- Početak
- /
- Članak




Stvori prilagođeni izgled radne površine
 U ovome članku
U ovome članku Želite li poslati povratne informacije?
Želite li poslati povratne informacije?Ovaj članak pomaže u stvaranju prilagođenog izgleda uređivanjem JSON datoteke i nudi primjere slučajeva upotrebe koji će vam pomoći da započnete s widgetima kao što su widget Metrics za upravljanje iskustvom korisnika i widget Putovanje korisničkog iskustva. Da biste učinkovito radili s prilagođenim izgledima radne površine, trebali biste imati solidno razumijevanje HTML strukture, modela stabla dokumenata u pregledniku i JSON formata.
Pregled
Značajka izgled radne površine omogućuje konfiguriranje radne površine Webex Contact Center prema poslovnim zahtjevima. Možete prilagoditi elemente kao što su logotip, naslov i widgeti. Možete stvoriti izgled radne površine i dodijeliti ga timu. Ovaj izgled generira iskustvo agenta na radnoj površini za sve agente koji se prijave kao dio tog tima.
Postoje dvije vrste izgleda:
-
Globalni izgled: ovaj izgled je izgled generiran u sustavu koji se dodjeljuje prema zadanim postavkama kada stvorite tim. Dodatne informacije potražite u odjeljku Upravljanje timovima. Kada stvorite tim, globalni izgled automatski se postavlja kao izgled radne površine za tim. Ovaj izgled ne možete izbrisati.
-
Prilagođeni izgled: izgled koji omogućuje prilagođeno iskustvo radne površine. Možete stvoriti prilagođeni izgled za jedan ili više timova.
Ako dodijelite novi izgled radne površine kada je agent prijavljen, agent mora ponovno učitati stranicu kako bi vidio novi izgled.
Radna površina Webex Contact Center podržava tri persone:
-
Agent
-
Nadzornik
-
Nadzornik i agent
JSON datoteka izgleda ima zasebne sekcije za svaku osobu. Administrator treba konfigurirati postavke za svaku osobu u odgovarajućem odjeljku JSON datoteke izgleda. Dodatne informacije o oglednoj JSON datoteci izgleda potražite u odjeljku JSON Svojstva najviše razine izgleda.
Kada Cisco doda novu značajku izgledu radne površine, neizmijenjeni izgled automatski se ažurira novim značajkama. Ažurirani izgled radne površine automatski je dostupan postojećim timovima koji koriste neizmijenjeni izgled radne površine. Korisnici radne površine koji koriste neizmijenjeni izgled radne površine dobivaju nove značajke temeljene na izgledu kada se prijave ili ponovno učitaju preglednik.
Ako koristite zadanu datoteku Layout.json radne površine bez ikakvih izmjena, tada se to smatra neizmijenjenim izgledom. Međutim, ako preuzmete zadanu datoteku Layout.json radnu površinu i ponovno je prenesete, smatra se izmijenjenim izgledom čak i ako sadržaj datoteke ili naziv datoteke nisu izmijenjeni.
Za timove koji koriste prilagođeni izgled radne površine, administratori moraju povremeno osvježavati definiciju izgleda kako bi uključili nove značajke. Kada administratori vide neizmijenjeni izgled ili tim koji koristi neizmijenjeni izgled, prikazuje se poruka koja pokazuje da se nove značajke radne površine automatski primjenjuju.
Na radnoj površini postoje dvije vrste widgeta – utemeljeni na iframe i web-komponenti. Zaglavlje, navigacija (prilagođena stranica), trajno područje, područje bez glave i pomoćna ploča prilagodljivo su područje na radnoj površini. Ovo nisu widgeti.
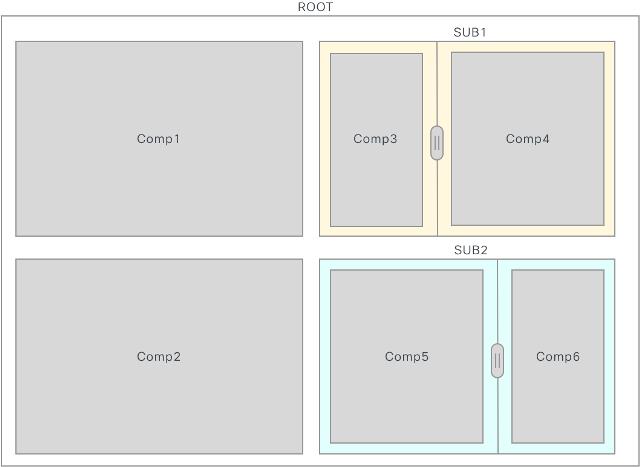
Sljedeći popis detaljno opisuje razmake koje možete konfigurirati. Slike ilustriraju izgled radne površine:
-
Područje naslova i logotipa: ovaj prostor prikazuje logotip i naziv Webex Contact Center (zadano) u gornjem lijevom kutu zaslona.
-
Vodoravno područje zaglavlja : ovaj prostor ima područje koje se može konfigurirati i koje je popunjeno prilagođenim widgetima. Ti widgeti mogu prikazivati, na primjer, informacije u retku i padajuće izbornike. Budući da je visina ovog zaglavlja samo 64 piksela, visina widgeta ne može prijeći visinu zaglavlja.
-
Područje radnog prostora : Taj se prostor mijenja prema odabiru na navigacijskoj traci ili prema tome kada agent stupa u interakciju s klijentima. Kada je agent na pozivu, ovo područje prikazuje okno kontrole interakcije i pomoćnih informacija (to uključuje prilagođene widgete i stalne widgete). Kada agent stupa u interakciju s e-poštom, chatom ili društvenim kanalima, ovo područje prikazuje područje radnog prostora i okno s pomoćnim informacijama (to uključuje trajno područje widgeta).
Prilagođena stranica prikazuje se na sučelju radne površine u oknu radnog prostora. Prilagođenoj stranici možete pristupiti putem ikona na navigacijskoj traci. Svaka prilagođena stranica može sadržavati jedan ili više prilagođenih widgeta.
Prilagođeni widget je aplikacija treće strane koja je konfigurirana u JSON izgledu. Prilagođeni widget možete postaviti na prilagođenu stranicu, prilagođeni Tab (okno pomoćnih informacija) ili na vodoravno zaglavlje radne površine.
-
Područje navigacijske trake : Koristite ovaj prostor za dodavanje stavki navigacije za pristup prilagođenim stranicama.


JSON izgled Svojstva najviše razine
Uloge
Zadani JSON izgled ima sljedeće tri uloge.
-
Agent — Postavljanje izgleda radne površine za prikaz kada se agent prijavi na radnu površinu Webex Contact Center za rukovanje aktivnostima agenta.
-
Nadzornik – da biste postavili izgled radne površine koji će se prikazati kada se nadzornik prijavi na radnu površinu Webex Contact Center tako da rukuje samo nadzornim mogućnostima.
Kada se nadzornik prijavi na radnu površinu, primjenjuje se izgled radne površine koji je određen za primarni tim. Ako ne pružite primarni tim, primjenjuje se globalni izgled. Prema zadanim postavkama APS izvješća su onemogućena.
-
supervisorAgent — za postavljanje izgleda radne površine koja će se prikazati kada se nadzornik prijavi na radnu površinu Webex Contact Center za rukovanje nadzornim mogućnostima i aktivnostima agenta.
Možete dodati ili izmijeniti widgete za svaku ulogu u odgovarajućoj osobi relevantne JSON datoteke izgleda.
Slijede svojstva najviše razine za JSON izgled na temelju uloge:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... } }, }, "supervizor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... }, "početna stranica": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... } }, } },- Promjene svojstava JSON izgleda stupaju na snagu prilikom osvježavanja preglednika Desktop.
- Ako značajka koju ste omogućili na JSON izgledu nije dostupna na radnoj površini, obratite se podršci Cisco da biste omogućili značajku.
- Sva svojstva u JSON izgledu razlikuju velika i mala slova.
appTitle
Određivanje naslova u vodoravnom zaglavlju radne površine. Zadani naslov je Webex Contact Center.
Primjer:
"appTitle": "Webex Contact Center"Zadani naslov aplikacije mijenja se iz Desktop kontaktnog centra u Webex Contact Center. Nema utjecaja na postojeće prilagođene izglede koji koriste stari zadani appTitle (Contact Center Desktop). Da biste koristili novi naslov aplikacije, morate izmijeniti prilagođeni izgled. Međutim, novi globalni izgled koristi zadani appTitle kao Webex Contact Center.
Naslov može biti tekst, slika ili prazan niz. Tekst naslova pojavljuje se u dva retka. Ako se tekst proteže izvan drugog retka, prikazuje se ikona trotočja, a opis alata prikazuje cijeli naslov. Stilovi se ne mogu primijeniti na naslov.
