- Начало
- /
- Статия




Създаване на персонализирано оформление на работния плот
 В тази статия
В тази статия Обратна връзка?
Обратна връзка?Тази статия помага при създаването на персонализирано оформление чрез редактиране на JSON файл и предлага примерни случаи на употреба, които да ви помогнат да започнете с джаджи като джаджата за управление на клиентското изживяване и джаджата Customer Experience Journey. За да работите ефективно с персонализирани оформления на работния плот, трябва да имате солидно разбиране за HTML структурата, модела на дървото на документите в браузъра и JSON формата.
Общ преглед
Функцията за оформление на работния плот ви позволява да конфигурирате работния плот Webex Contact Center според вашите бизнес изисквания. Можете да персонализирате елементи като лого, заглавие и джаджи. Можете да създадете оформление на работния плот и да го присвоите на екип. Това оформление генерира изживяването на агента на работния плот за всички агенти, които влизат като част от този екип.
Има два вида оформления:
-
Глобално оформление: Това оформление е генерирано от системата оформление, което се присвоява по подразбиране, когато създавате екип. За повече информация вижте Управление на екипи. Когато създавате екип, глобалното оформление автоматично се задава като оформление на работния плот за екипа. Не можете да изтриете това оформление.
-
Персонализирано оформление: Оформление, което предоставя персонализирано изживяване на работния плот. Можете да създадете персонализирано оформление за един или повече екипи.
Ако зададете ново оформление на работния плот, когато агентът е влязъл, агентът трябва да презареди страницата, за да види новото оформление.
Работният плот Webex Contact Center поддържа три личности:
-
Агент
-
Надзорник
-
Супервайзор и агент
Файлът за оформление на JSON има отделни секции за всяка от личностите. Администраторът трябва да конфигурира настройките за всяка персона в съответния раздел на JSON файла за оформление. За повече информация относно примерен файл за оформление на JSON вижте Свойства на най-високо ниво на оформление на JSON.
Когато Cisco добави нова функция към оформлението на работния плот, непромененото оформление се актуализира автоматично с новите функции. Актуализираното оформление на работния плот е автоматично достъпно за съществуващите екипи, които използват непромененото оформление на работния плот. Потребителите на работния плот, използващи непромененото оформление на работния плот, получават новите функции, базирани на оформление, когато влязат или презаредят браузъра.
Ако използвате файла Default Desktop Layout.json без никаква модификация, той се счита за непроменено оформление. Ако обаче изтеглите файла Default Desktop Layout.json и го качите отново, той се счита за променено оформление, дори ако съдържанието на файла или името на файла не са променени.
За екипи, които използват оформление на работния плот по избор, администраторите трябва периодично да обновяват дефиницията на оформлението, за да включат нови функции. Когато администраторите преглеждат непроменено оформление или екип, който използва непроменено оформление, се показва съобщение, което показва, че новите функции на работния плот се прилагат автоматично.
В работния плот има два вида джаджи – базирани на iframe и базирани на уеб компоненти. Заглавката, навигацията (персонализирана страница), постоянната област, зоната без глава и спомагателният панел са персонализираната област на работния плот. Това не са джаджи.
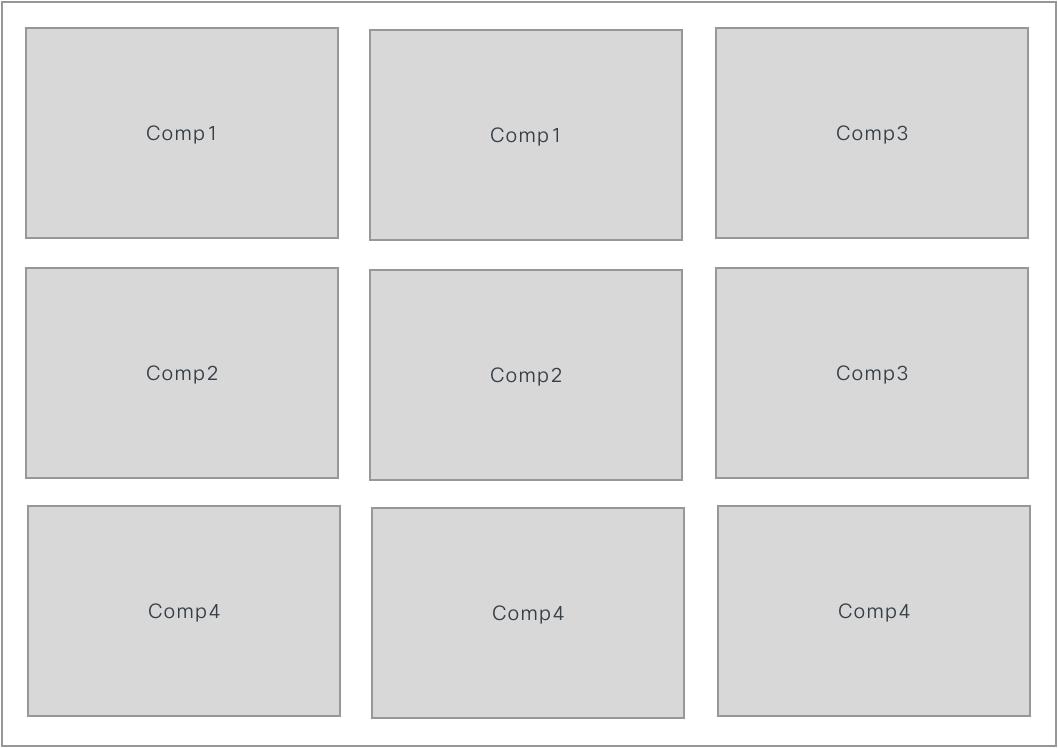
Следващият списък описва подробно пространствата, които можете да конфигурирате. Изображенията илюстрират оформлението на работния плот:
-
Област за заглавие и емблема: Това пространство показва логото и името Webex Contact Center (по подразбиране) в горния ляв ъгъл на екрана.
-
Хоризонтална област на заглавката : Това пространство има конфигурируема област, която е запълнена с персонализирани джаджи. Тези джаджи могат да показват например вградена информация и падащи менюта. Тъй като височината на този хедър е само 64 пиксела, височината на джаджата не може да премине височината на заглавката.
-
Област на работната област : Това пространство се променя според избора в лентата за навигация или когато агент взаимодейства с клиенти. Когато агент е в разговор, тази област показва контрола на взаимодействието и спомагателния информационен екран (който включва персонализирани джаджи и постоянни джаджи). Когато агент взаимодейства по имейл, чат или социални канали, тази област показва областта на работното пространство и спомагателния информационен екран (който включва постоянната област на джаджата).
Страницата по избор се показва в интерфейса на работния плот в екрана на работната област. Можете да получите достъп до персонализираната страница чрез икони в лентата за навигация. Всяка персонализирана страница може да съдържа една или повече персонализирани джаджи.
Custom Widget е приложение на трета страна, което е конфигурирано в оформлението JSON. Можете да поставите персонализираната джаджа на персонализираната страница, персонализиран Tab (екран с допълнителна информация) или в хоризонталния горен колонтитул на работния плот.
-
Област на лентата за навигация: Използвайте това пространство, за да добавите елементи за навигация за достъп до персонализирани страници.


JSON оформление Свойства от първо ниво
Роли
JSON оформлението по подразбиране има следните три роли.
-
агент – За да зададете оформлението на работния плот да се показва, когато агент влезе в работния плот Webex Contact Center, за да обработва дейностите на агента.
-
супервайзор – За да зададете оформлението на работния плот да се показва, когато супервайзор влезе в работния плот Webex Contact Center, за да обработва само възможностите на супервайзора.
