- 홈
- /
- 문서




사용자 지정 바탕 화면 레이아웃 만들기
 이 문서에서
이 문서에서 피드백이 있습니까?
피드백이 있습니까?이 문서는 JSON 파일을 편집하여 사용자 지정 레이아웃을 만드는 데 도움이 되며 고객 경험 관리 메트릭 위젯 및 고객 경험 여정 위젯과 같은 위젯을 시작하는 데 도움이 되는 샘플 사용 사례를 제공합니다. 사용자 지정 데스크톱 레이아웃으로 효과적으로 작업하려면 HTML 구조, 브라우저의 문서 트리 모델 및 JSON 형식에 대한 확실한 이해가 있어야 합니다.
개요
데스크톱 레이아웃 기능을 사용하여 비즈니스 요구 사항에 따라 Webex Contact Center 데스크톱을 구성할 수 있습니다. 로고, 제목 및 위젯과 같은 요소를 사용자 정의할 수 있습니다. 데스크톱 레이아웃을 만들고 팀에 할당할 수 있습니다. 이 레이아웃은 해당 팀의 일원으로 로그인하는 모든 상담원에 대해 데스크톱에 상담원 환경을 생성합니다.
두 가지 유형의 레이아웃이 있습니다.
-
전역 레이아웃: 이 레이아웃은 팀을 생성할 때 기본적으로 할당되는 시스템 생성 레이아웃입니다. 자세한 내용은 팀 관리를 참조하세요. 팀을 만들 때, 전역 레이아웃은 자동으로 팀의 데스크톱 레이아웃으로 설정됩니다. 이 레이아웃을 삭제할 수 없습니다.
-
사용자 지정 레이아웃: 사용자 지정된 데스크톱 환경을 제공하는 레이아웃입니다. 하나 이상의 팀에 대한 사용자 지정 레이아웃을 만들 수 있습니다.
상담원이 로그인되어 있을 때 새 데스크톱 레이아웃을 할당하면 상담원이 새 레이아웃을 보려면 페이지를 다시 로드해야 합니다.
Webex Contact Center 데스크톱은 세 가지 가상 사용자를 지원합니다.
-
상담사
-
관리자
-
슈퍼바이저와 상담원
JSON 레이아웃 파일에는 각 페르소나에 대한 별도의 섹션이 있습니다. 관리자는 JSON 레이아웃 파일의 해당 섹션에서 각 가상 사용자에 대한 설정을 구성해야 합니다. 샘플 JSON 레이아웃 파일에 대한 자세한 내용은 JSON 레이아웃 최상위 속성을 참조하세요.
Cisco 데스크탑 레이아웃에 새 기능을 추가하면, 수정되지 않은 레이아웃이 새 기능으로 자동 업데이트됩니다. 업데이트된 데스크톱 레이아웃은 수정되지 않은 데스크톱 레이아웃을 사용하는 기존 팀에서 자동으로 사용할 수 있습니다. 수정되지 않은 데스크톱 레이아웃을 사용하는 데스크톱 사용자는 로그인하거나 브라우저를 다시 로드할 때 새로운 레이아웃 기반 기능을 받게 됩니다.
기본 데스크톱 Layout.json 파일을 수정하지 않고 사용하는 경우 수정되지 않은 레이아웃으로 간주됩니다. 그러나 기본 데스크톱 Layout.json 파일을 다운로드하고 다시 업로드하면 파일 내용이나 파일 이름이 수정되지 않더라도 수정된 레이아웃으로 간주됩니다.
사용자 지정 데스크톱 레이아웃을 사용하는 팀의 경우 관리자는 주기적으로 레이아웃 정의를 새로 고쳐 새 기능을 통합해야 합니다. 관리자가 수정되지 않은 레이아웃 또는 수정되지 않은 레이아웃을 사용하는 팀을 볼 때 새 데스크톱 기능이 자동으로 적용됨을 나타내는 메시지가 표시됩니다.
데스크탑에는 두 가지 유형의 위젯(iframe 기반 및 웹 구성 요소 기반)이 있습니다. 헤더, 탐색(사용자 정의 페이지), 영구 영역, 헤드리스 영역 및 aux 패널은 데스크탑에서 사용자 정의 가능한 영역입니다. 위젯이 아닙니다.
다음 목록에서는 구성할 수 있는 공간에 대해 자세히 설명합니다. 아래 이미지는 데스크톱의 레이아웃을 보여줍니다.
-
제목 및 로고 영역: 이 공간은 화면 왼쪽 상단 모서리에 Webex Contact Center 로고와 이름(기본값)을 표시합니다.
-
수평 헤더 영역: 이 공간에는 사용자 지정 위젯으로 채워진 구성 가능한 영역이 있습니다. 이러한 위젯은 인라인 정보 및 드롭다운 메뉴 등을 표시할 수 있습니다. 이 헤더의 높이가 64픽셀에 불과하므로 위젯 높이가 헤더 높이를 넘을 수 없습니다.
-
작업 영역 이 공간은 탐색 모음의 선택에 따라 또는 상담원이 고객과 상호 작용할 때 변경됩니다. 상담원이 통화 중이면 이 영역에 상호 작용 제어 및 보조 정보 창(사용자 정의 위젯 및 영구 위젯 포함)이 표시됩니다. 상담원이 전자 메일, 채팅 또는 소셜 채널에서 상호 작용할 때 이 영역에는 작업 영역 및 보조 정보 창(영구 위젯 영역 포함)이 표시됩니다.
사용자 정의 페이지가 작업 영역 창의 데스크톱 인터페이스에 표시됩니다. 탐색 모음에 있는 아이콘을 통해 사용자 정의 페이지에 액세스할 수 있습니다. 각 사용자 정의 페이지는 하나 이상의 사용자 정의 위젯을 포함할 수 있습니다.
사용자 지정 위젯 은 JSON 레이아웃으로 구성된 타사 애플리케이션입니다. 사용자 정의 위젯을 사용자 정의 페이지, 사용자 정의 Tab(보조 정보 창) 또는 데스크탑의 가로 헤더에 배치할 수 있습니다.
-
탐색 모음 영역: 이 공간을 사용하여 사용자 지정 페이지에 액세스할 탐색 항목을 추가합니다.


JSON 레이아웃 최상위 속성
역할
기본 JSON 레이아웃에는 다음과 같은 세 가지 역할이 있습니다.
-
상담원 - 상담원이 Webex Contact Center 데스크톱에 로그인하여 상담원 활동을 처리할 때 표시할 데스크톱 레이아웃을 설정합니다.
-
Supervisor - 감독자가 Webex Contact Center 데스크톱에 로그인할 때 표시할 데스크톱 레이아웃을 설정하여 감독자 기능만 처리합니다.
감독자가 데스크톱에 로그인하면 기본 팀에 지정된 데스크톱 레이아웃이 적용됩니다. 기본 팀을 제공하지 않으면 전역 레이아웃이 적용됩니다. 기본적으로 APS 보고서는 비활성화되어 있습니다.
-
supervisorAgent - 감독자가 Webex Contact Center 데스크톱에 로그인할 때 표시할 데스크톱 레이아웃을 설정하여 감독자 기능과 상담원 활동을 모두 처리합니다.
관련 JSON 레이아웃 파일의 해당 페르소나에서 각 역할에 대한 위젯을 추가하거나 수정할 수 있습니다.
다음은 역할을 기반으로 하는 JSON 레이아웃의 최상위 속성입니다.
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["아웃다이얼", "알림"], "area": { "advancedHeader": { ... }, "패널": { ... }, "탐색": { ... }, "영구": { ... }, "헤드리스": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["아웃다이얼", "알림"], "area": { "advancedHeader": { ... }, "패널": { ... }, "탐색": { ... }, "영구": { ... }, "헤드리스": { ... }, "홈페이지": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["아웃다이얼", "알림"], "area": { "advancedHeader": { ... }, "패널": { ... }, "탐색": { ... }, "영구": { ... }, "헤드리스": { ... } }, } },- JSON 레이아웃 속성에 대한 변경 내용은 데스크톱 브라우저를 새로 고칠 때 적용됩니다.
- JSON 레이아웃에서 사용하도록 설정한 기능을 데스크톱에서 사용할 수 없는 경우 Cisco 지원에 문의하여 기능을 사용하도록 설정합니다.
- JSON 레이아웃의 모든 속성은 대/소문자를 구분합니다.
appTitle
데스크톱의 가로 헤더에 제목을 지정하는 것입니다. 기본 제목은 Webex Contact Center 입니다.
예:
"appTitle": "Webex Contact Center"기본 appTitle이 Contact Center Desktop 에서 Webex Contact Center 로 변경됩니다. 이전 기본 appTitle(Contact Center Desktop)을 사용하는 기존 사용자 정의 레이아웃에는 영향을 주지 않습니다. 새 appTitle을 사용하려면 사용자 지정 레이아웃을 수정해야 합니다. 그러나 새 전역 레이아웃에서는 기본 appTitle을 Webex Contact Center 로 사용합니다.
제목은 텍스트, 이미지 또는 빈 문자열일 수 있습니다. 제목 텍스트는 두 행으로 표시됩니다. 텍스트가 두 번째 행을 초과하면 줄임표 아이콘이 표시되고 도구 설명에 전체 제목이 표시됩니다. 제목에는 스타일을 적용할 수 없습니다.
데이터 URI(Uniform Resource Identifier)를 사용하거나 콘텐츠 전송 네트워크(CDN), Amazon Web Services(AWS) Simple Storage Service(S3) 버킷 또는 유사한 호스팅 서비스에서 사용자 지정 제목 이미지를 호스팅한 다음 호스팅된 이미지의 URL을 지정할 수 있습니다. 지원되는 제목 이미지 형식은 PNG, JPG, JPEG, GIF, SVG 및 WebP입니다. 지원되는 제목 이미지 크기는 184 x 32픽셀(너비 x 높이)입니다.
