- ホーム
- /
- 投稿記事




カスタムデスクトップレイアウトを作成する
 この記事の内容
この記事の内容 フィードバックがある場合
フィードバックがある場合この記事では、JSON ファイルを編集してカスタム レイアウトを作成する方法と、Customer Experience Management Metrics ウィジェットや Customer Experience Journey ウィジェットなどのウィジェットの使用を開始するのに役立つサンプルの使用例を紹介します。 カスタム デスクトップ レイアウトを効果的に操作するには、HTML 構造、ブラウザー内のドキュメント ツリー モデル、JSON 形式をしっかりと理解している必要があります。
概要
デスクトップ レイアウト機能を使用すると、ビジネス要件に応じて Webex Contact Center デスクトップを構成できます。 ロゴ、タイトル、ウィジェットなどの要素をカスタマイズできます。 デスクトップ レイアウトを作成し、チームに割り当てることができます。 このレイアウトは、そのチームの一員としてログインするすべてのエージェントのデスクトップ上でのエージェント エクスペリエンスを生成します。
レイアウトには次の 2 つの種類があります。
-
グローバル レイアウト: このレイアウトは、チームを作成するときにデフォルトで割り当てられるシステム生成レイアウトです。 詳細については、 チームを管理する。 チームを作成すると、グローバル レイアウトがチームのデスクトップ レイアウトとして自動的に設定されます。 このレイアウトは削除できません。
-
カスタム レイアウト: カスタマイズされたデスクトップ エクスペリエンスを提供するレイアウト。 1 つまたは複数のチームに対してカスタム レイアウトを作成できます。
エージェントがログインしているときに新しいデスクトップ レイアウトを割り当てると、エージェントは新しいレイアウトを表示するためにページを再読み込みする必要があります。
Webex Contact Center デスクトップは、次の 3 つのペルソナをサポートします。
-
エージェント(Agent)
-
スーパーバイザ(Supervisor)
-
スーパーバイザーとエージェント
JSON レイアウト ファイルには、ペルソナごとに個別のセクションがあります。 管理者は、JSON レイアウト ファイルの対応するセクションで各ペルソナの設定を構成する必要があります。 サンプル JSON レイアウトファイルの詳細については、以下を参照してください。 JSON レイアウトのトップレベルプロパティ。
Cisco がデスクトップ レイアウトに新しい機能を追加すると、変更されていないレイアウトが新しい機能で自動的に更新されます。 更新されたデスクトップ レイアウトは、変更されていないデスクトップ レイアウトを使用している既存のチームで自動的に利用できるようになります。 変更されていないデスクトップ レイアウトを使用しているデスクトップ ユーザは、ログイン時またはブラウザを再読み込み時に、新しいレイアウト ベースの機能を受け取ります。
を使用している場合 デフォルトのデスクトップ Layout.json ファイルを一切変更せずに保存した場合、変更されていないレイアウトとみなされます。 ただし、 デフォルトのデスクトップ Layout.json ファイルを編集して再度アップロードすると、ファイルの内容やファイル名が変更されていなくても、レイアウトが変更されたとみなされます。
カスタム デスクトップ レイアウトを使用するチームの場合、管理者は新しい機能を組み込むためにレイアウト定義を定期的に更新する必要があります。 管理者が変更されていないレイアウトまたは変更されていないレイアウトを使用するチームを表示すると、新しいデスクトップ機能が自動的に適用されたことを示すメッセージが表示されます。
デスクトップには、iframe ベースと Web コンポーネント ベースの 2 種類のウィジェットがあります。 ヘッダー、ナビゲーション (カスタム ページ)、永続領域、ヘッドレス領域、補助パネルは、デスクトップ内のカスタマイズ可能な領域です。 これらはウィジェットではありません。
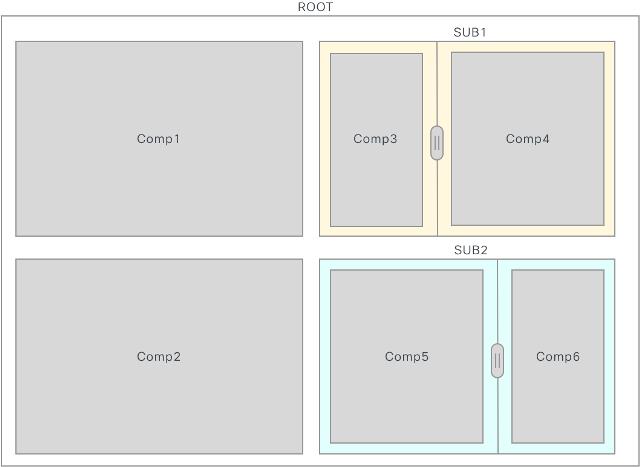
次のリストに、構成できるスペースの詳細を示します。 画像はデスクトップのレイアウトを示しています。
-
タイトルとロゴ領域: このスペースには、画面の左上隅に Webex Contact Center のロゴと名前 (デフォルト) が表示されます。
-
水平ヘッダー エリア: このスペースには、カスタム ウィジェットを配置できる構成可能なエリアがあります。 これらのウィジェットは、インライン情報やドロップダウン メニューなどを表示できます。 このヘッダーの高さは 64 ピクセルしかないため、ウィジェットの高さはヘッダーの高さを超えることはできません。
-
ワークスペース 領域: このスペースは、ナビゲーション バーの選択内容に応じて、またはエージェントが顧客と対話しているときに変化します。 エージェントが通話中の場合、この領域にはインタラクション コントロールと補助情報ペイン (カスタム ウィジェットと永続ウィジェットを含む) が表示されます。 エージェントが電子メール、チャット、またはソーシャル チャネルでやり取りしているとき、この領域にはワークスペース領域と補助情報ペイン (永続ウィジェット領域を含む) が表示されます。
カスタムページ ワークスペース ペインのデスクトップ インターフェイスに表示されます。 ナビゲーション バーのアイコンからカスタム ページにアクセスできます。 各カスタム ページには、1 つ以上のカスタム ウィジェットを含めることができます。
カスタムウィジェット JSON レイアウトで構成されたサードパーティ アプリケーションです。 カスタム ウィジェットは、カスタム ページ、カスタム Tab (補助情報ペイン)、またはデスクトップの水平ヘッダーに配置できます。
-
ナビゲーションバー 領域: このスペースを使用して、カスタム ページにアクセスするためのナビゲーション項目を追加します。


JSON レイアウトのトップレベルプロパティ
[ロール(Roles)]
デフォルトの JSON レイアウトには、次の 3 つの役割があります。
-
エージェント - エージェントが Webex Contact Center デスクトップにサインインしてエージェント アクティビティを処理するときに表示されるデスクトップ レイアウトを設定します。
-
スーパーバイザー - スーパーバイザーが Webex Contact Center デスクトップにサインインしたときにスーパーバイザーの機能のみを処理するように表示されるデスクトップ レイアウトを設定します。
スーパーバイザーがデスクトップにサインインすると、プライマリ チームに指定されたデスクトップ レイアウトが適用されます。 プライマリ チームを指定しない場合は、グローバル レイアウトが適用されます。 デフォルトでは、APS レポートは無効になっています。
-
supervisorAgent: スーパーバイザーが Webex Contact Center デスクトップにサインインしたときに表示されるデスクトップ レイアウトを設定し、スーパーバイザーの機能とエージェントのアクティビティの両方を処理します。
関連する JSON レイアウト ファイルの対応するペルソナで、各ロールのウィジェットを追加または変更できます。
以下は、ロールに基づいた JSON レイアウトの最上位プロパティです。
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "パネル": {... }, "ナビゲーション": {... }、"持続的":{ ... }, "ヘッドレス": {... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "パネル": {... }, "ナビゲーション": {... }、"持続的":{ ... }, "ヘッドレス": {... }, "ホームページ": {... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "パネル": {... }, "ナビゲーション": {... }、"持続的":{ ... }, "ヘッドレス": {... } }, } },- JSON レイアウト プロパティに加えられた変更は、デスクトップ ブラウザーを更新すると有効になります。
