- Home
- /
- Articolo




Crea layout desktop personalizzato
 In questo articolo
In questo articolo Feedback?
Feedback?Questo articolo aiuta a creare un layout personalizzato modificando un file JSON e offre casi d'uso di esempio per aiutarti a iniziare a usare widget come il widget Metriche di gestione del software e il widget Percorso esperienza cliente. Per lavorare in modo efficace con i layout desktop personalizzati, è necessario avere una solida conoscenza della struttura HTML, del modello di struttura ad albero del documento in un browser e del formato JSON.
Panoramica
La funzione Desktop Layout consente di configurare il desktop Webex Contact Center in base alle proprie esigenze aziendali. È possibile personalizzare elementi come logo, titolo e widget. È possibile creare un layout desktop e assegnarlo a un team. Questo layout genera l'esperienza agente sul desktop per tutti gli agenti che accedono come parte di tale team.
Esistono due tipi di layout:
-
Layout globale: questo layout è un layout generato dal sistema che viene assegnato per impostazione predefinita quando si crea un team. Per ulteriori informazioni, vedere Gestire i team. Quando si crea un team, il layout globale viene impostato automaticamente come layout desktop per il team. Non è possibile eliminare questo layout.
-
Layout personalizzato: un layout che offre un'esperienza desktop personalizzata. È possibile creare un layout personalizzato per uno o più team.
Se si assegna un nuovo layout desktop quando un agente ha effettuato l'accesso, l'agente deve ricaricare la pagina per visualizzare il nuovo layout.
Il desktop Webex Contact Center supporta tre persona:
-
Agente
-
Supervisore
-
Supervisore e agente
Il file di layout JSON ha sezioni separate per ciascuna delle personas. L'amministratore deve configurare le impostazioni per ogni persona nella sezione corrispondente del file di layout JSON. Per ulteriori informazioni su un file di layout JSON di esempio, vedere Proprietà di primo livello del layout JSON.
Quando Cisco aggiunge una nuova funzionalità al layout del desktop, il layout non modificato viene aggiornato automaticamente con le nuove funzionalità. Il layout del desktop aggiornato è automaticamente disponibile per i team esistenti che utilizzano il layout desktop non modificato. Gli utenti desktop che utilizzano il layout desktop non modificato ricevono le nuove funzionalità basate sul layout quando accedono o ricaricano il browser.
Se si utilizza il file di Layout.json desktop predefinito senza alcuna modifica, viene considerato un layout non modificato. Tuttavia, se si scarica il file di Layout.json desktop predefinito e lo si carica di nuovo, viene considerato un layout modificato anche se il contenuto del file o il nome del file non viene modificato.
Per i team che utilizzano un layout desktop personalizzato, gli amministratori devono aggiornare periodicamente la definizione del layout per incorporare nuove funzionalità. Quando gli amministratori visualizzano un layout non modificato o un team che utilizza un layout non modificato, viene visualizzato un messaggio che indica che le nuove funzionalità Desktop vengono applicate automaticamente.
Nel desktop, sono disponibili due tipi di widget: basati su iframe e basati su componenti Web. L'intestazione, la navigazione (pagina personalizzata), l'area persistente, l'area headless e il pannello aux sono l'area personalizzabile in un desktop. Questi non sono widget.
Nell'elenco seguente sono riportati gli spazi che è possibile configurare. Le immagini illustrano il layout del Desktop:
-
Area Titolo e logo: questo spazio visualizza il logo e il nome Webex Contact Center (predefinito) nell'angolo in alto a sinistra dello schermo.
-
Area intestazione orizzontale: questo spazio dispone di un'area configurabile popolata da widget personalizzati. Questi widget possono visualizzare, ad esempio, informazioni in linea e menu a discesa. Poiché l'altezza di questa intestazione è di soli 64 pixel, l'altezza del widget non può attraversare l'altezza dell'intestazione.
-
Area di lavoro : questo spazio cambia in base alla selezione sulla barra di navigazione o quando un agente interagisce con i clienti. Quando un agente è in chiamata, in quest'area viene visualizzato il controllo dell'interazione e il riquadro delle informazioni ausiliarie (che include widget personalizzati e widget permanenti). Quando un agente interagisce tramite e-mail, chat o canali social, quest'area visualizza l'area dell'area di lavoro e il riquadro delle informazioni ausiliarie (che include l'area widget persistente).
La pagina personalizzata viene visualizzata nell'interfaccia Desktop nel riquadro dell'area di lavoro. È possibile accedere alla pagina personalizzata tramite le icone sulla barra di navigazione. Ogni pagina personalizzata può contenere uno o più widget personalizzati.
Custom Widget è un'applicazione di terze parti configurata nel layout JSON. È possibile posizionare il widget personalizzato nella pagina personalizzata, Tab personalizzata (riquadro Informazioni ausiliarie) o nell'intestazione orizzontale del desktop.
-
Area della barra di navigazione: utilizza questo spazio per aggiungere elementi di navigazione per accedere alle pagine personalizzate.


Proprietà di primo livello del layout JSON
Ruoli
Il layout JSON predefinito prevede i seguenti tre ruoli.
-
agente: per impostare il layout del desktop da visualizzare quando un agente accede al desktop Webex Contact Center per gestire le attività dell'agente.
-
supervisore: per impostare il layout del desktop da visualizzare quando un supervisore accede al desktop Webex Contact Center per gestire solo le funzionalità del supervisore.
Quando un supervisore accede al desktop, viene applicato il layout desktop specificato per il team principale. Se non si fornisce un team principale, viene applicato il layout globale. Per impostazione predefinita, i report APS sono disabilitati.
-
supervisorAgent: per impostare il layout del desktop da visualizzare quando un supervisore accede al desktop Webex Contact Center per gestire sia le funzionalità del supervisore che le attività dell'agente.
È possibile aggiungere o modificare i widget per ciascun ruolo nella persona corrispondente del file di layout JSON pertinente.
Di seguito sono riportate le proprietà di primo livello per il layout JSON in base al ruolo:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigazione": { ... }, "persistente": { ... }, "senza testa": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigazione": { ... }, "persistente": { ... }, "senza testa": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificationCount": 3, "browserNotificationTimer": 8, "wxmConfigured": false, "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "panel": { ... }, "navigazione": { ... }, "persistente": { ... }, "senza testa": { ... } }, } },- Le modifiche apportate alle proprietà del layout JSON diventano effettive quando viene aggiornato il browser desktop.
- Se una funzionalità abilitata nel layout JSON non è disponibile sul desktop, contattare il supporto Cisco per abilitare la funzione.
- Tutte le proprietà nel layout JSON fanno distinzione tra maiuscole e minuscole.
appTitle
Per specificare un titolo nell'intestazione orizzontale del desktop. Il titolo predefinito è Webex Contact Center.
Esempio:
"appTitle": "Webex Contact Center"L'appTitle predefinito viene modificato da Contact Center Desktop a Webex Contact Center. Non vi è alcun impatto sui layout personalizzati esistenti che utilizzano il vecchio appTitle predefinito (Contact Center Desktop). Per utilizzare il nuovo appTitle, è necessario modificare il layout personalizzato. Tuttavia, il nuovo layout globale utilizza l'appTitle predefinito as Webex Contact Center.
Il titolo può essere testo, immagine o stringa vuota. Il testo del titolo viene visualizzato su due righe. Se il testo si estende oltre la seconda riga, viene visualizzata un'icona con i puntini di sospensione e nella descrizione comando viene visualizzato il titolo completo. Non è possibile applicare stili al titolo.
È possibile utilizzare URI di dati (Uniform Resource Identifier) o ospitare un'immagine del titolo personalizzata su una rete di distribuzione di contenuti (CDN), un bucket S3 (Simple Storage Service) di Amazon Web Services (AWS) o un servizio di hosting simile, quindi specificare l'URL dell'immagine ospitata. I formati di immagine del titolo supportati sono PNG, JPG, JPEG, GIF, SVG e WebP. La dimensione dell'immagine del titolo supportata è 184 x 32 pixel (larghezza x altezza).
logo
Per specificare un URL per il logo della società. Se non fornisci un URL, il logo Webex Contact Center viene visualizzato per impostazione predefinita.