로고
회사 로고의 URL을 지정합니다. URL을 입력하지 않으면 기본적으로 Webex Contact Center 로고가 표시됩니다.
예:
"로고": "https://my-cdn.com/logo.png"CDN, Amazon Web Services(AWS) Simple Storage Service(S3) 버킷 또는 이와 유사한 호스팅 서비스에서 사용자 지정 로고 이미지를 호스팅한 다음 호스팅된 이미지의 URL을 지정할 수 있습니다. 지원되는 로고 이미지 형식은 PNG, JPG, JPEG, GIF, SVG 및 WebP입니다. 지원되는 로고 이미지 크기는 96 x 32픽셀(너비 x 높이)입니다.
| 조건 | 예제 | appTitle | 로고 |
|---|---|---|---|
| appTitle 및 logo가 구성되지 않은 경우 |
|
제목 없음 | 기본 로고 |
| appTitle 및 logo가 구성된 경우 |
|
구성된 텍스트 | 구성된 로고 |
| appTitle이 구성되고 로고가 구성되지 않은 경우 |
|
구성된 텍스트 | 기본 로고 |
|
appTitle이 구성되지 않고 로고가 구성된 경우
|
|
제목 없음 | 구성된 로고 |
| appTitle이 구성되어 있고 logo가 선호되지 않는 경우 |
|
구성된 텍스트 | 로고 없음 |
|
appTitle이 구성되지 않고 로고가 선호되지 않는 경우
|
|
제목 없음 | 로고 없음 |
| appTitle이 이미지로 추가되고 로고가 구성된 경우 |
|
구성된 이미지 | 구성된 로고 |
|
appTitle이 이미지로 추가되고 로고가 구성되지 않은 경우
|
|
구성된 이미지 | 기본 로고 |
|
appTitle이 이미지로 추가되고 로고가 선호되지 않는 경우
|
|
구성된 이미지 | 로고 없음 |
- 사용자 정의 이미지 크기는 종횡비에 따라 조정됩니다. 이전에 구성한 사용자 정의 제목 텍스트가 이제 데스크톱에서 두 행으로 나타날 수 있습니다. 이를 방지하기 위해 사용자 정의 제목 텍스트를 수정할 수 있습니다.
- 제목과 로고가 데스크톱의 가로 헤더에 구성되지 않은 경우 헤더 위젯이 해당 공간을 사용합니다. 제목과 로고 공간을 사용하도록 헤더 위젯을 올바르게 구성해야 합니다.
- 제목과 로고를 합치면 최대 너비인 304픽셀(패딩 포함)을 초과할 수 없습니다. 로고 너비가 96픽셀보다 작으면 나머지 너비를 제목에 사용할 수 있습니다.
- 사용자 정의 이미지 크기가 지원되는 크기보다 크면 가로 헤더의 가로 세로 비율에 따라 이미지 크기가 조정됩니다. 사용자 지정 이미지 크기가 지원되는 크기보다 작으면 실제 이미지 크기가 가로 헤더에 유지됩니다.
taskPage일러스트레이션
조직 기본 설정과 브랜드 정렬에 따라 작업 페이지에 대한 사용자 정의 일러스트레이션을 지정합니다. 상담원이 로그인하면 작업 페이지에 구성된 그림이 배경으로 표시됩니다. 기본적으로 작업 페이지는 그림 없이 표시됩니다.
예:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",데이터 URI를 사용하거나 CDN(콘텐츠 전송 네트워크), AWS(Amazon Web Services) S3(Simple Storage Service) 버킷 또는 이와 유사한 호스팅 서비스에서 사용자 지정 일러스트레이션을 호스팅한 다음 호스팅된 일러스트레이션의 URL을 지정할 수 있습니다. 그림은 레이아웃 정의에 따라 전역 또는 팀 수준에서 구성할 수 있습니다. 깨진 이미지가 바탕 화면에 표시되지 않도록 올바른 URL을 구성해야 합니다.
지원되는 작업 페이지 일러스트레이션 형식은 PNG, JPG, JPEG, GIF, SVG 및 WebP입니다. 권장 그림 크기는 400 x 400픽셀(너비 x 높이)입니다. 사용자 정의 일러스트레이션 크기가 권장 크기보다 크면 작업 페이지의 가로 세로 비율에 따라 일러스트레이션 크기가 조정됩니다. 사용자 정의 일러스트레이션 크기가 권장 크기보다 작으면 실제 일러스트레이션 크기가 작업 페이지에 유지됩니다.


stopNavigateOnAcceptTask
상담원이 이전 작업에서 작업하는 동안 새 작업을 수락한 경우 새로 수락한 작업으로 포커스를 이동할지 여부를 결정합니다. 기본값은 false 입니다.
예:
"stopNavigateOnAcceptTask": 거짓값이 true 로설정된 경우 사용자가 데스크톱에서 새 작업을 수락하면 포커스가 이전 작업에 유지되고 새로 수락된 작업으로 이동하지 않습니다. 이 설정은 사용자가 새 요청을 수락할 때 데이터가 손실되지 않도록 합니다.
예를 들어 상담원 1이 고객 1과 채팅 중이며 동시에 고객 2와 음성 통화 중이라고 가정합니다. 음성 통화 중에 상담원 1이 상호 작용 제어 창에서 고객 2의 세부 정보를 업데이트하고 있습니다. 현재 상담원 1의 작업 목록 창에는 두 개의 활성 작업이 있으며 상호 작용 제어 창에 포커스가 있습니다. 상담원 1이 고객 3의 새 채팅 요청을 수락하면 포커스는 고객 2가 있는 상호 작용 제어 창에 남아 있으며 새로 수락된 채팅 요청으로 이동하지 않습니다.
이전 작업에 포커스를 유지하고 새로 승인된 작업으로 이동하지 않으려면 stopNavigateOnAcceptTask 속성 값이 true로 설정된 사용자 지정 레이아웃을 선택합니다.
stopNavigateOnAcceptTask 속성 값이 JSON 레이아웃에 입력되지 않은 경우 데스크톱은 포커스를 새로 수락된 작업으로 이동합니다. 이 동작은 stopNavigateOnAcceptTask 특성 값이 false 로 설정된 경우와유사합니다.
- 이 설정은 작업 수락, 전화회의, 상담 또는 호전환과 같이 데스크톱에서 수행되는 모든 작업(음성 및 디지털 채널)과 아웃다이얼 통화, 아웃바운드 캠페인 통화, 자동 요약 등에 적용됩니다.
- 데스크톱 사용자가 작업 목록 창에 활성 작업이 없는 Home 페이지에 있으면 설정이 적용되지 않습니다. 이 경우 새 작업이 수락되면 포커스가 Home 페이지에서 새로 수락된 작업으로 이동합니다.
dragDropEnabled
사용자 정의 페이지에서 위젯의 끌어서 놓기 및 크기 조정을 활성화하려면 값을 true 로설정합니다. 기본값은 false 입니다.
예:
"dragDropEnabled": 거짓보조 정보 창에서 탭의 끌어서 놓기 기능을 활성화하는 방법에 대한 자세한 내용은 보조 정보 창을 참조하십시오.
알림 타이머
데스크톱의 바탕 화면 알림이 자동으로 해제되는 기간(초)을 설정합니다. 알림은 데스크톱의 오른쪽 상단 모서리에 나타납니다. 기본 시간 제한 값은 8초입니다. 시간 제한 값의 유효 범위는 1-10초입니다. 시간 제한 변경 내용을 적용하려면 변경 내용을 적용한 후 브라우저를 새로 고쳐야 합니다.
예:
"알림 타이머": 8maximumNotificationCount
데스크톱에서 한 번에 표시할 바탕 화면 알림 수 설정 기본값은 3입니다. 데스크톱 알림의 범위는 1-10입니다. 바탕 화면 알림이 누적됩니다. 알림이 많을 경우 notificationTimer 설정에 따라 약간의 지연이 나타납니다.
예:
"maximumNotificationCount": 3브라우저 알림 타이머
바탕 화면에서 브라우저 토스터 알림이 자동으로 해제되는 기간(초)을 설정합니다. 토스터는 바탕 화면이 활성 브라우저 창이 아니거나 Tab이 아닌 경우에만 나타나는 기본 브라우저 알림입니다. 데스크톱 브라우저 창 또는 Tab가 비활성화되면
-
다른 브라우저 창 또는 탭에서 작업 중입니다.
-
다른 애플리케이션에서 작업 중입니다.
-
데스크톱 브라우저 창을 최소화했습니다.
알림은 데스크톱의 오른쪽 상단 모서리에 나타납니다. 기본 시간 제한 값은 8초입니다. 시간 제한 값의 권장 범위는 5-15초입니다. 시간 제한 변경 내용을 적용하려면 변경 내용을 적용한 후 브라우저를 새로 고쳐야 합니다.
예:
"브라우저 알림 타이머": 8구성된 브라우저 알림 시간 제한은 운영 체제와 브라우저 설정에 따라 다릅니다. 시간 초과 값은 Windows OS, Chrome OS 및 macOS에서 크롬 브라우저에 적용됩니다. 그러나 지원되는 다른 브라우저는 구성된 알림 시간 초과 값을 일관되게 준수하지 않습니다.
wxm구성됨
(선택 사항) Webex Experience Management를 구성하려면 값을 true 로설정합니다. 기본값은 false 입니다.
예:
"wxmConfigured": 참데스크탑챗앱
Webex App과 같은 여러 Cisco 제공 채팅 애플리케이션 구성
webex구성됨
Webex 메시징 및 회의 기능과 함께 앱은 데스크톱 내에서 구성할 수 있습니다. 이 구성을 사용하면 상담사가 데스크톱을 벗어나지 않고도 조직의 다른 상담사, 감독자 및 SME(주제 전문가)와 협업할 수 있습니다.
