- Početak
- /
- Članak




Kreirajte prilagođeni raspored radne površine
 U ovom članku
U ovom članku Povratne informacije?
Povratne informacije?Ovaj članak pomaže u kreiranju prilagođenog izgleda uređivanjem JSON datoteke i nudi primere upotrebe koji će vam pomoći da započnete sa vidžetima kao što su vidžet za upravljanje korisničkim iskustvom i vidžet za putovanje klijentima. Da biste efikasno radili sa prilagođenim rasporedima radne površine, trebalo bi da imate solidno razumevanje HTML strukture, modela stabla dokumenata u pretraživaču i JSON formata.
Pregled
Funkcija Desktop Laiout vam omogućava da konfigurišete Webex Contact Center Desktop prema vašim poslovnim zahtevima. Možete prilagoditi elemente kao što su logo, naslov i vidžeti. Možete kreirati raspored radne površine i dodeliti ga timu. Ovaj raspored generiše iskustvo agenta na radnoj površini za sve agente koji se prijavljuju kao deo tog tima.
Postoje dve vrste rasporeda:
-
Globalni raspored: Ovaj raspored je sistemski generisan raspored koji se dodeljuje podrazumevano kada kreirate tim. Za više informacija pogledajte Upravljanje timovima. Kada kreirate tim, Globalni raspored se automatski postavlja kao raspored radne površine za tim. Ne možete izbrisati ovaj raspored.
-
Prilagođeni raspored: Raspored koji pruža prilagođeno iskustvo na radnoj površini. Možete kreirati prilagođeni raspored za jedan ili više timova.
Ako dodelite novi raspored radne površine kada je agent prijavljen, agent mora ponovo učitati stranicu da bi video novi raspored.
Webex Contact Center Desktop podržava tri osobe:
-
Agent
-
Nadzornik
-
Supervizor i zastupnik
Datoteka rasporeda JSON ima odvojene odeljke za svaku od osoba. Administrator treba da konfiguriše podešavanja za svaku osobu u odgovarajućem odeljku JSON datoteke rasporeda. Za više informacija o uzorku datoteke JSON rasporeda, pogledajte JSON Laiout Top-Level Properties.
Kada Cisco doda novu funkciju u raspored radne površine, nemodifikovani raspored se automatski ažurira novim funkcijama. Ažurirani raspored radne površine automatski je dostupan postojećim timovima koji koriste nemodifikovani raspored radne površine. Desktop korisnici koji koriste nemodifikovani raspored radne površine dobijaju nove funkcije zasnovane na izgledu kada se prijave ili ponovo učitaju pregledač.
Ako koristite Default Desktop Layout.json fajl bez ikakvih izmena, onda se smatra nemodifikovanim rasporedom. Međutim, ako preuzmete datoteku Default Desktop Layout.json i ponovo je otpremite, ona se smatra izmenjenim rasporedom čak i ako sadržaj datoteke ili ime datoteke nije izmenjen.
Za timove koji koriste prilagođeni raspored radne površine, administratori moraju periodično osvežavati definiciju rasporeda kako bi uključili nove funkcije. Kada administratori vide nemodifikovani raspored ili tim koji koristi nemodifikovani raspored, prikazuje se poruka koja ukazuje na to da se nove funkcije radne površine automatski primenjuju.
Na radnoj površini postoje dve vrste vidžeta - zasnovani na iframe-u i zasnovani na veb komponentama. Zaglavlje, navigacija (prilagođena stranica), trajno područje, područje bez glave i auk panel su prilagodljivo područje na radnoj površini. Ovo nisu vidžeti.
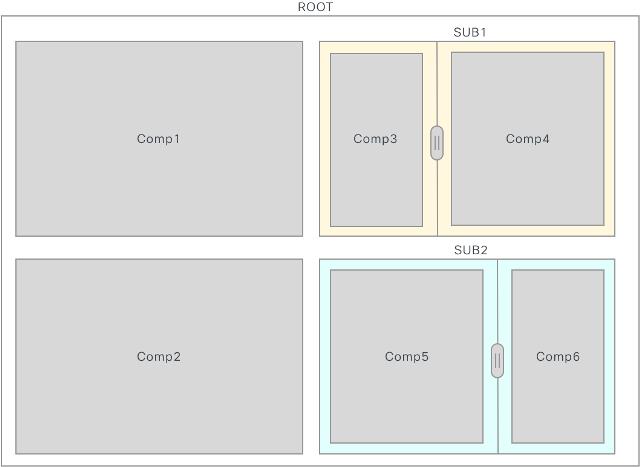
Sledeća lista detaljno opisuje prostore koje možete konfigurisati. Slike ilustruju izgled radne površine:
-
Područje naslova i logotipa: Ovaj prostor prikazuje logotip i ime Webex Contact Center (podrazumevano) u gornjem levom uglu ekrana.
-
Horizontalna površina zaglavlja : Ovaj prostor ima podesivu oblast koja je popunjena prilagođenim vidžetima. Ovi vidžeti mogu prikazati, na primer, ugrađene informacije i padajuće menije. Pošto je visina ovog zaglavlja samo 64 piksela, visina vidžeta ne može da pređe visinu zaglavlja.
-
Područje radnog prostora : Ovaj prostor se menja prema izboru na traci za navigaciju ili kada agent komunicira sa klijentima. Kada je agent na pozivu, ova oblast prikazuje kontrolu interakcije i pomoćne informacije okno (koji uključuje prilagođene vidžete i uporne vidžete). Kada agent komunicira putem e-pošte, ćaskanja ili društvenih kanala, ova oblast prikazuje područje radnog prostora i pomoćno okno sa informacijama (koje uključuje trajno područje vidžeta).
Prilagođena stranica se prikazuje na Desktop interfejsu u oknu radnog prostora. Prilagođenoj stranici možete pristupiti preko ikona na traci za navigaciju. Svaka prilagođena stranica može sadržavati jedan ili više prilagođenih vidžeta.
Custom Vidget je aplikacija treće strane koja je konfigurisana u JSON rasporedu. Možete postaviti prilagođeni vidžet na prilagođenu stranicu, prilagođeni Tab (okno sa pomoćnim informacijama) ili na horizontalno zaglavlje radne površine.
-
Oblast trake za navigaciju: Koristite ovaj prostor da biste dodali navigacione stavke za pristup prilagođenim stranicama.


JSON Laiout Svojstva najvišeg nivoa
Uloge
Podrazumevani JSON raspored ima sledeće tri uloge.
-
agent—Da podesite raspored radne površine koji će biti prikazan kada se agent prijavi na Webex Contact Center Desktop za rukovanje aktivnostima agenta.
-
supervizor—Da podesite raspored radne površine koji će biti prikazan kada se supervizor prijavi na Webex Contact Center radnu površinu da bi rukovao samo mogućnostima supervizora.
Kada se supervizor prijavi na radnu površinu, primenjuje se raspored radne površine koji je naveden za primarni tim. Ako ne obezbedite primarni tim, primenjuje se globalni raspored. Po defaultu, APS izveštaji su onemogućeni.
-
supervisorAgent—Da podesite raspored radne površine koji će biti prikazan kada se supervizor prijavi na Webex Contact Center Desktop da bi se bavio mogućnostima supervizora i aktivnostima agenta.
Možete ili dodati ili modifikovati vidžete za svaku ulogu u odgovarajućoj ličnosti relevantne JSON datoteke rasporeda.
Slede osobine najvišeg nivoa za JSON raspored na osnovu uloge:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... } }, }, "supervizor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "vebexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "vebexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... } }, } },- Izmene napravljene u svojstvima JSON rasporeda stupaju na snagu kada se osveži pretraživač na radnoj površini.
- Ako funkcija koju ste omogućili na JSON rasporedu nije dostupna na radnoj površini, kontaktirajte Cisco Podrška da biste omogućili funkciju.
- Sve osobine u JSON rasporedu su osetljive na velika i mala slova.
Pretraga
Da biste odredili naslov na horizontalnom zaglavlju radne površine. Podrazumevani naslov je Webex Contact Center.
Primer:
"appTitle": "Webex Contact Center"Podrazumevani appTitle je promenjen iz Kontakt centar Desktop u Webex Contact Center. Nema uticaja na postojeće prilagođene rasporede koji koriste stari podrazumevani appTitle (Contact Center Desktop). Da biste koristili novi appTitle, morate da izmenite prilagođeni raspored. Međutim, novi globalni raspored koristi podrazumevani appTitle kao Webex Contact Center.