Esempio:
"logo": "https://my-cdn.com/logo.png"È possibile ospitare un'immagine del logo personalizzata su una rete CDN, un bucket S3 (Simple Storage Service) di Amazon Web Services (AWS) o un servizio di hosting simile, quindi specificare l'URL dell'immagine ospitata. I formati di immagine del logo supportati sono PNG, JPG, JPEG, GIF, SVG e WebP. La dimensione dell'immagine del logo supportata è 96 x 32 pixel (larghezza x altezza).
| Condizione | Esempio | appTitle | logo |
|---|---|---|---|
| Se appTitle e logo non sono configurati |
|
Nessun titolo | Logo predefinito |
| Se appTitle e logo sono configurati |
|
Testo configurato | Logo configurato |
| Se appTitle è configurato e il logo non è configurato |
|
Testo configurato | Logo predefinito |
|
Se appTitle non è configurato e il logo è configurato
|
|
Nessun titolo | Logo configurato |
| Se appTitle è configurato e il logo non è preferito |
|
Testo configurato | Nessun logo |
|
Se appTitle non è configurato e il logo non è preferito
|
|
Nessun titolo | Nessun logo |
| Se appTitle viene aggiunto come immagine e il logo viene configurato |
|
Immagine configurata | Logo configurato |
|
Se appTitle viene aggiunto come immagine e il logo non è configurato
|
|
Immagine configurata | Logo predefinito |
|
Se appTitle viene aggiunto come immagine e il logo non è preferito
|
|
Immagine configurata | Nessun logo |
- La dimensione dell'immagine personalizzata viene regolata in base alle proporzioni. Il testo del titolo personalizzato configurato in precedenza potrebbe ora essere visualizzato su due righe sul desktop. Per evitare questo problema, è possibile modificare il testo del titolo personalizzato.
- Se il titolo e il logo non sono configurati nell'intestazione orizzontale del desktop, tale spazio viene utilizzato dai widget di intestazione. I widget di intestazione devono essere configurati correttamente per utilizzare lo spazio del titolo e del logo.
- Il titolo e il logo insieme non possono superare la larghezza massima di 304 pixel (inclusa la spaziatura interna). Se la larghezza del logo è inferiore a 96 pixel, la larghezza rimanente può essere utilizzata per il titolo.
- Se la dimensione dell'immagine personalizzata è superiore a quella supportata, la dimensione dell'immagine viene regolata in base alle proporzioni nell'intestazione orizzontale. Se la dimensione dell'immagine personalizzata è inferiore alla dimensione supportata, la dimensione effettiva dell'immagine viene mantenuta nell'intestazione orizzontale.
taskPageIllustration
Per specificare un'illustrazione personalizzata per la pagina attività in base alle preferenze dell'organizzazione e all'allineamento del marchio. Quando un agente esegue l'accesso, la pagina delle attività visualizza l'illustrazione configurata come sfondo. Per impostazione predefinita, la pagina dell'attività viene visualizzata senza illustrazione.
Esempio:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",È possibile utilizzare URI di dati o ospitare un'illustrazione personalizzata su una rete di distribuzione di contenuti (CDN), un bucket Simple Storage Service (S3) di Amazon Web Services (AWS) o un servizio di hosting simile, quindi specificare l'URL dell'illustrazione ospitata. L'illustrazione può essere configurata a livello globale o di team in base alla definizione del layout. Assicurarsi di configurare l'URL corretto per evitare che l'immagine interrotta venga visualizzata sul desktop.
I formati di illustrazione della pagina delle attività supportati sono PNG, JPG, JPEG, GIF, SVG e WebP. La dimensione dell'illustrazione consigliata è 400 x 400 pixel (larghezza x altezza). Se le dimensioni dell'illustrazione personalizzata sono maggiori delle dimensioni consigliate, le dimensioni dell'illustrazione vengono regolate in base alle proporzioni nella pagina dell'attività. Se la dimensione dell'illustrazione personalizzata è inferiore alla dimensione consigliata, la dimensione effettiva dell'illustrazione viene mantenuta nella pagina dell'attività.


stopNavigateOnAcceptTask
Per determinare se spostare lo stato attivo su un'attività appena accettata, quando l'agente accetta la nuova attività mentre lavora su un'attività precedente. Il valore predefinito è false.
Esempio:
"stopNavigateOnAcceptTask": falseSe il valore è impostato su true, quando l'utente accetta una nuova attività sul desktop, lo stato attivo viene mantenuto sull'attività precedente e non si sposta sull'attività appena accettata. Questa impostazione impedisce all'utente di perdere dati quando accetta una nuova richiesta.
Si consideri, ad esempio, che l'Agente 1 è in chat con il Cliente 1 e contemporaneamente in una chiamata vocale con il Cliente 2. Durante la chiamata vocale, l'agente 1 aggiorna i dettagli del cliente 2 nel riquadro Controllo interazioni. Attualmente, l'agente 1 ha due attività attive nel riquadro Elenco attività e lo stato attivo è sul riquadro Controllo interazione. Quando l'agente 1 accetta una nuova richiesta di chat dal cliente 3, lo stato attivo rimane sul riquadro Controllo interazione con il cliente 2 e non si sposta sulla nuova richiesta di chat accettata.
Per mantenere lo stato attivo sull'attività precedente e non passare all'attività appena accettata, selezionare il layout personalizzato con il valore della proprietà stopNavigateOnAcceptTask impostato su true.
Se il valore della proprietà stopNavigateOnAcceptTask non viene immesso nel layout JSON, Desktop sposta lo stato attivo sull'attività appena accettata. Il comportamento è simile a quando il valore della proprietà stopNavigateOnAcceptTask è impostato su false.
- L'impostazione si applica a tutte le attività (voce e canali digitali) eseguite sul desktop, ad esempio l'accettazione di un'attività, una conferenza, una consulenza o un trasferimento e, per le chiamate in uscita, le chiamate campagna in uscita, il ritorno automatico e così via.
- L'impostazione non si applica se l'utente desktop si trova nella pagina Home, senza attività attiva nel riquadro Elenco attività. In tal caso, quando una nuova attività viene accettata, l'attenzione viene spostata dalla pagina Home all'attività appena accettata.
dragDropEnabled
Per abilitare il trascinamento della selezione e il ridimensionamento dei widget nelle pagine personalizzate, impostare il valore su true. Il valore predefinito è false.
Esempio:
"dragDropEnabled": falsePer ulteriori informazioni sull'abilitazione della funzione di trascinamento della selezione per le schede nel riquadro Informazioni ausiliarie, vedere Riquadro Informazioni ausiliarie.
notificationTimer
Per impostare la durata (in secondi) dopo la quale le notifiche desktop sul desktop vengono automaticamente ignorate. La notifica viene visualizzata nell'angolo superiore destro del desktop. Il valore di timeout predefinito è 8 secondi. L'intervallo valido per i valori di timeout è 1-10 secondi. Per rendere effettive le modifiche del timeout, è necessario aggiornare il browser dopo aver apportato le modifiche.
Esempio:
"notificationTimer": 8maximumNotificationCount
Per impostare il numero di notifiche desktop da visualizzare contemporaneamente sul desktop. Il valore predefinito è 3. L'intervallo per le notifiche desktop è compreso tra 1 e 10. Le notifiche desktop sono impilate. Se sono presenti molte notifiche, queste vengono visualizzate con un leggero ritardo a seconda delle impostazioni notificationTimer .
Esempio:
"maximumNotificationCount": 3browserNotificationTimer
Per impostare la durata (in secondi) dopo la quale le notifiche del tostapane del browser sul desktop vengono automaticamente ignorate. Toaster è una notifica nativa del browser che appare solo se il desktop non è la finestra del browser attiva o Tab. La finestra del browser desktop o Tab è inattiva quando
-
Si sta lavorando su altre finestre o schede del browser.
-
Si sta lavorando ad altre applicazioni.
-
La finestra del browser desktop è stata ridotta a icona.
La notifica viene visualizzata nell'angolo superiore destro del desktop. Il valore di timeout predefinito è 8 secondi. L'intervallo consigliato per i valori di timeout è 5-15 secondi. Per rendere effettive le modifiche del timeout, è necessario aggiornare il browser dopo aver apportato le modifiche.