- 사이트 관리자는 Webex Meeting 사용자를 관리하고 사용자에게 Webex Enterprise Edition이 있는 경우에만 권한을 할당합니다. 자세한 내용은 Cisco Webex Control Hub 에서 Webex Meetings 사용자 관리를 참조하세요.
- 슈퍼바이저와 SME는 자신의 시스템(개인 장치)에 Webex 클라이언트를 다운로드하거나 Webex 웹용 앱( https://web.webex.com/)을 사용하여 Webex 앱에 액세스해야 합니다. 자세한 내용은 앱 다운로드를 참조하십시오.
- Agent Desktop 내에서 Webex 앱에 액세스하여 Agent Desktop 밖으로 나가지 않고도 조직의 다른 상담원, 슈퍼바이저 및 SME(실무 전문가)와 협업할 수 있습니다. 통화 제어 기능을 사용할 수 없습니다. 전화를 걸고 받으려면 포함되지 않은 외부 Webex 앱이 필요합니다. 자세한 내용은 Calling 앱을 참조하십시오.
데스크톱 내에서 Webex 앱을 구성하려면:
-
Cisco Webex Control Hub에서 사용자에 대한 서비스를 추가할 때 고급 메시징 확인란( 사용자. 자세한 내용은 Cisco Webex 사이트 관리 에서 사용자 계정 관리를 참조하십시오.
-
사용자 정의 데스크탑 레이아웃에서 webexConfigured
속성 값을 참으로설정합니다.예:
"desktopChatApp": { "webexConfigured": true },webexConfigured
속성의 기본값은false입니다.Webex 앱은 이러한 역할 각각에 대해 webexConfigured
속성 값을 true로설정한경우에만 상담원, 슈퍼바이저 및 슈퍼바이저 상담원 역할에 사용할 수 있습니다. 상담원, 슈퍼바이저 또는 수퍼바이저 상담원은 Webex 앱에서 로그아웃할 수 없습니다.표시하려면
 (Webex) 아이콘을 보려면 headerActions
(Webex) 아이콘을 보려면 headerActions 속성에 Webex값을입력합니다. 자세한 내용은 headerActions 단원을 참조하십시오.특정 팀에 대해 Webex 앱을 활성화하려면 webexConfigured
속성 값이 true로설정된 사용자 정의 레이아웃을 선택합니다. 자세한 내용은 팀 만들기를 참조하세요.
보조 정보 창, 사용자 정의 페이지 및 사용자 정의 위젯에서 Webex 앱을 구성할 수도 있습니다. 자세한 내용은 보조 정보 창을 참조하십시오.
Webex 앱 알림
알림 타이머에 대해 notificationTimer 및 browserNotificationTimer 속성을 사용하여 지정된 값은 Webex App에 적용할 수 있습니다. 이러한 속성에 대한 기본 시간 제한 값은 8초입니다. 자세한 내용은 notificationTimer 및 browserNotificationTimer를 참조하십시오 .
headerActions
바탕 화면의 가로 헤더에서 아이콘의 순서 변경 기본 순서는 다음과 같습니다.
-
 (Webex)
(Webex) -
 (아웃다이얼 통화)
(아웃다이얼 통화) -
 (알림 센터)
(알림 센터)
headerActions 속성의 값을 다음과 같이 설정합니다.
|
아이콘 이름 |
headerActions 속성 값 |
|---|---|
|
Webex 앱 |
webex |
|
아웃다이얼 통화 |
아웃다이얼 |
|
알림 센터 |
알림 |
예:
"headerActions": ["Webex", "아웃다이얼", "알림"],
headerActions 속성 값은 대/소문자를 구분합니다.
아이콘의 기본 순서를 변경하려면 headerActions 속성을 입력하고 그에 따라 사용자 지정 레이아웃의 값을 입력합니다 .
예:
"headerActions": ["알림", "아웃다이얼", "Webex"],
- headerActions
속성과 값을 사용자 지정 레이아웃에 입력하지 않으면 아이콘이 기본 순서로 표시됩니다. - 바탕 화면에서 머리글 아이콘 및 관련 기능을 제거하려면 headerActions
속성("headerActions": [])에빈 값을 설정합니다. 그러나 보조 정보 창이나 사용자 정의 페이지에 Webex 앱을 추가하거나 사용자 정의 위젯으로 추가한 경우 데스크톱의 가로 헤더에서 Webex 앱을 사용할 수 없더라도 상담원은 여전히 Webex 앱에 액세스할 수 있습니다. -
webexConfigured속성 값이 false로설정된 경우, Webex 값이 headerActions 속성에 추가되더라도, Webex앱아이콘이 데스크톱의 가로 헤더에표시되지 않습니다. 자세한 정보는 webexConfigured 를 참조하십시오.
지역
area 속성은 데스크톱 레이아웃의 핵심 섹션입니다. 영역에 따라 레이아웃을 정의할 수 있습니다.
"영역": { "헤더": { ... }, "advancedHeader: { { "comp": "위젯-1", "속성": { ... }, "스크립트": .... } }, "패널": { ... }, "탐색": { ... }, "영구": { ... }, "헤드리스": { ... } },다음 영역 개체를 구성할 수 있습니다.
-
패널: 보조 정보 창에서 두 번째 패널 또는 맨 오른쪽 패널을 나타냅니다.
-
Navigation: 사용자 지정 페이지와 해당 페이지와 관련된 탐색 요소를 나타냅니다.
-
영구적: 영구적이며 데스크톱의 모든 페이지에 표시되는 페이지 수준 위젯을 나타냅니다.
-
Headless: 시각적 인터페이스가 없지만 백그라운드에서 로직을 실행하는 위젯을 나타냅니다.
advancedHeader 속성이 구성된 경우 header 및 headerActions 속성을 제거해야 합니다.
advancedHeader
가시성을 사용자 정의하고 데스크톱의 가로 헤더에 있는 아이콘의 순서를 변경합니다. 기본 순서는 다음과 같습니다.
-
 (Webex)
(Webex) -
 (아웃다이얼 통화)
(아웃다이얼 통화) -
 (알림 센터)
(알림 센터) -
 (상담원 상태 선택기)
(상담원 상태 선택기)
advancedHeader 속성의 값을 다음과 같이 설정합니다.
|
아이콘 이름 |
headerActions 속성 값 |
|---|---|
|
Webex 앱 |
agentx-webex |
|
아웃다이얼 통화 |
에이전트 X 아웃다이얼 |
|
알림 센터 |
Agentx 알림 |
|
상담원 상태 선택기 |
Agentx 상태 선택기 |
예:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "위젯-1", "속성": { ... }, "스크립트": .... } ]advancedHeader 속성 값은 대/소문자를 구분합니다.
아이콘의 기본 순서를 변경하려면 advancedHeader 속성을 입력하고 그에 따라 사용자 지정 레이아웃의 값을 입력합니다 .
위젯은 왼쪽에서 오른쪽으로 드롭다운 메뉴로 이동합니다.
-
advancedHeader
속성을 사용자 지정 레이아웃에 입력하지 않으면 기본 머리글이 표시됩니다. -
고급 헤더가 활성화되면 예제에 따라 기존 헤더에서 고급 헤더로 위젯을 이동해야 합니다.
-
고급 헤더를 활성화하면 이전 헤더가 표시되지 않습니다.
-
모든 위젯 아이콘에는 CSS를 통해 정의되고 데스크탑을 통해 사용자 정의할 수 없는 기본 안쪽 여백과 여백이 있습니다.
-
로고, 제목 및 프로필 아이콘의 위치는 고정되어 있으며 사용자 정의할 수 없습니다.
-
바탕 화면에서 머리글 아이콘 및 관련 기능을 제거하려면 advancedHeader 속성("advancedHeader
": [])에서관련 구성 요소에 대해 빈 값을 설정합니다.보조 정보 창이나 사용자 정의 페이지에 Webex 앱을 추가하거나 사용자 정의 위젯으로 추가한 경우 데스크톱의 가로 헤더에서 Webex 앱을 사용할 수 없지만 상담원은 Webex 앱에 계속 액세스할 수 있습니다.
-
긴 레이블이 있는 위젯을 추가하면 사용 가능한 공간에 따라 잘린 레이블 이름이 표시됩니다.
textContent
특성을사용하여 위젯에 레이블을 추가할 수 있습니다.예:
{ "comp": "타이머 위젯", "속성": { "기간": "08:00:00" }, "textContent": "현재 시프트 카운트다운 타이머", "스크립트": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }"현재 교대 근무에 대한 카운트다운 타이머" 레이블은 사용 가능한 공간에 따라 잘리고 표시됩니다.
-
긴 레이블이 있는 위젯을 추가하지 마십시오.
-
위젯이 드롭다운으로 이동할 때 위젯 아이콘만 클릭할 수 있습니다.
-
-
webexConfigured 속성 값이 false로설정된 경우,advancedHeader 속성에 Webex 값이 추가되더라도Webex앱아이콘이 데스크탑의 가로 헤더에표시되지 않습니다. 자세한 정보는 webexConfigured 를 참조하십시오.
Home 페이지
데스크톱에 로그인하면 Home 페이지가 나타납니다.
Home 페이지는 슈퍼바이저 및 슈퍼바이저 에이전트 가상 사용자에게만 적용됩니다.
Home 페이지에서 볼 수 있는 위젯은 다음과 같습니다. 분석기 위젯은 기본적으로 제공되지만 관리자가 영구 및 사용자 지정 위젯을 구성할 수도 있습니다. 자세한 내용은 JSON 레이아웃 최상위 속성을 참조하세요.
분석기 위젯
기본적으로 분석기 위젯은 바탕 화면의 Home 페이지에 표시됩니다.
Home 페이지 레이아웃 구성
데스크톱의 Home 페이지를 구성하여 조직 기본 설정 및 브랜드 정렬을 기반으로 하는 레이아웃을 표시할 수 있습니다. 홈 페이지 필드를 편집하여 Home 페이지를 구성합니다. 사용자가 데스크톱에 로그인할 때 Home 페이지에 다음 구성 요소가 표시되도록 구성할 수 있습니다.
