- Domov
- /
- Članek




Ustvarjanje postavitve namizja po meri
 V tem članku
V tem članku Povratne informacije?
Povratne informacije?Ta članek je v pomoč pri ustvarjanju postavitve po meri z urejanjem datoteke JSON in ponuja primere uporabe za lažji začetek uporabe pripomočkov, kot sta pripomoček »Meritve upravljanja uporabniške izkušnje« in pripomoček »Potovanje po uporabniški izkušnji«. Če želite učinkovito delati s postavitvami namizja po meri, morate dobro razumeti strukturo HTML, model drevesa dokumenta v brskalniku in obliko zapisa JSON.
Pregled
Funkcija postavitve namizja vam omogoča, da konfigurirate namizje Webex Contact Center glede na vaše poslovne zahteve. Prilagodite lahko elemente, kot so logotip, naslov in pripomočki. Ustvarite lahko postavitev namizja in jo dodelite ekipi. Ta postavitev ustvari izkušnjo posrednika na namizju za vse posrednike, ki se prijavijo kot del te ekipe.
Obstajata dve vrsti postavitev:
-
Globalna postavitev: Ta postavitev je sistemsko ustvarjena postavitev, ki se privzeto dodeli, ko ustvarite ekipo. Če želite več informacij, glejte Upravljanje ekip. Ko ustvarite ekipo, je globalna postavitev samodejno nastavljena kot postavitev namizja za ekipo. Te postavitve ni mogoče izbrisati.
-
Postavitev po meri: Postavitev, ki zagotavlja prilagojeno izkušnjo namizja. Ustvarite lahko postavitev po meri za eno ali več ekip.
Če ob prijavi posrednika dodelite novo postavitev namizja, mora posrednik znova naložiti stran, da si ogleda novo postavitev.
Namizje Webex Contact Center podpira tri persone:
-
Telefonist
-
Nadzornik
-
Nadzornik in zastopnik
Datoteka postavitve JSON ima ločene razdelke za vsako osebo. Skrbnik mora konfigurirati nastavitve za vsako osebo v ustreznem razdelku datoteke postavitve JSON. Če želite več informacij o vzorčni datoteki postavitve JSON, glejte Lastnosti najvišje ravni postavitve JSON.
Ko Cisco doda novo funkcijo postavitvi namizja, se nespremenjena postavitev samodejno posodobi z novimi funkcijami. Posodobljena postavitev namizja je samodejno na voljo obstoječim skupinam, ki uporabljajo nespremenjeno postavitev namizja. Uporabniki namizja, ki uporabljajo nespremenjeno postavitev namizja, prejmejo nove funkcije, ki temeljijo na postavitvi, ko se prijavijo ali znova naložijo brskalnik.
Če uporabljate datoteko privzetega namizja Layout.json brez sprememb, se to šteje za nespremenjeno postavitev. Če pa prenesete datoteko privzetega namizja Layout.json in jo znova naložite, se šteje, da je spremenjena postavitev, tudi če vsebina datoteke ali ime datoteke ni spremenjeno.
Za ekipe, ki uporabljajo postavitev namizja po meri, morajo skrbniki občasno osvežiti definicijo postavitve, da vključijo nove funkcije. Ko si skrbniki ogledajo nespremenjeno postavitev ali ekipo, ki uporablja nespremenjeno postavitev, se prikaže sporočilo, da so nove funkcije namizja samodejno uporabljene.
Na namizju sta na voljo dve vrsti pripomočkov – na osnovi elementa iframe in spletne komponente. Glava, krmarjenje (stran po meri), trajno območje, območje brez glave in aux plošča so prilagodljivo območje na namizju. To niso pripomočki.
Na spodnjem seznamu so podrobno opisani prostori, ki jih lahko konfigurirate. Slike ponazarjajo postavitev namizja:
-
Območje z naslovom in logotipom: v tem prostoru sta v zgornjem levem kotu zaslona prikazana logotip Webex Contact Center in ime (privzeto).
-
Vodoravno območje glave : Ta prostor ima nastavljivo območje, ki je poseljeno s pripomočki po meri. Ti pripomočki lahko prikažejo na primer informacije v vrstici in spustne menije. Ker je višina te glave le 64 slikovnih pik, višina pripomočka ne more prečkati višine glave.
-
Območje delovnega prostora : ta prostor se spreminja glede na izbor v vrstici za krmarjenje ali glede na to, kako posrednik komunicira s strankami. Ko posrednik kliče, se v tem območju prikaže podokno za nadzor interakcije in pomožne informacije (ki vključuje pripomočke po meri in trajne pripomočke). Ko posrednik komunicira prek e-pošte, klepeta ali družabnih kanalov, se v tem območju prikaže območje delovnega prostora in podokno s pomožnimi informacijami (ki vključuje trajno območje pripomočkov).
Stran po meri je prikazana v vmesniku namizja v podoknu delovnega prostora. Do strani po meri lahko dostopate prek ikon v vrstici za krmarjenje. Vsaka stran po meri lahko vsebuje enega ali več pripomočkov po meri.
Pripomoček po meri je aplikacija drugega proizvajalca, ki je konfigurirana v postavitvi JSON. Pripomoček po meri lahko postavite na stran po meri, po meri Tab (podokno s pomožnimi informacijami) ali na vodoravno glavo namizja.
-
Območje vrstice za krmarjenje: ta prostor uporabite za dodajanje elementov krmarjenja za dostop do strani po meri.


Lastnosti postavitve JSON najvišje ravni
Vloge
Privzeta postavitev JSON ima naslednje tri vloge.
-
Posrednik – če želite nastaviti postavitev namizja tako, da bo prikazana, ko se posrednik vpiše v namizje Webex Contact Center za upravljanje dejavnosti posrednika.
-
Nadzornik – nastavitev postavitve namizja tako, da bo prikazana, ko se nadzornik vpiše v namizje Webex Contact Center in tako upravlja le z nadzorniškimi zmogljivostmi.
Ko se nadzornik vpiše na namizje, se uporabi postavitev namizja, ki je določena za primarno skupino. Če ne navedete primarne ekipe, velja globalna postavitev. Poročila APS so privzeto onemogočena.
-
supervisorAgent – Če želite nastaviti postavitev namizja, ki bo prikazana, ko se nadzornik vpiše v namizje Webex Contact Center in bo upravljal tako z zmogljivostmi nadzornika kot z dejavnostmi posrednikov.
Pripomočke lahko dodajate ali spreminjate za vsako vlogo v ustrezni osebi ustrezne datoteke postavitve JSON.
V nadaljevanju so navedene lastnosti najvišje ravni za postavitev JSON, ki temeljijo na vlogi:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "obstojno": { ... }, "brez glave": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "obstojno": { ... }, "brez glave": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigacija": { ... }, "obstojno": { ... }, "brez glave": { ... } }, } },- Spremembe lastnosti postavitve JSON začnejo veljati, ko je namizni brskalnik osvežen.
- Če funkcija, ki ste jo omogočili v postavitvi JSON, ni na voljo na namizju, se obrnite na podporo Cisco, da omogočite funkcijo.
- Vse lastnosti v postavitvi JSON razlikujejo med velikimi in malimi črkami.
appTitle
Če želite določiti naslov v vodoravni glavi namizja. Privzeti naslov je Webex Contact Center.
Primer:
"appTitle": "Webex Contact Center"Privzeti naslov appTitle se spremeni iz Contact Center Desktop v Webex Contact Center. To ne vpliva na obstoječe postavitve po meri, ki uporabljajo stari privzeti appTitle (Contact Center Desktop). Če želite uporabiti nov naslov aplikacije, morate spremeniti postavitev po meri. Vendar pa nova globalna postavitev uporablja privzeti appTitle kot Webex Contact Center.
Naslov je lahko besedilo, slika ali prazen niz. Besedilo naslova je prikazano v dveh vrsticah. Če besedilo sega čez drugo vrstico, se prikaže ikona treh pik, v opisu orodja pa je prikazan celoten naslov. Slogov ni mogoče uporabiti za naslov.
Uporabite lahko podatkovne URI-je (Uniform Resource Identifier) ali gostite naslovno sliko po meri v omrežju za dostavo vsebine (CDN), vedru Amazon Web Services (AWS) Simple Storage Service (S3) ali podobni storitvi gostovanja in nato določite URL do gostujoče slike. Podprte oblike naslovnih slik so PNG, JPG, JPEG, GIF, SVG in WebP. Podprta velikost slike naslova je 184 x 32 slikovnih pik (širina x višina).
logotip
Če želite določiti URL za logotip podjetja. Če URL-ja ne vnesete, se privzeto prikaže logotip Webex Contact Center.