Когато супервайзор влезе в работния плот, се прилага оформлението на работния плот, което е зададено за основния екип. Ако не предоставите основен екип, се прилага глобалното оформление. По подразбиране APS отчетите са деактивирани.
-
supervisorAgent—За да зададете оформлението на работния плот да се показва, когато супервайзор влезе в работния плот Webex Contact Center, за да обработва както възможностите на супервайзора, така и дейностите на агента.
Можете да добавяте или променяте джаджи за всяка роля в съответната персона на съответния файл с оформление на JSON.
По-долу са свойствата от най-високо ниво за оформление на JSON въз основа на ролята:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "панел": { ... }, "навигация": { ... }, "постоянен": { ... }, "без глава": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "панел": { ... }, "навигация": { ... }, "постоянен": { ... }, "без глава": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "панел": { ... }, "навигация": { ... }, "постоянен": { ... }, "без глава": { ... } }, } },- Промените, направени в свойствата на оформлението на JSON, влизат в сила, когато браузърът на работния плот се обнови.
- Ако функция, която сте активирали в оформлението JSON, не е налична на работния плот, свържете се с Cisco поддръжка, за да разрешите функцията.
- Всички свойства в оформлението на JSON са чувствителни към малки и малки и големи букви.
appTitle
За да зададете заглавие в хоризонталния горен колонтитул на работния плот. Заглавието по подразбиране е Webex Contact Center.
Пример:
"appTitle": "Webex Contact Center"AppTitle по подразбиране се променя от работен плот на контактния център на Webex Contact Center. Няма влияние върху съществуващите персонализирани оформления, които използват старото appTitle по подразбиране (работен плот на контактния център). За да използвате новото appTitle, трябва да промените персонализираното оформление. Новото глобално оформление обаче използва appTitle по подразбиране като Webex Contact Center.
Заглавието може да бъде текст, изображение или празен низ. Текстът на заглавието се появява в два реда. Ако текстът се простира отвъд втория ред, се показва икона с многоточие, а подсказката показва цялото заглавие. Стиловете не могат да се прилагат към заглавието.
Можете да използвате URI адреси на данни (Uniform Resource Identifier) или да хоствате персонализирано изображение на заглавие в мрежа за доставка на съдържание (CDN), кофа на Amazon Web Services (AWS) Simple Storage Service (S3) или подобна хостинг услуга и след това да посочите URL адреса на хостваното изображение. Поддържаните формати на заглавни изображения са PNG, JPG, JPEG, GIF, SVG и WebP. Поддържаният размер на изображението на заглавието е 184 x 32 пиксела (ширина x височина).
емблема
За да посочите URL адрес за логото на компанията. Ако не предоставите URL адрес, логото Webex Contact Center се показва по подразбиране.
Пример:
"logo": "https://my-cdn.com/logo.png"Можете да хоствате персонализирано изображение на лого в CDN, кофа на Amazon Web Services (AWS) Simple Storage Service (S3) или подобна хостинг услуга и след това да посочите URL адреса на хостваното изображение. Поддържаните формати на изображения с лого са PNG, JPG, JPEG, GIF, SVG и WebP. Поддържаният размер на изображението на логото е 96 x 32 пиксела (ширина x височина).
| Условие | Пример | appTitle | емблема |
|---|---|---|---|
| Ако appTitle и емблемата не са конфигурирани |
|
Без заглавие | Лого по подразбиране |
| Ако appTitle и емблемата са конфигурирани |
|
Конфигуриран текст | Конфигурирано лого |
| Ако appTitle е конфигуриран и емблемата не е конфигурирана |
|
Конфигуриран текст | Лого по подразбиране |
|
Ако appTitle не е конфигуриран и емблемата е конфигурирана
|
|
Без заглавие | Конфигурирано лого |
| Ако appTitle е конфигуриран и логото не е предпочитано |
|
Конфигуриран текст | Без лого |
|
Ако appTitle не е конфигуриран и логото не е предпочитано
|
|
Без заглавие | Без лого |
| Ако appTitle се добави като конфигурирано изображение и лого |
|
Конфигурирано изображение | Конфигурирано лого |
|
Ако appTitle е добавено като изображение и лого не е конфигурирано
|
|
Конфигурирано изображение | Лого по подразбиране |
|
Ако appTitle е добавен като изображение и лого не е за предпочитане
|
|
Конфигурирано изображение | Без лого |
- Персонализираният размер на изображението се регулира въз основа на съотношението на страните. Персонализираният текст на заглавието, който е конфигуриран по-рано, вече може да се показва на два реда на работния плот. За да избегнете това, можете да промените персонализирания текст на заглавието.
- Ако заглавието и емблемата не са конфигурирани в хоризонталния горен колонтитул на работния плот, това пространство се използва от джаджите на заглавката. Джаджите на заглавката трябва да бъдат конфигурирани правилно, за да използват пространството на заглавието и логото.
- Заглавието и логото заедно не могат да надвишават максималната ширина от 304 пиксела (включително подплатата). Ако ширината на логото е по-малка от 96 пиксела, оставащата ширина може да се използва за заглавието.
- Ако персонализираният размер на изображението е по-висок от поддържания, размерът на изображението се регулира въз основа на съотношението на страните в хоризонталния заглавък. Ако размерът на изображението по избор е по-малък от поддържания, действителният размер на изображението се запазва в хоризонталния горен колонтитул.
taskPageIllustration
За да зададете персонализирана илюстрация за страницата на задачата въз основа на предпочитанията на организацията и подравняването на марката. Когато агент влезе, страницата на задачите показва конфигурираната илюстрация като фон. По подразбиране страницата със задачите се показва без илюстрация.
Пример:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",Можете да използвате URI адреси на данни или да хоствате персонализирана илюстрация в мрежа за доставка на съдържание (CDN), кофа на Amazon Web Services (AWS) Simple Storage Service (S3) или подобна хостинг услуга и след това да посочите URL адреса на хостваната илюстрация. Илюстрацията може да бъде конфигурирана на глобално или екипно ниво въз основа на дефиницията на оформлението. Уверете се, че сте конфигурирали правилния URL адрес, за да предотвратите показването на счупеното изображение на работния плот.
Поддържаните формати за илюстрация на страници със задачи са PNG, JPG, JPEG, GIF, SVG и WebP. Препоръчителният размер на илюстрацията е 400 x 400 пиксела (ширина x височина). Ако размерът на илюстрацията по избор е по-голям от препоръчителния, размерът на илюстрацията се регулира въз основа на съотношението на страницата със задачата. Ако размерът на илюстрацията по избор е по-малък от препоръчителния, действителният размер на илюстрацията се запазва на страницата със задачи.


stopNavigateOnAcceptTask
За да определите дали да изместите фокуса върху новоприета задача, когато агентът приеме новата задача, докато работи върху предишна задача. Стойността по подразбиране е false.
Пример:
"stopNavigateOnAcceptTask": falseАко стойността е зададена като true, когато потребителят приеме нова задача на работния плот, фокусът се запазва върху предишната задача и не се измества към новоприетата задача. Тази настройка предотвратява загубата на данни от потребителя при приемане на нова заявка.
Например, помислете, че Агент 1 е в чат с Клиент 1 и едновременно с гласово обаждане с Клиент 2. По време на гласовото повикване Агент 1 актуализира подробностите за клиент 2 в екрана Контрол на взаимодействието. В момента Агент 1 има две активни задачи в екрана Списък със задачи и фокусът е върху екрана Контрол на взаимодействието. Когато Агент 1 приеме нова заявка за чат от Клиент 3, фокусът остава върху екрана Контрол на взаимодействието с Клиент 2 и не се измества към новоприетата заявка за чат.
За да запазите фокуса върху предишната задача и да не преминавате към новоприетата задача, изберете оформлението по избор със стойност на свойството stopNavigateOnAcceptTask , зададена на true.