Možete koristiti podatkovne URI-je (Uniform Resource Identifier) ili hostirati prilagođenu naslovnu sliku u grupi mreže za isporuku sadržaja (CDN), Amazon Web Services (AWS) Simple Storage Service (S3) ili sličnoj usluzi hostinga, a zatim odrediti URL hostirane slike. Podržani formati naslovnih slika su PNG, JPG, JPEG, GIF, SVG i WebP. Podržana veličina slike naslova iznosi 184 x 32 piksela (širina x visina).
logotip
Da biste naveli URL logotipa tvrtke. Ako ne unesete URL, prema zadanim postavkama pojavljuje se logotip Webex Contact Center.
Primjer:
"logo": "https://my-cdn.com/logo.png"Prilagođenu sliku logotipa možete hostirati na CDN-u, Amazon Web Services (AWS) Simple Storage Service (S3) ili sličnoj usluzi hostinga, a zatim odrediti URL hostirane slike. Podržani formati slika logotipa su PNG, JPG, JPEG, GIF, SVG i WebP. Podržana veličina slike logotipa je 96 x 32 piksela (širina x visina).
| Uvjet | Primjer | appTitle | logotip |
|---|---|---|---|
| Ako appTitle i logotip nisu konfigurirani |
|
Bez naslova | Zadani logotip |
| Ako su konfigurirani appTitle i logotip |
|
Konfigurirani tekst | Konfigurirani logotip |
| Ako je appTitle konfiguriran, a logotip nije konfiguriran |
|
Konfigurirani tekst | Zadani logotip |
|
Ako appTitle nije konfiguriran, a logotip konfiguriran
|
|
Bez naslova | Konfigurirani logotip |
| Ako je appTitle konfiguriran, a logotip nije preferiran |
|
Konfigurirani tekst | Bez logotipa |
|
Ako appTitle nije konfiguriran, a logotip nije preferiran
|
|
Bez naslova | Bez logotipa |
| Ako je appTitle dodan kao slika i logotip je konfiguriran |
|
Konfigurirana slika | Konfigurirani logotip |
|
Ako je appTitle dodan kao slika, a logotip nije konfiguriran
|
|
Konfigurirana slika | Zadani logotip |
|
Ako je appTitle dodan kao slika, a logotip se ne preferira
|
|
Konfigurirana slika | Bez logotipa |
- Prilagođena veličina slike prilagođava se na temelju omjera slike. Prethodno konfigurirani prilagođeni tekst naslova sada se može pojaviti u dva retka na radnoj površini. Da biste to izbjegli, možete izmijeniti prilagođeni tekst naslova.
- Ako naslov i logotip nisu konfigurirani u vodoravnom zaglavlju radne površine, taj prostor koriste widgeti zaglavlja. Widgeti zaglavlja moraju biti ispravno konfigurirani kako bi koristili prostor naslova i logotipa.
- Naslov i logotip zajedno ne mogu premašiti maksimalnu širinu od 304 piksela (uključujući podstavu). Ako je širina logotipa manja od 96 piksela, preostala širina može se koristiti za naslov.
- Ako je prilagođena veličina slike veća od podržane veličine, veličina slike prilagođava se na temelju omjera slike u vodoravnom zaglavlju. Ako je prilagođena veličina slike manja od podržane veličine, stvarna veličina slike zadržava se u vodoravnom zaglavlju.
taskPageIllustration
Određivanje prilagođene ilustracije za stranicu zadataka na temelju preferenci organizacije i usklađivanja robne marke. Kada se agent prijavi, stranica zadatka prikazuje konfiguriranu ilustraciju kao pozadinu. Prema zadanim postavkama stranica zadatka pojavljuje se bez ilustracije.
Primjer:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Možete koristiti podatkovne URI-jeve ili hostirati prilagođenu ilustraciju u grupi mreže za isporuku sadržaja (CDN), Amazon Web Services (AWS) Simple Storage Service (S3) ili sličnoj usluzi hostinga, a zatim odrediti URL za ilustraciju domaćina. Ilustracija se može konfigurirati na globalnoj ili timskoj razini na temelju definicije izgleda. Provjerite jeste li konfigurirali ispravan URL kako biste spriječili prikaz neispravne slike na radnoj površini.
Podržani oblici ilustracija stranice zadatka su PNG, JPG, JPEG, GIF, SVG i WebP. Preporučena veličina ilustracije je 400 x 400 piksela (širina x visina). Ako je prilagođena veličina ilustracije veća od preporučene veličine, veličina ilustracije prilagođava se na temelju omjera slike na stranici zadatka. Ako je prilagođena veličina ilustracije manja od preporučene veličine, stvarna veličina ilustracije zadržava se na stranici zadatka.


stopNavigateOnAcceptTask
Da biste odredili želite li prebaciti fokus na novoprihvaćeni zadatak, kada agent prihvati novi zadatak tijekom rada na prethodnom zadatku. Zadana vrijednost je netočna.
Primjer:
"stopNavigateOnAcceptTask": falseAko je vrijednost postavljena kao istinita, kada korisnik prihvati novi zadatak na radnoj površini, fokus se zadržava na prethodnom zadatku i ne prebacuje se na novoprihvaćeni zadatak. Ova postavka onemogućuje korisniku da izgubi podatke prilikom prihvaćanja novog zahtjeva.
Na primjer, uzmite u obzir da je Agent 1 u chatu s kupcem 1 i istovremeno u glasovnom pozivu s kupcem 2. Tijekom glasovnog poziva, agent 1 ažurira detalje o kupcu 2 u oknu Kontrola interakcije. Trenutno Agent 1 ima dva aktivna zadatka u oknu Popis zadataka, a fokus je na oknu Kontrola interakcije. Kada agent 1 prihvati novi zahtjev za razgovor od klijenta 3, fokus ostaje na oknu Kontrola interakcije s kupcem 2 i ne prebacuje se na novoprihvaćeni zahtjev za chat.
Kako biste zadržali fokus na prethodnom zadatku i ne prebacili se na novoprihvaćeni zadatak, odaberite prilagođeni izgled s vrijednošću svojstva stopNavigateOnAcceptTask postavljenom na true.
Ako vrijednost svojstva stopNavigateOnAcceptTask nije unesena u JSON izgled, radna površina prebacuje fokus na novoprihvaćeni zadatak. Ponašanje je slično onome kada je vrijednost svojstva stopNavigateOnAcceptTask postavljena na false.
- Postavka se primjenjuje na sve zadatke (glasovne i digitalne kanale) koji se izvode na radnoj površini — kao što su prihvaćanje zadatka, konferencije, savjetovanja ili prijenosa te za pozive za izlazak, odlazne pozive kampanje, automatsko završavanje itd.
- Postavka se ne primjenjuje ako se korisnik radne površine nalazi na stranici Home, bez aktivnog zadatka u oknu Popis zadataka. U tom slučaju, kada se prihvati novi zadatak, fokus se prebacuje sa stranice Home na novoprihvaćeni zadatak.
dragDropEnabled
Da biste omogućili povlačenje i ispuštanje i promjenu veličine widgeta na prilagođenim stranicama, postavite vrijednost na true. Zadana vrijednost je netočna.
Primjer:
"dragDropEnabled": falseDodatne informacije o omogućivanju značajke povlačenja i ispuštanja za kartice u oknu pomoćnih informacija potražite u oknu pomoćnih informacija.
timodifikacija obavijesti
Postavljanje trajanja (u sekundama) nakon kojeg se obavijesti na radnoj površini automatski odbacuju. Obavijest se pojavljuje u gornjem desnom kutu radne površine. Zadana vrijednost prekoračenja vremena je 8 sekundi. Valjani raspon za vrijednosti prekoračenja vremena je 1-10 sekundi. Da bi promjene vremenskog ograničenja stupile na snagu, preglednik se mora osvježiti nakon izvršenih promjena.
Primjer:
"notificationTimer": 8maximumNotificationCount
Postavljanje broja obavijesti na radnoj površini koje će se istovremeno prikazivati na radnoj površini. Zadana vrijednost je 3. Raspon obavijesti na radnoj površini je 1-10. Obavijesti na radnoj površini su složene. Ako postoji mnogo obavijesti, one se pojavljuju s malim zakašnjenjem, ovisno o postavkama obavijesti Timer .
Primjer:
"maximumNotificationCount": 3browserNotificationTimer
Da biste postavili trajanje (u sekundama) nakon kojeg se obavijesti tostera preglednika na radnoj površini automatski odbacuju. Toster je izvorna obavijest preglednika koja se pojavljuje samo ako radna površina nije aktivni prozor preglednika ili Tab. Prozor preglednika radne površine ili Tab nije aktivan kada
-
Radite na drugim prozorima ili karticama preglednika.
-
Radite na drugim aplikacijama.
-
Minimizirali ste prozor preglednika radne površine.
Obavijest se pojavljuje u gornjem desnom kutu radne površine. Zadana vrijednost prekoračenja vremena je 8 sekundi. Preporučeni raspon za vrijednosti prekoračenja vremena je 5-15 sekundi. Da bi promjene vremenskog ograničenja stupile na snagu, preglednik se mora osvježiti nakon izvršenih promjena.