Naslov može biti tekst, slika ili prazan niz. Tekst naslova se pojavljuje u dva reda. Ako se tekst proteže izvan drugog reda, ikona elipse je prikazana, a opis alata prikazuje kompletan naslov. Stilovi se ne mogu primeniti na naslov.
Možete koristiti URI-je podataka (Uniform Resource Identifier) ili hostovati prilagođenu naslovnu sliku na mreži za isporuku sadržaja (CDN), Amazon Veb Services (AVS) Simple Storage Service (SKSNUMKS) kanta ili slična usluga hostinga, a zatim navesti URL hostovane slike. Podržani formati naslovnih slika su PNG, JPG, JPEG, GIF, SVG i VebP. Podržana veličina naslovne slike je 184 k 32 piksela (širina k visina).
logotip
Da biste odredili URL adresu za logo kompanije. Ako ne navedete URL, onda se logo Webex Contact Center pojavljuje podrazumevano.
Primer:
"logo": "https://my-cdn.com/logo.png"Možete ugostiti prilagođenu sliku logotipa na CDN-u, Amazon Veb Services (AVS) Simple Storage Service (SKSNUMKS) kanti ili sličnoj hosting usluzi, a zatim navesti URL hostovane slike. Podržani formati logotipa slike su PNG, JPG, JPEG, GIF, SVG i VebP. Podržana veličina slike logotipa je 96 k 32 piksela (širina k visina).
| Uslov | Primer | Pretraga | logotip |
|---|---|---|---|
| Ako appTitle i logo nisu konfigurisani |
|
Nema naslova | Uobičajeni logotip |
| Ako su appTitle i logo konfigurisani |
|
Konfigurisani tekst | Konfigurisan logo |
| Ako je appTitle podešen i logo nije podešen |
|
Konfigurisani tekst | Uobičajeni logotip |
|
Ako appTitle nije podešen i logo je podešen
|
|
Nema naslova | Konfigurisan logo |
| Ako appTitle je podešen i logo nije poželjno |
|
Konfigurisani tekst | Nema logotipa |
|
Ako appTitle nije podešen i logo nije poželjan
|
|
Nema naslova | Nema logotipa |
| Ako appTitle se dodaje kao slika i logo je podešen |
|
Konfigurisana slika | Konfigurisan logo |
|
Ako appTitle se dodaje kao slika i logo nije konfigurisan
|
|
Konfigurisana slika | Uobičajeni logotip |
|
Ako appTitle se dodaje kao slika i logo nije poželjno
|
|
Konfigurisana slika | Nema logotipa |
- Prilagođena veličina slike se podešava na osnovu odnosa. Prilagođeni tekst naslova koji je ranije konfigurisan sada se može pojaviti u dva reda na radnoj površini. Da biste to izbegli, možete da izmenite prilagođeni tekst naslova.
- Ako naslov i logo nisu konfigurisani u horizontalnom zaglavlju radne površine, taj prostor koriste vidžeti zaglavlja. Vidžeti zaglavlja moraju biti ispravno konfigurisani da koriste prostor naslova i logotipa.
- Naslov i logo zajedno ne mogu preći maksimalnu širinu od 304 piksela (uključujući i podlogu). Ako je širina logotipa manja od 96 piksela, preostala širina se može koristiti za naslov.
- Ako je prilagođena veličina slike veća od podržane veličine, veličina slike se podešava na osnovu odnosa slike u horizontalnom zaglavlju. Ako je prilagođena veličina slike manja od podržane veličine, stvarna veličina slike se zadržava u horizontalnom zaglavlju.
taskPageIllustration
Da biste odredili prilagođenu ilustraciju za stranicu zadatka na osnovu preferencija organizacije i poravnanja brenda. Kada se agent prijavi, stranica zadatka prikazuje konfigurisanu ilustraciju kao pozadinu. Po defaultu, stranica sa zadatkom se pojavljuje bez ilustracije.
Primer:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Možete koristiti URI-je podataka ili hostovati prilagođenu ilustraciju na mreži za isporuku sadržaja (CDN), Amazon Veb Services (AVS) Simple Storage Service (SKSNUMKS) kanti ili sličnoj usluzi hostinga, a zatim navesti URL na hostovanu ilustraciju. Ilustracija se može konfigurisati na globalnom ili timskom nivou na osnovu definicije rasporeda. Uverite se da podesite ispravnu URL adresu kako biste sprečili da se slomljena slika prikaže na radnoj površini.
Podržani formati ilustracije stranica zadataka su PNG, JPG, JPEG, GIF, SVG i VebP. Preporučena veličina ilustracije je 400 x 400 piksela (širina x visina). Ako je prilagođena veličina ilustracije veća od preporučene veličine, veličina ilustracije se podešava na osnovu odnosa stranica na stranici zadatka. Ako je prilagođena veličina ilustracije manja od preporučene veličine, stvarna veličina ilustracije se zadržava na stranici zadatka.


stopNavigateOnAcceptTask
Da biste utvrdili da li da prebacite fokus na novoprihvaćeni zadatak, kada agent prihvati novi zadatak dok radi na prethodnom zadatku. Podrazumevana vrednost je false.
Primer:
"stopNavigateOnAcceptTask": falseAko je vrednost podešena kao istinita, kada korisnik prihvati novi zadatak na radnoj površini, fokus se zadržava na prethodnom zadatku i ne prebacuje se na novoprihvaćeni zadatak. Ova postavka sprečava korisnika da izgubi bilo kakve podatke prilikom prihvatanja novog zahteva.
Na primer, uzmite u obzir da je agent 1 na ćaskanju sa klijentom 1 i istovremeno na glasovnom pozivu sa klijentom 2. Tokom glasovnog poziva, Agent 1 ažurira detalje o klijentu 2 u oknu Kontrola interakcije. Trenutno, Agent 1 ima dva aktivna zadatka u oknu Lista zadataka, a fokus je na oknu Kontrola interakcije. Kada Agent 1 prihvati novi zahtev za ćaskanje od Klijenta 3, fokus ostaje na oknu Kontrola interakcije sa Klijentom 2 i ne prelazi na novoprihvaćeni zahtev za ćaskanje.
Da biste zadržali fokus na prethodnom zadatku i da se ne prebacite na novoprihvaćeni zadatak, izaberite prilagođeni raspored sa stopNavigateOnAcceptTask vrednošću osobine podešenom na true.
Ako vrednost stopNavigateOnAcceptTask osobine nije unesena u JSON rasporedu, radna površina prebacuje fokus na novoprihvaćeni zadatak. Ponašanje je slično onome kada je vrednost svojstva stopNavigateOnAcceptTask podešena na false.
- Postavka se primenjuje na sve zadatke (glasovne i digitalne kanale) koji se obavljaju na radnoj površini – kao što su prihvatanje zadatka, konferencija, konsultacije ili prenos, i za odlazne pozive, odlazne pozive kampanje, automatsko završavanje i tako dalje.
- Podešavanje se ne primenjuje ako je korisnik radne površine na stranici Home, bez aktivnog zadatka u oknu Lista zadataka. U takvom slučaju, kada se prihvati novi zadatak, fokus se prebacuje sa stranice Home na novoprihvaćeni zadatak.
dragDropOmogućeno
Da biste omogućili drag-and-drop i promenu veličine vidžeta na prilagođenim stranicama, podesite vrednost na true. Podrazumevana vrednost je false.
Primer:
"dragDropEnabled": lažnaZa više informacija o omogućavanju funkcije povlačenja i ispuštanja za kartice u oknu Pomoćne informacije, pogledajte Okno pomoćnih informacija.
obaveštenjeTajmer
Da biste podesili trajanje (u sekundama) nakon čega se obaveštenja na radnoj površini automatski odbacuju. Obaveštenje se pojavljuje u gornjem desnom uglu radne površine. Podrazumevana vrednost tajm-auta je 8 sekundi. Važeći opseg za vrednosti tajm-auta je 1-10 sekundi. Da bi promene vremenskog ograničenja stupile na snagu, pretraživač mora biti osvežen nakon što su izmene napravljene.