-
환영 메시지
-
탐색 표시줄의 작업 아이콘을 클릭하여 작업 창으로 이동합니다. 통화 모니터링 기능이 활성화된 상태에서 슈퍼바이저 및 슈퍼바이저 및 상담원 역할에 대해 작업 아이콘이 표시됩니다. 작업창에는 들어오는 고객 요청, 활성 및 과거 고객 상호 작용, 활성 모니터링 요청이 표시됩니다.
-
대기열 이름, 채널 유형 및 관리되는 팀과 같은섹션을 필터링합니다 .
다음 표에서는 Home 페이지를 구성하는 데 필요한 페이지 속성에 대해 설명합니다 .
|
재산 |
설명 및 코드 |
|---|---|
|
useFlexLayout > 페이지 |
플렉스 레이아웃은 새로운 웹 구성 요소입니다. 기존 위젯은 변경되지 않습니다. 새 플렉스 레이아웃은 동일한 레이아웃 구성 형식을 단순화된 방식으로 사용합니다. 이전 버전과 호환되며 기존 위젯에 영향을 주지 않습니다. JSON 레이아웃을 구성해야 합니다. JSON 레이아웃을 구성하려면 위젯의 높이와 너비를 제공합니다. 위젯은 JSON 레이아웃 내에 구성된 것과 동일한 순서로 렌더링됩니다. 위젯의 기본 여백은 8픽셀입니다. JSON 레이아웃은 위젯의 차원(너비 x 높이)과 좌표(X, Y 및 Z)를 기반으로 합니다. 유연한 레이아웃은 개별 위젯 크기 조정, 위젯 최대화 등과 같은 기능을 지원합니다. 개별 위젯의 높이는 픽셀 단위로 측정됩니다. 높이 1단위 = 40픽셀. 위젯의 너비는 컨테이너의 열 수와 컨테이너 너비에 따라 변경되는 열 수에 따라 달라집니다. 위젯은 왼쪽에서 오른쪽으로 표시됩니다. 고급 레이아웃 엔진은 사용자 지정 로직을 사용하여 위젯의 수평 및 수직 공간 조정을 모두 적용합니다. 처음에는 레이아웃이 수평으로 로드됩니다. 가로로 로드한 후 위젯은 세로로 로드되고 공간 활용이 최적인지 확인합니다. 화면 크기에 따라 위젯을 구성합니다. 화면 크기에 따라 위젯의 너비를 늘리거나 줄일 수 있습니다. 이렇게 하면 위젯이 더 읽기 쉽고 유용하게 렌더링됩니다. Flex 레이아웃은 크게, 중간, 작게 및 매우 작게 같은 표준 중단점을 제공합니다.
이러한 픽셀은 운영 체제와 브라우저에 따라 다를 수 있습니다. |
|
페이지 > comp |
고유한 사용자 지정 구성 요소를 제공해야 합니다. page-title 구성 요소는 |
|
page> pageHeader |
정적, 동적 또는 둘 다일 수 있는 제목 문자열을 지정해야 합니다.
|
|
페이지 > pageSubHeader |
바탕 화면에 표시되는 하위 머리글을 추가해야 합니다. 사용자는 하위 헤더에 분석기 로 이동을 추가할 수 있습니다.
|
탐색(사용자 지정 페이지)
이 섹션에서는 왼쪽 탐색 모음에 표시되는 페이지를 추가할 수 있습니다. 탐색 모음에 위젯이 표시될 탐색 아이콘과 고유 URL을 지정합니다. 충돌을 방지하기 위해 URL에 특정 접두사를 사용하는 것이 좋습니다. 자세한 내용은 nav 속성 섹션을 참조하세요 .
또한 이 페이지에 표시할 수 있는 위젯 모음을 가질 수 있습니다. 페이지에는 화면에 나타나는 단일 위젯이나 그리드에 위젯 모음이 있을 수 있습니다. 그리드 정렬에 대한 자세한 내용은 layout 속성 섹션을 참조하세요.
위젯 트리에 동적 영역 래퍼를 추가할 필요가 없습니다. 이것은 이 옵션을 활성화할 때 사용자 정의 페이지에서 위젯을 끌어다 놓고 크기를 조정할 수 있다는 것을 의미합니다.
예:
{ "nav": { "label": "사용자 정의 페이지", "icon": "저장된 정보", "iconType": "모멘텀디자인", "navigateTo": "동적 탭", "align": "상단", "isDefaultLandingPage": true }, "페이지": { "id": "내 - 사용자 정의 - 페이지", "useFlexLayout": 참, "위젯": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "시프트 타이머", "속성": { "슬롯": "Tab" } }, { "comp": "md-tab-panel", "속성": { "슬롯": { "슬롯": "패널" }, "어린이": [{ "comp": "내 - 사용자 정의 - 타이머", "소스": http: //my-cdn.com/my-custom-timer.js "래퍼": { "title": "시프트 타이머", "maximizeAreaName": "앱 최대화 영역" } }] }, { "comp": "md-tab", "textContent": "주식 시장", "반응형": "거짓" "속성": { "슬롯": "Tab" }, }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널" }, "자식": [{ "comp": "agentx-wc-iframe", "responsive": "false" "속성": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "래퍼": { "title": "주식 시장", "maximizeAreaName": "앱 최대화 영역" } }], }, { "comp": "md-tab", "textContent": "위젯3", "속성": { "슬롯": "Tab" } }, { "comp": "md-tab-panel", "textContent": "세 가지 콘텐츠", "속성": { "슬롯": "패널" } } ] }, "comp2": { "comp": "내 - Google - 지도 - 구성 요소", "소스": "https://my-cdn.com/my-google.maps.js "래퍼": { "제목": "Google 지도", "maximizeAreaName": "앱 최대화 영역" } } }, "레이아웃": { "영역": [ ["왼쪽", "오른쪽"] ], "크기": { "cols": [1, 1], "행": [1] } } } },다음 표에서는 nav 및 page 속성과 해당 자식 속성에 대해 설명합니다 .
|
재산 |
설명 및 코드 |
|---|---|
|
Nav > 레이블 |
이 속성은 페이지 탐색 식별자를 나타냅니다. 화면 판독기는 이 속성을 읽고 도구 설명에 나타납니다. 이러한 매개 변수는 탐색 모음에 사용자 지정 페이지를 표시하는 데 필요합니다. |
|
nav > iconType |
이 속성은 사용자 지정 페이지의 탐색 모음에 표시되는 아이콘 형식을 나타냅니다. 사용할 수 있는 아이콘 유형은 다음과 같습니다.
|
|
nav > 아이콘 |
이 속성은 모멘텀 라이브러리 또는 CDN URL의 아이콘 이름을 나타냅니다. |
|
nav > align |
이 속성을 사용하면 아이콘을 탐색 모음의 위쪽 또는 아래쪽에 정렬할 수 있습니다. 현재 이 속성은 위쪽 맞춤만 허용합니다. |
|
nav > isDefaultLandingPage | 이 속성은 Agent Desktop에 있는 상담원의 기본 방문 페이지를 지정합니다. 탐색 표시줄 페이지를 Agent Desktop에 로그인한 후 상담원에게 나타나는 기본 랜딩 페이지로 만들려면 이 속성을 true 로 설정합니다. 둘 이상의 탐색 모음 페이지에 이 속성이 true 로설정된 경우 시스템은 첫 번째 탐색 모음 페이지를 기본 방문 페이지로 간주합니다. 이 속성이 true로 설정된 탐색 모음 페이지가 없는 경우 Home 페이지가 기본 랜딩 페이지 역할을 합니다. 분석기 및 상담원 성능 통계 보고서를 기본 시작 페이지로 설정할 수 없습니다. |
|
nav > navigateTo로 이동 |
이 속성은 사용자 지정 페이지의 이름을 지정합니다. 이 이름은 상담원이 탐색할 때 주소 표시줄에 나타납니다. navigateTo에는 images, fonts, css, build_info, help, app, i18n, icons, images-mfe-wc 및 sounds 값이 포함되어서는 안 됩니다. |
|
재산 |
설명 및 코드 |
|---|---|
|
페이지 > ID |
입력 관리자는 |
|
페이지 > useFlexLayout |
플렉스 레이아웃은 새로운 웹 구성 요소입니다. 기존 위젯은 변경되지 않습니다. 새 플렉스 레이아웃은 동일한 레이아웃 구성 형식을 단순화된 방식으로 사용합니다. 이전 버전과 호환되며 기존 위젯에 영향을 주지 않습니다. JSON 레이아웃을 구성해야 합니다. JSON 레이아웃을 구성하려면 위젯의 높이와 너비를 제공합니다. 위젯은 JSON 레이아웃 내에 구성된 것과 동일한 순서로 렌더링됩니다. 위젯의 기본 여백은 8픽셀입니다. JSON 레이아웃은 위젯의 차원(너비 x 높이)과 좌표(X, Y 및 Z)를 기반으로 합니다. 유연한 레이아웃은 개별 위젯 크기 조정, 위젯 최대화 등과 같은 기능을 지원합니다. 개별 위젯의 높이는 픽셀 단위로 측정됩니다. 높이 1단위 = 40픽셀. 위젯의 너비는 컨테이너의 열 수와 컨테이너 너비에 따라 변경되는 열 수에 따라 달라집니다. 위젯은 왼쪽에서 오른쪽으로 표시됩니다. 고급 레이아웃 엔진은 사용자 지정 로직을 사용하여 위젯의 수평 및 수직 공간 조정을 모두 적용합니다. 처음에는 레이아웃이 수평으로 로드됩니다. 가로로 로드한 후 위젯은 세로로 로드되고 공간 활용이 최적인지 확인합니다. 화면 크기에 따라 위젯을 구성합니다. 화면 크기에 따라 위젯의 너비를 늘리거나 줄일 수 있습니다. 이렇게 하면 위젯이 더 읽기 쉽고 유용하게 렌더링됩니다. Flex 레이아웃은 크게, 중간, 작게 및 매우 작게 같은 표준 중단점을 제공합니다.