Ако стойността на свойството stopNavigateOnAcceptTask не е въведена в оформлението на JSON, работният плот измества фокуса върху новоприетата задача. Поведението е подобно на това, когато стойността на свойството stopNavigateOnAcceptTask е зададена на false.
- Настройката се прилага за всички задачи (гласови и цифрови канали), изпълнявани на работния плот – като приемане на задача, конференция, консултация или прехвърляне, както и за изходящи повиквания, изходящи повиквания на кампания, автоматично приключване и т.н.
- Настройката не се прилага, ако потребителят на работния плот е на страницата Home, без активна задача в екрана със списък със задачи. В такъв случай, когато се приеме нова задача, фокусът се измества от страницата Home към новоприетата задача.
плъзганеDropEnabled
За да активирате плъзгането и пускането и преоразмеряването на джаджите на персонализираните страници, задайте стойността на true. Стойността по подразбиране е false.
Пример:
"dragDropEnabled": falseЗа повече информация относно разрешаването на функцията за плъзгане и пускане за разделите в екрана Допълнителна информация вижте Спомагателен информационен екран.
notificationТаймер
За да зададете продължителността (в секунди), след която известията на работния плот на работния плот се отхвърлят автоматично. Известието се появява в горния десен ъгъл на работния плот. Стойността на времето за изчакване по подразбиране е 8 секунди. Валидният диапазон за стойностите на времето за изчакване е 1-10 секунди. За да влязат в сила промените в изчакването, браузърът трябва да бъде опреснен след извършването на промените.
Пример:
"notificationTimer": 8maximumNotificationCount
Задаване на броя на известията на работния плот, които да се показват наведнъж на работния плот. Стойността по подразбиране е 3. Диапазонът за известия на работния плот е от 1 до 10. Известията на работния плот се подреждат. Ако има много известия, те се появяват с леко закъснение в зависимост от настройките на notificationTimer .
Пример:
"maximumNotificationCount": 3browserNotificationTimer
За да зададете продължителността (в секунди), след която известията на тостера на браузъра на работния плот се отхвърлят автоматично. Тостерът е собствено известие на браузъра, което се появява само ако работният плот не е активният прозорец на браузъра или Tab. Прозорецът на браузъра на работния плот или Tab е неактивен, когато
-
Работите върху други прозорци или раздели на браузъра.
-
Работите в друго приложение.
-
Минимизирали сте прозореца на браузъра на работния плот.
Известието се появява в горния десен ъгъл на работния плот. Стойността на времето за изчакване по подразбиране е 8 секунди. Препоръчителният диапазон за стойности на времето за изчакване е 5-15 секунди. За да влязат в сила промените в изчакването, браузърът трябва да бъде опреснен след извършването на промените.
Пример:
"browserNotificationTimer": 8Конфигурираният таймаут за известия на браузъра зависи от операционната система и настройките на браузъра. Стойността на изчакването се показва в браузъра Chrome в целия Windows OS, Chrome OS и macOS. Неподдъраните браузъри обаче не почитат конфигурираната стойност за изчакване на известията последователно .
wxmКонфигуриран
(По избор) За да конфигурирате Webex Experience Management, задайте стойността на true. Стойността по подразбиране е false.
Пример:
"wxmConfigured": вярноdesktopChatApp
За да конфигурирате множество приложения за чат, предлагани от Cisco, като Webex App.
webexКонфигуриран
Webex Приложението, заедно с функциите за съобщения и срещи, могат да бъдат конфигурирани в рамките на работния плот. Тази конфигурация позволява на агентите да си сътрудничат с други агенти, супервайзори и експерти по темата (МСП) в тяхната организация, без да навигират извън работния плот.
- Администраторът на сайта управлява потребителите на Webex Meeting и присвоява привилегии само ако потребителите имат Webex Enterprise Edition. За повече информация вижте Управление на Webex Meetings потребители в Cisco Webex Control Hub.
- Надзорните органи и МСП трябва да изтеглят клиента Webex на своята система (лично устройство) или да получат достъп до приложението Webex чрез Webex App for Web ( https://web.webex.com/). За повече информация вижте Изтегляне на приложението.
- Можете да получите достъп до приложението Webex в Agent Desktop, за да си сътрудничите с други агенти, надзорници и експерти по предмета (МСП) на вашата организация, без да се отдалечавате от Agent Desktop. Функцията за управление на повикванията не е налична. За да получавате и извършвате обаждания, се нуждаете от външното, невградено приложение Webex. За повече информация вижте Приложение за повикванеs.
За да конфигурирате приложението Webex на работния плот:
-
В Cisco Webex Control Hub, когато добавяте услуги за потребител, поставете отметка в квадратчето Разширени съобщения (). За повече информация вижте Управление на потребителски акаунти в Cisco Webex Администрация на сайта.
-
В персонализираното оформление на работния плот задайте стойността на
свойството webexConfiguredнаtrue.Пример:
"desktopChatApp": { "webexConfigured": вярно },Стойността по подразбиране на свойството
webexConfiguredеfalse.Webex Приложението е достъпно за ролите на агента, супервайзора и supervisorAgent само ако зададете стойността на
свойството webexConfiguredнаtrueза всяка от тези роли. Агентът, ръководителят или супервайзорът не може да излезе от приложението Webex.За да се покаже
 (Webex) в хоризонталния горен колонтитул на работния плот въведете стойност
(Webex) в хоризонталния горен колонтитул на работния плот въведете стойност Webexв свойствотоheaderActions. За повече информация вижте headerActions.За да активирате приложението Webex за конкретен екип, изберете персонализираното оформление със стойност на свойството
webexConfigureed, зададена наtrue. За повече информация вижте Създаване на екип.
Можете да конфигурирате Webex App в екрана Допълнителна информация, персонализираната страница и персонализираната джаджа. За повече информация вижте Екран за допълнителна информация.
Webex Известие за приложението
Стойностите, които са зададени с помощта на свойствата notificationTimer и browserNotificationTimer за таймера за известия, са приложими за приложението Webex. Стойността за изчакване по подразбиране е 8 секунди за тези свойства. За повече информация вижте notificationTimer и browserNotificationTimer.
headerActions
Промяна на реда на иконите в хоризонталния горен колонтитул на работния плот. Поръчката по подразбиране е следната:
-
 (Webex)
(Webex) -
 (Изходящо повикване)
(Изходящо повикване) -
 (Център за уведомяване)
(Център за уведомяване)
Задайте стойността на свойството headerActions , както следва:
|
Име на икона |
headerActions Стойност на свойството |
|---|---|
|
Webex приложениеп |
Webex |
|
Изходящи повиквания |
Изходящ |
|
Център за Известия |
известие |
Пример:
"headerActions": ["Webex", "outdial", "notification"],
Стойността на свойството headerActions е чувствителна към малки и големи букви.
За да промените реда по подразбиране на иконите, въведете свойството headerActions и съответно стойностите в оформлението по избор.
Пример:
"headerActions": ["известие", "изходящ", "Webex"],
- Ако не въведете свойството
headerActionsи стойностите в оформлението по избор, иконите се показват в реда по подразбиране. - За да премахнете иконите на заглавката и свързаните с тях функционалности от работния плот, задайте празна стойност за свойството
headerActions("headerActions": []). Ако обаче сте добавили приложение Webex към екрана с допълнителна информация или страница по избор, или като персонализирана джаджа, агентът все още може да получи достъп до приложението Webex, въпреки че приложението Webex не е налично в хоризонталния горен колонтитул на работния плот. - Ако стойността на свойството
webexConfiguredе зададена катоfalse, иконата Webex App не се показва в хоризонталната заглавка на работния плот, дори акостойността Webexе добавена в свойствотоheaderActions. За повече информация вижте webexConfigured.