Primjer:
"browserNotificationTimer": 8Konfigurirano vremensko ograničenje za obavijesti preglednika ovisi o operacijskom sustavu i postavkama preglednika. Vremensko ograničenje dodjeljuje se u pregledniku Chrome za Windows OS, Chrome OS i macOS. Međutim, ostali podržani preglednici ne preuzimaju postavljenu vrijednost vremenskog ograničenja obavijesti dosljedno.
wxmKonfigurirano
(Neobavezno) Da biste konfigurirali Webex Experience Management, postavite vrijednost na true. Zadana vrijednost je netočna.
Primjer:
"wxmConfigured": istinitodesktopChatApp
Konfiguriranje više aplikacija za chat koje nudi Cisco, kao što je aplikacija Webex.
webexKonfigurirano
Aplikacija Webex zajedno s funkcijama razmjene poruka i sastanaka može se konfigurirati unutar radne površine. Ova konfiguracija omogućuje agentima suradnju s drugim agentima, nadzornicima i stručnjacima za predmete (MSP-ove) u njihovoj tvrtki ili ustanovi bez navigacije s radne površine.
- Administrator web-mjesta upravlja korisnicima Webex sastanka i dodjeljuje privilegije samo ako korisnici imaju Webex Enterprise Edition. Dodatne informacije potražite u odjeljku Upravljanje korisnicima Webex Meetings u Cisco Webex Control Hub.
- Nadzornici i MSP-ovi moraju preuzeti klijent Webex na svoj sustav (osobni uređaj) ili pristupiti aplikaciji Webex putem aplikacije Webex za web ( https://web.webex.com/). Dodatne informacije potražite u odjeljku Preuzimanje aplikacije.
- Aplikaciji Webex možete pristupiti unutar aplikacije Agent Desktop za suradnju s drugim agentima, nadzornicima i stručnjacima za predmete (MSP-ove) vaše tvrtke ili ustanove bez navigacije od pogreške Agent Desktop. Značajka upravljanja pozivima nije dostupna. Za primanje i upućivanje poziva potrebna vam je vanjska, neugrađena aplikacija Webex. Dodatne informacije potražite u odjeljku Aplikacije za pozivanje.
Konfiguriranje aplikacije Webex unutar radne površine:
-
U Cisco Webex Control Hub prilikom dodavanja usluga za korisnika potvrdite okvir Napredna razmjena poruka (). Dodatne informacije potražite u odjeljku Upravljanje korisničkim računima u odjeljku Administracija web-mjesta Cisco Webex.
-
U prilagođenom izgledu radne površine postavite
vrijednost svojstva webexConfigurednatrue.Primjer:
"desktopChatApp": { "webexConfigured": true },Zadana vrijednost
svojstva webexConfiguredjenetočna.Aplikacija Webex dostupna je za uloge agenta, nadzornika i nadzornikaAgenta samo ako postavite vrijednost svojstva webexConfigured
naistinitoza svaku od ovih uloga. Agent, nadzornik ili supervizorAgent ne mogu se odjaviti iz aplikacije Webex.Da biste prikazali
 (Webex) u vodoravnom zaglavlju radne površine unesite vrijednost
(Webex) u vodoravnom zaglavlju radne površine unesite vrijednost Webexu svojstvo headerActions. Dodatne informacije potražite u odjeljku Akcije zaglavlja.Da biste omogućili aplikaciju Webex za određeni tim, odaberite prilagođeni izgled s vrijednošću svojstva webexConfigured
postavljenomnaistinito. Dodatne informacije potražite u članku Stvaranje tima.
Aplikaciju Webex možete konfigurirati i u oknu pomoćnih informacija, prilagođenoj stranici i prilagođenom widgetu. Dodatne informacije potražite u oknu pomoćnih informacija.
Obavijest aplikacije Webex
Vrijednosti određene pomoću svojstava NotificationTimer i browserNotificationTimer za mjerač vremena obavijesti primjenjive su za aplikaciju Webex. Zadana vrijednost prekoračenja vremena je 8 sekundi za ta svojstva. Dodatne informacije potražite u člancima NotificationTimer i browserNotificationTimer.
Akcije zaglavlja
Promjena redoslijeda ikona u vodoravnom zaglavlju radne površine. Zadani redoslijed je sljedeći:
-
 (Webex)
(Webex) -
 (Outdial poziv)
(Outdial poziv) -
 (Centar za obavijesti)
(Centar za obavijesti)
Vrijednost svojstva headerActions postavite na sljedeći način:
|
Naziv ikone |
zaglavlja Akcija Vrijednost svojstva |
|---|---|
|
Aplikacija Webex |
Webex |
|
Odlazni poziv |
outdial |
|
Centar za obavijesti |
obavijest |
Primjer:
"headerActions": ["Webex", "outdial", "notification"],
Vrijednost svojstva headerActions razlikuje velika i mala slova.
Za promjenu zadanog redoslijeda ikona unesite svojstvo HeaderActions i vrijednosti u prilagođenom izgledu u skladu s tim.
Primjer:
"headerActions": ["notification", "outdial", "Webex"],
- Ako u prilagođeni izgled ne unesete
svojstvo i vrijednosti zaglavlja, ikone će se prikazati zadanim redoslijedom. - Za uklanjanje ikona zaglavlja i pridruženih funkcija s radne površine postavite praznu vrijednost za
svojstvo headerActions ("headerActions": []). Međutim, ako ste dodali aplikaciju Webex u okno pomoćnih informacija ili prilagođenu stranicu ili kao prilagođeni widget, agent i dalje može pristupiti aplikaciji Webex iako aplikacija Webex nije dostupna u vodoravnom zaglavlju radne površine. -
Ako je vrijednost svojstva webexConfiguredpostavljena kaofalse, ikona aplikacije Webex ne prikazuje se u vodoravnom zaglavlju radne površine, čak i akoje vrijednost Webexdodana u svojstvo zaglavljeActions. Dodatne informacije potražite u odjeljku webexConfigured.
područje
Svojstvo područja osnovni je dio izgleda radne površine. Izgled možete definirati prema području.
"područje": { "zaglavlje": { ... }, "advancedHeader: { { "comp": "widget-1", "atributi": { ... }, "skripta": .... } }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... } },Možete konfigurirati sljedeće objekte područja :
-
Ploča: predstavlja drugu ploču ili krajnju desnu ploču u oknu pomoćnih informacija.
-
Navigacija: predstavlja prilagođene stranice i njihove navigacijske elemente povezane sa stranicama.
-
Postojano: predstavlja widgete na razini stranice koji su postojani i prikazuju se na svim stranicama radne površine.
-
Bez glave: predstavlja widgete koji nemaju vizualno sučelje, ali izvršavaju logiku u pozadini.
Ako je konfigurirano svojstvo advancedHeader, potrebno je ukloniti svojstva zaglavlja i zaglavljaAkcija.
napredni Zaglavlje
Da biste prilagodili vidljivost i promijenili redoslijed ikona u vodoravnom zaglavlju radne površine. Zadani redoslijed je sljedeći:
-
 (Webex)
(Webex) -
 (Outdial poziv)
(Outdial poziv) -
 (Centar za obavijesti)
(Centar za obavijesti) -
 (Birač stanja agenta)
(Birač stanja agenta)
Vrijednost svojstva advancedHeader postavite na sljedeći način:
|
Naziv ikone |
zaglavlja Akcija Vrijednost svojstva |
|---|---|
|
Aplikacija Webex |
AgentX-Webex |
|
Odlazni poziv |
AgentX-outdial |
|
Centar za obavijesti |
AgentX-obavijest |
|
Birač stanja agenta |
AgentX-State Selector |
Primjer:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "atributi": { ... }, "skripta": .... } ]Vrijednost svojstva advancedHeader razlikuje velika i mala slova.
Za promjenu zadanog redoslijeda ikona unesite svojstvo advancedHeader i vrijednosti u prilagođenom izgledu u skladu s tim.
Widgeti ulaze u padajući izbornik s lijeva na desno.
-
Ako u prilagođeni izgled ne unesete
svojstvo advancedHeader, prikazat će se zadano zaglavlje. -
Kada je omogućeno napredno zaglavlje, trebali biste premjestiti widgete iz postojećeg zaglavlja u napredno zaglavlje prema primjeru.
-
Kada je omogućeno napredno zaglavlje, staro zaglavlje neće biti prikazano.
-
Svaka ikona widgeta ima zadanu podlogu i marginu koja je definirana putem CSS-a i ne može se prilagoditi putem radne površine.
-
Mjesto ikona logotipa, naslova i profila je fiksno i ne može se prilagoditi.
-
Za uklanjanje ikona zaglavlja i pridruženih funkcionalnosti s radne površine postavite praznu vrijednost za pridruženu komponentu u
svojstvu advancedHeader("advancedHeader": []).Ako ste dodali aplikaciju Webex u okno pomoćnih informacija ili prilagođenu stranicu ili kao prilagođeni widget, agent i dalje može pristupiti aplikaciji Webex iako aplikacija Webex nije dostupna u vodoravnom zaglavlju radne površine.
-
Ako dodate widget s dugom oznakom, bit će prikazan skraćeni naziv naljepnice u skladu s raspoloživim prostorom.
