- Start
- /
- Artikel




 In dit artikel
In dit artikel Feedback?
Feedback?Dit artikel helpt bij het maken van een aangepaste indeling door een JSON-bestand te bewerken en biedt voorbeelden van gebruiksgevallen om u aan de slag te helpen met widgets zoals de widget Customer Experience Management Metrics en de widget Customer Experience Journey. Als u aangepaste bureaubladindelingen wilt gebruiken, moet u voldoende kennis hebben van de HTML-structuur, het documentstructuurmodel in een browser en de JSON-indeling.
Overzicht
Met de functie Desktopindeling kunt u Webex Contact Center Desktop configureren volgens uw bedrijfsvereisten. U kunt elementen zoals logo, titel en widgets aanpassen. U kunt een bureaubladindeling maken en deze toewijzen aan een team. Deze indeling genereert de agentervaring op de desktop voor alle agenten die zich aanmelden als onderdeel van dat team.
Er zijn twee typen indelingen:
-
Algemene indeling: deze indeling is een door het systeem gegenereerde indeling die standaard wordt toegewezen wanneer u een team maakt. Zie teams beheren voor meer informatie. Wanneer u een team maakt, wordt de algemene indeling automatisch ingesteld als de bureaubladindeling van het team. U kunt deze indeling niet verwijderen.
-
Aangepaste indeling: een indeling met een aangepaste bureaubladervaring. U kunt een aangepaste indeling maken voor een of meer teams.
Als u een nieuwe desktopindeling toewijst wanneer een agent is aangemeld, moet de agent de pagina opnieuw laden om de nieuwe indeling weer te geven.
Webex Contact Center Desktop ondersteunt drie personas:
-
Agent
-
Supervisor
-
Supervisor en een agent
Het JSON-indelingsbestand bevat aparte secties voor elk van de personas. De beheerder moet de instellingen voor elke persona in het bijbehorende gedeelte van het JSON-indelingsbestand configureren. Raadpleeg JSON Layout Top-Level Properties (Eigenschappen voor JSON-indeling op bovenste niveau) voor meer informatie over een JSON-indelingsbestand.
Wanneer Cisco een nieuwe functie toevoegt aan de bureaubladindeling, wordt de ongewijzigde indeling automatisch bijgewerkt met de nieuwe functies. De bijgewerkte desktopindeling is automatisch beschikbaar voor de bestaande teams die de ongewijzigde desktopindeling gebruiken. Desktopgebruikers die de ongewijzigde bureaubladindeling gebruiken, ontvangen nieuwe op indeling gebaseerde functies wanneer ze zich aanmelden of de browser opnieuw laden.
Als u het standaarddesktopbestand Layout.json-bestand zonder enige aanpassing gebruikt, wordt dit beschouwd als een ongewijzigde indeling. Als u echter het Layout.json bestand voor de standaarddesktop downloadt en opnieuw uploadt, wordt dit beschouwd als een gewijzigde indeling, zelfs als de bestandsinhoud of bestandsnaam niet is gewijzigd.
Voor teams die gebruik maken van een aangepaste desktopindeling, moeten beheerders regelmatig de indelingsdefinitie vernieuwen om nieuwe functies toe te voegen. Wanneer beheerders een ongewijzigde lay-out of een team zien dat gebruikmaakt van een ongewijzigde indeling, wordt een bericht weergegeven dat nieuwe Desktop-functies automatisch worden toegepast.
De desktop biedt twee soorten widgets: op basis van iframe en op basis van webcomponenten. De koptekst, navigatie (aangepaste pagina), permanent gebied, headless en aux-paneel zijn de aanpasbare gedeelten in een desktop. Dit zijn geen widgets.
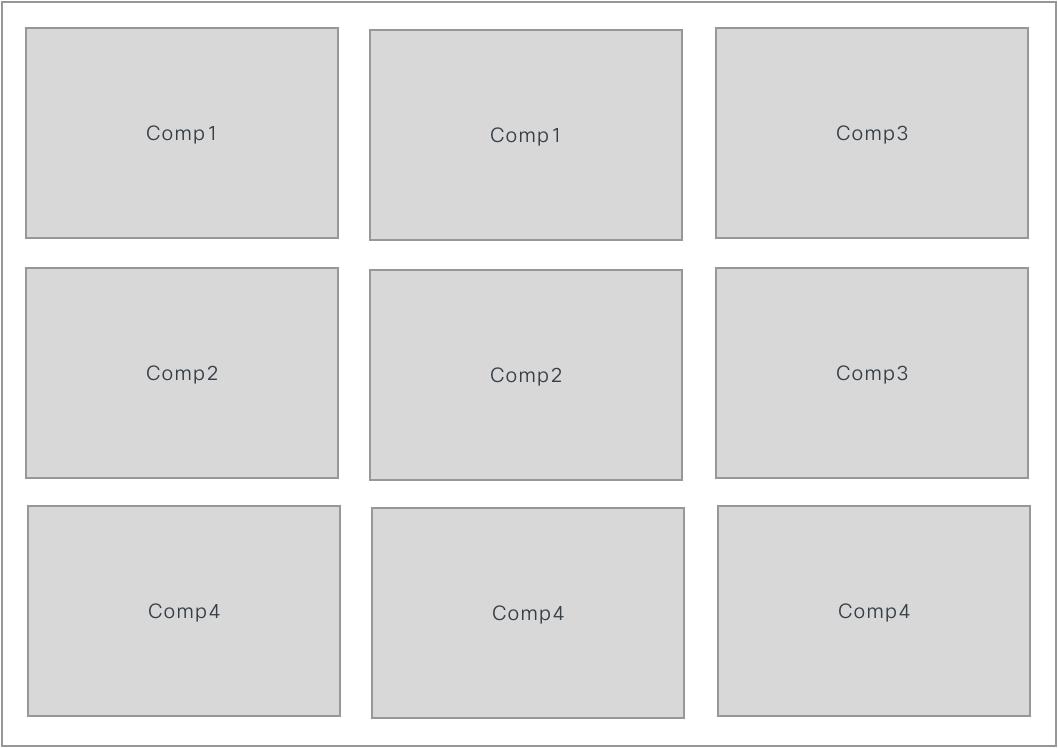
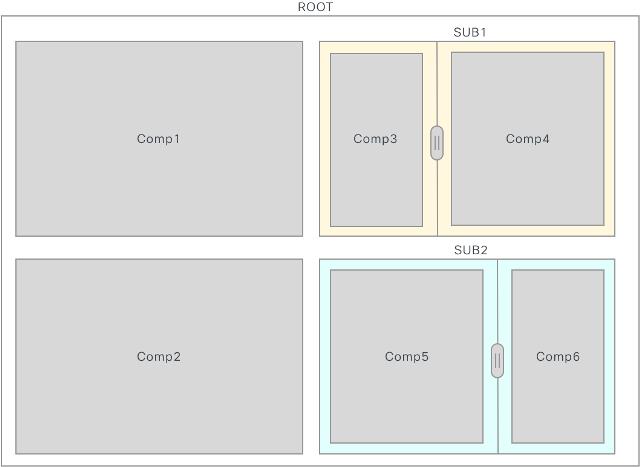
In de volgende lijst worden de spaties beschreven die u kunt configureren. De afbeeldingen geven de lay-out van de desktop weer:
-
Titel- en logogebied: in dit gedeelte wordt het logo en de naam van Webex Contact Center (standaard) linksboven in het scherm weergegeven.
-
Gebied Horizontale koptekst : deze ruimte heeft een configureerbaar gedeelte met aangepaste widgets. Deze widgets kunnen bijvoorbeeld inline informatie en vervolgkeuzemenu's weergeven. Aangezien de hoogte van deze koptekst slechts 64 pixels is, kan de widgethoogte niet hoger zijn dan de hoogte van de koptekst.
-
Werkruimtegebied : deze ruimte verandert per de selectie op de navigatiebalk of wanneer er interactie is tussen een agent en klanten. Wanneer een agent in gesprek is, wordt in dit gedeelte het deelvenster interactiebesturing en hulpinformatie weergegeven (dat aangepaste en permanente widgets bevat). Wanneer een agent communiceert via e-mail, chat of sociale kanalen, worden in dit gebied de werkruimte en het hulpinformatievenster (inclusief het permanente widgetgebied) weergegeven.
De aangepaste pagina wordt weergegeven op de desktopinterface in het deelvenster Werkruimte. U hebt toegang tot de aangepaste pagina via de pictogrammen op de navigatiebalk. Elke aangepaste pagina kan een of meer aangepaste widgets bevatten.
Aangepaste widget is een toepassing van derden die is geconfigureerd in de JSON-indeling. U kunt de aangepaste widget op de aangepaste pagina, aangepast Tab (deelvenster Hulpinformatie) of in de horizontale kop van de desktop plaatsen.
-
Gebied navigatiebalk : gebruik deze ruimte om navigatie-items toe te voegen om aangepaste pagina's te openen.


Eigenschappen van JSON-lay-out op bovenste niveau
Rollen
De standaard JSON-indeling heeft drie rollen.
-
agent: hiermee kunt u de desktopindeling instellen die wordt weergegeven wanneer een agent zich aanmeldt bij Webex Contact Center Desktop voor het afhandelen van agentactiviteiten.
-
supervisor: om de desktopindeling in te stellen die wordt weergegeven wanneer een supervisor zich aanmeldt bij Webex Contact Center Desktop om alleen supervisormogelijkheden af te handelen.
Wanneer een supervisor zich aanmeldt bij de desktop, wordt de desktopindeling toegepast die is opgegeven voor het primaire team. Als u geen primair team opgeeft, is de algemene indeling van toepassing. APS-rapporten worden standaard uitgeschakeld.
-
supervisorAgent: om de desktopindeling in te stellen voor weergave wanneer een supervisor zich aanmeldt bij Webex Contact Center Desktop om zowel supervisormogelijkheden als agentactiviteiten af te handelen.
U kunt widgets toevoegen of wijzigen voor elke rol in de bijbehorende persona van het relevante JSON-indelingsbestand.
