- Etusivu
- /
- Artikkeli




Luo mukautettu työpöytäasettelu
 Tässä artikkelissa
Tässä artikkelissa Onko sinulla palautetta?
Onko sinulla palautetta?Tässä artikkelissa on apua mukautetun ulkoasun luomisessa muokkaamalla JSON-tiedostoa. Tämä artikkeli tarjoaa esimerkkejä käyttötapauksista, joiden avulla voit aloittaa widgetit, kuten Customer Experience Management Metrics -widgetin ja Customer Experience Journey -widgetin. Jotta voit käsitellä mukautettuja työpöytäasetteluja tehokkaasti, sinun on ymmärrettävä vankasti HTML-rakenne, selaintiedostomalli ja JSON-muoto.
Yleiskatsaus
Työpöydän ulkoasu -toiminnon avulla voit määrittää Webex Contact Center Desktop -työpöydän yritysvaatimusten mukaan. Voit mukauttaa painikkeita, kuten logoa, otsikkoa ja widgettejä. Voit luoda työpöydän ulkoasun ja määrittää sen työryhmälle. Tämä ulkoasu luo edustajakokemuksen työpöydällä kaikille edustajille, jotka kirjautuvat sisään osana työryhmää.
Ulkoasuja on kahdenlaisia:
-
Yleinen ulkoasu: Tämä ulkoasu on järjestelmän luoma ulkoasu, joka määritetään oletusarvoisesti työryhmää luotaessa. Lisätietoja on kohdassa Työryhmän hallinta. Kun luot työryhmän, yleinen ulkoasu määritetään automaattisesti työryhmän työpöydän ulkoasuksi. Tätä asettelua ei voi poistaa.
-
Mukautettu ulkoasu: Ulkoasu, joka mahdollistaa mukautetun työpöytäkokemuksen. Voit luoda mukautetun ulkoasun yhdelle tai usealle työryhmälle.
Jos määrität uuden työpöydän ulkoasun, kun edustaja on kirjautuneena, edustajan on ladattava sivu uudelleen, jotta uusi ulkoasu tulee näkyviin.
Webex Contact Center Desktop tukee kolmea persoonaa:
-
Edustaja
-
Esimies
-
Valvoja ja edustaja
JSON-ulkoasutiedostossa on erilliset osat kullekin persoonalle. Järjestelmänvalvojan on määritettävä kunkin JSON-ulkoasutiedoston vastaavan osan kunkin henkilön asetukset. Lisätietoja JSON-ulkoasun mallitiedostosta on kohdassa JSON-ulkoasun ylimmän tason ominaisuudet.
Kun Cisco lisää uuden toiminnon työpöydän ulkoasuun, muokkaamaton ulkoasu päivitetään automaattisesti uusilla toiminnoilla. Päivitetty työpöytäasettelu on automaattisesti muokkaamatonta työpöytäasettelua käyttävien nykyisten työryhmien käytettävissä. Muokkaamatonta työpöytäasettelua käyttävät Desktop-käyttäjät saavat uudet ulkoasuun perustuvat toiminnot, kun he kirjautuvat selaimeen tai lataavat sen uudelleen.
Jos käytät Default Desktop Layout.json -tiedostoa ilman muutoksia, sitä pidetään muokkaamattomana ulkoasuna. Jos kuitenkin lataat Default Desktop -Layout.json-tiedoston ja lataat sen uudelleen, sitä pidetään muokatuna ulkoasuna, vaikka tiedoston sisältöä tai tiedostonimeä ei olisi muokattu.
Jos työryhmä käyttää mukautettua työpöytäasettelua, järjestelmänvalvojan on päivitettävä asettelumääritys määräajoin, jotta uudet ominaisuudet eivät ole käytettävissä. Kun järjestelmänvalvojat tarkastelevat muokkaamatonta ulkoasua tai ryhmää, joka käyttää muokkaamatonta ulkoasua, näkyviin tulee ilmoitus siitä, että uusia Desktop-toimintoja käytetään automaattisesti.
Työpöydällä on kahdenlaisia widgettejä – iframe-pohjaisia ja Web-komponentit-pohjaisia. Otsikko, siirtyminen (mukautettu sivu), pysyvä alue, päätön alue ja aux-paneeli ovat työpöydän mukautettavia alueita. Nämä eivät ole widgettejä.
Seuraavassa luettelossa on tarkemmat välilyönnit, jotka voit määrittää. Kuvat kuvaavat Työpöydän ulkoasua seuraavasti:
-
Otsikko- ja Logo-alue: Tässä tilassa näkyy Webex Contact Center-logo ja -nimi (oletusarvo) näytön vasemmassa yläkulmassa.
-
Vaakasuuntainen otsikkoalue : Tämän tilan määritettävä alue on täynnä mukautettuja widgettejä. Widgetit voivat esittää esimerkiksi inline-tietoja ja avattavan valikon. Koska tämän otsikon korkeus on vain 64 kuvapistettä, widgetin korkeus ei voi ylittää otsikon korkeutta.
-
Työtila-alue : Tämä tila muuttuu siirtymispalkin valinnan mukaan tai kun edustaja on vuorovaikutuksessa asiakkaiden kanssa. Kun edustaja puhuu puhelua, tämä alue näyttää vuorovaikutuksen hallinta- ja lisätiedot-ruudun (joka sisältää mukautetut widgettit ja pysyvät widgettit). Kun edustaja on vuorovaikutuksessa sähköposti-, keskustelu- tai sosiaalisissa kanavissa, tämä alue näyttää työtila-alueen ja lisätiedot-ruudun (joka sisältää pysyvän widgettialueen).
Mukautetun sivun näytöt Työpöydän käyttöliittymässä työtilaruudussa. Voit avata mukautetun sivun siirtymispalkin kuvakkeiden avulla. Kukin mukautettu sivu voi sisältää yhden tai useita mukautettuja widgettejä.
Mukautettu widgetti on JSON-asettelussa määritetty kolmannen osapuolen sovellus. Voit sijoittaa mukautetun widgetin mukautetulle sivulle, mukautetulle Tab -ruudulle (lisätiedot-ruutu) tai työpöydän vaakatasoon.
-
Siirtymispalkin alue: Tämän tilan avulla voit lisätä siirtymiskohteita mukautettujen sivujen käyttämiseen.


JSON-ulkoasun ylimmän tason ominaisuudet
Roolit
JSON-oletusasettelussa on seuraavat kolme roolia.
-
Edustaja – määrittää työpöydän ulkoasun näkymään, kun edustaja kirjautuu Webex Contact Center Desktopiin käsittelemään edustajan toimintoja.
-
Valvoja – määrittää työpöydän ulkoasun näkymään, kun valvoja kirjautuu Webex Contact Center Desktopiin käsittelemään vain valvojan ominaisuuksia.
Kun valvoja kirjautuu työpöydälle, ensisijaiselle työryhmälle määritetty työpöydän ulkoasu on käytössä. Jos et tarjoa ensisijaista ryhmää, yleinen ulkoasu koskee sitä. APS-raportit ovat oletusarvoisesti poissa käytöstä.
-
supervisorAgent – Määrittää työpöydän ulkoasun näkymään, kun valvoja kirjautuu Webex Contact Center Desktopiin käsittelemään sekä valvojan ominaisuuksia että edustajien toimintoja.
Voit joko lisätä tai muokata kunkin roolin widgettejä vastaavan JSON-ulkoasutiedoston persoonassa.
Seuraavat ovat JSON-ulkoasun ylimmän tason ominaisuudet roolin mukaan:
{ "edustaja": { "versio": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": epätosi, "dragDropEnabled": epätosi, "notificationTimer": 8, "maximumNotificationHalua": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "ilmoitus"], "alue": { "advancedHeader": { ... }, "paneeli": { ... }, "navigointi": { ... }, "pysyvä": { ... }, "päätön": { ... }, }, "valvoja": { "versio": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": epätosi, "dragDropEnabled": epätosi, "notificationTimer": 8, "maximumNotificationHalua": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "ilmoitus"], "alue": { "advancedHeader": { ... }, "paneeli": { ... }, "navigointi": { ... }, "pysyvä": { ... }, "päätön": { ... }, "kotisivu": { ... }, } "supervisorAgent": { "versio": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": epätosi, "dragDropEnabled": epätosi, "notificationTimer": 8, "maximumNotificationHalua": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "ilmoitus"], "alue": { "advancedHeader": { ... }, "paneeli": { ... }, "navigointi": { ... }, "pysyvä": { ... }, "päätön": { ... } }, } },- JSON-ulkoasun ominaisuuksiin tehdyt muutokset tulevat voimaan, kun Desktop-selain päivitetään.
- Jos JSON-asettelussa käytössä ollut toiminto ei ole käytettävissä Desktopissa, ota toiminto käyttöön valitsemalla Cisco Tuki.
- Kaikki JSON-ulkoasun ominaisuudet ovat kirjainkokoherkkä.
appTitle
Voit määrittää otsikon työpöydän vaakasuuntaisesta otsikosta. Oletusarvoinen otsikko on Webex Contact Center.
Esimerkki:
"appTitle": "Webex Contact Center"OletussovellusTitle muuttuu Contact Center Desktopista Webex Contact Center-arvoksi . Vanhaa oletusasettelua (Contact Center Desktop) käyttäviin mukautettuihin ulkoasuihin ei ole vaikutusta. Jos haluat käyttää uutta appTitle-sovellusta, sinun on muokattava mukautettua ulkoasua. Uudessa yleisessä ulkoasussa käytetään kuitenkin oletussovellusta Webex Contact Center.
Otsikko voi olla joko teksti, kuva tai tyhjä merkkijono. Otsikkoteksti näkyy kahtena rivinä. Jos teksti ulottuu toisen rivin ulkopuolelle, näkyviin tulee ellips-kuvake ja työkaluvihje näyttää koko otsikon. Tyylejä ei voi käyttää otsikossa.
Voit joko käyttää data-URI:ia (yhtenäinen resurssitunniste) tai isännöidä mukautettua otsikkokuvaa sisällönjakeluverkossa (CDN), Amazon Web Services (AWS) Simple Storage Service (S3) -kauhassa tai vastaavassa isännöintipalvelussa ja määrittää sitten URL-osoitteen isännöidylle kuvalle. Tuetut otsikkokuvan muodot ovat PNG, ASIAKASPALVELU, JAP, JA NE OVAT 2444, JA NE OVAT WWWP. Tuetun otsikkokuvan koko on 184 x 32 kuvapistettä (leveys x korkeus).
logo
Yrityksen logon URL-osoite voidaan määrittää. Jos et anna URL-osoitetta, Webex Contact Center-logo tulee oletusarvoisesti näyttöön.
