JavaScript SDK-előfizetőkön keresztüli eléréséhez tulajdonságokon vagy attribútumokon keresztül is átadhatja az adatokat. Ha az összetevő úgy van kialakítva, hogy reagáljon a tulajdonság- vagy attribútumváltozásokra, valós idejű adatfrissítéseket kap a Agent Desktop-től, amelyet adatszolgáltatónak neveznek.
Jelenleg egyetlen adatszolgáltatónk van egy kulcs alatt STORE. További információt a Cisco Webex Contact Center Desktop fejlesztői útmutató Adatszolgáltató – widget tulajdonságai és attribútumai című szakaszában talál.
Kampányhívás előnézete
A rendszergazda kampányokat hoz létre, konfigurálja a tárcsázási módot (előzetes verzió), és hozzárendeli a kampányokat a csapatokhoz. Ha egy ügynök tagja annak a csapatnak, amelyhez kampányok vannak hozzárendelve, akkor az ügynök kimenő előnézeti kampányhívást kezdeményezhet. További információ: Hangalapú kimenő kampánymódok konfigurálása a Webex Contact Center.
A rendszergazda a következőket konfigurálja az egyéni elrendezésben, hogy engedélyezze az előnézeti kampány kapcsolattartóját egy ügynök számára.
Kapcsolat a kampánnyal
Az adminisztrátor hozzáadja a Kampánykapcsolattartó widgetet az egyéni elrendezés fejléctárolójához. A kampány kapcsolattartója megjeleníti az ügyfél kapcsolattartási adatait a meghatározott tulajdonságok alapján. Az elrendezés igazításáról további információt a Tulajdonság részletei táblázat elrendezés tulajdonságsorában talál.
Példa:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Hívási útmutató
A Híváskalauz felületi elem az asztal Kiegészítő információk ablaktábláján jelenik meg. A hívási útmutató kampányszinten jeleníti meg a kérdéseket és válaszokat. A rendszer felkéri az ügynököt, hogy olvassa el a hívási útmutató kérdéskészletét, és küldje el a válaszokat.
Példa:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "láthatóság":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // tartalmazza a CDN-t link itt "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "láthatóság":"CALL_GUIDE" } ] }- A következő
comptulajdonsághivatkozások megváltoztak.Az AgentXtulajdonságértékben az acqueonhelyérekerül:Az agentx-preview-campaignúj neveacqueon-preview-campaignAz AgentX-Call-Guideúj neveacqueon-call-guide
- A List and Campaign Manager (LCM) szolgáltatást CDN-en kell üzemeltetnie, majd meg kell adnia az URL-címet a
szkripttulajdonságban.
Előugró képernyő
Az asztali elrendezésben a következő módokon konfigurálhatja a Screen Pop funkciót:
-
Egyéni oldalként
-
Az egyéni oldal egyik widgetjeként
-
Tab-ként a Kiegészítő információk ablaktáblában
A Felugró képernyő a következő tényezők alapján jelenik meg az asztalon:
A Voice csatorna esetén:
-
Az asztali elrendezésben definiált konfiguráció
-
A Folyamattervezőben definiált Képernyőfelugró tevékenység
Az új digitális csatornák esetében:
-
Az asztali elrendezésben definiált konfiguráció
-
A Connect Flow Builderben definiált Screen Pop csomópont
A Screen Pop beállításával kapcsolatos további információkért lásd: Screen Pop.
A felbukkanó képernyő beállítása a navigációs sávon
A Screen Pop beállítható egyéni oldalként vagy egy egyéni oldal egyik widgetjeként. A Screen Pop egyéni oldal eléréséhez kattintson a Screen Pop ikonra a navigációs sávon. A Screen Pop widget eléréséhez kattintson az egyéni ikonra a navigációs sávon. A navigációs tulajdonságokkal kapcsolatos további információkért lásd: Navigáció (egyéni oldalak).
Példa: Képernyő felbukkanása egyéni oldalként
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "területek": [ ["comp1"] ], "méret": { "cols": [1], "sorok": [1] } } }, "láthatóság": "SCREEN_POP" }Példa: Képernyő felbukkanása widgetként az egyéni oldalon
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Ha a Screen Pop nincs konfigurálva a Folyamattervezőben, az egyéni oldal üresen jelenik meg. A Screen Pop folyamattervezőben történő konfigurálásával kapcsolatos további információkért lásd: Screen Pop.
A felbukkanó képernyő beállítása a Kiegészítő információk ablaktáblán
Beállíthatja, hogy a Felbukkanó képernyő Tab-ként jelenjen meg a Kiegészítő információk ablaktáblán.
Alapértelmezés szerint a Képernyő felbukkanása új Tab alszámként jelenik meg a Kiegészítő információk ablaktábla Képernyő felbukkanása Tab elemében, ha a Képernyő-előugró ablak úgy van beállítva, hogy az Asztalon belül jelenjen meg a Folyamattervezőben.