이러한 픽셀은 운영 체제와 브라우저에 따라 다를 수 있습니다. |
|
페이지 > 위젯 페이지 > comp |
사용자 지정 위젯을 정의하는 데 도움이 됩니다. 여러 위젯을 배치하려면 위젯 옵션을 순서대로 지정합니다. 각 위젯에 고유한 영역 이름을 지정해야 합니다. 나중에 레이아웃 섹션에서 사용하십시오. 이 속성은 사용자 지정 HTML 요소(웹 구성 요소 또는 다른 요소라고 함 - 래퍼로 사용하려는 경우)의 이름을 나타냅니다. 자세한 내용은 샘플 사용 사례 예시를 참조하십시오 . 여기에 각괄호 없이 사용자 지정 요소 이름을 입력합니다("<" 또는 ">"). 예를 들어 "my-custom-element"입니다. 위젯 섹션 아래의 각 항목은 다음 형식을 지원합니다. |
|
페이지 > 스크립트 |
(선택 사항) 이 속성은 CDN과 같은 원격 위치에서 위젯 또는 구성 요소를 로드하는 경우에만 필요합니다. 동일한 구성 요소에 대한 스크립트 URL을 변경하지 마세요. 동일한 구성 요소에 대한 스크립트 URL을 변경해야 하는 경우 다음 중 하나를 수행합니다.
|
|
페이지 > 속성 |
웹 구성 요소에 대해 전달해야 하는 속성을 지정할 수 있습니다. |
|
페이지 > 반응형 |
페이지 다음 값 중 하나로 이 속성을 구성합니다.
응답하지 않는 위젯은 최상의 사용자 경험을 보장할 수 없으며 작은 보기에 표시되지 않습니다. 에이전트는 응답하지 않는 것으로 구성된 위젯을 보려면 브라우저 창의 크기를 늘려야 합니다. |
|
페이지 > 속성 |
이 단원에서 웹 구성 요소 특성을 지정할 수 있습니다. |
|
페이지 > 가시성 |
사용자 정의 레이아웃 Cisco에서 제공하는 위젯으로는 [연결 기록], [Cisco Webex Experience Management, IVR 기록], [미리보기 캠페인 통화 가이드] 및 [화면 팝업]이 있습니다.
|
|
페이지 > 자식 |
이 속성은 레이아웃의 핵심 부분입니다. 안에 STORE 값을 속성으로 전달하는 방법에 대한 자세한 내용은 데스크톱에서 위젯 으로 데이터 공유를 참조하세요. "자식" 배열 섹션의 장점은 이미 Desktop 번들의 일부인 레이아웃 사양에서 기존 웹 구성 요소를 사용할 수 있다는 것입니다. Desktop 번들 Web Components에는 다음이 포함됩니다.
영구 Tab의 특성에 대한 자세한 내용은 영구 탭 의 특성을 참조하십시오. |
|
page > textContent |
텍스트 내용을 추가하는 데 도움이 됩니다. |
|
페이지 > 스타일 |
구성 요소에 특정 CSS 스타일을 할당하는 데 도움이 됩니다. |
|
page > wrapper |
위젯 래퍼를 사용하면 위젯 위에 도구 모음을 추가할 수 있습니다. 도구 모음에는 제목과 기본값을 "app-maximize-area"로 사용해야 합니다. 현재는 기본값만 사용할 수 있습니다. |
|
page > wrapper> id |
(선택 사항) 웹 컴포넌트 위젯 랩퍼를 사용하면 고유 식별자를 사용하여 동적 위젯 제목을 업데이트할 수 있습니다. 위젯 래퍼 JavaScript CustomEvent에 대해 동일한 고유 식별자를 사용해야 합니다. 자세한 내용은 Cisco Webex Contact Center Desktop Developer 의 Agent Contact Module 장 에서 비동기 이벤트섹션을 참조하십시오. iFrame 기반 위젯 제목을 업데이트하려면 동일한 도메인의 iFrame 콘텐츠를 사용합니다. 다음은 샘플 예제입니다. |
|
페이지 > agentx-wc-iframe |
데스크탑에 위젯으로 나타나는 iFrame에 웹 페이지를 포함할 수 있습니다. "agentx-wc-iframe"이라는 iFrame 위젯을 사용할 수 있습니다. |
|
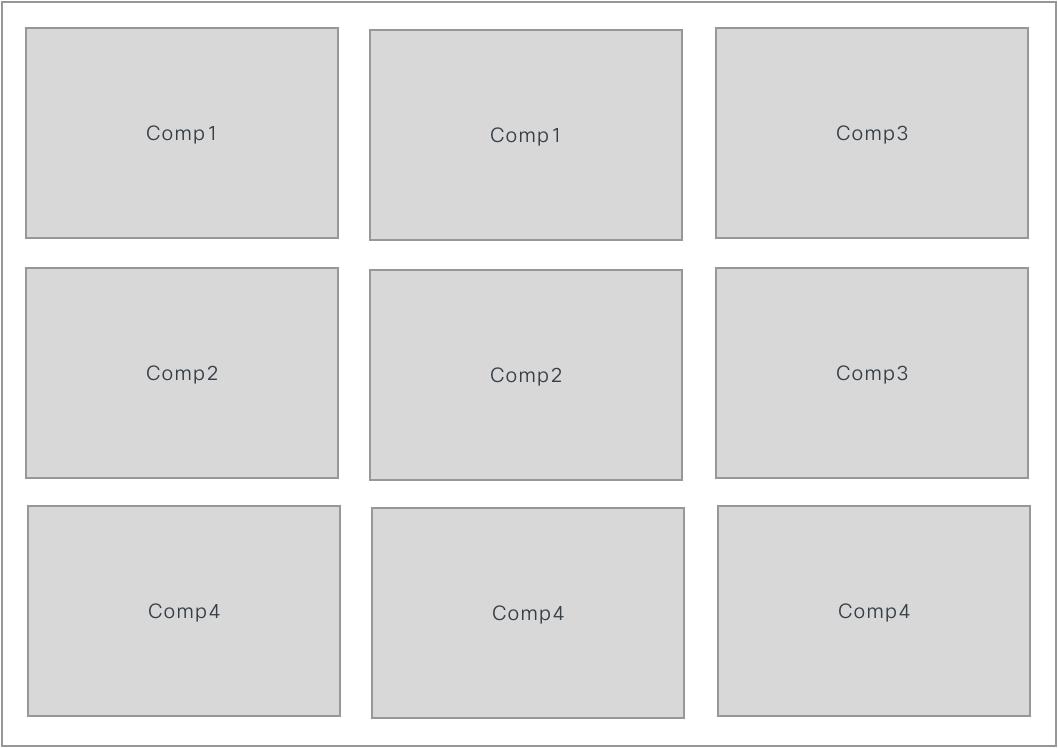
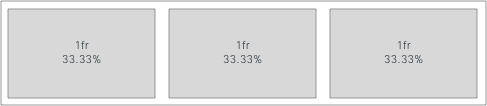
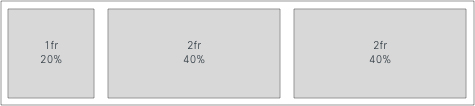
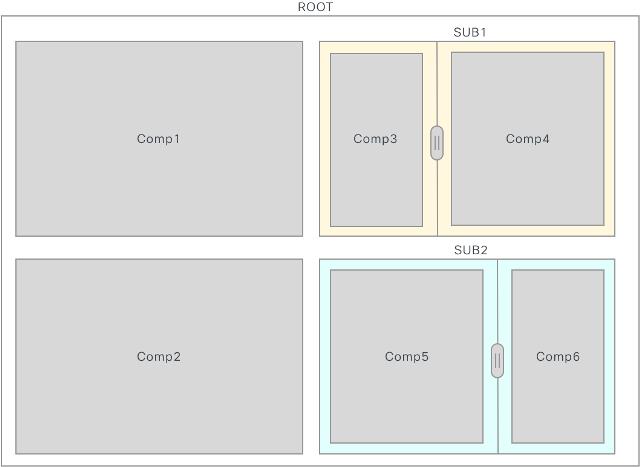
페이지 > 레이아웃 | 페이지에 위젯을 정렬할 수 있습니다. 다음 형식은 그리드 레이아웃을 나타냅니다. 여기서 위젯 섹션에서 정의한 영역 이름으로 그리드를 정의할 수 있습니다 . 다음 예는 세 개의 행과 세 개의 열의 레이아웃이 지정되는 방법을 보여줍니다.  크기 섹션에서 숫자는 다른 위젯과 비교했을 때 위젯이 차지할 수 있는 공간의 비율을 나타냅니다. 세 열은 모두 공간의 1 부분을 차지합니다. 사용 가능한 너비가 100%인 경우 각 위젯은 가로 공간의 33.33%를 차지합니다.  또 다른 사용 사례의 예로, "cols": [1, 2, 2]로 설정하면 전체 공간이 5(1+2+2)로 나뉘고 첫 번째 위젯이 가로 공간의 20%를 차지함을 의미합니다. 두 번째와 세 번째 위젯은 각각 40%를 차지합니다. 자세한 내용은 Grid Layout 의 기본 개념을 참조하십시오.  |
|
페이지 > 루트 |
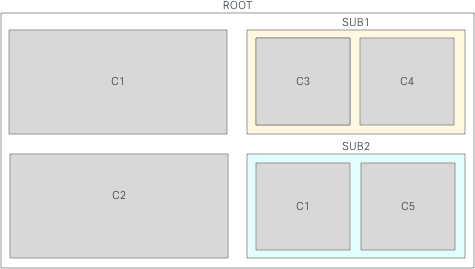
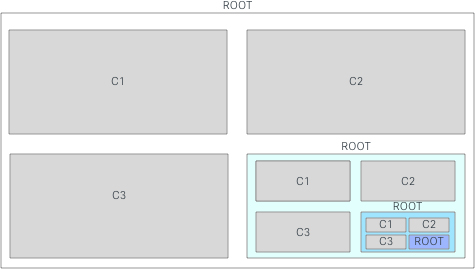
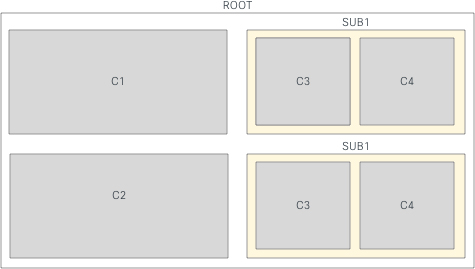
레이아웃 중첩을 하위 레이아웃이라고 합니다. 레이아웃 구성에 중첩된 레이아웃이 있는 경우 하위 레이아웃의 부모로 단일 "ROOT" 개체가 있어야 합니다. 그렇지 않으면 중첩이 필요 없는 레이아웃 구성이 평면이 될 수 있습니다. 이 하위 레이아웃은 레이아웃 크기 조정 동작을 더 잘 제어할 수 있도록 합니다. 페이지 레이아웃 속성은 Record<string, Layout> 형식이어야 합니다. Layout 속성을 사용하면 페이지에 위젯을 정렬할 수 있습니다. 이 설정은 독립적으로 크기를 조정할 수 있는 두 개의 하위 그리드가 있는 ROOT 레이아웃에 그리드를 만듭니다.  구성 요소의 크기를 조정하면 해당 하위 레이아웃 내의 구성 요소에 영향을 줍니다.  다음과 같은 경우에 유의하십시오. 무한 루프: ROOT 레이아웃을 ROOT의 하위 레이아웃으로 포함하면 "호출 스택 초과" 오류가 발생하고 무한 루프로 실행됩니다.  동일한 하위 레이아웃(N) 횟수: 하위 레이아웃을 동일한 이름으로 그리드에 두 번 이상 포함하고 그 중 하나의 크기를 조정하면 모든 하위 레이아웃의 크기가 자동으로 조정됩니다. 이것이 원하는 동작이 아닌 경우 각 하위 레이아웃의 이름을 고유한 이름으로 바꿉니다.  |
영구 탭의 속성
사용자 정의 페이지 및 사용자 정의 위젯의 탭을 영구로 설정하려면 사용자 정의 레이아웃에서 md-tabs 에 대한 속성을 입력합니다.
