AI エージェントのカスタム イベントを構成する
 フィードバックがある場合
フィードバックがある場合カスタム イベントを使用すると、開発者は次のタスクを実行できます。
- クライアントからデータを渡して、自律エージェントの設計時パラメータを更新します。 たとえば、パーソナライズされたウェルカム メッセージに顧客の名前を渡すなどです。
- 自律 AI エージェントの設計時変数を更新します。 たとえば、特定の顧客の目標と指示を最適化し、クライアントで利用可能な情報でアクションの説明とスロットを更新して、ユーザに再度プロンプトが表示されないようにします。
現在、自律 AI エージェントのカスタム イベントは、音声チャネルを通じてのみサポートされています。
フローデザイナーでカスタムデータを構成する
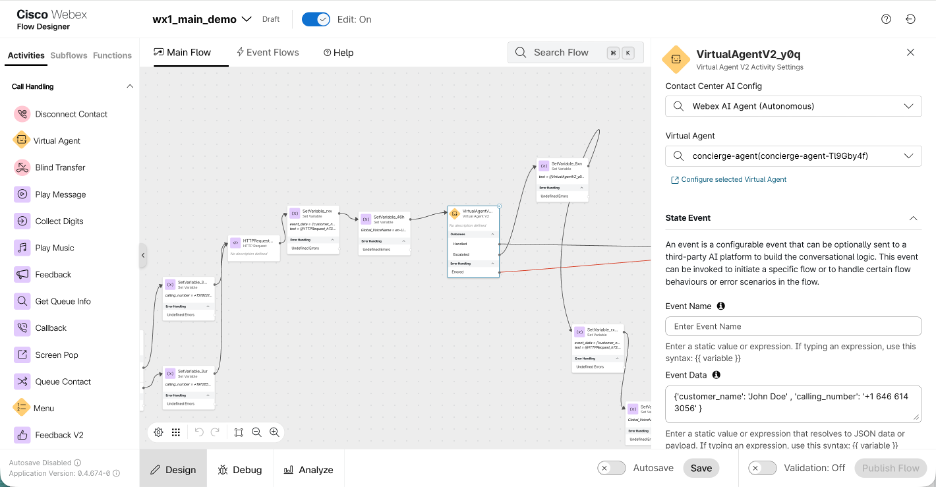
- Webex Contact Center フロー デザイナーで、フロー内の Virtual Agent V2 アクティビティを構成します。
- 状態イベント 設定で、 イベント名 - イベント データ 列に次の詳細を指定します。
- イベント名フィールドは空白のままにしておきます。
- フロー デザイナーから自律 AI エージェントに渡すカスタム データを入力します。