област
Свойството area е основната секция на оформлението на работния плот. Можете да определите оформлението според областта.
"area": { "header": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "script": .... } }, "panel": { ... }, "навигация": { ... }, "постоянен": { ... }, "без глава": { ... } },Можете да конфигурирате следните обекти на областта :
-
Панел: Представлява втория панел или най-десния панел в екрана Допълнителна информация.
-
Навигация: Представлява персонализирани страници и техните навигационни елементи, които са свързани със страниците.
-
Постоянен: Представлява джаджите на ниво страница, които са постоянни и се показват на всички страници на работния плот.
-
Headless: Представлява джаджите, които нямат визуален интерфейс, но изпълняват логика във фонов режим.
Ако е конфигурирано свойството advancedHeader, свойствата на header и headerActions трябва да бъдат премахнати.
разширен хедър
За да персонализирате видимостта и да промените реда на иконите в хоризонталния горен колонтитул на работния плот. Поръчката по подразбиране е следната:
-
 (Webex)
(Webex) -
 (Изходящо повикване)
(Изходящо повикване) -
 (Център за уведомяване)
(Център за уведомяване) -
 (Агент Държава Селектор)
(Агент Държава Селектор)
Задайте стойността на свойството advancedHeader , както следва:
|
Име на икона |
headerActions Стойност на свойството |
|---|---|
|
Webex приложениеп |
AgentX-Webex |
|
Изходящи повиквания |
AgentX-Outdial |
|
Център за Известия |
AgentX-Notification |
|
Избор на състояние на агента |
agentx-state-selector |
Пример:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "script": .... } ]Стойността на свойството advancedHeader е чувствителна към малки и големи букви.
За да промените реда по подразбиране на иконите, въведете свойството advancedHeader и съответно стойностите в персонализираното оформление.
Джаджите се вливат в падащото меню отляво надясно.
-
Ако не въведете свойството
advancedHeaderв оформлението по избор, се показва заглавката по подразбиране. -
Когато разширеният хедър е активиран, трябва да преместите джаджите от съществуващия хедър към разширения хедър, както е показано в примера.
-
Когато разширеният хедър е активиран, старият хедър няма да се показва.
-
Всяка икона на джаджа има подплата и поле по подразбиране, които са дефинирани чрез CSS и не могат да бъдат персонализирани чрез работен плот.
-
Местоположението на логото, заглавието и иконите на профила са фиксирани и не могат да бъдат персонализирани.
-
За да премахнете иконите на заглавката и свързаните с тях функционалности от работния плот, задайте празна стойност за свързания компонент в свойството
advancedHeader("advancedHeader": []).Ако сте добавили Webex App към екрана Допълнителна информация или страница по избор, или като персонализирана джаджа, агентът все още може да получи достъп до Webex App, въпреки че Webex App не е налице в хоризонталния горен колонтитул на работния плот.
-
Ако добавите джаджа с дълъг етикет, се показва съкратено име на етикета според наличното пространство.
Можете да използвате атрибута
textContent, за да добавите етикет към приспособление.Пример:
{ "comp": "таймер-джаджа", "атрибути": { "duration": "08:00:00" }, "textContent": "Таймер за обратно броене за текуща смяна", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Етикетът "Таймер за обратно отброяване за текуща смяна" ще бъде съкратен и показан според наличното пространство.
-
Избягвайте добавянето на джаджи с дълъг етикет.
-
Когато джаджа премине към падащото меню, само върху иконата на джаджата може да се кликне.
-
-
Ако стойността на свойството webexConfigured
е зададена катоfalse,иконата на приложението Webex не се показва в хоризонталния заглавък на работния плот, дори ако стойността Webexе добавена в свойствотоadvancedHeader.За повече информация вижте webexConfigured.
Home Страница
Когато влезете в работния плот, попадате на страницата Home.
Страницата Home е приложима само за супервайзори и надзорен агент.
Можете да видите следните джаджи на страницата Home. Джаджите на анализатора се предоставят по подразбиране, но администраторът може също да конфигурира постоянни и персонализирани джаджи. За повече информация вижте Свойства от първо ниво на оформление на JSON.
Джаджи за анализатор
По подразбиране джаджата Analyzer се показва на страницата на работния плот Home.
Home Конфигурация на оформлението на страницата
Можете да конфигурирате страницата Home на работния плот да показва оформление, което се основава на предпочитанията на вашата организация и подравняването на марката. Редактирайте полето Начална страница , за да конфигурирате страницата Home. Можете да конфигурирате следните компоненти, които да се показват на страницата Home, когато потребител влезе в работния плот:
-
Приветствено съобщение
-
Иконата Задача в лентата за навигация, за да навигирате до екрана на задачите. Иконата Задача се показва за ролята Супервайзор и Супервайзор и Агент с активирана функция за наблюдение на повикванията. Прозорецът на задачите показва входящи заявки на клиенти, активни и минали взаимодействия с клиенти и активни заявки за наблюдение.
-
Филтрирайте секции като име на опашка, тип канал и управлявани екипи.
Таблицата по-долу описва свойствата на страницата , които са необходими за конфигуриране на страницата Home:
|
Свойство |
Описание и код |
|---|---|
|
страница > useFlexLayout |
Flex оформлението е нов уеб компонент. Не променя съществуващите джаджи. Новото гъвкаво оформление използва същия формат за конфигуриране на оформлението по опростен начин. Той е обратно съвместим и не влияе на съществуващите джаджи. Трябва да конфигурирате оформлението на JSON. За да конфигурирате оформлението на JSON, посочете височината и ширината на джаджата. Джаджата се изобразява в същата последователност, както е конфигурирана в JSON оформлението. Джаджите имат поле по подразбиране от 8 px. Оформлението на JSON се основава на размерите (ширина x височина) и координатите (X, Y и Z) на джаджите. Гъвкавото оформление поддържа възможности като преоразмеряване на индивидуална джаджа, максимизиране на джаджите и т.н. Височината на отделните джаджи се измерва в пиксели. 1 единица височина = 40 пиксела. Ширината на приспособлението зависи от броя на колоните в контейнера и броя на колоните, които се променят въз основа на ширината на контейнера. Джаджите се показват отляво надясно. Усъвършенстваният механизъм за оформление използва персонализирана логика, за да приложи както хоризонтално, така и вертикално регулиране на пространството на джаджи. Първоначално оформлението се зарежда хоризонтално. След зареждане хоризонтално, джаджата се зарежда вертикално и гарантира, че използването на пространството е оптимално. Конфигурирайте джаджите въз основа на размера на екрана. Можете да увеличите или намалите ширината на джаджите въз основа на размера на екрана. Това прави джаджите по-четливи и използваеми. Гъвкавото оформление предоставя стандартни точки на прекъсване като големи, средни, малки и изключително малки.
Тези пиксели може да варират в зависимост от операционната система и браузъра. |
|
Страница > комп |
Уверете се, че предоставяте уникален персонализиран компонент. Компонентът |
|
страница > страницаЗаглавка |
Уверете се, че сте посочили низ за заглавие, който може да бъде статичен, динамичен или и двете. Компонентът
|
|
страница > страницаПодзаглавие |
Уверете се, че сте добавили подзаглавка, която се показва на работния плот. Потребителят може да добави Отиди в анализатора в подзаглавката.
|
Навигация (персонализирани страници)
В този раздел можете да добавяте страници, които се показват в лявата лента за навигация. Посочвате икона за навигация и уникален URL адрес за приспособлението, което да се показва в лентата за навигация. Препоръчваме да използвате конкретен префикс за URL адреса, за да избегнете конфликти. За повече подробности вижте секцията за свойство на навигационната навигация.