Esimerkki:
"logo": "https://my-cdn.com/logo.png"Voit isännöidä mukautettua logokuvan CDN-, Amazon Web Services (AWS) Simple Storage Service (S3) -kauhalla tai vastaavassa hosting-palvelussa ja määrittää sitten URL-osoitteen isännöidylle kuvalle. Tuetut logon näköistiedoston muodot ovat PNG, VPNG, JA ÄP, JA SEP. Tuetun logokuvan koko on 96 x 32 kuvapistettä (leveys x korkeus).
| Ehto | Esimerkki | appTitle | logo |
|---|---|---|---|
| Jos appTitleä ja logoa ei ole määritetty |
|
Ei otsikkoa | Oletuslogo |
| Jos appTitle ja logo on määritetty |
|
Määritetty teksti | Määritetty logo |
| Jos appTitle on määritetty ja logoa ei ole määritetty |
|
Määritetty teksti | Oletuslogo |
|
Jos appTitle-määritettä ei ole määritetty ja logo on määritetty
|
|
Ei otsikkoa | Määritetty logo |
| Jos appTitle on määritetty ja logo ei ole ensisijainen |
|
Määritetty teksti | Ei logoa |
|
Jos appTitle-määritettä ei ole määritetty ja logo ei ole ensisijainen
|
|
Ei otsikkoa | Ei logoa |
| Jos appTitle lisätään kuvaksi ja logo on määritetty |
|
Määritetty kuva | Määritetty logo |
|
Jos appTitle lisätään kuvaksi ja logoa ei ole määritetty
|
|
Määritetty kuva | Oletuslogo |
|
Jos appTitle lisätään kuvaksi ja logo ei ole ensisijainen
|
|
Määritetty kuva | Ei logoa |
- Mukautettu kuvakoko säädetään kuvasuhteen mukaan. Aiemmin määritetty mukautettu otsikkoteksti voi nyt näkyä kahtena rivinä Työpöydällä. Voit välttää tämän muokkaamalla mukautettua otsikkotekstiä.
- Jos otsikkoa ja logoa ei ole määritetty Työpöydän vaakasuuntaisesta otsikosta, otsikkowidgetit käyttävät tätä tilaa. Otsikko-widgettien on oltava määritetty oikein, jotta ne voivat käyttää otsikko- ja logotilaa.
- Yhdessä otsikko ja logo eivät saa ylittää 304 kuvapisteen enimmäisleveyttä (pehmuste mukaan lukien). Jos logon leveys on alle 96 kuvapistettä, jäljellä olevaa leveyttä voidaan käyttää otsikossa.
- Jos mukautettu kuvakoko on suurempi kuin tuettu koko, kuvan koko säädetään vaakasuuntaisen otsikon kuvasuhteen mukaan. Jos mukautettu kuvakoko on pienempi kuin tuettu koko, varsinainen kuvakoko säilyy vaakatasossa olevassa otsikossa.
taskPageIllustration
Voit määrittää tehtäväsivulle mukautetun kuvan, joka perustuu organisaation asetuksiin ja brändin mukauttamiseen. Kun edustaja kirjautuu sisään, määritetty kuva näkyy tehtäväsivulla taustana. Tehtäväsivu tulee oletusarvoisesti näkyviin kuvaamatta.
Esimerkki:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Voit joko käyttää data-URI:ia tai isännöidä mukautettua kuvaa sisällönjakeluverkossa (CDN), Amazon Web Services (AWS) Simple Storage Service (S3) -ämpärissä tai vastaavassa isännöintipalvelussa ja määrittää sitten URL-osoitteen isännöityyn kuvaan. Kuva voidaan määrittää yleisellä tai työryhmätasolla ulkoasun määrityksen perusteella. Määritä oikea URL, jotta voit estää rikkoutuneen kuvan tulemisen työpöydälle.
Tuetut tehtäväsivun kuvamuodot ovat PNG, TALLENNUS, NSAG, JA ÄP. Suositeltava kuvakoko on 400 x 400 kuvapistettä (leveys x korkeus). Jos mukautettu kuvakoko on suurempi kuin suositeltava koko, kuvakoko säädetään tehtäväsivun kuvasuhteen mukaan. Jos mukautettu kuvakoko on pienempi kuin suositeltava koko, varsinainen kuvakoko säilyy tehtäväsivulla.


stopNavigateOnAcceptTask
Voit määrittää, siirretäänkö kohdistus vasta hyväksyttyyn tehtävään, kun edustaja hyväksyy uuden tehtävän edellisen tehtävän käsittelyn yhteydessä. Oletusarvo on epätosi.
Esimerkki:
"stopNavigateOnAcceptTask": epätosiJos arvoksi on määritetty tosi, kun käyttäjä hyväksyy uuden tehtävän Desktopissa, etusija pysyy edellisessä tehtävässä eikä siirry vasta hyväksyttyihin tehtäviin. Tämä asetus estää käyttäjää menettämästä tietojaan uutta pyyntöä hyväksyessään.
Ota esimerkiksi huomioon, että Edustaja 1 keskustelee Asiakas 1:n kanssa ja puhuu samanaikaisesti asiakas 2:n kanssa puhelua. Äänipuhelun aikana Edustaja 1 päivittää Asiakkaan 2 tietoja Vuorovaikutuksen hallinta -ruudussa. Tällä hetkellä Edustaja 1:llä on kaksi aktiivista tehtäväluettelo-ruudussa ja painopiste on Vuorovaikutuksen hallinta -ruudussa. Kun Edustaja 1 hyväksyy uuden keskustelupyynnön asiakkaalta 3, painopiste pysyy Vuorovaikutuksen hallinta -ruudussa Asiakkaan 2 kanssa eikä siirry vasta hyväksyttyun keskustelupyyntöön.
Jos haluat pitää kiinni edellisestä tehtävästä ja olla siirtymättä vasta hyväksyttyyn tehtävähän, valitse mukautettu ulkoasu, jonka kohteeksi on valittu StopNavigateOnAcceptTask-ominaisuuden arvoksi tosi.
Jos stopNavigateOnAcceptTask-ominaisuuden arvoa ei lisätä JSON-ulkoasuun, Desktop siirtää kohdistuksen vasta hyväksyttyun tehtävään. Toiminta on samanlaista kuin silloin, kun stopNavigateOnAcceptTask-ominaisuuden arvoksi on määritetty epätosi.
- Asetus koskee kaikkia työpöydällä tehtyjä tehtäviä (äänikanavia ja digitaalisia kanavia), kuten tehtävän hyväksymistä, neuvottelua, konsultointia tai siirtoa sekä lähteviä kampanjapuheluja, automaattista päättämistä ja niin edelleen.
- Asetus ei ole käytössä, jos Desktop-käyttäjä on Home-sivulla, eikä tehtäväluettelo-ruudussa ole aktiivista tehtäväluetteloa. Tässä tapauksessa, kun uusi tehtävä hyväksytään, kohdistus siirretään Home-sivulta vasta hyväksyttyun tehtävään.
dragDropEnabled
Jos haluat ottaa käyttöön mukautettujen sivujen widgettien vetämisen ja koon uudelleen, määritä arvoksi tosi. Oletusarvo on epätosi.
Esimerkki:
"dragDropEnabled": epätosiLisätietoja aux-tietoruudun välilehtien vetämisen ja pudottamisen käyttöönotosta on lisätietojen ruudussa.
notificationTimer
Määritä kesto (sekunteina), jonka jälkeen työpöydän ilmoitukset hylätään automaattisesti. Ilmoitus näkyy Desktopin oikeassa yläkulmassa. Oletusarvoinen aikakatkaisun arvo on 8 sekuntia. Kelvollinen aikakatkaisuarvojen alue on 1–10 sekuntia. Jotta aikakatkaisun muutokset tulevat voimaan, selain on päivitettävä muutosten jälkeen.
Esimerkki:
"notificationTimer": 8maximumNotification Laskennat
Voit määrittää työpöydän ilmoitusten määrän kerrallaan Työpöydällä. Oletusarvo on 3. Työpöytäilmoitusten alue on 1–10. Työpöytäilmoitukset ovat pinossa. Jos ilmoituksia on paljon, ne näkyvät pienen viiveen kuluttua ilmoitusaikar-asetusten mukaan.
Esimerkki:
"maximumNotificationHuomautus": 3browserNotificationTimer
Määritä kesto (sekunteina), jonka jälkeen selaimen ilmoitus työpöytäsivulla poistetaan automaattisesti. Avustaja on natiivi selainilmoitus, joka tulee näkyviin vain, jos Desktop ei ole aktiivinen selainikkuna tai Tab. Desktop-selainikkuna tai Tab on passiivinen, kun
-
käsittelet muita selainikkunoita tai välilehtiä
-
käytät muita sovelluksia
-
Olet pienentänyt Desktop-selainikkunan.
Ilmoitus näkyy Desktopin oikeassa yläkulmassa. Oletusarvoinen aikakatkaisun arvo on 8 sekuntia. Aikakatkaisuarvojen suositeltava alue on 5–15 sekuntia. Jotta aikakatkaisun muutokset tulevat voimaan, selain on päivitettävä muutosten jälkeen.
Esimerkki:
"browserNotificationTimer": 8Selainilmoitusten määritetty aikakatkaisu määräytyy käyttöjärjestelmän ja selaimen asetusten mukaan. Aikakatkaisuarvoa noudatetaan Chrome-selaimessa Windows-, Chrome- ja macOS-käyttöjärjestelmissä. Muut tuetut selaimet eivät kuitenkaan noudata määritettyä ilmoitusten aikakatkaisuarvoa johdonmukaisesti.
wxmConfigured
(Valinnainen) Määritä Webex Experience Management määrittämällä arvoksi tosi. Oletusarvo on epätosi.