Hieronder ziet u de eigenschappen van het bovenste niveau voor de JSON-indeling op basis van de rol:
{ "agent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": false, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificatieAantal": 3, "browserNotificatieTimer": 8, "wxmConfigured": "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "paneel": { ... }, "navigatie": { ... }, "permanent": { ... }, "headless": { ... } }, }, "supervisor": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": onwaar, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificatieAantal": 3, "browserNotificatieTimer": 8, "wxmConfigured": "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "paneel": { ... }, "navigatie": { ... }, "permanent": { ... }, "headless": { ... }, "homePage": { ... } }, } "supervisorAgent": { "version": "0.1.0", "appTitle": "Webex Contact Center", "logo": "", "taskPageIllustration": "https://www.abc.com/image/logo.jpg", "stopNavigateOnAcceptTask": onwaar, "dragDropEnabled": false, "notificationTimer": 8, "maximumNotificatieAantal": 3, "browserNotificatieTimer": 8, "wxmConfigured": "desktopChatApp": { "webexConfigured": false, } "headerActions": ["outdial", "notification"], "area": { "advancedHeader": { ... }, "paneel": { ... }, "navigatie": { ... }, "permanent": { ... }, "headless": { ... } }, } },- De wijzigingen in de JSON-indelingseigenschappen worden van kracht wanneer de Desktop-browser wordt vernieuwd.
- Als een functie die u hebt ingeschakeld in de JSON-indeling, niet beschikbaar is op de desktop, neemt u contact op met Cisco Ondersteuning om deze functie in te schakelen.
- Alle eigenschappen in de JSON-indeling zijn hoofdlettergevoelig.
appTitle
Een titel opgeven in de horizontale kop van de desktop. De standaardtitel is Webex Contact Center.
Voorbeeld:
"appTitle": "Webex Contact Center"De standaardtoepassing Wordt gewijzigd van Contact Center Desktop in Webex Contact Center. Het heeft geen gevolgen voor de bestaande aangepaste indelingen waarvoor de oude standaardinstelling voor appTitle (Contact Center Desktop) wordt gebruikt. Als u de nieuwe toepassingstitle wilt gebruiken, moet u de aangepaste indeling wijzigen. In de nieuwe algemene indeling wordt echter de standaardtoepassing 'Title as Webex Contact Center' gebruikt.
De titel kan tekst, een afbeelding of een lege string zijn. De titeltekst wordt in twee rijen weergegeven. Als de tekst verder gaat dan de tweede rij, wordt een puntje weergegeven en wordt de volledige titel weergegeven op de knopinfo. Opmaak kunnen niet op de titel worden toegepast.
U kunt gegevens-URI's (Uniform Resource Identifier) gebruiken of een aangepaste titelafbeelding hosten op een CDN (Content Delivery Network, AWS) Simple Storage Service (S3) van Amazon Web Services (S3) of een vergelijkbare hostingservice, en vervolgens de URL naar de gehoste afbeelding opgeven. De ondersteunde titelafbeeldingsindelingen zijn PNG, JPG, JPEG, GIF, SVG en WebP. Het ondersteunde titelbeeld is 184 x 32 pixels (breedte x hoogte).
logo
Een URL voor het bedrijfslogo opgeven. Als u geen URL opgeeft, wordt standaard het Webex Contact Center-logo weergegeven.
Voorbeeld:
"logo": "https://my-cdn.com/logo.png"U kunt een afbeelding van uw aangepaste logo hosten op een CDN-periode(S3), Amazon Web Services (AWS) Simple Storage Service (S3) of een soortgelijke hostingservice en vervolgens de URL naar de gehoste image opgeven. De ondersteunde afbeeldingsindelingen van het logo zijn PNG, JPG, JPEG, GIF, SVG en WebP. Het ondersteunde afbeeldingsformaat van het logo is 96 x 32 pixels (breedte x hoogte).
| Situatie | Voorbeeld | appTitle | logo |
|---|---|---|---|
| Als appTitle en logo niet zijn geconfigureerd |
|
Geen titel | Standaardlogo |
| Als appTitle en logo zijn geconfigureerd |
|
Geconfigureerde tekst | Geconfigureerd logo |
| Als appTitle is geconfigureerd en logo niet is geconfigureerd |
|
Geconfigureerde tekst | Standaardlogo |
|
Als appTitle niet is geconfigureerd en het logo is geconfigureerd
|
|
Geen titel | Geconfigureerd logo |
| Als appTitle is geconfigureerd en geen voorkeurslogo heeft |
|
Geconfigureerde tekst | Geen logo |
|
Als appTitle niet is geconfigureerd en logo niet de voorkeur heeft
|
|
Geen titel | Geen logo |
| Als appTitle is toegevoegd als afbeelding en het logo is geconfigureerd |
|
Geconfigureerde afbeelding | Geconfigureerd logo |
|
Als appTitle is toegevoegd als afbeelding en het logo niet is geconfigureerd
|
|
Geconfigureerde afbeelding | Standaardlogo |
|
Als appTitle is toegevoegd als afbeelding en logo geen voorkeur heeft
|
|
Geconfigureerde afbeelding | Geen logo |
- Het aangepaste beeldformaat wordt aangepast op basis van de hoogte-breedteverhouding. De aangepaste titeltekst die eerder is geconfigureerd, wordt mogelijk in twee rijen op het bureaublad weergegeven. Dit kunt u voorkomen door de aangepaste titeltekst te wijzigen.
- Als de titel en het logo niet zijn geconfigureerd in de horizontale kop van de desktop, wordt die ruimte gebruikt door de koptekstwidgets. De koptekstwidgets moeten correct worden geconfigureerd voor het gebruik van de titel en de logoruimte.
- De titel en het logo mogen samen de maximale breedte van 304 pixels (inclusief opvulling) niet overschrijden. Als het logo minder is dan 96 pixels, kan de resterende breedte worden gebruikt voor de titel.
- Als het aangepaste afbeeldingsformaat groter is dan het ondersteunde formaat, wordt het beeldformaat aangepast op basis van de beeldverhouding in de horizontale koptekst. Als het aangepaste afbeeldingsformaat kleiner is dan het ondersteunde formaat, wordt het werkelijke afbeeldingsformaat behouden in de horizontale koptekst.
taakPaginaIllustration
Een aangepaste illustratie voor de taakpagina opgeven op basis van de organisatievoorkeuren en het uitlijnen van het merk. Wanneer een agent zich aanmeldt, wordt op de taakpagina de geconfigureerde illustratie als achtergrond weergegeven. De taakpagina wordt standaard zonder illustratie weergegeven.
Voorbeeld:
"taskPageIllustration": "https://www.abc.com/image/logo.jpg",U kunt gegevens-URI's gebruiken of een aangepaste illustratie hosten op een netwerk voor de levering van inhoud (CDN), de periode Amazon Web Services (AWS) Simple Storage Service (S3) of een soortgelijke hostingservice, en u kunt vervolgens de URL naar de gehoste illustratie opgeven. De illustratie kan worden geconfigureerd op globaal of teamniveau op basis van de indelingsdefinitie. Zorg ervoor dat u de juiste URL configureert, om te voorkomen dat het verbroken beeld op de desktop wordt weergegeven.
De ondersteunde indelingen voor taakpagina's zijn PNG, JPG, JPEG, GIF, SVG en WebP. Het aanbevolen formaat voor afbeeldingen is 400 x 400 pixels (breedte x hoogte). Als het aangepaste formaat van de illustratie groter is dan de aanbevolen grootte, wordt het formaat van de illustratie aangepast op basis van de beeldverhouding op de taakpagina. Als het formaat van de aangepaste illustratie kleiner is dan de aanbevolen grootte, blijft de werkelijke grootte van de illustratie behouden op de taakpagina.


stopNavigateOnAcceptTask
Bepalen of de focus moet worden verschoven naar een nieuw geaccepteerde taak, wanneer de agent de nieuwe taak accepteert terwijl hij aan een vorige taak werkt. De standaardwaarde is onwaar.
Voorbeeld:
"stopNavigateOnAcceptTask": onwaarAls de waarde als waar is ingesteld en de gebruiker een nieuwe taak op de desktop accepteert, wordt de focus behouden bij de vorige taak en wordt deze niet verschoven naar de nieuw geaccepteerde taak. Deze instelling voorkomt dat de gebruiker gegevens verliest bij het accepteren van een nieuwe aanvraag.
Agent 1 is bijvoorbeeld in gesprek met klant 1 en tegelijkertijd met klant 2 in gesprek. Tijdens het gesprek werkt agent 1 de details van klant 2 bij in het deelvenster Interaction Control. Momenteel heeft Agent 1 twee actieve taken in het deelvenster Taaklijst en de focus ligt op het deelvenster Interactiebeheer. Wanneer Agent 1 een nieuw chatverzoek van klant 3 accepteert, blijft de focus op het deelvenster Interactiebeheer met klant 2 en wordt deze niet verschoven naar het nieuwe geaccepteerde chatverzoek.
Als u de focus op de vorige taak wilt behouden en niet wilt overschakelen naar de nieuw geaccepteerde taak, selecteert u de aangepaste indeling met de eigenschap stopNavigateOnAcceptTask ingesteld op waar.
Als de waarde van de eigenschap stopNavigateOnAcceptTask niet is ingevoerd in de JSON-indeling, wordt de focus verlegd naar de nieuw geaccepteerde taak. Dit is hetzelfde als wanneer de waarde van de eigenschap stopNavigateOnAcceptTask wordt ingesteld op false.
- De instelling is van toepassing op alle taken (spraak en digitale kanalen) die op de desktopcomputer worden uitgevoerd, zoals het accepteren van een taak, het vergaderen, raadplegen of doorverbinden, voor uitgaande campagnegesprekken, automatisch afronden, enzovoort.
- De instelling is niet van toepassing als de Desktop-gebruiker op de pagina Home beschikbaar is en er geen actieve taak in het deelvenster Taaklijst aanwezig is. In een dergelijk geval wordt, wanneer een nieuwe taak wordt geaccepteerd, de focus verschoven van de pagina Home naar de nieuw geaccepteerde taak.
dragDropEnabled
Als u het slepen en neerzetten en het aanpassen van de grootte van de widgets op de aangepaste pagina's wilt inschakelen, stelt u de waarde waar in. De standaardwaarde is onwaar.