Primer:
"notificationTimer": 8maksimumNotificationCount
Da biste podesili broj obaveštenja na radnoj površini koja će biti prikazana u isto vreme na radnoj površini. Podrazumevana vrednost je 3. Opseg za obaveštenja na radnoj površini je 1-10. Obaveštenja na radnoj površini su složena. Ako postoji mnogo obaveštenja, oni se pojavljuju sa malim zakašnjenjem u zavisnosti od podešavanja obaveštenjaTajmer .
Primer:
"maksimumNotificationCount": 3browserNotificationTimer
Da biste podesili trajanje (u sekundama) nakon čega se obaveštenja pretraživača toster na radnoj površini automatski odbacuju. Toster je izvorno obaveštenje pretraživača koje se pojavljuje samo ako radna površina nije aktivan prozor pretraživača ili Tab. Prozor pretraživača na radnoj površini ili Tab je neaktivan kada
-
Radite na drugim prozorima pregledača ili karticama.
-
Radite na drugim aplikacijama.
-
Minimizirali ste prozor pretraživača na radnoj površini.
Obaveštenje se pojavljuje u gornjem desnom uglu radne površine. Podrazumevana vrednost tajm-auta je 8 sekundi. Preporučeni opseg za vrednosti tajm-auta je 5-15 sekundi. Da bi promene vremenskog ograničenja stupile na snagu, pretraživač mora biti osvežen nakon što su izmene napravljene.
Primer:
"BrovserNotificationTimer": 8Konfigurisano vremensko ograničenje za obaveštenja pretraživača zavisi od operativnog sistema i podešavanja pretraživača. Vrednost vremenskog perioda je ispoštovana u Chrome pregledaču preko Windows OS, Chrome OS i macOS. Međutim, drugi podržani pregledači ne poštuju dosledno konfigurisanu vrednost vremenskog perioda obaveštenja.
wxmConfigured
(Opciono) Da biste konfigurisali Webex Experience Management, podesite vrednost na true. Podrazumevana vrednost je false.
Primer:
"wxmConfigured": istinadesktopChatApp
Da biste konfigurisali više aplikacija za ćaskanje koje nudi Cisco, kao što je Webex App.
vebeksKonfigurisano
Webex Aplikacija zajedno sa svojim funkcijama za razmenu poruka i sastanke može se konfigurisati na radnoj površini. Ova konfiguracija omogućava agentima da sarađuju sa drugim agentima, supervizorima i stručnjacima za predmete (MSP) u svojoj organizaciji bez navigacije sa radne površine.
- Administrator sajta upravlja korisnicima Webex Meeting i dodeljuje privilegije samo ako korisnici imaju Webex Enterprise Edition. Za više informacija, pogledajte Upravljanje Webex Meetings korisnicima u Cisco Webex Control Hub.
- Supervizori i mala i srednja preduzeća moraju da preuzmu Webex klijenta na svoj sistem (lični uređaj) ili da pristupe Webex aplikaciji koristeći Webex aplikaciju za veb ( https://web.webex.com/). Za više informacija, pogledajte Preuzmite aplikaciju.
- Možete pristupiti aplikaciji Webex u okviru Agent Desktop da biste sarađivali sa drugim agentima, supervizorima i stručnjacima za predmete (MSP) vaše organizacije bez napuštanja Agent Desktop. Funkcija kontrole poziva nije dostupna. Da biste primali i upućivali pozive, potrebna vam je eksterna, neugrađena Webex aplikacija. Za više informacija pogledajte Aplikacije za poziv.
Da biste konfigurisali Webex aplikaciju na radnoj površini:
-
U Cisco Webex Control Hub, prilikom dodavanja usluga za korisnika, izaberite polje za potvrdu Napredne poruke (). Za više informacija, pogledajte Upravljanje korisničkim nalozima u Cisco Webex Administracija sajta.
-
U prilagođenom rasporedu radne površine
, podesite vrednost svojstva vebekConfigurednatrue.Primer:
"desktopChatApp": { "webexConfigured": true },Podrazumevana vrednost
vebekConfiguredosobine jelažna.Webex Aplikacija je dostupna za uloge agenta, supervizora i supervizora samo ako podesite
vrednost svojstva vebekConfigurednatrueza svaku od ovih uloga. Agent, supervizor ili supervizorAgent ne može da se odjavi iz Webex aplikacije.Da biste prikazali
 (Webex) ikonu na horizontalnom zaglavlju radne površine, unesite vrednost
(Webex) ikonu na horizontalnom zaglavlju radne površine, unesite vrednost Webexu headerActionsosobinu. Za više informacija, pogledajte headerActions.Da biste omogućili aplikaciju Webex za određeni tim, izaberite prilagođeni raspored sa vrednošću svojstva vebekConfigured
postavljenomnatrue. Za više informacija, pogledajte Kreiranje tima.
Možete konfigurisati Webex aplikaciju u oknu Pomoćne informacije, prilagođenoj stranici i prilagođenom vidžetu. Za više informacija, pogledajte Okno pomoćnih informacija.
Webex Obaveštenje o aplikaciji
Vrednosti koje su navedene korišćenjem svojstava notificationTimer i browserNotificationTimer za tajmer obaveštenja primenjuju se za aplikaciju Webex. Podrazumevana vrednost tajm-auta je 8 sekundi za ove osobine. Za više informacija, pogledajte notificationTimer i brovserNotificationTimer.
headerAkcije
Da biste promenili redosled ikona na horizontalnom zaglavlju na radnoj površini. Podrazumevani redosled je sledeći:
-
 (Webex)
(Webex) -
 (Outdial Call)
(Outdial Call) -
 (Centar za obaveštenja)
(Centar za obaveštenja)
Podesite vrednost svojstva headerActions na sledeći način:
|
Ime ikone |
headerActions Vrednost osobine |
|---|---|
|
Webex aplikacija |
Webex |
|
Odlazni poziv |
ekshibicionist |
|
Centar za obaveštenja |
obaveštenje |
Primer:
"headerActions": ["Webex", "outdial", "notification"],
Vrednost osobine headerActions je osetljiva na velika i mala slova.
Da promenite podrazumevani redosled ikona, unesite osobinu headerActions i vrednosti u prilagođenom rasporedu u skladu sa tim.
Primer:
"headerActions": ["obaveštenje", "outdial", "Webex"],
- Ako ne unesete
osobinu i vrednosti headerActionsu prilagođenom rasporedu, ikone su prikazane u podrazumevanom redosledu. - Da biste uklonili ikone zaglavlja i povezane funkcionalnosti sa radne površine, podesite praznu vrednost za osobinu
headerActions ("headerActions": []). Međutim, ako ste dodali Webex aplikaciju u okno Pomoćne informacije ili prilagođenu stranicu, ili kao prilagođeni vidžet, agent i dalje može pristupiti Webex aplikaciji iako Webex aplikacija nije dostupna u horizontalnom zaglavlju radne površine. - Ako
je vrednost svojstva vebekConfiguredpostavljena kaolažna, ikona Webex aplikacije se ne prikazuje u horizontalnom zaglavlju radne površine, čak i akoje vrednost Webexdodana u osobinuheaderActions. Za više informacija, pogledajte vebekConfigured.
Oblast
Svojstvo područja je osnovni deo rasporeda radne površine. Možete definisati raspored prema oblasti.
"area": { "header": { ... }, "advancedHeader: { { "comp": "vidget-1", "attributes": { ... }, "skripta": .... } }, "panel": { ... }, "navigacija": { ... }, "uporan": { ... }, "bez glave": { ... } },Možete konfigurisati sledeće objekte područja :
-
Panel: Predstavlja drugi panel ili krajnji desni panel u oknu Pomoćne informacije.
-
Navigacija: Predstavlja prilagođene stranice i njihove elemente za navigaciju koji se odnose na stranice.
-
Uporno: Predstavlja vidžete na nivou stranice koji su uporni i prikazuju se na svim stranicama radne površine.
-
Headless: Predstavlja vidžete koji nemaju vizuelni interfejs, ali izvršava logiku u pozadini.
Ako je advancedHeader osobina konfigurisana, header i headerActions osobine moraju biti uklonjene.