Можете също така да имате колекция от джаджи, които могат да се показват на тази страница. Страницата може да има една джаджа, която се появява на екрана, или колекция от джаджи в мрежа. За повече подробности относно подреждането на мрежата вижте раздела за свойство на оформлението.
Не е необходимо да добавяте обвивка с динамична област към дървото на джаджите. Това означава, че можете да плъзгате и пускате и преоразмерявате джаджи на персонализирани страници, когато активирате тази опция.
Пример:
{ "nav": { "label": "Персонализирана страница", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Фондов пазар", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Три съдържание", "атрибути": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ "left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },Таблицата по-долу описва свойствата на навигацията и страницата заедно с техните дъщерни свойства:
|
Свойство |
Описание и код |
|---|---|
|
nav > label |
Това свойство показва идентификатора за навигация в страницата. Екранният четец чете това свойство и то се появява в подсказката. Тези параметри са необходими за показване на вашата персонализирана страница в лентата за навигация. Свойството |
|
nav > iconType |
Това свойство представлява типа на иконата, която се показва в лентата за навигация за страницата по избор. Налични са следните видове икони:
|
|
Навигация > икона |
Това свойство представлява името на иконата в библиотеката на Momentum или URL адреса на CDN. |
|
навигация > подравняване |
Това свойство ви помага да подравните иконата в горната или долната част на лентата за навигация. В момента имотът позволява само подравняване отгоре. |
|
nav > isDefaultLandingPage | Тази собственост указва целевата страница по подразбиране за агентите в Agent Desktop. Задайте това свойство на true , за да направите страницата на навигационната лента целева страница по подразбиране, която се показва за агентите след влизане в Agent Desktop. Ако на повече от една страница в лентата за навигация това свойство е зададено на true, системата счита, че първата страница на лентата за навигация е целева страница по подразбиране. Ако нито една страница в лентата за навигация няма това свойство, зададено на true, страницата Home действа като целева страница по подразбиране. Не можете да зададете отчетите със статистически данни за ефективността на анализатора и агента като целева страница по подразбиране. |
|
nav > navigateTo |
Това свойство указва името на персонализираната страница. Това име се появява в адресната лента, когато агентът навигира. NavigateTo не трябва да включва следните стойности: images, fonts, css, build_info, help, app, i18n, icons, images-mfe-wc и sounds. |
|
Свойство |
Описание и код |
|---|---|
|
страница > id |
Входящи the |
|
page > useFlexLayout |
Flex оформлението е нов уеб компонент. Не променя съществуващите джаджи. Новото гъвкаво оформление използва същия формат за конфигуриране на оформлението по опростен начин. Той е обратно съвместим и не влияе на съществуващите джаджи. Трябва да конфигурирате оформлението на JSON. За да конфигурирате оформлението на JSON, посочете височината и ширината на джаджата. Джаджата се изобразява в същата последователност, както е конфигурирана в JSON оформлението. Джаджите имат поле по подразбиране от 8 px. Оформлението на JSON се основава на размерите (ширина x височина) и координатите (X, Y и Z) на джаджите. Гъвкавото оформление поддържа възможности като преоразмеряване на индивидуална джаджа, максимизиране на джаджите и т.н. Височината на отделните джаджи се измерва в пиксели. 1 единица височина = 40 пиксела. Ширината на приспособлението зависи от броя на колоните в контейнера и броя на колоните, които се променят въз основа на ширината на контейнера. Джаджите се показват отляво надясно. Усъвършенстваният механизъм за оформление използва персонализирана логика, за да приложи както хоризонтално, така и вертикално регулиране на пространството на джаджи. Първоначално оформлението се зарежда хоризонтално. След зареждане хоризонтално, джаджата се зарежда вертикално и гарантира, че използването на пространството е оптимално. Конфигурирайте джаджите въз основа на размера на екрана. Можете да увеличите или намалите ширината на джаджите въз основа на размера на екрана. Това прави джаджите по-четливи и използваеми. Гъвкавото оформление предоставя стандартни точки на прекъсване като големи, средни, малки и изключително малки.
Тези пиксели може да варират в зависимост от операционната система и браузъра. |
|
страници > джаджи page > comp |
Помага ви да дефинирате вашите персонализирани джаджи. За да поставите няколко джаджи, задайте последователно опциите на джаджата. Уверете се, че давате на всяка джаджа уникално име на област. Използвайте го в раздела за оформление по-късно. Това свойство представлява името на персонализирания HTML елемент (известен като уеб компонент или друг елемент - ако искате да го използвате като обвивка). За повече информация вижте Примерни примери за случаи на употреба. Въведете името на вашия персонализиран елемент тук без ъглови скоби ("<" или ">"). Например "my-custom-element". Всеки запис в секцията за джаджи поддържа следния формат: |
|
страница > скрипт |
(По избор) Това свойство се изисква само когато заредите джаджата или компонента от отдалечено местоположение, като например CDN. Не променяйте URL адреса на скрипта за същия компонент. Ако трябва да промените URL адреса на скрипта за същия компонент, направете едно от следните неща:
|
|
страници > свойства |
Можете да зададете свойства, които трябва да предадете за уеб компонента. |
|
> версия на страницата |
Определя дали уеб компонент или базирана на iFrame джаджа, която е добавена в персонализираното оформление на Конфигурирайте това свойство с една от следните стойности:
Неотзивчивите джаджи не могат да осигурят най-доброто потребителско изживяване и не се показват в по-малкия изглед. Агентът трябва да увеличи размера на прозореца на браузъра, за да види всички джаджи, които са конфигурирани като неотзивчиви. |
|
страници > атрибути |
Можете да зададете атрибутите на уеб компонента в този раздел. |
|
Страница > видимост |
Указва дали предлаганите от Cisco джаджи, добавени в персонализираното оформление на Джаджите, предлагани от Cisco, са История на контактите, Cisco Webex Experience Management, IVR Transcript, Preview Campaign Call Guide и Screen Pop.