Esimerkki:
"wxmConfigured": tosidesktopChatApp
Voit määrittää useita Ciscon tarjoamia keskustelusovelluksia, kuten Webex-sovelluksen.
webexConfigured
Webex-sovellus sekä sen viesti- ja kokoustoiminnot voidaan määrittää Työpöydällä. Näiden määritysten avulla edustajat voivat avustaa muita edustajia, valvojia ja alan asiantuntijoita (asiantuntijoita) siirtymättä pois Työpöydältä.
- Sivuston järjestelmänvalvoja hallitsee Webex Meeting -käyttäjiä ja määrittää oikeuksia vain, jos käyttäjillä on Webex Enterprise Edition. Lisätietoja on kohdassa Webex Meetings-käyttäjien hallinta kohdassa Cisco Webex Control Hub.
- Valvojien ja pk-yritysten on ladattava Webex-asiakas järjestelmään (henkilökohtaiseen laitteeseen) tai käytettävä Webex -sovellusta Webex App for Web -toiminnolla ( https://web.webex.com/). Lisätietoja on kohdassa Sovelluksen lataaminen.
- Voit käyttää Webex-sovellusta Agent Desktop ja keskustella organisaation muiden edustajien, valvojien ja alan asiantuntijoiden (SME) kanssa siirtymättä pois Agent Desktop-sivustosta. Puhelunhallintatoiminto ei ole käytettävissä. Jotta voit vastaanottaa ja soittaa puheluita, tarvitset ulkoisen, upottamattoman Webex -sovelluksen. Lisätietoja on kohdassa Puhelusovellukset.
Webex-sovelluksen määrittäminen työpöydällä:
-
Valitse Cisco Webex Control Hub käyttäjän palveluja lisättäessä Advanced Messaging -valintaruutu (). Lisätietoja on kohdassa Käyttäjätilien hallinta kohdassa Cisco Webex Sivuston hallinta.
-
Määritä mukautetussa työpöytäasettelussa WebexConfigured-ominaisuuden
arvoksitosi.Esimerkki:
"desktopChatApp": { "webexConfigured": tosi },WebexConfigured-ominaisuuden
oletusarvo onepätosi.Webex-sovellus on käytettävissä edustaja-, valvoja- ja valvoja-rooleissa vain, jos olet määrittänyt
WebexConfigured-ominaisuudenarvoksikunkin roolin kohdalla.Edustaja, valvoja tai valvojaAgent ei voi kirjautua ulos Webex-sovelluksesta.Tuo näyttöön seuraavasti:
 (Webex) -kuvake Desktopin vaakasuuntaisesta otsikosta, kirjoita arvo
(Webex) -kuvake Desktopin vaakasuuntaisesta otsikosta, kirjoita arvo WebexheaderActions-ominaisuudessa. Lisätietoja on otsikossaToiminnot .Jos haluat ottaa Webex-sovelluksen käyttöön tietyssä työryhmässä, valitse mukautettu ulkoasu, kun
WebexConfigured-ominaisuudenarvoksi onmääritetty tosi. Lisätietoja on kohdassa Työryhmän luominen.
Voit määrittää Webex-sovelluksen lisätiedot-ruudussa, mukautetulla sivulla ja mukautetulla widgetilla. Lisätietoja on lisätietojen ruudussa.
Webex-sovellusilmoitus
Ilmoitusajastimen notificationTimer - ja browserNotificationTimer-ominaisuuksilla määritetyt arvot ovat saatavilla kohteelle Webex App. Näiden ominaisuuksien oletusarvoinen aikakatkaisun arvo on 8 sekuntia. Lisätietoja on notificationTimer - ja browserNotificationTimer-tiedoissa.
headerActions
Voit muuttaa työpöydän vaakasuuntaisen otsikon kuvakkeiden järjestystä. Oletusjärjestys on seuraava:
-
 (Webex)
(Webex) -
 (Ulkopuhelu)
(Ulkopuhelu) -
 (Ilmoituskeskus)
(Ilmoituskeskus)
Määritä headerActions-ominaisuuden arvoksi seuraava:
|
Kuvakkeen nimi |
headerActions-ominaisuuden arvo |
|---|---|
|
Webex-sovellus |
Webex |
|
Lähtevä puhelu |
ulkoinen |
|
Ilmoituskeskus |
ilmoitus |
Esimerkki:
"otsikkoToiminnot": ["Webex", "outdial", "ilmoitus"],
HeaderActions-ominaisuuden arvossa on merkitystä isoilla pätkillä .
Jos haluat muuttaa kuvakkeiden oletusjärjestystä, anna otsikkoToiminnot-ominaisuus ja mukautetun ulkoasun arvot vastaavasti.
Esimerkki:
"otsikkoToiminnot": ["ilmoitus", "outdial", "Webex"],
- Jos et anna
headerActions-ominaisuuttaja arvoja mukautetussa ulkoasussa, kuvakkeet näkyvät oletusjärjestyksessä. - Jos haluat poistaa otsikkokuvakkeet ja niihin liittyvät toiminnot Desktopista, määritä otsikkoToiminnot-ominaisuudelle
tyhjä arvo ("headerActions": []). Jos olet lisännyt Webex-sovelluksen lisätiedot-ruutuun tai mukautettuun sivuun tai mukautetuksi widgetiksi, edustaja voi silti käyttää Webex-sovellusta, vaikka Webex -sovellus ei ole käytettävissä työpöydän vaakasuuntaisessa otsikossa. -
Jos WebexConfigured-ominaisuudenarvoksion asetettu epätosi, Webex-sovelluskuvake ei näy työpöydän vaakasuuntaisella otsikolla, vaikkaWebex-arvolisäisiinheaderActions-ominaisuuteen. Lisätietoja on kohdassa WebexConfigured.
alue
Alueominaisuus on työpöydän ulkoasun ydinosa. Voit määrittää ulkoasun alueen mukaan.
"alue": { "otsikko": { ... }, "advancedHeader: { { "comp": "widget-1", "määritteet": { ... }, "komentosarja": .... } }, "paneeli": { ... }, "navigointi": { ... }, "pysyvä": { ... }, "päätön": { ... } },Voit määrittää seuraavat alueobjektit :
-
Paneeli: Edustaa lisätiedot-ruudun toista paneelia tai oikeanpuoleista paneelia.
-
Siirtyminen: Edustaa mukautettuja sivuja ja niiden sivuihin liittyviä siirtymisosia.
-
Pysyvä: Edustaa sivutason widgettejä, jotka ovat pysyviä ja näkyvät työpöydän kaikilla sivuilla.
-
Päätön: Edustaa widgettejä, joilla ei ole visuaalista käyttöliittymää, mutta jotka toteuttavat logiikkaa taustalla.
Jos advancedHeader-ominaisuus on määritetty, otsikko- ja headerActions-ominaisuudet on poistettava.
advancedHeader
Voit mukauttaa näkyvyyttä ja muuttaa työpöydän vaakasuuntaisessa otsikossa olevien kuvakkeiden järjestystä. Oletusjärjestys on seuraava:
-
 (Webex)
(Webex) -
 (Ulkopuhelu)
(Ulkopuhelu) -
 (Ilmoituskeskus)
(Ilmoituskeskus) -
 (Edustajan tilan valitsija)
(Edustajan tilan valitsija)
Määritä advancedHeader-ominaisuuden arvoksi seuraava:
|
Kuvakkeen nimi |
headerActions-ominaisuuden arvo |
|---|---|
|
Webex-sovellus |
agentx-webex |
|
Lähtevä puhelu |
agentx-outdial |
|
Ilmoituskeskus |
agentx-ilmoitus |
|
Asiakaspalvelijan tilan valinta |
agentx-tilanvalitsin |
Esimerkki:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "määritteet": { ... }, "komentosarja": .... } ]AdvancedHeader-ominaisuuden arvo on kirjainkokoerkoinen.
Jos haluat muuttaa kuvakkeiden oletusjärjestystä, anna advancedHeader-ominaisuus ja mukautetun ulkoasun arvot vastaavasti.
Widgettit siirtyvät avattavaan valikkoon vasemmalta oikealle.
-
Jos et anna advancedHeader-ominaisuutta
mukautetussa ulkoasussa, oletusotsikko tulee näkyviin. -
Kun edistynyt otsikko on käytössä, voit siirtää widgetit laajennusotsikosta edistyneeseen otsikkoon esimerkin mukaan.
-
Kun lisäotsikko on käytössä, vanhaa otsikkoa ei näytetä.
-
Jokaisessa widgettikuvakkeessa on oletusarvoinen pehmuste ja reunus, joka on määritetty CSS:n kautta eikä sitä voi mukauttaa työpöydällä.
-
Logo-, otsikko- ja profiilikuvakkeiden sijainti on kiinteä, eikä sitä voi mukauttaa.
-
Jos haluat poistaa otsikkokuvakkeet ja niihin liittyvät toiminnot Desktopista, määritä advancedHeader-ominaisuuden liitännäiskomponentille
tyhjä arvo ("advancedHeader": []).Jos olet lisännyt Webex-sovelluksen lisätiedot-ruutuun tai mukautettuun sivuun tai mukautetuksi widgetiksi, edustaja voi silti käyttää Webex-sovellusta, vaikka Webex-sovellus ei ole käytettävissä työpöydän vaakasuuntaisessa otsikossa.
-
Jos lisäät widgetin, jolla on pitkä selite, merkitty selitenimi näkyy käytettävissä olevan tilan mukaan.
Voit lisätä selitteen widgetiin käyttämällä textContent-määritettä
.Esimerkki:
{ "comp": "ajastin-widgetti", "attribuutit": { "kesto": "08:00:00" }, "textContent": "Laske nykyisen vuoron ajastin", "komentosarja": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Nykyisen vuoron laskemisen ajastin -teksti katkaistaan ja näytetään käytettävissä olevan tilan mukaan.
-
Välttää widgettien lisäämistä pitkällä selitteellä.
-
Kun widgetti virtaa avattavaan kohteeseen, vain widgettikuvake on napsautettavissa.
-
-
Jos WebexConfigured-ominaisuudenarvoksion asetettu epätosi, Webex-sovelluskuvake ei näy työpöydän vaakasuuntaisella otsikolla, vaikkaWebex-arvolisättynäadvancedHeader-ominaisuuteen. Lisätietoja on kohdassa WebexConfigured.
Home-sivu
Kun kirjaudut työpöydälle, siirryt Home-sivulle.