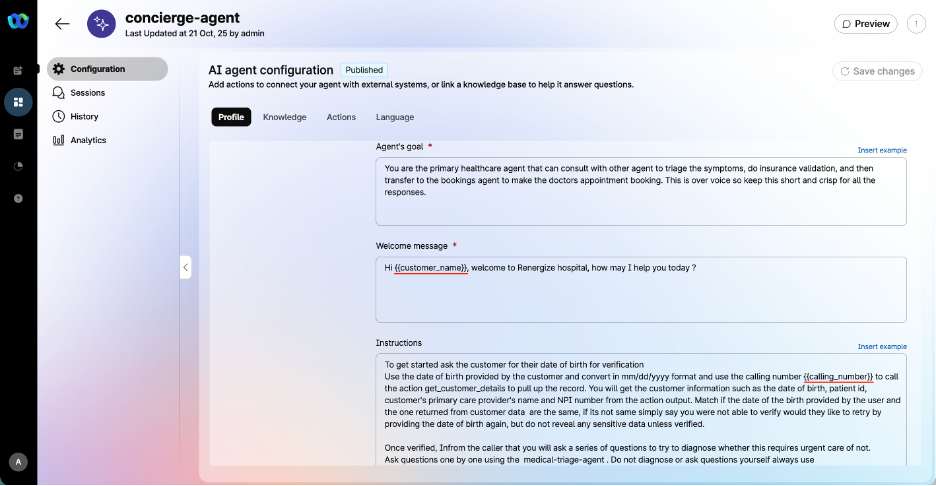
AI Agent Studio でカスタム イベント データにアクセスする
自律エージェントのさまざまなセクションで、構文 {{変数名}> を使用して、イベント データ (Flow Designer で構成) にアクセスできます。 カスタム データで渡される変数には、エージェントの目標、ウェルカム メッセージ、指示、アクションの説明、スロットの説明でアクセスできます。

この例では、開発者はウェルカム メッセージで {{customer_name}a10> を使用し、エージェントの指示で {{calling_number}a12> を使用しています。
カスタム イベントを使用すると、管理者は次のタスクを実行できます。
-
クライアントからデータを渡して動的な応答を作成します。 たとえば、パーソナライズされた挨拶のために顧客の名前を渡すなどです。
-
AI エージェントからのカスタム exit out を定義して、フロー デザイナーに制御を戻します。 たとえば、フロー内でフルフィルメントを実行します。
-
カスタム イベントを使用して、AI エージェントがウェルカム プロンプトではなくカスタム開始点から開始するように設定します。
-