|
|
страница > деца |
Този имот е основната част от оформлението. В За да знаете за предаването на стойностите на STORE като свойства, вижте Споделяне на данни от работния плот към приспособления. Предимството на секцията "дочерня" масив е, че можете да използвате съществуващи уеб компоненти във вашата спецификация на оформлението, която вече е част от пакета Desktop. Някои от уеб компонентите на настолния пакет включват:
За повече информация относно атрибутите за постоянния Tab вижте Атрибути за постоянни раздели. |
|
page > textСъдържание |
Помага ви да добавите текстовото си съдържание. |
|
страница > стил |
Помага ви да зададете определен CSS стил на вашия компонент. |
|
страница > обвивка |
Обвивката на джаджи ви позволява да добавите лента с инструменти в горната част на вашата джаджа. Лентата с инструменти може да съдържа заглавие и Уверете се, че използвате стойността по подразбиране като "app-maximize-area". В момента е налична само стойността по подразбиране. |
|
ИД на страница > обвивка> |
(По избор) Обвивката на джаджата на уеб компонента ви позволява да актуализирате заглавието на динамичната джаджа с помощта на уникален идентификатор. Въведете стойността на свойството Уверете се, че използвате един и същ уникален идентификатор за JavaScript CustomEvent. За повече информация вижте раздела Асинхронни събития в главата Модул за контакт с агент на Cisco Webex Contact Center Desktop Developer . За да актуализирате заглавието на джаджата, базирана на iFrame, използвайте съдържанието на iFrame от същия домейн. Следва примерен пример: |
|
Страница > agentx-wc-iframe |
Позволява ви да вградите уеб страница в iFrame, който се появява като джаджа на работния плот. Можете да използвате джаджата iFrame, наречена "agentx-wc-iframe". |
|
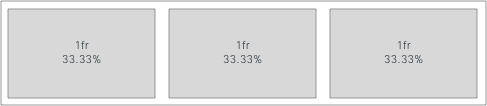
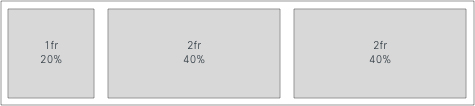
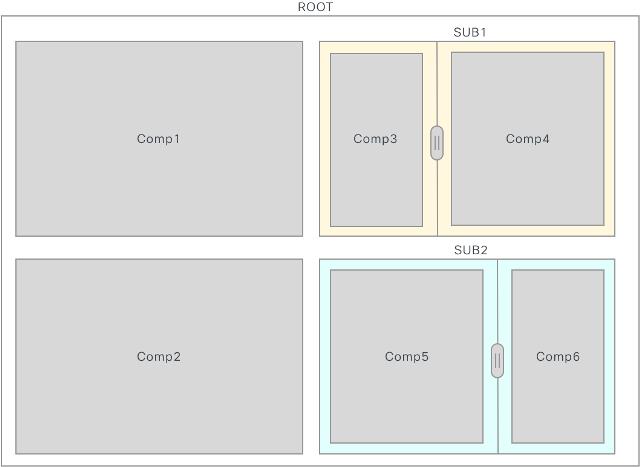
страница> оформление | Позволява ви да подреждате джаджите на страница. Следният формат представлява оформление на мрежата: Тук можете да дефинирате мрежата с имената на областите, които сте дефинирали в секцията за джаджи. Следващият пример показва как се задава оформлението на три реда и три колони:  В секцията за размер числата представляват частта от пространството, която джаджата може да заема, спрямо другите джаджи. И трите колони заемат равна на 1 част от пространството. Със 100% налична ширина, всяка джаджа заема 33.33% от хоризонталното пространство.  Друг пример за употреба, ако зададете като "cols": [1, 2, 2], това означава, че общото пространство е разделено на 5 (1+2+2), а първата джаджа заема 20% от хоризонталното пространство. Втората и третата джаджи вземат по 40%. За повече информация вижте Основни концепции за оформление на мрежа.  |
|
страница > КОРЕН |
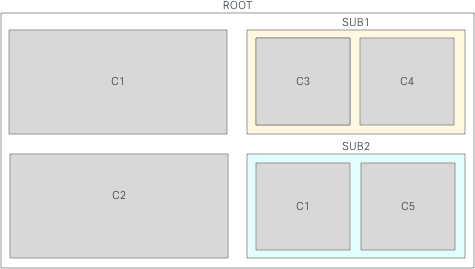
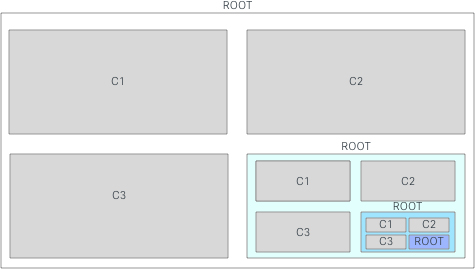
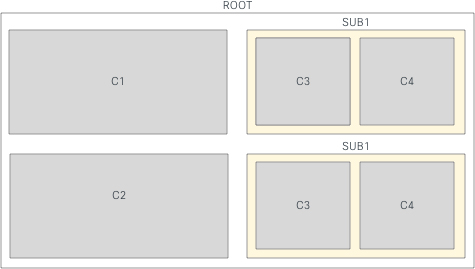
Разполагането на оформления се нарича подоформление. В случай, че имате вложени оформления във вашата конфигурация на оформлението, трябва да имате един "ROOT" обект като родител за подоформления. В противен случай конфигурацията на оформлението може да бъде плоска, ако не е необходимо разкрой Това подоформление осигурява повече контрол върху поведението при преоразмеряване на оформлението. Свойството оформление на страницата трябва да е от тип Запис<низ, Оформление>. Свойството layout ви позволява да подредите джаджите на страница. Тази настройка създава мрежа в оформлението ROOT с две подмрежи, които можете да преоразмерявате независимо.  Преоразмеряването на компонент засяга компонентите в това подоформление.  Имайте предвид следните случаи: Безкраен цикъл: Ако включите ROOT оформление като подоформление на ROOT, това причинява грешка "стекът от повиквания е надхвърлен" и се сблъсква с безкраен цикъл.  Едно и също подоформление (N) времена: Ако включите подоформлението във вашата мрежа повече от веднъж със същото име и ако преоразмерите едно от тях, всички подоформления се преоразмеряват автоматично. Ако това не е желаното поведение, преименувайте всяко от подоформленията с уникално име.  |
Атрибути за постоянни раздели
За да зададете разделите в персонализираните страници и персонализираните джаджи като постоянни, въведете атрибутите за md-tabs в персонализираното оформление.
Пример: Задаване на раздели като постоянни
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id за всички раздели заедно в контейнера" }, }|
Свойство |
Описание |
|---|---|
|
Запазване на селекцията |
За да зададете |
|
Идентификатор на раздели |
Уникална идентификация за всички раздели заедно в контейнера. |
Когато зададете md-tabs да бъдат постоянни (persist-selection: true), Agent Desktop запазва избора Tab дори ако агентът превключва между страници или джаджи в работния плот.
- Свойството
persist-selectionне е приложимо за разделите в екрана Допълнителна информация и страницата с отчети за статистиката на ефективността на агента, тъй като постоянното поведение Tab вече е зададено на работния плот. - Изборът Tab се нулира до Tab по подразбиране, когато излезете от работния плот, презаредите/обновите браузъра или изчистите кеша на браузъра.
Конфигуриране на постоянни джаджи
Можете да конфигурирате всяка персонализирана джаджа да бъде постоянна. Постоянните джаджи се показват на всички страници на работния плот. Постоянните джаджи се показват като нов Tab в екрана Допълнителна информация само когато имате активна заявка за контакт или разговор. Например,Примерна постоянна джаджа.
Постоянните джаджи не се показват на страницата Home по начина, по който се показват на другите страници. Ако обаче имате активно взаимодействие, постоянните джаджи се показват на страницата Home като част от екрана Допълнителна информация. Например, когато сте отговорили на повикване, се показва екранът Управление на взаимодействието и приспособлението Пример за постоянство се показва като част от екрана Допълнителна информация.
Пример:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Заглавие на джаджа 2", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } }Когато персонализирате джаджа, можете да изберете една от опциите:
-
Хоствайте приложение на уеб страница, която може да бъде вградена в iframe.
-
Създайте персонализирана джаджа.
Техническите изисквания за джаджа са описани в Документацията за разработка на джаджи за настолни компютри. Като редактор на оформление се уверете, че имате следните подробности:
-
Как се казва персонализираният HTML елемент (известен като уеб компонент)?
-
Какъв е URL адресът на източника на мрежата за доставка на съдържание (CDN), който хоства пакета JavaScript?
Джаджи за заглавки
Заглавката се използва за показване на вградена информация, за добавяне на падащи менюта и т.н. Тъй като контейнерът на заглавката има ограничено вертикално пространство, общата височина на заглавката е само 64 пиксела. За повече информация относно подравняването на оформлението вижте раздела за свойство на оформлението.
Пример:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] }
За да добавите подсказка за джаджа за заглавка, обвийте компонента с md-tooltip. Въведете информация за подсказката в свойството на съобщението .
Пример:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }Трябва да добавите атрибутите на стила, показване и височина , за да конфигурирате всякакви джаджи чрез iFrame в областта на персонализираната джаджа в заглавката. Най-добрата стойност на прилягането на атрибута височина е 64 пиксела.
Уверете се, че сте добавили атрибутите на стила към съществуващите джаджи на заглавката, за да могат те да се заредят според очакванията в iFrame.