Home-sivu on saatavilla vain Valvojille ja SupervisorAgent-persoonalle.
Voit tarkastella seuraavia widgettejä Home-sivulla. Analyzer-widgettien oletusarvo on määritetty, mutta järjestelmänvalvoja voi määrittää myös pysyviä ja mukautettuja widgettejä. Lisätietoja on JSON-ulkoasun ylimmän tason ominaisuudet -kohdassa.
Analyzer-widgettien paketit
Oletusarvoisesti Analyzer-widgettinäytöt työpöydällä Home-sivulla.
Home-sivun asettelun määritys
Voit määrittää Desktopin Home-sivun esittämään ulkoasun, joka perustuu organisaation asetuksiin ja brändin muotoiluun. Määritä Home-sivu muokkaa kotisivukenttää . Voit määrittää, että seuraavat osat näytetään Home-sivulla, kun käyttäjä kirjautuu työpöydälle:
-
Tervetuloviesti
-
Siirtymispalkin Tehtävä-kuvake , jossa voit siirtyä Tehtävä-ruutuun. Tehtävä-kuvake näkyy Valvoja- ja Valvoja- &Edustaja-roolissa, kun puhelunseurantatoiminto on käytössä. Tehtäväruutu näyttää saapuvat asiakaspyynnöt, aktiiviset ja aiemmat asiakkaan kanssakäymiset sekä aktiiviset seurantapyynnöt.
-
Suodatinosat, kuten jonon nimi, kanavatyyppi ja hallittavat työryhmät.
Seuraavassa taulukossa kuvataan sivun ominaisuudet, jotka tarvitaan Home-sivun määrittämiseksi:
|
Ominaisuus |
Kuvaus ja koodi |
|---|---|
|
Sivu > useFlexLayout |
Kaavion ulkoasu on uusi Web-osa. Se ei muuta olemassa olevia widgettejä. Uusi ulkoasu käyttää samaa ulkoasun määritysmuotoa yksinkertaistetusti. Se on taaksepäin yhteensopiva eikä vaikuta olemassa oleviin widgeteihin. Määritä JSON-ulkoasu. Määritä JSON-ulkoasu määrittämällä widgetin korkeus ja leveys. Widgetti tehdään samassa järjestyksessä kuin JSON-asettelussa on määritetty. Widgettien oletusreunus on 8 px. JSON-ulkoasu perustuu widgettien (leveys x korkeus) ja määritykset (X, Y ja Z). Joustava ulkoasu tukee ominaisuuksia, kuten yksittäisten widgettien kokoa, widgettien suurentamista ja niin edelleen. Yksittäisten widgettien korkeus mitataan kuvapisteinä. 1 korkeusyksikkö = 40 kuvapistettä. Widgetin leveys määräytyy säilössä olevien sarakkeiden määrän ja säilöleveyden mukaan muuttuvien sarakkeiden määrän mukaan. Widgettit näkyvät vasemmalta oikealle. Kehittynyt asettelumoottori käyttää mukautettua logiikkaa sekä vaaka- että pystysuuntaisen tilan säätämiseen widgeteissä. Aluksi ulkoasu latautuu vaakatasossa. Kun widgetti on ladattu vaakatasoon, se latautuu pystysuuntaisesti ja varmistaa, että tilan käyttö on optimaalinen. Määritä widgettit näytön koon mukaan. Voit joko lisätä tai pienentää widgettien leveyttä näytön koon mukaan. Tämä tekee widgeteistä luettavampia ja käyttökelpoisia. Ohjelmistomalli tarjoaa vakiokatkospisteitä, kuten suuret, keskikokoiset, pienet ja erittäin pienet.
Nämä kuvapisteet voivat vaihdella käyttöjärjestelmän ja selaimen mukaan. |
|
Sivun > comp |
Varmista, että olet toimittanut yksilöivän mukautetun osan. Sivun |
|
Sivu >-sivuOtsikko |
Varmista, että määrität otsikkomerkkijonon, joka voi olla staattinen, dynaaminen tai kumpikin. Sivun
|
|
Sivu > sivuSubHeader |
Varmista, että lisäät työpöydälle näytettävän aliotsikon. Käyttäjä voi lisätä Aliotsikkoon Siirry analysaattoriin .
|
Siirtyminen (mukautetut sivut)
Tässä osassa voit lisätä sivuja, jotka näkyvät vasemmassa siirtymispalkissa. Voit määrittää siirtymiskuvakkeen ja yksilöivän URL-osoitteen, jotta widgetti näkyy siirtymispalkissa. Suosittelemme, että käytät URL-osoitteelle erityistä etuliitettä ristiriitojen välttämiseksi. Lisätietoja on Nav-ominaisuuden osassa.
Käytössäsi voi olla myös kokoelma widgettejä, jotka voivat näkyä tällä sivulla. Sivulla voi olla yksi näytössä näkyvä widgetti tai ruudukon widgettikokoelma. Lisätietoja ruudukon järjestelystä on Ulkoasu-ominaisuuden osassa.
Sinun ei tarvitse lisätä dynaamisen alueen käärettä widgettipuuhun. Tämä tarkoittaa, että voit vetää, pudottaa ja muuttaa widgettien kokoa mukautetuilla sivuilla, kun otat tämän asetuksen käyttöön.
Esimerkki:
{ "nav": { "label": "Mukautettu sivu", "kuvake": "tallennettu-info", "iconType": "momentumDesign", "navigoiTo": "dynaamiset välilehdet", "tasaa": "top", "isDefaultLandingPage": tosi }, "sivu": { "id": "oma - mukautettu - sivu", "useFlexLayout": tosi, "widgets": { " comp1": { "comp": "md-tabs", "lapset": [{ "comp": "md-tab", "textContent": "Shift Timer", "määritteet": { "paikka": "Tab" } } { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli" }, "lapset": [{ "comp": "oma - mukautettu - ajastin", "lähde": http: //my-cdn.com/my-custom-timer.js "kääre": { "otsikko": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Pörssi", "reagoiva": "epätosi" "attribuutit": { "paikka": "Tab" }, }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli" }, "lapset": [{ "comp": "agentx-kylpyhuone-iframe", "reagoiva": "epätosi" "ominaisuudet": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "kääre": { "otsikko": "Osakemarkkinat", "maximizeAreaName": "app-maximize-area" } }, }, { "comp": "md-tab", "textContent": "Widget3", "määritteet": { "paikka": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "otsikko": "Google Map", "maximizeAreaName": "app-maximize-area" } } "ulkoasu": { "alueet": [ ["vasen", "oikea"] ], "koko": { "cols": [1, 1], "rivit": [1] } } },Seuraavassa taulukossa on kuvattu navigointi - ja sivuominaisuudet sekä niiden lapsen ominaisuudet:
|
Ominaisuus |
Kuvaus ja koodi |
|---|---|
|
navigointi > merkki |
Tämä ominaisuus osoittaa sivun siirtymistunnuksen. Näytönlukija lukee tämän ominaisuuden ja näkyy työkaluvihjeessä. Nämä parametrit ovat välttämättömiä, jotta mukautettu sivu näkyy siirtymispalkissa. Seliteominaisuus |
|
navig . > iconType |
Tämä ominaisuus edustaa mukautetun sivun siirtymispalkissa näkyvää kuvaketyyppiä. Saatavilla on seuraavat kuvakkeet:
|
|
navigointi > icon |
Tämä ominaisuus edustaa Momentum-kirjaston tai CDN URL:n kuvakkeen nimeä. |
|
navigointi > tallenna |
Tämän ominaisuuden avulla voit tasata kuvakkeen siirtymispalkin yläosaan tai alaosaan. Tällä hetkellä ominaisuus sallii vain ylimmän tekstin mukauttamisen. |
|
navigointi > isDefaultLandingPage | Tämä ominaisuus määrittää oletusarvoisen aloitussivun Agent Desktop-edustajille. Määritä tälle ominaisuudelle tosi , jos haluat tehdä siirtymispalkin sivusta oletusarvoisen laskeutumissivun, joka näkyy edustajille sen jälkeen, kun hän on kirjautunut Agent Desktop-sivustoon. Jos tämän ominaisuuden arvoksi on määritetty useita siirtymispalkkisivuja, järjestelmä määrittää ensimmäisen siirtymispalkin sivun oletusarvoiseksi laskeutumissivuksi. Jos tämän ominaisuuden arvoksi ei ole määritetty siirtymispalkkisivua, Home-sivu toimii oletusarvoisena laskeutumissivuna. Et voi määrittää Analyzer- ja Agent Performance Statistics -raportteja oletusarvoiseksi aloitussivuksi. |
|
navigointi > navigateTo |
Tämä ominaisuus määrittää mukautetun sivun nimen. Nimi näkyy osoiterivillä, kun edustaja siirtyy. NavigateTo ei saa sisältää seuraavia arvoja: kuvat, fontit, css, build_info, ohje, sovellus, i18n, kuvakkeet, images-mfe-tanssi ja äänet. |
|
Ominaisuus |
Kuvaus ja koodi |
|---|---|
|
sivu > id |
Sisällä Kohde |
|
sivu > useFlexLayout |
Kaavion ulkoasu on uusi Web-osa. Se ei muuta olemassa olevia widgettejä. Uusi ulkoasu käyttää samaa ulkoasun määritysmuotoa yksinkertaistetusti. Se on taaksepäin yhteensopiva eikä vaikuta olemassa oleviin widgeteihin. Määritä JSON-ulkoasu. Määritä JSON-ulkoasu määrittämällä widgetin korkeus ja leveys. Widgetti tehdään samassa järjestyksessä kuin JSON-asettelussa on määritetty. Widgettien oletusreunus on 8 px. JSON-ulkoasu perustuu widgettien (leveys x korkeus) ja määritykset (X, Y ja Z). Joustava ulkoasu tukee ominaisuuksia, kuten yksittäisten widgettien kokoa, widgettien suurentamista ja niin edelleen. Yksittäisten widgettien korkeus mitataan kuvapisteinä. 1 korkeusyksikkö = 40 kuvapistettä. Widgetin leveys määräytyy säilössä olevien sarakkeiden määrän ja säilöleveyden mukaan muuttuvien sarakkeiden määrän mukaan. Widgettit näkyvät vasemmalta oikealle. Kehittynyt asettelumoottori käyttää mukautettua logiikkaa sekä vaaka- että pystysuuntaisen tilan säätämiseen widgeteissä. Aluksi ulkoasu latautuu vaakatasossa. Kun widgetti on ladattu vaakatasoon, se latautuu pystysuuntaisesti ja varmistaa, että tilan käyttö on optimaalinen. Määritä widgettit näytön koon mukaan. Voit joko lisätä tai pienentää widgettien leveyttä näytön koon mukaan. Tämä tekee widgeteistä luettavampia ja käyttökelpoisia. Ohjelmistomalli tarjoaa vakiokatkospisteitä, kuten suuret, keskikokoiset, pienet ja erittäin pienet.