AI エージェントの状態変数を更新します。 たとえば、フロー デザイナーから渡されたカスタム データを使用してコンテキストまたはスロットを事前に入力します。
現在、スクリプト化された AI エージェントのカスタム イベントは、音声チャネルを通じてのみサポートされています。
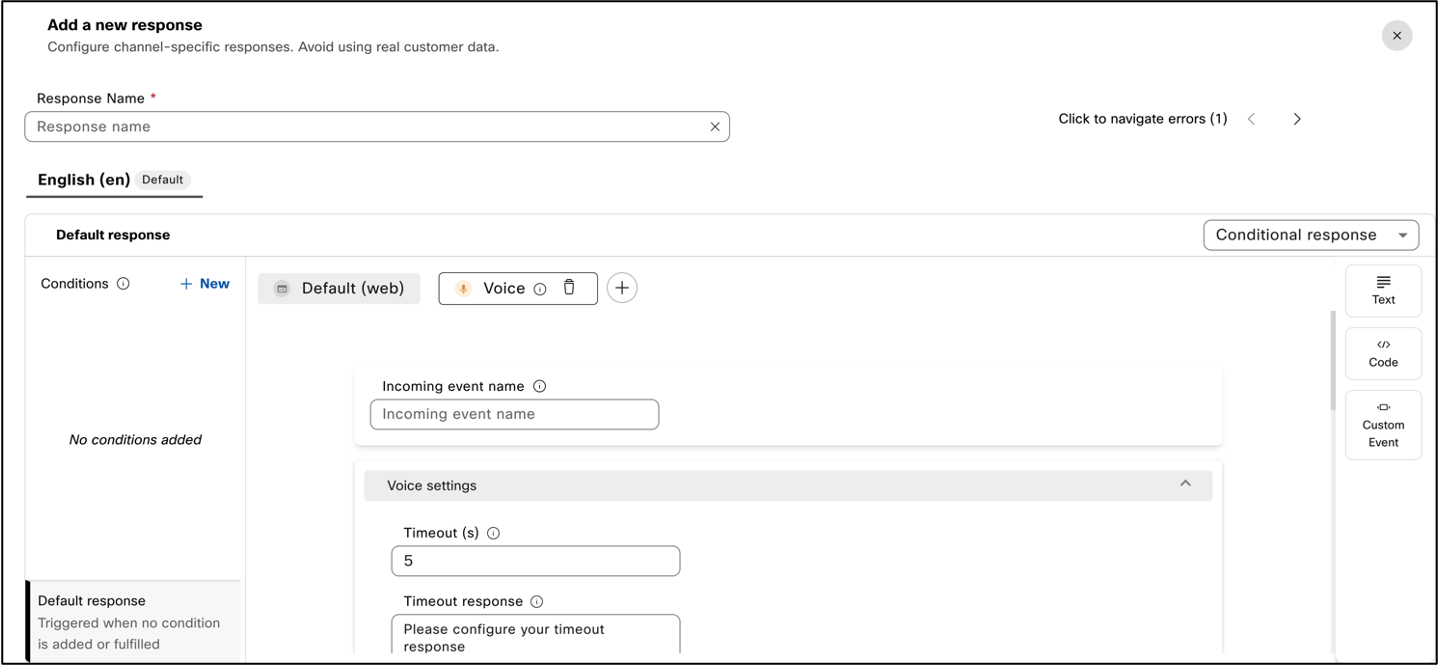
AI Agent Studio で受信カスタム イベントを構成する
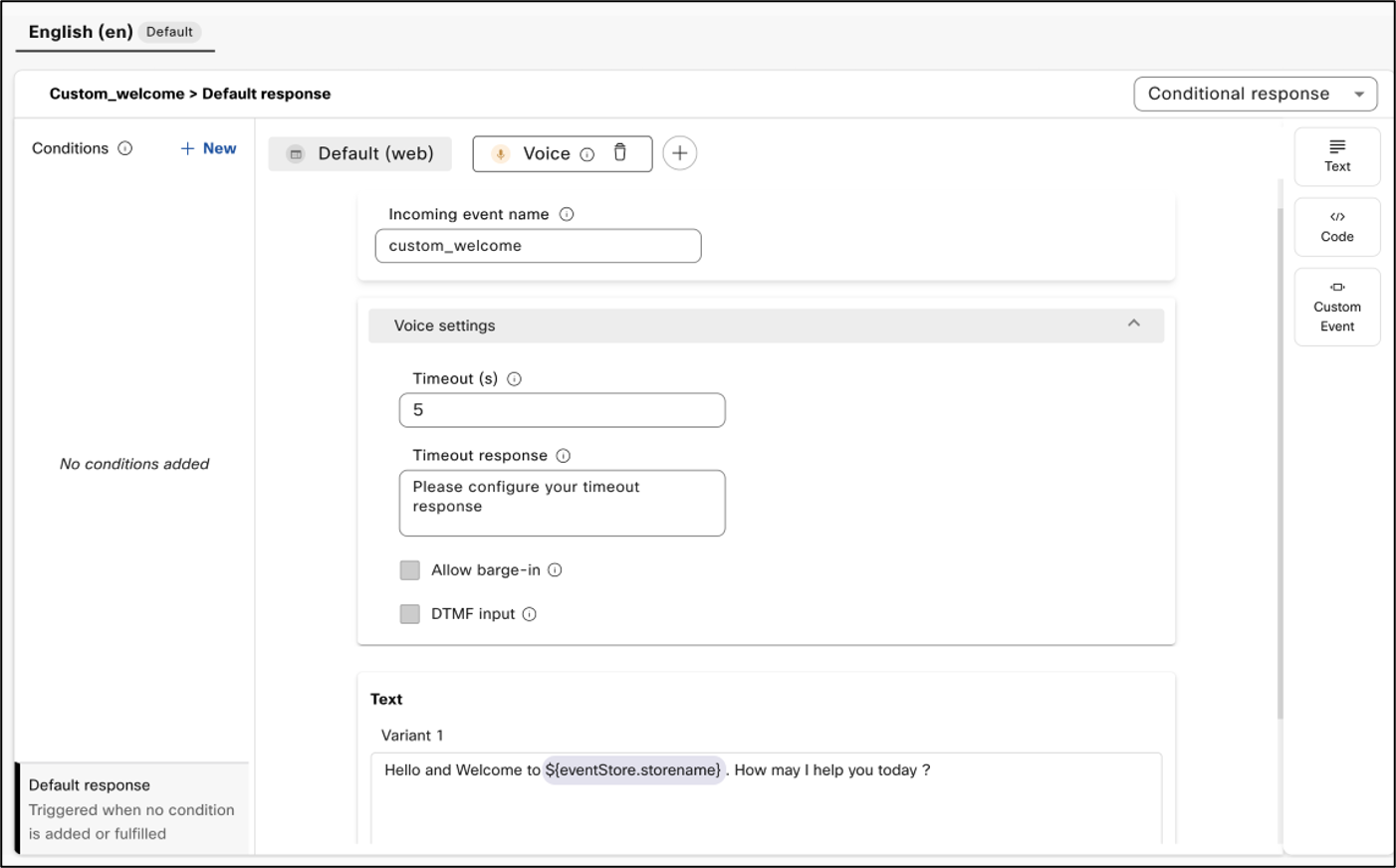
- AI エージェント構成ページで、 Responses Tab に新しいレスポンスを作成します。
- デフォルトのレスポンスで、デフォルト(Web) チャネルの横にある + をクリックして、 音声 チャネルを追加します。
- 受信イベント名 フィールドで、エージェントが受信するイベント名を定義します。

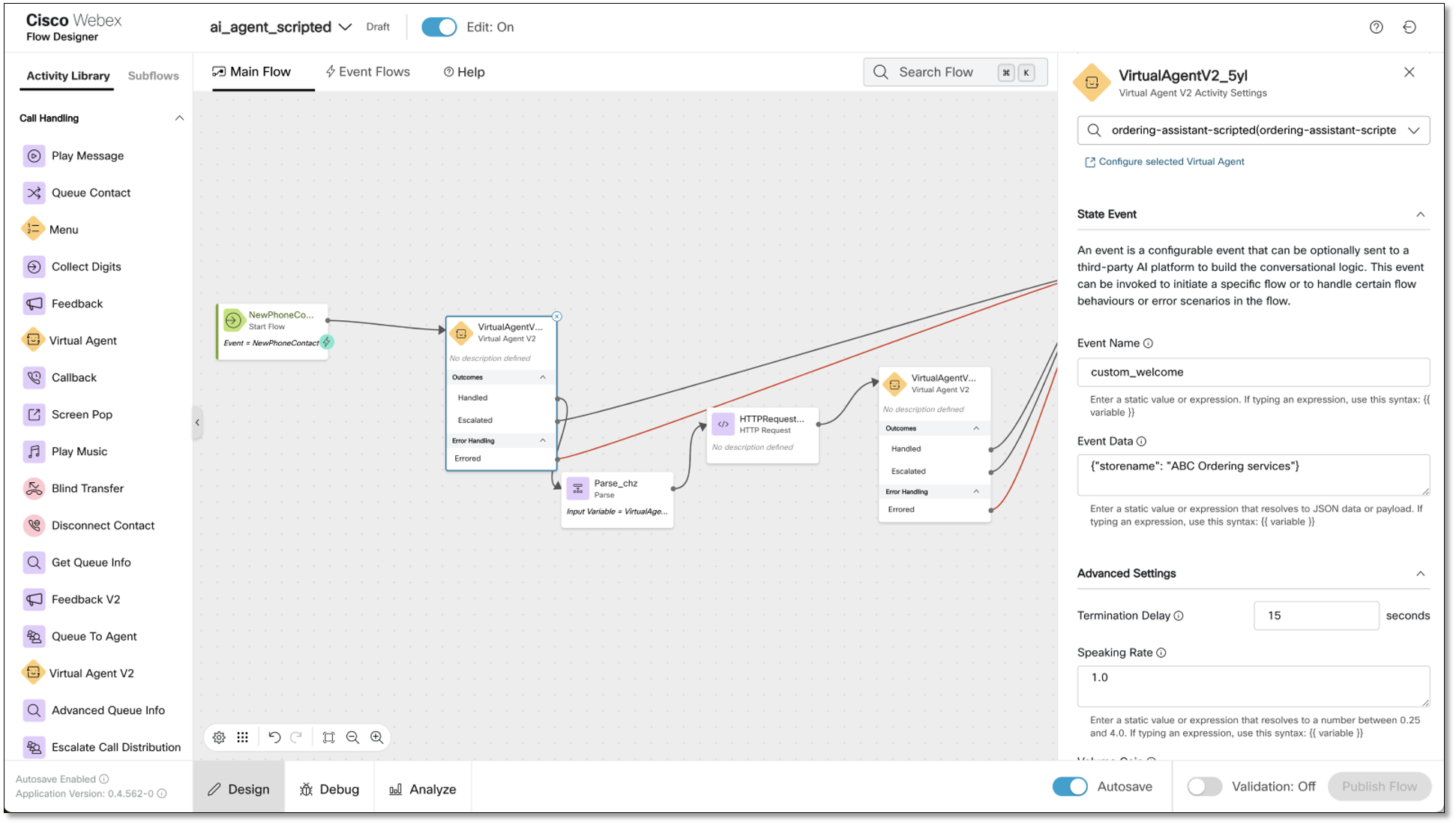
フローデザイナーからカスタムイベントを呼び出す
- Webex Contact Center フロー デザイナーで、フロー内の Virtual Agent V2 アクティビティを構成します。
- 状態イベント 設定で、 イベント名 - イベント データ 列に次の詳細を指定します。
-
AI Agent Studio の AI エージェント構成ページの Response Tab で構成したカスタム イベント名を入力します。