- JSON レイアウトで有効にした機能がデスクトップで使用できない場合は、Cisco サポートに連絡して機能を有効にしてください。
- JSON レイアウト内のすべてのプロパティでは大文字と小文字が区別されます。
アプリタイトル
デスクトップの水平ヘッダーのタイトルを指定します。 デフォルトのタイトルは Webex Contact Center。
例:
「アプリタイトル」:「Webex Contact Center」デフォルトの appTitle は コンタクトセンターデスクトップ に Webex Contact Center。 古いデフォルトの appTitle を使用する既存のカスタムレイアウトには影響はありません(コンタクトセンターデスクトップ)。 新しい appTitle を使用するには、カスタム レイアウトを変更する必要があります。 ただし、新しいグローバルレイアウトでは、デフォルトの appTitle が次のように使用されます。 Webex Contact Center。
タイトルはテキスト、画像、または空の文字列のいずれかになります。 タイトルテキストは 2 行に表示されます。 テキストが 2 行目を超える場合は、省略記号アイコンが表示され、ツールヒントに完全なタイトルが表示されます。 タイトルにスタイルを適用することはできません。
データ URI (Uniform Resource Identifier) を使用するか、コンテンツ配信ネットワーク (CDN)、Amazon Web Services (AWS) Simple Storage Service (S3) バケット、または同様のホスティング サービスでカスタム タイトル イメージをホストし、ホストされたイメージへの URL を指定できます。 サポートされているタイトル画像の形式は、PNG、JPG、JPEG、GIF、SVG、WebP です。 サポートされるタイトル画像のサイズは 184 x 32 ピクセル (幅 x 高さ) です。
ロゴ
会社のロゴの URL を指定します。 URL を指定しない場合は、デフォルトで Webex Contact Center ロゴが表示されます。
例:
「ロゴ」:「https://my-cdn.com/logo.png」CDN、Amazon Web Services (AWS) Simple Storage Service (S3) バケット、または同様のホスティング サービスでカスタム ロゴ イメージをホストし、ホストされたイメージへの URL を指定できます。 サポートされているロゴ画像の形式は、PNG、JPG、JPEG、GIF、SVG、WebP です。 サポートされるロゴ画像のサイズは 96 x 32 ピクセル (幅 x 高さ) です。
| 条件 | 例 | アプリタイトル | ロゴ |
|---|---|---|---|
| appTitle とロゴが設定されていない場合 |
|
タイトルなし | デフォルトのロゴ |
| appTitle とロゴが設定されている場合 |
|
設定されたテキスト | 設定されたロゴ |
| appTitle が設定されていて、logo が設定されていない場合 |
|
設定されたテキスト | デフォルトのロゴ |
|
appTitle が設定されておらず、logo が設定されている場合
|
|
タイトルなし | 設定されたロゴ |
| appTitle が設定されていて、ロゴが優先されない場合 |
|
設定されたテキスト | ロゴなし |
|
appTitle が設定されておらず、ロゴが優先されない場合
|
|
タイトルなし | ロゴなし |
| appTitle が画像として追加され、ロゴが設定されている場合 |
|
構成された画像 | 設定されたロゴ |
|
appTitle が画像として追加され、ロゴが設定されていない場合
|
|
構成された画像 | デフォルトのロゴ |
|
appTitle が画像として追加され、ロゴが優先されない場合は
|
|
構成された画像 | ロゴなし |
- カスタム画像のサイズは、アスペクト比に基づいて調整されます。 先ほど設定したカスタム タイトル テキストがデスクトップに 2 行で表示される場合があります。 これを回避するには、カスタム タイトル テキストを変更します。
- デスクトップの水平ヘッダーにタイトルとロゴが設定されていない場合、そのスペースはヘッダー ウィジェットによって使用されます。 タイトルとロゴのスペースを使用するには、ヘッダー ウィジェットを正しく構成する必要があります。
- タイトルとロゴを合わせた最大幅は 304 ピクセル (パディングを含む) を超えることはできません。 ロゴの幅が 96 ピクセル未満の場合、残りの幅をタイトルに使用できます。
- カスタム画像のサイズがサポートされているサイズより大きい場合、画像のサイズは水平ヘッダーのアスペクト比に基づいて調整されます。 カスタム画像のサイズがサポートされているサイズより小さい場合、実際の画像のサイズが水平ヘッダーに保持されます。
タスクページのイラスト
組織の設定とブランドの整合性に基づいて、タスク ページのカスタム イラストを指定します。 エージェントがサインインすると、タスク ページに、構成されたイラストが背景として表示されます。 デフォルトでは、タスク ページはイラストなしで表示されます。
例:
"タスクページイラスト": "https://www.abc.com/image/logo.jpg",データ URI を使用するか、コンテンツ配信ネットワーク (CDN)、Amazon Web Services (AWS) Simple Storage Service (S3) バケット、または同様のホスティング サービスでカスタム イラストをホストし、ホストされたイラストの URL を指定できます。 イラストは、レイアウト定義に基づいてグローバル レベルまたはチーム レベルで構成できます。 壊れた画像がデスクトップに表示されないようにするには、正しい URL を設定してください。
サポートされているタスク ページのイラスト形式は、PNG、JPG、JPEG、GIF、SVG、WebP です。 推奨イラストサイズは 400×400 ピクセル(幅×高さ)です。 カスタムイラストのサイズが推奨サイズより大きい場合、タスクページのアスペクト比に基づいてイラストのサイズが調整されます。 カスタムイラストのサイズが推奨サイズより小さい場合、実際のイラストのサイズがタスクページに保持されます。


タスク承認時にナビゲートを停止
エージェントが以前のタスクの作業中に新しいタスクを受け入れた場合に、新しく受け入れたタスクにフォーカスを移すかどうかを決定します。 デフォルト値は 間違い。
例:
"stopNavigateOnAcceptTask": false値が次のように設定されている場合 真実ユーザがデスクトップ上で新しいタスクを受け入れると、フォーカスは前のタスクに保持され、新しく受け入れたタスクには移りません。 この設定により、ユーザは新しいリクエストを受け入れるときにデータが失われるのを防ぎます。
たとえば、エージェント 1 が顧客 1 とチャットしながら、同時に顧客 2 と音声通話しているとします。音声通話中に、エージェント 1 はインタラクション コントロール ペインで顧客 2 の詳細を更新しています。 現在、エージェント 1 の [タスク リスト] ペインには 2 つのアクティブなタスクがあり、フォーカスは [インタラクション コントロール] ペインにあります。 エージェント 1 が顧客 3 からの新しいチャット リクエストを受け入れると、フォーカスは顧客 2 とのインタラクション コントロール ペインに残り、新しく受け入れられたチャット リクエストには移動しません。
前のタスクにフォーカスを保持し、新しく承認されたタスクに移行しないようにするには、 stopNavigateOnAcceptTask プロパティ値を true に設定したカスタム レイアウトを選択します。
stopNavigateOnAcceptTask プロパティ値が JSON レイアウトに入力されていない場合、デスクトップはフォーカスを新しく受け入れられたタスクに移動します。 この動作は、 stopNavigateOnAcceptTask プロパティ値が false に設定されている場合と同様です。
- この設定は、タスクの承諾、会議、相談、転送、アウトダイヤル コール、アウトバウンド キャンペーン コール、自動ラップアップなど、デスクトップで実行されるすべてのタスク (音声およびデジタル チャネル) に適用されます。