Nämä kuvapisteet voivat vaihdella käyttöjärjestelmän ja selaimen mukaan. |
|
sivu > widgets sivu > comp |
Auttaa määrittämään mukautetut widgetit. Voit asettaa useita widgettejä määrittämällä widgettiasetukset järjestyksessä. Varmista, että annat kullekin widgetille yksilöivän alueen nimen. Käytä sitä myöhemmin ulkoasuosassa. Tämä ominaisuus edustaa mukautetun HTML-elementin nimeä (tunnetaan Web-komponentina tai mitä tahansa muuta osaa - jos haluat käyttää sitä kääreenä). Lisätietoja on esimerkki tapausesimerkeissä. Anna mukautettu elementin nimi tähän ilman kulmasulkeita ("<" tai ">"). Esimerkiksi "oma mukautettu elementti". Kaikki widgettit-osan tietueet tukevat seuraavaa muotoa: |
|
sivu > kirjoitus |
(Valinnainen) Tämä ominaisuus on pakollinen vain, kun lataat widgetin tai osan etäsijainnista, kuten CDN:stä. Älä muuta saman osan komentosarjan URL:ää. Jos sinun on muutettava saman osan komentosarjan URL:ää, tee jokin seuraavista toimista:
|
|
sivu > ominaisuudet |
Voit määrittää Web-osalle ominaisuuksia, jotka sinun on läpäistävä. |
|
sivu > vastaaja |
Määrittää, reagoiko sivutasolla Määritä tälle ominaisuudelle jokin seuraavista arvoista:
Ei-vastaamattomat widgettit eivät pysty varmistamaan parasta käyttökokemusta eivätkä ne näy pienessä näkymässä. Asiakaspalvelijan on lisättävä selainikkunan kokoa, jotta hän voi tarkastella ei-vastatakseen määritettyjä widgettejä. |
|
sivu > attributes |
Voit määrittää Web-osan määritteet tässä osassa. |
|
sivu > nämättömyys |
Määrittää, ovatko mukautettuun ulkoasuun Ciscon tarjoamia widgettejä ovat Yhteystietohistoria, Cisco Webex Experience Management, IVR Transkriptio, Esikatselukampanjan puheluopas ja Ponnahdusikkuna.
|
|
sivu >sivu |
Tämä ominaisuus on ulkoasun ydinosa. Kohdassa Lisätietoja STORE-arvojen välittämisestä ominaisuutena on kohdassa Tietojen jakaminen työpöydältä widgeteille. Lapset-taulukon osan etuna on, että voit käyttää ulkoasumäärityksen olemassa olevia Web-osia, jotka ovat jo osa Desktop-pakettia. Muutamia Web-työpöytäpakkauksia ovat:
Lisätietoja pysyvän Tab määritteistä on kohdassa Pysyvien välilehtien määritteet. |
|
sivu > tekstineuvottelu |
Auttaa lisäämään tekstisisältöä. |
|
sivu > style |
Määrittää komponentille tietyn CSS-tyylin. |
|
sivu > wrapper |
Widget-kääreen avulla voit lisätä työkalurivin widgetin päälle. Työkalurivillä voi olla otsikko ja Varmista, että käytät oletusarvoa "sovelluksen suurentaminen alue". Tällä hetkellä vain oletusarvo on käytettävissä. |
|
sivu > wrapper> id |
(Valinnainen) Web-osan widgettikääreen avulla voit päivittää dynaamisen widgettiotsikon yksilöivällä tunnukseksi. Anna widget wrapper Voit päivittää iFrame-pohjaisen widgettiotsikon käyttämällä saman toimialueen iFrame-sisältöä. Seuraavassa on esimerkki: |
|
sivu > agentx-kylpyhuone-iframe |
Voit upottaa Web-sivun iFrame-kehyksiin, joka näkyy widgettinä työpöydällä. Voit käyttää iFrame-widgettiä nimeltä "agentx-kylpyhuone-iframe". |
|
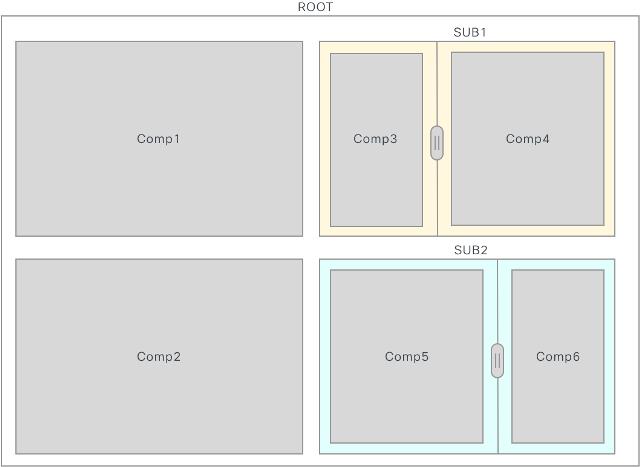
sivu > kerros | Voit järjestää widgetit sivulle. Seuraava muoto edustaa ruudukon ulkoasua: Tässä voit määrittää ruudukon widgetit-osassa määritetyillä alueiden nimillä. Seuraavassa esimerkissä näytetään, miten kolmen rivin ja kolmen sarakkeen ulkoasu on määritetty:  Koko-osassa numerot edustavat sitä osaa tilasta, jonka widgetti voi käyttää, mikä on muille widgeteille sopivaa. Kaikki kolme saraketta vievät yhtä paljon tilaa kuin 1 murto-osa. Kun leveyttä on 100 %, kukin widgetti vie 33,33 % vaakasuuntaisesta tilasta.  Toinen käyttötapauksen esimerkki, jos määrität sen "cols": [1, 2, 2], se tarkoittaa, että kokonaistila on jaettu viiteen (1+2+2) ja ensimmäinen widgetti vie 20% vaakatasoisesta tilasta. Toinen ja kolmas widgetti vievät 40 % kappale. Lisätietoja on ruudukon asettelun peruskäsitteet -kohdassa .  |
|
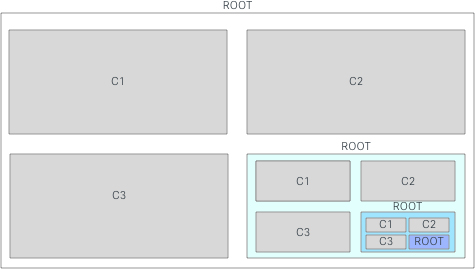
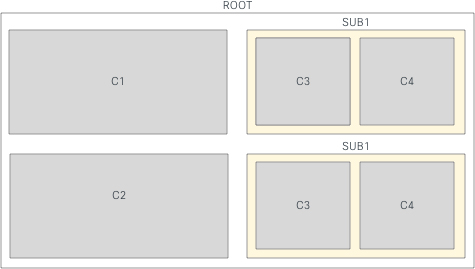
sivu > ROOT |
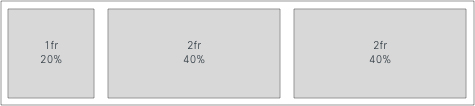
Pohjapiirrosten sisäkkäistä kutsutaan alikerrokseksi. Jos ulkoasumäärityksissä on sisäkkäisiä ulkoasuja, alikerrosten pääkäyttäjänä on oltava yksi ROOT-objekti. Muussa tapauksessa ulkoasumääritys voi olla tasainen, jos sisäkkäistä ei tarvita. Tämän alikerroksen avulla voit hallita ulkoasun koon uudelleenkokoa. Sivun asetteluominaisuuden pitää olla tyyppiä Nauhoita<string, Ulkoasu>. Asetteluominaisuuden avulla voit järjestää widgetit sivulle. Tämä määritys luo JUURI-asetteluun ruudukon, jossa on kaksi aliverkkoa, joiden kokoa voi muuttaa toisistaan riippumatta.  Osan koon muuttaminen vaikuttaa alikerroksen osiin.  Ole tietoinen seuraavista tapauksista: Ääretön silmukka: Jos lisäät ROOT-ulkoasun ROOT-alikerrokseksi, se aiheuttaa "puhelupinon ylitetty" -virheen ja johtaa äärettömään silmukkaan.  Samat aliasettelun (N) ajat: Jos lisäät alikerroksen ruudukkoon useita kertoja samannimisenä ja jos muutat sen kokoa, kaikkien alikerrosten kokoa muuttaa automaattisesti. Jos tämä ei ole haluttua toimintaa, nimeä kaikki alikerrokset uudelleen yksilöivällä nimellä.  |
Pysyvien välilehtien määritteet
Jos haluat määrittää mukautettujen sivujen ja mukautettujen widgettien välilehdet pysyviksi, kirjoita md-välilehtien määritteet mukautettuun asetteluun.
Esimerkki: Määritä välilehdet pysyviksi
{ "comp": "md-välilehdet", "määritteet": { "pysyvä valinta": tosi, "välilehtien tunnus": "yksilöivä tunnus kaikille säilössä olevien välilehtien osalta" }, }|
Ominaisuus |
Kuvaus |
|---|---|
|
Sinnikkäästi valitseminen |
Md-välilehtien |
|
välilehdet-tunnus |
Kaikkien säilössä olevien välilehtien yksilöivä tunniste. |
Kun määrität MD-välilehtien olevan pysyviä (jatkuva valinta: tosi), Agent Desktop säilyttää Tab -valinnan, vaikka edustaja siirtyisi työpöydällä sivujen välillä tai widgeteillä.
- Pysyvä
valinta-ominaisuus ei ole käytettävissä Lisätiedot- ja Edustajan suorituskykytilastot -raporttien sivun välilehdissä, koska pysyvä Tab -asetus on jo määritetty työpöydällä. - Tab -valinta palautetaan oletusarvoisesti Tab kun kirjaudut ulos Työpöydältä, lataat selaimen uudelleen tai päivität sen tai tyhjennä selaimen välimuistin.