Primer:
"logotip": "https://my-cdn.com/logo.png"Sliko logotipa po meri lahko gostite v CDN-ju, vedru Amazon Web Services (AWS), storitvi enostavnega shranjevanja (S3) ali podobni storitvi gostovanja in nato določite URL do gostujoče slike. Podprte oblike slik logotipa so PNG, JPG, JPEG, GIF, SVG in WebP. Podprta velikost slike logotipa je 96 x 32 slikovnih pik (širina x višina).
| Pogoj | Primer | appTitle | logotip |
|---|---|---|---|
| Če appTitle in logotip nista konfigurirana |
|
Brez naslova | Privzeti logotip |
| Če sta konfigurirana appTitle in logotip |
|
Konfigurirano besedilo | Konfiguriran logotip |
| Če je appTitle konfiguriran in logotip ni konfiguriran |
|
Konfigurirano besedilo | Privzeti logotip |
|
Če appTitle ni konfiguriran in je logotip konfiguriran
|
|
Brez naslova | Konfiguriran logotip |
| Če je appTitle konfiguriran in logotip ni prednosten |
|
Konfigurirano besedilo | Brez logotipa |
|
Če appTitle ni konfiguriran in logotip ni prednosten
|
|
Brez naslova | Brez logotipa |
| Če je appTitle dodan kot slika in je logotip konfiguriran |
|
Konfigurirana slika | Konfiguriran logotip |
|
Če je appTitle dodan kot slika in logotip ni konfiguriran
|
|
Konfigurirana slika | Privzeti logotip |
|
Če je appTitle dodan kot slika in logotip ni prednosten
|
|
Konfigurirana slika | Brez logotipa |
- Velikost slike po meri se prilagodi glede na razmerje višina/širina. Prej konfigurirano naslovno besedilo po meri bo zdaj na namizju morda prikazano v dveh vrsticah. Če se želite temu izogniti, lahko spremenite besedilo naslova po meri.
- Če naslov in logotip nista konfigurirana v vodoravni glavi namizja, ta prostor uporabljajo pripomočki za glave. Pripomočki za glavo morajo biti pravilno konfigurirani, da lahko uporabljajo prostor za naslov in logotip.
- Naslov in logotip skupaj ne smeta presegati največje širine 304 slikovnih pik (vključno z oblazinjenjem). Če je širina logotipa manjša od 96 slikovnih pik, lahko za naslov uporabite preostalo širino.
- Če je velikost slike po meri višja od podprte velikosti, se velikost slike prilagodi glede na razmerje stranic v vodoravni glavi. Če je velikost slike po meri manjša od podprte velikosti, se dejanska velikost slike ohrani v vodoravni glavi.
taskPageIllustration
Če želite določiti ilustracijo po meri za stran z opravili glede na nastavitve organizacije in poravnavo blagovne znamke. Ko se posrednik vpiše, je na strani opravila konfigurirana ilustracija prikazana kot ozadje. Privzeto se stran z opravili prikaže brez ilustracije.
Primer:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Uporabite lahko podatkovne URI-je ali gostite ilustracijo po meri v vedru omrežja za dostavo vsebine (CDN), vedru Amazon Web Services (AWS), storitvi enostavnega shranjevanja (S3) ali podobni storitvi gostovanja in nato določite URL do gostujoče ilustracije. Ilustracijo je mogoče konfigurirati na globalni ravni ali ravni skupine na podlagi definicije postavitve. Prepričajte se, da konfigurirate pravilen URL, da preprečite prikaz poškodovane slike na namizju.
Podprte oblike ilustracij strani opravil so PNG, JPG, JPEG, GIF, SVG in WebP. Priporočena velikost ilustracije je 400 x 400 slikovnih pik (širina x višina). Če je velikost ilustracije po meri večja od priporočene velikosti, se velikost ilustracije prilagodi glede na razmerje višina/širina na strani opravila. Če je velikost ilustracije po meri manjša od priporočene velikosti, se dejanska velikost ilustracije ohrani na strani opravila.


stopNavigateOnAcceptTask
Če želite ugotoviti, ali želite preusmeriti fokus na novo sprejeto opravilo, ko posrednik sprejme novo opravilo med delom na prejšnjem opravilu. Privzeta vrednost je false.
Primer:
"stopNavigateOnAcceptTask": falseČe je vrednost nastavljena kot »true«, ko uporabnik sprejme novo opravilo na namizju, fokus ostane na prejšnjem opravilu in se ne premakne na novo sprejeto opravilo. Ta nastavitev preprečuje, da bi uporabnik izgubil podatke, ko sprejme novo zahtevo.
Upoštevajte na primer, da agent 1 klepeta s stranko 1 in hkrati opravlja glasovni klic s stranko 2. Med glasovnim klicem agent 1 posodablja podrobnosti stranke 2 v podoknu za nadzor interakcije. Trenutno ima posrednik 1 v podoknu Seznam opravil dve aktivni opravili, poudarek pa je na podoknu Nadzor interakcije. Ko agent 1 sprejme novo zahtevo za klepet od stranke 3, fokus ostane na podoknu za nadzor interakcije s stranko 2 in se ne preklopi na novo sprejeto zahtevo za klepet.
Če želite ohraniti fokus na prejšnjem opravilu in ne preklopiti na novo sprejeto opravilo, izberite postavitev po meri z vrednostjo lastnosti stopNavigateOnAcceptTask nastavljeno na true.
Če vrednost lastnosti stopNavigateOnAcceptTask ni vnesena v postavitev JSON, namizje prestavi fokus na novo sprejeto opravilo. Obnašanje je podobno kot takrat, ko je vrednost lastnosti stopNavigateOnAcceptTask nastavljena na false.
- Nastavitev velja za vsa opravila (glasovne in digitalne kanale), ki se izvajajo na namizju, na primer za sprejemanje opravil, konferenco, svetovanje ali preusmeritev, za klice v tujini, klice iz odhodne oglaševalske akcije, samodejno zaključevanje itd.
- Nastavitev ne velja, če je uporabnik namizja na strani Home in v podoknu Seznam opravil nima aktivnega opravila. V takem primeru, ko je sprejeta nova naloga, se fokus premakne s strani Home na novo sprejeto opravilo.
povleciDropEnabled
Če želite omogočiti povleci in spusti ter spreminjanje velikosti pripomočkov na straneh po meri, nastavite vrednost na true. Privzeta vrednost je false.
Primer:
"dragDropEnabled": falseČe želite več informacij o omogočanju funkcije povleci in spusti za zavihke v podoknu s pomožnimi informacijami, glejte Podokno s pomožnimi informacijami.
notificationTimer
Če želite nastaviti trajanje (v sekundah), po preteku katerega bodo obvestila na namizju samodejno opuščena. Obvestilo se prikaže v zgornjem desnem kotu namizja. Privzeta vrednost časovne omejitve je 8 sekund. Veljaven obseg za vrednosti časovne omejitve je 1–10 sekund. Če želite, da spremembe časovne omejitve začnejo veljati, morate brskalnik po opravljenih spremembah osvežiti.
Primer:
"notificationTimer": 8največjeNotificationCount
Če želite nastaviti število obvestil na namizju, ki bodo hkrati prikazana na namizju. Privzeta vrednost je 3. Razpon za obvestila na namizju je 1–10. Obvestila na namizju so naložena. Če je obvestil veliko, se prikažejo z rahlo zakasnitvijo, odvisno od nastavitev notificationTimer .
Primer:
"maksimumNotificationCount": 3browserNotificationTimer
Če želite nastaviti trajanje (v sekundah), po katerem se obvestila opekača brskalnika na namizju samodejno opustijo. Toaster je izvorno obvestilo brskalnika, ki se prikaže le, če namizje ni aktivno okno brskalnika ali Tab. Okno namiznega brskalnika ali Tab je neaktivno, kadar
-
delate v drugih oknih ali na drugih zavihkih brskalnika,
-
delate v drugih aplikacijah in
-
Okno namiznega brskalnika ste minimizirali.
Obvestilo se prikaže v zgornjem desnem kotu namizja. Privzeta vrednost časovne omejitve je 8 sekund. Priporočeni razpon za vrednosti časovne omejitve je 5–15 sekund. Če želite, da spremembe časovne omejitve začnejo veljati, morate brskalnik po opravljenih spremembah osvežiti.