- デスクトップ ユーザが Home ページにアクセスしていて、タスク リスト ペインにアクティブなタスクがない場合、この設定は適用されません。 このような場合、新しいタスクが承認されると、フォーカスは Home ページから新しく承認されたタスクに移ります。
ドラッグドロップ有効
カスタム ページでウィジェットのドラッグ アンド ドロップとサイズ変更を有効にするには、値を true に設定します。 デフォルト値は falseです。
例:
"dragDropEnabled": false補助情報ペインのタブでドラッグ アンド ドロップ機能を有効にする方法の詳細については、「 補助情報ペイン」を参照してください。
通知タイマー
デスクトップ上のデスクトップ通知が自動的に閉じられるまでの期間 (秒単位) を設定します。 通知はデスクトップの右上隅に表示されます。 デフォルトのタイムアウト値は 8 秒です。 タイムアウト値の有効な範囲は 1 ~ 10 秒です。 タイムアウトの変更を有効にするには、変更後にブラウザを更新する必要があります。
例:
「通知タイマー」: 8最大通知数
デスクトップに一度に表示されるデスクトップ通知の数を設定します。 デフォルト値は 3 です。デスクトップ通知の範囲は 1 ~ 10 です。 デスクトップ通知が積み重ねられています。 通知が多い場合は、 notificationTimer 設定に応じて、通知が若干遅れて表示されます。
例:
「最大通知数」: 3ブラウザ通知タイマー
デスクトップ上のブラウザ トースター通知が自動的に閉じられるまでの期間 (秒単位) を設定します。 トースターは、デスクトップがアクティブなブラウザ ウィンドウではない場合、または Tab の場合にのみ表示されるネイティブ ブラウザ通知です。 デスクトップブラウザウィンドウまたは Tab が非アクティブの場合
-
他のブラウザウィンドウまたはタブで作業しています。
-
他のアプリケーションで作業しています。
-
デスクトップ ブラウザ ウィンドウを最小化しました。
通知はデスクトップの右上隅に表示されます。 デフォルトのタイムアウト値は 8 秒です。 タイムアウト値の推奨範囲は 5 ~ 15 秒です。 タイムアウトの変更を有効にするには、変更後にブラウザを更新する必要があります。
例:
「ブラウザ通知タイマー」: 8ブラウザ通知に設定されたタイムアウトは、オペレーティング システムとブラウザの設定によって異なります。 タイムアウト値は、Windows OS、Chrome OS、および macOS の Chrome ブラウザで適用されます。 ただし、サポートされている他のブラウザは、構成された通知タイムアウト値を一貫して尊重しません。
wxm 構成済み
(オプション) Webex Experience Management を構成するには、値を true に設定します。 デフォルト値は falseです。
例:
"wxmConfigured": 真デスクトップチャットアプリ
Webex アプリなどの Cisco が提供する複数のチャット アプリケーションを設定します。
webex 構成済み
Webex アプリは、メッセージング機能や会議機能とともにデスクトップ内で構成できます。 この構成により、エージェントはデスクトップから移動することなく、組織内の他のエージェント、スーパーバイザー、および主題専門家 (SME) と共同作業を行うことができます。
- サイト管理者は、Webex ミーティング ユーザを管理し、ユーザが Webex エンタープライズ エディションを持っている場合にのみ権限を割り当てます。 詳細については、「Cisco Webex Control Hub での Webex Meetings ユーザーの管理」を参照してください。
- 監督者と SME は、自分のシステム (個人用デバイス) に Webex クライアントをダウンロードするか、Web 用 Webex アプリ ( https://web.webex.com/) を使用して Webex アプリにアクセスする必要があります。 詳細については、 アプリをダウンロードするをご覧ください。
- Agent Desktop 内の Webex アプリにアクセスして、Agent Desktop から移動せずに、組織内の他のエージェント、スーパーバイザー、および主題専門家 (SME) と共同作業を行うことができます。 通話制御機能は利用できません。 通話の受信と発信を行うには、外部の非埋め込み型 Webex アプリが必要です。 詳細については、「Calling Apps」を参照してください。
デスクトップ内で Webex アプリを構成するには:
-
Cisco Webex Control Hub で、ユーザにサービスを追加するときに、 高度なメッセージング チェックボックスをオンにします ()。 詳細については、 「Cisco Webex サイト管理のユーザ アカウントの管理」 を参照してください。
-
カスタム デスクトップ レイアウトで、
webexConfiguredプロパティの値をtrueに設定します。例:
"desktopChatApp": { "webexConfigured": true },webexConfiguredプロパティのデフォルト値はfalseです。Webex アプリは、エージェント、スーパーバイザー、スーパーバイザーエージェントのロールでのみ使用できます。
webex 構成済み不動産価値を真実これらのそれぞれの役割について。 エージェント、スーパーバイザー、またはスーパーバイザーエージェントは、Webex アプリからサインアウトできません。表示するには
 ( Webexデスクトップの水平ヘッダーにあるアイコン()をクリックし、値を入力します。
( Webexデスクトップの水平ヘッダーにあるアイコン()をクリックし、値を入力します。 Webexの中でヘッダーアクション財産。 詳細については、 ヘッダーアクション。特定のチームで Webex アプリを有効にするには、カスタムレイアウトを選択して
webex 構成済みプロパティ値が設定されている真実。 詳細については、 チームを作成する。
Webex アプリは、補助情報ペイン、カスタム ページ、カスタム ウィジェットでも構成できます。 詳細については、 補助情報パネル。
Webex アプリ通知
指定された値は 通知タイマー そして ブラウザ通知タイマー 通知タイマーのプロパティは、Webex アプリに適用できます。 これらのプロパティのデフォルトのタイムアウト値は 8 秒です。 詳細については、 notificationTimer および browserNotificationTimer を参照してください。
ヘッダーアクション
デスクトップの水平ヘッダー上のアイコンの順序を変更します。 デフォルトの順序は次のとおりです。
-
 (Webex)
(Webex) -
 (アウトダイヤル)
(アウトダイヤル) -
 (通知センター)
(通知センター)
headerActions プロパティの値を次のように設定します。
|
アイコン名 |
headerActions プロパティ値 |
|---|---|
|
Webex アプリ |
webex |
|
アウトダイヤルコール |
アウトダイヤル |
|
通知センター |
通知 |
例:
"headerActions": ["Webex", "アウトダイヤル", "通知"],
headerActions プロパティ値では大文字と小文字が区別されます。
アイコンのデフォルトの順序を変更するには、カスタム レイアウトに headerActions プロパティと値を入力します。
例:
"headerActions": ["通知", "発信", "Webex"],
- カスタム レイアウトに
headerActionsプロパティと値を入力しない場合は、アイコンはデフォルトの順序で表示されます。 - デスクトップからヘッダー アイコンと関連機能を削除するには、
headerActionsプロパティ ("headerActions": []) に空の値を設定します。 ただし、Webex アプリを補助情報ペインまたはカスタム ページに追加した場合、あるいはカスタム ウィジェットとして追加した場合、Webex アプリはデスクトップの水平ヘッダーで使用できませんが、エージェントは引き続き Webex アプリにアクセスできます。 -
webexConfiguredプロパティ値がfalseに設定されている場合、 Webex 値がheaderActionsプロパティに追加されていても、Webex Appアイコンはデスクトップの水平ヘッダーに表示されません。 詳細については、 webexConfigured を参照してください。