Pretraga
Da biste prilagodili vidljivost i promenili redosled ikona na horizontalnom zaglavlju radne površine. Podrazumevani redosled je sledeći:
-
 (Webex)
(Webex) -
 (Outdial Call)
(Outdial Call) -
 (Centar za obaveštenja)
(Centar za obaveštenja) -
 (Selektor države agenta)
(Selektor države agenta)
Podesite vrednost advancedHeader osobine na sledeći način:
|
Ime ikone |
headerActions Vrednost osobine |
|---|---|
|
Webex aplikacija |
Srpskohrvatski / srpskohrvatski |
|
Odlazni poziv |
Srpskohrvatski / srpskohrvatski |
|
Centar za obaveštenja |
Agentx-obaveštenje |
|
Selektor države agenta |
agentx-state-selektor |
Primer:
"advancedHeader": [ { "comp": "agentx-vebex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "skripta": .... } ]Vrednost osobine advancedHeader je osetljiva na velika i mala slova.
Da promenite podrazumevani redosled ikona, unesite advancedHeader osobinu i vrednosti u prilagođenom rasporedu u skladu sa tim.
Vidžeti ulaze u padajući meni s leva na desno.
-
Ako ne unesete
advancedHeaderosobinu u prilagođenom rasporedu, podrazumevani zaglavlje je prikazano. -
Kada je omogućeno napredno zaglavlje, trebalo bi da premestite vidžete iz postojećeg zaglavlja u napredno zaglavlje kao što je prikazano na primeru.
-
Kada je napredno zaglavlje omogućeno, staro zaglavlje neće biti prikazano.
-
Svaka ikona vidžeta ima podrazumevanu oblaganje i marginu koja je definisana preko CSS-a i ne može se prilagoditi preko radne površine.
-
Lokacija logotipa, naslova i ikona profila su fiksne i ne mogu se prilagoditi.
-
Da biste uklonili ikone zaglavlja i povezane funkcionalnosti sa radne površine, podesite praznu vrednost za pridruženu komponentu u osobini
advancedHeader("advancedHeader": []).Ako ste dodali aplikaciju Webex u okno Pomoćne informacije ili prilagođenu stranicu, ili kao prilagođeni vidžet, agent i dalje može pristupiti aplikaciji Webex iako aplikacija Webex nije dostupna u horizontalnom zaglavlju radne površine.
-
Ako dodate vidžet sa dugom oznakom, skraćeno ime oznake je prikazano u skladu sa raspoloživim prostorom.
Možete koristiti atribut
textContentda dodate oznaku vidžetu.Primer:
{ "comp": "tajmer-vidžet", "atributi": { "duration": "08:00:00" }, "tektContent": "Tajmer za trenutnu smenu", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Oznaka "Tajmer za odbrojavanje za trenutnu smenu" će biti skraćena i prikazana u skladu sa raspoloživim prostorom.
-
Izbegavajte dodavanje vidžeta sa dugom oznakom.
-
Kada vidžet teče u padajućem meniju, samo ikona vidžeta se može kliknuti.
-
-
Ako
je vrednost svojstva webexConfiguredpostavljena kaofalse, ikona Webex App se ne prikazuje na horizontalnom zaglavlju radne površine, čak i akoje vrednost Webexdodana u svojstvoadvancedHeader. Za više informacija, pogledajte vebekConfigured.
Home Stranica
Kada se prijavite na radnu površinu, sletite na stranicu Home.
Stranica Home je primenljiva samo na supervizore i supervizore.
Sledeće vidžete možete videti na stranici Home. Analizator dodaci su obezbeđeni po defaultu, ali administrator može da podesite uporne i prilagođene vidžete. Za više informacija, pogledajte JSON Laiout Top-Level Properties.
Analizator Dodaci
Po defaultu, Analyzer vidžet se prikazuje na Desktop Home stranici.
Home Konfiguracija rasporeda stranice
Možete konfigurisati Home stranicu na radnoj površini da biste prikazali izgled koji se zasniva na preferencijama vaše organizacije i usklađivanju brenda. Uredite polje početne stranice da biste konfigurisali stranicu Home. Možete konfigurisati sledeće komponente koje će biti prikazane na stranici Home kada se korisnik prijavi na radnu površinu:
-
Poruka dobrodošlice
-
Ikona Zadatak na traci za navigaciju da biste se kretali do okna zadataka. Ikona Zadatak se prikazuje za ulogu supervizora i supervizora i agenta sa omogućenom funkcijom praćenja poziva. Okno zadataka prikazuje dolazne zahteve kupaca, aktivne i prošle interakcije sa klijentima i aktivne zahteve za praćenje.
-
Filtrirajte odeljke kao što su Ime reda, Tip kanala i Upravljani timovi.
Sledeća tabela opisuje osobine stranice koje su potrebne za konfigurisanje Home stranice:
|
Svojstvo |
Opis i kod |
|---|---|
|
Stranica > useFlexLaiout |
Flek raspored je nova veb komponenta. To ne menja postojeće vidžete. Novi flek raspored koristi isti format konfiguracije rasporeda na pojednostavljen način. Kompatibilan je sa prethodnim verzijama i ne utiče na postojeće vidžete. Potrebno je da konfigurišete JSON raspored. Da biste konfigurisali JSON raspored, navedite visinu i širinu vidžeta. Vidžet se prikazuje u istom redosledu kao što je konfigurisan unutar JSON rasporeda. Dodaci imaju podrazumevanu marginu od 8 pk. JSON raspored se zasniva na dimenzijama (širina x visina) i koordinatama (Ks, I i Z) vidžeta. Fleksibilan raspored podržava mogućnosti kao što su individualni vidžet veličine, maksimiziranje vidžeta, i tako dalje. Visina pojedinačnih vidžeta se meri u pikselima. 1 jedinica visine = 40 piksela. Širina vidžeta zavisi od broja kolona u kontejneru i broja kolona koje se menjaju na osnovu širine kontejnera. Dodaci se prikazuju s leva na desno. Napredni raspored motor koristi prilagođenu logiku da primeni i horizontalno i vertikalno podešavanje prostora vidžeta. U početku, raspored se učitava horizontalno. Nakon učitavanja horizontalno, vidžet se učitava vertikalno i osigurava da je iskorišćenost prostora optimalna. Konfigurišite vidžete na osnovu veličine ekrana. Možete povećati ili smanjiti širinu vidžeta, na osnovu veličine ekrana. Ovo čini vidžete čitljivijim i upotrebljivijim. Flek raspored obezbeđuje standardne tačke prekida kao što su velike, srednje, male i ekstra male.
Ovi pikseli mogu varirati u zavisnosti od operativnog sistema i pretraživača. |
|
Stranica > komp |
Uverite se da ste obezbedili jedinstvenu prilagođenu komponentu. Komponenta |
|
Stranica > pageHeader |
Uverite se da navedete niz naslova koji može biti statičan, dinamičan, ili oboje. Komponenta
|
|
Page > pageSubHeader |
Uverite se da dodate Sub Header koji se prikazuje na radnoj površini. Korisnik može dodati Idi na analizator u podzaglavlju.
|
Navigacija (prilagođene stranice)
U ovom odeljku možete dodati stranice koje se pojavljuju na levoj traci za navigaciju. Odredite ikonu za navigaciju i jedinstveni URL za vidžet koji će se pojaviti na traci za navigaciju. Preporučujemo korišćenje specifičnog prefiksa za URL da bi se izbegli konflikti. Za više detalja, pogledajte odeljak o svojstvima navigacije .
Takođe možete imati kolekciju vidžeta koji se mogu prikazati na ovoj stranici. Stranica može imati jedan vidžet koji se pojavljuje na ekranu ili kolekciju vidžeta u mreži. Za više detalja o rasporedu mreže, pogledajte odeljak svojstava rasporeda .
Ne morate da dodate omotač dinamičke oblasti na stablo vidžeta. To znači da možete da prevučete i ispustite i promenite veličinu vidžeta na prilagođenim stranicama kada omogućite ovu opciju.