Пример:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; display:flex;" } },Препоръчваме ви да използвате само един ред с няколко графи за заглавката, тъй като височината на заглавката е само 64 пиксела. За повече информация относно подравняването вижте раздела за свойство на оформлението.
Помощен информационен екран
Екранът Допълнителна информация на работния плот показва разделите, които включват предлаганите от Cisco джаджи (по подразбиране) и персонализирани джаджи. Следните джаджи, предлагани от Cisco, се появяват в предварително дефинираните раздели:
-
История на контактите
-
IVR транскрипт
-
Пътуване на клиентското изживяване
-
Изскачащ прозорец
Можете да използвате екрана Допълнителна информация за:
-
Добавяне на раздели
-
Промяна на реда Tab
-
Премахване на предварително зададени раздели
-
Маркиране на персонализираните раздели като плъзгащи се
-
Добавяне на подсказки към персонализираните раздели
-
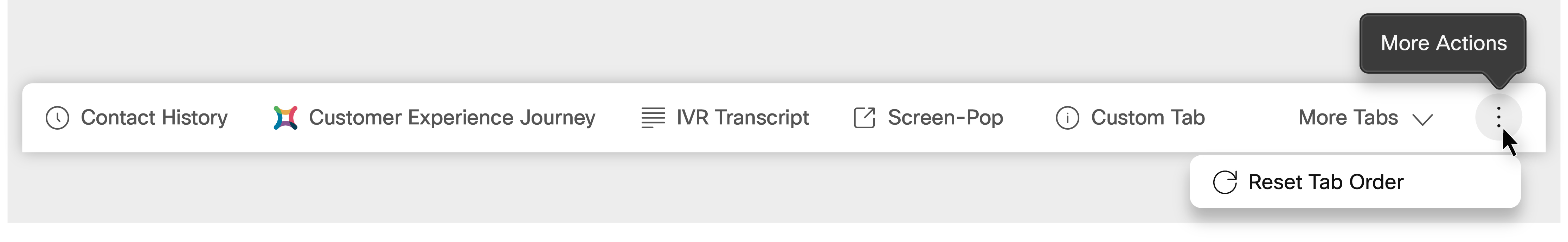
Добавете опцията Нулиране на поръчка Tab
Пример:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Заглавие на джаджа", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } ] } },Можете да конфигурирате приспособлението "Пътешествие на клиентското изживяване", след като разрешите показателите за управление на клиентското изживяване в портала за управление.
В екрана Допълнителна информация добавете нови раздели, за да поставите вашите персонализирани джаджи. Тук не се прилагат специални правила и разполагането на компоненти е както се очаква и е описано в раздела за деца. За повече информация вижте свойството Деца на страницата.
Следват конкретните примери за персонализиране на вашите заглавки Tab:
Пример за поставяне на икони и етикети в свойството Children
{ "comp": "md-tab", "атрибути": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },Пример за поставяне на изображение (с CSS) и етикети в свойството Children
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },Падащият списък Още раздели се появява автоматично, когато екранът Допълнителна информация съдържа няколко раздела.
Трябва да добавите персонализиран подсказка Tab за четливост и достъпност. За да добавите подсказка за персонализиран Tab, обвийте компонента с md-tooltip. Въведете информацията за подсказката в свойството на съобщението и приложете стойностите на свойствата на стила , както е показано в следващия пример.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; минимална ширина: 110px; преливане: скрито; препълване на текст: многоточие; празно пространство: nowrap; дисплей: вграден блок; margin-bottom: -10px;" },За персонализиран Tab препоръчваме максимална ширина от 252 пиксела и минимална ширина от 110 пиксела.
За да активирате функцията за плъзгане и пускане в персонализирания Tab, добавете следното свойство в атрибутите :
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
плъзгане: Задайте стойността насвойството с плъзганена true. -
comp-unique-id: Въведете уникална стойност, за да идентифицирате компонента.Пример:
"comp-unique-id": "sample-dynamic-custom-tabs"
Ако активирате плъзгане и пускане за персонализиран Tab, агентът може да плъзне и пусне Tab на желаната позиция в екрана Допълнителна информация. За да нулирате разделите до реда по подразбиране Tab, добавете следното свойство:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
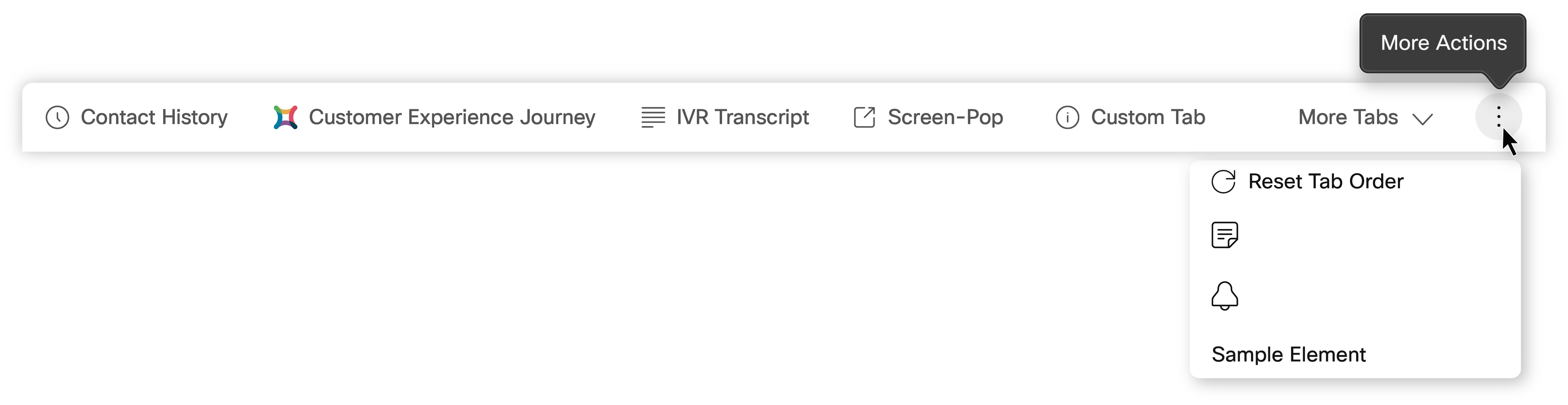
agentx-wc-more-actions-widget: Въведете компонента, който се показва като Още действия ( ) в екрана Допълнителна информация.
) в екрана Допълнителна информация. -
slot="settings": Въведете атрибут в компонента, който се показва като опция Нулиране на реда Tab в падащия списък Още действия . Агентите могат да нулират разделите в екрана Допълнителна информация до реда по подразбиране, като щракнат върху > Нулиране на реда Tab.
> Нулиране на реда Tab. -
tabs-unique-id: Въведете същата уникална стойност, дефинирана за свойствотоcomp-unique-id, за да съпоставите и нулирате компонентитена md-tabs.
Следващият примерен код използва функциите Още действия и Нулиране Tab Ред .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
По подразбиране са дефинирани подсказката, иконата на многоточието и нулирането на реда Tab за предварително зададени раздели.
Падащият списък Още действия може да бъде разширен, за да добави допълнителни персонализирани компоненти или джаджи след опцията Нулиране на поръчка Tab . По-долу е даден примерен набор от стойности на свойства за стил , които могат да бъдат приложени към допълнителни компоненти.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Примерен елемент", "style": "max-width: 252px; минимална ширина: 110px; преливане: скрито; препълване на текст: многоточие; празно пространство: nowrap; дисплей: вграден блок; margin-bottom: -10px;" },
Функцията за плъзгане и пускане не се поддържа за допълнителните персонализирани компоненти или приспособления, които се добавят към падащия списък Още действия .