예: 탭을 영구적으로 설정
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "컨테이너에 있는 모든 탭에 대한 고유 ID" }, }|
재산 |
설명 |
|---|---|
|
지속-선택 |
md-tabs를 |
|
탭 ID |
컨테이너에 있는 모든 탭에 대한 고유 ID입니다. |
md-tabs를 영구적으로 설정 하면(persist-selection: true) 상담원이 데스크톱에서 페이지 또는 위젯 사이를 전환하더라도 Agent Desktop는 Tab 선택을 유지합니다.
-
persist-selection속성은 보조 정보 창 및 상담원 성능 통계 보고서 페이지의 탭에는 적용할 수 없습니다. 영구 Tab 동작이 데스크톱에서 이미 설정되어 있기 때문입니다. - Tab 선택 항목은 데스크톱에서 로그아웃하거나, 브라우저를 다시 로드하거나 새로 고치거나, 브라우저 캐시를 지우면 기본 Tab로 재설정됩니다.
영구 위젯 구성
영구적인 사용자 지정 위젯을 구성할 수 있습니다. 영구 위젯은 데스크톱의 모든 페이지에 표시됩니다. 영구 위젯은 활성 연락처 요청이나 대화가 있는 경우에만 보조 정보 창에 새로운 Tab로 표시됩니다. 예를 들어 Sample Persistent 위젯이 있습니다 .
영구 위젯은 다른 페이지에 표시되는 방식으로 Home 페이지에 표시되지 않습니다. 그러나 활성 상호 작용이 있는 경우 영구 위젯은 Home 페이지에 보조 정보 창의 일부로 표시됩니다. 예를 들어, 전화를 받으면 상호 작용 제어 창이 표시되고 보조 정보 창의 일부로 샘플 영구 위젯이 표시됩니다.
예:
"영역": { "영구": [{ "comp": "md-tab", "속성": { "슬롯": "Tab" }, "어린이": [{ "comp": "md-icon", "속성": { "이름": "emoticons_16" } }, { "comp": "범위", "textContent": "사용자 정의 페이지 위젯" } ] }, { "comp": "md-tab-panel", "attributes": { "슬롯": "패널" }, "어린이": [{ "comp": "동적 영역", "속성": { "영역": { "id": "dw-panel-two", "위젯": { "comp1": { "comp": "agentx-wc-iframe", "속성": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "래퍼": { "제목": "AgentX iFrame", "maximizeAreaName": "앱 최대화 영역" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "위젯 2 콘텐츠" }, "래퍼": { "title": "위젯 2 제목", "maximizeAreaName": "앱 최대화 영역" } } }, "레이아웃": { "영역": [ ["comp1", "comp2"] ], "크기": { "cols": [1, 1], "행": [1] } }위젯을 사용자 정의할 때 다음 옵션 중 하나를 선택할 수 있습니다.
-
Iframe 내에 포함할 수 있는 웹 페이지에서 응용 프로그램을 호스팅합니다.
-
사용자 지정 위젯을 빌드합니다.
기술 위젯 요구 사항은 Desktop Widget 개발 설명서에 설명되어 있습니다. 레이아웃 편집기는 다음과 같은 세부정보가 있는지 확인합니다.
-
사용자 정의 HTML 요소(웹 구성 요소라고 함)의 이름은 무엇입니까?
-
JavaScript 번들을 호스트하는 CDN(콘텐츠 전송 네트워크) 원본의 URL은 무엇인가요?
헤더 위젯
헤더는 인라인 정보를 표시하고 드롭다운 메뉴를 추가하는 데 사용됩니다. 헤더 컨테이너에는 세로 공간이 제한되어 있으므로 전체 헤더 높이는 64픽셀에 불과합니다. 레이아웃 맞춤에 대한 자세한 내용은 layout 속성 섹션을 참조하세요 .
예:
"헤더":{ "id":"헤더", "위젯":{ "헤드1":{ "comp":"헤더 위젯-원", "스크립트":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "헤드2":{ "comp":"헤더 위젯-투", "스크립트":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "레이아웃":{ "영역":[[ "헤드1", "헤드2" ]], "크기": { "cols": [1, 1], "행": [1] } } } }
헤더 위젯에 대한 툴팁을 추가하려면 구성 요소를 md-tooltip으로 래핑합니다 . 메시지 속성에 도구 설명 정보를 입력합니다.
예:
"헤더": { "id": "dw-헤더", "위젯": { "헤드1": { "comp": "md-툴팁", "속성": { "메시지": "Netlify" }, "어린이": [{ "comp": "agentx-wc-iframe", "속성": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }헤더의 사용자 지정 가능한 위젯 영역에서 iFrame을 통해 위젯을 구성하려면 스타일 속성 표시 및 높이 를 추가해야 합니다. height 특성의 최적 맞춤 값은 64픽셀입니다.
스타일 특성을 기존 헤더 위젯에 추가하여 iFrame 내에서 예상대로 로드할 수 있도록 합니다.
예:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; display:flex;" } },머리글 높이가 64픽셀에 불과하므로 머리글에 여러 열이 있는 단일 행만 사용하는 것이 좋습니다. 맞춤에 대한 자세한 내용은 layout 속성 섹션을 참조하세요 .
보조 정보 창
바탕 화면의 보조 정보 창에는 Cisco 제공(기본) 위젯 및 사용자 지정 위젯이 포함된 탭이 표시됩니다. 다음과 같은 Cisco 제공 위젯이 미리 정의된 탭에 표시됩니다.
-
연락처 기록
-
IVR 트랜스크립트
-
고객 경험 여정
-
화면 팝업
보조 정보 창을 사용하여 다음 작업을 수행할 수 있습니다.