エリア
area プロパティは、デスクトップ レイアウトのコア セクションです。 エリアに応じてレイアウトを定義できます。
「エリア」:{「ヘッダー」:{... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "スクリプト": .... } }, "パネル": {... }, "ナビゲーション": {... }、"持続的":{ ... }, "ヘッドレス": {... } },次の エリア オブジェクトを設定できます。
-
パネル: 補助情報ペインの 2 番目のパネルまたは右端のパネルを表します。
-
ナビゲーション: カスタム ページと、そのページに関連するナビゲーション要素を表します。
-
永続的: 永続的でデスクトップのすべてのページに表示されるページ レベルのウィジェットを表します。
-
ヘッドレス: 視覚的なインターフェースを持たず、バックグラウンドでロジックを実行するウィジェットを表します。
advancedHeader プロパティが設定されている場合は、header プロパティと headerActions プロパティを削除する必要があります。
高度なヘッダー
デスクトップの水平ヘッダー上のアイコンの表示をカスタマイズし、順序を変更します。 デフォルトの順序は次のとおりです。
-
 (Webex)
(Webex) -
 (アウトダイヤル)
(アウトダイヤル) -
 (通知センター)
(通知センター) -
 (エージェント状態セレクター)
(エージェント状態セレクター)
advancedHeader プロパティの値を次のように設定します。
|
アイコン名 |
headerActions プロパティ値 |
|---|---|
|
Webex アプリ |
エージェント X-Webex |
|
アウトダイヤルコール |
エージェント x アウトダイヤル |
|
通知センター |
エージェント x 通知 |
|
エージェント状態セレクター |
エージェント X 状態セレクター |
例:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": {... }, "スクリプト": .... } ] advancedHeader プロパティ値では大文字と小文字が区別されます。
アイコンのデフォルトの順序を変更するには、 advancedHeader プロパティと値をカスタム レイアウトに入力します。
ウィジェットはドロップダウン メニューに左から右へ流れていきます。
-
カスタム レイアウトに
advancedHeaderプロパティを入力しない場合は、デフォルトのヘッダーが表示されます。 -
高度なヘッダーが有効になっている場合は、例に従ってウィジェットを既存のヘッダーから高度なヘッダーに移動する必要があります。
-
高度なヘッダーを有効にすると、古いヘッダーは表示されません。
-
すべてのウィジェット アイコンには、CSS で定義されるデフォルトのパディングとマージンがあり、デスクトップではカスタマイズできません。
-
ロゴ、タイトル、プロフィールアイコンの位置は固定されており、カスタマイズすることはできません。
-
デスクトップからヘッダー アイコンと関連機能を削除するには、
advancedHeaderプロパティ ("advancedHeader": []) で関連コンポーネントに空の値を設定します。Webex アプリを補助情報ペインまたはカスタム ページに追加した場合、あるいはカスタム ウィジェットとして追加した場合、Webex アプリはデスクトップの水平ヘッダーで使用できませんが、エージェントは引き続き Webex アプリにアクセスできます。
-
長いラベルを持つウィジェットを追加すると、使用可能なスペースに応じて切り捨てられたラベル名が表示されます。
属性
textContentを使用してウィジェットにラベルを追加できます。例:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "現在のシフトのカウントダウンタイマー", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }「現在のシフトのカウントダウン タイマー」というラベルは、使用可能なスペースに応じて切り捨てられて表示されます。
-
長いラベルを持つウィジェットを追加しないでください。
-
ウィジェットがドロップダウンに流れる場合は、ウィジェット アイコンのみがクリック可能になります。
-
-
もし
webex 構成済みプロパティ値は次のように設定されます間違い、 Webex アプリ アイコンはデスクトップの水平ヘッダーに表示されません。Webex価値が付加されるのは高度なヘッダー財産。 詳細については、 webex 構成済み。
Home ページ
デスクトップにログインすると、Home ページが表示されます。
Home ページは、スーパーバイザーとスーパーバイザーエージェントのペルソナにのみ適用されます。
Home ページでは次のウィジェットを表示できます。 アナライザー ウィジェットはデフォルトで提供されますが、管理者は永続ウィジェットとカスタム ウィジェットを構成することもできます。 詳細については、 JSON レイアウトのトップレベルプロパティ。
アナライザーウィジェット
デフォルトでは、アナライザー ウィジェットはデスクトップ Home ページに表示されます。
Home ページ レイアウトの構成
組織の設定とブランドの整合性に基づいたレイアウトを表示するように、デスクトップの Home ページを構成できます。 編集する ホームページ Home ページを構成するフィールド。 ユーザがデスクトップにサインインしたときに、Home ページに表示される次のコンポーネントを構成できます。
-
ようこそメッセージ
-
その タスク ナビゲーション バーのアイコンをクリックして、タスク ウィンドウに移動します。 その タスク コール モニタリング機能が有効になっているスーパーバイザーおよびスーパーバイザー & エージェントのロールには、アイコンが表示されます。 タスク ウィンドウには、受信した顧客リクエスト、アクティブおよび過去の顧客とのやり取り、アクティブな監視リクエストが表示されます。
-
キュー名、 チャネル タイプ、 管理対象チームなどのセクションをフィルターします。
次の表は、Home ページを構成するために必要な ページ プロパティについて説明しています。
|
財産 |
説明とコード |
|---|---|
|
ページ > useFlexLayout |
Flex レイアウトは新しい Web コンポーネントです。 既存のウィジェットは変更されません。 新しいフレックス レイアウトでは、同じレイアウト構成形式が簡略化された方法で使用されます。 下位互換性があり、既存のウィジェットに影響を与えません。 JSON レイアウトを設定する必要があります。 JSON レイアウトを構成するには、ウィジェットの高さと幅を指定します。 ウィジェットは、JSON レイアウト内で構成されているのと同じ順序でレンダリングされます。 ウィジェットのデフォルトのマージンは 8 ピクセルです。 JSON レイアウトは、ウィジェットの寸法 (幅 x 高さ) と座標 (X、Y、Z) に基づいています。 柔軟なレイアウトは、個々のウィジェットのサイズ変更、ウィジェットの最大化などの機能をサポートします。 個々のウィジェットの高さはピクセル単位で測定されます。 高さ 1 単位 = 40 ピクセル。 ウィジェットの幅は、コンテナー内の列の数と、コンテナーの幅に基づいて変化する列の数によって決まります。 ウィジェットは左から右に表示されます。 高度なレイアウト エンジンは、カスタム ロジックを使用してウィジェットの水平方向と垂直方向の両方のスペース調整を適用します。 最初、レイアウトは水平に読み込まれます。 ウィジェットは水平方向に読み込まれた後、垂直方向に読み込まれ、スペースの使用が最適になることが保証されます。 画面サイズに基づいてウィジェットを構成します。 画面サイズに応じてウィジェットの幅を拡大または縮小することができます。 これにより、ウィジェットの読みやすさと使いやすさが向上します。 フレックス レイアウトでは、大、中、小、極小などの標準ブレークポイントが提供されます。
これらのピクセルは、オペレーティング システムとブラウザによって異なる場合があります。 |