Voorbeeld:
"dragDropEnabled": onwaarnotificationTimer
Het instellen van de duur (in seconden) waarna meldingen op het bureaublad automatisch worden verwijderd. De melding verschijnt in de rechterbovenhoek van de desktop. De standaardwaarde voor de time-out is 8 seconden. Het geldige bereik voor time-outwaarden is 1-10 seconden. Voordat de time-outwijzigingen van kracht worden, moet de browser worden vernieuwd nadat de wijzigingen zijn aangebracht.
Voorbeeld:
"notificationTimer": 8maximumAantalNotificatie
Het aantal desktopmeldingen instellen dat per keer op het bureaublad moet worden weergegeven. De standaardwaarde is 3. Het bereik voor desktopmeldingen is 1 tot en met 10. De desktopmeldingen worden gestapeld. Als er veel meldingen zijn, verschijnen deze met een kleine vertraging, afhankelijk van de instellingen van de notificationTimer .
Voorbeeld:
"maximumAantalNotificatie": 3browserNotificatieTimer
Om de duur in te stellen (in seconden) waarna de meldingen van de browser-broodrooster op het bureaublad automatisch worden verwijderd. Broodrooster is een melding van de systeemeigen browser die alleen wordt weergegeven als de Desktop niet het actieve browservenster of Tab is. Het browservenster Desktop of Tab is inactief wanneer
-
U werkt met andere browservensters of -tabbladen.
-
U werkt aan andere toepassingen.
-
U hebt het browservenster Desktop geminimaliseerd.
De melding verschijnt in de rechterbovenhoek van de desktop. De standaardwaarde voor de time-out is 8 seconden. Het aanbevolen bereik voor time-outwaarden is 5 tot 15 seconden. Voordat de time-outwijzigingen van kracht worden, moet de browser worden vernieuwd nadat de wijzigingen zijn aangebracht.
Voorbeeld:
"browserNotificatieTimer": 8De geconfigureerde time-out voor browsermeldingen hangt af van de instellingen van het besturingssysteem en de browser. De time-outwaarde wordt gerespecteerd in de Chrome-browser in Windows, Chrome OS en macOS. De andere ondersteunde browsers respecteren echter de geconfigureerde time-outwaarden niet consistent.
wxmConfigured
(Optioneel) Als u Webex Experience Management wilt configureren, stelt u de waarde in op Waar. De standaardwaarde is onwaar.
Voorbeeld:
"wxmConfigured": trueDesktopChatApp
Meerdere door Cisco aangeboden chattoepassingen configureren, zoals Webex App.
webexConfigured
Webex App, samen met de messaging- en vergaderfunctionaliteit, kunnen binnen de Desktop worden geconfigureerd. Met deze configuratie kunnen agenten samenwerken met andere agenten, supervisors en deskundigen (SME's) in hun organisatie zonder dat ze zich buiten de desktop moeten verplaatsen.
- De sitebeheerder beheert Webex Meeting-gebruikers en wijst alleen bevoegdheden toe als de gebruikers Webex Enterprise Edition hebben. Zie Gebruikers Webex Meetings beheren in Cisco Webex Control Hub voor meer informatie.
- De supervisors en SME's moeten de Webex-client op hun systeem (persoonlijk apparaat) downloaden of toegang verkrijgen tot de Webex-app met Webex-toepassing voor web ( https://web.webex.com/). Raadpleeg de app downloaden voor meer informatie.
- U kunt de toepassing Webex binnen de Agent Desktop openen om samen te werken met andere agenten, supervisors en deskundigen (SME's) van uw organisatie zonder dat u weg hoeft te gaan bij Agent Desktop. De functie voor gespreksbesturing is niet beschikbaar. Voor het ontvangen en plaatsen van oproepen hebt u de externe, niet-ingesloten toepassing Webex nodig. Zie Belapps voor meer informatie.
Ga als volgende te werk om Webex-toepassing binnen de Desktop te configureren:
-
Schakel als u in Cisco Webex Control Hub services voor een gebruiker toevoegt het selectievakje Geavanceerde berichten in (). Zie Gebruikersaccounts beheren in Cisco Webex Sitebeheer voor meer informatie.
-
Stel in de aangepaste desktopindeling de waarde van de
eigenschap webexConfiguredin opWaar.Voorbeeld:
"desktopChatApp": { "webexConfigured": true },De standaardwaarde van de
eigenschap webexConfiguredisFalse.Webex Toepassing is alleen beschikbaar voor de rollen agent, supervisor en supervisorAgent als u de
eigenschapwebexConfiguredvoor elk van deze rollen instelt. De agent, supervisor of supervisorAgent kunnen zich niet afmelden bij Webex App.De
 (Webex) pictogram in de horizontale kop van de desktop, en voer de waarde
(Webex) pictogram in de horizontale kop van de desktop, en voer de waarde Webexin deeigenschap headerActiesin. Zie koptekstActies voor meer informatie.Als u Webex-toepassing voor een specifiek team wilt inschakelen, selecteert u de aangepaste indeling met de
eigenschapwebexConfiguredop waar. Zie Een team maken voor meer informatie.
U kunt Webex-toepassing configureren in het deelvenster Met hulpinformatie, een aangepaste pagina en ook de aangepaste widget. Zie Deelvenster Hulpinformatie voor meer informatie.
Webex Melding toepassing
De waarden die worden opgegeven met de eigenschappen notificationTimer en browserNotificatieTimer voor de meldingstimer, zijn van toepassing op Webex Toepassing. De standaardtime-outwaarde is 8 seconden voor deze eigenschappen. Zie notificationTimer en browserNotificatieTimer voor meer informatie.
koptekstActies
De volgorde van de pictogrammen in de horizontale kop van het bureaublad wijzigen. De standaardvolgorde is als volgt:
-
 (Webex)
(Webex) -
 (Uitgaande oproep)
(Uitgaande oproep) -
 (Berichtencentrum)
(Berichtencentrum)
Stel als volgt de waarde van de eigenschap koptekstActies in:
|
Naam pictogram |
koptekstEigen waarde vanacties |
|---|---|
|
Webex-app |
webex |
|
Uitbelgesprek |
uitbel- |
|
Meldingencentrum |
melding |
Voorbeeld:
"headerActies": ["Webex", "outdial", "notification"],
De waarde van de eigenschap headerActies is hoofdlettergevoelig.
Als u de standaardvolgorde van de pictogrammen wilt wijzigen, voert u de eigenschap koptekstActies en de waarden in de aangepaste indeling in.
Voorbeeld:
"headerActies": ["notification", "outdial", "Webex"],
- Als u de
eigenschap headerActies en de waarden niet in de aangepaste indeling invoert, worden de pictogrammen in de standaardvolgorde weergegeven. - Om de koptekstpictogrammen en de bijbehorende functies van de desktop te verwijderen, stelt u een lege waarde in voor de
eigenschap headerActies("headerActies": []). Als u Webex-toepassing echter hebt toegevoegd aan het deelvenster Hulpinformatie of een aangepaste pagina of als aangepaste widget, heeft de agent nog wel toegang tot Webex-toepassing ook al is Webex-toepassing niet beschikbaar in de horizontale kop van de desktop. - Als de waarde van de eigenschap webexConfigured
is ingesteld alsonwaar, wordt hettoepassingspictogramWebex niet weergegeven in de horizontale kop van de desktop, zelfs niet wanneer de waardeWebexis toegevoegd in deeigenschap koptekstActies.Zie webexConfigured voor meer informatie.
gebied
De gebiedseigendom is de kernsectie van de bureaubladindeling. U kunt de indeling definiëren volgens het gebied.
"area": { "header": { ... }, "advancedHeader: { "comp": "widget-1", "attributes": { ... }, "script": .... } }, "paneel": { ... }, "navigatie": { ... }, "permanent": { ... }, "headless": { ... } },U kunt de volgende gebiedsobjecten configureren:
-
Paneel: stelt het tweede paneel of het meest rechtse paneel in het deelvenster Hulpinformatie weer.
-
Navigatie: staat voor aangepaste pagina's en de navigatie-elementen die aan de pagina's zijn gerelateerd.
-
Permanent: geeft aan welke widgets op paginaniveau permanent zijn en op alle pagina's van het bureaublad worden weergegeven.
-
Headless: vertegenwoordigt de widgets die geen visuele interface hebben, maar logica op de achtergrond uitvoeren.
Als de eigenschap AdvancedHeader is geconfigureerd, moeten de eigenschappen koptekst en koptekstBewerking worden verwijderd.
advancedHeader
De zichtbaarheid aan te passen en de volgorde van de pictogrammen in de horizontale kop van het bureaublad te wijzigen. De standaardvolgorde is als volgt:
-
 (Webex)
(Webex) -
 (Uitgaande oproep)
(Uitgaande oproep) -
 (Berichtencentrum)
(Berichtencentrum) -
 (Agentstatusselector)
(Agentstatusselector)
Stel als volgt de waarde van de eigenschap advancedHeader in:
|
Naam pictogram |
koptekstEigen waarde vanacties |
|---|---|
|
Webex-app |
agentx-webex |
|
Uitbelgesprek |
Agentx uit |
|
Meldingencentrum |
agentx-melding |
|
Agentstatusselector |
agentx-statusselector |
Voorbeeld:
"advancedHeader": [ { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-state-selector" } { "comp": "widget-1", "attributen": { ... }, "script": .... } ]De waarde van de eigenschap advancedHeader is hoofdlettergevoelig.
Als u de standaardvolgorde van de pictogrammen wilt wijzigen, voert u de eigenschap AdvancedHeader en de waarden in de aangepaste indeling op.
De widgets vloeien van links naar rechts in het vervolgkeuzemenu.
-
Als u in de aangepaste indeling de
eigenschap advancedHeaderniet invoert, wordt de standaardkoptekst weergegeven. -
Wanneer Geavanceerde koptekst is ingeschakeld, moet u de widgets van de bestaande kop naar de geavanceerde kop verplaatsen zoals beschreven in het voorbeeld.
-
Wanneer Geavanceerde koptekst is ingeschakeld, wordt de oude koptekst niet weergegeven.
-
Elk widgetpictogram heeft een standaard opvulling en marge die zijn gedefinieerd in CSS en die niet via desktops kunnen worden aangepast.
-
De locatie van het logo, de titel en de profielpictogrammen zijn vast en kunnen niet worden aangepast.