Esempio:
"browserNotificationTimer": 8Il timeout configurato per le notifiche del browser dipende dal sistema operativo e dalle impostazioni del browser. Il valore di timeout viene rispettato nel browser Chrome in Windows OS, Chrome OS e macOS. Tuttavia, gli altri browser supportati non rispettano in modo coerente il valore di timeout della notifica configurato.
wxmConfigured
(Opzionale) Per configurare Webex Experience Management, impostare il valore su true. Il valore predefinito è false.
Esempio:
"wxmConfigured": truedesktopChatApp
Per configurare più applicazioni di chat offerte da Cisco, ad esempio l'app Webex.
webexConfigurato
Webex'app insieme alle sue funzionalità di messaggistica e riunione possono essere configurate all'interno del desktop. Questa configurazione consente agli agenti di collaborare con altri agenti, supervisori ed esperti in materia (PMI) nella propria organizzazione senza uscire dal desktop.
- L'amministratore del sito gestisce gli utenti Webex Meeting e assegna i privilegi solo se gli utenti dispongono di Webex Enterprise Edition. Per ulteriori informazioni, vedere Gestione degli utenti Webex Meetings in Cisco Webex Control Hub.
- I supervisori e le PMI devono scaricare il client Webex sul loro sistema (dispositivo personale) o accedere all'app Webex utilizzando l'app Webex per il Web ( https://web.webex.com/). Per ulteriori informazioni, vedere Download dell'app.
- Puoi accedere all'app Webex all'interno del Agent Desktop per collaborare con altri agenti, supervisori ed esperti in materia (PMI) della tua organizzazione senza allontanarti dal Agent Desktop. La funzione di controllo delle chiamate non è disponibile. Per ricevere ed effettuare chiamate, è necessaria l'app Webex esterna non incorporata. Per ulteriori informazioni, consultare App chiamata.
Per configurare l'app Webex all'interno del desktop:
-
In Cisco Webex Control Hub, quando si aggiungono servizi per un utente, selezionare la casella di controllo Messaggistica avanzata (). Per ulteriori informazioni, vedere Gestire gli account utente in Cisco Webex Amministrazione sito.
-
Nel layout desktop personalizzato, impostare il valore della
proprietà webexConfiguredsutrue.Esempio:
"desktopChatApp": { "webexConfigured": true },Il valore predefinito della
proprietà webexConfiguredèfalse.Webex App è disponibile per i ruoli agente, supervisore e supervisoreAgente solo se si imposta il valore della
proprietà webexConfiguredsutrueper ciascuno di questi ruoli. L'agente, il supervisore o il supervisoreL'agente non può disconnettersi dall'app Webex.Per visualizzare il parametro
 (Webex) nell'intestazione orizzontale del desktop, immettere il valore
(Webex) nell'intestazione orizzontale del desktop, immettere il valore Webexnellaproprietà headerActions. Per ulteriori informazioni, vedere headerActions.Per abilitare l'app Webex per un team specifico, selezionare il layout personalizzato con il valore della
proprietà webexConfiguredimpostato sutrue. Per ulteriori informazioni, vedere Creare un team.
È possibile configurare l'app Webex anche nel riquadro Informazioni ausiliarie, nella pagina personalizzata e nel widget personalizzato. Per ulteriori informazioni, vedere Riquadro informazioni ausiliarie.
Webex Notifica app
I valori specificati utilizzando le proprietà notificationTimer e browserNotificationTimer per il timer di notifica sono applicabili all'app Webex. Il valore di timeout predefinito è 8 secondi per queste proprietà. Per ulteriori informazioni, vedere notificationTimer e browserNotificationTimer.
headerActions
Per modificare l'ordine delle icone nell'intestazione orizzontale del desktop. L'ordine predefinito è il seguente:
-
 (Webex)
(Webex) -
 (Chiamata in uscita)
(Chiamata in uscita) -
 (Centro notifiche)
(Centro notifiche)
Impostare il valore della proprietà headerActions come segue:
|
Nome icona |
Valore della proprietà headerActions |
|---|---|
|
App Webex |
webex |
|
Chiamata esterna |
Composizione esterna |
|
Centro notifiche |
notifica |
Esempio:
"headerActions": ["Webex", "outdial", "notification"],
Il valore della proprietà headerActions distingue tra maiuscole e minuscole.
Per modificare l'ordine predefinito delle icone, immettere di conseguenza la proprietà headerActions e i valori nel layout personalizzato.
Esempio:
"headerActions": ["notification", "outdial", "Webex"],
- Se non si immettono la proprietà e i
valori headerActionsnel layout personalizzato, le icone vengono visualizzate nell'ordine predefinito. - Per rimuovere le icone delle intestazioni e le funzionalità associate dal desktop, impostare un valore vuoto per la
proprietà headerActions("headerActions": []). Tuttavia, se è stata aggiunta l'app Webex al riquadro Informazioni ausiliarie o a una pagina personalizzata oppure come widget personalizzato, l'agente può comunque accedere all'app Webex sebbene l'app Webex non sia disponibile nell'intestazione orizzontale del desktop. - Se il valore della
proprietà webexConfiguredè impostato sufalse, l'icona Webex App non viene visualizzata sull'intestazione orizzontale del desktop, anche se ilvalore Webexviene aggiunto nellaproprietà headerActions. Per ulteriori informazioni, vedere webexConfigured.
area
La proprietà area è la sezione principale del layout desktop. È possibile definire il layout in base all'area.
"area": { "header": { ... }, "advancedHeader: { { "comp": "widget-1", "attributes": { ... }, "script": .... } }, "pannello": { ... }, "navigazione": { ... }, "persistente": { ... }, "senza testa": { ... } },È possibile configurare i seguenti oggetti area :
-
Pannello: rappresenta il secondo pannello o il pannello più a destra nel riquadro Informazioni ausiliarie.
-
Navigazione: rappresenta le pagine personalizzate e i relativi elementi di navigazione correlati alle pagine.
-
Persistente: rappresenta i widget a livello di pagina che sono permanenti e visualizzati su tutte le pagine del desktop.
-
Headless: rappresenta i widget che non hanno un'interfaccia visiva, ma eseguono la logica in background.
Se la proprietà advancedHeader è configurata, le proprietà header e headerActions devono essere rimosse.
advancedHeader
Per personalizzare la visibilità e modificare l'ordine delle icone sull'intestazione orizzontale del desktop. L'ordine predefinito è il seguente:
-
 (Webex)
(Webex) -
 (Chiamata in uscita)
(Chiamata in uscita) -
 (Centro notifiche)
(Centro notifiche) -
 (Selettore dello stato dell'agente)
(Selettore dello stato dell'agente)
Impostare il valore della proprietà advancedHeader come segue:
|
Nome icona |
Valore della proprietà headerActions |
|---|---|
|
App Webex |
AgentX-Webex |
|
Chiamata esterna |
AgentX-Outdial |
|
Centro notifiche |
Notifica AgentX |
|
Selettore dello stato dell'agente |
agentx-state-selector |
Esempio:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributes": { ... }, "script": .... } ]Il valore della proprietà advancedHeader distingue tra maiuscole e minuscole.
Per modificare l'ordine predefinito delle icone, immettere di conseguenza la proprietà advancedHeader e i valori nel layout personalizzato.
I widget scorrono nel menu a discesa da sinistra a destra.
-
Se non si immette la
proprietà advancedHeadernel layout personalizzato, verrà visualizzata l'intestazione predefinita. -
Quando l'intestazione avanzata è abilitata, è necessario spostare i widget dall'intestazione esistente all'intestazione avanzata come nell'esempio.
-
Quando l'intestazione avanzata è abilitata, l'intestazione precedente non verrà visualizzata.
-
Ogni icona del widget ha un padding e un margine predefiniti definiti tramite CSS e non possono essere personalizzati tramite desktop.
-
La posizione delle icone del logo, del titolo e del profilo è fissa e non può essere personalizzata.
-
Per rimuovere le icone di intestazione e le funzionalità associate dal desktop, impostare un valore vuoto per il componente associato nella
proprietà advancedHeader("advancedHeader": []).Se è stata aggiunta l'app Webex al riquadro Informazioni ausiliarie o a una pagina personalizzata oppure come widget personalizzato, l'agente può comunque accedere all'app Webex sebbene l'app Webex non sia disponibile nell'intestazione orizzontale del desktop.
-
Se si aggiunge un widget con un'etichetta lunga, viene visualizzato un nome di etichetta troncato in base allo spazio disponibile.