Primer:
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLaiout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Exchange", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Exchange", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },Sledeća tabela opisuje osobine navigacije i stranice zajedno sa njihovim potomačkim svojstvima:
|
Svojstvo |
Opis i kod |
|---|---|
|
nav> oznaka |
Ova osobina označava identifikator navigacije stranice. Čitač ekrana čita ovu osobinu i ona se pojavljuje u opisu alata. Ovi parametri su neophodni za prikaz prilagođene stranice na traci za navigaciju. Osobina |
|
nav> iconType |
Ova osobina predstavlja tip ikone koja se prikazuje u navigacionoj traci za prilagođenu stranicu. Na raspolaganju su sledeće vrste ikona:
|
|
nav> ikona |
Ova osobina predstavlja ime ikone u biblioteci Momentum ili CDN URL-u. |
|
nav> align |
Ova osobina vam pomaže da poravnate ikonu na vrh ili dno trake za navigaciju. Trenutno, imovina dozvoljava samo vrhunsko poravnanje. |
|
nav> isDefaultLandingPage | Ova osobina određuje podrazumevanu odredišnu stranicu za agente u Agent Desktop. Podesite ovu osobinu na true da bi stranica trake za navigaciju bila podrazumevana odredišna stranica koja se pojavljuje za agente nakon prijavljivanja na Agent Desktop. Ako više od jedne stranice trake za navigaciju ima ovu osobinu postavljenu na true, sistem smatra da prva stranica trake za navigaciju postaje podrazumevana odredišna stranica. Ako nijedna stranica trake za navigaciju nema ovu osobinu postavljenu na true, stranica Home deluje kao podrazumevana odredišna stranica. Ne možete podesiti izveštaje o statistici performansi analizatora i agenta kao podrazumevanu odredišnu stranicu. |
|
nav> navigateTo |
Ova osobina određuje ime prilagođene stranice. Ovo ime se pojavljuje u adresnoj traci kada se agent kreće. NavigateTo ne sme da sadrži sledeće vrednosti: slike, fontovi, css, build_info, pomoć, aplikacija, iKSNUMKSn, ikone, slike-mfe-vc, i zvuci. |
|
Svojstvo |
Opis i kod |
|---|---|
|
strana> id |
U Priključak |
|
page> useFlexLayout |
Flek raspored je nova veb komponenta. To ne menja postojeće vidžete. Novi flek raspored koristi isti format konfiguracije rasporeda na pojednostavljen način. Kompatibilan je sa prethodnim verzijama i ne utiče na postojeće vidžete. Potrebno je da konfigurišete JSON raspored. Da biste konfigurisali JSON raspored, navedite visinu i širinu vidžeta. Vidžet se prikazuje u istom redosledu kao što je konfigurisan unutar JSON rasporeda. Dodaci imaju podrazumevanu marginu od 8 pk. JSON raspored se zasniva na dimenzijama (širina x visina) i koordinatama (Ks, I i Z) vidžeta. Fleksibilan raspored podržava mogućnosti kao što su individualni vidžet veličine, maksimiziranje vidžeta, i tako dalje. Visina pojedinačnih vidžeta se meri u pikselima. 1 jedinica visine = 40 piksela. Širina vidžeta zavisi od broja kolona u kontejneru i broja kolona koje se menjaju na osnovu širine kontejnera. Dodaci se prikazuju s leva na desno. Napredni raspored motor koristi prilagođenu logiku da primeni i horizontalno i vertikalno podešavanje prostora vidžeta. U početku, raspored se učitava horizontalno. Nakon učitavanja horizontalno, vidžet se učitava vertikalno i osigurava da je iskorišćenost prostora optimalna. Konfigurišite vidžete na osnovu veličine ekrana. Možete povećati ili smanjiti širinu vidžeta, na osnovu veličine ekrana. Ovo čini vidžete čitljivijim i upotrebljivijim. Flek raspored obezbeđuje standardne tačke prekida kao što su velike, srednje, male i ekstra male.
Ovi pikseli mogu varirati u zavisnosti od operativnog sistema i pretraživača. |
|
Stranica > dodaci strana> comp |
Pomaže vam da definišete svoje prilagođene vidžete. Da biste postavili više vidžeta, navedite opcije vidžeta u nizu. Uverite se da svakom vidžetu date jedinstveno ime područja. Koristite ga u odeljku rasporeda kasnije. Ova osobina predstavlja ime prilagođenog HTML elementa (poznatog kao Veb komponenta ili bilo koji drugi element - ako želite da ga koristite kao omot). Za više informacija, pogledajte Primeri primera korišćenja. Unesite svoje prilagođeno ime elementa ovde bez ugaonih zagrada ("<" ili ">"). Na primer, "moj-prilagođeni-element". Svaki unos u odeljku vidžeta podržava sledeći format: |
|
strana> skripta |
(Opciono) Ova osobina je potrebna samo kada učitate vidžet ili komponentu sa udaljene lokacije kao što je CDN. Ne menjajte URL skripte za istu komponentu. Ako je potrebno da promenite URL skripte za istu komponentu, uradite jedno od sledećeg:
|
|
Strana > svojstva |
Možete specificirati osobine koje morate proći za Veb komponentu. |
|
Strana > odziv |
Određuje da li je veb komponenta ili vidžet zasnovan na iFrame-u koji se dodaje u prilagođeni raspored na nivou Konfigurišite ovu osobinu sa jednom od sledećih vrednosti:
Dodaci koji ne reaguju ne mogu da obezbede najbolje korisničko iskustvo i ne prikazuju se u manjem prikazu. Agent mora povećati veličinu prozora pretraživača da bi pregledao sve vidžete koji su konfigurisani kao neodgovorni. |
|
strana> atributi |
Možete specificirati atribute Veb komponente u ovom odeljku. |
|
stranica> vidljivost |
Određuje da li su Cisco-ponuđeni dodaci dodani u prilagođenom rasporedu na nivou Vidžeti koje nudi Cisco su Istorija kontakata, Cisco Webex Experience Management, IVR Transkript, Vodič za pozive za pregled kampanje i Screen Pop.
|
|
strana> deca |
Ova imovina je osnovni deo rasporeda. U Da biste saznali o prenošenju STORE vrednosti kao svojstva, pogledajte Deljenje podataka sa radne površine u vidžete. Prednost odeljka "dečijeg" niza je u tome što možete koristiti postojeće veb komponente u specifikaciji rasporeda, koja je već deo paketa radne površine. Neke od Desktop paketa Veb komponenti uključuju:
Za više informacija o atributima za uporni Tab, pogledajte Atributi za trajne kartice. |
|
page> textContent |
Pomaže vam da dodate svoj tekstualni sadržaj. |
|
Strana > stil |
Pomaže vam da dodelite određeni CSS stil vašoj komponenti. |