Pysyvien widgettien määritykset
Voit määrittää minkä tahansa mukautetun widgetin pysyväksi. Pysyvät widgettit näkyvät työpöydän kaikilla sivuilla. Pysyvät widgetit näkyvät uutena Tab lisätiedot-ruudussa vain, jos sinulla on aktiivinen yhteystietopyyntö tai keskustelu. Esimerkki pysyvästä widgetistä.
Pysyvät widgettit eivät näy Home -sivulla tavalla, jolla ne näkyvät muilla sivuilla. Jos kuitenkin käytät aktiivisena, pysyvät widgetit näkyvät Home-sivulla osana lisätiedot-ruutua. Jos esimerkiksi olet vastannut puheluun, Näkyviin tulee Vuorovaikutuksen hallinta -ruutu ja Pysyvä malli -widgetti näkyy osana lisätiedot-ruutua.
Esimerkki:
"alue": { "pysyvä": [{ "comp": "md-tab", "attribuutit": { "paikka": "Tab" }, "lapset": [{ "comp": "md-icon", "määritteet": { "nimi": "emoticons_16" } }, { "comp": "span", "textContent": "Mukautettu sivun widget" } } { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli" }, "lapset": [{ "comp": "dynaaminen alue", "ominaisuudet": { "alue": { "id": "dw-panel-". kaksi", "widgets": { "comp1": { "comp": "agentx-sähköposti-iframe", "attribuutit": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "otsikko": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" }, "comp2": { "comp": "uuip-widget-two", "komentosarja": "./dynaamiset widgetit/widget-two.js", "attribuutit": { "otsikko": "WIDGET 2 -sisältö" }, "Kääre": { "otsikko": "Widget 2 -otsikko", "maximizeAreaName": "app-maximize-area" } }, "ulkoasu": { "alueet": [ ["comp1", "comp2"] ], "koko": { "cols": [1, 1], "rivit": [1] } } } } } }Kun mukautat widgettiä, voit valita kumman tahansa vaihtoehdosta:
-
Isännöi Web-sivulla sovellusta, joka voidaan upottaa iframe-palvelimeen.
-
Luo mukautettu widgetti.
Tekniset widgettivaatimukset on kuvattu Desktop Widget Development -dokumentaatiossa . Varmista, että olet käyttänyt näitä tietoja ulkoasueditorina:
-
Mikä on mukautetun HTML-elementin (tunnetaan nimellä Web-osa) nimi?
-
Mikä on JavaScript-pakettia isännöivan CDN-lähdeverkon URL-osoite?
Otsikko widgettien otsikot
Otsikolla näytetään rivitietoja, lisätään avattavat valikot ja niin edelleen. Koska otsikkosäilössä on rajallinen pystysuuntainen tila, otsikon kokonaiskorkeus on vain 64 kuvapistettä. Lisätietoja ulkoasun mukauttamimisesta on Ulkoasu-ominaisuuden osassa.
Esimerkki:
"otsikko":{ "id}otsikko", "widgetit":{ "head1":{ "comp}header-widget-one", "script?"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp}header-widget-two", "script?"https://my-cdn.com/dynamic-widgets/header-widget-two.js", }, "layout":{ "areas":[[ "head1", "head2" ]], "koko": { "cols": [1, 1], "rivit": [1] } }
Jos haluat lisätä työkaluvihjeen otsikkowidgetille, rivitä osa md-työkaluvihjeellä . Anna työkaluvihjetiedot viestiominaisuuteen .
Esimerkki:
"otsikko": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attribuutit": { "viesti": "Netlify" }, "lapset": [{ "comp": "agentx-piste-iframe", "ominaisuudet": { "src": "https://keen-jackson-8d352f.netlify.app" } }, }, }, }Sinun on lisättävä tyylimääritteiden näyttö ja korkeus , jotta voit määrittää kaikki widgetit iFrame-kehystä varten otsikossa olevalla mukautettavalla widgettialueella. Korkeusmääritteen sopivin arvo on 64 kuvapistettä.
Varmista, että lisäät tyylimääritteet olemassa oleviin otsikko widgeteihin, jotta ne latautuvat odotetulla tavalla iFrame-kehyksessä.
Esimerkki:
"head1": { "comp": "agentx-kylpyhuone-iframe", "attribuutit": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "tyyli": "korkeus:64px; näyttö:ohjelmisto,"" } },Lisätiedot-ruutu
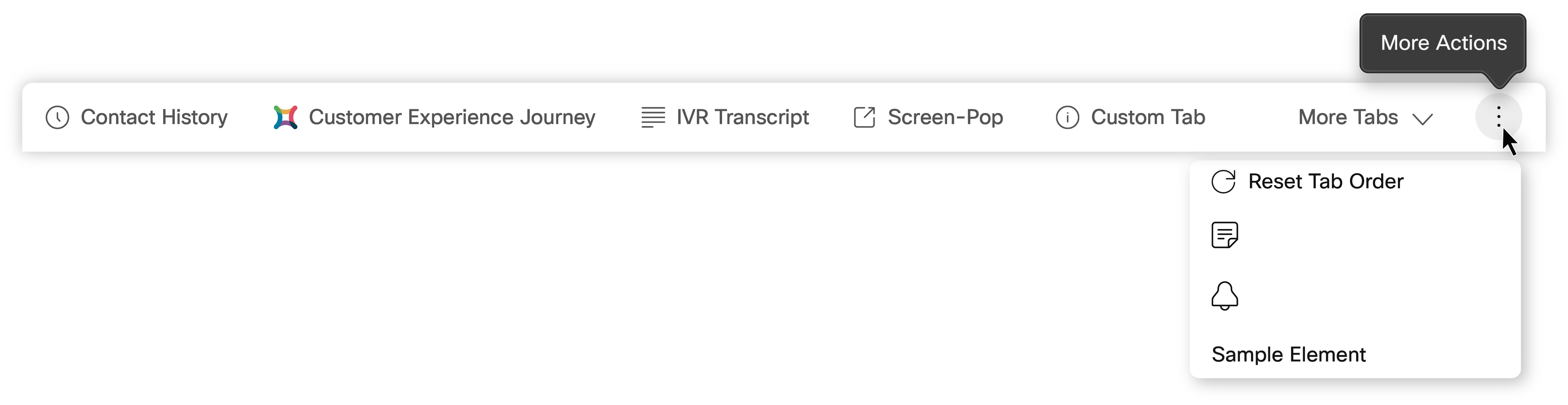
Työpöydän lisätiedot-ruutu näyttää välilehdet, joissa on Ciscon tarjoamat (oletusarvoiset) widgettit ja mukautetut widgettit. Seuraavat Ciscon tarjoamat widgettit näkyvät valmiiksi määritetyissä välilehdissä:
-
Yhteyshistoria
-
IVR-tallenne
-
Asiakaskokemusmatka
-
Ponnahdusikkuna
Lisätiedot-ruudun avulla voit
-
Välilehtien lisääminen
-
Muuta Tab-järjestystä
-
Poista valmiiksi määritetyt välilehdet
-
Merkitse mukautetut välilehdet vedettävissä olevina
-
Lisää työkaluvihjeet mukautettuihin välilehtiin
-
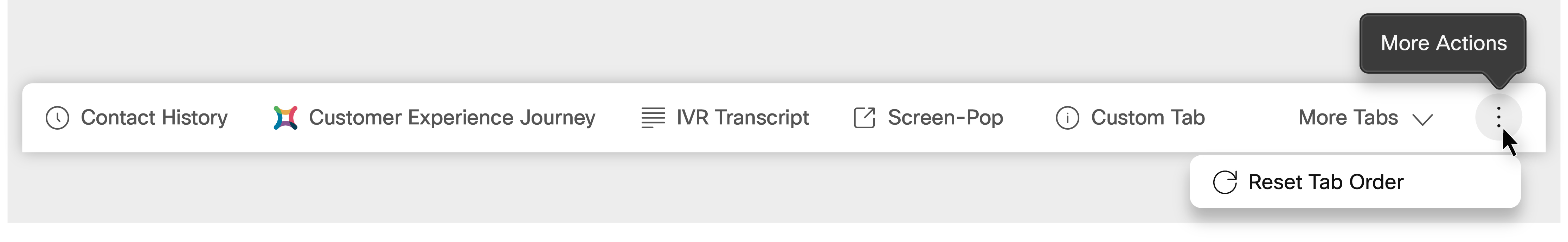
Lisää Palauta Tab -asetus
Esimerkki:
"paneeli": { "comp": "md-välilehdet", "attribuutit": { "luokka": "widgetti-välilehdet" }, "lapset": [{ "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widget-pane" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "CONTACT_HISTORY" }, { "comp": "md-tab", "määritteet": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "md-icon", "attributes": { "nimi": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "näkyvyys": "SCREEN_POP" }, { "comp": "md-tab-panel", "määritteet": { "paikka": "paneeli", "luokka": "widget-pane", "lapset": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attribuutit": { "paikka": "Tab" }, "lapset": [{ "comp": "md-icon", "attribuutit": { "nimi": "emoticons_16" } }, { "comp": "span", "textContent": "Mukautettu widgetti" } ] }, { "comp": "md-tab-panel", "määritteet": { "paikka": "paneeli" }, "lapset": [{ "comp": "dynaaminen alue", "ominaisuudet": { "alue": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-ikkuna-iframe", "attribuutit": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "Kääre": { "otsikko": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "otsikko": "Widget-otsikko", "suurennaAreaName": "sovelluksen suurentaminen-alue" } } "ulkoasu": { "alueet": [ ["comp1"], ["comp2"] ] ], "koko": { "cols": [1], "rivit": [1, 1] } } } } }] } ] },Voit määrittää Asiakaskokemusmatka-widgetin, kun olet ottanut Asiakaskokemuksen hallinnan mittarit käyttöön hallintaportaalissa.
Lisää lisätiedot-ruutuun uudet välilehdet mukautettujen widgettien sijoittamiseksi. Tässä ei ole erityissääntöjä, ja osien sisäkkäinen sijainti on odotetusti ja kuvattu Lapset-osassa . Lisätietoja on sivun Lapset-ominaisuudessa .