Atribut
textContentmožete koristiti za dodavanje natpisa u widget.Primjer:
{ "comp": "timer-widget", "atributi": { "trajanje": "08:00:00" }, "textContent": "Odbrojavanje mjerača vremena za trenutni pomak", "skripta": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Oznaka "Odbrojavanje brojača vremena za trenutnu smjenu" bit će skraćena i prikazana u skladu s raspoloživim prostorom.
-
Izbjegavajte dodavanje widgeta s dugom oznakom.
-
Kada widget teče prema padajućem izborniku, moguće je kliknuti samo ikonu widgeta.
-
-
Ako je vrijednost svojstva webexConfiguredpostavljena kaofalse, ikona aplikacije Webex ne prikazuje se u vodoravnom zaglavlju radne površine, čak i akoje vrijednost Webexdodana usvojstvo advancedHeader. Dodatne informacije potražite u odjeljku webexConfigured.
Home stranica
Kada se prijavite na radnu površinu, slijećete na stranicu Home.
Stranica Home primjenjiva je samo na nadzornike i osobe SupervisorAgent.
Sljedeće widgete možete pogledati na stranici Home. Widgeti za analizu pružaju se prema zadanim postavkama, ali administrator može konfigurirati i trajne i prilagođene widgete. Dodatne informacije potražite u odjeljku JSON Svojstva najviše razine izgleda.
Widgeti analizatora
Prema zadanim postavkama widget Analizator prikazuje se na stranici Home radne površine.
Konfiguracija izgleda stranice Home
Stranicu Home radne površine možete konfigurirati za prikaz izgleda koji se temelji na preferencama vaše tvrtke ili ustanove i usklađivanju robne marke. Uredite polje Početna stranica da biste konfigurirali stranicu Home. Možete konfigurirati sljedeće komponente za prikaz na stranici Home kada se korisnik prijavi na radnu površinu:
-
Poruka dobrodošlice
-
Ikona Zadatak na navigacijskoj traci za navigaciju do okna zadatka. Ikona Zadatak prikazuje se za ulogu nadzornika i nadzornika i agenta s omogućenom značajkom nadzora poziva. Okno zadatka prikazuje dolazne zahtjeve kupaca, aktivne i prošle interakcije s klijentima te aktivne zahtjeve za praćenje.
-
Filtrirajte odjeljke kao što su Naziv reda čekanja, Vrsta kanala i Upravljani timovi.
U sljedećoj su tablici opisana svojstva stranice potrebna za konfiguriranje stranice Home:
|
Svojstvo |
Opis i šifra |
|---|---|
|
Stranica > koristiFlexLayout |
Flex izgled je nova web-komponenta. To ne mijenja postojeće widgete. Novi flex izgled koristi isti format konfiguracije izgleda na pojednostavljen način. Kompatibilan je sa starijim verzijama i ne utječe na postojeće widgete. Morate konfigurirati JSON izgled. Za konfiguriranje JSON izgleda, navedite visinu i širinu widgeta. Widget se prikazuje u istom redoslijedu kao što je konfiguriran unutar JSON izgleda. Widgeti imaju zadanu marginu od 8 px. JSON izgled temelji se na dimenzijama (širina x visina) i koordinatama (X, Y i Z) widgeta. Fleksibilan izgled podržava mogućnosti kao što su promjena veličine pojedinačnog widgeta, maksimiziranje widgeta i tako dalje. Visina pojedinačnih widgeta mjeri se u pikselima. 1 jedinica visine = 40 piksela. Širina widgeta ovisi o broju stupaca u spremniku i broju stupaca koji se mijenjaju ovisno o širini spremnika. Widgeti se prikazuju s lijeva na desno. Napredni mehanizam izgleda koristi prilagođenu logiku za primjenu horizontalnog i okomitog podešavanja prostora widgeta. U početku se izgled učitava vodoravno. Nakon vodoravnog učitavanja, widget se učitava okomito i osigurava optimalnu iskorištenost prostora. Konfigurirajte widgete na temelju veličine zaslona. Širinu widgeta možete povećati ili smanjiti na temelju veličine zaslona. To widgete čini čitljivijima i upotrebljivijima. Flex izgled pruža standardne točke prekida kao što su velike, srednje, male i iznimno male.
Ti se pikseli mogu razlikovati ovisno o operacijskom sustavu i pregledniku. |
|
Stranica > komp |
Provjerite jeste li naveli jedinstvenu prilagođenu komponentu. Komponenta |
|
Stranica > straniceZaglavlje |
Provjerite jeste li odredili niz naslova koji može biti statičan, dinamičan ili oboje. Komponenta
|
|
Stranica > straniceSubHeader |
Obavezno dodajte podzaglavlje koje se prikazuje na radnoj površini. Korisnik može dodati Go to Analyzer u podzaglavlje.
|
Navigacija (prilagođene stranice)
U ovom odjeljku možete dodati stranice koje se pojavljuju na lijevoj navigacijskoj traci. Određujete ikonu navigacije i jedinstveni URL widgeta koji će se pojaviti na navigacijskoj traci. Preporučujemo korištenje određenog prefiksa za URL kako biste izbjegli sukobe. Za više detalja pogledajte odjeljak svojstava navigacije .
Možete imati i zbirku widgeta koji se mogu prikazati na ovoj stranici. Stranica može imati jedan widget koji se pojavljuje na zaslonu ili zbirku widgeta u rešetki. Dodatne pojedinosti o rasporedu rešetke potražite u odjeljku svojstava izgleda.
Ne morate dodavati omot dinamičkog područja na stablo widgeta. To znači da možete povući i ispustiti i promijeniti veličinu widgeta na prilagođenim stranicama kada omogućite ovu mogućnost.
Primjer:
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "atributi": { "slot": "Tab" } }, { "comp": "md-tab-panel", "atributi": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "omot": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "atributi": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "atributi": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "atributi": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "omot": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" }], }, { "comp": "md-tab", "textContent": "Widget3", "atributi": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Tri sadržaja", "atributi": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } },Sljedeća tablica opisuje svojstva navigacije i stranice zajedno s njihovim podređenim svojstvima:
|
Svojstvo |
Opis i šifra |
|---|---|
|
Navigacijska > oznaka |
Ovo svojstvo označava identifikator navigacije stranicom. Čitač zaslona čita ovo svojstvo i pojavljuje se u opisu alata. Ti su parametri potrebni za prikaz prilagođene stranice na navigacijskoj traci. Svojstvo |
|
nav > iconType |
Ovo svojstvo predstavlja vrstu ikone koja se prikazuje na navigacijskoj traci prilagođene stranice. Dostupne su sljedeće vrste ikona:
|
|
Ikona aplikacije Nav > |
Ovo svojstvo predstavlja naziv ikone u biblioteci Momentum ili URL-u CDN-a. |
|
Poravnaj > navigaciju |
Ovo svojstvo pomaže vam poravnati ikonu s vrhom ili dnom navigacijske trake. Trenutno svojstvo dopušta samo poravnanje s vrhom. |
|
nav > isDefaultLandingPage | Ovo svojstvo određuje zadanu odredišnu stranicu za agente u Agent Desktop. Postavite ovo svojstvo na istinito kako bi stranica navigacijske trake postala zadana odredišna stranica koja se pojavljuje agentima nakon prijave na Agent Desktop. Ako je na više stranica navigacijske trake ovo svojstvo postavljeno na true, sustav smatra da je prva stranica navigacijske trake zadana odredišna stranica. Ako nijedna stranica navigacijske trake nema ovo svojstvo postavljeno na true, stranica Home djeluje kao zadana odredišna stranica. Izvješća Statistika izvedbe analizatora i agenta ne možete postaviti kao zadanu odredišnu stranicu. |
|
navigacija > navigateTo |
Ovo svojstvo određuje naziv prilagođene stranice. Taj se naziv pojavljuje u adresnoj traci kada se agent kreće. NavigateTo ne smije sadržavati sljedeće vrijednosti: slike, fontovi, css, build_info, pomoć, aplikacija, i18n, ikone, slike-mfe-wc i zvukovi. |
|
Svojstvo |
Opis i šifra |
|---|---|
|
ID stranice > id |
Dolazni Usluga |
|
page > useFlexLayout |
Flex izgled je nova web-komponenta. To ne mijenja postojeće widgete. Novi flex izgled koristi isti format konfiguracije izgleda na pojednostavljen način. Kompatibilan je sa starijim verzijama i ne utječe na postojeće widgete. Morate konfigurirati JSON izgled. Za konfiguriranje JSON izgleda, navedite visinu i širinu widgeta. Widget se prikazuje u istom redoslijedu kao što je konfiguriran unutar JSON izgleda. Widgeti imaju zadanu marginu od 8 px. JSON izgled temelji se na dimenzijama (širina x visina) i koordinatama (X, Y i Z) widgeta. Fleksibilan izgled podržava mogućnosti kao što su promjena veličine pojedinačnog widgeta, maksimiziranje widgeta i tako dalje. Visina pojedinačnih widgeta mjeri se u pikselima. 1 jedinica visine = 40 piksela. Širina widgeta ovisi o broju stupaca u spremniku i broju stupaca koji se mijenjaju ovisno o širini spremnika. Widgeti se prikazuju s lijeva na desno. Napredni mehanizam izgleda koristi prilagođenu logiku za primjenu horizontalnog i okomitog podešavanja prostora widgeta. U početku se izgled učitava vodoravno. Nakon vodoravnog učitavanja, widget se učitava okomito i osigurava optimalnu iskorištenost prostora. Konfigurirajte widgete na temelju veličine zaslona. Širinu widgeta možete povećati ili smanjiti na temelju veličine zaslona. To widgete čini čitljivijima i upotrebljivijima. Flex izgled pruža standardne točke prekida kao što su velike, srednje, male i iznimno male.