|
strana> omotač |
Vidget omotač vam omogućava da dodate traku sa alatkama na vrhu vidžeta. Traka sa alatkama može da sadrži naslov i Uverite se da koristite podrazumevanu vrednost kao "app-maximize-area". Trenutno je dostupna samo podrazumevana vrednost. |
|
Strana > omot> ID |
(Opciono) Veb komponenta vidžet omotač vam omogućava da ažurirate dinamički naslov vidžeta pomoću jedinstvenog identifikatora. Unesite vrednost Uverite se da koristite isti jedinstveni identifikator za JavaScript CustomEvent. Za više informacija, pogledajte odeljak Asinhroni događaji u poglavlju Modul za kontakt agenta # Cisco Webex Contact Center Desktop Developer. Da biste ažurirali naslov vidžeta zasnovan na iFrame-u, koristite iFrame sadržaj iz istog domena. Sledi primer primera: |
|
strana> agentx-wc-iframe |
Omogućava vam da ugradite veb stranicu u iFrame koji se pojavljuje kao vidžet na radnoj površini. Možete koristiti iFrame vidžet pod nazivom "agentk-wc-iframe". |
|
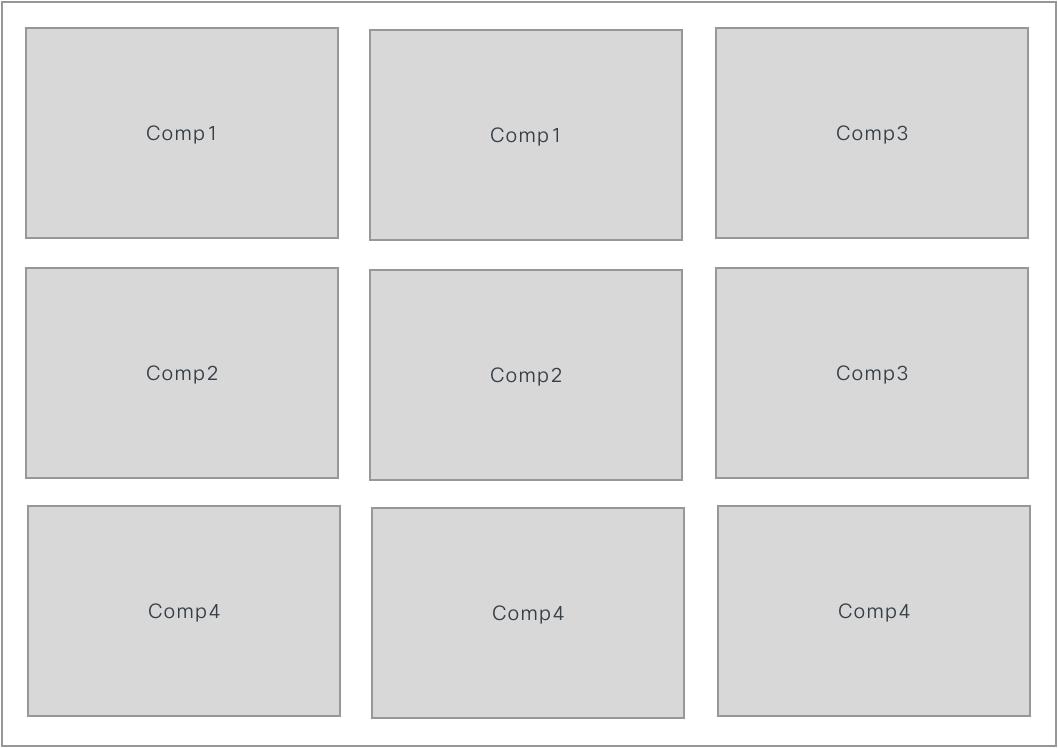
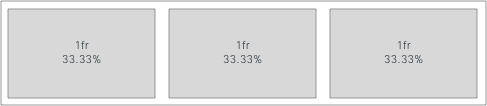
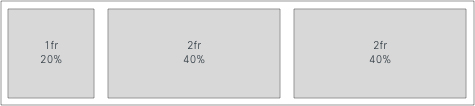
Strana > raspored | Omogućava vam da organizujete vidžete na stranici. Sledeći format predstavlja raspored mreže: Ovde možete definisati mrežu sa imenima područja koja ste definisali u odeljku vidžeta . Sledeći primer pokazuje kako je određen raspored tri reda i tri kolone:  U odeljku veličine, brojevi predstavljaju deo prostora koji vidžet može da zauzme, u odnosu na druge vidžete. Sve tri kolone zauzimaju jednak 1 deo prostora. Sa 100% kao raspoložive širine, svaki vidžet zauzima 33.33% horizontalnog prostora.  Još jedan primer slučaja upotrebe, ako postavite kao "cols": [1, 2, 2], to znači da je ukupni prostor podeljen sa 5 (1+2+2) i prvi vidžet zauzima 20% horizontalnog prostora. Drugi i treći vidžeti uzimaju po 40%. Za više informacija, pogledajte Osnovni koncepti rasporeda mreže.  |
|
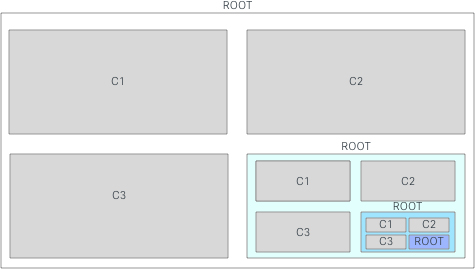
STRANA > KOREN |
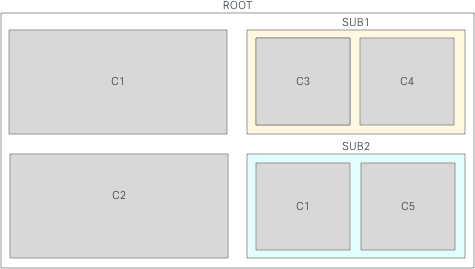
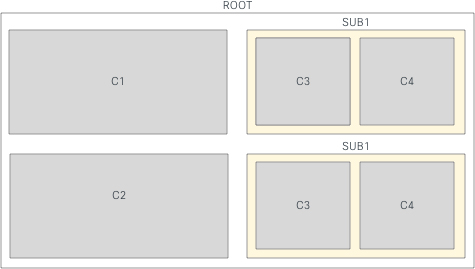
Gniježđenje rasporeda naziva se podraspored. U slučaju da imate ugnežđene rasporede u konfiguraciji rasporeda, morate imati jedan "ROOT" objekat kao roditelj za podrasporede. U suprotnom, vaša konfiguracija rasporeda može biti ravna ako nije potrebno gniježđenje. Ovaj podraspored pruža veću kontrolu nad ponašanjem promene veličine rasporeda. Osobina rasporeda stranice mora biti tipa Record<string, Layout>. Osobina rasporeda vam omogućava da organizujete vidžete na stranici. Ovo podešavanje stvara mrežu u ROOT rasporedu sa dve podmreže koje možete promeniti veličinu nezavisno.  Promena veličine komponente utiče na komponente unutar tog podrasporeda.  Budite svesni sledećih slučajeva: Beskonačna petlja: Ako uključite ROOT raspored kao podraspored korena, to izaziva grešku "prekoračen poziv" i radi u beskonačnu petlju.  Isti pod-raspored (N) puta: Ako uključite podraspored u vašu mrežu više od jednom sa istim imenom, i ako promenite veličinu jednog od njih, svi podrasporedi se automatski menjaju veličinom. Ako ovo nije željeno ponašanje, preimenujte svaki od podrasporeda sa jedinstvenim imenom.  |
Atributi za trajne kartice
Da biste podesili kartice u prilagođenim stranicama i prilagođenim vidžeta kao uporne, unesite atribute za md-tabs u prilagođenom rasporedu.
Primer: Podesite kartice kao trajne
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id for all the tabs together in the container" }, }|
Svojstvo |
Opis |
|---|---|
|
Persist-selekcija |
Da podesite |
|
tabs-id |
Jedinstvena identifikacija za sve kartice zajedno u kontejneru. |
Kada podesite md-tabs da bude uporan (persist-selection: true), Agent Desktop zadržava Tab izbor čak i ako agent prebacuje između stranica ili vidžeta na radnoj površini.
- Osobina
persist-selectionnije primenljiva za kartice u oknu Pomoćne informacije i stranici izveštaja Statistika performansi agenta, jer je uporno ponašanje Tab već podešeno na radnoj površini. - Izbor Tab se vraća na podrazumevani Tab kada se odjavite sa radne površine, ponovo učitate/osvežite pretraživač ili obrišete keš memoriju pretraživača.
Uporna konfiguracija vidžeta
Možete konfigurisati bilo koji prilagođeni vidžet da bude uporan. Uporni vidžeti se prikazuju na svim stranicama radne površine. Trajni vidžeti se prikazuju kao novi Tab u oknu Pomoćne informacije samo kada imate aktivan zahtev za kontakt ili razgovor. Na primer, Uzorak Uporni vidžet.
Trajni vidžeti se ne prikazuju na stranici Home na način na koji se prikazuju na drugim stranicama. Međutim, ako imate aktivnu interakciju, trajni vidžeti se prikazuju na stranici Home kao deo okna Pomoćne informacije. Na primer, kada ste odgovorili na poziv, prikazuje se okno Kontrola interakcije, a dodatak Sample Persistent prikazuje se kao deo okna Pomoćne informacije.
Primer:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentKs iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-vidget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } } } } ] }Kada prilagodite vidžet, možete izabrati bilo koju od opcija:
-
Hostujte aplikaciju na veb stranici koja se može ugraditi u iframe.
-
Izgradite prilagođeni vidžet.
Tehnički zahtevi vidžeta su opisani u dokumentaciji za razvoj Desktop vidžeta. Kao urednik rasporeda, uverite se da imate ove detalje:
-
Kako se zove prilagođeni HTML element (poznat kao Veb komponenta)?
-
Koji je URL izvora mreže za isporuku sadržaja (CDN) koji hostuje JavaScript paket?
Header Dodaci
Zaglavlje se koristi za prikazivanje ugrađenih informacija, za dodavanje padajućih menija, i tako dalje. Pošto kontejner zaglavlja ima ograničen vertikalni prostor, ukupna visina zaglavlja je samo 64 piksela. Za više informacija o poravnanju rasporeda, pogledajte odeljak osobina rasporeda .
Primer:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } } }
Da dodate opis za vidžet zaglavlja, obmotajte komponentu sa md-tooltip. Unesite informacije o opisu u osobinu poruke .