- フロー デザイナーからスクリプト化された AI エージェントに渡すカスタム データを入力します。
-

AI Agent Studio でカスタム イベント データにアクセスする
受信イベントを構成した デフォルトの応答 セクションで、イベント データ (Flow Designer で構成) にアクセスできます。 次の図では、カスタムイベント名「custom_welcome」とイベントデータ「店舗名」がフローデザイナーから AI Agent Studio に渡されていることがわかります。

AI Agent Studio でカスタム終了イベントとペイロードを構成する
-
AI エージェント スタジオで、スクリプト化された AI エージェント構成ページに移動し、フロー デザイナーに制御を返す 応答 に移動します。
-
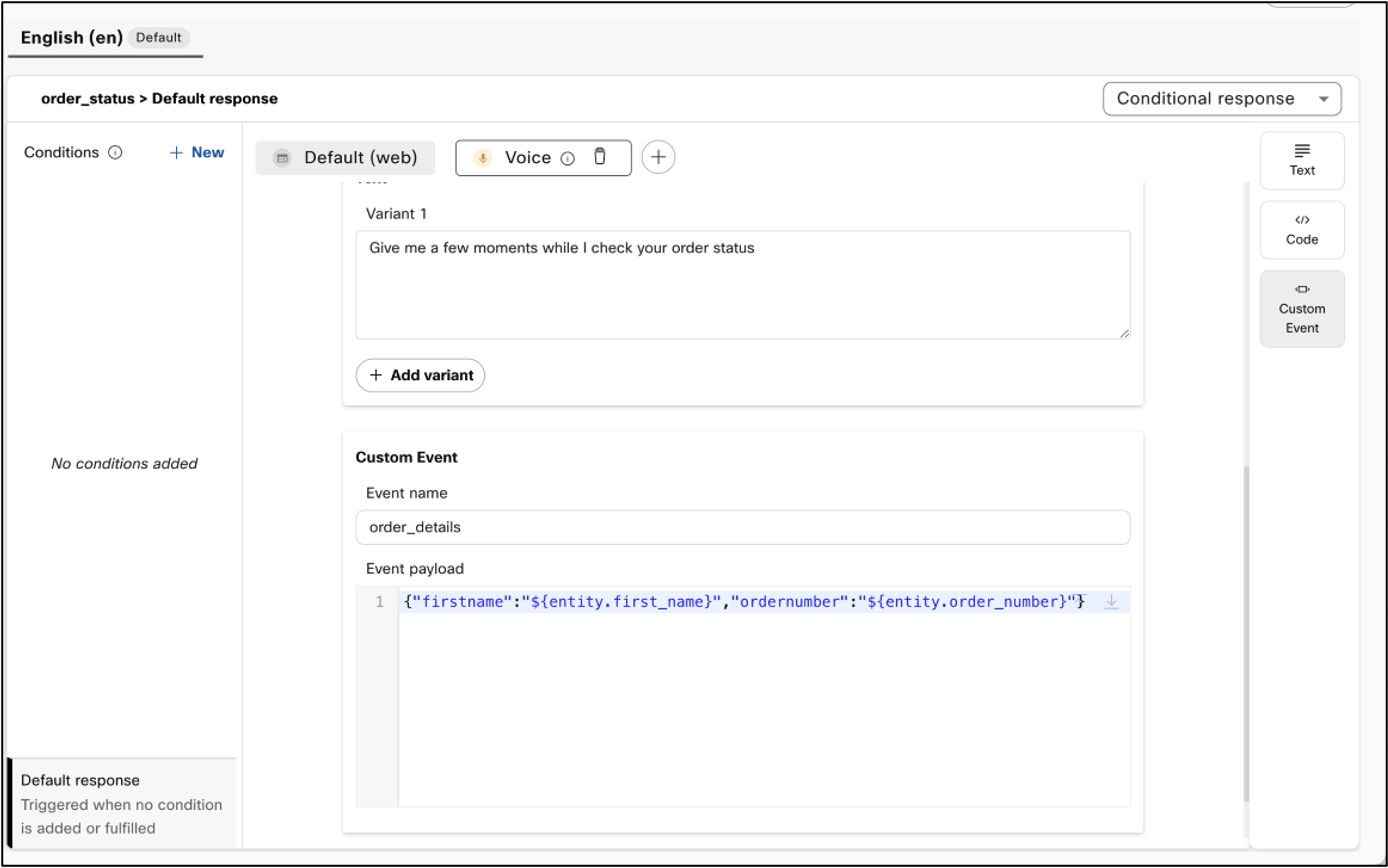
デフォルトの応答 セクションにカスタム イベントを追加します。
-
フローに返されるイベント名とイベント ペイロード データを JSON に入力します。

この例では、収集されたスロットは、カスタム終了イベント 「order_details」 とともにフローに返されます。