Primer:
"browserNotificationTimer": 8Konfigurirana časovna omejitev za obvestila brskalnika je odvisna od nastavitev operacijskega sistema in brskalnika. Vrednost časovne omejitve je upoštevana v brskalniku Chrome v operacijskih sistemih Windows, Chrome OS in macOS. Vendar pa drugi podprti brskalniki ne upoštevajo dosledno nastavljene vrednosti časovne omejitve za obvestila.
wxmKonfigurirano
(Neobvezno) Če želite konfigurirati Webex Experience Management, nastavite vrednost na true. Privzeta vrednost je false.
Primer:
»wxmConfigured«: resničnodesktopChatApp
Če želite konfigurirati več Ciscovih aplikacij za klepet, kot je Webex App.
webexKonfiguriran
Aplikacijo Webex App lahko skupaj s funkcijami sporočanja in srečanja konfigurirate na namizju. Ta konfiguracija posrednikom omogoča sodelovanje z drugimi zastopniki, nadzorniki in strokovnjaki za zadeve (MSP) v njihovi organizaciji, ne da bi se morali odmakniti od namizja.
- Skrbnik spletnega mesta upravlja uporabnike Webex Meeting in dodeljuje pravice le, če imajo uporabniki izdajo Webex Enterprise Edition. Če želite več informacij, glejte Upravljanje Webex Meetings uporabnikov v Cisco Webex Control Hub.
- Nadzorniki in MSP morajo prenesti odjemalca Webex na svoj sistem (osebna naprava) ali dostopati do aplikacije Webex z aplikacijo Webex za splet ( https://web.webex.com/). Če želite več informacij, glejte Prenos aplikacije.
- Do aplikacije Webex lahko dostopate znotraj Agent Desktop in sodelujete z drugimi agenti, nadzorniki in strokovnjaki za zadeve (MSP) svoje organizacije, ne da bi se odmaknili od Agent Desktop. Funkcija nadzora klicev ni na voljo. Za sprejemanje in klicanje potrebujete zunanjo, nevdelano aplikacijo Webex. Več informacij najdete v poglavju Aplikacije za klicanje.
Če želite konfigurirati aplikacijo Webex na namizju:
-
V orodju Cisco Webex Control Hub pri dodajanju storitev za uporabnika potrdite polje Napredno sporočanje (). Če želite več informacij, glejte Upravljanje uporabniških računov v Cisco Webex skrbništvu mesta.
-
V postavitvi namizja po meri nastavite
vrednost lastnosti webexConfigurednatrue.Primer:
"desktopChatApp": { "webexConfigured": true },Privzeta
vrednost lastnosti webexConfiguredjefalse.Webex Aplikacija je na voljo za vloge posrednika, nadzornika in nadzornika samo, če vrednost lastnosti webexConfigured
nastavitenatrueza vsako od teh vlog. Agent, nadzornik ali nadzornik se ne more odjaviti iz aplikacije Webex.Za prikaz
 (Webex) v vodoravni glavi namizja vnesite vrednost
(Webex) v vodoravni glavi namizja vnesite vrednost Webexv lastnostheaderActions. Če želite več informacij, glejte headerActions.Če želite omogočiti aplikacijo Webex za določeno ekipo, izberite postavitev po meri, pri čemer je vrednost lastnosti webexConfigured
nastavljenanatrue. Če želite več informacij, glejte Ustvarjanje ekipe.
Aplikacijo Webex lahko konfigurirate tudi v podoknu s pomožnimi informacijami, strani po meri in pripomočku po meri. Če želite več informacij, glejte Podokno s pomožnimi informacijami.
Webex Obvestilo o aplikaciji
Vrednosti, določene z lastnostmi notificationTimer in browserNotificationTimer za časovnik obvestil, veljajo za aplikacijo Webex. Privzeta vrednost časovne omejitve za te lastnosti je 8 sekund. Če želite več informacij, glejte notificationTimer in browserNotificationTimer.
headerActions
Spreminjanje vrstnega reda ikon v vodoravni glavi namizja. Privzeti vrstni red je naslednji:
-
 (Webex)
(Webex) -
 (zunanji klic)
(zunanji klic) -
 (Center za obvestila)
(Center za obvestila)
Nastavite vrednost lastnosti headerActions na naslednji način:
|
Ime ikone |
Vrednost lastnosti headerActions |
|---|---|
|
Aplikacija Webex |
Webex |
|
Odhodni klic |
klicanje |
|
Središče za obvestila |
obvestilo |
Primer:
"headerActions": ["Webex", "outdial", "notification"],
Vrednost lastnosti headerActions razlikuje med velikimi in malimi črkami.
Če želite spremeniti privzeti vrstni red ikon, ustrezno vnesite lastnost headerActions in vrednosti v postavitvi po meri.
Primer:
"headerActions": ["notification", "outdial", "Webex"],
- Če v postavitev po meri ne vnesete
lastnosti in vrednosti headerActions, so ikone prikazane v privzetem vrstnem redu. - Če želite z namizja odstraniti ikone glave in z njimi povezane funkcije, nastavite prazno vrednost za
lastnost headerActions (»headerActions«: []). Če pa ste aplikacijo Webex dodali v podokno s pomožnimi informacijami ali stran po meri ali kot pripomoček po meri, lahko agent še vedno dostopa do aplikacije Webex, čeprav aplikacija Webex ni na voljo v vodoravni glavi namizja. -
Če je vrednost lastnosti webexConfigurednastavljena kotfalse, ikona programa Webex ni prikazana v vodoravni glavi namizja, tudi čeje vrednost Webexdodana vlastnost headerActions. Če želite več informacij, glejte webexConfigured.
površina
Lastnost območja je osrednji del postavitve namizja. Postavitev lahko določite glede na območje.
"območje": { "glava": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "skript": .... } }, "panel": { ... }, "navigacija": { ... }, "obstojno": { ... }, "brez glave": { ... } },Konfigurirate lahko naslednje področne objekte:
-
Plošča: predstavlja drugo ali skrajno desno ploščo v podoknu s pomožnimi informacijami.
-
Krmarjenje: predstavlja strani po meri in njihove elemente krmarjenja, ki so povezani s stranmi.
-
Trajni: predstavlja pripomočke na ravni strani, ki so trajni in prikazani na vseh straneh namizja.
-
Brez glave: predstavlja pripomočke, ki nimajo vizualnega vmesnika, vendar izvajajo logiko v ozadju.
Če je lastnost advancedHeader konfigurirana, morate odstraniti lastnosti glave in headerActions.
naprednoGlava
Če želite prilagoditi vidljivost in spremeniti vrstni red ikon v vodoravni glavi namizja. Privzeti vrstni red je naslednji:
-
 (Webex)
(Webex) -
 (zunanji klic)
(zunanji klic) -
 (Center za obvestila)
(Center za obvestila) -
 (Izbirnik stanja agenta)
(Izbirnik stanja agenta)
Nastavite vrednost lastnosti advancedHeader na naslednji način:
|
Ime ikone |
Vrednost lastnosti headerActions |
|---|---|
|
Aplikacija Webex |
agentX-Webex |
|
Odhodni klic |
AgentX-outdial |
|
Središče za obvestila |
Obvestilo agentX |
|
Izbirnik stanja agenta |
agentx-state-selector |
Primer:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "skript": .... } ]Vrednost lastnosti advancedHeader razlikuje med velikimi in malimi črkami.
Če želite spremeniti privzeti vrstni red ikon, ustrezno vnesite lastnost advancedHeader in vrednosti v postavitvi po meri.
Pripomočki se v spustni meni pretakajo od leve proti desni.
-
Če lastnosti advancedHeader
ne vnesetev postavitev po meri, se prikaže privzeta glava. -
Ko je omogočena napredna glava, premaknite pripomočke iz izhodne glave v napredno glavo, kot je razvidno iz primera.
-
Ko je omogočena napredna glava, stara glava ne bo prikazana.
-
Vsaka ikona pripomočka ima privzeto oblazinjenje in rob, ki je določen s CSS in ga ni mogoče prilagoditi prek namizja.
-
Mesto logotipa, naslova in ikon profila je fiksno in ga ni mogoče prilagoditi.
-
Če želite z namizja odstraniti ikone glave in z njimi povezane funkcije, nastavite prazno vrednost za povezano komponento
v lastnosti advancedHeader(»advancedHeader«: []).Če ste dodali aplikacijo Webex v podokno s pomožnimi informacijami ali stran po meri ali kot pripomoček po meri, lahko agent še vedno dostopa do aplikacije Webex, čeprav aplikacija Webex ni na voljo v vodoravni glavi namizja.