-
Om de koptekstpictogrammen en de bijbehorende functies van de desktop te verwijderen, stelt u een lege waarde in voor de bijbehorende component in de
eigenschap advancedHeader("advancedHeader": []).Als u Webex-toepassing hebt toegevoegd aan het deelvenster Met hulpinformatie of een aangepaste pagina, of als aangepaste widget, heeft de agent nog wel toegang tot Webex-toepassing ook al is Webex-toepassing niet beschikbaar in de horizontale kop van de desktop.
-
Als u een widget met een lang label toevoegt, wordt de naam van het label weergegeven conform de beschikbare ruimte.
U kunt het kenmerk
textContentgebruiken om een label aan een widget toe te voegen.Voorbeeld:
{ "comp": "timer-widget", "attributes": { "duur": "08:00:00" }, "textContent": "afteltimer voor huidige dienst", "script": "https://wxcc-demo.s3.amazonaws.com/widgets/timer-widget.js" }Het label "Afteltimer voor huidige dienst" wordt afgekapt en weergegeven afhankelijk van de beschikbare ruimte.
-
Zorg dat u widgets met een lang label toevoegt.
-
Wanneer een widget naar het vervolgkeuzemenu wordt weergegeven, kan alleen op het widgetpictogram worden geklikt.
-
-
Als de waarde van de eigenschap webexConfigured
is ingesteld alsonwaar, wordt hettoepassingspictogramWebex niet weergegeven in de horizontale kop van de desktop, zelfs niet wanneer de waardeWebexis toegevoegd in deeigenschap AdvancedHeader.Zie webexConfigured voor meer informatie.
Pagina Home
Wanneer u zich aanmeldt bij het bureaublad, wordt de pagina Home weergegeven.
De pagina Home is alleen van toepassing op supervisors en supervisoragenten.
U kunt de volgende widgets op de pagina Home bekijken. Er worden standaard Analyzer-widgets geleverd, maar de beheerder kan ook permanente en aangepaste widgets configureren. Zie Eigenschappen van JSON Layout Top-Level voor meer informatie.
Analyzer-widgets
Standaard wordt de Analyzer-widget weergegeven op de pagina Desktop Home.
Home Configuratie pagina-indeling
U kunt de pagina Home van de desktop zo configureren dat een lay-out wordt weergegeven die is gebaseerd op de voorkeuren van uw organisatie en uw merkuitlijning. Bewerk het veld Startpagina om Home pagina te configureren. U kunt de volgende onderdelen instellen voor weergave op de pagina Home wanneer een gebruiker zich aanmeldt bij de desktop:
-
Een welkomstbericht
-
Het taakpictogram op de navigatiebalk om naar het deelvenster Taak te navigeren. Het pictogram Taak wordt weergegeven voor de rol Supervisor en Supervisor en Agent met de functie voor gesprekscontrole ingeschakeld. In het taakvenster worden binnenkomende klantverzoeken, actieve interacties met klanten in het verleden en actieve controleaanvragen weergegeven.
-
Filtersecties zoals Wachtrijnaam, Kanaaltype en Beheerde teams.
In de volgende tabel worden de paginaeigenschappen beschreven die nodig zijn voor het configureren van Home Page:
|
Eigenschap |
Beschrijving en code |
|---|---|
|
Pagina >FlexLayout gebruiken |
Flex layout is een nieuw webcomponent. De bestaande widgets worden niet gewijzigd. De nieuwe flexibele lay-out maakt op vereenvoudigde wijze gebruik van dezelfde indelingsconfiguratie. Het is achterwaarts compatibel en heeft geen invloed op bestaande widgets. U moet de JSON-indeling configureren. Geef de hoogte en de breedte van de widget op als u de JSON-indeling wilt configureren. De widget wordt in dezelfde volgorde weergegeven als hij is geconfigureerd in de JSON-indeling. Widgets hebben een standaardmarge van 8 px. De JSON-indeling is gebaseerd op de afmetingen (breedte x hoogte) en coördinaten (X, Y en Z) van de widgets. De flexibele indeling ondersteunt functies zoals het formaat van afzonderlijke widgets aanpassen, widgets maximaliseren, enzovoort. De hoogte van de afzonderlijke widgets wordt gemeten in pixels. 1 eenheid hoogte = 40 pixels. De breedte van de widget hangt af van het aantal kolommen in de container en het aantal kolommen dat verandert op basis van de containerbreedte. Widgets worden van links naar rechts weergegeven. De geavanceerde lay-outengine gebruikt aangepaste logica om zowel horizontale als verticale spatie aan widgets toe te passen. Aanvankelijk wordt de indeling horizontaal geladen. Na horizontaal laden, laadt de widget verticaal en zorgt voor een optimaal ruimtegebruik. Configureer de widgets op basis van het schermformaat. U kunt de breedte van de widgets verhogen of verlagen op basis van de schermgrootte. Hierdoor zijn de widgets beter leesbaar en bruikbaar. De flexlay-out biedt standaard pauzepunten zoals groot, middel, klein en extra klein.
Deze pixels kunnen variëren, afhankelijk van het besturingssysteem en de browser. |
|
Pagina > comp |
Zorg dat u een unieke aangepaste component biedt. De |
|
Pagina > paginaKoptekst |
Geef een titelreeks op die statisch, dynamisch of beide kan zijn. De
|
|
Pagina > paginaSubKoptekst |
Zorg ervoor dat u een subkoptekst toevoegt die op de desktop verschijnt. De gebruiker kan Go to Analyzer toevoegen in de subkoptekst.
|
Navigatie (aangepaste pagina's)
In dit gedeelte kunt u pagina's toevoegen die op de linker navigatiebalk worden weergegeven. U kunt een navigatiepictogram en een unieke URL opgeven zodat de widget op de navigatiebalk wordt weergegeven. Het is raadzaam een specifiek voorvoegsel voor de URL te gebruiken om conflicten te voorkomen. Zie het gedeelte over de eigenschap nav voor meer informatie.
U kunt ook een verzameling widgets hebben die op deze pagina kan worden weergegeven. De pagina kan één widget hebben die op het scherm wordt weergegeven of een verzameling widgets in een raster. Zie het gedeelte indelingseigendom voor meer informatie over de rasterindeling.
U hoeft geen wrapr voor dynamische gebieden toe te voegen aan de widgetstructuur. Dit betekent dat u widgets op aangepaste pagina's kunt slepen en neerzetten wanneer u deze optie inschakelt.
Voorbeeld:
{ "nav": { "label": "Aangepaste pagina", "icon": "opgeslagen-info", "iconType": "zelfdesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true }, "page": { "id": "my - custom - page", "useFlexLayout": true, "id": "my - custom - page", "useFlexLayout": true, "true, "id": "my - custom - page": "useFlexLayout": true, "true, "nav": {"nav": {"label": "Custom Page", "icon": "opgeslagen-info", "icon": "iconType": "iconType": "zelfdesign", "navigateTo": "dynamic-tabs", "align": "top", "isDefaultLandingPage": true, "id": "my - custom - page": "useFlexLayout": true, "widgets": { " comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "Shift Timer", "attributen": { "slot": "#": Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "my - custom - timer", "source": http: //my-cdn.com/my-custom-timer.js "wrapper": { "title": "Shift Timer", "maximizeAreaName": "app-maximize-area" } }), { "comp": "MD-tab", "textContent": "Stock Market", "responsive": "false" "attributes": { "slot": "Tab" }, }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "agentx-wc-iframe", "responsive": "false" "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Trading.htm" }, "wrapper": { "title": "Stock Market", "maximizeAreaName": "app-maximizeAreaName": "app-maximizeArea-area"} }], }, { "comp": "stock market", "maximizeAreaName": "app-maximizeArea-area" } }], }, { "comp": "md-tab", "textContent": "Widget3", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "textInhoud": "Drie inhoud", "attributes": { "slot": "panel" } }, "comp2": { "comp": "my - google - maps - component", "source": "https://my-cdn.com/my-google.maps.js "wrapper": { "title": "Google Map", "maximizeAreaName": "app-maximize-area" } }, "layout": { "gebieden": [ ["links", "rechts"] ], "size": { "cols": [1, 1], "rows": [1] } } },In de volgende tabel worden de eigenschappen van nav en page en de onderliggende eigenschappen beschreven:
|
Eigenschap |
Beschrijving en code |
|---|---|
|
nav > label |
Deze eigenschap geeft de navigatie-id voor de pagina aan. De schermlezer leest deze eigenschap en verschijnt in de knopinfo. Deze parameters zijn nodig om uw aangepaste pagina op de navigatiebalk weer te geven. De |
|
nav > aan het Type |
Deze eigenschap vertegenwoordigt het type pictogram dat op de navigatiebalk voor de aangepaste pagina wordt weergegeven. De volgende typen pictogrammen zijn beschikbaar:
|
|
nav > aan den 2012 |
Deze eigenschap vertegenwoordigt de naam van het pictogram in de library van De enE of de CDN URL. |
|
nav > align |
Met deze eigenschap kunt u het pictogram uitlijnen op de boven- of onderzijde van de navigatiebalk. Momenteel kan met de eigenschap alleen boven worden uitgelijnd. |
|
nav > isDefaultLandingPagina | Met deze eigenschap geeft u de standaard landingspagina op voor de agents in Agent Desktop. Stel deze eigenschap in op Waar om de navigatiebalkpagina de standaardpagina te maken die voor agenten wordt weergegeven nadat ze zich hebben aangemeld bij Agent Desktop. Als deze eigenschap voor meerdere pagina's in de navigatiebalk is ingesteld, wordt de eerste navigatiebalkpagina naar het begin van de bestemmingspagina beschouwd. Als deze eigenschap voor geen enkele navigatiebalkpagina is ingesteld , fungeert Home als de standaard landingspagina. U kunt geen Analyzer-rapporten en Prestatiestatistieken agent instellen als de standaard landingspagina. |
|
nav > navigateTo |
Deze eigenschap geeft de naam van de aangepaste pagina op. Deze naam wordt in de adresbalk weergegeven wanneer de agent navigeert. De navigateTo mag niet de volgende waarden bevatten: afbeeldingen, lettertypen, css, build_info, Help, app, i18n, pictogrammen, images-mfe-wc en geluiden. |
|
Eigenschap |
Beschrijving en code |
|---|---|
|
pagina > id |
In De |
|
pagina > gebruikFlexLayout |
Flex layout is een nieuw webcomponent. De bestaande widgets worden niet gewijzigd. De nieuwe flexibele lay-out maakt op vereenvoudigde wijze gebruik van dezelfde indelingsconfiguratie. Het is achterwaarts compatibel en heeft geen invloed op bestaande widgets. U moet de JSON-indeling configureren. Geef de hoogte en de breedte van de widget op als u de JSON-indeling wilt configureren. De widget wordt in dezelfde volgorde weergegeven als hij is geconfigureerd in de JSON-indeling. Widgets hebben een standaardmarge van 8 px. De JSON-indeling is gebaseerd op de afmetingen (breedte x hoogte) en coördinaten (X, Y en Z) van de widgets. De flexibele indeling ondersteunt functies zoals het formaat van afzonderlijke widgets aanpassen, widgets maximaliseren, enzovoort. De hoogte van de afzonderlijke widgets wordt gemeten in pixels. 1 eenheid hoogte = 40 pixels. De breedte van de widget hangt af van het aantal kolommen in de container en het aantal kolommen dat verandert op basis van de containerbreedte. Widgets worden van links naar rechts weergegeven. De geavanceerde lay-outengine gebruikt aangepaste logica om zowel horizontale als verticale spatie aan widgets toe te passen. Aanvankelijk wordt de indeling horizontaal geladen. Na horizontaal laden, laadt de widget verticaal en zorgt voor een optimaal ruimtegebruik. Configureer de widgets op basis van het schermformaat. U kunt de breedte van de widgets verhogen of verlagen op basis van de schermgrootte. Hierdoor zijn de widgets beter leesbaar en bruikbaar. De flexlay-out biedt standaard pauzepunten zoals groot, middel, klein en extra klein.