È possibile utilizzare l'attributo
textContentper aggiungere un'etichetta a un widget.Esempio:
{ "comp": "timer-widget", "attributes": { "duration": "08:00:00" }, "textContent": "Count Down Timer for Current Shift", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }L'etichetta "Count Down Timer for Current Shift" verrà troncata e visualizzata in base allo spazio disponibile.
-
Evita di aggiungere widget con un'etichetta lunga.
-
Quando un widget scorre verso il menu a discesa, è possibile fare clic solo sull'icona del widget.
-
-
Se il valore della proprietà webexConfigured
è impostato sufalse, l'icona dell'appWebex non viene visualizzata sull'intestazione orizzontale del desktop, anche se il valore Webexviene aggiunto nellaproprietà advancedHeader.Per ulteriori informazioni, vedere webexConfigured.
Pagina Home
Quando accedi al desktop, atterri sulla pagina Home.
La Pagina Home è applicabile solo ai supervisori e al personaggio di SupervisorAgent.
È possibile visualizzare i seguenti widget nella pagina Home. I widget della funzionalità di analisi vengono forniti per impostazione predefinita, ma l'amministratore può anche configurare i widget Permanente e Personalizzato. Per ulteriori informazioni, vedere Proprietà di primo livello del layout JSON.
Widget dell'analizzatore
Per impostazione predefinita, il widget Analyzer viene visualizzato nella pagina Home del desktop.
Home Configurazione del layout di pagina
È possibile configurare la pagina Home del desktop per visualizzare il layout basato sulle preferenze dell'organizzazione e sull'allineamento del marchio. Modifica il campo Pagina iniziale per configurare la pagina Home. È possibile configurare i seguenti componenti da visualizzare nella pagina Home quando un utente accede al desktop:
-
Un messaggio di benvenuto
-
Icona Attività sulla barra di spostamento per passare al riquadro attività. L'icona Attività viene visualizzata per il ruolo Supervisore e Supervisore e agente con la funzione di monitoraggio delle chiamate abilitata. Il riquadro attività visualizza le richieste dei clienti in arrivo, le interazioni dei clienti attive e passate e le richieste di monitoraggio attive.
-
Filtra sezioni come Nome coda, Tipo di canale e Team gestiti.
Nella tabella seguente vengono descritte le proprietà della pagina necessarie per configurare la pagina Home:
|
Proprietà |
Descrizione e codice |
|---|---|
|
Pagina > useFlexLayout |
Il layout Flex è un nuovo componente Web. Non modifica i widget esistenti. Il nuovo layout flessibile utilizza lo stesso formato di configurazione del layout in modo semplificato. È retrocompatibile e non influisce sui widget esistenti. È necessario configurare il layout JSON. Per configurare il layout JSON, fornire l'altezza e la larghezza del widget. Il rendering del widget viene eseguito nella stessa sequenza in cui è configurato all'interno del layout JSON. I widget hanno un margine predefinito di 8 px. Il layout JSON si basa sulle dimensioni (larghezza x altezza) e sulle coordinate (X, Y e Z) dei widget. Il layout flessibile supporta funzionalità quali il ridimensionamento dei singoli widget, l'ingrandimento dei widget e così via. L'altezza dei singoli widget è misurata in pixel. 1 unità di altezza = 40 pixel. La larghezza del widget dipende dal numero di colonne nel contenitore e dal numero di colonne che cambiano in base alla larghezza del contenitore. I widget vengono visualizzati da sinistra a destra. Il motore di layout avanzato utilizza la logica personalizzata per applicare la regolazione dello spazio orizzontale e verticale dei widget. Inizialmente, il layout viene caricato orizzontalmente. Dopo il caricamento orizzontale, il widget si carica verticalmente e garantisce che l'utilizzo dello spazio sia ottimale. Configurare i widget in base alle dimensioni dello schermo. È possibile aumentare o diminuire la larghezza dei widget, in base alle dimensioni dello schermo. Questo rende i widget più leggibili e utilizzabili. Il layout flessibile fornisce punti di interruzione standard come grande, medio, piccolo ed extra piccolo.
Questi pixel possono variare in base al sistema operativo e al browser. |
|
Pagina > comp |
Assicurarsi di fornire un componente personalizzato univoco. Il |
|
Pagina > pageHeader |
Assicurarsi di specificare una stringa del titolo che può essere statica, dinamica o entrambe. Il
|
|
Pagina > pageSubHeader |
Assicurarsi di aggiungere l'intestazione secondaria visualizzata sul desktop. L'utente può aggiungere Vai ad analizzatore nell'intestazione secondaria.
|
Navigazione (pagine personalizzate)
In questa sezione è possibile aggiungere pagine visualizzate sulla barra di navigazione a sinistra. È possibile specificare un'icona di navigazione e un URL univoco per il widget da visualizzare sulla barra di navigazione. Si consiglia di utilizzare un prefisso specifico per l'URL per evitare conflitti. Per ulteriori dettagli, vedere la sezione relativa alle proprietà di spostamento.
Puoi anche avere una raccolta di widget che possono essere visualizzati in questa pagina. La pagina può avere un singolo widget che appare sullo schermo o una raccolta di widget in una griglia. Per ulteriori dettagli sulla disposizione della griglia, vedere la sezione delle proprietà layout.
Non è necessario aggiungere un wrapper di area dinamica all'albero dei widget. Ciò significa che è possibile trascinare e rilasciare e ridimensionare i widget nelle pagine personalizzate quando si abilita questa opzione.
Esempio:
{ "nav": { "label": "Custom Page", "icon": "stored-info", "iconType": "momentumDesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }] }, { "comp": "md-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximize-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Three Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["left", "right"] ], "size": { "cols": [1, 1], "rows": [1] } } } },Nella tabella seguente vengono descritte le proprietà di spostamento e di pagina insieme alle relative proprietà figlio:
|
Proprietà |
Descrizione e codice |
|---|---|
|
nav > label |
Questa proprietà indica l'identificatore di navigazione della pagina. Questa proprietà viene letta e visualizzata nella descrizione comandi. Questi parametri sono necessari per visualizzare la pagina personalizzata sulla barra di navigazione. La |
|
nav > iconType |
Questa proprietà rappresenta il tipo di icona visualizzata nella barra di spostamento per la pagina personalizzata. Sono disponibili i seguenti tipi di icone:
|
|
nav > icon |
Questa proprietà rappresenta il nome dell'icona nella libreria Momentum o nell'URL della rete CDN. |
|
nav > align |
Questa proprietà consente di allineare l'icona alla parte superiore o inferiore della barra di navigazione. Attualmente, la proprietà consente solo l'allineamento superiore. |
|
nav > isDefaultLandingPage | Questa proprietà specifica la pagina di destinazione predefinita per gli agenti in Agent Desktop. Impostare questa proprietà su true per rendere la pagina della barra di navigazione la pagina di destinazione predefinita visualizzata per gli agenti dopo aver effettuato l'accesso a Agent Desktop. Se questa proprietà è impostata su true per più pagine della barra di navigazione, il sistema considera la prima pagina della barra di navigazione come la pagina di destinazione predefinita. Se questa proprietà non è impostata su true in nessuna pagina della barra di navigazione, la pagina Home funge da pagina di destinazione predefinita. Non puoi impostare i report Statistiche prestazioni agente e analizzatore come pagina di destinazione predefinita. |
|
nav > navigateTo |
Questa proprietà specifica il nome della pagina personalizzata. Questo nome viene visualizzato nella barra degli indirizzi quando l'agente naviga. Il navigateTo non deve includere i seguenti valori: images, fonts, css, build_info, help, app, i18n, icons, images-mfe-wc e sounds. |
|
Proprietà |
Descrizione e codice |
|---|---|
|
page > id |
In entrata I |
|
page > useFlexLayout |
Il layout Flex è un nuovo componente Web. Non modifica i widget esistenti. Il nuovo layout flessibile utilizza lo stesso formato di configurazione del layout in modo semplificato. È retrocompatibile e non influisce sui widget esistenti. È necessario configurare il layout JSON. Per configurare il layout JSON, fornire l'altezza e la larghezza del widget. Il rendering del widget viene eseguito nella stessa sequenza in cui è configurato all'interno del layout JSON. I widget hanno un margine predefinito di 8 px. Il layout JSON si basa sulle dimensioni (larghezza x altezza) e sulle coordinate (X, Y e Z) dei widget. Il layout flessibile supporta funzionalità quali il ridimensionamento dei singoli widget, l'ingrandimento dei widget e così via. L'altezza dei singoli widget è misurata in pixel. 1 unità di altezza = 40 pixel. La larghezza del widget dipende dal numero di colonne nel contenitore e dal numero di colonne che cambiano in base alla larghezza del contenitore. I widget vengono visualizzati da sinistra a destra. Il motore di layout avanzato utilizza la logica personalizzata per applicare la regolazione dello spazio orizzontale e verticale dei widget. Inizialmente, il layout viene caricato orizzontalmente. Dopo il caricamento orizzontale, il widget si carica verticalmente e garantisce che l'utilizzo dello spazio sia ottimale. Configurare i widget in base alle dimensioni dello schermo. È possibile aumentare o diminuire la larghezza dei widget, in base alle dimensioni dello schermo. Questo rende i widget più leggibili e utilizzabili. Il layout flessibile fornisce punti di interruzione standard come grande, medio, piccolo ed extra piccolo.