Ti se pikseli mogu razlikovati ovisno o operacijskom sustavu i pregledniku. |
|
Page > widgeti page > comp |
Pomaže vam definirati prilagođene widgete. Za postavljanje više widgeta odredite mogućnosti widgeta u slijedu. Pobrinite se da svakom widgetu dodijelite jedinstveni naziv područja. Kasnije ga koristite u odjeljku izgleda. Ovo svojstvo predstavlja naziv prilagođenog HTML elementa (poznatog kao web-komponenta ili bilo koji drugi element - ako ga želite koristiti kao omot). Dodatne informacije potražite u odjeljku Primjeri primjera primjera korištenja slučajeva. Ovdje unesite prilagođeni naziv elementa bez kutnih zagrada ("<" ili ">"). Na primjer, "moj prilagođeni element". Svaki unos u sekciji widgeta podržava sljedeći format: |
|
Page > skripta |
(Neobavezno) Ovo svojstvo potrebno je samo kada učitavate widget ili komponentu s udaljenog mjesta kao što je CDN. Nemojte mijenjati URL skripte za istu komponentu. Ako trebate promijeniti URL skripte za istu komponentu, učinite nešto od sljedećeg:
|
|
svojstva stranice > svojstva |
Možete odrediti svojstva koja morate proslijediti za web-komponentu. |
|
Reagiranje > stranicu |
Određuje reagira li web-komponenta ili widget utemeljen na iFrameu koji se dodaje u prilagođenom izgledu na Konfigurirajte ovo svojstvo s jednom od sljedećih vrijednosti:
Widgeti koji ne reagiraju ne mogu osigurati najbolje korisničko iskustvo i ne prikazuju se u manjem prikazu. Agent mora povećati veličinu prozora preglednika kako bi vidio sve widgete koji su konfigurirani kao nereagirajući. |
|
atributi stranice > atribute |
U ovom odjeljku možete navesti atribute web-komponenti. |
|
> vidljivost stranice |
Određuje jesu li widgeti koje nudi Cisco dodani u prilagođenom izgledu na Widgeti koje nudi Cisco su povijest kontakata, transkript Cisco Webex Experience Management, IVR, vodič za pozive pretpregleda kampanje i skočni zaslon.
|
|
Page > djeca |
Ovo svojstvo je osnovni dio izgleda. U Informacije o prosljeđivanju vrijednosti STORE kao svojstava potražite u članku Zajedničko korištenje podataka s radne površine na widgete. Prednost odjeljka polja "djeca" je u tome što možete koristiti postojeće web-komponente u specifikaciji izgleda, koja je već dio paketa radne površine. Neke od web-komponenti paketa radne površine uključuju:
Dodatne informacije o atributima trajne pogreške Tab potražite u odjeljku Atributi za trajne kartice. |
|
stranica > textContent |
Pomaže vam pri dodavanju tekstnog sadržaja. |
|
Stil > stranice |
Pomaže vam dodijeliti određeni CSS stil komponenti. |
|
Omot stranice > omotača |
Omot widgeta omogućuje dodavanje alatne trake na vrh widgeta. Alatna traka može sadržavati naslov i Provjerite koristite li zadanu vrijednost kao "područje maksimiziranja aplikacije". Trenutno je dostupna samo zadana vrijednost. |
|
Stranica > omot> ID |
(Neobavezno) Omot widgeta web-komponente omogućuje ažuriranje naslova dinamičkog widgeta pomoću jedinstvenog identifikatora. Unesite vrijednost svojstva ID-a Provjerite koristite li isti jedinstveni identifikator za JavaScript CustomEvent. Dodatne informacije potražite u odjeljku Asinkroni događaji u poglavlju Modul kontakta agenta razvojnog inženjera za radnu površinu Cisco Webex Contact Center. Da biste ažurirali naslov widgeta utemeljen na iFrameu, upotrijebite sadržaj iFrame s iste domene. Slijedi primjer primjera: |
|
Page > agentx-WC-iframe |
Omogućuje ugradnju web-stranice u iFrame koji se pojavljuje kao widget na radnoj površini. Možete koristiti iFrame widget pod nazivom "agentx-wc-iframe". |
|
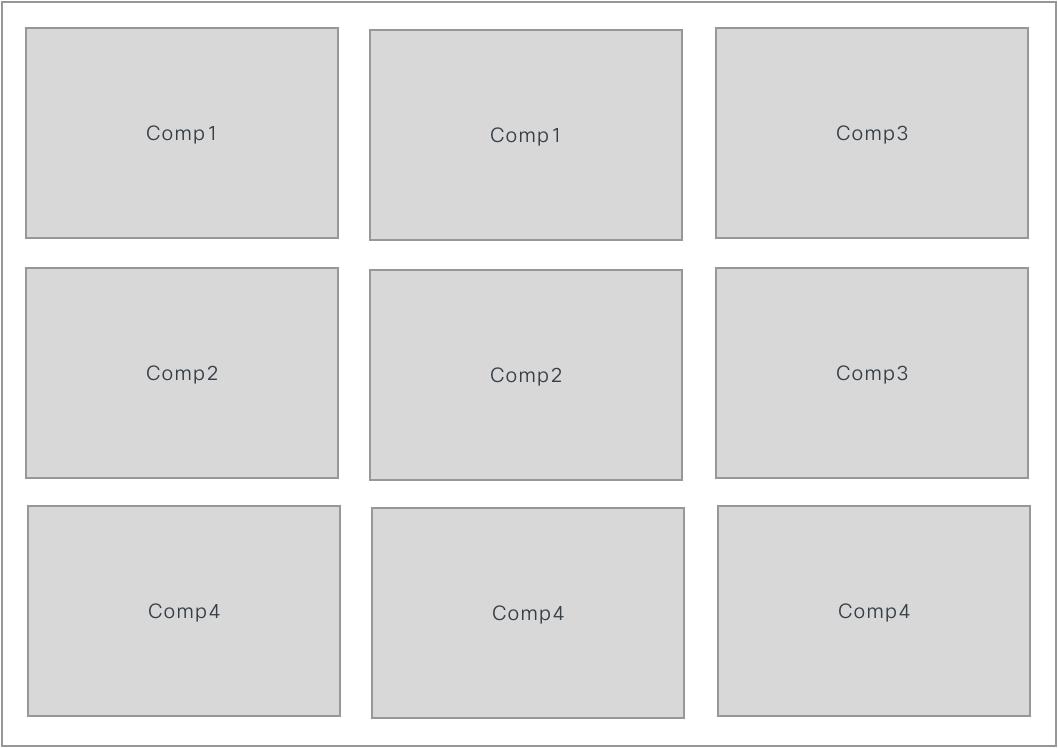
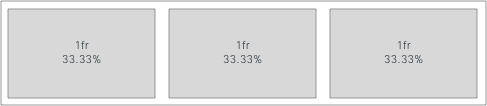
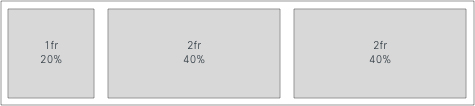
izgled stranice > izgleda | Omogućuje vam raspoređivanje widgeta na stranici. Sljedeći oblik predstavlja izgled rešetke: Ovdje možete definirati rešetku s nazivima područja koje ste definirali u odjeljku widgeta . Sljedeći primjer pokazuje kako je naveden izgled tri retka i tri stupca:  U odjeljku veličina brojevi predstavljaju djelić prostora koji widget može zauzeti u odnosu na ostale widgete. Sva tri stupca zauzimaju jednak 1 dio prostora. Sa 100% kao dostupnom širinom, svaki widget zauzima 33,33% vodoravnog prostora.  Drugi primjer slučaja upotrebe, ako postavite kao "stupci": [1, 2, 2], to znači da je ukupni prostor podijeljen s 5 (1+2+2), a prvi widget zauzima 20% vodoravnog prostora. Drugi i treći widgeti uzimaju po 40%. Dodatne informacije potražite u odjeljku Osnovni koncepti izgleda rešetke.  |
|
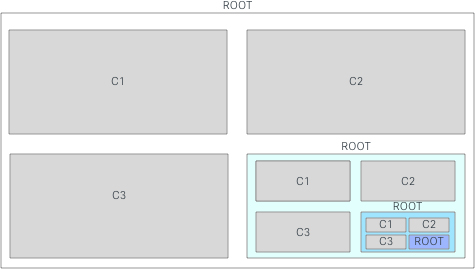
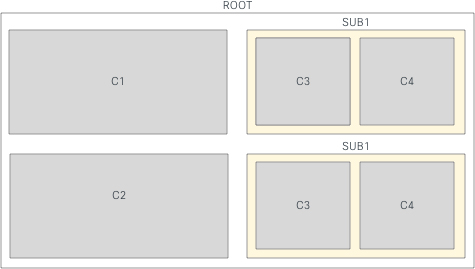
KORIJEN > STRANICE |
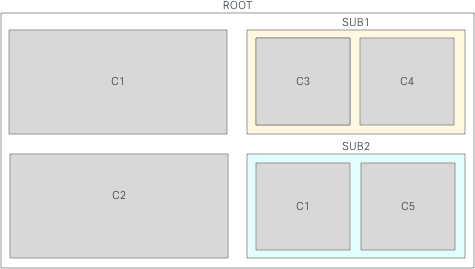
Gniježđenje izgleda naziva se podraspored. U slučaju da imate ugniježđene izglede u konfiguraciji izgleda, morate imati jedan "ROOT" objekt kao nadređeni podraspored. U suprotnom, konfiguracija izgleda može biti ravna ako nije potrebno gniježđenje. Ovaj podizgled pruža veću kontrolu nad ponašanjem promjene veličine izgleda. Svojstvo izgleda stranice mora biti vrste Zapis<niz, Izgled>. Svojstvo izgleda omogućuje vam raspoređivanje widgeta na stranici. Ova postavka stvara rešetku u ROOT izgledu s dvije podrešetke kojima možete samostalno promijeniti veličinu.  Promjena veličine komponente utječe na komponente unutar tog podrasporeda.  Imajte na umu sljedeće slučajeve: Beskonačna petlja: Ako uključite ROOT izgled kao podizgled ROOT-a, on uzrokuje pogrešku "call stack exceeded" i izvodi se u beskonačnoj petlji.  Isti podizgled (N) puta: ako podraspored uključite u rešetku više puta s istim nazivom i ako promijenite veličinu jednog od njih, svi se podrasporedi automatski mijenjaju. Ako to nije željeno ponašanje, preimenujte svaki podizgled jedinstvenim nazivom.  |
Atributi za postojane kartice
Da biste kartice na prilagođenim stranicama i prilagođenim widgetima postavili kao postojane, unesite atribute za md-kartice u prilagođeni izgled.