Deze pixels kunnen variëren, afhankelijk van het besturingssysteem en de browser. |
|
pagina > widgets pagina > competen |
Helpt u bij het definiëren van aangepaste widgets. Als u meerdere widgets wilt plaatsen, geeft u de widgetopties op volgorde op. Zorg ervoor dat u elke widget een unieke gebiedsnaam geeft. Gebruik de toepassing in het indelingsgedeelte later. Deze eigenschap vertegenwoordigt de naam van het aangepaste HTML-element (webcomponent of een ander element - als u het als wrapr wilt gebruiken). Zie Voorbeeldvoorbeelden van gevalvoorbeelden voor meer informatie. Geef hier uw aangepaste elementnaam op zonder hoekige haken ("<" of ">"). Bijvoorbeeld, 'mijn-aangepast-element'. Elk item in de sectie widgets ondersteunt de volgende notatie: |
|
pagina > script |
(Optioneel) Deze eigenschap is alleen vereist wanneer u de widget of component vanaf een externe locatie zoals een CDN laadt. Wijzig de script-URL niet voor dezelfde component. Als u de script-URL voor dezelfde component wilt wijzigen, voert u een van de volgende handelingen uit:
|
|
pagina > eigenheden |
U kunt eigenschappen opgeven die u moet doorgeven voor de webcomponent. |
|
pagina > antwoord |
Bepaalt of een webcomponent of een op IFrame gebaseerde widget die in de aangepaste indeling op Configureer deze eigenschap met een van de volgende waarden:
Niet-reagerende widgets kunnen niet de beste gebruikerservaring garanderen en worden niet in de kleinere weergave weergegeven. De agent moet de grootte van het browservenster vergroten om widgets weer te geven die zijn geconfigureerd als niet-responsief. |
|
pagina > distributies |
U kunt de kenmerken van de webcomponenten in deze sectie opgeven. |
|
pagina > toegankelijkheid |
Hiermee geeft u aan of de door Cisco aangeboden widgets die in de aangepaste indeling op Door Cisco aangeboden widgets zijn Contactgeschiedenis, Transcript Cisco Webex Experience Management, IVR, Gesprekshandleiding voorbeeldcampagne en Pop-upscherm.
|
|
pagina > kinderen |
Deze eigenschap is het kerngedeelte van de indeling. In het Zie Gegevens van desktop delen aan widgets voor meer informatie over het doorgeven van store-waarden als eigenschappen. Het voordeel van de matrixsectie 'kinderen' is dat u bestaande webcomponenten kunt gebruiken in uw indelingsspecificatie; deze is al opgenomen in de desktopbundel. Enkele van de webcomponenten van de Desktop-bundel zijn:
Raadpleeg Attributen voor permanente tabbladen voor meer informatie over de attributen voor permanent tabbladen Tab. |
|
pagina > textInhoud |
Helpt u bij het toevoegen van tekstinhoud. |
|
pagina > in en uit |
Helpt u bij het toewijzen van een bepaalde CSS-stijl aan uw component. |
|
pagina > rapper |
Met de widget wrapr kunt u een werkbalk aan de widget toevoegen. De werkbalk kan een titel bevatten en de Zorg ervoor dat u de standaardwaarde gebruikt als 'toepassing maximaliseren-gebied'. Momenteel is alleen de standaardwaarde beschikbaar. |
|
pagina > rapper>-id |
(Optioneel) Met de widget wrapr voor de webcomponent kunt u de titel van de dynamische widget bijwerken met een unieke id. Voer de waarde van de widget wrapr-id-eigenschap Zorg dat u dezelfde unieke id gebruikt voor JavaScript CustomEvent. Zie het gedeelte Asynchrone gebeurtenissen in het hoofdstuk Agent Contact Module van Cisco Webex Contact Center Desktop Developer voor meer informatie. Als u de widgettitel op basis van iFrame wilt bijwerken, gebruikt u de iFrame-inhoud uit hetzelfde domein. Hieronder volgt een voorbeeld hiervan: |
|
pagina > agentx-wc-iframe |
Hiermee kunt u een webpagina insluiten in een iFrame die als een widget op het bureaublad wordt weergegeven. U kunt de iFrame-widget "agentx-wc-iframe" gebruiken. |
|
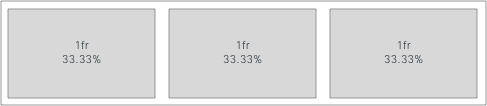
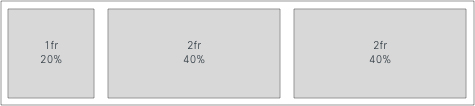
pagina > layout | Hiermee kunt u de widgets op een pagina rangschikken. De volgende notatie geeft een rasterindeling weer: Hier kunt u het raster definiëren met de gebiedsnamen die u in de sectie widgets hebt gedefinieerd. Het volgende voorbeeld toont hoe de indeling van drie rijen en drie kolommen is opgegeven:  In de groottesectie vertegenwoordigen cijfers de fractie van de ruimte die een widget kan innemen in vergelijking met de andere widgets. Alle drie de kolommen vormen gelijk aan 1 fractie ruimte. Met 100% als beschikbare breedte beslaat elke widget 33,33% horizontale ruimte.  Als u als 'cols' hebt ingesteld: [1, 2, 2, 2], betekent dit dat de totale ruimte is gedeeld door 5 (1+2+2) en dat de eerste widget 20% van horizontale ruimte bevat. De tweede en derde widgets nemen elk 40% in. Zie Basisconcepten van rasterindeling voor meer informatie.  |
|
pagina > ROOT |
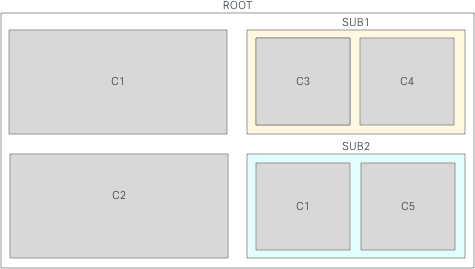
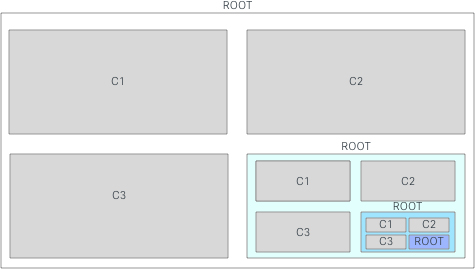
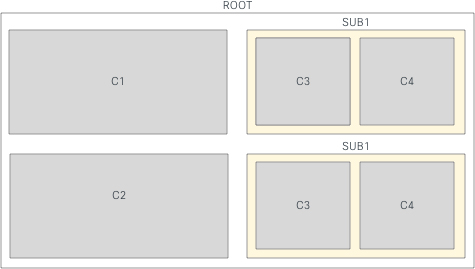
Het nesten van indelingen wordt een sublayout genoemd. Als u geneste indelingen hebt in uw indelingsconfiguratie, moet u één 'ROOT'-object als bovenliggend object hebben voor sublayouts. Anders kan uw lay-outconfiguratie vlak zijn als nestelen niet nodig is. Met deze sublayout hebt u meer controle over het formaat van de indeling. De eigenschap paginaindeling moet het type Record<string, Indeling> zijn. Met de indelingseigendom kunt u de widgets op een pagina rangschikken. Deze installatie maakt een raster in de ROOT-lay-out met twee sub en kunt u de grootte onafhankelijk aanpassen.  Als u de grootte van een component wijzigt, is dat van invloed op de componenten in die sublayout.  Houd rekening met de volgende gevallen: Eindeloze lus: als u DE ROOT-indeling als sublayout van ROOT opneemt, veroorzaakt dit een fout 'gespreksstapel overschreden' en wordt deze uitgevoerd in een oneindige lus.  Zelfde tijden subindeling (N): als u de sublayout meerdere keren in het raster opneemt met dezelfde naam en als u het formaat van een van deze velden aanpast, worden alle sublayouts automatisch vergroot of verkleind. Als dit niet de gewenste optie is, wijzigt u een unieke naam voor elke sublayout.  |
Kenmerken voor permanente tabbladen
Om de tabbladen op de aangepaste pagina's en de aangepaste widgets als permanent in te stellen, geeft u de kenmerken voor md-tabbladen op in de aangepaste indeling.
Voorbeeld: tabbladen instellen als permanent
{ "comp": "md-tabs", "attributes": { "persist-selection": true, "tabs-id": "unieke-id voor alle tabbladen samen in de container" }, }|
Eigenschap |
Beschrijving |
|---|---|
|
Blijven selecteren |
MD-tabbladen |
|
tabbladen-id |
Unieke id voor alle tabbladen bij elkaar in de container. |
Wanneer u md-tabbladen instelt als permanent (persist-selection: true), behoudt Agent Desktop de selectie Tab ook als een agent tussen pagina's of widgets schakelt in de desktop.