|
ページ > comp |
一意のカスタム コンポーネントを提供するようにしてください。 |
|
ページ > ページヘッダー |
静的、動的、またはその両方が可能なタイトル文字列を必ず指定してください。
|
|
ページ > ページサブヘッダー |
デスクトップに表示されるサブヘッダーを必ず追加してください。 ユーザはサブヘッダーに「 アナライザーに移動 」を追加できます。
|
ナビゲーション(カスタムページ)
このセクションでは、左側のナビゲーション バーに表示されるページを追加できます。 ナビゲーション バーに表示されるウィジェットのナビゲーション アイコンと一意の URL を指定します。 競合を避けるため、URL に特定のプレフィックスを使用することをお勧めします。 詳細については、 nav プロパティ セクションを参照してください。
このページに表示できるウィジェットのコレクションを持つこともできます。 ページには、画面上に表示される単一のウィジェット、またはグリッド内のウィジェットのコレクションを含めることができます。 グリッド配置の詳細については、 レイアウト プロパティ セクションを参照してください。
ウィジェット ツリーに動的領域ラッパーを追加する必要はありません。 つまり、このオプションを有効にすると、カスタム ページでウィジェットをドラッグ アンド ドロップしてサイズを変更できるようになります。
例:
{ "nav": { "label": "カスタムページ", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "シフトタイマー", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http://my-cdn.com/my-custom-timer.js "wrapper": { "title": "シフトタイマー", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "株式市場", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "株式市場", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },次の表は、 ナビ そして ページ プロパティとその子プロパティ:
|
財産 |
説明とコード |
|---|---|
|
ナビ > ラベル |
このプロパティは、ページ ナビゲーション識別子を示します。 スクリーン リーダーはこのプロパティを読み取り、ツールヒントに表示されます。 これらのパラメータは、ナビゲーション バーにカスタム ページを表示するために必要です。 その |
|
ナビ > アイコンタイプ |
このプロパティは、カスタム ページのナビゲーション バーに表示されるアイコンの種類を表します。 使用できるアイコンの種類は次のとおりです。
|
|
ナビゲーション > アイコン |
このプロパティは、Momentum ライブラリまたは CDN URL 内のアイコンの名前を表します。 |
|
ナビゲーション > 配置 |
このプロパティを使用すると、アイコンをナビゲーション バーの上部または下部に揃えることができます。 現在、このプロパティでは上揃えのみが許可されます。 |
|
nav > isDefaultLandingPage | このプロパティは、Agent Desktop 内のエージェントのデフォルトのランディング ページを指定します。 このプロパティを true に設定すると、ナビゲーション バー ページが、Agent Desktop にログインした後にエージェントに表示されるデフォルトのランディング ページに設定されます。 複数のナビゲーション バー ページでこのプロパティが true に設定されている場合、システムは最初のナビゲーション バー ページをデフォルトのランディング ページと見なします。 ナビゲーション バー ページでこのプロパティが true に設定されていない場合は、Home ページがデフォルトのランディング ページとして機能します。 アナライザーとエージェントのパフォーマンス統計レポートをデフォルトのランディング ページとして設定することはできません。 |
|
ナビ > ナビゲート |
このプロパティは、カスタム ページの名前を指定します。 この名前は、エージェントがナビゲートするときにアドレス バーに表示されます。 navigateTo には、images、fonts、css、build_info、help、app、i18n、icons、images-mfe-wc、sounds の値を含めることはできません。 |
|
財産 |
説明とコード |
|---|---|
|
ページ > ID |
イン その |
|
ページ > useFlexLayout |
Flex レイアウトは新しい Web コンポーネントです。 既存のウィジェットは変更されません。 新しいフレックス レイアウトでは、同じレイアウト構成形式が簡略化された方法で使用されます。 下位互換性があり、既存のウィジェットに影響を与えません。 JSON レイアウトを設定する必要があります。 JSON レイアウトを構成するには、ウィジェットの高さと幅を指定します。 ウィジェットは、JSON レイアウト内で構成されているのと同じ順序でレンダリングされます。 ウィジェットのデフォルトのマージンは 8 ピクセルです。 JSON レイアウトは、ウィジェットの寸法 (幅 x 高さ) と座標 (X、Y、Z) に基づいています。 柔軟なレイアウトは、個々のウィジェットのサイズ変更、ウィジェットの最大化などの機能をサポートします。 個々のウィジェットの高さはピクセル単位で測定されます。 高さ 1 単位 = 40 ピクセル。 ウィジェットの幅は、コンテナー内の列の数と、コンテナーの幅に基づいて変化する列の数によって決まります。 ウィジェットは左から右に表示されます。 高度なレイアウト エンジンは、カスタム ロジックを使用してウィジェットの水平方向と垂直方向の両方のスペース調整を適用します。 最初、レイアウトは水平に読み込まれます。 ウィジェットは水平方向に読み込まれた後、垂直方向に読み込まれ、スペースの使用が最適になることが保証されます。 画面サイズに基づいてウィジェットを構成します。 画面サイズに応じてウィジェットの幅を拡大または縮小することができます。 これにより、ウィジェットの読みやすさと使いやすさが向上します。 フレックス レイアウトでは、大、中、小、極小などの標準ブレークポイントが提供されます。
これらのピクセルは、オペレーティング システムとブラウザによって異なる場合があります。 |
|
ページ > ウィジェット ページ > コンプ |
カスタム ウィジェットを定義するのに役立ちます。 複数のウィジェットを配置するには、ウィジェット オプションを順番に指定します。 各ウィジェットに一意のエリア名を付けてください。このエリア名は、後ほどレイアウトセクションで使用します。 このプロパティは、カスタム HTML 要素 (Web コンポーネントまたはラッパーとして使用する場合はその他の要素と呼ばれる) の名前を表します。 詳細については、 サンプルユースケース例。 ここに、山括弧 (「<」または「>」) なしでカスタム要素名を入力します。 たとえば、「my-custom-element」などです。 ウィジェット セクションの各エントリは、次の形式をサポートしています。 |
|
ページ > スクリプト |
(オプション) このプロパティは、ウィジェットまたはコンポーネントを CDN などのリモートの場所から読み込む場合にのみ必要です。 同じコンポーネントのスクリプト URL を変更しないでください。 同じコンポーネントのスクリプト URL を変更する必要がある場合は、次のいずれかを実行します。
|
|
ページ > プロパティ |
Web コンポーネントに渡す必要があるプロパティを指定できます。 |
|
ページ > レスポンシブ |
このプロパティを次のいずれかの値で構成します。
レスポンシブでないウィジェットでは、最適なユーザ エクスペリエンスを確保できず、小さいビューには表示されません。 エージェントは、応答なしとして設定されているウィジェットを表示するには、ブラウザ ウィンドウのサイズを大きくする必要があります。 |
|
ページ > 属性 |
このセクションでは Web コンポーネントの属性を指定できます。 |
|
ページ > 可視性 |