-
Če dodate pripomoček z dolgo oznako, se glede na razpoložljivi prostor prikaže okrnjeno ime oznake.
Atribut
textContentlahko uporabite za dodajanje oznake v pripomoček.Primer:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "Count Down Timer for Current Shift", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Oznaka »Odštevanje časovnika za trenutni premik« bo okrnjena in prikazana glede na razpoložljivi prostor.
-
Izogibajte se dodajanju pripomočkov z dolgo oznako.
-
Ko pripomoček teče na spustni seznam, je mogoče klikniti samo ikono pripomočka.
-
-
Če je vrednost lastnosti webexConfigurednastavljena kotfalse, ikona programa Webex ni prikazana v vodoravni glavi namizja, tudi čeje vrednost Webexdodana vlastnost advancedHeader. Če želite več informacij, glejte webexConfigured.
Home stran
Ko se prijavite v namizje, pristanete na strani Home.
Stran Home velja samo za nadzornike in persono SupervisorAgent.
Naslednje pripomočke si lahko ogledate na strani Home. Pripomočki analizatorja so privzeto na voljo, skrbnik pa lahko konfigurira tudi pripomočke Persistent in Custom. Če želite več informacij, glejte JSON Layout Top-Level Properties.
Pripomočki analizatorja
Pripomoček Analyzer je privzeto prikazan na strani namizja Home.
Home Konfiguracija postavitve strani
Stran Home na namizju lahko konfigurirate tako, da prikazuje postavitev, ki temelji na vaših organizacijskih nastavitvah in poravnavi blagovne znamke. Uredite polje domače strani , da konfigurirate stran Home. Ko se uporabnik vpiše v namizje, lahko konfigurirate naslednje komponente, ki bodo prikazane na strani Home:
-
Pozdravno sporočilo
-
Ikona Opravilo v vrstici za krmarjenje za krmarjenje za krmarjenje do podokna opravil. Ikona Opravilo je prikazana za vlogo nadzornika in nadzornika in posrednika z omogočeno funkcijo spremljanja klicev. V podoknu opravil so prikazane dohodne zahteve strank, aktivne in pretekle interakcije s strankami ter aktivne zahteve za nadzor.
-
Filtrirajte razdelke, kot so Ime čakalne vrste, Vrsta kanala in Upravljane ekipe.
V spodnji tabeli so opisane lastnosti strani , ki so potrebne za konfiguracijo strani Home:
|
Lastnost |
Opis in koda |
|---|---|
|
Stran > useFlexLayout |
Flex postavitev je nova spletna komponenta. Ne spremeni obstoječih pripomočkov. Nova fleksibilna postavitev na poenostavljen način uporablja enako obliko konfiguracije postavitve. Je vzvratno združljiv in ne vpliva na obstoječe pripomočke. Konfigurirati morate postavitev JSON. Če želite konfigurirati postavitev JSON, vnesite višino in širino pripomočka. Pripomoček je upodobljen v istem zaporedju, kot je konfiguriran znotraj postavitve JSON. Pripomočki imajo privzeto mejo 8 px. Postavitev JSON temelji na dimenzijah (širina x višina) in koordinatah (X, Y in Z) pripomočkov. Prilagodljiva postavitev podpira zmogljivosti, kot so spreminjanje velikosti posameznega pripomočka, maksimiranje pripomočkov in tako naprej. Višina posameznih pripomočkov se meri v slikovnih pikah. 1 enota višine = 40 slikovnih pik. Širina pripomočka je odvisna od števila stolpcev v vsebniku in števila stolpcev, ki se spreminjajo glede na širino vsebnika. Pripomočki so prikazani od leve proti desni. Napredni mehanizem postavitve uporablja logiko po meri za uporabo vodoravne in vertikalne prilagoditve prostora gradnikov. Sprva se postavitev naloži vodoravno. Po vodoravnem nalaganju se pripomoček naloži navpično in zagotavlja optimalen izkoristek prostora. Konfigurirajte pripomočke glede na velikost zaslona. Širino pripomočkov lahko povečate ali zmanjšate glede na velikost zaslona. Tako so pripomočki bolj berljivi in uporabni. Flex postavitev zagotavlja standardne prelomne točke, kot so velike, srednje, majhne in zelo majhne.
Te slikovne pike se lahko razlikujejo glede na operacijski sistem in brskalnik. |
|
Stran > comp |
Zagotovite edinstveno komponento po meri. Komponenta |
|
Stran > stranGlava |
Zagotovite, da boste določili niz z naslovi, ki je lahko statičen, dinamičen ali oboje. Komponenta
|
|
Stran > stranPodglava |
Dodajte podglavo, ki je prikazana na namizju. Uporabnik lahko doda možnost Pojdi na analizator v podglavico.
|
Krmarjenje (strani po meri)
V tem razdelku lahko dodate strani, ki se prikažejo v levi vrstici za krmarjenje. Določite ikono za krmarjenje in edinstven URL pripomočka, ki se prikaže v vrstici za krmarjenje. Priporočamo, da za URL uporabite posebno predpono, da se izognete sporom. Če želite več podrobnosti, glejte razdelek z lastnostmi za krmarjenje.
Imate lahko tudi zbirko pripomočkov, ki se lahko prikažejo na tej strani. Stran ima lahko en sam pripomoček, ki se prikaže na zaslonu, ali zbirko pripomočkov v mreži. Če želite več podrobnosti o razporeditvi mreže, glejte razdelek z lastnostmi postavitve.
V drevo pripomočkov vam ni treba dodajati ovoja dinamičnega območja. To pomeni, da lahko pripomočke povlečete, spustite in spremenite velikost na straneh po meri, ko omogočite to možnost.
Primer:
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "otroci": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["levo", "desno"] ], "size": { "cols": [1, 1], "rows": [1] } } },V spodnji tabeli so opisane lastnosti za krmarjenje in stran ter lastnosti podrejenih naprav:
|
Lastnost |
Opis in koda |
|---|---|
|
nav> nalepka |
Ta lastnost označuje identifikator krmarjenja po strani. Bralnik zaslona prebere to lastnost in je prikazana v opisu orodja. Ti parametri so potrebni za prikaz strani po meri v vrstici za krmarjenje. Lastnost |
|
nav> iconType |
Ta lastnost predstavlja vrsto ikone, ki je prikazana v vrstici za krmarjenje strani po meri. Na voljo so naslednje vrste ikon:
|
|
Ikona za navigacijo > |
Ta lastnost predstavlja ime ikone v knjižnici Momentum ali URL CDN. |
|
nav> align |
Ta lastnost vam pomaga poravnati ikono na vrh ali dno vrstice za krmarjenje. Trenutno nastanitev dovoljuje le poravnavo najvišjega dela. |
|
nav > isDefaultLandingPage | Ta lastnost določa privzeto ciljno stran za posrednike v Agent Desktop. To lastnost nastavite na true , da bo stran vrstice za krmarjenje privzeta ciljna stran, ki se posrednikom prikaže po prijavi v Agent Desktop. Če je ta lastnost na več straneh vrstice za krmarjenje nastavljena na true, sistem meni, da prva stran vrstice za krmarjenje postane privzeta ciljna stran. Če na nobeni strani vrstice za krmarjenje ta lastnost ni nastavljena na true, je stran Home privzeta ciljna stran. Poročil analizatorja in statistike uspešnosti posrednikov ne morete nastaviti kot privzete ciljne strani. |
|
navigacija > navigacijaDo |
Ta lastnost določa ime strani po meri. To ime se prikaže v naslovni vrstici, ko posrednik krmari. NavigateTo ne sme vključevati naslednjih vrednosti: slike, pisave, css, build_info, pomoč, aplikacija, i18n, ikone, slike-mfe-wc in zvoki. |
|
Lastnost |
Opis in koda |
|---|---|
|
stran > id |
Dohodni V |
|
stran > useFlexLayout |
Flex postavitev je nova spletna komponenta. Ne spremeni obstoječih pripomočkov. Nova fleksibilna postavitev na poenostavljen način uporablja enako obliko konfiguracije postavitve. Je vzvratno združljiv in ne vpliva na obstoječe pripomočke. Konfigurirati morate postavitev JSON. Če želite konfigurirati postavitev JSON, vnesite višino in širino pripomočka. Pripomoček je upodobljen v istem zaporedju, kot je konfiguriran znotraj postavitve JSON. Pripomočki imajo privzeto mejo 8 px. Postavitev JSON temelji na dimenzijah (širina x višina) in koordinatah (X, Y in Z) pripomočkov. Prilagodljiva postavitev podpira zmogljivosti, kot so spreminjanje velikosti posameznega pripomočka, maksimiranje pripomočkov in tako naprej. Višina posameznih pripomočkov se meri v slikovnih pikah. 1 enota višine = 40 slikovnih pik. Širina pripomočka je odvisna od števila stolpcev v vsebniku in števila stolpcev, ki se spreminjajo glede na širino vsebnika. Pripomočki so prikazani od leve proti desni. Napredni mehanizem postavitve uporablja logiko po meri za uporabo vodoravne in vertikalne prilagoditve prostora gradnikov. Sprva se postavitev naloži vodoravno. Po vodoravnem nalaganju se pripomoček naloži navpično in zagotavlja optimalen izkoristek prostora. Konfigurirajte pripomočke glede na velikost zaslona. Širino pripomočkov lahko povečate ali zmanjšate glede na velikost zaslona. Tako so pripomočki bolj berljivi in uporabni. Flex postavitev zagotavlja standardne prelomne točke, kot so velike, srednje, majhne in zelo majhne.