Primer:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlifi" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Morate dodati atribute stila, prikaz i visinu da biste konfigurisali sve vidžete preko iFrame-a u prilagodljivom području vidžeta u zaglavlju. Najbolja vrednost atributa visine je 64 piksela.
Uverite se da ste dodali atribute stila postojećim vidžetima zaglavlja da bi se učitali kao što se očekuje u okviru iFrame-a.
Primer:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; displej:flek;" } },Preporučujemo da koristite samo jedan red sa više kolona za zaglavlje jer je visina zaglavlja samo KSNUMKS piksela. Za više informacija o poravnanju, pogledajte odeljak svojstava rasporeda .
Pomoćni panel za informacije
Okno Pomoćne informacije na radnoj površini prikazuje kartice koje uključuju Cisco-ponuđene (podrazumevane) vidžete i prilagođene vidžete. Sledeći Cisco-ponudio vidžeti se pojavljuju u unapred definisanim karticama:
-
Istorija kontakta
-
IVR transkript
-
Korisničko iskustvo putovanje
-
Iskačući prikaz
Možete koristiti okno Pomoćne informacije da:
-
Dodajte kartice
-
Promenite redosled Tab
-
Uklonite unapred definisane kartice
-
Označite prilagođene kartice kao draggable
-
Dodajte opise alata na prilagođene kartice
-
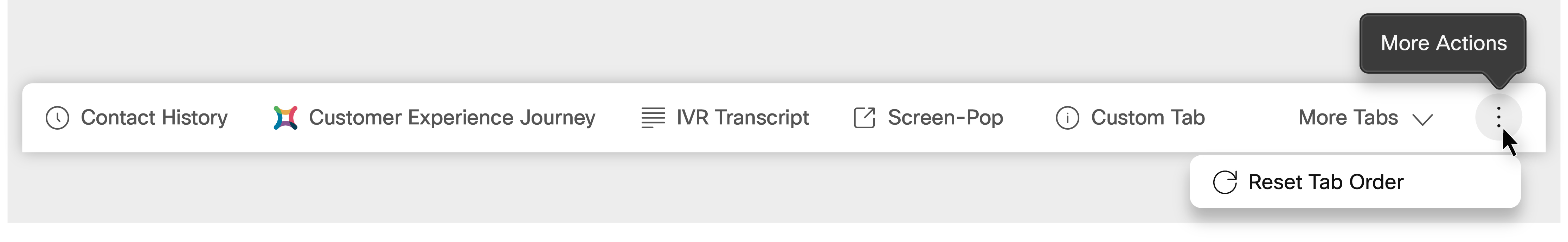
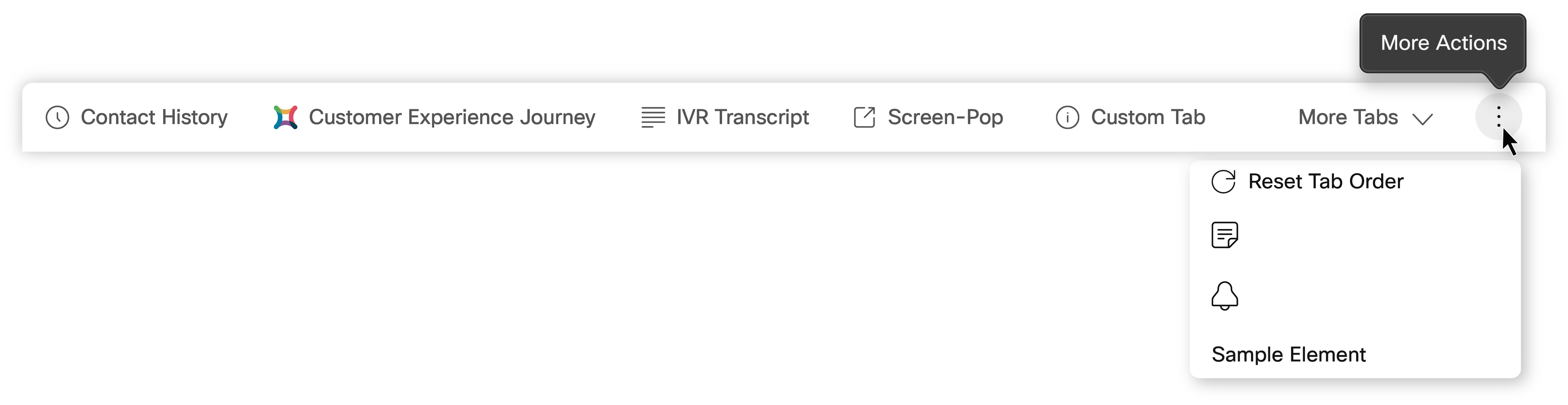
Add the Reset Tab Order option
Primer:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Vidget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } } } } } ] },Možete konfigurisati vidžet Customer Ekperience Journei nakon što omogućite metrike upravljanja korisničkim iskustvom na portalu za upravljanje.
U oknu Pomoćne informacije dodajte nove kartice da biste postavili prilagođene vidžete. Ovde se ne primenjuju posebna pravila, a gnežđenje komponenti je očekivano i opisano u odeljku za decu . Za više informacija, pogledajte osobinu Deca na stranici.
Slede konkretni primeri za prilagođavanje zaglavlja Tab:
Primer za postavljanje ikona i oznaka u dečju imovinu
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },Primer za postavljanje slike (sa CSS-om) i oznaka u imovinu Deca
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },Padajući spisak Više kartica se pojavljuje automatski kada okno Pomoćne informacije sadrži više kartica.
Morate dodati prilagođeni Tab tooltip za čitljivost i pristupačnost. Da biste dodali opis za prilagođeni Tab, obmotajte komponentu sa md-tooltip. Unesite informacije opisa alata u osobinu poruke i primenite vrednosti osobina stila kao što je prikazano u sledećem primeru.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; min-širina: 110px; prelivanje: skriveno; prelivanje teksta: elipse; beli prostor: nowrap; displej: Inline-blok; margin-bottom: -10px;" },Za prilagođeni Tab, preporučujemo maksimalnu širinu od 252 piksela i minimalnu širinu od 110 piksela.
Da biste omogućili funkciju povlačenja i ispuštanja unutar prilagođenog Tab, dodajte sledeću osobinu unutar atributa :
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
draggable: Podesite vrednost osobine koja se možepovućina true. -
comp-unique-id: Unesite jedinstvenu vrednost da biste identifikovali komponentu.Primer:
"comp-unique-id": "sample-dynamic-custom-tabs"
Ako omogućite povlačenje i ispuštanje za prilagođeni Tab, agent može da prevuče i ispusti Tab na željenu poziciju u oknu Pomoćne informacije. Da biste resetovali kartice na podrazumevani Tab redosled, dodajte sledeću osobinu:
"comp": "agentk-vc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-more-actions-widget: Unesite komponentu koja je prikazana kao Više akcija ( ) ikonu u oknu Pomoćne informacije.
) ikonu u oknu Pomoćne informacije. -
slot = "settings": Unesite atribut unutar komponente koja je prikazana kao Reset Tab Order opcija u padajućoj listi Više akcija . Agenti mogu resetovati kartice u oknu Pomoćne informacije na podrazumevani redosled klikom na dugme > Reset Tab Order.
> Reset Tab Order. -
tabs-unique-id: Unesite istu jedinstvenu vrednost definisanu zacomp-unique-idosobinu za mapiranje i resetovanjemd-tabs komponenti.
Sledeći uzorak koda koristi funkcije More Actions i Reset Tab Order .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Podrazumevano, definisani su opis, ikona elipse i Tab resetovanje redosleda za unapred definisane kartice.
Padajući spisak Više akcija može se proširiti dodavanjem dodatnih prilagođenih komponenti ili vidžeta nakon opcije Reset Tab Order . Sledi uzorak skupa vrednosti svojstava stila koji se mogu primeniti na dodatne komponente.
"comp": "MD-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min-širina: 110px; prelivanje: skriveno; prelivanje teksta: elipse; beli prostor: nowrap; displej: Inline-blok; margin-bottom: -10px;" },
Funkcija drag-and-drop nije podržana za dodatne prilagođene komponente ili vidžete koji su dodani u više akcija padajuće liste.