- De
blijvende selectie-eigenschapis niet van toepassing op de tabbladen in het deelvenster Hulpinformatie en rapporten prestatiestatistieken agent, omdat Tab al is ingesteld in de Desktop. - De selectie Tab wordt opnieuw ingesteld op standaard Tab wanneer u zich afmeldt bij de desktop, de browser opnieuw laadt/vernieuwt of de browsercache leegt.
Configuratie permanente widgets
U kunt elke aangepaste widget configureren als permanent. Permanente widgets worden op alle pagina's van het bureaublad weergegeven. Permanente widgets worden alleen als nieuw Tab weergegeven in het deelvenster Hulpinformatie wanneer u een actief contactverzoek of gesprek hebt. Bijvoorbeeld Voorbeeld van permanente widget.
Permanente widgets worden niet weergegeven op de pagina Home zoals ze op de andere pagina's worden weergegeven. Als u echter een actieve interactie hebt, worden de blijvende widgets weergegeven op de pagina Home als onderdeel van het deelvenster Hulpinformatie. Als u bijvoorbeeld een gesprek hebt beantwoord, wordt het deelvenster Interactiebeheer weergegeven en de widget Voorbeeld voor permanent gebruik als onderdeel van het deelvenster Hulpinformatie.
Voorbeeld:
"area": { "persistent": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Aangepaste pagina Widget" } } }, { "comp": "MD-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "uuip-widget-two", "script": "./dynamische-widgets/widget-two.js", "attributen": { "title": "WIDGET 2 content" }, "wrapper": { "title": "Widget 2 title", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } } ] } ] }Wanneer u een widget aanpast, kunt u een van de opties kiezen:
-
Host een toepassing op een webpagina die kan worden ingesloten in een iframe.
-
Maak een aangepaste widget.
De technische widgetvereisten worden beschreven in de Documentatie voor de ontwikkeling van desktopwidgets. Als indelingseditor controleert u of u de volgende gegevens hebt:
-
Wat is de naam van het aangepaste HTML-element (bekend als webcomponent)?
-
Wat is de URL naar de CDN-bron (Content Delivery Network) die de JavaScript-bundel host?
Koptekstwidgets
De koptekst wordt gebruikt om inline informatie weer te geven, vervolgkeuzelijsten toe te voegen, enzovoort. Aangezien de koptekstcontainer beperkte verticale ruimte heeft, is de totale kopteksthoogte slechts 64 pixels. Zie het gedeelte met indelingseigendom voor meer informatie over de uitlijning van de indeling.
Voorbeeld:
"header":{ "id":"header", "widgets":{ "head1":{ "comp":"header-widget-one", "script":"https://my-cdn.com/dynamic-widgets/header-widget-one.js", }, "head2":{ "comp":"header-widget-two", "script":"https://my-cdn.com/dynamic-widgets/header-widget-two.js", }, "layout":{ "areas":["head1", "head2" ]], "size": { "cols": [1, 1], "rows": [1] } } }
Als u knopinfo wilt toevoegen voor een koptekstwidget, voegt u de component om met md-knopinfo. Voer knopinfo-informatie in de berichteigenschap in.
Voorbeeld:
"header": { "id": "dw-header", "widgets": { "head1": { "comp": "md-tooltip", "attributes": { "message": "Netlify" }, "children": [{ "comp": agentx-wc-iframe", "attributes": { "src": "https://keen-jackson-8d352f.netlify.app" } }, }, }, }U moet de weergave en hoogte van de stijlkenmerken toevoegen om widgets via iFrame te configureren in het widgetgebied dat u kunt aanpassen in de koptekst. De beste pasvorm van het hoogtekenmerk is 64 pixels.
Zorg ervoor dat u de stijlkenmerken aan de bestaande koptekstwidgets toevoegt, zodat de widgets binnen het iFrame zoals verwacht worden geladen.
Voorbeeld:
"head1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://widget-kad.s3.amazonaws.com/Headers/Timer/Timer.htm", "style": "height:64px; weergave:flex;" } },Het is raadzaam voor de koptekst slechts één rij met meerdere kolommen te gebruiken omdat de hoogte van de koptekst slechts 64 pixels is. Zie het gedeelte indelingseigendom voor meer informatie over de uitlijning.
Deelvenster Hulpinformatie
In het deelvenster Hulpinformatie van de desktop worden de tabbladen weergegeven met de door Cisco aangeboden (standaard) widgets en aangepaste widgets. De volgende door Cisco aangeboden widgets verschijnen in de vooraf gedefinieerde tabbladen:
-
Historie contacten
-
IVR-transcript
-
Klantbelevingstraject
-
Pop-upscherm
Gebruik het deelvenster Hulpinformatie voor het volgende:
-
Tabbladen toevoegen
-
Volgorde Tab wijzigen
-
Vooraf gedefinieerde tabbladen verwijderen
-
De aangepaste tabbladen markeren als versleepbaar
-
Knopinfo toevoegen aan de aangepaste tabbladen
-
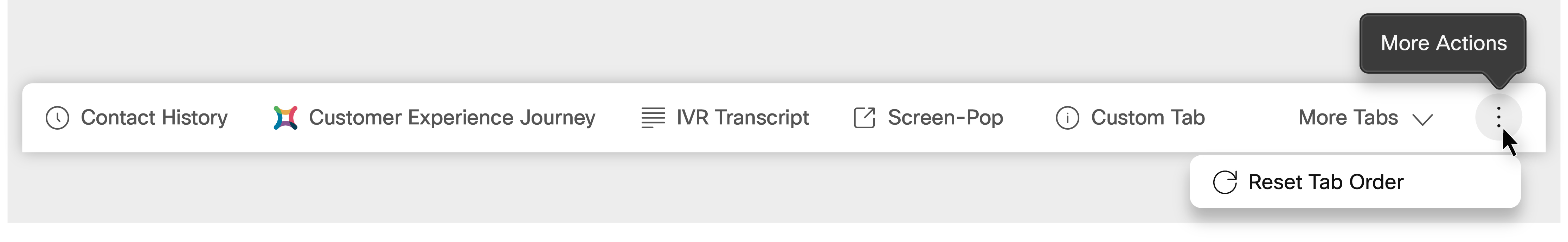
De optie Volgorde Tab opnieuw instellen toevoegen
Voorbeeld:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, {"comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "pop-out_16" } }, { "comp": "span", "textInhoud": "Screen Pop" } ], "zichtbaarheid": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" }], }, { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "emoticons_16" } }, { "comp": "span", "textContent": "Aangepaste Widget" } ] }, { "comp": "MD-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "dynamic-area", "properties": { "area": { "id": "dw-panel-two", "widgets": { "comp1": { "comp": "agentx-wc-iframe", "attributes": { "src": "https://blog.logrocket.com/the-ultimate-guide-to-iframes/" }, "wrapper": { "title": "AgentX iFrame", "maximizeAreaName": "app-maximize-area" } }, "comp2": { "comp": "widget-one", "script": "https://my-cdn.com/dynamic-widgets/widget-one.js", "wrapper": { "title": "Widgettitel", "maximaliserenAreaName": "app-maximaliseren-gebied" } }, }, "layout": { "areas": [ ["comp1"], ["comp2"] ], "size": { "cols": [1], "rows": [1, 1] } } } } } }] } },U kunt de widget Customer Experience Journey configureren nadat u de meetwaarden voor het beheer van de klantervaring hebt ingeschakeld in de Beheerportal.
Voeg in het deelvenster Hulpinformatie nieuwe tabbladen toe om uw aangepaste widgets te plaatsen. Hier zijn geen speciale regels van toepassing en de nesting van de component werkt zoals verwacht en is beschreven in de sectie Kinderen . Zie voor meer informatie de eigenschap Kinderen van de pagina.
Hieronder staan de specifieke voorbeelden voor het aanpassen van de kopteksten van Tab:
Voorbeeld om pictogrammen en labels in de eigenschap Kinderen te plaatsen
{ "comp": "MD-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "md-icon", "attributes": { "name": "transcript_16" } }, { "comp": "span", "textContent": "Mijn widget Tab" } ], },Voorbeeld om afbeelding (met CSS) en labels in de eigenschap Onder
{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "attributes": { "style": "align-items: center; scherm: flex;" }, "children": [{ "comp": "img", "attributes": { "src": "http: //my-cdn.com/icon.svg", "width": 16, "height": 16, "style": "margin-rechts: 0.5rem;" } }, { "comp": "span", "textContent": "Mijn Widget Tab" } ] }], }, },De vervolgkeuzelijst Meer tabbladen verschijnt automatisch wanneer het deelvenster Hulpinformatie meerdere tabbladen bevat.
U moet knopinfo met de <Tab aangepaste knopinfo Tab toevoegen voor leesbaarheid en toegankelijkheid. Als u knopinfo wilt toevoegen voor een aangepast Tab, sluit u de component af met md-knopinfo. Voer de knopinfogegevens in de berichteigenschap in en pas de stijleigenschapwaarden toe zoals in het volgende voorbeeld.
"comp": "MD-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Tab 1", "style": "max-breedte: 252px; min. breedte: 110px; overloop: verborgen; tekst-overstroom: puntjes; white-space: nowrap; weergave: inline-block; marge onderaan: -10p;" },Voor een aangepaste Tab raden we een maximumbreedte van 252 pixels en een minimumbreedte van 110 pixels aan.