Seuraavassa on joitakin esimerkkejäTab-otsikoiden mukauttamiseksi:
Esimerkki kuvakkeiden ja selitteiden sijoittamiseksi Lasten omaisuuteen
{ "comp": "md-tab", "määritteet": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "md-icon", "attribuutit": { "nimi": "transcript_16" }, { "comp": "span", "textContent": "Minun widget Tab" }Esimerkki kuvan sijoittamiseksi (CSS:n kanssa) ja selitteet Lasten omaisuus -ominaisuudessa
{ "comp": "md-tab", "attribuutit": { "paikka": "Tab" }, "lapset": [{ "comp": "span", "attribuutit": { "tyyli": "tasaa kohteet: keskellä; näyttö: ohjelmisto," }, "lapset": [{ "comp": "img", "attribuutit": { "src": "http: //my-cdn.com/icon.svg", "leveys": 16, "korkeus": 16, "tyyli": "reunusoitettu: 0,5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" }Avattava Välilehtien luettelo tulee automaattisesti näyttöön, kun lisätiedot-ruutu sisältää useita välilehtiä.
Sinun on lisättävä mukautettu Tab-työkaluvihje luettavuuden ja helppokäyttötoimintojen parantamiseksi. Jos haluat lisätä työkaluvihjeen mukautettuun Tab, rivitä osa md-tooltip-toiminnolla . Anna työkaluvihjetiedot sanoman ominaisuuteen ja käytä tyyliominaisuusarvoja seuraavassa esimerkissä.
"comp": "md-tooltip", "määritteet": { "luokka": "widget-välilehdet", "sanoma": "Esimerkki Tab 1", "tyyli": "enimmäisleveys: 252px; pienin leveys: 110px; ylivuoto: piilotettu; tekstin ylivuoto: ellipsis; välilyönti: nowrap; näyttö: inline-block; reunuksen alin: -10px;" },Mukautetulle Tab suosittelemme, että enimmäisleveys on 252 kuvapistettä ja vähimmäisleveys 110 kuvapistettä.
Jos haluat ottaa vedä ja katkaise -toiminnon käyttöön mukautetussa Tab, lisää määritteisiin seuraava ominaisuus:
"comp": "md-välilehdet", "määritteet": { "luokka": "widget-välilehdet", "vedettävä": tosi, "comp-unique-id": "malli-dynaamiset-mukautetut välilehdet" },-
raahattava: Määritä raahattavanominaisuudenarvoksi tosi. -
comp-unique-id: Määritä osa antamalla yksilöivä arvo.Esimerkki:
"comp-unique-id": "malli-dynaamiset ja mukautetut välilehdet"
Jos otat käyttöön mukautetun Tab vetämällä ja pudottamalla Tab tarvittavaan sijaintiin Lisätiedot-ruudussa. Jos haluat palauttaa välilehdet oletusjärjestykseen Tab, lisää seuraava ominaisuus:
"comp": "agentx-ikkuna-lisää toimintoja-widgettiä", "määritteitä": { "paikka": "asetukset", "luokka": "widget-ruutu", "välilehdet-yksilöivä-id": "malli-dynaaminen-mukautettu-välilehdet" },-
agentx-sähköposti-lisää toimintoja-widgetti: Anna osa, joka näkyy Lisää toimintoja - muodossa. ) aux-tiedot -ruudun kuvake.
) aux-tiedot -ruudun kuvake. -
slot="asetukset": Anna komponentin määrite, joka näkyy avattavan Lisää toiminnot - luettelon Palauta Tab järjestys - vaihtoehtona . Edustajat voivat palauttaa Lisätiedot-ruudun välilehdet oletusjärjestykseen valitsemalla >Reset Tab -järjestys.
>Reset Tab -järjestys. -
välilehdet-yksilöivä tunnus: Anna sama yksilöivä arvo, joka on määritetty comp-unique-id-ominaisuudellemd-välilehtienosien kartoittamista ja palauttamistavarten.
Seuraavassa esimerkkikoodissa käytetään Lisää toimintoja - ja Palauta Tab järjestys - toimintoja.
"comp": "agentx-ikkuna-lisää toimintoja-widgettiä", "määritteitä": { "paikka": "asetukset", "luokka": "widget-ruutu", "välilehdet-yksilöivä-id": "malli-dynaaminen-mukautettu-välilehdet" }, "lapset": [{ "comp": "div", "attribuutit": { "textContent": "mukautettu toiminto", "paikka": "mukautettu toiminto" }, "lapset": [{ "comp": "agentx-piste-huomautukset-otsikko-widget" }, { "comp": "agentx-ikkunan-valikkoilmoitus" } ] }] }
Oletusarvoisesti määritetään työkaluvihje, ellipsis-kuvake ja Tab valmiiksi määritettyjen välilehtien palautus.
Avattavaa Lisää toimintoja - luetteloa voidaan laajentaa lisäämään lisää mukautettuja osia tai widgettejä Palauta Tab Järjestys - asetuksen jälkeen . Seuraavassa on mallijoukko tyyliominaisuusarvoja , joita voidaan käyttää lisäosissa.
"comp": "md-tooltip", "attribuutit": { "luokka": "widgetti-välilehdet", "sanoma": "Mallielementti", "tyyli": "enimmäisleveys: 252px; pienin leveys: 110px; ylivuoto: piilotettu; tekstin ylivuoto: ellipsis; välilyönti: nowrap; näyttö: inline-block; reunuksen alin: -10px;" },
Avattavaan Lisää toimintoja -luetteloon lisätyt mukautetut komponentit tai widgettit eivät tue vedä ja pudota - toimintoa.
Päättömät widgettit
Voit lisätä päättömään osaan widgettejä, jotka ovat piilotettuja ja jotka eivät näy Agent Desktop-kohdassa. Näiden widgettien avulla suoritetaan logiikkaa taustalla. Tämä osa on hyödyllinen, jos haluat käynnistää Työpöydällä tapahtuvia tapahtumia ja suorittaa widgettikohtaisen logiikan. Voit esimerkiksi avata mukautetun SÄHKÖPOSTI-ponnahdusikkunan SMS-näytölle saapuessasi.
Esimerkki:
"päätön":{ "id}headless", "widgetit":{ "comp1":{ "comp}headless-widget-one", "script?"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp}headless-widget-two", "script}https://my-cdn.com/dynamic-widgets/headless-widget-two.js", }, "layout":{ "areas":[[ "comp1", comp2" ]], "koko": { "cols": [1, 1], "rivit": [1] } }
Tietojen jakaminen työpöydältä widgeteille
Jos haluat vastaanottaa reaaliaikaisia tietoja mukautetun widgetin ominaisuuksien tai määritteiden kautta, määritä asianmukaiset STORE-arvot JSON-asettelun määrityksissä.
Jos haluat käyttää tietoja JavaScript SDK -tilaajien kautta, voit välittää tiedot myös ominaisuuksien tai määritteiden kautta. Jos osa on rakennettu reagoimaan ominaisuus- tai määritteen muutoksiin, saat reaaliaikaisia tietopäivityksiä Agent Desktop-sivustosta, jota kutsutaan tietojen toimittajaksi.
Tällä hetkellä meillä on yksi tiedon toimittaja avaimen STORE alla. Lisätietoja on Cisco Webex Contact Center Desktop Nyt -oppaan Widgetin ominaisuudet ja määritteet - osassa.
Esikatselukampanjan puhelu
Järjestelmänvalvoja luo kampanjoita, määrittää valintatilan (esikatselu) ja määrittää kampanjat ryhmille. Jos edustaja on osa ryhmää, johon kampanjoita on määritetty, edustaja voi soittaa lähtevän esikatselukampanjan puhelun. Lisätietoja on kohdassa Puhepostikampanjatilojen määrittäminen kohdassa Webex Contact Center.
Järjestelmänvalvoja määrittää mukautetussa ulkoasussa seuraavan asetuksen, jolla edustaja voi esikatsella kampanjayhteyshenkilöä.
Kampanjan yhteyshenkilö
Järjestelmänvalvoja lisää Kampanjayhteystiedon widgetin mukautetun asettelun otsikkosäilöön. Kampanjan yhteystieto näyttää asiakkaan yhteystiedot määritettyjen ominaisuuksien perusteella. Lisätietoja ulkoasun mukauttamisesta on Sivun ominaisuuden tiedot - taulukon Ulkoasun ominaisuusrivillä .
Esimerkki:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isHidaignManagementEnabled": "$STORE.agent.isHibaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgressi": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveHydroaignEnabled": "$STORE.app.featuresFlags.isProgressiveHibaignEnabled" } } { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Puheluopas
Puheluoppaan widgetti näkyy työpöydän Lisätiedot-ruudussa. Puheluopas näyttää kysymykset ja vastaukset kampanjatasolla. Edustajaa pyydetään lukemaan puheluoppaan kysymyssarja ja toimittamaan vastaukset.
Esimerkki:
"paneeli":{ "comp}md-tabs", "attribuutit":{ "luokka\widget-välilehdet" }, "lapset":[ { "comp'md-tab", "attribuutit":{ "paikka?"Tab", "luokka}widget-pane-tab" }, "lapset":[ { "comp}md-icon", "attribuutit":{ "nimi}nimi-note_16" } { "comp}span", "textContent\Call Guide" } ], "näkyvyys\CALL_GUIDE" }, { "comp}md-tab-panel", "attribuutit":{ "paikka\paneeli", "luokka?"widget-pane" }, "lapset":[ { "comp": "acqueon-call-guide", "komentosarja": "http://localhost:5555//index.js", // sisältää CDN:n linkki tähän "wrapper":{ "otsikko\Puheluopas", "maximizeAreaName\app-maximize-area" }, "ominaisuudet":{ "lcmKey–$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId–$STORE.agent.acqueonAgentId", "lcmUrl–$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo}$STORE $STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveHibaignEnabled": "$STORE.app.featureFlags.isProgressiveHaluaignEnabled" } } ], "näkyvyys}CALL_GUIDE" } }-
Seuraavat comp-ominaisuusviitteetovat muuttuneet.kiinteistön arvon agentxkorvataan acqueonilla:agentx-preview-kampanjanimetään uudelleen acqueon-esikatselukampanjaksiagentx-call-guidenimetään uudelleen acqueon-puheluoppaaksi
- Sinun on isännöitävä Luettelo- ja Kampanjanhallinta (LCM) CDN:llä ja määritettävä URL-osoite komentosarjaominaisuudessa
.