-
탭 추가
-
Tab 순서 변경
-
미리 정의된 탭 제거
-
사용자 지정 탭을 드래그 가능으로 표시
-
사용자 지정 탭에 도구 설명 추가
-
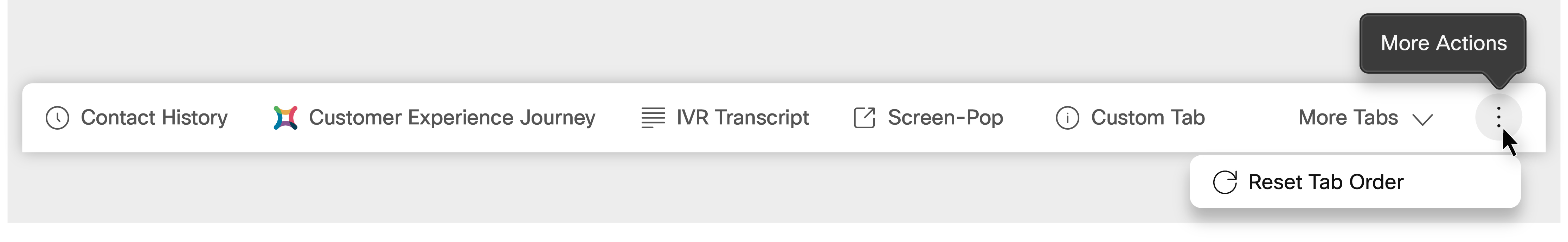
Tab 순서 재설정 옵션 추가
예:
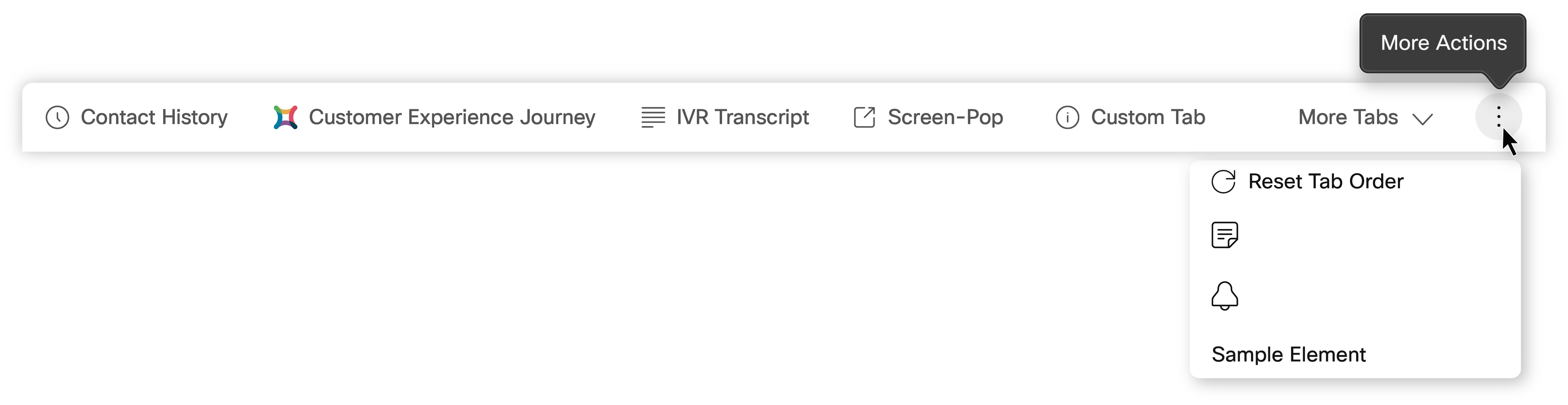
"패널": { "comp": "md-tabs", "속성": { "클래스": "위젯 탭" }, "어린이": [{ "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널", "클래스": "위젯 창" }, "자식": [{ "comp": "슬롯", "속성": { "이름": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "md-아이콘", "속성": { "이름": "팝out_16" } }, { "comp": "범위", "textContent": "화면 팝업" } ], "가시성": "SCREEN_POP" }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널", "클래스": "위젯 창" }, "어린이": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "속성": { "슬롯": "Tab" }, "어린이": [{ "comp": "md-icon", "속성": { "이름": "emoticons_16" } }, { "comp": "범위", "textContent": "커스텀 위젯" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "동적 영역", "속성": { "영역": { "id": "dw-panel-two", "위젯": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "래퍼": { "title": "AgentX iFrame", "maximizeAreaName": "앱 최대화 영역" } }, "comp2": { "comp": "위젯 원", "스크립트": "https://my-cdn.com/dynamic-widgets/widget-one.js", "래퍼": { "title": "위젯 제목", "maximizeAreaName": "앱 최대화 영역" } } }, "레이아웃": { "영역": [ ["comp1"], ["comp2"] ], "크기": { "cols": [1], "행": [1, 1] } } ] },관리 포털에서 고객 환경 관리 메트릭을 사용하도록 설정한 후 고객 환경 여정 위젯을 구성할 수 있습니다.
보조 정보 창에서 사용자 지정 위젯을 배치할 새 탭을 추가합니다. 여기에는 특별한 규칙이 적용되지 않으며 구성 요소 중첩은 예상대로 자식 섹션에 설명되어 있습니다 . 자세한 내용은 페이지의 Children 속성을 참조하십시오 .
다음은 Tab 헤더를 사용자 지정하는 구체적인 예입니다.
Children 속성에 아이콘과 레이블을 배치하는 예제Example to place icons and labels in the children property
{ "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "md-icon", "속성": { "이름": "transcript_16" } }, { "comp": "범위", "textContent": "내 위젯 Tab" } ], },Children 속성에 이미지(CSS 포함) 및 레이블을 배치하는 예제
{ "comp": "md-tab", "속성": { "슬롯": "Tab" }, "어린이": [{ "comp": "범위", "속성": { "스타일": "정렬 항목: 센터; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "내 위젯 Tab" } ] }], },보조 정보 창에 여러 탭이 있는 경우 추가 탭 드롭다운 목록이 자동으로 나타납니다.
가독성 및 접근성을 위해 사용자 정의 Tab 툴팁을 추가해야 합니다. 사용자 지정 Tab에 대한 도구 설명을 추가하려면 구성 요소를 md-tooltip 으로 래핑합니다. message 속성에 도구 설명 정보를 입력하고 다음 예제와 같이 스타일 속성 값을 적용합니다 .
"comp": "md-tooltip", "attributes": { "class": "위젯 탭", "message": "샘플 Tab 1", "style": "최대 너비: 252px; 최소 너비 : 110px; 오버플로: 숨김; 텍스트 오버플로: 줄임표; 공백 : nowrap; 디스플레이: 인라인 블록; margin-bottom: -10px;" },사용자 지정 Tab의 경우 최대 너비는 252픽셀이고 최소 너비는 110픽셀인 것이 좋습니다.
사용자 지정 Tab 내에서 끌어서 놓기 기능을 활성화하려면 특성 내에 다음 속성을 추가합니다.
"comp": "md-tabs", "attributes": { "class": "위젯 탭", "draggable": 참, "comp-unique-id": "sample-dynamic-custom-tabs" },-
draggable: draggable속성 값을 true로 설정합니다. -
comp-unique-id: 구성 요소를 식별하기 위한 고유한 값을 입력합니다.예:
"comp-unique-id": "샘플 동적 사용자 정의 탭"
사용자 지정 Tab에 끌어서 놓기를 활성화하면 상담원은 Tab를 보조 정보 창 내의 필요한 위치로 끌어서 놓을 수 있습니다. 탭을 기본 Tab 순서로 다시 설정하려면 다음 속성을 추가합니다.
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "설정", "class": "위젯 창", "tabs-unique-id": "샘플 동적 사용자 정의 탭" },-
agentx-wc-more-actions-widget: 추가 작업 ( ) 아이콘을 클릭합니다.
) 아이콘을 클릭합니다. -
slot="settings": 추가 작업 드롭다운 목록에서 Tab 순서 재설정 옵션으로 표시되는 구성 요소 내의 속성을 입력합니다. 상담원은 보조 정보 창의 탭을 클릭하여 기본 순서로 재설정할 수 있습니다. > Tab 순서를 재설정합니다.
> Tab 순서를 재설정합니다. -
tabs-unique-id: comp-unique-id속성에 대해정의된 것과 동일한 고유 값을 입력하여 md-tabs구성 요소를 매핑하고 재설정합니다.
다음 샘플 코드에서는 추가 작업 및 Tab 순서 재설정 함수를 사용합니다 .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "설정", "class": "위젯 창", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "커스텀 액션", "slot": "커스텀 액션" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
기본적으로 툴팁, 줄임표 아이콘 및 미리 정의된 탭에 대한 Tab 순서 재설정이 정의됩니다.
추가 작업 드롭다운 목록을 확장하여 Tab 순서 재설정 옵션 다음에 사용자 정의 구성 요소 또는 위젯을 추가할 수 있습니다. 다음은 추가 구성 요소에 적용할 수 있는 스타일 속성 값의 샘플 집합 입니다.
"comp": "md-tooltip", "attributes": { "class": "위젯 탭", "message": "샘플 요소", "style": "최대 너비: 252px; 최소 너비 : 110px; 오버플로: 숨김; 텍스트 오버플로: 줄임표; 공백 : nowrap; 디스플레이: 인라인 블록; margin-bottom: -10px;" },
드래그 앤 드롭 기능은 추가 동작 드롭다운 목록에 추가된 추가 사용자 정의 구성 요소 또는 위젯에 대해서는 지원되지 않습니다.
헤드리스 위젯
헤드리스 섹션에서 숨겨져 있고 Agent Desktop에 나타나지 않는 위젯을 추가할 수 있습니다. 이러한 위젯은 백그라운드에서 로직을 실행하는 데 사용됩니다. 이 섹션은 데스크톱에서 발생하는 이벤트를 트리거하고 위젯 특정 로직을 실행하는 데 유용합니다. 예를 들어, 도착 시 SMS에 대한 사용자 지정 CRM 화면 팝업을 엽니다.
예:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
데스크톱에서 위젯으로 데이터 공유
사용자 지정 위젯 내의 속성 또는 속성을 통해 실시간 데이터를 수신하려면 레이아웃 JSON 구성에 적절한 STORE 값을 할당합니다.
또한 JavaScript SDK 구독자를 통해 데이터에 액세스하기 위해 속성 또는 특성을 통해 데이터를 전달할 수도 있습니다. 구성 요소가 속성 또는 특성 변경에 반응하도록 빌드된 경우 데이터 공급자라고 하는 Agent Desktop에서 실시간 데이터 업데이트를 가져옵니다.
현재 키 STORE 아래에 단일 데이터 공급자가 있습니다. 자세한 내용은 Cisco Webex Contact Center Desktop Developer Guide 의 Data Provider—Widget Properties and Attributes섹션을 참조하십시오.
캠페인 통화 미리 보기
관리자는 캠페인을 만들고, 전화 걸기 모드(미리 보기)를 구성하고, 캠페인을 팀에 할당합니다. 캠페인이 할당된 팀의 일원인 상담원은 캠페인 미리 보기 통화를 할 수 있습니다. 자세한 내용은 Webex Contact Center 에서 음성 아웃바운드 캠페인 모드 구성을 참조하십시오.
관리자는 사용자 지정 레이아웃에서 다음을 구성하여 상담원에 대해 캠페인 연락처 미리 보기를 활성화합니다.