Als u de functie voor slepen en neerzetten wilt inschakelen in het aangepaste Tab, voegt u de volgende eigenschap bij de kenmerken toe:
"comp": "md-tabs", "attributen": { "class": "widget-tabs", "dragable": true, "comp-unique-id": "sample-dynamic-custom-tabs" },-
sleepbaar: stel de waarde van desleepbareeigenschap in op Waar. -
comp-unique-id: voer een unieke waarde in om de component te identificeren.Voorbeeld:
"comp-unique-id": "sample-dynamic-custom-tabs"
Als u het slepen en neerzetten inschakelt voor een aangepaste Tab, kan de agent de Tab naar de gewenste positie in het deelvenster Hulpinformatie slepen en neerzetten. Als u de standaardvolgorde van de tabbladen op Tab wilt herstellen, voegt u de volgende eigenschap toe:
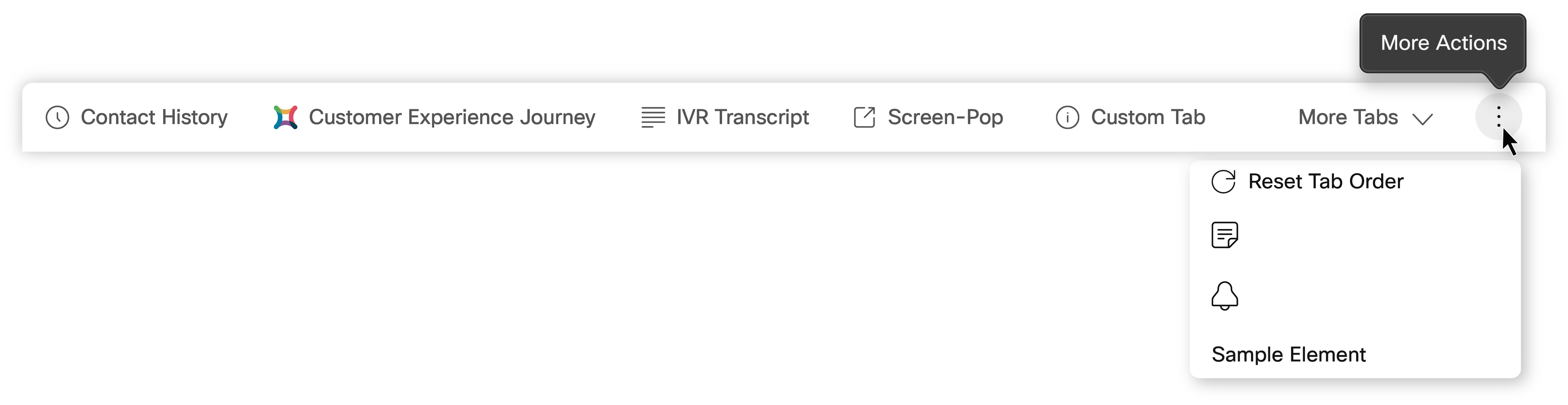
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" },-
widget agentx-wc-more-acties:voer de component in die wordt weergegeven als Meer acties ( ) in het deelvenster Hulpinformatie.
) in het deelvenster Hulpinformatie. -
slot="settings": voer een kenmerk in de component in dat wordt weergegeven als de optie Tab volgorde opnieuw instellen in de vervolgkeuzelijst Meer acties . Agenten kunnen de tabbladen in het deelvenster Hulpinformatie terugzetten op de standaardvolgorde door te klikken op de >Volgorde Tab set.
>Volgorde Tab set. -
tabs-unique-id: voer dezelfde unieke waarde in die is gedefinieerd voor deeigenschap comp-unique-idom de md-tabs-componententoe te staan en opnieuwin te stellen.
De volgende voorbeeldcode maakt gebruik van de functies Meer acties en Tab volgorde opnieuw instellen .
"comp": "agentx-wc-more-actions-widget", "attributes": { "slot": "settings", "class": "widget-pane", "tabs-unique-id": "sample-dynamic-custom-tabs" }, "children": [{ "comp": "div", "attributes": { "textContent": "custom action", "slot": "custom-action" }, "children": [{ "comp": "agentx-wc-notes-widget" }, { "comp": "agentx-wc-menu-notification" } ] }), }
Standaard zijn de knopinfo, het pictogram met puntjes en Tab volgorde opnieuw instellen voor vooraf gedefinieerde tabbladen.
U kunt de vervolgkeuzelijst Meer acties uitbreiden om extra aangepaste componenten of widgets toe te voegen na de optie Tab volgorde opnieuw instellen. Hieronder volgt een voorbeeldset van waarden voor stijleigendom die kunnen worden toegepast op extra componenten.
"comp": "MD-tooltip", "attributes": { "class": "widget-tabs", "message": "Sample Element", "style": "max-width: 252px; min. breedte: 110px; overloop: verborgen; tekst-overstroom: puntjes; white-space: nowrap; weergave: inline-block; marge onderaan: -10p;" },
De functie slepen en neerzetten wordt niet ondersteund voor de extra aangepaste componenten of widgets die zijn toegevoegd aan de vervolgkeuzelijst Meer acties .
Headless Widgets
In het gedeelte zonder hoofd kunt u widgets toevoegen die zijn verborgen en die niet verschijnen op de Agent Desktop. Deze widgets worden gebruikt om logica op de achtergrond uit te voeren. Deze sectie is nuttig om gebeurtenissen te activeren die zich op het bureaublad voordoen en widgetspecifieke logica uit te voeren. Als u bijvoorbeeld een pop-upvenster met een aangepast CRM-scherm opent voor een SMS bij aankomst.
Voorbeeld:
"headless":{ "id":"headless", "widgets":{ "comp1":{ "comp":"headless-widget-one", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-one.js", }, "comp2":{ "comp":"headless-widget-two", "script":"https://my-cdn.com/dynamic-widgets/headless-widget-two.js", }, "layout":{ "areas":[[ "comp1", comp2" ]), "size": { "cols": [1, 1], "rows": [1] } } } }
Gegevens van desktops en widgets delen
Als u real-time gegevens wilt ontvangen via eigenschappen of attributen in een aangepaste widget, wijst u de juiste STORE-waarden toe in de JSON-lay-outconfiguratie.
Als u bovendien toegang hebt tot de gegevens via JavaScript SDK-abonnees, kunt u de gegevens ook doorgeven via eigenschappen of attributen. Als uw component is gebouwd om te reageren op veranderingen in eigenschappen of attributen, ontvangt u real-time gegevensupdates van Agent Desktop, die ook wel gegevensprovider wordt genoemd.
Momenteel hebben we één gegevensprovider in een sleutel-STORE. Zie voor meer informatie de sectie Gegevensbron - WidgetEigenschappen en attributen in de Cisco Webex Contact Center Desktop-handleiding voor ontwikkelaars.
Voorbeeldcampagne
De beheerder maakt campagnes, configureert de kiesmodus (voorbeeld) en wijst de campagnes toe aan teams. Als een agent onderdeel is van een team waaraan campagnes zijn toegewezen, kan de agent een voorbeeldcampagne uitvoeren. Zie Outbound-campagnemodi configureren in Webex Contact Center voor meer informatie.
De beheerder configureert het volgende in de aangepaste indeling om contact met een voorbeeld van een campagne voor een agent in te schakelen.
Campagne contact
De beheerder voegt de widget Campagnecontact toe in de koptekst van de aangepaste indeling. Bij het campagnecontact worden de contactinformatie van de klant weergegeven op basis van de gedefinieerde eigenschappen. Zie de rij met eigenschap Indeling van de pagina Eigenschap details voor meer informatie over de uitlijning.
Voorbeeld:
"advancedHeader": [ { "comp": "agentx-preview-campaign", "properties": { "isCampaignManagementEnabled": "$STORE.agent.isCampaignManagementEnabled", "agentDbId": "$STORE.agent.a deagentId", "lcmUrl": "$STORE.agent.lcmUrl", "isCallInProgress": "$STORE.agentContact.isActiveCall", "outdialEntryPointId": "$STORE.agent.outDialEp", "teamId": "$STORE.agent.getA voorTeamId", "campaignManagerAdditionalInfo": "$STORE.agent.campaignManagerAdditionalInfo", "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerProxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featuresFlags.isProgressiveCampaignEnabled" } }, { "comp": "agentx-webex" }, { "comp": "agentx-outdial" }, { "comp": "agentx-notification" }, { "comp": "agentx-status-selector" } ] Gesprekshandleiding
De widget Gesprekshandleiding wordt weergegeven in het deelvenster Hulpinformatie op de desktop. In de gesprekshandleiding worden de vragen en antwoorden op campagneniveau weergegeven. De agent wordt gevraagd de reeks vragen in de gesprekshandleiding door te lezen en de antwoorden te verzenden.
Voorbeeld:
"panel":{ "comp":"md-tabs", "attributes":{ "class":"widget-tabs" }, "children":[ { "comp":"MD-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ { "comp":"md-icon", "attributes":{ "name":"icon-note_16" } }, { "comp":"span", "textContent":"Call Guide" } ], "visibility":"CALL_GUIDE" }, { "comp":"md-tab-panel", "attributes":{ "slot":"panel", "class":"widget-pane" }, "children":[ {"comp": "a widgets": "a widgets", "script": "http://localhost:5555//index.js", // include CDN link here "wrapper":{ "title":"Call Guide", "maximizeAreaName":"app-maximize-area" }, "properties":{ "lcmKey":"$STORE.agentContact.getCallGuideProps.LCMKey", "agentDbId":"$STORE.agent.a degegAgentId", "lcmUrl":"$STORE.agent.lcmUrl", "campaignManagerAdditionalInfo":"$STORE.agent.campaignManagerAdditionalInfo" "orgId": "$STORE.agent.orgId", "dialerProxyHost": "$STORE.envVaribles.serviceUrls.dialerPrOxyHost", "isProgressiveCampaignEnabled": "$STORE.app.featureFlags.isProgressiveCampaignEnabled" } } }, "zichtbaarheid":"CALL_GUIDE" } }- De volgende
verwijzingen van comp-eigenschappenzijn gewijzigd.agentxin de eigenschapwaarde wordt vervangen doora aanhalingagentx-voorbeeld-campagneverandert ina, preview-campagneagentx-call-guidewordt hernoemd ina aan-call-guide
- U moet Lijst en Campagnebeheer (LCM) hosten op een CDN en de URL opgeven in de
scripteigenschap.
Pop-upscherm
In de bureaubladindeling kunt u Pop-upvenster op een van de volgende manieren configureren:
-
Als een aangepaste pagina
-
Als een van de widgets op de aangepaste pagina
-
Als Tab in het deelvenster Hulpinformatie
Het pop-upvenster met het scherm wordt op het bureaublad weergegeven op basis van de volgende factoren:
Voor het spraakkanaal:
-
De configuratie gedefinieerd in de desktopindeling
-
De schermpopactiviteit die is gedefinieerd in de Flow Designer
Voor de nieuwe digitale kanalen:
-
De configuratie gedefinieerd in de desktopindeling
-
Het knooppunt Pop-scherm dat is gedefinieerd in de Opbouwfunctie voor connectflow
Zie Schermpop voor meer informatie over het configureren van Pop-upvenster .