Primjer: postavite kartice kao trajne
{ "Comp": "md-tabs", "atributi": { "persist-selection": true, "tabs-id": "unique-id za sve kartice zajedno u spremniku" }, }|
Svojstvo |
Opis |
|---|---|
|
Postojanje – odabir |
Postavljanje |
|
Kartice-ID |
Jedinstvena identifikacija za sve kartice zajedno u spremniku. |
Kada postavite md kartice na postojanost (nastavak odabira: true), Agent Desktop zadržava odabir Tab čak i ako se agent prebacuje između stranica ili widgeta na radnoj površini.
- Svojstvo
trajnog odabiranije primjenjivo na kartice u oknu pomoćnih informacija i stranici izvješća Statistika izvedbe agenta jer je trajno ponašanje Tab već postavljeno na radnoj površini. - Odabir Tab vraća se na zadanu vrijednost Tab kada se odjavite s radne površine, ponovno učitate/osvježite preglednik ili očistite predmemoriju preglednika.
Trajna konfiguracija widgeta
Možete konfigurirati bilo koji prilagođeni widget da bude postojan. Stalni widgeti prikazuju se na svim stranicama radne površine. Stalni widgeti prikazuju se kao novi Tab u oknu pomoćnih informacija samo kada imate aktivan zahtjev za kontakt ili razgovor. Na primjer,Ogledni trajni widget.
Stalni widgeti ne prikazuju se na stranici Home na način na koji se prikazuju na drugim stranicama. Međutim, ako imate aktivnu interakciju, trajni widgeti prikazuju se na stranici Home kao dio okna pomoćnih informacija. Na primjer, kada odgovorite na poziv, prikazuje se okno kontrole interakcije, a widget Uzorak trajnog prikazuje se kao dio okna pomoćnih informacija.
Primjer:
"područje": { "uporno": [{ "comp": "md-tab", "atributi": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "atributi": { "name": "emoticons_16" }, { "comp": "span", "textContent": "Custom Page widget" } ] }, { "comp": "md-tab-panel", "atributi": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "atributs": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "atributi": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["comp1", "comp2"], "size": { "cols": [1, 1], "rows": [1] } } } } }] } }Prilikom prilagodbe widgeta možete odabrati jednu od mogućnosti:
-
Hostirajte aplikaciju na web-stranici koja se može ugraditi unutar iframea.
-
Izradite prilagođeni widget.
Tehnički preduvjeti za widget opisani su u dokumentaciji za razvoj widgeta za stolna računala. Kao uređivač izgleda provjerite imate li ove detalje:
-
Kako se zove prilagođeni HTML element (poznat kao Web-komponenta)?
-
Koji je URL mrežnog izvora za isporuku sadržaja (CDN) u kojem se nalazi JavaScript paket?
Widgeti zaglavlja
Zaglavlje se koristi za prikaz informacija u retku, za dodavanje padajućih izbornika i tako dalje. Budući da spremnik zaglavlja ima ograničen okomiti prostor, ukupna visina zaglavlja iznosi samo 64 piksela. Dodatne informacije o poravnanju izgleda potražite u odjeljku svojstava izgleda.
Primjer:
"zaglavlje":{ "id":"zaglavlje", "widgeti":{ "glava1":{ "comp":"Header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } }
Da biste dodali opis alata za widget zaglavlja, omotajte je md-opisom alata. Unesite informacije opis alata u svojstvo poruke .
Primjer:
"zaglavlje": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "atributs": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "atributi": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Morate dodati stil atributa prikaz i visinu za konfiguriranje bilo kojeg widgeta putem iFramea u prilagodljivo područje widgeta u zaglavlju. Najbolja vrijednost atributa visine je 64 piksela.
Provjerite jeste li dodali atribute stila postojećim widgetima zaglavlja kako bi se mogli učitati prema očekivanjima unutar iFramea.
Primjer:
"glava1": { "comp": "agentx-wc-iframe", "atributi": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "stil": "visina:64px; prikaz:flex;" } },Preporučujemo da za zaglavlje koristite samo jedan redak s više stupaca jer je visina zaglavlja samo 64 piksela. Dodatne informacije o poravnanju potražite u odjeljku svojstava izgleda.