캠페인 연락처
관리자는 사용자 지정 레이아웃의 헤더 컨테이너에 캠페인 연락처 위젯을 추가합니다. 캠페인 문의는 정의된 속성을 기반으로 고객의 연락처 정보를 표시합니다. 레이아웃 맞춤에 대한 자세한 내용은 페이지 속성 세부 정보 테이블의 레이아웃 속성 행을 참조하십시오 .
예:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] 통화 안내
통화 가이드 위젯은 데스크톱의 보조 정보 창에 표시됩니다. 통화 가이드에는 캠페인 수준의 질문과 답변이 표시됩니다. 상담원에게 통화 설명서의 일련의 질문을 읽고 응답을 제출하라는 메시지가 표시됩니다.
예:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"통화 가이드" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // CDN 포함 여기에 링크 "wrapper":{ "title":"통화 가이드", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- 다음
comp속성 참조가 변경되었습니다.속성 값의 agentx가 acqueon으로 바뀝니다.agentx-preview-campaign의 이름이 acqueon-preview-campaign으로 변경되었습니다.agentx-call-guide의 이름이 acqueon-call-guide로 변경되었습니다.
- CDN에서 LCM(목록 및 캠페인 관리자)을 호스팅한 다음 스크립트
속성에 URL을지정해야 합니다.
화면 팝업
[데스크톱 레이아웃]에서 다음 방법 중 하나로 [화면 팝업]을 구성할 수 있습니다.
-
사용자 지정 페이지로 표시됩니다.
-
사용자 지정 페이지의 위젯 중 하나로 표시됩니다.
-
보조 정보 창에서 Tab로
화면 팝업은 다음 요인에 따라 바탕 화면에 표시됩니다.
음성 채널의 경우:
-
데스크톱 레이아웃에 정의된 구성입니다.
-
The Screen Pop activity defined in the Flow Designer
새로운 디지털 채널의 경우:
-
데스크톱 레이아웃에 정의된 구성입니다.
-
Connect Flow Builder에 정의된 Screen Pop 노드입니다
화면 팝업 구성에 대한 자세한 내용은 화면 팝업 을 참조하십시오.
탐색 모음에서 화면 팝 구성
화면 팝업을 사용자 지정 페이지로 구성하거나 사용자 지정 페이지의 위젯 중 하나로 구성할 수 있습니다. [화면 팝] 사용자 정의 페이지에 액세스하려면 탐색 모음에서 [화면 팝업 ] 아이콘을 클릭합니다. 사용자 정의 페이지에서 화면 팝 위젯에 액세스하려면 탐색 표시줄에서 사용자 정의 아이콘을 클릭합니다. 탐색 속성에 대한 자세한 내용은 탐색(사용자 지정 페이지) 을 참조하십시오 .
예: 사용자 지정 페이지로 화면 팝
{ "nav": { "label": "화면 팝업", "icon": "팝아웃", "iconType": "모멘텀", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "위젯": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }예: 사용자 지정 페이지에서 위젯으로 화면 팝업Example: Screen Pop as a widget in the Custom Page
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Flow Designer에서 화면 팝업이 구성되지 않은 경우 사용자 지정 페이지는 공백으로 표시됩니다. 흐름 디자이너에서 화면 팝업을 구성하는 방법에 대한 자세한 내용은 화면 팝업 을 참조하십시오.
보조 정보 창에서 화면 팝업 구성
보조 정보 창에 Tab로 나타나도록 화면 팝업을 구성할 수 있습니다.
기본적으로 Screen Pop은 Flow Designer에서 Inside Desktop 으로 표시 되도록 구성된 경우 보조 정보 창의 Screen Pop Tab에 새로운 하위 Tab 로 나타납니다.
패널 섹션에 다음 특성을 추가하여 보조 정보 창에 화면 팝업을 Tab로 포함합니다. 패널 세부 정보에 대한 자세한 내용은 보조 정보 창을 참조하십시오.
예: 보조 정보 창에 Tab로 화면 팝업됨
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "화면 팝업" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "패널", "class": "위젯 창" }, "children": [{ "comp": "#SCREEN_POP" } ], }흐름 디자이너에 정의된 화면 팝업 표시 옵션은 데스크톱 레이아웃에 정의된 구성보다 우선합니다.
예를 들어 다음과 같은 화면 팝 설정을 구성했다고 가정해 보겠습니다.
- Flow Designer—새 브라우저에서와 같이 설정을 표시합니다Tab
- 데스크탑 레이아웃 - 보조 정보 창에서 Tab 표시
화면 팝업이 구성된 이벤트가 발생하면 화면 팝업이 데스크탑 외부, 즉 새 브라우저에 표시됩니다 Tab.
샘플 사용 사례 예시
탐색 모음에서 Customer Experience Management 메트릭 위젯 구성 및 액세스
예:
{ "nav": { "label": "고객 경험 관리 지표", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "기타", "navigateTo": "wxm-metrics", "align": "상단" }, "페이지": { "id": "wxm-metrics", "위젯": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "고객 경험 여정", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },spaceId 및 metricsId를 가져오려면 Webex Experience Management 설명서를 참조하세요 .
사용자 지정 페이지에서 탭 사용
예:
{ "nav": { "label": "동적 탭", "icon": "저장된 정보", "iconType": "모멘텀", "navigateTo": "동적 탭", "align": "상단" }, "페이지": { "id": "페이지 ID 탭", "위젯": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "하나", "속성": { "슬롯": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "패널" }, "children": [{ "comp": "위젯 2", "스크립트": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "둘", "속성": { "슬롯": "Tab" } }, { "comp": "md-tab-panel", "textContent": "두 개의 콘텐츠", "속성": { "슬롯": "패널" } } ] }, "comp2": { "comp": "위젯 2", "스크립트": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "레이아웃": { "영역": [ ["comp1", "comp2"] ], "크기": { "cols": [1, 1], "행": [1] } } } } }연락처 기록 및 화면 팝업이 있는 기본 보조 정보 창
예:
"패널": { "comp": "md-tabs", "속성": { "클래스": "위젯 탭" }, "어린이": [{ "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널", "클래스": "위젯 창" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, { "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "SCREEN_POP_TAB" } }], "가시성": "SCREEN_POP" }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널", "클래스": "위젯 창" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "SCREEN_POP" } }], "가시성": "SCREEN_POP" } },고객 경험 여정 위젯이 있는 보조 정보 창
예:
"패널": { "comp": "md-tabs", "속성": { "클래스": "위젯 탭" }, "어린이": [{ "comp": "md-tab", "속성": { "슬롯": "Tab" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "WXM_JOURNEY_TAB" } }], "가시성": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널", "클래스": "위젯 창" }, "어린이": [{ "comp": "agentx-wc-cloudcherry-widget", "속성": { "사용자 모델": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": ", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "래퍼": { "title": "고객 경험 여정", "maximizeAreaName": "앱 최대화 영역" } }], { "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": { "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "패널", "class": "위젯 창" }, "children": [{ "comp": "슬롯", "속성": { "이름": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "속성": { "슬롯": "Tab", "클래스": "위젯 창 탭" }, "어린이": [{ "comp": "슬롯", "속성": { "이름": "SCREEN_POP_TAB" } }], "가시성": "SCREEN_POP" }, { "comp": "md-tab-panel", "속성": { "슬롯": "패널", "클래스": "위젯 창" }, "어린이": [{ "comp": "슬롯", "속성": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } "visibility": "SCREEN_POP" }, },지역화
지원되는 언어는 다음과 같습니다.
불가리아어, 카탈로니아어, 중국어(중국), 중국어(대만), 크로아티아어, 체코어, 덴마크어, 네덜란드어, 영어영어(영국), 영어(미국), 핀란드어, 프랑스어, 독일어, 헝가리어, 이탈리아어, 일본어, 한국어, 노르웨이어, 폴란드어, 포르투갈어포르투갈어(브라질), 포르투갈어(포르투갈), 루마니아어, 스페인어, 스웨덴어 및 터키어.
데스크톱 UI 언어는 브라우저의 언어 기본 설정을 기반으로 합니다. 예를 들어, Firefox 브라우저에서 기본 설정 언어를 프랑스어로 선택했다고 가정해 보겠습니다. Firefox 브라우저에서 데스크톱을 실행하면 데스크톱 UI가 프랑스어(프랑스어)로 표시됩니다. 그러나, 가로 머리글, 탐색 모음 및 바탕 화면 레이아웃에 추가된 기타 구성 요소는 브라우저의 언어 기본 설정에 따라 지역화되지 않습니다.
데스크톱 구성 요소 지역화
데스크톱 구성 요소를 지역화하려면
-
app.json
파일에 설정된기존 현지화 키를 사용합니다. 현지화 키가 설정되지 않은 경우 기본 언어인 영어(미국)가 사용됩니다. Cisco 지원팀에 서비스 요청을 제출하여 app.json파일에 현지화 키를추가할 수 있습니다.예: 현지화 키
{ "common": { "buttonTitle": "타이머 중지" } } -
Desktop Layout JSON 파일에 다음과 같은 대/소문자 구분 속성을 입력하여 구성 요소를 지역화합니다.
"textContent": "$I 18N.<키>",여기서 <key> 는 app.json
파일의 해당 현지화 키를 참조합니다.
예: 헤더 구성 요소 지역화
"헤더": { "id": "헤더", "위젯": { "헤드1": { "comp": "md 버튼", "속성": { "슬롯": "메뉴 트리거", "스타일": "높이: 64px" }, "어린이": [{ "comp": "범위", "textContent": "$I 18N.common.buttonTitle", } }, }, }예: 보조 정보 창에서 Tab 구성 요소 지역화
"패널": { "comp": "md-tab", "속성": { "슬롯": "Tab" }, "어린이": [{ "comp": "범위", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 위젯 맨 위에 있는 (
위젯 맨 위에 있는 (