Questi pixel possono variare in base al sistema operativo e al browser. |
|
pagina > widget pagina > comp |
Consente di definire i widget personalizzati. Per posizionare più widget, specificare le opzioni widget in sequenza. Assicurati di assegnare a ciascun widget un nome di area univoco. Utilizzalo nella sezione del layout in seguito. Questa proprietà rappresenta il nome dell'elemento HTML personalizzato (noto come componente Web o qualsiasi altro elemento, se si desidera utilizzarlo come wrapper). Per ulteriori informazioni, vedere Esempi di casi di utilizzo di esempio. Immettere qui il nome dell'elemento personalizzato senza parentesi angolari ("<" o ">"). Ad esempio, "my-custom-element". Ogni voce nella sezione widget supporta il seguente formato: |
|
page > script |
(Opzionale) Questa proprietà è obbligatoria solo quando si carica il widget o il componente da una posizione remota, ad esempio una rete CDN. Non modificare l'URL dello script per lo stesso componente. Se è necessario modificare l'URL dello script per lo stesso componente, effettuare una delle seguenti operazioni:
|
|
pagina > proprietà |
È possibile specificare le proprietà che è necessario passare per il componente Web. |
|
page > responsive |
Determina se un componente Web o un widget basato su iFrame aggiunto nel layout personalizzato a livello di Configurare questa proprietà con uno dei seguenti valori:
I widget che non rispondono non possono garantire la migliore esperienza utente e non vengono visualizzati nella vista più piccola. L'agente deve aumentare le dimensioni della finestra del browser per visualizzare tutti i widget configurati come non rispondenti. |
|
attributi di pagina > |
In questa sezione è possibile specificare gli attributi del componente Web. |
|
pagina > visibilità |
Specifica se i widget offerti da Cisco aggiunti nel layout personalizzato a livello di I widget offerti da Cisco sono Cronologia contatti, Trascrizione Cisco Webex Experience Management, IVR, Guida alle chiamate della campagna di anteprima e Visualizzazione schermata.
|
|
pagina > bambini |
Questa proprietà è la parte centrale del layout. Nel Per informazioni sul passaggio dei valori STORE come proprietà, vedere Condividere dati dal desktop ai widget. Il vantaggio della sezione della matrice "figlio" è che è possibile utilizzare i componenti Web esistenti nella specifica di layout, che fa già parte del bundle Desktop. Alcuni dei componenti Web del bundle desktop includono:
Per ulteriori informazioni sugli attributi per il Tab permanente, vedere Attributi per le schede permanenti. |
|
page > textContent |
Consente di aggiungere contenuto di testo. |
|
stile pagina > |
Consente di assegnare un particolare stile CSS al componente. |
|
pagina > wrapper |
Widget wrapper consente di aggiungere una barra degli strumenti sulla parte superiore del widget. La barra degli strumenti può contenere un titolo e l'opzione Assicurati di utilizzare il valore predefinito come "app-maximize-area". Attualmente, è disponibile solo il valore predefinito. |
|
ID pagina > wrapper> |
(Opzionale) Il wrapper del widget del componente Web consente di aggiornare il titolo del widget dinamico utilizzando un identificatore univoco. Immettere il valore della proprietà dell'id Assicurarsi di utilizzare lo stesso identificatore univoco per JavaScript CustomEvent. Per ulteriori informazioni, vedere la sezione Eventi asincroni nel capitolo Modulo contatto agente di Cisco Webex Contact Center Desktop Developer. Per aggiornare il titolo del widget basato su iFrame, utilizza il contenuto iFrame dello stesso dominio. Di seguito è riportato un esempio di esempio: |
|
pagina > agentx-wc-iframe |
Consente di incorporare una pagina Web in un iFrame che appare come widget sul desktop. È possibile utilizzare il widget iFrame chiamato "agentx-wc-iframe". |
|
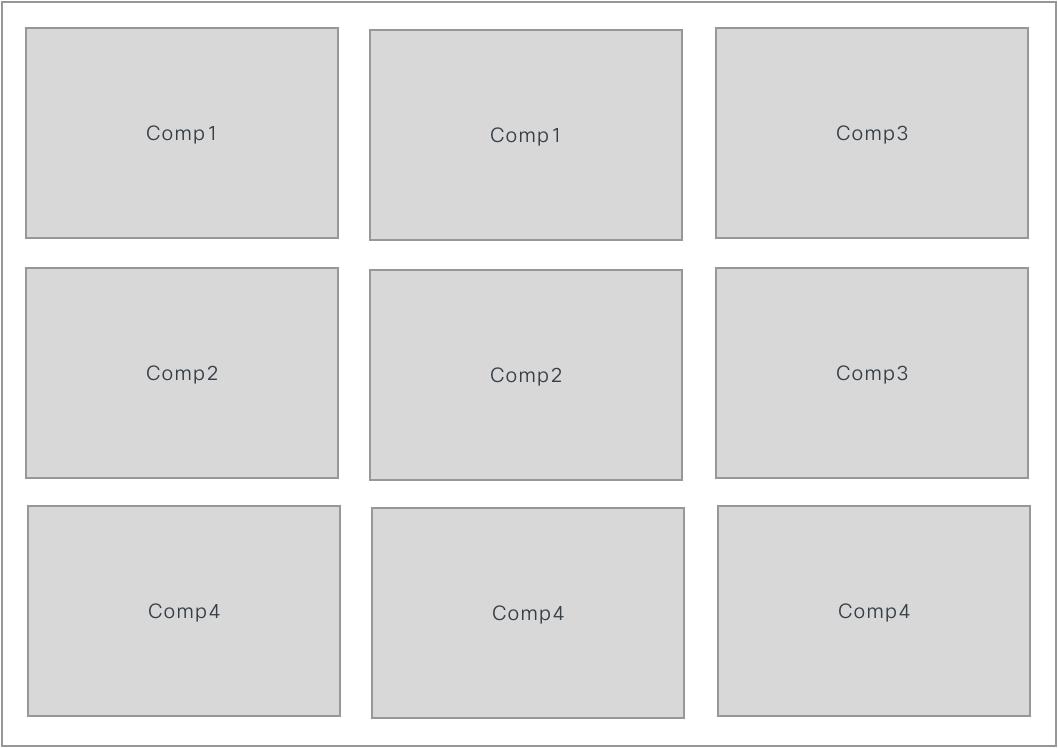
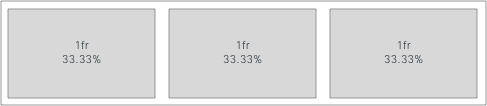
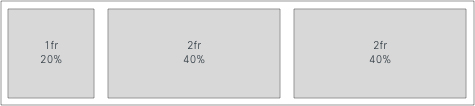
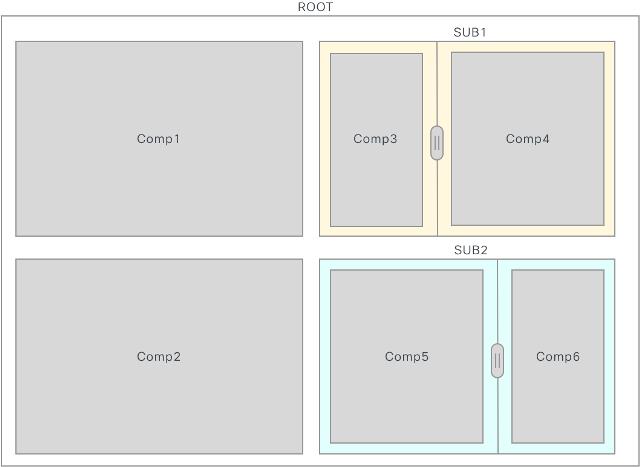
pagina > impaginazione | Consente di disporre i widget su una pagina. Il formato seguente rappresenta un layout a griglia: Qui puoi definire la griglia con i nomi delle aree che hai definito nella sezione widget . Nell'esempio seguente viene illustrato come viene specificato il layout di tre righe e tre colonne:  Nella sezione delle dimensioni, i numeri rappresentano la frazione di spazio che un widget può occupare, rispetto agli altri widget. Tutte e tre le colonne occupano uguale 1 frazione di spazio. Con il 100% di larghezza disponibile, ogni widget occupa il 33,33% dello spazio orizzontale.  Un altro esempio di caso d'uso, se imposti come "cols": [1, 2, 2], significa che lo spazio complessivo è diviso per 5 (1+2+2) e il primo widget occupa il 20% dello spazio orizzontale. Il secondo e il terzo widget prendono il 40% ciascuno. Per ulteriori informazioni, vedere Concetti di base del layout a griglia.  |
|
pagina > RADICE |
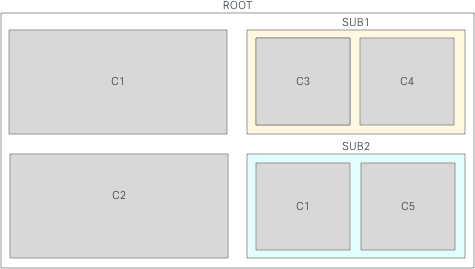
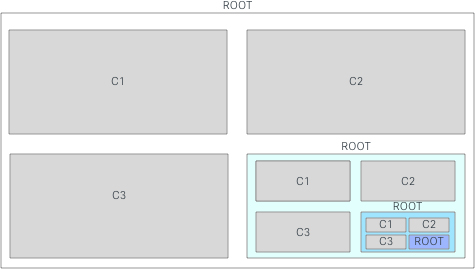
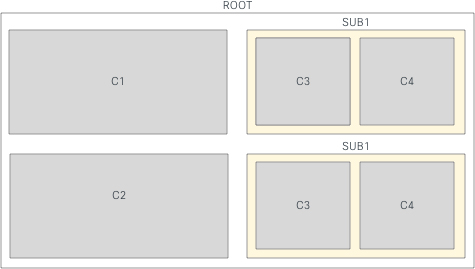