Okno pomoćnih informacija
Okno pomoćnih informacija na radnoj površini prikazuje kartice koje uključuju widgete koje nudi Cisco i prilagođene widgete. Sljedeći widgeti koje nudi Cisco pojavljuju se na unaprijed definiranim karticama:
-
Povijest kontakata
-
Transkript IVR-a
-
Putovanje korisničkog iskustva
-
Skočni prozor na zaslonu
Okno pomoćnih informacija možete koristiti za:
-
Dodavanje kartica
-
Promjena redoslijeda Tab
-
Uklanjanje unaprijed definiranih kartica
-
Označavanje prilagođenih kartica kao prilagodljivih
-
Dodavanje opisa elemenata na prilagođene kartice
-
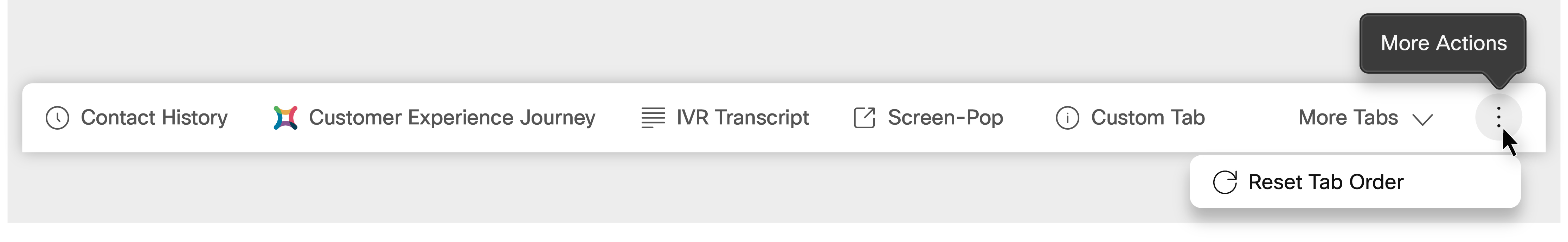
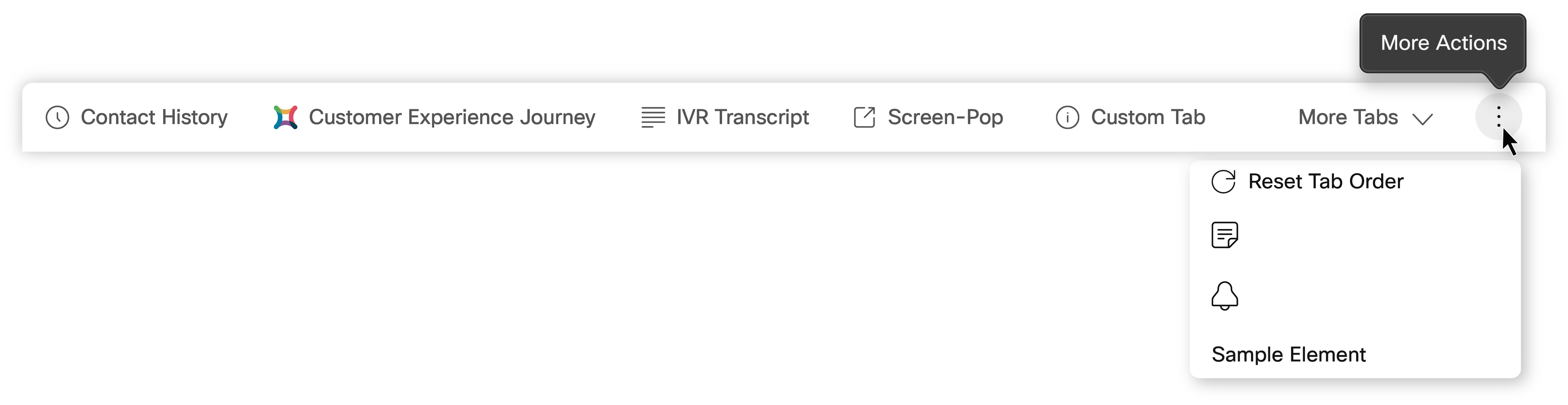
Dodavanje mogućnosti Vrati izvornu narudžbu Tab
Primjer:
"panel": { "comp": "md-tabs", "atributi": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "atributi": { "slot": "Tab", "class": "widget-pane-tab" }, "djeca": [{ "comp": "slot", "atributi": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "djeca": [{ "comp": "slot", "atributi": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "atributi": { "slot": "Tab", "klasa": "widget-pane-tab" }, "djeca": [{ "račun": "md-ikona", "atributi": { "ime": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "vidljivost": "SCREEN_POP" }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "atributi": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "atributi": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom widget" } ] }, { "comp": "md-tab-panel", "atributi": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "atributi": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } }, "izgled": { "područja": [ ["Comp1"], ["Comp2"] ], "veličina": { "cols": [1], "reci": [1, 1] } } } } } }] }Widget Customer Experience Journey možete konfigurirati nakon što omogućite mjerne podatke o upravljanju iskustvom korisnika na portalu za upravljanje.
U oknu Pomoćne informacije dodajte nove kartice za postavljanje prilagođenih widgeta. Ovdje se ne primjenjuju posebna pravila, a gniježđenje komponenti je očekivano i opisano u odjeljku za djecu . Dodatne informacije potražite u svojstvu stranice Djeca .
Slijede konkretni primjeri za prilagodbu zaglavlja Tab:
Primjer za postavljanje ikona i oznaka u svojstvo Djeca
{ "comp": "md-tab", "atributi": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "atributi": { "name": "transcript_16" }, { "comp": "span", "textContent": "My widget Tab" } ], },Primjer za smještanje slike (s CSS-om) i oznaka u svojstvo Djeca
{ "comp": "md-tab", "atributi": { "slot": "Tab" }, "children": [{ "comp": "span", "atributi": { "style": "align-items: center; prikaz: flex;" }, "djeca": [{ "račun": "img", "atributi": { "src": "http: //my-cdn.com/icon.svg", "širina": 16, "visina": 16, "stil": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "Moj widget Tab" } ] }], },Padajući popis Više kartica automatski se pojavljuje kada okno Pomoćne informacije sadrži više kartica.
Morate dodati prilagođeni opis alata Tab za čitljivost i pristupačnost. Da biste dodali opis alata za prilagođenu pogrešku Tab, omotajte je md-opisom alata. Unesite informacije opis alata u svojstvo poruke i primijenite vrijednosti svojstva stila kao što je prikazano u sljedećem primjeru.
"račun": "md-opis alata", "atributi": { "klasa": "widget-kartice", "poruka": "Uzorak Tab 1", "stil": "maksimalna širina: 252px; min-širina: 110px; prelijevanje: skriveno; prelijevanje teksta: trotočje; Bijeli prostor: NowRap; Prikaz: Blok u retku; margina dolje: -10px;" },Za prilagođenu Tab preporučujemo maksimalnu širinu od 252 piksela i minimalnu širinu od 110 piksela.
Da biste omogućili značajku povlačenja i ispuštanja unutar prilagođene Tab, unutar atributa dodajte sljedeće svojstvo :
"Račun": "Md-Tabs", "Atributi": { "klasa": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
moguće povlačenje: Postavite vrijednost svojstva kojese možepovući na true. -
comp-unique-id: Unesite jedinstvenu vrijednost za identifikaciju komponente.Primjer:
"comp-unique-id": "sample-dynamic-custom-tabs"
Ako omogućite povlačenje i ispuštanje za prilagođenu pogrešku Tab, agent može povući i ispustiti pogrešku Tab na željeni položaj unutar okna pomoćnih informacija. Da biste vratili kartice na zadani redoslijed Tab, dodajte sljedeće svojstvo:
"račun": "agentx-wc-more-actions-widget", "atributi": { "utor": "postavke", "klasa": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
AGENTX-WC-MORE-ACTIONS-WIDGET: Unesite komponentu koja se prikazuje kao Više akcija ( ), u oknu pomoćnih informacija.
), u oknu pomoćnih informacija. -
slot="postavke": Unesite atribut unutar komponente koja se prikazuje kao mogućnost Ponovno postavi Tab Redoslijed na padajućem popisu Dodatne akcije . Agenti mogu vratiti kartice u oknu pomoćnih informacija na zadani redoslijed klikom na > Vrati redoslijed Tab na izvorno.
> Vrati redoslijed Tab na izvorno. -
Tabs-unique-id: Unesite istu jedinstvenu vrijednost definiranuza svojstvo comp-unique-idza mapiranje i resetiranjekomponenti md kartica.
Sljedeći ogledni kôd koristi funkcije Dodatne akcije i Vrati izvorno Tab nalog .
"comp": "agentx-wc-more-actions-widget", "atributi": { "slot": "postavke", "klasa": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "atributi": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Prema zadanim postavkama definirani su opis alata, ikona trotočke i ponovno postavljanje redoslijeda Tab za unaprijed definirane kartice.
Padajući popis Dodatne akcije može se proširiti za dodavanje dodatnih prilagođenih komponenti ili widgeta nakon opcije Ponovno postavljanje Tab naloga . Slijedi ogledni skup vrijednosti svojstava stila koji se može primijeniti na dodatne komponente.
"Račun": "md-opis alata", "atributi": { "klasa": "kartice widgeta", "poruka": "Uzorak elementa", "stil": "maksimalna širina: 252px; min-širina: 110px; prelijevanje: skriveno; prelijevanje teksta: trotočje; Bijeli prostor: NowRap; Prikaz: Blok u retku; margina dolje: -10px;" },
Značajka povlačenja i ispuštanja nije podržana za dodatne prilagođene komponente ili widgete koji se dodaju na padajući popis Dodatne akcije .
Widgeti bez glave
U odjeljku bez glave možete dodati skrivene widgete koji se ne pojavljuju na Agent Desktop. Ti se widgeti koriste za izvršavanje logike u pozadini. Ovaj je odjeljak koristan za pokretanje događaja koji se događaju na radnoj površini i izvršavanje logike specifične za widget. Na primjer, otvaranje prilagođenog CRM zaslona za SMS po dolasku.
Primjer:
"Headless":{ "id":"Headless", "widgets":{ "comp1":{ "comp":"Headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"Headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } }
Zajedničko korištenje podataka s radne površine na widgete
Za primanje podataka u stvarnom vremenu putem svojstava ili atributa unutar prilagođenog widgeta, dodijelite odgovarajuće vrijednosti STORE u JSON konfiguraciji izgleda.
Osim toga, za pristup podacima putem JavaScript SDK pretplatnika, također možete proći podatke kroz svojstva ili atribute. Ako je vaša komponenta izgrađena da reagira na promjene svojstava ili atributa, ažuriranja podataka u stvarnom vremenu dobivate od Agent Desktop, koji se naziva davatelj podataka.
Trenutno imamo jednog davatelja podataka pod ključem STORE. Dodatne informacije potražite u odjeljku Davatelj podataka – svojstva i atributi widgeta u vodiču za razvojne inženjere za stolna računala Cisco Webex Contact Center.
Pretpregled poziva kampanje
Administrator stvara kampanje, konfigurira način biranja (pretpregled) i dodjeljuje kampanje timovima. Ako je agent dio tima kojem su dodijeljene kampanje, agent može uputiti poziv kampanje izlaznog pretpregleda. Dodatne informacije potražite u odjeljku Konfiguriranje načina glasovne izlazne kampanje u aplikaciji Webex Contact Center.