Te slikovne pike se lahko razlikujejo glede na operacijski sistem in brskalnik. |
|
stran > pripomočki stran > comp |
Pomaga določiti pripomočke po meri. Če želite namestiti več pripomočkov, določite možnosti pripomočkov v zaporedju. Poskrbite, da bo vsakemu pripomočku dodeljeno edinstveno ime območja. Uporabite ga v razdelku postavitve pozneje. Ta lastnost predstavlja ime elementa HTML po meri (znanega kot spletna komponenta ali kateri koli drug element - če ga želite uporabiti kot ovoj). Če želite več informacij, glejte Primeri vzorčne uporabe. Tukaj vnesite ime elementa po meri brez kotnih oklepajev ("<" ali ">"). Na primer »element moje po meri«. Vsak vnos v razdelku pripomočkov podpira naslednjo obliko: |
|
stran > skript |
(Neobvezno) Ta lastnost je zahtevana le, če pripomoček ali komponento naložite z oddaljenega mesta, kot je omrežje CDN. Ne spreminjajte URL-ja skripta za isto komponento. Če želite spremeniti URL skripta za isto komponento, naredite nekaj od tega:
|
|
stran > lastnosti |
Določite lahko lastnosti, ki jih morate posredovati za spletno komponento. |
|
stran > odzivno |
Določa, ali se odziva spletna komponenta ali pripomoček, ki temelji na elementu iFrame, ki je dodan v postavitev po meri na Konfigurirajte to lastnost z eno od teh vrednosti:
Neodzivni pripomočki ne morejo zagotoviti najboljše uporabniške izkušnje in niso prikazani v manjšem pogledu. Posrednik mora povečati velikost okna brskalnika, če si želi ogledati vse pripomočke, ki so konfigurirani kot neodzivni. |
|
stran > atributi |
Atribute spletne komponente lahko določite v tem razdelku. |
|
stran > vidnost |
Določa, ali so pripomočki, ki jih ponuja Cisco in so dodani v postavitvi po meri na Pripomočki, ki jih ponuja Cisco, so zgodovina stikov, prepis Cisco Webex Experience Management, IVR, vodnik za klice za predogled oglaševalske akcije in zaslonski pop.
|
|
stran > otroci |
Ta lastnost je osrednji del postavitve. V Če želite izvedeti več o posredovanju vrednosti STORE kot lastnosti, glejte Skupna raba podatkov z namizja v pripomočke. Prednost razdelka »podrejena matrika« je, da lahko v specifikaciji postavitve uporabite obstoječe spletne komponente, ki so že del namiznega svežnja. Nekatere spletne komponente namiznega paketa vključujejo:
Če želite več informacij o atributih trajnega Tab, glejte Atributi za trajne tabulatorje. |
|
stran > besediloVsebina |
Pomaga vam dodati besedilno vsebino. |
|
stran > slog |
Pomaga vam dodeliti določen slog CSS vaši komponenti. |
|
stran > ovoj |
Ovitek pripomočkov vam omogoča, da na vrh pripomočka dodate orodno vrstico. Orodna vrstica lahko vsebuje naslov in Poskrbite, da boste privzeto vrednost uporabili kot »app-maximize-area«. Trenutno je na voljo le privzeta vrednost. |
|
stran > ovoj> id |
(Neobvezno) Ovitek pripomočkov za spletne komponente vam omogoča, da posodobite naslov dinamičnega pripomočka z edinstvenim identifikatorjem. Vnesite vrednost lastnosti ID pripomočka Poskrbite, da boste za dogodek po meri JavaScript uporabili isti enolični identifikator. Če želite več informacij, glejte razdelek Asinhroni dogodki v poglavju »Modul stika posrednika« na spletnem mestu Cisco Webex Contact Center Desktop Developer. Če želite posodobiti naslov pripomočka, ki temelji na elementu iFrame, uporabite vsebino elementa iFrame iz iste domene. Sledi vzorčni primer: |
|
stran > agentx-wc-iframe |
Omogoča vdelavo spletne strani v okvir iFrame, ki se prikaže kot pripomoček na namizju. Uporabite lahko pripomoček iFrame, imenovan "agentx-wc-iframe". |
|
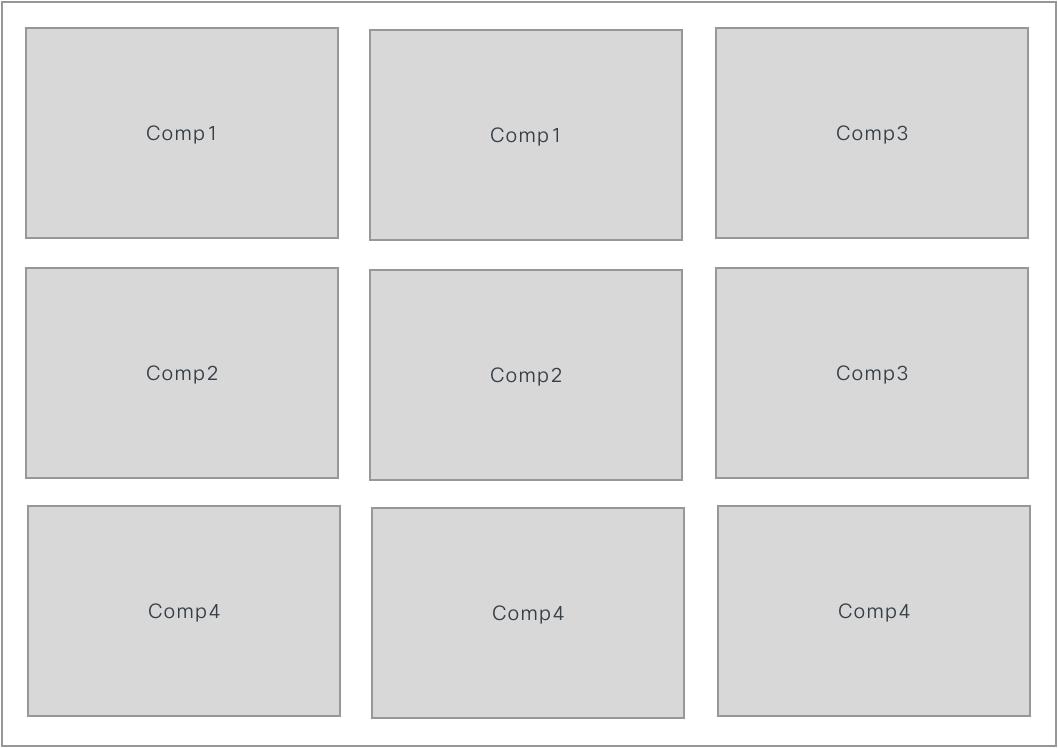
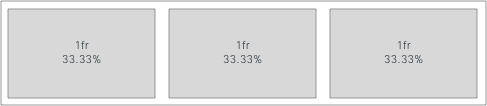
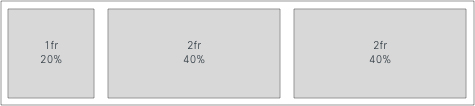
stran > postavitev | Omogoča razporeditev pripomočkov na strani. Ta oblika zapisa predstavlja postavitev mreže: Tukaj lahko določite mrežo z imeni območij, ki ste jih določili v razdelku pripomočkov . Naslednji primer prikazuje, kako je določena postavitev treh vrstic in treh stolpcev:  V razdelku velikosti številke predstavljajo del prostora, ki ga pripomoček lahko zasede glede na druge pripomočke. Vsi trije stolpci zavzemajo enak 1 del prostora. S 100% razpoložljivo širino vsak pripomoček zavzema 33,33% vodoravnega prostora.  Še en primer uporabe, če nastavite kot »kolčki«: [1, 2, 2], to pomeni, da je skupni prostor deljen s 5 (1 + 2 + 2) in prvi pripomoček zavzema 20% vodoravnega prostora. Drugi in tretji pripomoček vzameta po 40%. Če želite več informacij, glejte Osnovni koncepti postavitve mreže.  |
|
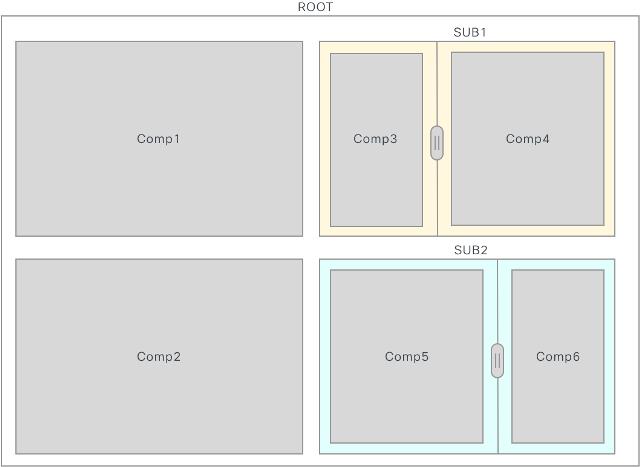