Adja hozzá a következő attribútumot a panelszakaszhoz , hogy a Screen Pop Tab-ként szerepeljen a Kiegészítő információk ablaktáblában. A panel részleteivel kapcsolatos további információkért lásd: Kiegészítő információk ablaktábla .
Példa: Képernyő felbukkanása Tab-ként a Kiegészítő információk ablaktáblában
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "láthatóság": "SCREEN_POP" }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }A Folyamattervezőben definiált Képernyő felbukkanása beállítás elsőbbséget élvez az asztali elrendezésben definiált konfigurációval szemben.
Tegyük fel például, hogy a következő képernyőfelbukkanási beállításokat konfigurálta:
- Folyamattervező – A beállítások megjelenítése az új böngészőben Tab
- Asztalelrendezés – Tab a Kiegészítő információk ablaktáblában
Amikor az esemény, amelyre a képernyő pop konfigurálva van, megtörténik, a Screen Pop az asztalon kívül jelenik meg - azaz egy új böngészőben Tab.
Példák használati esetekre
-
A Felhasználói élmény kezelése metrikák felületi elem konfigurálása és elérése a navigációs sávról
-
Alapértelmezett kiegészítő információk ablaktábla kapcsolati előzményekkel és felbukkanó képernyővel
-
Kiegészítő információk ablaktábla ügyfélélmény-utazás felületi vezérlővel
A Felhasználói élmény kezelése metrikák felületi elem konfigurálása és elérése a navigációs sávról
Példa:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "sorok": [1] } } } },A spaceId és a metricsId beszerzéséhez tekintse meg a Webex Experience Management dokumentációját.
Lapok használata az egyéni oldalon
Példa:
{ "nav": { "label": "Dinamikus lapok", "ikon": "tárolt-információ", "iconType": "lendület", "navigateTo": "dinamikus lapok", "igazítás": "felső" }, "oldal": { "id": "oldal-azonosító-lapok", "widgetek": { "comp1": { "comp": "md-tabs", "gyermekek": [{ "comp": "md-tab", "textContent": "Egy", "attribútumok": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel" }, "gyermekek": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Kettő", "attribútumok": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Két tartalom", "attribútumok": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "területek": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "sorok": [1] } } } }Alapértelmezett kiegészítő információk ablaktábla kapcsolati előzményekkel és felbukkanó képernyővel
Példa:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "láthatóság": "SCREEN_POP" }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "láthatóság": "SCREEN_POP" } },Kiegészítő információk ablaktábla ügyfélélmény-utazás felületi vezérlővel
Példa:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attribútumok": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "láthatóság": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "név": "SCREEN_POP" } }], "láthatóság": "SCREEN_POP" } "láthatóság": "SCREEN_POP" }, },Honosítás
A támogatott nyelvek a következők:
angol (Egyesült Királyság), angol (USA), bolgár, cseh, dán, finn, francia, holland, horvát, japán, katalán, kínai (Kína), kínai (Tajvan), koreai, lengyel, magyar, német, norvég, olasz, orosz, portugál (Brazília) portugál (Portugália), román, spanyol, svéd, szerb, szlovák, szlovén és török.
Az asztali felhasználói felület nyelve a böngésző nyelvi beállításain alapul. Tegyük fel például, hogy a Firefox böngészőben preferált nyelvnek a franciát választotta. Amikor elindítja az Asztalt a Firefox böngészőben, az Asztal felhasználói felülete Français (francia) nyelven jelenik meg. A vízszintes fejléc, a navigációs sáv és az asztali elrendezéshez hozzáadott egyéb összetevők azonban nincsenek honosítva a böngésző nyelvi beállításai alapján.
Asztali összetevők honosítása
Az asztali összetevők honosításához
-
Használja a
app.jsonfájlban beállított meglévő honosítási kulcsokat. Ha a honosítási kulcsok nincsenek beállítva, a rendszer az alapértelmezett angol (US) nyelvet használja. Szolgáltatáskérést küldhet a Cisco ügyfélszolgálatának, hogy honosítási kulcsot adjon aapp.jsonfájlhoz.Példa: Lokalizálási kulcs
{ "common": { "buttonTitle": "Stop Timer" } } -
Adja meg a következő kis- és nagybetűket megkülönböztető tulajdonságot a Desktop Layout JSON-fájlban egy összetevő honosításához:
"textContent": "$I 18N.<kulcs>",where <key> a app.json
fájl megfelelő honosítási kulcsárautal.
Példa: Fejlécösszetevő honosítása
"header": { "id": "fejléc", "widgetek": { "head1": { "comp": "md-button", "attributes": { "slot": "menü-trigger", "style": "magasság: 64px" }, "gyermekek": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Példa: A Tab összetevő honosítása a Kiegészítő információk ablaktáblában
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