Administrator konfigurira sljedeće u prilagođenom izgledu kako bi omogućio kontakt pretpregleda kampanje za agenta.
Kontakt kampanje
Administrator dodaje widget Kontakt kampanje u spremnik zaglavlja prilagođenog izgleda. Kontakt kampanje prikazuje podatke za kontakt klijenta na temelju definiranih svojstava. Dodatne informacije o poravnanju izgleda potražite u retku svojstava izgleda stranice Detalji o svojstvima tablice.
Primjer:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Vodič za pozive
Widget vodiča za pozive prikazuje se u oknu Pomoćne informacije na radnoj površini. Vodič za pozive prikazuje pitanja i odgovore na razini kampanje. Od agenta se traži da pročita skup pitanja u vodiču za pozive i pošalje odgovore.
Primjer:
"panel":{ "comp":"md-tabs", "atributi":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "atributi":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "atributi":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN link ovdje "omot":{ "title":"Vodič za pozive", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "vidljivost":"CALL_GUIDE" } ] }- Sljedeće
reference svojstava kompasu promijenjene.AgentXu vrijednosti svojstva zamjenjuje se acqueonom:AgentX-Preview-kampanjapreimenovana je uacqueon-preview-campaignAgentX-Call-Guidepreimenovan je uacqueon-call-guide
- Popis i upravitelj kampanje (LCM) morate hostirati na CDN-u, a zatim navesti URL u svojstvu skripte
.
Skočni prozor na zaslonu
U izgledu radne površine možete konfigurirati Screen Pop na jedan od sljedećih načina:
-
Kao prilagođena stranica
-
Kao jedan od widgeta na prilagođenoj stranici
-
Kao Tab u oknu pomoćnih informacija
Skok zaslona prikazuje se na radnoj površini na temelju sljedećih čimbenika:
Za glasovni kanal:
-
Konfiguracija definirana u izgledu radne površine
-
Pop aktivnost zaslona definirana u dizajneru toka
Za nove digitalne kanale:
-
Konfiguracija definirana u izgledu radne površine
-
Zaslonski pop čvor definiran u sastavljaču tijeka povezivanja
Dodatne informacije o konfiguriranju skočnog zaslona potražite u odjeljku Zaslon pop.
Konfiguriranje skočnog zaslona na navigacijskoj traci
Screen Pop možete konfigurirati kao prilagođenu stranicu ili kao jedan od widgeta na prilagođenoj stranici. Da biste pristupili prilagođenoj stranici Screen Pop, kliknite ikonu Screen Pop na navigacijskoj traci. Da biste pristupili widgetu Screen Pop na prilagođenoj stranici, kliknite prilagođenu ikonu na navigacijskoj traci. Dodatne informacije o navigacijskim svojstvima potražite u odjeljku Navigacija (prilagođene stranice).
Primjer: iskakanje zaslona kao prilagođena stranica
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } }, "visibility": "SCREEN_POP" }Primjer: zaslon se pojavljuje kao widget na prilagođenoj stranici
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Ako prozor zaslona nije konfiguriran u dizajneru toka, prilagođena stranica pojavit će se prazna. Dodatne informacije o konfiguriranju skočnog prozora zaslona u dizajneru toka potražite u odjeljku Skok zaslona.
Konfiguriranje skočnog zaslona u oknu pomoćnih informacija
Skočni prozor zaslona možete konfigurirati tako da se pojavljuje kao Tab u oknu pomoćnih informacija.
Prema zadanim postavkama, Screen Pop pojavljuje se kao nova podmornica Tab u zaslonu Pop Tab okna pomoćnih informacija ako je Pop zaslona konfiguriran za prikaz kao Unutarnja radna površina u dizajneru protoka.
Dodajte sljedeći atribut u odjeljak ploče kako biste uključili Screen Pop kao Tab u oknu pomoćnih informacija. Dodatne informacije o detaljima ploče potražite u oknu pomoćnih informacija.
Primjer: zaslon se pojavljuje kao Tab u oknu pomoćnih informacija
{ "comp":"md-tab", "atributi":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "atributi": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Mogućnost prikaza skočnog zaslona definirana u dizajneru toka ima prednost pred konfiguracijom definiranom u izgledu radne površine.
Na primjer, uzmite u obzir da ste konfigurirali sljedeće postavke Screen Pop:
- Dizajner tijeka – prikaži postavke kao U novom pregledniku Tab
- Izgled radne površine – kao Tab u oknu pomoćnih informacija
Kada se dogodi događaj za koji je konfiguriran zaslon, Screen Pop se prikazuje izvan radne površine - to jest u novom pregledniku Tab.
Primjeri primjera slučajeva upotrebe
-
Konfiguriranje widgeta za upravljanje korisničkim iskustvom i pristup njima s navigacijske trake
-
Zadano okno s pomoćnim informacijama s poviješću kontakata i iskakanjem zaslona
-
Okno s pomoćnim informacijama s widgetom za putovanje korisničkog iskustva
Konfiguriranje widgeta za upravljanje korisničkim iskustvom i pristup njima s navigacijske trake
Primjer:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "atributi": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "omot": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } },Da biste dobili spaceId i mjerni ID, pogledajte dokumentaciju Webex Experience Management .
Korištenje kartica na prilagođenoj stranici
Primjer:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "atributi": { "slot": "Tab" } }, { "comp": "md-tab-panel", "atributi": { "slot": "panel" }, "djeca": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Dva", "atributi": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Dva sadržaja", "atributi": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } }Zadano okno s pomoćnim informacijama s poviješću kontakata i iskakanjem zaslona
Primjer:
"panel": { "comp": "md-tabs", "atributi": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "atributi": { "slot": "Tab", "class": "widget-pane-tab" }, "djeca": [{ "comp": "slot", "atributi": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "djeca": [{ "comp": "slot", "atributi": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "atributi": { "slot": "Tab", "klasa": "kartica okna widget-pane" }, { "račun": "md-kartica", "atributi": { "utor": "Tab", "klasa": "widget-pane-tab" }, "djeca": [{ "račun": "utor", "atributi": { "naziv": "SCREEN_POP_TAB" } }], "vidljivost": "SCREEN_POP" }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "atributi": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Okno s pomoćnim informacijama s widgetom za putovanje korisničkog iskustva
Primjer:
"panel": { "comp": "md-tabs", "atributi": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "atributi": { "slot": "Tab" }, "djeca": [{ "comp": "slot", "atributi": { "name": "WXM_JOURNEY_TAB" }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "omot": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" }], { "comp": "md-tab", "atributi": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "atributi": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "atributs": { "name": "CONTACT_HISTORY_TAB" } }] }] }, { "Račun": "MD-tab-panel", "atributi": { "Utor": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "atributi": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "atributi": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "atributs": { "name": "SCREEN_POP_TAB" } }], "Visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "atributi": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "atributi": { "ime": "SCREEN_POP" } }], "vidljivost": "SCREEN_POP" } "vidljivost": "SCREEN_POP" }, },Lokalizacija
Podržani su sljedeći jezici:
Bugarski, katalonski, kineski (Kina), kineski (Tajvan), hrvatski, češki, danski, nizozemski, engleski (UK), engleski (SAD), finski, francuski, njemački, mađarski, talijanski, japanski, korejski, norveški, poljski, portugalski (Brazil), portugalski (Portugal), rumunjski, ruski, srpski, slovački, slovenski, španjolski, švedski i turski.
Jezik korisničkog sučelja za stolna računala temelji se na postavkama preferenci jezika u pregledniku. Na primjer, uzmimo u obzir da ste odabrali preferirani jezik kao francuski u pregledniku Firefox. Kada pokrenete radnu površinu u pregledniku Firefox, korisničko sučelje radne površine pojavljuje se u françaisu (francuski). Međutim, vodoravno zaglavlje, navigacijska traka i ostale komponente dodane u izgled radne površine nisu lokalizirane na temelju postavki jezika u pregledniku.
Lokalizacija komponenti radne površine
Da biste lokalizirali komponente radne površine,
-
Koristite postojeće ključeve lokalizacije postavljene u
app.jsondatoteci. Ako ključevi lokalizacije nisu postavljeni, koristi se zadani jezik engleskog (SAD). Zahtjev za uslugom možete poslati podršci Cisco da biste dodali ključ lokalizacije uapp.jsondatoteku.Primjer: ključ lokalizacije
{ "common": { "buttonTitle": "Stop Timer" } } -
Unesite sljedeće svojstvo koje razlikuje velika i mala slova u JSON datoteku izgleda radne površine da biste lokalizirali komponentu:
"textContent": "$I 18N.<ključ>",Tipka where <tipka> odnosi se na odgovarajući ključ lokalizacije u
app.jsondatoteci.
Primjer: lokalizacija komponente zaglavlja
"zaglavlje": { "id": "zaglavlje", "widgeti": { "head1": { "comp": "md-button", "atributi": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Primjer: lokalizacija komponente Tab u oknu pomoćnih informacija
"panel": { "comp": "md-tab", "atributi": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