Cisco が提供するウィジェットは、連絡先履歴、Cisco Webex Experience Management, IVR トランスクリプト、キャンペーン コール ガイドのプレビュー、スクリーン ポップです。
|
|
ページ > 子供 |
このプロパティはレイアウトの中核部分です。 の中で STORE 値をプロパティとして渡す方法については、「 デスクトップからウィジェットにデータを共有する」を参照してください。 「children」配列セクションの利点は、既にデスクトップ バンドルの一部となっている既存の Web コンポーネントをレイアウト仕様で使用できることです。 デスクトップ バンドルの Web コンポーネントには次のようなものがあります。
永続的な Tab の属性の詳細については、 「永続タブの属性」を参照してください。 |
|
ページ > テキストコンテンツ |
テキスト コンテンツを追加するのに役立ちます。 |
|
ページ > スタイル |
コンポーネントに特定の CSS スタイルを割り当てるのに役立ちます。 |
|
ページ > ラッパー |
ウィジェット ラッパーを使用すると、ウィジェットの上にツールバーを追加できます。 ツールバーにはタイトルと デフォルト値「app-maximize-area」を使用するようにしてください。 現在はデフォルト値のみが利用可能です。 |
|
ページ > ラッパー> ID |
(オプション) Web コンポーネント ウィジェット ラッパーを使用すると、一意の識別子を使用して動的なウィジェット タイトルを更新できます。 ウィジェットラッパーを入力する JavaScript CustomEvent に同じ一意の識別子を使用していることを確認してください。 詳細については、 非同期イベント セクションの エージェントコンタクトモジュール の章 Cisco Webex Contact Center デスクトップ開発者。 iFrame ベースのウィジェットのタイトルを更新するには、同じドメインの iFrame コンテンツを使用します。 以下にサンプル例を示します。 |
|
ページ > agentx-wc-iframe |
デスクトップ上のウィジェットとして表示される iFrame に Web ページを埋め込むことができます。 「agentx-wc-iframe」という iFrame ウィジェットを使用できます。 |
|
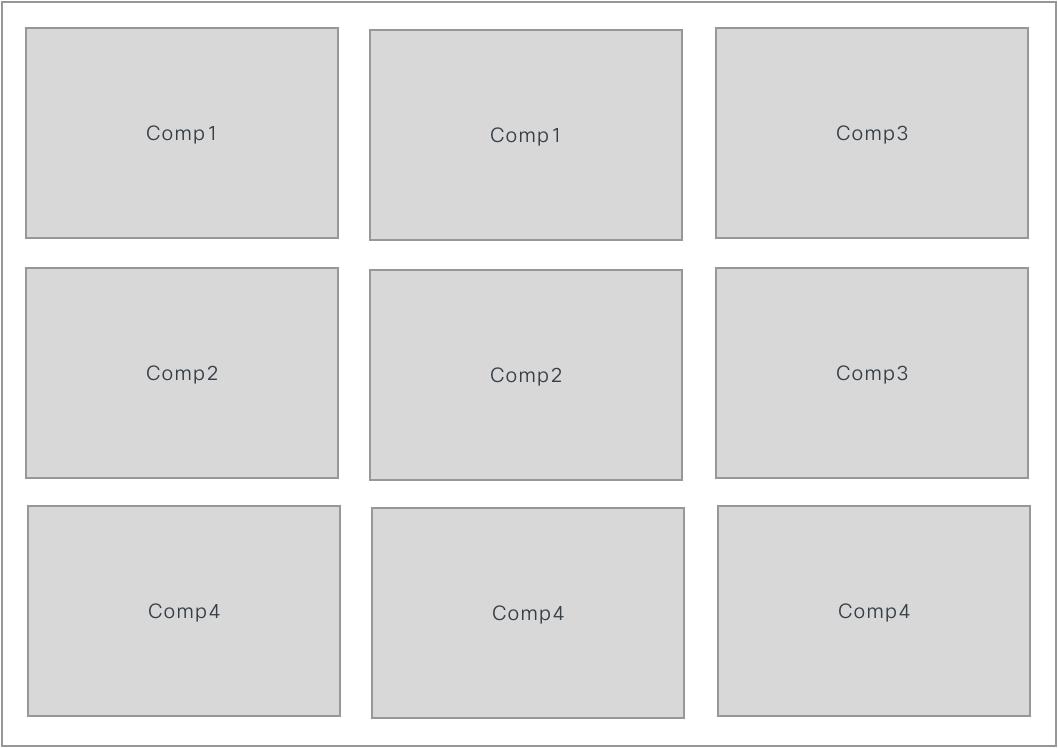
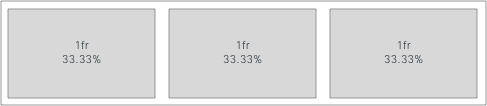
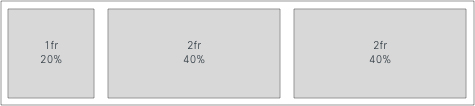
ページ > レイアウト | ページ上のウィジェットを配置できます。 次の形式はグリッド レイアウトを表します。 ここでは、 ウィジェット セクションで定義したエリア名を使用してグリッドを定義できます。 次の例は、3 行 3 列のレイアウトを指定する方法を示しています。  サイズ セクションでは、数字はウィジェットが占めることができるスペースの割合を他のウィジェットと比較して表します。 3 つの列はすべて、同じ 1 つのスペースの割合を占めます。 使用可能な幅が 100% の場合、各ウィジェットは水平方向のスペースの 33.33% を占有します。  別の使用例として、"cols": [1, 2, 2] と設定すると、全体のスペースが 5 (1+2+2) で分割され、最初のウィジェットが水平スペースの 20% を占めることを意味します。 2 番目と 3 番目のウィジェットはそれぞれ 40% を占めます。 詳細については、「 グリッド レイアウトの基本概念」を参照してください。  |
|
ページ > ルート |
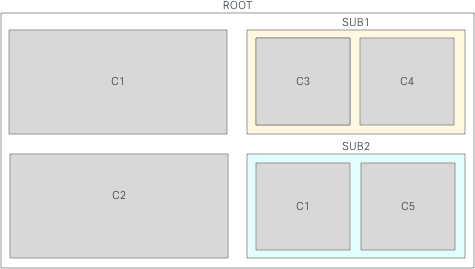
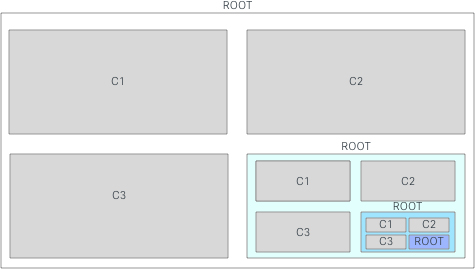
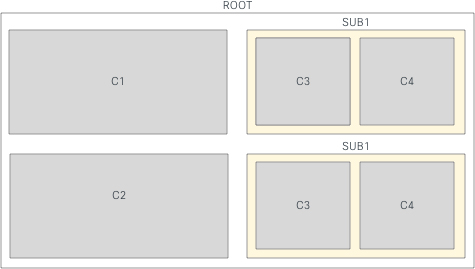
レイアウトのネストはサブレイアウトと呼ばれます。 レイアウト構成にネストされたレイアウトがある場合は、サブレイアウトの親として単一の「ROOT」オブジェクトが必要です。 それ以外の場合、ネストが必要ない場合は、レイアウト構成をフラットにすることができます。 このサブレイアウトは、レイアウトのサイズ変更の動作をより詳細に制御できます。 ページ レイアウト プロパティは、Record<string, Layout> 型である必要があります。 レイアウト プロパティを使用すると、ページ上のウィジェットを配置できます。 この設定により、ROOT レイアウトに、個別にサイズを変更できる 2 つのサブグリッドを含むグリッドが作成されます。  コンポーネントのサイズを変更すると、そのサブレイアウト内のコンポーネントに影響します。  以下のケースに注意してください。 無限ループ: ROOT レイアウトを ROOT のサブレイアウトとして含めると、「呼び出しスタック超過」エラーが発生し、無限ループが発生します。  同じサブレイアウト (N) 回: 同じ名前のサブレイアウトをグリッドに複数回含め、そのうちの 1 つのサイズを変更すると、すべてのサブレイアウトのサイズが自動的に変更されます。 これが望ましい動作でない場合は、各サブレイアウトの名前を一意の名前に変更します。  |
永続タブの属性
カスタム ページとカスタム ウィジェット内のタブを永続的に設定するには、カスタム レイアウトに md-tabs の属性を入力します。
例: タブを永続的に設定
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "コンテナ内のすべてのタブの一意の ID" }, }|
財産 |
説明 |
|---|---|
|
選択を持続する |
|
|
タブ ID |
コンテナー内のすべてのタブの一意の識別子。 |
md-tabs を永続的 (persist-selection: true) に設定すると、エージェントがデスクトップ内のページまたはウィジェットを切り替えても、Agent Desktop は Tab の選択を保持します。
-
persist-selectionプロパティは、永続的な Tab 動作がすでにデスクトップで設定されているため、[補助情報] ペインと [エージェント パフォーマンス統計レポート] ページのタブには適用されません。 - デスクトップからサインアウトするか、ブラウザを再読み込み/更新するか、ブラウザのキャッシュをクリアすると、Tab の選択はデフォルトの Tab にリセットされます。
永続ウィジェットの設定
任意のカスタム ウィジェットを永続的に設定できます。 永続ウィジェットはデスクトップのすべてのページに表示されます。 永続ウィジェットは、アクティブな連絡先リクエストまたは会話がある場合にのみ、補助情報ペインに新しい Tab として表示されます。 例えば、 サンプル永続 ウィジェット。
永続ウィジェットは、他のページに表示されるのと同じように Home ページには表示されません。 ただし、アクティブなインタラクションがある場合は、永続的なウィジェットが [補助情報] ペインの一部として Home ページに表示されます。 たとえば、通話に応答すると、インタラクションコントロールペインが表示され、 サンプル永続 ウィジェットは補助情報ペインの一部として表示されます。
例:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "カスタムページウィジェット" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "ウィジェット 2 のコンテンツ" }, "wrapper": { "title": "ウィジェット 2 のタイトル", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } }] } ] }ウィジェットをカスタマイズするときは、次のいずれかのオプションを選択できます。
-
Iframe 内に埋め込むことができる Web ページ上でアプリケーションをホストします。
-
カスタム ウィジェットを構築します。
技術的なウィジェットの要件については、 デスクトップウィジェット開発ドキュメント。 レイアウト エディターとして、次の詳細を確認してください。
-
カスタム HTML 要素 (Web コンポーネントとも呼ばれます) の名前は何ですか?
-
JavaScript バンドルをホストするコンテンツ配信ネットワーク (CDN) ソースへの URL は何ですか?