Pop-upvenster in de navigatiebalk configureren
U kunt Pop-upvenster instellen als een aangepaste pagina of als een van de widgets op een aangepaste pagina. Als u de aangepaste pagina Pop-scherm wilt openen, klikt u op het pictogram Schermpop op de navigatiebalk. Als u de widget Schermpop op de aangepaste pagina wilt openen, klikt u op het aangepaste pictogram op de navigatiebalk. Zie Navigatie (aangepaste pagina's) voor meer informatie over de navigatie-eigenschappen.
Voorbeeld: Pop-upscherm als aangepaste pagina
{ "nav": { "label": "Screen Pop", "icon": "pop-out", "iconType": "zelf", "navigateTo": "/screenpop", "align": "top" }, "page": { "id": "agentx-wc-screen-pop", "widgets": { "comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.sessie.screenpop.screenPopSelector" } } }, "layout": { "areas": ["comp1"] ], "size": { "cols": [1], "rows": [1] } } }, "zichtbaarheid": "SCREEN_POP" }Voorbeeld: Pop-upvenster als widget op de aangepaste pagina
"comp1": { "comp": "agentx-wc-screen-pop", "properties": { "screenPopUrl": "$STORE.session.screenpop.screenPopSelector" }Als pop-upvenster niet is geconfigureerd in de Flow Designer, is de aangepaste pagina leeg. Zie Schermpop voor meer informatie over het configureren van Pop-upvenster in de flowontwerper.
Pop-upvensters configureren in het deelvenster Met hulpinformatie
U kunt het pop-upvenster zo configureren dat deze wordt weergegeven als Tab in het deelvenster Hulpinformatie.
Standaard wordt Schermpop weergegeven als nieuw subnummer Tab in het schermpopTab van het deelvenster Hulpinformatie als Pop-upvenster is geconfigureerd voor weergave als Binnen desktop in de Flow Designer.
Voeg het volgende attribuut toe in het venstergedeelte , om Pop-upvenster als Tab op te nemen in het deelvenster Hulpinformatie. Zie deelvenster Hulpinformatie voor meer informatie over de details van het venster.
Voorbeeld: Pop-upscherm als Tab in het deelvenster Met hulpinformatie
{ "comp":"md-tab", "attributes":{ "slot":"Tab", "class":"widget-pane-tab" }, "children":[ "comp": "md-icon", "attributes": { "name": "pop-out_16" }}, { "comp": "span", "textContent": "Screen Pop" }], "visibility": "SCREEN_POP" }, { "comp": "MD-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "#SCREEN_POP" } ], }De optie Pop-up scherm die is gedefinieerd in de Flow Designer, heeft voorrang op de configuratie die in de bureaubladindeling is gedefinieerd.
Stel dat u de volgende pop-upinstellingen hebt geconfigureerd:
- Flow Designer—Hiermee geeft u instellingen weer als in de nieuwe browser Tab
- Desktopindeling: als Tab in het deelvenster Hulpinformatie
Wanneer de gebeurtenis waarvoor pop-up is geconfigureerd, plaatsvindt, wordt het pop-upvenster buiten het bureaublad weergegeven, d.w.w. in een nieuwe browser Tab.
Voorbeelden van use case
-
De widget Meetgegevens voor klantervaringsbeheer configureren en openen via de navigatiebalk
-
Standaard hulpinformatievenster met Contactgeschiedenis en Pop-upvenster
-
Deelvenster Hulpinformatie met widget Customer Experience Journey
De widget Meetgegevens voor klantervaringsbeheer configureren en openen via de navigatiebalk
Voorbeeld:
{ "nav": { "label": "Customer Experience Management Metrics", "icon": "/app/images/wxm.bcd45cc3.svg", "iconType": "overige", "navigateTo": "wxm-metrics", "align": "top" }, "page": { "id": "wxm-metrics", "widgets": { "comp1": { "comp": "agentx-wc-cloudcherry-widget", "attributes": { "metrics": true }, "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": """, "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app. darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } } }, "layout": { "areas": [ ["comp1"] ], "size": { "cols": [1], "rows": [1] } } } },Zie de documentatie bijWebex Experience Management voor meer informatie over de spatie-id en de meetwaarden-id.
Tabbladen gebruiken op de pagina Aangepast
Voorbeeld:
{ "nav": { "label": "Dynamische Tabs", "icon": "opgeslagen-info", "iconType": "widgets", "navigateTo": "dynamic-tabs", "align": "top" }, "page": { "id": "page-id-tabs", "widgets": { "comp1": { "comp": "md-tabs", "children": [{ "comp": "md-tab", "textContent": "One", "attributes": { "slot": "Tab" } }, { "comp": "md-tab-panel", "attributes": { "slot": "panel" }, "children": [{ "comp": "widget-two", "script": "http:/my-cdn.com/dynamic-widgets/widget-two.js" }] }, { "comp": "MD-tab", "textContent": "Two", "attributes": { "http:/my-cdn.com/dynamic-widgets/widget-two.js" }, "textContent": "Two", "attributes": "slot": "Tab" } }, { "comp": "MD-tab-panel", "textContent": "Two Content", "attributes": { "slot": "panel" } } ] }, "comp2": { "comp": "widget-two", "script": " http:/my-cdn.com/dynamic-widgets/widget-two.js" } }, "layout": { "areas": [ ["comp1", "comp2"] ], "size": { "cols": [1, 1], "rows": [1] } } } }}Standaard hulpinformatievenster met Contactgeschiedenis en Pop-upvenster scherm
Voorbeeld:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "MD-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY_TAB" } }] }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }] }, ] }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "naam": "SCREEN_POP_TAB" } }], "zichtbaarheid": "SCREEN_POP" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "naam": "SCREEN_POP" } }], "zichtbaarheid": "SCREEN_POP" } },Deelvenster Hulpinformatie met widget Customer Experience Journey
Voorbeeld:
"panel": { "comp": "md-tabs", "attributes": { "class": "widget-tabs" }, "children": [{ "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "slot", "attributes": { "name": "WXM_JOURNEY_TAB" } }], "zichtbaarheid": "WXM_JOURNEY" }, { "comp": "md-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "agentx-wc-cloudcherry-widget", "properties": { "userModel": "$STORE.app.userModel", "spaceId": "", "metricsId": "", "teamId": "$STORE.agent.teamName", "ani": "$STORE.agentContact.taskSelected.ani", "isDarkMode": "$STORE.app.darkMode" }, "wrapper": { "title": "Customer Experience Journey", "maximizeAreaName": "app-maximize-area" } }], { "comp": "MD-tab", "attributen": { "slot": "Tab", "class": "widget-pane-tab" }, "children": { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "naam": "CONTACT_HISTORY_TAB" } }, { "children": [{ "comp": "slot", "attributes": { "naam": "CONTACT_HISTORY_TAB" } }, { "children", "comp": "MD-tab-venster", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "name": "CONTACT_HISTORY" } }), { "comp": "md-tab", "attributes": { "slot": "Tab", "class": "widget-pane-tab" }, "children": [{ "comp": "slot", "attributes": { "name": "SCREEN_POP_TAB" } }], "zichtbaarheid": "SCREEN_POP" }, { "comp": "MD-tab-panel", "attributes": { "slot": "panel", "class": "widget-pane" }, "children": [{ "comp": "slot", "attributes": { "slot", "attributes": { "slot": "name": "SCREEN_POP" } }], "zichtbaarheid": "SCREEN_POP" } "zichtbaarheid": "SCREEN_POP" }, },Lokalisatie
De volgende talen worden ondersteund:
Bulgaars, Catalaans, Chinees (China), Chinees (Taiwan), Deens, Duits, Engels (VK), Engels (VS), Fins, Frans, Hongaars, Italiaans, Japans, Koreaans, Kroatisch, Nederlands, Noors, Pools, Portugees (Brazilië), Portuguees (Portugal), Roemeens, Russisch, Servisch, Slovaaks, Sloveens, Spaans, Tsjechisch, Turks en Zweeds.
De taal voor de gebruikersinterface van Desktop is gebaseerd op de taalvoorkeuren in uw browser. Laat we er bijvoorbeeld van uitgaan dat u Frans als gewenste taal hebt geselecteerd in de Firefox-browser. Wanneer u het bureaublad in de browser Firefox start, wordt de gebruikersinterface van de desktop weergegeven in Het Frans (In het Frans). De horizontale kop, navigatiebalk en andere onderdelen die aan de bureaubladindeling worden toegevoegd, zijn echter niet gelokaliseerd op basis van de taalvoorkeuren in uw browser.
Desktopcomponenten lokaliseren
Ga als volgende te werk om desktopcomponenten te lokaliseren:
-
Gebruik de bestaande lokalisatiesleutels die zijn ingesteld in het
app.jsonbestand. Als de lokalisatiesleutels niet zijn ingesteld, wordt de standaardtaal Engels (VS) gebruikt. U kunt een serviceaanvraag indienen bij Cisco Support om een lokalisatiesleutel aan hetapp.jsonbestand toe te voegen.Voorbeeld: Gelokaliseerde sleutel
{ "common": { "buttonTitle": "Stop Timer" } } -
Voer de volgende hoofdlettergevoelige eigenschap in het JSON-bestand met bureaubladindeling in om een component te lokaliseren:
"textContent": "$I 18N.<toets>",waarbij <toets> herverwijst naar de betreffende lokalisatiesleutel in het
app.jsonbestand.
Voorbeeld: Component Koptekst lokaliseren
"header": { "id": "header", "widgets": { "head1": { "comp": "md-button", "attributes": { "slot": "menu-trigger", "style": "height: 64px" }, "children": [{ "comp": "span", "textContent": "$I 18N.common.buttonTitle", } }, }, }Voorbeeld: component Tab lokaliseren in het deelvenster Hulp-informatie
"panel": { "comp": "md-tab", "attributes": { "slot": "Tab" }, "children": [{ "comp": "span", "textContent": "$I 18N.panelTwo.screenPopTitle" }] }
 (
(