La nidificazione dei layout è chiamata sottolayout. Nel caso in cui si disponga di layout nidificati nella configurazione del layout, è necessario disporre di un singolo oggetto "ROOT" come elemento padre per i sottolayout. In caso contrario, la configurazione del layout può essere piatta se non è necessaria alcuna nidificazione. Questo sottolayout fornisce un maggiore controllo sul comportamento di ridimensionamento del layout. La proprietà di layout di pagina deve essere di tipo Record<string, Layout>. La proprietà layout consente di disporre i widget in una pagina. Questa configurazione crea una griglia nel layout ROOT con due sottogriglie che è possibile ridimensionare in modo indipendente.  Il ridimensionamento di un componente influisce sui componenti all'interno di tale sottolayout.  Tenere presenti i seguenti casi: Ciclo infinito: se si include il layout ROOT come sottolayout di ROOT, viene generato un errore "stack di chiamate superato" e si verifica un ciclo infinito.  Stessi tempi di sottolayout (N): se includi il sottolayout nella griglia più di una volta con lo stesso nome e se ne ridimensiona uno, tutti i sottolayout vengono ridimensionati automaticamente. Se questo non è il comportamento desiderato, rinominare ciascuno dei sottolayout con un nome univoco.  |
Attributi per schede permanenti
Per impostare le schede nelle pagine personalizzate e nei widget personalizzati come permanenti, inserire gli attributi per md-tabs nel layout personalizzato.
Esempio: impostare le schede come permanenti
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unique-id for all the tabs together in the container" }, }|
Proprietà |
Descrizione |
|---|---|
|
persistenza-selezione |
Per impostare |
|
tabs-id |
Identificazione univoca per tutte le schede insieme nel contenitore. |
Quando imposti md-tabs in modo che siano persistenti (persist-selection: true), Agent Desktop mantiene la selezione Tab anche se un agente passa da una pagina all'altra o da un widget all'altro nel desktop.
- La
proprietà persist-selectionnon è applicabile per le schede nel riquadro Informazioni ausiliarie e nella pagina dei report Statistiche sulle prestazioni dell'agente, poiché il comportamento Tab persistente è già impostato nel desktop. - La selezione Tab viene ripristinata sul Tab predefinito quando ci si disconnette dal desktop, si ricarica/aggiorna il browser o si cancella la cache del browser.
Configurazione widget persistenti
È possibile configurare qualsiasi widget personalizzato per essere persistente. I widget persistenti vengono visualizzati su tutte le pagine del desktop. I widget permanenti vengono visualizzati come nuovo Tab nel riquadro Informazioni ausiliarie solo quando è attiva una richiesta di contatto o una conversazione. Ad esempio, widget Esempio persistente .
I widget permanenti non vengono visualizzati nella pagina Home nello stesso modo in cui vengono visualizzati nelle altre pagine. Tuttavia, se si dispone di un'interazione attiva, i widget permanenti vengono visualizzati nella pagina Home come parte del riquadro Informazioni ausiliarie. Ad esempio, quando si risponde a una chiamata, viene visualizzato il riquadro Controllo interazione e il widget Esempio permanente viene visualizzato come parte del riquadro Informazioni ausiliarie.
Esempio:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Page Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamic-widgets/widget-two.js", "attributes": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } }] ] }Quando personalizzi un widget, puoi scegliere una delle seguenti opzioni:
-
Ospitare un'applicazione in una pagina Web che può essere incorporata in un iframe.
-
Crea un widget personalizzato.
I requisiti tecnici dei widget sono descritti nella documentazione per lo sviluppo diwidget desktop. Come editor di layout, assicurati di avere questi dettagli:
-
Qual è il nome dell'elemento HTML personalizzato (noto come componente Web)?
-
Qual è l'URL dell'origine della rete per la distribuzione di contenuti (CDN) che ospita il bundle JavaScript?
Widget di intestazione
L'intestazione viene utilizzata per visualizzare informazioni in linea, per aggiungere menu a discesa e così via. Poiché il contenitore dell'intestazione ha uno spazio verticale limitato, l'altezza complessiva dell'intestazione è di soli 64 pixel. Per ulteriori informazioni sull'allineamento del layout, vedere la sezione delle proprietà del layout.
Esempio:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", } }, "layout":{ "areas":[[ "head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Per aggiungere una descrizione comando per un widget di intestazione, avvolgere il componente con md-tooltip. Immettere le informazioni sulla descrizione comando nella proprietà del messaggio .
Esempio:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": "agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }] }, }, }È necessario aggiungere la visualizzazione degli attributi di stile e l'altezza per configurare qualsiasi widget tramite iFrame nell'area widget personalizzabile nell'intestazione. Il valore di adattamento migliore dell'attributo height è 64 pixel.
Assicurati di aggiungere gli attributi di stile ai widget di intestazione esistenti affinché vengano caricati come previsto all'interno dell'iFrame.
Esempio:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; display:flex;" } },È consigliabile utilizzare una sola riga con più colonne per l'intestazione perché l'altezza dell'intestazione è di soli 64 pixel. Per ulteriori informazioni sull'allineamento, vedere la sezione delle proprietà del layout.