ヘッダーウィジェット
ヘッダーは、インライン情報を表示したり、ドロップダウン メニューを追加したりするために使用されます。 ヘッダー コンテナーの垂直方向のスペースは限られているため、ヘッダー全体の高さは 64 ピクセルのみです。 レイアウトの配置の詳細については、 レイアウト プロパティ セクションを参照してください。
例:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
ヘッダー ウィジェットにツールチップを追加するには、コンポーネントを md-tooltip でラップします。 message プロパティにツールチップ情報を入力します。
例:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }ヘッダーのカスタマイズ可能なウィジェット領域で iFrame を通じてウィジェットを構成するには、スタイル属性 display と height を追加する必要があります。 height 属性の最適な値は 64 ピクセルです。
既存のヘッダー ウィジェットが iFrame 内で期待どおりに読み込まれるように、スタイル属性を既存のヘッダー ウィジェットに追加してください。
例:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px;display:flex;" } },ヘッダーの高さは 64 ピクセルしかないため、ヘッダーには複数の列を持つ 1 行のみを使用することをお勧めします。 配置の詳細については、 レイアウト プロパティ セクションを参照してください。
補助情報ペイン
デスクトップの補助情報ペインには、シスコが提供する (デフォルトの) ウィジェットとカスタム ウィジェットを含むタブが表示されます。 事前定義されたタブには、Cisco が提供する次のウィジェットが表示されます。
-
問い合わせの履歴
-
IVR トランスクリプト
-
顧客体験の旅
-
スクリーンポップアップ
補助情報ペインを使用すると、次のことができます。
-
タブを追加する
-
Tab の順序を変更する
-
定義済みのタブを削除する
-
カスタムタブをドラッグ可能としてマークする
-
カスタムタブにツールチップを追加する
-
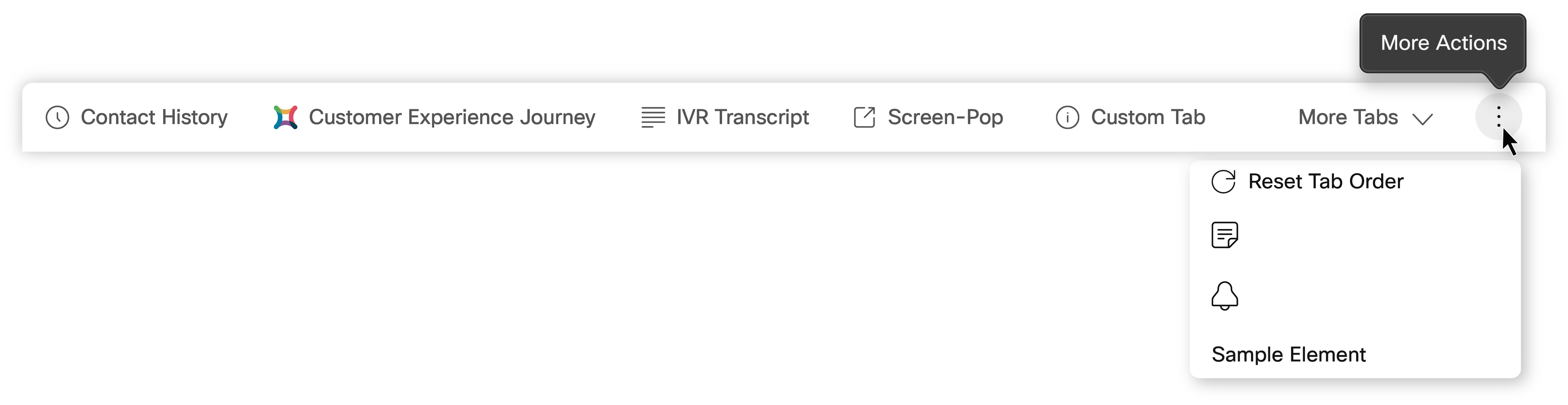
「Tab 注文をリセット」 オプションを追加します
例:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "スクリーンポップ" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "カスタムウィジェット" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "ウィジェットのタイトル", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } }] } ] },管理ポータルでカスタマー エクスペリエンス管理メトリックを有効にした後、カスタマー エクスペリエンス ジャーニー ウィジェットを構成できます。
補助情報ペインで、カスタム ウィジェットを配置するための新しいタブを追加します。 ここでは特別なルールは適用されず、コンポーネントのネストも予想どおりで、 children セクションで説明されています。 詳細については、ページの Children プロパティを参照してください。
以下は、Tab ヘッダーをカスタマイズするための具体的な例です。
Children プロパティにアイコンとラベルを配置する例
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "私のウィジェット Tab" } ], },Children プロパティに画像(CSS 付き)とラベルを配置する例
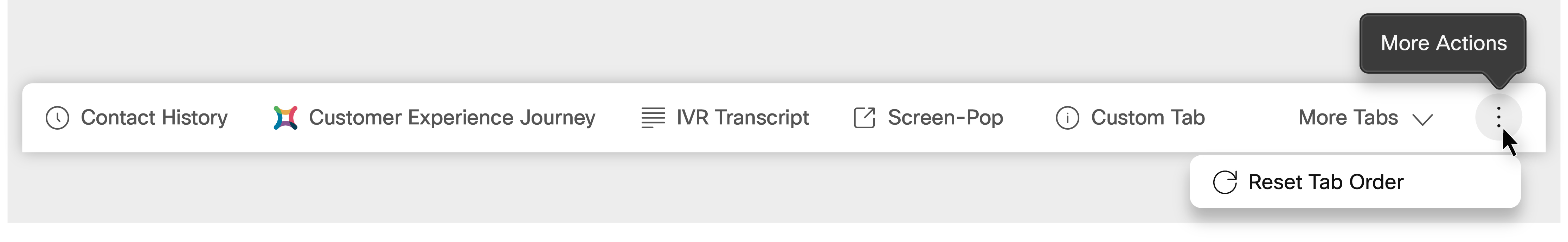
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http://my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "私のウィジェット Tab" } ] }], },その その他のタブ 補助情報ペインに複数のタブが含まれている場合は、ドロップダウン リストが自動的に表示されます。
読みやすさとアクセシビリティを確保するには、カスタム Tab ツールチップを追加する必要があります。 カスタム Tab のツールチップを追加するには、コンポーネントを md-ツールチップ。 ツールチップ情報を入力します メッセージ プロパティを適用し、 スタイル 次の例に示すようにプロパティ値を設定します。
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "サンプル Tab 1", "style": "max-width: 252px; min-width: 110px; Overflow: Hidden; Text-overflow: ellipsis; White-space: Nowrap; Display: Inline-block; margin-bottom: -10px;" },カスタム Tab の場合、最大幅 252 ピクセル、最小幅 110 ピクセルにすることをお勧めします。
カスタム Tab 内でドラッグアンドドロップ機能を有効にするには、次のプロパティを追加します。 属性:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
ドラッグ可能: 設定ドラッグ可能不動産価値を 真実。 -
コンピュータ固有 ID: コンポーネントを識別するための一意の値を入力します。例:
"comp-unique-id": "sample-dynamic-custom-tabs"
カスタム Tab のドラッグ アンド ドロップを有効にすると、エージェントは Tab を [補助情報] ペイン内の必要な位置にドラッグ アンド ドロップできます。 タブをデフォルトの Tab 順序にリセットするには、次のプロパティを追加します。
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-その他のアクションウィジェット: 表示されるコンポーネントを入力します。 その他のアクション ( ) アイコンをクリックします。
) アイコンをクリックします。 -
スロット="設定": コンポーネント内で表示される属性を入力します。 Tab 注文をリセット オプションの その他のアクション ドロップダウンリスト。 エージェントは、補助情報ペインのタブをデフォルトの順序にリセットするには、 > Tab 注文をリセット。
> Tab 注文をリセット。 -
tabs-unique-id:comp-unique-idプロパティに定義されているのと同じ一意の値を入力して、md-tabsコンポーネントをマッピングおよびリセットします。
次のサンプル コードでは、 その他のアクション および Tab 順序のリセット 機能を使用しています。
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
デフォルトでは、定義済みタブのツールヒント、省略記号アイコン、および Tab 順序リセットが定義されています。
[その他のアクション] ドロップダウン リストを拡張して、 [Tab 順序をリセット] オプションの後に、追加のカスタム コンポーネントまたはウィジェットを追加できます。 以下は、追加のコンポーネントに適用できる スタイル プロパティ値のサンプル セットです。
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "サンプル要素", "style": "max-width: 252px; min-width: 110px; Overflow: Hidden; Text-overflow: ellipsis; White-space: Nowrap; Display: Inline-block; margin-bottom: -10px;" },
ドラッグ アンド ドロップ機能は、 [その他のアクション] ドロップダウン リストに追加された追加のカスタム コンポーネントまたはウィジェットではサポートされません。
ヘッドレスウィジェット
ヘッドレス セクションでは、非表示になっていて Agent Desktop に表示されないウィジェットを追加できます。 これらのウィジェットは、バックグラウンドでロジックを実行するために使用されます。 このセクションは、デスクトップで発生するイベントをトリガーし、ウィジェット固有のロジックを実行するのに役立ちます。 たとえば、SMS が到着すると、カスタム CRM スクリーン ポップが開きます。
例:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
デスクトップからウィジェットにデータを共有する
カスタム ウィジェット内のプロパティまたは属性を通じてリアルタイム データを受信するには、レイアウト JSON 構成で適切な STORE 値を割り当てます。
さらに、JavaScript SDK サブスクライバーを通じてデータにアクセスするには、プロパティまたは属性を通じてデータを渡すこともできます。 コンポーネントがプロパティまたは属性の変更に反応するように構築されている場合は、データ プロバイダーと呼ばれる Agent Desktop からリアルタイムのデータ更新が取得されます。
現在、キー STORE の下に 1 つのデータ プロバイダーがあります。 詳細については、『 Cisco Webex Contact Center デスクトップ開発者ガイド 』の「 データプロバイダー - ウィジェットのプロパティと属性」セクションを参照してください。
プレビューキャンペーンコール