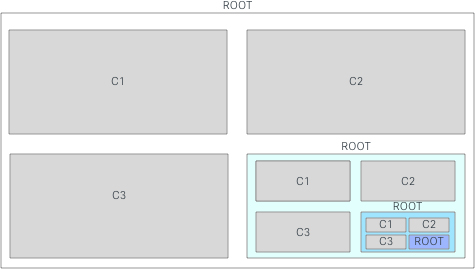
stran > ROOT |
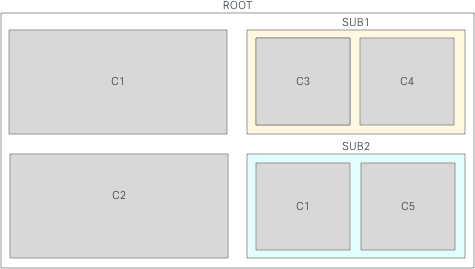
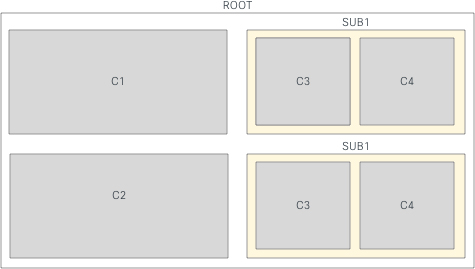
Gnezdenje postavitev se imenuje podpostavitev. Če imate v konfiguraciji postavitve ugnezdene postavitve, morate imeti en sam predmet »ROOT« kot nadrejeni predmet za podpostavitve. V nasprotnem primeru je lahko konfiguracija postavitve ravna, če gnezdenje ni potrebno. Ta podpostavitev omogoča večji nadzor nad vedenjem pri spreminjanju velikosti postavitve. Lastnost postavitve strani mora biti vrste Zapis<niz, Postavitev>. Lastnost postavitve vam omogoča, da pripomočke razporedite na strani. Ta nastavitev ustvari mrežo v postavitvi ROOT z dvema podmrežama, ki ju lahko neodvisno spreminjate.  Spreminjanje velikosti komponente vpliva na komponente v tej podpostavitvi.  Bodite pozorni na naslednje primere: Neskončna zanka: če vključite postavitev ROOT kot podpostavitev funkcije ROOT, to povzroči napako »sklad klicev presežen« in naleti na neskončno zanko.  Časi iste podpostavitve (N): če v mrežo večkrat vključite podpostavitev z istim imenom in če spremenite velikost ene od njih, se velikost vseh postavitev samodejno spremeni. Če to ni želeno vedenje, preimenujte vsako podpostavitev z edinstvenim imenom.  |
Atributi za trajne tabulatorje
Če želite zavihke na straneh po meri in pripomočkih po meri nastaviti kot trajne, vnesite atribute za zavihke md v postavitvi po meri.
Primer: nastavitev tabulatorjev kot trajnih
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id za vse zavihke skupaj v vsebniku" }, }|
Lastnost |
Opis |
|---|---|
|
Obstojna izbira |
Če želite nastaviti |
|
ID zavihkov |
Edinstvena identifikacija za vse zavihke skupaj v vsebniku. |
Ko nastavite md-tabličke kot trajne (izbira vztrajnosti: true), Agent Desktop ohrani izbor Tab, tudi če posrednik preklaplja med stranmi ali pripomočki na namizju.
- Lastnost
vztrajnega izbiranjane velja za kartice v podoknu s pomožnimi informacijami in na strani s statističnimi podatki o učinkovitosti delovanja posrednika, ker je trajno delovanje Tab že nastavljeno na namizju. - Izbira Tab se ponastavi na privzeto Tab, ko se izpišete iz namizja, ponovno naložite/osvežite brskalnik ali počistite predpomnilnik brskalnika.
Konfiguracija trajnih pripomočkov
Vsak pripomoček po meri lahko konfigurirate tako, da je trajen. Trajni pripomočki so prikazani na vseh straneh namizja. Trajni pripomočki so prikazani kot novi Tab v podoknu s pomožnimi informacijami le, če imate aktivno zahtevo za stik ali pogovor. Na primer »Vzorčni trajni pripomoček«.
Trajni pripomočki se na strani Home ne prikažejo tako, kot so prikazani na drugih straneh. Če pa imate aktivno interakcijo, so trajni pripomočki prikazani na strani Home kot del podokna s pomožnimi informacijami. Ko na primer sprejmete klic, se prikaže podokno Nadzor interakcije, pripomoček Vzorčni trajni pripomoček pa kot del podokna Pomožne informacije.
Primer:
"Area": { "Persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "otroci": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } ] }Ko prilagodite pripomoček, lahko izberete eno od možnosti:
-
Gostite aplikacijo na spletni strani, ki jo je mogoče vdelati v iframe.
-
Ustvarite pripomoček po meri.
Zahteve za tehnične pripomočke so opisane v dokumentaciji za razvoj namiznega gradnika. Kot urejevalnik postavitev se prepričajte, da imate te podrobnosti:
-
Kako se imenuje element HTML po meri (znan kot spletna komponenta)?
-
Kakšen je URL do vira omrežja za dostavo vsebine (CDN), ki gosti sveženj JavaScript?
Pripomočki za glave
Glava se uporablja za prikaz informacij v vrstici, za dodajanje spustnih menijev in tako naprej. Ker ima vsebnik glave omejen navpični prostor, je skupna višina glave le 64 slikovnih pik. Če želite več informacij o poravnavi postavitve, glejte razdelek z lastnostmi postavitve.
Primer:
"header":{ "ID":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Če želite dodati opis orodja za pripomoček za glavo, komponento ovijte z opisom orodja md-tool. V lastnost sporočila vnesite informacije o opisu orodja.
Primer:
"glava": { "id": "dw-header", "pripomočki": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }], }, }, }Če želite konfigurirati pripomočke prek iFrame v prilagodljivem območju pripomočkov v glavi, morate dodati prikaz in višino slogovnih atributov . Najboljša vrednost atributa višine je 64 slikovnih pik.
Poskrbite, da boste obstoječim pripomočkom za glavo dodali atribute sloga, da se bodo lahko po pričakovanjih naložili v okvir iFrame.