Ponnahdusikkuna
Työpöydän ulkoasussa voit määrittää Ponnahdusikkunan jollakin seuraavista tavoista:
-
mukautettuna sivuna
-
mukautetun sivun widgettinä.
-
Lisätiedot-ruudun Tab
Ponnahdusikkuna tulee näkyviin työpöydälle seuraavien tekijöiden perusteella:
Puhekanavalle:
-
Työpöydän ulkoasussa määritetyt määritykset
-
Flow Designerissa määritetty ponnahdusikkuna-toiminto
Uusille digitaalisille kanaville:
-
Työpöydän ulkoasussa määritetyt määritykset
-
Yhdistä virtauksen liittymä -kohdassa määritetty ponnahdusikkunasolmu
Lisätietoja ponnahdusikkunan määrittämisestä on kohdassa Ponnahdusikkuna.
Navigointipalkin ponnahdusikkunan määrittäminen
Voit määrittää Ponnahdusikkunan mukautetuksi sivuksi tai yhdeksi mukautetun sivun widgeteistä. Avaa Ponnahdusikkuna-mukautettu sivu napsauttamalla siirtymispalkin Ponnahdusikkuna-kuvaketta . Avaa Ponnahdusikkuna-widgetti mukautetulla sivulla napsauttamalla siirtymispalkin mukautettua kuvaketta. Lisätietoja navigoinnin ominaisuuksista on kohdassa Siirtyminen (mukautetut sivut).
Esimerkki: Ponnahdusikkuna mukautettuna sivuna
{ "nav": { "label": "Screen Pop", "kuvake": "ponnahdusikkuna", "iconType": "momentum", "navigoiTo": "/screenopi", "tasaa": "top" }, "sivu": { "id": "agentx-ikkuna-pop", "widgets": { "comp1": { "comp": "agentx-ikkunan ja popin", "ominaisuudet": { "screenKorUrl": "$STORE.session.screenruudukko.screenSivuSivu"} } }, "ulkoasu": { "alueet": [ ["comp1"] ], "koko": { "cols": [1], "rivit": [1] } } }, "näkyvyys": "SCREEN_POP" }Esimerkki: Ponnahdusikkuna widgettinä mukautetulla sivulla
"comp1": { "comp": "agentx-ikkuna-pop", "ominaisuudet": { "screenKangasUrl": "$STORE.session.screen käyttöliittymä.screenPriselector" }Jos ponnahdusikkunaa ei ole määritetty työnkulun suunnittelussa, mukautettu sivu näyttää tyhjältä. Lisätietoja ponnahdusikkunan määrittämisestä flow-suunnittelussa on kohdassa Ponnahdusikkuna.
Näytön ponnahdusikkunan määrittäminen lisätietoruudussa
Voit määrittää Ponnahdusikkunan näkymään Tab lisätiedot-ruudussa.
Oletusarvoisesti ponnahdusikkuna näkyy uutena alinumerona Tab lisätiedot-ruudun Ponnahdusikkuna Tab, jos Ponnahdusikkuna on määritetty näkymään Inside Desktopina flow-suunnittelussa.
Lisää paneeliosaan seuraava määrite, joka lisää Ponnahdusikkuna-ruudun Tab lisätiedot-ruutuun. Lisätietoja paneelin tiedoista on lisätietojen ruudussa.
Esimerkki: Ponnahdusikkuna Tab lisätiedot-ruudussa
{ "comp}md-tab", "attribuutit":{ "paikka]Tab", "luokka?"widget-ruutu-välilehti" }, "lapset":[ { "comp": "md-kuvake", "attribuutit": { "nimi": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "näkyvyys": "SCREEN_POP" }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widget-pane" }, "lapset": [{ "comp": "#SCREEN_POP" } }Työnkulun suunnittelussa määritetty Ponnahdusikkuna-näyttö -asetus ohittaa Työpöydän ulkoasussa määritetyt määritykset.
Ota esimerkiksi huomioon, että olet määrittänyt seuraavat Ponnahdusikkuna-asetukset:
- Työnkulun suunnittelu – Näyttöasetukset uudessa selaimessa Tab
- Työpöydän ulkoasu – Aux Information -ruudun Tab
Kun tapahtuma, jolle ponnahdusikkuna on määritetty, Ponnahdusikkuna näkyy Työpöydän ulkopuolella eli uudessa selaimessa Tab.
Esimerkkejä esimerkkien käytöstä
-
Määritä ja avaa asiakaskokemuksen hallinnan mittareiden widgetti siirtymispalkista
-
Oletusarvoiset lisätiedot -ruutu, jossa on yhteystietohistoria ja ponnahdusikkuna
Määritä ja avaa asiakaskokemuksen hallinnan mittareiden widgetti siirtymispalkista
Esimerkki:
{ "nav": { "label": "Customer Experience Management Metrics", "kuvake": "/app/images/wxm.bcd45cc3.svg", "iconType": "muu", "navigoiTo": "wxm-metrics", "tasaa": "top" }, "sivu": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-ikkunan ja cloudcherry-widgetin", "attribuutit": { "metrics": tosi }, "ominaisuudet": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "otsikko": "Asiakaskokemuksen matka", "maximizeAreaName": "app-maximize-area" } }, "ulkoasu": { "alueet": [ ["comp1"] ] ], "koko": { "cols": [1], "rivit": [1] } } } }Mukautetun sivun välilehtien käyttäminen
Esimerkki:
{ "nav": { "label": "Dynaamiset välilehdet", "kuvake": "tallennettu-info", "kuvakeTyyppi": "momentum", "navigoiTo": "dynaamiset välilehdet", "tasaa": "top" }, "sivu": { "tunnus": "sivutunnus-välilehdet", "widgettit": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Yksi", "attribuutit": { "paikka": "Tab" } } { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli" }, "lapset": [{ "comp": "widget-two", "komentosarja": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Kaksi", "attribuutit": { "paikka": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" }, "ulkoasu": { "alueet": [ ["comp1", "comp2"] ], "koko": { "cols": [1, 1], "rivit": [1] } } }Oletusarvoiset lisätiedot -ruutu, jossa yhteystietohistoria ja ponnahdusikkuna
Esimerkki:
"paneeli": { "comp": "md-tabs", "määritteet": { "luokka": "widget-tabs" }, "lapset": [{ "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widget-pane" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, { "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "SCREEN_POP_TAB" } }], "näkyvyys": "SCREEN_POP" }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widget-ruutu" }, "lapset": [{ "comp": "paikka", "ominaisuudet": { "nimi": "SCREEN_POP" } }], "näkyvyys": "SCREEN_POP" } }Lisätiedot-ruutu, jossa Asiakaskokemusmatka-widgetti
Esimerkki:
"paneeli": { "comp": "md-välilehdet", "attribuutit": { "luokka": "widgetti-välilehdet" }, "lapset": [{ "comp": "md-tab", "attribuutit": { "paikka": "Tab" }, "lapset": [{ "comp": "paikka", "ominaisuudet": { "nimi": "WXM_JOURNEY_TAB" } }], "näkyvyys": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widget-ruutu" }, "lapset": [{ "comp": "agentx-cloudcherry-widget", "ominaisuudet": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "teamId": "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "Kääre": { "otsikko": "Asiakaskokemusmatka", "maximizeAreaName": "app-maximize-area" } } ], { "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": { "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widgetti-ruutu" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attribuutit": { "paikka": "Tab", "luokka": "widget-pane-tab" }, "lapset": [{ "comp": "paikka", "attribuutit": { "nimi": "SCREEN_POP_TAB" } ], "näkyvyys": "SCREEN_POP" }, { "comp": "md-tab-panel", "attribuutit": { "paikka": "paneeli", "luokka": "widget-ruutu" }, "lapset": [{ "comp": "paikka", "ominaisuudet": { "nimi": "SCREEN_POP" } } ], "näkyvyys": "SCREEN_POP" } "näkyvyys": "SCREEN_POP" }, },Lokalisointi
Tuetut kielet ovat seuraavat:
bulgaria, katalaani, kiina (Kiina), kiina (Taiwan), kroatia, tsekki, tanska, hollanti, englanti (Yhdistynyt kuningaskunta), englanti (Yhdysvallat), suomi, ranska, saksa, unkari, italia, japani, korea, norja, puola, portugali (Brasilia), portugali (Portugali), romania, venäjä, serbia, slovakki, sloveeni, espanja, ruotsi ja turkki.
Työpöydän käyttöliittymäkieli perustuu selaimen kieliasetuksiin. Ota esimerkiksi huomioon, että olet valinnut ensisijaisen kielen ranskaksi Firefox-selaimessa. Kun käynnistät Työpöydän Firefox-selaimessa, Desktop UI näkyy ranskankielisenä Franqais-muodossa. Työpöydän ulkoasuun lisättyjä vaakasuuntaisia otsikoita, siirtymispalkkia ja muita osia ei kuitenkaan lokalisoida selaimen kieliasetusten perusteella.
Lokalisoi työpöytäkomponentit
Työpöytäosien lokalisoiminen:
-
Käytä app.json
tiedoston aiempialokalisointiavaimia. Jos lokalisointiavaimia ei ole asetettu, käytetään oletuskieltä (Us). Voit lähettää palvelupyynnön Cisco-tukeen lisätäksesi lokalisointiavaimenapp.json-tiedostoon.Esimerkki: Lokalisointiavain
{ "yleinen": { "buttonTitle": "Pysäytä ajastin" } -
Lokalisoi osa antamalla desktop layout JSON -tiedostoon seuraava kirjainkokoa merkitsevä ominaisuus:
"textContent": "$I 18N.<näppäin>",where <key> app.json tiedoston vastaavaa lokalisointinäppäintä
.
Esimerkki: Lokalisoi otsikkoosa
"otsikko": { "id": "otsikko", "widgetit": { "head1": { "comp": "md-button", "attributes": { "paikka": "valikko-käynnistin", "tyyli": "korkeus: 64px" }, "lapset": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }Esimerkki: Lokalisoi Tab-osa lisätiedot-ruudussa
"paneeli": { "comp": "md-tab", "attribuutit": { "paikka": "Tab" }, "lapset": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenTekstile" }] }
 (
(