Riquadro Informazioni ausiliarie
Il riquadro Informazioni ausiliarie del desktop visualizza le schede che includono i widget (predefiniti) offerti da Cisco e i widget personalizzati. I seguenti widget offerti da Cisco vengono visualizzati nelle schede predefinite:
-
Cronologia dei contatti
-
Trascrizione IVR
-
Percorso dell'esperienza cliente
-
Popup schermata
È possibile utilizzare il riquadro Informazioni ausiliarie per:
-
Aggiungere schede
-
Modificare l'ordine Tab
-
Rimuovere le schede predefinite
-
Contrassegnare le schede personalizzate come trascinabili
-
Aggiungere descrizioni comandi alle schede personalizzate
-
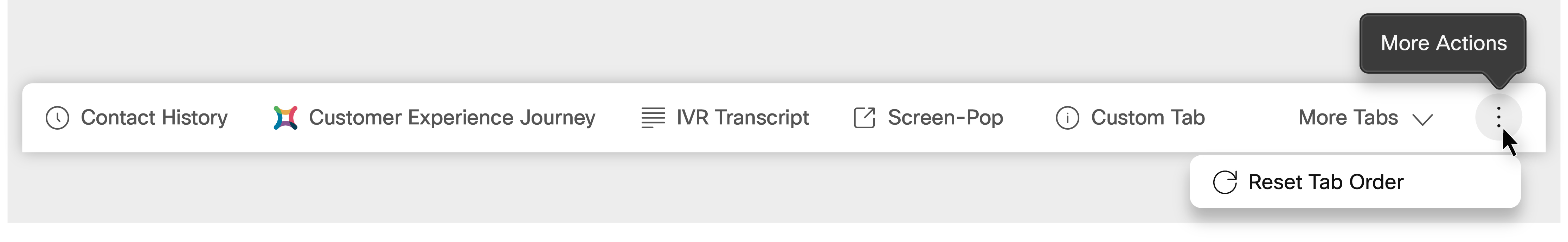
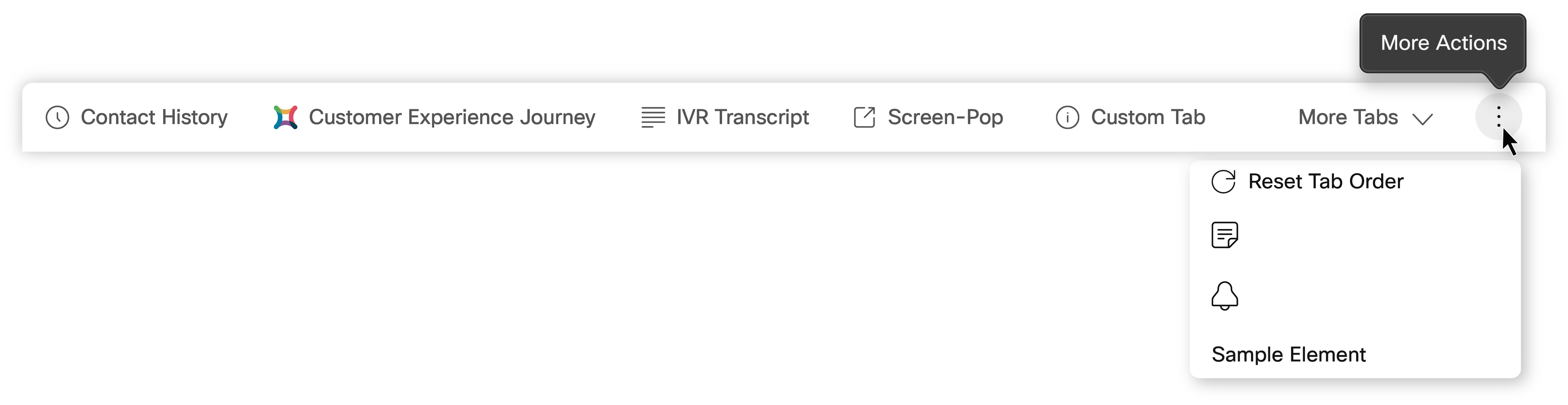
Aggiungi l'opzione Reimposta Tab ordine
Esempio:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textContent": "Screen Pop" } ], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Custom Widget" } ] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widget title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } }] } },È possibile configurare il widget Customer Experience Journey dopo aver abilitato le metriche di Customer Experience Management nel portale di gestione.
Nel riquadro Informazioni ausiliarie, aggiungere nuove schede per posizionare i widget personalizzati. In questo caso non si applicano regole speciali e la nidificazione dei componenti è come previsto e descritto nella sezione figli . Per ulteriori informazioni, vedere la proprietà Children della pagina.
Di seguito sono riportati gli esempi specifici per personalizzare le intestazioni Tab:
Esempio di inserimento di icone ed etichette nella proprietà figlio
{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "My Widget Tab" } ], },Esempio di inserimento di immagini (con CSS) ed etichette nella proprietà figlio
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; display: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-right: 0.5rem;" } }, { "comp": "span", "textContent": "My Widget Tab" } ] }], },L'elenco a discesa Altre schede viene visualizzato automaticamente quando il riquadro Informazioni ausiliarie contiene più schede.
È necessario aggiungere una descrizione comando Tab personalizzata per la leggibilità e l'accessibilità. Per aggiungere una descrizione comando per un Tab personalizzato, avvolgere il componente con md-tooltip. Immettere le informazioni sulla descrizione comando nella proprietà message e applicare i valori della proprietà style come illustrato nell'esempio seguente.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-width: 252px; min-larghezza: 110px; trabocco: nascosto; overflow di testo: puntini di sospensione; spazio bianco: nowrap; display: blocco in linea; margin-bottom: -10px;" },Per un Tab personalizzato, si consiglia una larghezza massima di 252 pixel e una larghezza minima di 110 pixel.
Per abilitare la funzione di trascinamento della selezione all'interno del Tab personalizzato, aggiungere la seguente proprietà all'interno degli attributi:
"comp": "md-tabs", "attributes": { "class": "widget-tabs", "draggable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
trascinabile: imposta il valore dellaproprietà trascinabilesu true. -
comp-unique-id: immettere un valore univoco per identificare il componente.Esempio:
"comp-unique-id": "sample-dynamic-custom-tabs"
Se si abilita il trascinamento della selezione per un Tab personalizzato, l'agente può trascinare e rilasciare il Tab nella posizione desiderata all'interno del riquadro Informazioni ausiliarie. Per ripristinare l'ordine Tab predefinito delle schede, aggiungere la proprietà seguente:
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
agentx-wc-more-actions-widget: immettere il componente visualizzato come Altre azioni ( ) nel riquadro Informazioni ausiliarie.
) nel riquadro Informazioni ausiliarie. -
slot="settings": immettere un attributo all'interno del componente che viene visualizzato come opzione Ripristina Tab ordine nell'elenco a discesa Altre azioni . Gli agenti possono ripristinare l'ordine predefinito delle schede nel riquadro Informazioni ausiliarie facendo clic sull'icona > Reimposta l'ordine Tab.
> Reimposta l'ordine Tab. -
tabs-unique-id: immettere lo stesso valore univoco definito per laproprietà comp-unique-idper mappare e reimpostare icomponenti md-tabs.
Nell'esempio di codice riportato di seguito vengono utilizzate le funzioni More Actions e Reset Tab Order .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-header-widget" }, { "comp": "agentx-wc-menu-notification" } ] }], }
Per impostazione predefinita, sono definiti la descrizione comando, l'icona con i puntini di sospensione e la reimpostazione dell'ordine Tab per le schede predefinite.
L'elenco a discesa Altre azioni può essere esteso per aggiungere ulteriori componenti o widget personalizzati dopo l'opzione Reimposta Tab ordine . Di seguito è riportato un set di esempio di valori delle proprietà di stile che possono essere applicati a componenti aggiuntivi.
"comp": "md-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min-larghezza: 110px; trabocco: nascosto; overflow di testo: puntini di sospensione; spazio bianco: nowrap; display: blocco in linea; margin-bottom: -10px;" },
La funzione di trascinamento della selezione non è supportata per i componenti o widget personalizzati aggiuntivi aggiunti all'elenco a discesa Altre azioni .
Widget senza testa
Nella sezione headless, puoi aggiungere widget nascosti e non visualizzati sul Agent Desktop. Questi widget vengono utilizzati per eseguire la logica in background. Questa sezione è utile per attivare eventi che si verificano sul desktop ed eseguire la logica specifica del widget. Ad esempio, l'apertura di una schermata CRM personalizzata per un SMS al suo arrivo.
Esempio:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", } }, "layout":{ "areas":[[ "comp1", comp2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Condividi dati dal desktop ai widget
Per ricevere dati in tempo reale tramite proprietà o attributi all'interno di un widget personalizzato, assegnare valori STORE appropriati nella configurazione JSON del layout.