Primer:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; zaslon:flex;" } },Podokno s pomožnimi informacijami
V podoknu Pomožne informacije na namizju so prikazani zavihki, ki vključujejo Ciscove pripomočke (privzeto) in pripomočke po meri. Naslednji pripomočki, ki jih ponuja Cisco, so prikazani na vnaprej določenih zavihkih:
-
Zgodovina stikov
-
Prepis IVR
-
Potovanje po izkušnji strank
-
Zaslonsko pojavno okno
Podokno s pomožnimi informacijami lahko uporabite za:
-
Dodajanje zavihkov
-
Spreminjanje vrstnega reda Tab
-
Odstranjevanje vnaprej določenih zavihkov
-
Označevanje zavihkov po meri kot tistih, ki jih je mogoče povleči
-
Dodajanje opisov orodij na zavihke po meri
-
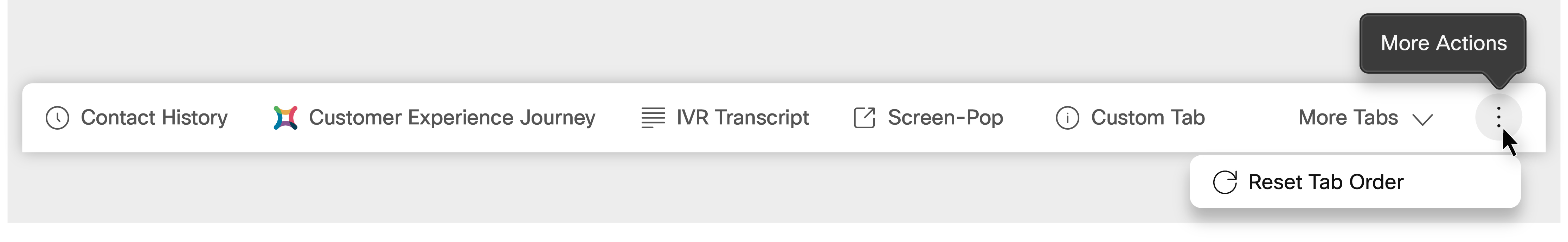
Dodajte možnost Ponastavi Tab Naročilo
Primer:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "vidljivost": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "otroci": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "otroci": [{ "comp": "md-ikona", "atributi": { "ime": "emoticons_16" }, { "comp": "span", "textContent": "Pripomoček po meri" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "otroci": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } }, "Layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } ] },Pripomoček Pot po izkušnji strank lahko konfigurirate, ko na portalu za upravljanje omogočite meritve upravljanja uporabniške izkušnje.
V podoknu s pomožnimi informacijami dodajte nove zavihke, kamor želite postaviti pripomočke po meri. Tu ne veljajo posebna pravila, gnezdenje komponent pa je po pričakovanjih in opisano v oddelku za otroke . Če želite več informacij, glejte lastnost Otroci na strani.
V nadaljevanju so navedeni primeri za prilagajanje glav Tab:
Primer postavitve ikon in oznak v podrejeno lastnost
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], }, },Primer postavitve slike (s CSS) in oznak v podrejeno lastnost
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; zaslon: flex;" }, "otroci": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },Spustni seznam Več zavihkov se prikaže samodejno, če je v podoknu s pomožnimi informacijami več zavihkov.
Za berljivost in dostopnost morate dodati opis orodja Tab po meri. Če želite dodati opis orodja za Tab po meri, komponento ovijte z opisom orodja md. Vnesite informacije o opisu orodja v lastnost sporočila in uporabite vrednosti lastnosti sloga , kot je prikazano v spodnjem primeru.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; min-širina: 110px; preliv: skrito; prelivanje besedila: elipsa; beli prostor: nowrap; zaslon: blok v vrstici; rob-dno: -10px;" },Za Tab po meri priporočamo največjo širino 252 slikovnih pik in najmanjšo širino 110 slikovnih pik.
Če želite omogočiti funkcijo povleci in spusti v Tab po meri, znotraj atributov dodajte naslednjo lastnost:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
povlecite: vrednost lastnosti, ki jo je mogočepovleciti, nastavite na true. -
comp-unique-id: vnesite enolično vrednost za identifikacijo komponente.Primer:
»comp-unique-id«: »vzorčni dinamični zavihki po meri«
Če za Tab po meri omogočite funkcijo povleci in spusti, lahko posrednik Tab povleče in spusti na želeno mesto v podoknu Pomožne informacije. Če želite ponastaviti zavihke na privzeti vrstni red Tab, dodajte naslednjo lastnost:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
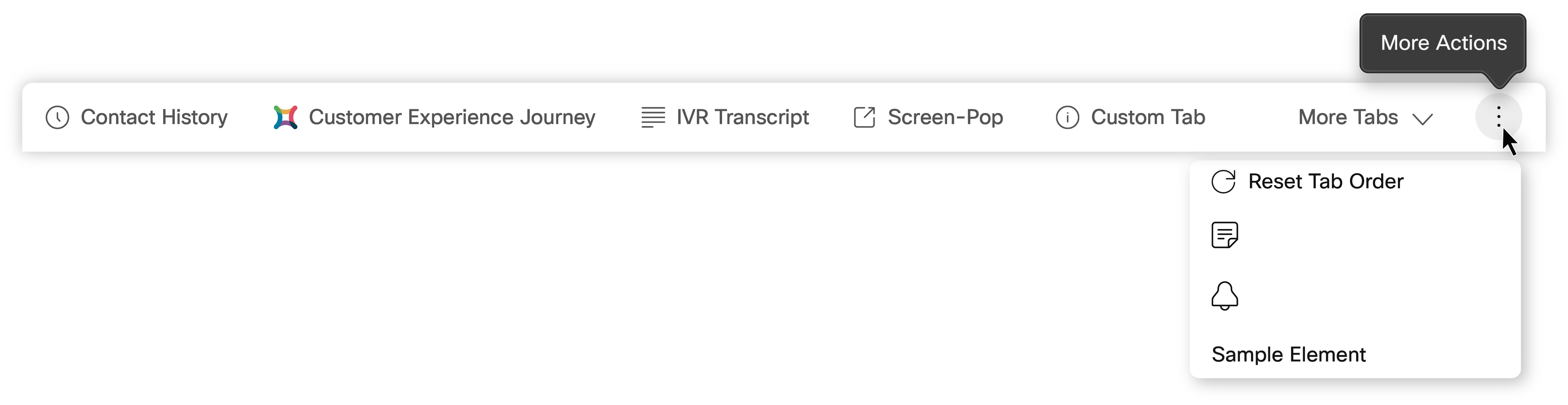
pripomoček agentx-wc-more-actions-widget: Vnesite komponento , ki je prikazana kot Več dejanj ( ) v podoknu s pomožnimi informacijami.
) v podoknu s pomožnimi informacijami. -
slot="nastavitve": Vnesite atribut znotraj komponente, ki je prikazana kot možnost Ponastavi Tab Vrstni red na spustnem seznamu Več dejanj . Posredniki lahko ponastavijo zavihke v podoknu s pomožnimi informacijami na privzeti vrstni red tako, da kliknejo > Ponastavi Tab Vrstni red.
> Ponastavi Tab Vrstni red. -
tabs-unique-id: Vnesite isto enolično vrednost, določeno zalastnost comp-unique-id, da preslikate in ponastavite komponentezavihkov md.
Naslednja vzorčna koda uporablja funkciji Več dejanj in Ponastavi Tab Vrstni red .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }], }
Privzeto so določeni opis orodja, ikona treh pik in ponastavitev vrstnega reda Tab za vnaprej določene zavihke.
Spustni seznam Več dejanj lahko razširite in dodate dodatne komponente ali pripomočke po meri po možnosti Ponastavi Tab Order . V nadaljevanju je vzorčni nabor vrednosti lastnosti sloga , ki jih lahko uporabite za dodatne komponente.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min-širina: 110px; preliv: skrito; prelivanje besedila: elipsa; beli prostor: nowrap; zaslon: blok v vrstici; rob-dno: -10px;" },
Funkcija povleci in spusti ni podprta za dodatne komponente ali pripomočke po meri, ki so dodani na spustni seznam Več dejanj .
Brezglavi pripomočki
V razdelku brez glave lahko dodate pripomočke, ki so skriti in niso prikazani na Agent Desktop. Ti pripomočki se uporabljajo za izvajanje logike v ozadju. Ta razdelek je uporaben za sprožitev dogodkov, ki se zgodijo na namizju, in izvajanje logike, značilne za pripomoček. Na primer, odpiranje zaslona CRM po meri za SMS ob prihodu.
Primer:
"Headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Skupna raba podatkov z namizja v pripomočke
Če želite prejemati podatke v realnem času prek lastnosti ali atributov v pripomočku po meri, dodelite ustrezne vrednosti STORE v konfiguraciji postavitve JSON.