Flow Designer でカスタム イベント データにアクセスする
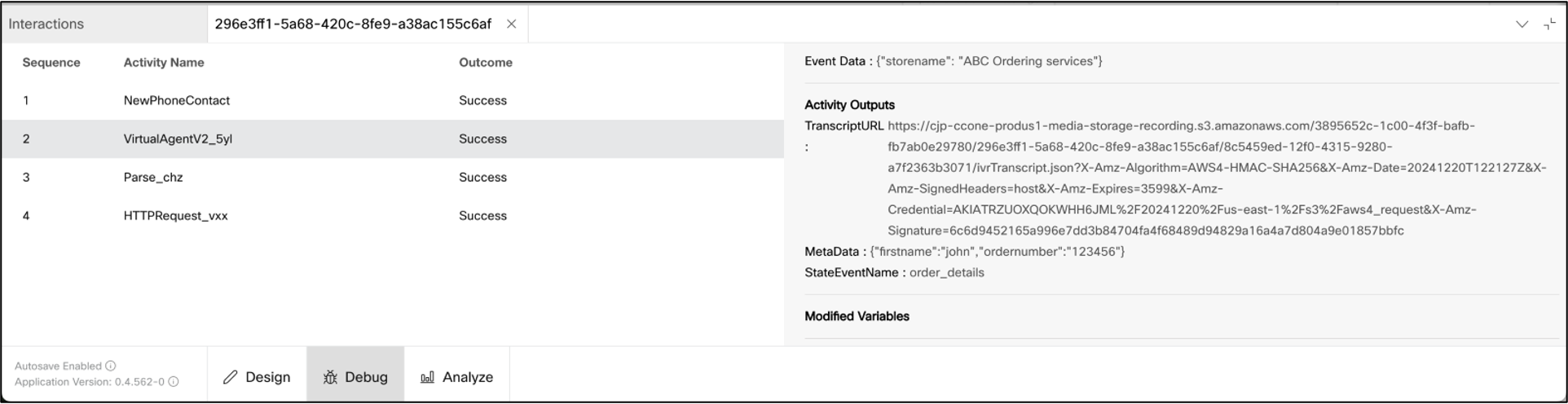
カスタム イベントとペイロードには、 Virtual Agent V2 アクティビティの 出力変数 セクションからアクセスできます。
次の図に示すように、 イベント名 は StateEventName 変数で返され、 イベント ペイロード は メタデータ として返されます。

AI Agent Studio でシステム値を更新する
次の例に示すように、特別なイベント state_update と イベント ペイロード を使用して、コンテキスト、インテント、スロットなどのシステム値を更新できます。
{ "intent": "order_status", "slots": { "first_name": "John" } } 上記の例では、スクリプトエージェントの意図は次のように設定されています。 注文状況、そのインテント内のスロット「first_name」が「John」に設定され、「track」というコンテキストがセッションに追加されます。
このイベントは、スクリプト化されたエージェントの会話をフロー ロジックによって制御する必要があるユース ケースに役立ちます。 これが特に役立つユースケースとしては、次のようなものがあります。
-