Inoltre, per accedere ai dati tramite i sottoscrittori di JavaScript SDK, è anche possibile passare i dati tramite proprietà o attributi. Se il componente è costruito per reagire alle modifiche di proprietà o attributi, si ottengono aggiornamenti dei dati in tempo reale da Agent Desktop, che è chiamato provider di dati.
Attualmente, abbiamo un singolo fornitore di dati sotto una chiave STORE. Per ulteriori informazioni, vedere la sezione Provider di dati - Proprietà e attributi del widget nella Cisco Webex Contact Center Desktop Developer Guide.
Anteprima chiamata campagna
L'amministratore crea campagne, configura la modalità di composizione (anteprima) e assegna le campagne ai team. Se un agente fa parte di un team a cui sono assegnate le campagne, l'agente può effettuare una chiamata di anteprima della campagna in uscita. Per ulteriori informazioni, vedere Configurare le modalità campagna vocale in uscita in Webex Contact Center.
L'amministratore configura quanto segue nel layout personalizzato per abilitare l'anteprima del contatto della campagna per un agente.
Contatto campagna
L'amministratore aggiunge il widget Contatto campagna nel contenitore dell'intestazione del layout personalizzato. Il contatto della campagna visualizza le informazioni di contatto del cliente in base alle proprietà definite. Per ulteriori informazioni sull'allineamento del layout, vedere la riga delle proprietà layout della pagina Tabella Dettagli proprietà.
Esempio:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.acqueonAgentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getAcqueonTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } ] Guida alle chiamate
Il widget Guida chiamata viene visualizzato nel riquadro Informazioni ausiliarie sul desktop. La guida alle chiamate visualizza le domande e le risposte a livello di campagna. All'agente viene richiesto di leggere la serie di domande nella guida alla chiamata e inviare le risposte.
Esempio:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ { "comp": "acqueon-call-guide", "script": "http://localhost:5555//index.js", // include CDN link here "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.acqueonAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } ], "visibility":"CALL_GUIDE" } ] }- I seguenti
riferimenti alle proprietà compsono stati modificati.AgentXnel valore della proprietà è sostituito conacqueon:agentx-preview-campaignviene rinominato inacqueon-preview-campaignAgentX-Call-Guideviene rinominato inAcqueon-Call-Guide
- È necessario ospitare List and Campaign Manager (LCM) su una rete CDN e quindi specificare l'URL nella
proprietà script.
Popup schermata
Nel layout del desktop, è possibile configurare Screen Pop in uno dei seguenti modi:
-
Come pagina personalizzata
-
Come uno dei widget nella pagina personalizzata
-
Come Tab nel riquadro Informazioni ausiliarie
Lo Screen Pop viene visualizzato sul desktop in base ai seguenti fattori:
Per il canale Voice:
-
La configurazione definita nel layout desktop
-
L'attività Screen Pop definita in Flow Designer
Per i nuovi canali digitali:
-
La configurazione definita nel layout desktop
-
Il nodo Screen Pop definito in Connect Flow Builder
Per ulteriori informazioni sulla configurazione di Screen Pop, vedere Screen Pop.
Configurazione della schermata Pop nella barra di navigazione
È possibile configurare Screen Pop come pagina personalizzata o come uno dei widget in una pagina personalizzata. Per accedere alla pagina personalizzata Screen Pop, fare clic sull'icona Screen Pop sulla barra di navigazione. Per accedere al widget Screen Pop nella pagina personalizzata, fare clic sull'icona personalizzata sulla barra di navigazione. Per ulteriori informazioni sulle proprietà di spostamento , vedere Navigazione (pagine personalizzate).
Esempio: visualizzazione della schermata come pagina personalizzata
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "momentum", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "visibility": "SCREEN_POP" }Esempio: visualizzazione della schermata come widget nella pagina personalizzata
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Se Screen Pop non è configurato in Flow Designer, la pagina personalizzata appare vuota. Per ulteriori informazioni sulla configurazione di Screen Pop in Flow Designer, vedere Screen Pop.
Configurazione della schermata Pop nel riquadro delle informazioni ausiliarie
È possibile configurare Screen Pop in modo che venga visualizzato come Tab nel riquadro Informazioni ausiliarie.
Per impostazione predefinita, Screen Pop viene visualizzato come nuovo sub Tab in Screen Pop Tab del riquadro Informazioni ausiliarie se Screen Pop è configurato per essere visualizzato come Inside Desktop in Flow Designer.
Aggiungere il seguente attributo nella sezione del pannello per includere Screen Pop come Tab nel riquadro Informazioni ausiliarie. Per ulteriori informazioni sui dettagli del pannello , vedere Riquadro Informazioni ausiliarie.
Esempio: schermata visualizzata come Tab nel riquadro delle informazioni ausiliarie
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }L'opzione di visualizzazione Screen Pop definita in Flow Designer ha la precedenza sulla configurazione definita nel layout desktop.
Si supponga, ad esempio, di aver configurato le seguenti impostazioni Screen Pop:
- Flow Designer: visualizza le impostazioni come Nel nuovo browser Tab
- Layout desktop: come Tab nel riquadro Informazioni ausiliarie
Quando si verifica l'evento per il quale è configurato screen pop, lo Screen Pop viene visualizzato all'esterno del desktop, ovvero in un nuovo browser Tab.
Esempi di casi d'uso di esempio
-
Configura e accedi al widget Metriche di gestione dell'esperienza cliente dalla barra di navigazione
-
Riquadro Informazioni ausiliarie con widget Percorso esperienza cliente
Configura e accedi al widget Metriche di gestione dell'esperienza cliente dalla barra di navigazione
Esempio:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "other", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },Per ottenere spaceId e metricsId, vedere la documentazione Webex Experience Management .
Utilizzo delle schede nella pagina personalizzata
Esempio:
{ "nav": { "label": "Dynamic Tabs", "icon": "stored-info", "iconType": "momentum", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "md-tab", "textContent": "Two", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } }Riquadro delle informazioni ausiliarie predefinito con cronologia contatti e visualizzazione della schermata
Esempio:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP" } }], "visibility": "SCREEN_POP" } },Riquadro Informazioni ausiliarie con widget Percorso esperienza cliente
Esempio:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "visibility": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "visibility": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "nome": "SCREEN_POP" } }], "visibilità": "SCREEN_POP" } "visibilità": "SCREEN_POP" }, },Localizzazione
Sono supportate le seguenti lingue:
bulgaro, catalano, cinese (Cina), cinese (Taiwan), croato, ceco, danese, olandese, inglese (Regno Unito), inglese (Stati Uniti), finlandese, francese, tedesco, ungherese, italiano, giapponese, coreano, norvegese, polacco, portoghese (Brasile), portoghese (Portogallo), rumeno, russo, serbo, slovacco, sloveno, spagnolo, svedese e turco.
La lingua dell'interfaccia utente desktop si basa sulle impostazioni delle preferenze di lingua nel browser. Ad esempio, si supponga di aver selezionato la lingua preferita come francese nel browser Firefox. Quando si avvia il desktop nel browser Firefox, l'interfaccia utente desktop viene visualizzata in francese (francese). Tuttavia, l'intestazione orizzontale, la barra di navigazione e altri componenti aggiunti nel layout desktop non vengono localizzati in base alle impostazioni delle preferenze della lingua nel browser.
Localizzazione di componenti desktop
Per localizzare i componenti desktop,
-
Utilizzare le chiavi di localizzazione esistenti impostate nel
file app.json. Se le chiavi di localizzazione non sono impostate, viene utilizzata la lingua predefinita inglese (US). È possibile inviare una richiesta di assistenza a Cisco Support per aggiungere una chiave di localizzazione alfile app.json.Esempio: chiave di localizzazione
{ "common": { "buttonTitle": "Stop Timer" } } -
Immettere la seguente proprietà con distinzione tra maiuscole e minuscole nel file JSON Desktop Layout per localizzare un componente:
"textContent": "$I 18N.<chiave>",dove <key> si riferisce alla chiave di localizzazione corrispondente nel
file app.json.
Esempio: localizzazione del componente intestazione
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Esempio: localizzazione del componente Tab nel riquadro delle informazioni ausiliarie
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