管理者はキャンペーンを作成し、ダイヤル モード (プレビュー) を構成し、キャンペーンをチームに割り当てます。 エージェントがキャンペーンが割り当てられているチームの一員である場合、エージェントはアウトバウンド プレビュー キャンペーン コールを発信できます。 詳細については、 「Webex Contact Center の音声アウトバウンド キャンペーン モードを構成する」 を参照してください。
管理者は、エージェントのキャンペーン コンタクトのプレビューを有効にするために、カスタム レイアウトで次の設定を行います。
キャンペーン連絡先
管理者は、カスタム レイアウトのヘッダー コンテナーにキャンペーン コンタクト ウィジェットを追加します。 キャンペーン連絡先には、定義されたプロパティに基づいて顧客の連絡先情報が表示されます。 レイアウト配置の詳細については、「プロパティの詳細」ページの表の「レイアウト プロパティ」の行を参照してください。
例:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] 通話ガイド
通話ガイド ウィジェットは、デスクトップの補助情報ペインに表示されます。 通話ガイドには、キャンペーン レベルで質問と回答が表示されます。 エージェントは、通話ガイド内の一連の質問を読み、回答を送信するように求められます。
例:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"通話ガイド" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // 含める CDN リンクはこちら "wrapper":{ "title":"通話ガイド", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- 次の
コンププロパティ参照が変更されました。エージェント xプロパティ値が次のように置き換えられますアクエオン:agentx プレビューキャンペーンは次のように改名されますアクエオンプレビューキャンペーンエージェント X コールガイドは次のように改名されますアクエオンコールガイド
- リストとキャンペーンマネージャ(LCM)を CDN でホストし、URL を
スクリプト財産。
スクリーンポップアップ
デスクトップ レイアウトでは、次のいずれかの方法でスクリーン ポップを構成できます。
-
カスタムページとして
-
カスタムページのウィジェットの 1 つとして
-
[Auxiliary Information]ペインのタブとして
スクリーン ポップは、次の要素に基づいてデスクトップに表示されます。
音声チャネルの場合:
-
デスクトップレイアウトで定義された構成
-
フローデザイナーで定義されたスクリーンポップアクティビティ
新しいデジタルチャネルの場合:
-
デスクトップレイアウトで定義された構成
-
Connect Flow Builder で定義されたスクリーンポップノード
スクリーンポップの設定の詳細については、 スクリーンポップ。
ナビゲーションバーのスクリーンポップの設定
スクリーン ポップをカスタム ページとして、またはカスタム ページ内のウィジェットの 1 つとして構成できます。 スクリーンポップのカスタムページにアクセスするには、 スクリーンポップ ナビゲーション バーのアイコン。 カスタム ページのスクリーン ポップ ウィジェットにアクセスするには、ナビゲーション バーのカスタム アイコンをクリックします。 詳細については ナビ プロパティについては、 ナビゲーション(カスタムページ)。
例: カスタムページとしてのスクリーンポップ
{ "nav": { "label": "スクリーンポップ", "icon": "ポップアウト", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }例: カスタムページのウィジェットとしてのスクリーンポップ
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }フロー デザイナーでスクリーン ポップが構成されていない場合、カスタム ページは空白で表示されます。 フロー デザイナーでスクリーン ポップを構成する方法の詳細については、「 スクリーン ポップ」を参照してください。
補助情報ペインでスクリーンポップを設定する
スクリーン ポップを補助情報ペインに Tab として表示するように設定できます。
デフォルトでは、スクリーン ポップがフロー デザイナーで デスクトップ内 として表示されるように構成されている場合、スクリーン ポップは補助情報ペインの スクリーン ポップ Tab に新しいサブ Tab として表示されます。
panel セクションに次の属性を追加して、補助情報ペインに Tab としてスクリーン ポップを含めます。 詳細については、 パネル 「 補助情報ペイン」を参照してください。
例: 補助情報ペインに Tab としてスクリーンポップする
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "スクリーンポップ" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }フロー デザイナーで定義されたスクリーン ポップ表示オプションは、デスクトップ レイアウトで定義された構成よりも優先されます。
たとえば、次のスクリーン ポップ設定を構成したとします。
- フローデザイナー - 新しいブラウザでの表示設定 Tab
- デスクトップレイアウト - 補助情報ペインの Tab として
スクリーン ポップが設定されているイベントが発生すると、スクリーン ポップはデスクトップの外側、つまり新しいブラウザーに表示されます Tab。
サンプルユースケース例
ナビゲーション バーからカスタマー エクスペリエンス管理メトリック ウィジェットを構成してアクセスする
例:
{ "nav": { "label": "カスタマーエクスペリエンス管理メトリクス", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "カスタマーエクスペリエンスジャーニー", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },spaceId と metricsId を取得するには、 Webex Experience Management ドキュメントを参照してください。
カスタムページでのタブの使用
例:
{ "nav": { "label": "ダイナミックタブ", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "2 つのコンテンツ", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } }連絡先履歴とスクリーンポップを備えたデフォルトの補助情報ペイン
例:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },カスタマーエクスペリエンスジャーニーウィジェットを備えた補助情報パネル
例:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "カスタマーエクスペリエンスジャーニー", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "名前": "SCREEN_POP" } }], "可視性": "SCREEN_POP" } "可視性": "SCREEN_POP" }, },ローカリゼーション
次の言語がサポートされています。
ブルガリア語、カタロニア語、中国語(中国)、中国語(台湾)、クロアチア語、チェコ語、デンマーク語、オランダ語、英語英語(イギリス)、英語(米国)、フィンランド語、フランス語、ドイツ語、ハンガリー語、イタリア語、日本語、韓国語、ノルウェー語、ポーランド語、ポルトガル語ポルトガル語(ブラジル)、ポルトガル語(ポルトガル)、ルーマニア語、ロシア語、セルビア語、スロバキア語、スロベニア語、スペイン語、スウェーデン語、トルコ語。
デスクトップ UI の言語は、ブラウザの言語設定に基づきます。 たとえば、Firefox ブラウザで優先言語をフランス語として選択したとします。 Firefox ブラウザでデスクトップを起動すると、デスクトップ UI が Français (フランス語) で表示されます。 ただし、デスクトップ レイアウトに追加された水平ヘッダー、ナビゲーション バー、およびその他のコンポーネントは、ブラウザーの言語設定に基づいてローカライズされません。
デスクトップコンポーネントのローカライズ
デスクトップコンポーネントをローカライズするには、
-
既存のローカリゼーションキーを使用する
アプリ.jsonファイル。 ローカリゼーション キーが設定されていない場合は、デフォルトの言語である英語 (米国) が使用されます。app.jsonファイルにローカリゼーション キーを追加するには、Cisco サポートにサービス リクエストを送信できます。例: ローカリゼーションキー
{ "common": { "buttonTitle": "タイマーを停止" } } -
コンポーネントをローカライズするには、デスクトップ レイアウト JSON ファイルに次の大文字と小文字を区別するプロパティを入力します。
"textContent": "$I18N.<key>",ここで、 <key> は、
app.jsonファイル内の対応するローカリゼーション キーを参照します。
例: ヘッダーコンポーネントのローカライズ
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I18N.common.buttonTitle", } }, }, }例: 補助情報ペインで Tab コンポーネントをローカライズする
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I18N.panelTwo.screenPopTitle" }] }
 ウィジェットの上部にある (
ウィジェットの上部にある (