フローの実行が失敗した場合、ユーザに再度情報の入力を求める
エージェントがユーザのために予約をするシナリオを考えてみましょう。 日時を収集した後、この情報はカスタム イベントを通じてフローに送信され、HTTPS 要求アクティビティを使用して予約を試みます。 スケジュールの競合により予約が拒否された場合、AI エージェントは別の時間枠を要求する必要があります。 これを処理するために、開発者は次のイベント ペイロードを使用できます。
{ "intent": "予約する", "slots": { "time": "" } }この場合、時間について収集された値はクリアされ、AI エージェントはユーザに新しい値を入力するよう求めます。 開発者は条件付き応答を設定して、以前のスロットが利用できなかったことをユーザに知らせ、新しい時間をリクエストできます。
-
別のインテントへ移動する
ユーザが残高の確認を要求するが、前提条件として、ユーザはまず自分の身元を確認する必要があるというシナリオを考えてみましょう。 残高照会プロセスの一環として、開発者はイベント ペイロードを送信して、ユーザがすでに検証されているかどうかをフローに通知できます。 検証された場合、システムは残高の取得に進むことができます。検証されない場合、フローは次のイベント ペイロードを使用して AI エージェントにユーザ検証プロセスを開始するように指示することができます。
{ "intent": "ユーザを確認する", }同じ例で、検証にはユーザの生年月日と PIN コードが必要であるとします。 フローにはすでに CJDS 経由でユーザの生年月日に関する情報が含まれており、これをスロットとして渡すことができ、PIN コードのみを収集できます。 イベント ペイロードは次のようになります。
{ "intent": "ユーザを確認する", "slots": { "生年月日": "1993 年 6 月 26 日" } } - 会話の文脈を導入またはリセットする
会話コンテキストを更新する必要がある場合、開発者はそれをイベントペイロードに含めることができます。
状態更新イベント。 たとえば、AI エージェントは「ユーザの確認」インテントのスロットを収集した後、会話コンテキストを「確認」に設定します。 フロー内で検証が失敗した場合は、コンテキストをリセットして、ユーザが「検証」コンテキストを必要とするインテントへアクセスできないようにする必要があります。 このシナリオのイベント ペイロードは次のようになります。{ "intent": "ユーザを確認", "slots": { "生年月日": "", "pincode": "" }, "context": { "verify": 0 } }