Джаджи без глава
В секцията без глава можете да добавите джаджи, които са скрити и не се появяват на Agent Desktop. Тези джаджи се използват за изпълнение на логика във фонов режим. Този раздел е полезен за задействане на събития, които се случват на работния плот и изпълнение на специфична за джаджата логика. Например, отваряне на персонализиран екран на CRM за SMS при пристигането му.
Пример:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Споделяне на данни от работния плот към джаджи
За да получавате данни в реално време чрез свойства или атрибути в персонализирана джаджа, задайте подходящи стойности на STORE в конфигурацията на оформлението JSON.
Освен това, за да получите достъп до данните чрез абонати на JavaScript SDK, можете също да прехвърлите данните чрез свойства или атрибути. Ако вашият компонент е създаден да реагира на промени в свойствата или атрибутите, получавате актуализации на данни в реално време от Agent Desktop, който се нарича доставчик на данни.
В момента имаме един доставчик на данни под ключов STORE. За повече информация вижте раздела Доставчик на данни – Свойства и атрибути на джаджа в Ръководство за разработчици на настолни компютри Cisco Webex Contact Center.
Преглед на обаждане за кампания
Администраторът създава кампании, конфигурира режима на набиране (визуализация) и присвоява кампаниите на екипи. Ако агентът е част от екип, към който са присвоени кампаниите, той може да направи изходящо обаждане за предварителен преглед. За повече информация вижте Конфигуриране на режими на гласова изходяща кампания в Webex Contact Center.
Администраторът конфигурира следното в персонализираното оформление, за да активира контакт за предварителен преглед на кампанията за агент.
Контакт за кампанията
Администраторът добавя джаджата "Контакт на кампанията" в контейнера за заглавие на персонализираното оформление. Контактът на кампанията показва информацията за контакт на клиента въз основа на дефинираните свойства. За повече информация относно подравняването на оформлението вижте реда на свойството на оформлението на страницата Подробности за свойствата.
Пример:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Ръководство за обаждания
Приспособлението Ръководство за повиквания се показва в екрана Допълнителна информация на работния плот. Ръководството за обаждания показва въпросите и отговорите на ниво кампания. Агентът е подканен да прочете набора от въпроси в ръководството за обаждания и да изпрати отговорите.
Пример:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN link тук "wrapper":{ "title":"Ръководство за обаждания", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "видимост":"CALL_GUIDE" } ] }- Следните
препратки към свойствата на compса променени.AgentXв стойността на свойството се заменя сacqueon:agentx-preview-campaignсе преименува наacqueon-preview-campaignagentx-call-guideе преименуван наacqueon-call-guide
- Трябва да хоствате диспечер на списъци и кампании (LCM) в CDN и след това да посочите URL адреса в свойството
на скрипта.
Изскачащ прозорец
В оформлението на работния плот можете да конфигурирате Screen Pop по един от следните начини:
-
Като персонализирана страница
-
Като една от притурките на потребителската страница
-
Като Tab в екрана Допълнителна информация
Изскачащият екран се показва на работния плот въз основа на следните фактори:
За гласовия канал:
-
Конфигурацията, дефинирана в оформлението на работния плот
-
Дейността Screen Pop, дефинирана в Flow Designer
За новите цифрови канали:
-
Конфигурацията, дефинирана в оформлението на работния плот
-
Възелът Screen Pop, дефиниран в Connect Flow Builder
За повече информация относно конфигурирането на Screen Pop вижте Screen Pop.
Конфигуриране на изскачащ екран в лентата за навигация
Можете да конфигурирате Screen Pop като страница по избор или като една от джаджите в страница по избор. За достъп до персонализираната страница Screen Pop щракнете върху иконата Screen Pop в лентата за навигация. За да получите достъп до джаджата Screen Pop в персонализираната страница, щракнете върху персонализираната икона в лентата за навигация. За повече информация относно свойствата на навигацията вижте Навигация (потребителски страници).
Пример: Изскачане на екрана като персонализирана страница
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Пример: Изскачане на екрана като джаджа в персонализираната страница
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Ако изскачащият екран не е конфигуриран в дизайнера на потока, страницата по избор изглежда празна. За повече информация относно конфигурирането на Screen Pop в Flow Designer вижте Screen Pop.
Конфигуриране на изскачащ екран в екрана с допълнителна информация
Можете да конфигурирате Screen Pop да се показва като Tab в екрана Допълнителна информация.
По подразбиране Screen Pop се появява като нов sub Tab в Screen Pop Tab на екрана Допълнителна информация, ако Screen Pop е конфигуриран да се показва като Inside Desktop в Flow Designer.
Добавете следния атрибут в секцията на панела , за да включите Screen Pop като Tab в екрана Допълнителна информация. За повече информация относно подробностите за панела вижте Помощен информационен екран.
Пример: Изскачане на екрана като Tab в екрана с допълнителна информация
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }Опцията за показване на екрана, дефинирана в дизайнера на потока, има предимство пред конфигурацията, дефинирана в оформлението на работния плот.
Например, помислете, че сте конфигурирали следните настройки на Screen Pop:
- Конструктор на поток – показване на настройките като в новия браузър Tab
- Оформление на работния плот – като Tab в екрана Допълнителна информация
Когато настъпи събитието, за което е конфигуриран изскачането на екрана, изскачащият екран се показва извън работния плот - тоест в нов браузър Tab.
Примерни примери за случаи на употреба
-
Спомагателен информационен екран по подразбиране с хронология на контактите и изскачащ екран
-
Допълнителен информационен панел с джаджа за пътуване на клиента
Конфигуриране и достъп до приспособлението за управление на клиентското изживяване от лентата за навигация
Пример:
{ "nav": { "label": "Показатели за управление на клиентското изживяване", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },За да получите spaceId и metricsId, вижте документацията Webex Experience Management .
Използване на раздели на персонализираната страница
Пример:
{ "nav": { "label": "Динамични раздели", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Две", "атрибути": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Две съдържание", "атрибути": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } }Спомагателен информационен екран по подразбиране с история на контактите и изскачане на екрана
Пример:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Допълнителен информационен панел с джаджа за пътуване на клиента
Пример:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } "visibility": "SCREEN_POP" }, },Локализиране
Поддържат се следните езици:
Български, каталан, китайски (Китай), китайски (Тайван), хърватски, чешки, датски, нидерландски, английски (Обединено кралство), английски (САЩ), фински, френски, немски, унгарски, италиански, японски, корейски, норвежки бокомал, полски, португалски (Бразилия), португалски (Португалия), румънски, руски, сръбски, словашки, словенски, испански, шведски и турски
Езикът на потребителския интерфейс на работния плот се основава на настройките за езикови предпочитания във вашия браузър. Например, нека вземем предвид, че сте избрали предпочитания език като френски в браузъра Firefox. Когато стартирате работния плот в браузъра Firefox, потребителският интерфейс на работния плот се появява на френски (френски). Хоризонталният заглавък, навигационната лента и другите компоненти, добавени в оформлението на работния плот, обаче не са локализирани въз основа на настройките за езикови предпочитания на вашия браузър.
Локализирайте компоненти на работния плот
За да локализирате настолни компоненти,
-
Използвайте съществуващите ключове за локализация, зададени във файла
app.json. Ако ключовете за локализация не са зададени, се използва английският език по подразбиране (US). Можете да изпратите заявка за услуга до Cisco Поддръжка, за да добавите ключ за локализация къмapp.jsonфайла.Пример: Ключ за локализация
{ "common": { "buttonTitle": "Таймер за спиране" } } -
Въведете следното свойство, чувствително към малки и големи букви, в JSON файла Desktop Layout, за да локализирате компонент:
"textContent": "$I 18N.<ключ>",където <ключ> се отнася до съответния ключ за локализация във
файла app.json.
Пример: Локализиране на компонента на заглавката
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Пример: Локализиране на компонент Tab в екрана с допълнителна информация
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