Bezglavi dodaci
U odeljku bez glave možete dodati vidžete koji su skriveni i ne pojavljuju se na Agent Desktop. Ovi vidžeti se koriste za izvršavanje logike u pozadini. Ovaj odeljak je koristan za pokretanje događaja koji se dešavaju na radnoj površini i izvršavanje logike specifične za vidžet. Na primer, otvaranje prilagođenog CRM Screen Pop-a za SMS po dolasku.
Primer:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } } }
Delite podatke sa radne površine u vidžete
Da biste primili podatke u realnom vremenu kroz svojstva ili atribute unutar prilagođenog vidžeta, dodelite odgovarajuće vrednosti STORE u rasporedu JSON konfiguracije.
Pored toga, da biste pristupili podacima preko pretplatnika JavaScript SDK-a, takođe možete preneti podatke kroz svojstva ili atribute. Ako je vaša komponenta napravljena da reaguje na promene svojstava ili atributa, dobijate ažuriranja podataka u realnom vremenu od Agent Desktop, koji se zove provajder podataka.
Trenutno imamo jednog provajdera podataka pod ključnim STORE-om. Za više informacija, pogledajte odeljak Data Provider—Widget Properties and Attributes u Cisco Webex Contact Center Desktop Developer Guide.
Poziv za pregled kampanje
Administrator kreira kampanje, konfiguriše režim biranja (pregled) i dodeljuje kampanje timovima. Ako je agent deo tima kojem su dodeljene kampanje, onda agent može da napravi odlazni poziv za pregled kampanje. Za više informacija, pogledajte Konfigurisanje glasovnih izlaznih režima kampanje u Webex Contact Center.
Administrator konfiguriše sledeće u prilagođenom rasporedu kako bi omogućio kontakt za pregled kampanje za agenta.
Kampanja Kontakt
Administrator dodaje vidžet Kontakt kampanje u kontejner zaglavlja prilagođenog rasporeda. Kontakt kampanje prikazuje kontakt informacije kupca na osnovu definisanih svojstava. Za više informacija o poravnanju rasporeda, pogledajte red osobina rasporeda na stranici Tabela detalja osobina.
Primer:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Vodič za pozive
Vidžet Vodič za pozive prikazuje se u oknu Pomoćne informacije na radnoj površini. Vodič za pozive prikazuje pitanja i odgovore na nivou kampanje. Od agenta se traži da pročita skup pitanja u vodiču za poziv i podnese odgovore.
Primer:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN link ovde "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKei":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- Sledeće
referenцe komp osobina su promenjene.agentku vrednosti imovine se zamenjuje saacqueon:agentk-previev-campaignje preimenovan uacqueon-previev-campaignagentk-call-guideje preimenovan uakueon-call-guide
- Morate hostovati Listu i Campaign Manager (LCM) na CDN-u, a zatim navesti URL adresu u osobini skripte
.
Iskačući prikaz
U rasporedu radne površine možete konfigurisati Screen Pop na jedan od sledećih načina:
-
Kao prilagođena stranica
-
Kao jedan od vidžeta na prilagođenoj stranici
-
Kao Tab u oknu Pomoćne informacije
Screen Pop se prikazuje na radnoj površini na osnovu sledećih faktora:
Za kanal Voice:
-
Konfiguracija definisana u Desktop Laiout
-
Aktivnost Screen Pop definisana u dizajneru protoka
Za nove digitalne kanale:
-
Konfiguracija definisana u Desktop Laiout
-
Čvor Screen Pop definisan u Connect Flov Builder-u
Za više informacija o konfigurisanju Screen Pop-a, pogledajte Screen Pop.
Konfigurisanje ekrana Pop u traci za navigaciju
Možete konfigurisati Screen Pop kao prilagođenu stranicu ili kao jedan od vidžeta na prilagođenoj stranici. Da biste pristupili prilagođenoj stranici Screen Pop, kliknite na ikonu Screen Pop na traci za navigaciju. Da biste pristupili vidžetu Screen Pop na prilagođenoj stranici, kliknite na prilagođenu ikonu na traci za navigaciju. Za više informacija o svojstvima navigacije , pogledajte Navigacija (prilagođene stranice).
Primer: Screen Pop kao prilagođena stranica
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Primer: Screen pop kao vidžet na prilagođenoj stranici
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Ako Screen Pop nije konfigurisan u Flov Designer-u, prilagođena stranica se pojavljuje prazna. Za više informacija o konfigurisanju Screen Pop u Flov Designer-u, pogledajte Screen Pop.
Konfigurisanje pop-a ekrana u oknu pomoćnih informacija
Možete konfigurisati Screen Pop da se pojavi kao Tab u oknu Pomoćne informacije.
Po defaultu, Screen Pop se pojavljuje kao novi pod Tab u Screen Pop Tab u oknu Pomoćne informacije ako je Screen Pop konfigurisan da se prikazuje kao Inside Desktop u Flow Designer-u.
Dodajte sledeći atribut u odeljku panela da uključite Screen Pop kao Tab u oknu Pomoćne informacije. Za više informacija o detaljima panela , pogledajte Pomoćni panel sa informacijama.
Primer: Screen Pop kao Tab u oknu pomoćnih informacija
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Opcija prikaza Screen Pop definisana u dizajneru protoka ima prednost nad konfiguracijom definisanom u rasporedu radne površine.
Na primer, smatrajte da ste konfigurisali sledeća podešavanja Screen Pop:
- Flow Designer—Display settings as In the new browser Tab
- Desktop Layout—As a Tab in the Auxiliary Information panel
Kada dođe do događaja za koji je konfigurisan ekran pop, Screen Pop se prikazuje izvan radne površine - to jest, u novom pretraživaču Tab.
Primeri primera korišćenja
-
Podrazumevano okno pomoćnih informacija sa istorijom kontakata i Pop ekranom
-
Pomoćni informativni okno sa vidžetom za putovanje korisničkog iskustva
Konfigurišite i pristupite vidgetu metrike za upravljanje korisničkim iskustvom sa trake za navigaciju
Primer:
{ "nav": { "label": "Metrika upravljanja korisničkim iskustvom", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journei", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } } },Da biste dobili spaceId i metricsId, pogledajte dokumentaciju Webex Experience Management .
Korišćenje kartica na prilagođenoj stranici
Primer:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Dva sadržaja", "atributi": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } } }Podrazumevano okno pomoćnih informacija sa istorijom kontakata i Pop ekranom
Primer:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Pomoćni informativni okno sa vidžetom za putovanje korisničkog iskustva
Primer:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journe", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } "visibility": "SCREEN_POP" }, },Lokalizacija
Slede podržani jezici:
Bugarski, katalonski, kineski (Kina), kineski (Tajvan), hrvatski, češki, danski, holandski, engleski (Velika Britanija), engleski (SAD), finski, francuski, nemački, mađarski, italijanski, japanski, korejski, norveški, poljski, portugalski (Brazil), portugalski (Portugal), rumunski, ruski, srpski, slovački, slovenački, španski, švedski i turski.
Desktop UI jezik je zasnovan na podešavanjima jezika u vašem pretraživaču. Na primer, uzmimo u obzir da ste izabrali francuski kao željeni jezik u pregledaču Firefox. Kada pokrenete radnu površinu u Firefok pretraživaču, Desktop UI se pojavljuje na francuskom (francuskom). Međutim, horizontalno zaglavlje, navigaciona traka i druge komponente dodane u raspored radne površine nisu lokalizovane na osnovu postavki jezika u vašem pretraživaču.
Lokalizujte komponente radne površine
Da biste lokalizovali komponente radne površine,
-
Koristite postojeće ključeve za lokalizaciju podešene u
app.jsonfajlu. Ako ključevi za lokalizaciju nisu podešeni, koristi se podrazumevani jezik engleski (US). Možete da pošaljete zahtev za uslugu na Cisco Podrška da biste dodali ključ za lokalizaciju uapp.jsonfajl.Primer: Ključ za lokalizaciju
{ "common": { "buttonTitle": "Stop tajmer" } } -
Unesite sledeću osobinu osetljivu na velika i mala slova u JSON datoteku rasporeda radne površine da biste lokalizovali komponentu:
"textContent": "$I 18N.<ključ>",gde <key> odnosi se na odgovarajući ključ za lokalizaciju u
app.jsonfajlu.
Primer: Lokalizujte komponentu zaglavlja
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Primer: Lokalizujte Tab komponentu u oknu pomoćnih informacija
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