Poleg tega lahko za dostop do podatkov prek naročnikov SDK za JavaScript podatke posredujete tudi prek lastnosti ali atributov. Če je vaša komponenta zasnovana tako, da se odziva na spremembe znamke ali atributov, prejemate posodobitve podatkov v realnem času iz programa Agent Desktop, ki se imenuje ponudnik podatkov.
Trenutno imamo enega ponudnika podatkov pod ključno TRGOVINO. Če želite več informacij, glejte razdelek Ponudnik podatkov – lastnosti pripomočkov in atributi v vodniku za razvijalce Cisco Webex Contact Center Desktop.
Predogled klica oglaševalske akcije
Skrbnik ustvari oglaševalske akcije, konfigurira način klicanja (predogled) in dodeli oglaševalske akcije ekipam. Če je posrednik del ekipe, ki so ji dodeljene oglaševalske akcije, lahko posrednik opravi odhodni klic za predogled. Če želite več informacij, glejte Konfiguracija načinov glasovne odhodne oglaševalske akcije v Webex Contact Center.
Skrbnik v postavitvi po meri konfigurira to tako, da posredniku omogoči stik za predogled oglaševalske akcije.
Kontakt za kampanjo
Skrbnik doda pripomoček Stik oglaševalske akcije v vsebnik glave postavitve po meri. Stik oglaševalske akcije prikaže kontaktne podatke stranke na podlagi opredeljenih lastnosti. Če želite več informacij o poravnavi postavitve, glejte vrstico z lastnostmi postavitve na strani Tabela s podrobnostmi o lastnostih.
Primer:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Vodnik za klice
Pripomoček Vodnik za klice je prikazan v podoknu Pomožne informacije na namizju. V vodniku po razpisih so prikazana vprašanja in odgovori na ravni kampanje. Agent je pozvan, da prebere niz vprašanj v vodniku za klice in pošlje odgovore.
Primer:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN povezava tukaj "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- Spremenili so se naslednji
sklici lastnosti comp.AgentXv vrednosti nepremičnine se nadomesti zAcqueon:AgentX-Preview-Campaignse preimenuje vAcqueon-Preview-CampaignVodnik za klic agentX-Callse preimenuje vAcqueon-Call-Guide
- V omrežju CDN morate gostiti upravitelja seznama in oglaševalskih akcij (LCM), nato pa v lastnosti skripta
določiti URL.
Zaslonsko pojavno okno
V postavitvi namizja lahko konfigurirate zaslonski pop na enega od teh načinov:
-
Kot stran po meri
-
Kot eden od pripomočkov na strani po meri
-
Kot Tab v podoknu Pomožne informacije
Zaslon Pop se prikaže na namizju zaradi teh dejavnikov:
Za glasovni kanal:
-
Konfiguracija, določena v postavitvi namizja
-
Dejavnost popa zaslona, določena v oblikovalniku poteka
Za nove digitalne kanale:
-
Konfiguracija, določena v postavitvi namizja
-
Pop vozlišče zaslona, določeno v graditelju poteka povezave
Če želite več informacij o konfiguraciji popa zaslona, glejte Screen Pop.
Konfiguriranje pojavnega okna zaslona v vrstici za krmarjenje
Screen Pop lahko konfigurirate kot stran po meri ali kot enega od pripomočkov na strani po meri. Za dostop do strani po meri Screen Pop kliknite ikono Screen Pop v vrstici za krmarjenje. Za dostop do pripomočka Screen Pop na strani po meri kliknite ikono po meri v vrstici za krmarjenje. Če želite več informacij o lastnostih navigacije , glejte Krmarjenje (strani po meri).
Primer: zaslon se prikaže kot stran po meri
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Primer: zaslon se prikaže kot pripomoček na strani po meri
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Če pop zaslona ni konfiguriran v načrtovalniku poteka, je stran po meri prazna. Če želite več informacij o konfiguriranju pojavnega zaslona v oblikovalniku poteka, glejte Screen Pop.
Konfiguriranje pojavnega okna zaslona v podoknu s pomožnimi informacijami
Zaslonski pop lahko konfigurirate tako, da je v podoknu s pomožnimi informacijami prikazan kot Tab.
Zaslonski pop je privzeto prikazan kot nov podTab v zaslonskem pop Tab podoknu s pomožnimi informacijami, če je zaslonski pop konfiguriran tako, da je prikazan kot znotraj namizja v načrtovalniku poteka.
V razdelek plošče dodajte naslednji atribut , da vključite zaslonski pop kot Tab v podoknu Pomožne informacije. Če želite več informacij o podrobnostih podokna , glejte Podokno s pomožnimi informacijami.
Primer: zaslon se prikaže kot Tab v podoknu s pomožnimi informacijami
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Možnost prikaza pojavnega zaslona, ki je določena v načrtovalniku poteka, ima prednost pred konfiguracijo, določeno v postavitvi namizja.
Upoštevajte na primer, da ste konfigurirali naslednje nastavitve zaslona pop:
- Oblikovalnik poteka – prikažite nastavitve kot V novem brskalniku Tab
- Postavitev namizja – kot Tab v podoknu s pomožnimi informacijami
Ko pride do dogodka, za katerega je konfiguriran zaslonski pop, se zaslonski pop prikaže zunaj namizja - to je v novem brskalniku Tab.
Primeri primerov uporabe vzorca
-
Podokno s privzetimi pomožnimi informacijami z zgodovino stikov in pop zaslona
-
Podokno s pomožnimi informacijami s pripomočkom za potovanje po izkušnji strank
Konfiguracija pripomočka za meritve upravljanja uporabniške izkušnje in dostop do njega iz vrstice za krmarjenje
Primer:
{ "nav": { "label": "Meritve upravljanja uporabniške izkušnje", "ikona": "/app/images/wxm.bcd45cc3.svg", "iconType": "drugo", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },Če želite pridobiti spaceId in metricsId, glejte dokumentacijoWebex Experience Management .
Uporaba zavihkov na strani po meri
Primer:
{ "nav": { "label": "Dinamični zavihki", "ikona": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Dva", "atributi": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } } }Podokno s privzetimi pomožnimi informacijami z zgodovino stikov in pop zaslona
Primer:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "vidljivost": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "otroci": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Podokno s pomožnimi informacijami s pripomočkom za potovanje po izkušnji strank
Primer:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "vidljivost": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "otroci": [{ "comp": "slot", "attributes": { "ime": "SCREEN_POP" } }], "vidljivost": "SCREEN_POP" } "vidljivost": "SCREEN_POP" }, },Lokalizacija
Spodaj so navedeni podprti jeziki:
bolgarščina, katalonščina, kitajščina (Kitajska), kitajščina (Tajvan), hrvaščina, češčina, danščina, nizozemščina, angleščina (Združeno kraljestvo), angleščina (ZDA), finščina, francoščina, nemščina, madžarščina, italijanščina, japonščina, korejščina, norveščina, poljščina, portugalščina (Brazilija), portugalščina (Portugalska), romunščina, ruščina, srbščina, slovaščina, slovenščina, španščina, švedščina in turščina.
Jezik uporabniškega vmesnika namizja temelji na nastavitvah jezikovnih nastavitev v brskalniku. Na primer, upoštevajmo, da ste v brskalniku Firefox izbrali želeni jezik kot francoščino. Ko zaženete namizje v brskalniku Firefox, se namizni uporabniški vmesnik prikaže v Françaisu (francoščina). Vendar vodoravna glava, vrstica za krmarjenje in druge komponente, dodane v postavitev namizja, niso lokalizirane glede na nastavitve jezikovnih nastavitev v brskalniku.
Lokalizacija komponent namizja
Če želite lokalizirati komponente namizja,
-
Uporabite obstoječe ključe za lokalizacijo, nastavljene
v app.jsondatoteki. Če ključi za lokalizacijo niso nastavljeni, se uporabi privzeti jezik angleščina (ZDA). Naročilo storitve lahko pošljete podpori Cisco, da dodate ključ za lokalizacijo v app.jsondatoteko.Primer: ključ za lokalizacijo
{ "common": { "buttonTitle": "Stop Timer" } } -
V datoteko JSON namizne postavitve vnesite to lastnost, ki razlikuje med velikimi in malimi črkami, da lokalizirate komponento:
"textContent": "$I 18N.<ključ>",where <key> nanaša na ustrezen ključ za lokalizacijo v
app.jsondatoteki.
Primer: lokalizacija komponente glave
"glava": { "id": "glava", "pripomočki": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Primer: lokalizacija komponente Tab v podoknu s pomožnimi informacijami
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
